Centralizar lista de seções na mensagem da home-page
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Centralizar lista de seções na mensagem da home-page
Centralizar lista de seções na mensagem da home-page
Detalhes da dúvida
Versão do fórum : PunBBNível de acesso : Fundador
Navegador usado : Google Chrome
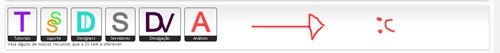
Imagem :
- Imagem da minha dúvida:

Membros afetados : Somente comigo
Endereço do fórum : http://suportesamp.forumeiros.com/
Descrição do problema
Boa Noite!, então queria apenas ajuda para centralizar o codigo como diz na imagen.Codigo CSS
- Código:
.img_list_hp {
border: 1px solid #2A2B2A;
padding: 0;
float: left;
color: #FFF !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #DCEAF5;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #2A2B2A;
color #FFF;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #FFF !important;
text-decoration: none;
}
Codigo da Home Page
- Código:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Veja alguns de nossos recursos que a SS tem a oferecer');
});
});
</script><div class="img_list_hp"><a href="/portal.forum?pid=2"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/tutori10.png" alt="Veja a como fazer GameMods,FilterScripts,Instalar Mods,entre outros, Com quem entende do assunto "><span>Tutoriais</span></a></div><div class="img_list_hp"><a href="/-c2/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/suport10.png" alt="A Suporte SA-MP oferece um suporte gratuito a seu servidor! Procuramos sempre ajudar de forma carismatica & simples."><span>suporte</span></a></div><div class="img_list_hp"><a href="/-f71/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/design10.png" alt="A nossa área de designer oferece entregas,sugestões e trabalhos gratuitos."><span>Designers</span></a></div><div class="img_list_hp"><a href="/-f24/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/servid10.png" alt=" Está enjuado dos seus servidores T-T ? Veja nossa Lista de servidores e se divirta!"><span>Servidores</span></a></div><div class="img_list_hp"><a href="/-c9/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/divulg10.png" alt=" Divulgue gratuitamente seu servidor SA-MP mostre-nos o que ele tem a oferecer!"><span>Divulgação</span></a></div><div class="img_list_hp"><a href="/-f50/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/analis10.png" alt="Quer saber se seu Servidor e realmente bom ?! e o que ele pode melhorar ?! peça já uma ánalise e veja nossa opnião!"><span>Análises</span></a></div><div style="clear: both" id="img_list_alt">Veja alguns de nossos recursos que a SS tem a oferecer</div>

Última edição por Apollo em 13.04.15 15:56, editado 1 vez(es)
 Re: Centralizar lista de seções na mensagem da home-page
Re: Centralizar lista de seções na mensagem da home-page
Olá!
Troque o código da homepage por este:
Até mais!
Troque o código da homepage por este:
- Código:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Veja alguns de nossos recursos que a SS tem a oferecer');
});
});
</script>
<style>
#centrando{margin-left: 28%;}
</style>
<div id="centrando"><div class="img_list_hp"><a href="/portal.forum?pid=2"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/tutori10.png" alt="Veja a como fazer GameMods,FilterScripts,Instalar Mods,entre outros, Com quem entende do assunto "><span>Tutoriais</span></a></div><div class="img_list_hp"><a href="/-c2/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/suport10.png" alt="A Suporte SA-MP oferece um suporte gratuito a seu servidor! Procuramos sempre ajudar de forma carismatica & simples."><span>suporte</span></a></div><div class="img_list_hp"><a href="/-f71/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/design10.png" alt="A nossa área de designer oferece entregas,sugestões e trabalhos gratuitos."><span>Designers</span></a></div><div class="img_list_hp"><a href="/-f24/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/servid10.png" alt=" Está enjuado dos seus servidores T-T ? Veja nossa Lista de servidores e se divirta!"><span>Servidores</span></a></div><div class="img_list_hp"><a href="/-c9/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/divulg10.png" alt=" Divulgue gratuitamente seu servidor SA-MP mostre-nos o que ele tem a oferecer!"><span>Divulgação</span></a></div><div class="img_list_hp"><a href="/-f50/"><img height="59" src="http://i19.servimg.com/u/f19/19/19/25/81/analis10.png" alt="Quer saber se seu Servidor e realmente bom ?! e o que ele pode melhorar ?! peça já uma ánalise e veja nossa opnião!"><span>Análises</span></a></div><div style="clear: both" id="img_list_alt">Veja alguns de nossos recursos que a SS tem a oferecer</div></div>
Até mais!

 Tópicos semelhantes
Tópicos semelhantes» Adicionar lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» Adicionar uma lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» Lista de seções na home page
» Adicionar lista de seções na mensagem da home-page
» Adicionar uma lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» Lista de seções na home page
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por APOllO 11.04.15 23:52
por APOllO 11.04.15 23:52


 Obrigado
Obrigado 
