Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como deixar meu menu de navegação assim
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Como deixar meu menu de navegação assim
Como deixar meu menu de navegação assim
Detalhes da dúvida
Versão do fórum : PunBB
Nível de acesso : Fundador
Navegador usado : Google Chrome
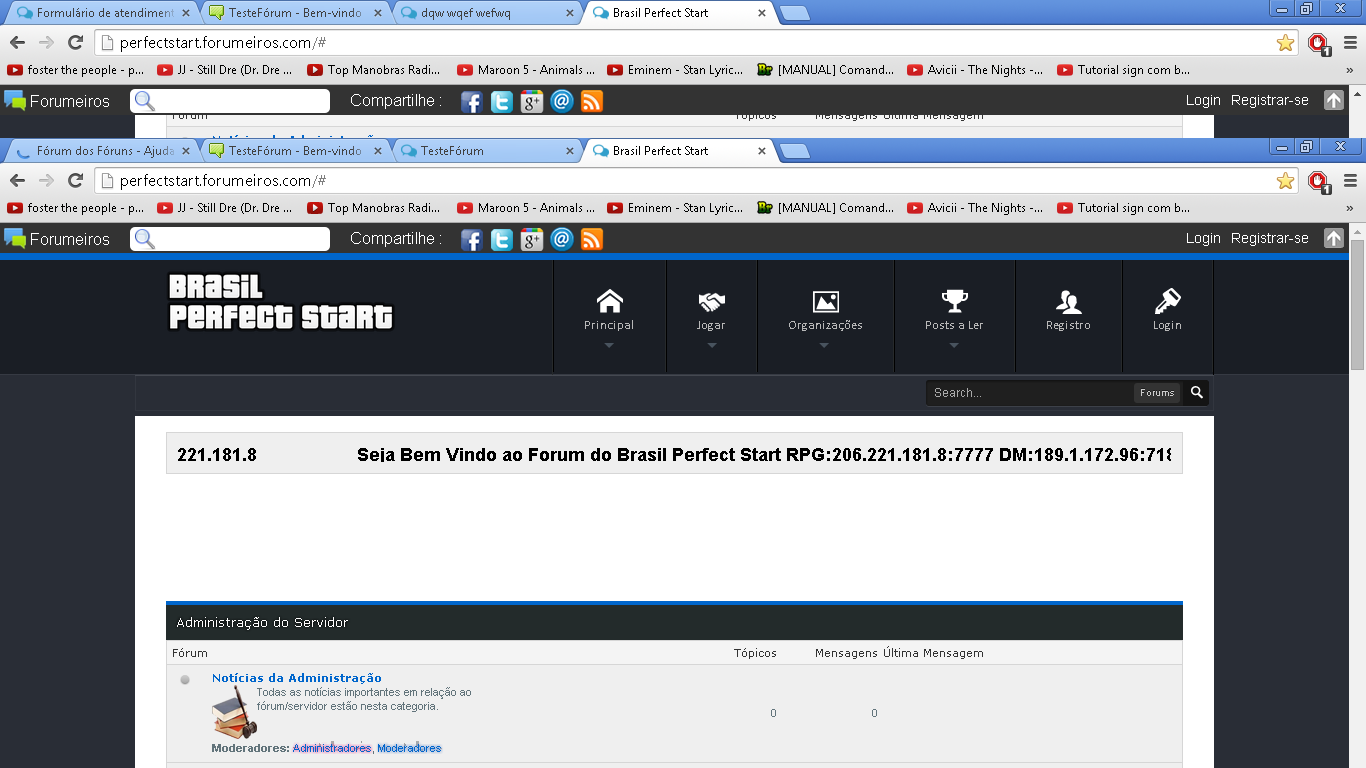
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : ...
Endereço do fórum : http://teesteforumeiros.forumeiros.com/
Descrição do problema
eae pessoal blz?queria saber como deixo meu menu de navegão do lado do banner
 Re: Como deixar meu menu de navegação assim
Re: Como deixar meu menu de navegação assim
Saudações,
Mas o senhor quer daquele jeito mesmo?
Teremos que mexer em Templates e peço que me mande o link do fórum que viu o menu ao lado do banner, tudo bem?
Até mais.
Mas o senhor quer daquele jeito mesmo?
Teremos que mexer em Templates e peço que me mande o link do fórum que viu o menu ao lado do banner, tudo bem?

Até mais.
 Re: Como deixar meu menu de navegação assim
Re: Como deixar meu menu de navegação assim
Saudações,
Bem, aceda na gestão de teus Templates:
Painel de Controle Visualização
Visualização  Templates
Templates  Geral
Geral
Procure pelo Template overall_header e altere ele todo pelo abaixo:
E aí, resultou?
Até mais.
Bem, aceda na gestão de teus Templates:
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
GeralProcure pelo Template overall_header e altere ele todo pelo abaixo:
- Código:
<style>
div#avatar {
display: none;
}
div#user_navigation {
display: none;
}
form#search-box {
display: none;
}
/***logo***/
#logo{ width:275px; height:100px;float:left;margin-left:12px;background:url('http://i.imgur.com/MskgLxz.png') no-repeat}#logoi{width:290px;height:135px;background:url('http://i.imgur.com/0mmURQ6.png') no-repeat;float:left;background-size:290px 100px;background-position-y:4px;margin-top:-1px}#br_logoi{width:290px;height:100px;background:url('images/br_logo.gif') no-repeat;float:left}#logo img{ display:none}
#mainContent{ background:none repeat scroll 0% 0% #FFF; padding:7px; position:relative}#contenido_principal{padding:0 8px}#cuerpocontainer{ background:none repeat-x scroll 0% 0% #FFF; width:100%; overflow:hidden; padding:0px 0px}* html #mainContent{margin-top:-1px}#branding{background:#1A1E25;border-bottom:1px solid #363A43;border-top:7px solid #06C}.wrapper{ width:80%; margin:auto; height:114px; max-width:3000px; min-width:100px}
/*menu*/
li,ol li{word-wrap:break-word;list-style-image:none;list-style-position:outside;list-style-type:none}
#menu{float:right;height:114px}.menuTabs{position:relative;list-style:none}.menuTabs li.tabbed {float:left;position:relative;background-repeat:no-repeat;background-attachment:scroll;background-position:50% 28px;background-size:26px;-moz-transition:all .3s ease;-webkit-transition:all .3s ease}.menuTabs li.tabbed a.m_title{color:#B8B8B8;display:block;position:relative;text-decoration:none;padding:58px 30px 40px;border-left:1px solid black;border-right:1px solid #272A2B;-moz-transition:all .3s ease;border-right:1px solid #272A2B;font-size:13px;font-family:Calibri;-moz-transition:all .3s ease;-webkit-transition:all .3s ease}
.menuTabs li.tabbed:hover{background-color:#252729}.menuTabs li.tabbed:hover a.m_title{color:#FFF}.menuTabs li.tabbed .drop-menu{display:block;height:0;left:45%;position:absolute;top:83px;width:0;border-left:5px solid transparent;border-right:5px solid transparent;border-top:5px solid #48535E;-moz-transition:all .3s ease;-webkit-transition:all .3s ease;text-indent:-9999px}.menuTabs li.tabbed:hover .drop-menu{border-left:5px solid transparent;border-right:5px solid transparent;border-top:5px solid white}
/*ICONOS MENU KMARIO19*/
#tabbedhome{background-image:url('http://i.imgur.com/hjjb64D.png')}#tabbedposts{background-image:url('http://i.imgur.com/UH371Rl.png')}#tabbedjuegos{background-image:url('http://i.imgur.com/UH371Rl.png')}#tabbedfotos{background-image:url('http://i.imgur.com/WL57S1a.png')}#tabbedtops{background-image:url('http://i.imgur.com/mjizRRY.png')}#tabbedAdmin{background-image:url('images/icons/tabbedAdmin.png')}#tabbeduser{background-image:url('images/icons/tabbeduser.png')}#tabbedregistro{background-image:url('http://i.imgur.com/5XM4Yyp.png')}#tabbedlogin{background-image:url('http://i.imgur.com/y4Vwawi.png')}
/***sub-menus***/
.menuTabs li.tabbed ul.tabsMenu{background-color:#1A1E25;border-radius:0px 0px 3px 3px;-webkit-border-radius:0px 0px 3px 3px;-moz-border-radius:0px 0px 3px 3px;position:absolute;z-index:999;width:115px;visibility:hidden;opacity:0;-webkit-transition:all .3s ease-in-out}.menuTabs li.tabbed:hover ul.tabsMenu{visibility:inherit;opacity:1}.menuTabs li.tabbed ul.tabsMenu .lili .aa{color:#B8B8B8;padding:9px 12px;display:block}.menuTabs li.tabbed ul.tabsMenu .lili .aa:hover{text-decoration:none;background-color:#252729}
/*****user_bar*****/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0px; padding:0px}
a{color:#2d2d2d;text-decoration:none}a:hover{color:#5b9600text-decoration:none}::-moz-selection{color:#fff;background:#82b8e6}::selection{color:#fff;background:#82b8e6}
</style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div id="brandday">
<div id="branding">
<div class="wrapper">
<div id="logo">
<a id="logoi" title="KM-Tronos" href="/">
<img border="0" align="top" title="KM-Tronos" alt="KM-Tronos" src="http://o2.t26.net/images/space.gif">
</a>
</div>
<script type="text/javascript"> var menu_section_actual = 'home'; </script>
<div id="menu">
<!--LEFT MENU-->
<ul class="menuTabs">
<li class="tabbed"><a class="m_title" style="padding: 0;height: 115px;border-left: 0;"></a></li>
<li class="tabbed" id="tabbedhome"><a title="Ir a Posts" class="m_title" href="/#" onmouseover="menu_toogle()">Posts <span class="drop-menu"></span></a>
<ul class="tabsMenu">
<li class="lili"><a class="aa" title="Inicio" href="/#">Inicio</a></li>
<li class="lili"><a class="aa" title="Buscador" href="/#">Buscador</a></li> </ul>
</li>
<li class="tabbed" id="tabbedjuegos"><a title="Ir a Juegos" class="m_title" onclick="menu('juegos', this.href); return false;" href="/#" onmouseover="menu_toogle()">Juegos <span class="drop-menu"></span></a> <ul class="tabsMenu">
<li class="lili" ><a class="aa" title="Inicio" href="/#">Inicio</a></li> </ul>
</li>
<li class="tabbed" id="tabbedfotos"><a title="Ir a Fotos" class="m_title" href="/#" onmouseover="menu_toogle()">Fotos <span class="drop-menu"></span></a>
<ul class="floatL tabsMenu">
<li class="lili"><a class="aa" href="/#">Inicio</a>
</li>
</ul>
</li>
<li class="tabbed " id="tabbedtops"><a title="Ir a TOPs" class="m_title" href="http://compartinga.com/top/" onmouseover="menu_toogle()">TOPs <span class="drop-menu"></span></a>
<ul class="floatL tabsMenu">
<li class="lili"><a class="aa" href="/#">Posts</a></li>
<li class="lili"><a class="aa" href="/#">Usuarios</a></li>
</ul>
</li>
<li class="tabbed" id="tabbedregistro"><a title="Registrate!" class="m_title" href="/register">Registro</a>
</li>
<li class="tabbed" id="tabbedlogin"><a href="/login" title="Identificarme" class="m_title" id="sign_in">Login</a></li>
<li class="tabbed"><a class="m_title" style="padding: 0;height: 115px;border-right: 0;"></a></li>
<li class="tabbed"></li>
<li class="clearBoth"></li>
</ul>
<div class="clearBoth"></div>
</div></div>
</div>
<!-- ::: TOP BAR: Sign in / register or user drop down and notification alerts ::: -->
<div class="wrapper">
<div id="user_bar" class="clearfix">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<!-- BEGIN switch_user_logged_in -->
<li><a href="/profile?mode=editprofile" title="Editar Perfil"/>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt="" /></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<div id="avatar"><center></center></div>
<li><a class="profilename" href="/profile?mode=editprofile"><span class="USERNAME"></span></a></li>
<li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Leer Mensajes Privados"><img src="http://i56.servimg.com/u/f56/17/97/98/69/yymnyc10.png" alt=""></a></li>
<li><a id="notify_link" href="/search?search_id=watchsearch" title="Ver Todas las Notificaciones"><img src="http://i56.servimg.com/u/f56/17/97/98/69/gyfvip11.png" alt=""></a></li>
<li><a href="/login?logout">Cerrar Sesion</a></li>
<!-- END switch_user_logged_in -->
</ul>
</div>
<div id="search" class="right">
<form method="get" action="/search?search_where=11" id="search-box">
<fieldset>
<label for="main_search" class="hide">Search</label>
<span id="search_wrap" class="right">
<input type="text" id="main_search" name="search_keywords" class="" size="17" tabindex="100" placeholder="Search...">
<span class="choice ipbmenu clickable" id="search_options" style="">Forums</span>
<input type="submit" class="submit_input clickable" value="">
</span>
</fieldset>
</form>
</div>
</div>
<div id="content" class="clearfix">
<div id="mainContent">
<!--MAIN CONTAINER-->
<div id="contenido_principal">
<div id="cuerpocontainer">
<div class="pun">
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
E aí, resultou?
Até mais.
 Re: Como deixar meu menu de navegação assim
Re: Como deixar meu menu de navegação assim
Olá sennior tem como deixar ela centralizada de baixo do banner? no meu se fica do lado do bannner vai ficar feio, mais tem como centralizar? na casinha q esta escrito " Post " tem como deixar " principal " ai dentro dele vc " inicio,membro,grupos? e na parte Juegos tem como vc deixar ela escrita em portugues " Jogos "
e como q fasso para tirar aquele banner?
e como q fasso para tirar aquele banner?
 Re: Como deixar meu menu de navegação assim
Re: Como deixar meu menu de navegação assim
Saudações,
Eu fiz as modificações, veja:
Mas sobre deixar centralizada, eu não entendi como deseja.
Para trocar o Logo, basta procurar no código este link:
 https://i.imgur.com/0mmURQ6.png
https://i.imgur.com/0mmURQ6.png
E alterar.
Até mais.
Eu fiz as modificações, veja:
- Código:
<style>
div#avatar {
display: none;
}
div#user_navigation {
display: none;
}
form#search-box {
display: none;
}
/***logo***/
#logo{ width:275px; height:100px;float:left;margin-left:12px;background:url('http://i.imgur.com/MskgLxz.png') no-repeat}#logoi{width:290px;height:135px;background:url('http://i.imgur.com/0mmURQ6.png') no-repeat;float:left;background-size:290px 100px;background-position-y:4px;margin-top:-1px}#br_logoi{width:290px;height:100px;background:url('images/br_logo.gif') no-repeat;float:left}#logo img{ display:none}
#mainContent{ background:none repeat scroll 0% 0% #FFF; padding:7px; position:relative}#contenido_principal{padding:0 8px}#cuerpocontainer{ background:none repeat-x scroll 0% 0% #FFF; width:100%; overflow:hidden; padding:0px 0px}* html #mainContent{margin-top:-1px}#branding{background:#1A1E25;border-bottom:1px solid #363A43;border-top:7px solid #06C}.wrapper{ width:80%; margin:auto; height:114px; max-width:3000px; min-width:100px}
/*menu*/
li,ol li{word-wrap:break-word;list-style-image:none;list-style-position:outside;list-style-type:none}
#menu{float:right;height:114px}.menuTabs{position:relative;list-style:none}.menuTabs li.tabbed {float:left;position:relative;background-repeat:no-repeat;background-attachment:scroll;background-position:50% 28px;background-size:26px;-moz-transition:all .3s ease;-webkit-transition:all .3s ease}.menuTabs li.tabbed a.m_title{color:#B8B8B8;display:block;position:relative;text-decoration:none;padding:58px 30px 40px;border-left:1px solid black;border-right:1px solid #272A2B;-moz-transition:all .3s ease;border-right:1px solid #272A2B;font-size:13px;font-family:Calibri;-moz-transition:all .3s ease;-webkit-transition:all .3s ease}
.menuTabs li.tabbed:hover{background-color:#252729}.menuTabs li.tabbed:hover a.m_title{color:#FFF}.menuTabs li.tabbed .drop-menu{display:block;height:0;left:45%;position:absolute;top:83px;width:0;border-left:5px solid transparent;border-right:5px solid transparent;border-top:5px solid #48535E;-moz-transition:all .3s ease;-webkit-transition:all .3s ease;text-indent:-9999px}.menuTabs li.tabbed:hover .drop-menu{border-left:5px solid transparent;border-right:5px solid transparent;border-top:5px solid white}
/*ICONOS MENU KMARIO19*/
#tabbedhome{background-image:url('http://i.imgur.com/hjjb64D.png')}#tabbedposts{background-image:url('http://i.imgur.com/UH371Rl.png')}#tabbedjuegos{background-image:url('http://i.imgur.com/UH371Rl.png')}#tabbedfotos{background-image:url('http://i.imgur.com/WL57S1a.png')}#tabbedtops{background-image:url('http://i.imgur.com/mjizRRY.png')}#tabbedAdmin{background-image:url('images/icons/tabbedAdmin.png')}#tabbeduser{background-image:url('images/icons/tabbeduser.png')}#tabbedregistro{background-image:url('http://i.imgur.com/5XM4Yyp.png')}#tabbedlogin{background-image:url('http://i.imgur.com/y4Vwawi.png')}
/***sub-menus***/
.menuTabs li.tabbed ul.tabsMenu{background-color:#1A1E25;border-radius:0px 0px 3px 3px;-webkit-border-radius:0px 0px 3px 3px;-moz-border-radius:0px 0px 3px 3px;position:absolute;z-index:999;width:115px;visibility:hidden;opacity:0;-webkit-transition:all .3s ease-in-out}.menuTabs li.tabbed:hover ul.tabsMenu{visibility:inherit;opacity:1}.menuTabs li.tabbed ul.tabsMenu .lili .aa{color:#B8B8B8;padding:9px 12px;display:block}.menuTabs li.tabbed ul.tabsMenu .lili .aa:hover{text-decoration:none;background-color:#252729}
/*****user_bar*****/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0px; padding:0px}
a{color:#2d2d2d;text-decoration:none}a:hover{color:#5b9600text-decoration:none}::-moz-selection{color:#fff;background:#82b8e6}::selection{color:#fff;background:#82b8e6}
</style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div id="brandday">
<div id="branding">
<div class="wrapper">
<div id="logo">
<a id="logoi" title="KM-Tronos" href="/">
<img border="0" align="top" title="KM-Tronos" alt="KM-Tronos" src="http://o2.t26.net/images/space.gif">
</a>
</div>
<script type="text/javascript"> var menu_section_actual = 'home'; </script>
<div id="menu">
<!--LEFT MENU-->
<ul class="menuTabs">
<li class="tabbed"><a class="m_title" style="padding: 0;height: 115px;border-left: 0;"></a></li>
<li class="tabbed" id="tabbedhome"><a title="Ir a Posts" class="m_title" href="/#" onmouseover="menu_toogle()">Principal<span class="drop-menu"></span></a>
<ul class="tabsMenu">
<li class="lili"><a class="aa" title="Inicio" href="/#">Inicio</a></li>
<li class="lili"><a class="aa" title="Buscador" href="/#">Membros</a></li>
<li class="lili"><a class="aa" title="Inicio" href="/#">Grupos</a></li> </ul>
</li>
<li class="tabbed" id="tabbedjuegos"><a title="Ir a Juegos" class="m_title" onclick="menu('juegos', this.href); return false;" href="/#" onmouseover="menu_toogle()">Jogos<span class="drop-menu"></span></a> <ul class="tabsMenu">
<li class="lili" ><a class="aa" title="Inicio" href="/#">Inicio</a></li> </ul>
</li>
<li class="tabbed" id="tabbedfotos"><a title="Ir a Fotos" class="m_title" href="/#" onmouseover="menu_toogle()">Fotos <span class="drop-menu"></span></a>
<ul class="floatL tabsMenu">
<li class="lili"><a class="aa" href="/#">Inicio</a>
</li>
</ul>
</li>
<li class="tabbed " id="tabbedtops"><a title="Ir a TOPs" class="m_title" href="http://compartinga.com/top/" onmouseover="menu_toogle()">TOPs <span class="drop-menu"></span></a>
<ul class="floatL tabsMenu">
<li class="lili"><a class="aa" href="/#">Posts</a></li>
<li class="lili"><a class="aa" href="/#">Usuarios</a></li>
</ul>
</li>
<li class="tabbed" id="tabbedregistro"><a title="Registrate!" class="m_title" href="/register">Registro</a>
</li>
<li class="tabbed" id="tabbedlogin"><a href="/login" title="Identificarme" class="m_title" id="sign_in">Login</a></li>
<li class="tabbed"><a class="m_title" style="padding: 0;height: 115px;border-right: 0;"></a></li>
<li class="tabbed"></li>
<li class="clearBoth"></li>
</ul>
<div class="clearBoth"></div>
</div></div>
</div>
<!-- ::: TOP BAR: Sign in / register or user drop down and notification alerts ::: -->
<div class="wrapper">
<div id="user_bar" class="clearfix">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<!-- BEGIN switch_user_logged_in -->
<li><a href="/profile?mode=editprofile" title="Editar Perfil"/>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt="" /></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<div id="avatar"><center></center></div>
<li><a class="profilename" href="/profile?mode=editprofile"><span class="USERNAME"></span></a></li>
<li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Leer Mensajes Privados"><img src="http://i56.servimg.com/u/f56/17/97/98/69/yymnyc10.png" alt=""></a></li>
<li><a id="notify_link" href="/search?search_id=watchsearch" title="Ver Todas las Notificaciones"><img src="http://i56.servimg.com/u/f56/17/97/98/69/gyfvip11.png" alt=""></a></li>
<li><a href="/login?logout">Cerrar Sesion</a></li>
<!-- END switch_user_logged_in -->
</ul>
</div>
<div id="search" class="right">
<form method="get" action="/search?search_where=11" id="search-box">
<fieldset>
<label for="main_search" class="hide">Search</label>
<span id="search_wrap" class="right">
<input type="text" id="main_search" name="search_keywords" class="" size="17" tabindex="100" placeholder="Search...">
<span class="choice ipbmenu clickable" id="search_options" style="">Forums</span>
<input type="submit" class="submit_input clickable" value="">
</span>
</fieldset>
</form>
</div>
</div>
<div id="content" class="clearfix">
<div id="mainContent">
<!--MAIN CONTAINER-->
<div id="contenido_principal">
<div id="cuerpocontainer">
<div class="pun">
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Mas sobre deixar centralizada, eu não entendi como deseja.
Para trocar o Logo, basta procurar no código este link:
 https://i.imgur.com/0mmURQ6.png
https://i.imgur.com/0mmURQ6.pngE alterar.
Até mais.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre HTML & BBCode'
 Re: Como deixar meu menu de navegação assim
Re: Como deixar meu menu de navegação assim
| Segundo o regulamento do setor de suporte, tópicos com mais de 7 dias devem ser arquivados por abandono do próprio autor. Você poderá obter mais informações lendo este tópico: Regras para a postagem de dúvidas Caso ainda tenha dúvidas, aconselhamos que crie um novo tópico no setor de suporte, tendo em vista que este não deve ficar na seção por mais de 7 dias. |
 Tópicos semelhantes
Tópicos semelhantes» Como deixar o perfil no menu de navegação assim
» Como deixar os nomes da navegação assim ???
» Como deixar assim meu menu
» Como deixar o menu assim
» Como deixar o menu do meu forum assim
» Como deixar os nomes da navegação assim ???
» Como deixar assim meu menu
» Como deixar o menu assim
» Como deixar o menu do meu forum assim
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos
