Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como colocar este Widget no portal
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Como colocar este Widget no portal
Como colocar este Widget no portal
Detalhes da dúvida
Versão do fórum : phpBB3
Nível de acesso : Administrador
Navegador usado : Internet Explorer
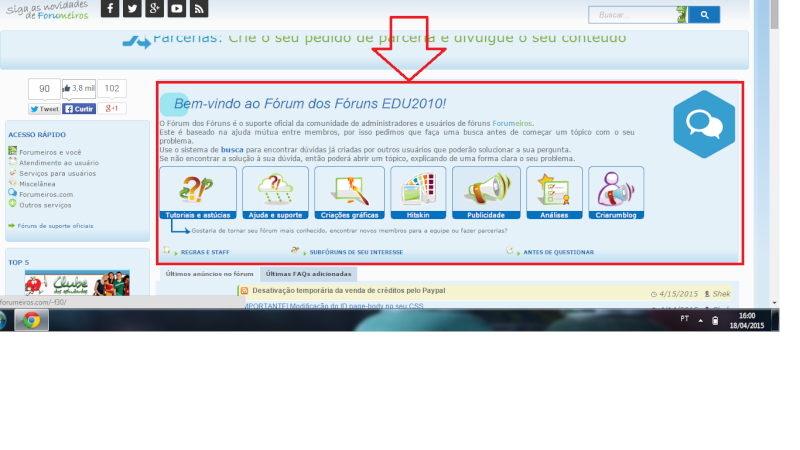
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : Hoje
Endereço do fórum : http://passarinhos.forumeiros.com/forum.htm
Descrição do problema
Este da imagem igual ao do FDF é claro irei editar !!! Re: Como colocar este Widget no portal
Re: Como colocar este Widget no portal
Painel de controle > Módulos > Portão é Widgets > Configuração do Portal > Caso você não tiver vai pedir para você instalar ai você instala, depos disso você vai em Configuração do Portal novamente e la em baixo " Lista das páginas do portal " vai tar assim
Ação
1 - Portal Duplicar Estrutura Visualizar portal
Você vai em " Estrutura " ai de baixo da parte Escrito " legenda " vai tar escrito " Portal "
ai lá vai ter os widgets ai você pode tirar criar widgets personalizados etc...
Espero ter ajudado !!!
Ação
1 - Portal Duplicar Estrutura Visualizar portal
Você vai em " Estrutura " ai de baixo da parte Escrito " legenda " vai tar escrito " Portal "
ai lá vai ter os widgets ai você pode tirar criar widgets personalizados etc...
Espero ter ajudado !!!
 Re: Como colocar este Widget no portal
Re: Como colocar este Widget no portal

amigo eu sei
 eu quero o código do widget para editar
eu quero o código do widget para editar 
Mais valeu a intenção

 Re: Como colocar este Widget no portal
Re: Como colocar este Widget no portal
Saudações queridos! 
Senhor @Luis_xD, peço gentilmente que não faça este tipo de formatação em tuas mensagens.
Isso vai contra as regras do fórum dos fóruns, tudo bem?
Peço que veja o tópico abaixo:
 https://ajuda.forumeiros.com/t33032-
https://ajuda.forumeiros.com/t33032-
Seria isso?
Até mais.

Senhor @Luis_xD, peço gentilmente que não faça este tipo de formatação em tuas mensagens.
Isso vai contra as regras do fórum dos fóruns, tudo bem?

Peço que veja o tópico abaixo:
 https://ajuda.forumeiros.com/t33032-
https://ajuda.forumeiros.com/t33032-Seria isso?
Até mais.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre HTML & BBCode'
 Re: Como colocar este Widget no portal
Re: Como colocar este Widget no portal
Amigo boa noite , eu queria o codigo atual usado no FDF para edição ele esta bem mais legal e completo que o do link que me passou
Até mais
Até mais
 Re: Como colocar este Widget no portal
Re: Como colocar este Widget no portal
Oh sim, aqui esta:
Até mais.
- Código:
<div class="inner"><span class="corners-top"><span></span></span><div class="h3"></div><style>
.module {
background-image: url("http://2img.net/i/fa/optimisation_fdf/fr/bg_pannel.png") !important;
background-position: center bottom !important;
background-repeat: repeat-x !important;
border: 1px solid #C3E0F1 !important;
margin: 3px 1px !important;
padding-bottom: 8px !important;
padding: 4px !important;
border-radius: 5px !important;
}
.mes-txt {
font-size: 14px !important;
}
#acc-welc {
font-size: 1.7em !important;
}
.img_list_hp {
border: 1px solid #0372BE;
padding: 0;
float: left;
color: #FFF !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #DCEAF5;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #0372BE;
color #FFF;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #FFF !important;
text-decoration: none;
}
#img_list_alt {
background-image: url(http://i21.servimg.com/u/f21/11/81/27/88/arrow_10.png);
background-repeat: no-repeat;
background-position: 20px 0;
padding-top: 13px;
padding-left: 55px;
}</style> <style>#avat_toolbar {height: 30px;width: 30px;}
.panel div.mes-txt, .panel p {font-size: 1.2em;}
#indexmenu {text-align: justify;}
#acc-welc {
background: url(http://2img.net/i/fa/optimisation_fdf/fr/puce10.png) no-repeat scroll left top transparent;
color: #00A5CD;
display: block;
font-family: arial;
font-size: 1.7em;
font-style: italic;
min-height: 40px;
padding: 5px 0 0 25px;
}
</style><script>function toggleMenu(oThis) {
jQuery('a.seta-titulo').removeClass("menu-abrir");
jQuery('.menuidx').slideUp(500);
var menu = jQuery(oThis).parent().next().next();
if (!menu.is(':visible')) {
menu.slideDown(900).css('display', 'block');
jQuery(oThis).addClass("menu-abrir");
}
}
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!');
});
});</script><style>#acc-welc{
background:url(http://i45.servimg.com/u/f45/12/05/75/97/63083010.png) no-repeat scroll left top transparent;
color:#1675BC;
display:block;
font-family:arial;
font-size:1.7em;font-style:italic;min-height:40px;
padding:5px 0 0 25px;
}
a.menu-abrir{
background:url(http://2img.net/i/fa/fdf3/down11.png) no-repeat transparent;color:#7cba2c;
padding-left:18px
}
.seta-titulo{
background:url(http://2img.net/i/fa/fdf3/right10.png) no-repeat transparent;
color:#0372BE;
cursor:pointer;
font-weight:700;
padding-left:14px;
text-transform:uppercase
}
.seta-titulo:hover{
color:#7cba2c
}
a.seta-titulo:focus{color:#7cba2c}
</style> <div class="mes-txt">
<div id="indexmenu">
<span id="acc-welc">Bem-vindo ao Fórum dos Fóruns Sennior! </span>
<div id="follow_fdf">
<img src="http://i38.servimg.com/u/f38/12/05/75/97/logo_r10.png" class="monster_fa">
</div>
</div>
<p style="padding-right: 20px; font-size: 12px;" align="justify">
O Fórum dos Fóruns é o suporte oficial da comunidade de administradores e usuários de fóruns <span style="color: #00A5CD;">Forum</span><span style="color: #7CBA2C;">eiros</span>.<br> Este é baseado na ajuda mútua entre membros, por isso pedimos que faça uma busca antes de começar um tópico com o seu problema. <br>Use o sistema de <strong><a rel="nofollow" onclick="showhide(document.getElementById('search_menu')); return false;" href="/search">busca</a></strong> para encontrar dúvidas já criadas por outros usuários que poderão solucionar a sua pergunta. <br>Se não encontrar a solução à sua dúvida, então poderá abrir um tópico, explicando de uma forma clara o seu problema.
</p>
</div>
<div id="acc-news" style="">
</div><script>
jQuery(document).ready(function(){
jQuery('.feedburnerFeedBlock li:eq(0)').addClass('lastopic')
});
</script><div style="position: relative;">
<div class="img_list_hp">
<a href="/t23-lista-de-perguntas-e-respostas-frequentes"><img style="height: 59px;" src="http://2img.net/i/fa/fdf/questions.png" alt="Uma vasta gama de tutoriais para compreender das funções do fórum e também deixá-lo cada vez melhor e com a sua cara."><span>Tutoriais e astúcias</span></a>
</div>
<div class="img_list_hp">
<a href="/-c2/"><img style="height: 59px;" src="http://2img.net/i/fa/fdf/nuage.png" alt="Temos um ótimo serviço de suporte, com equipe capacitada para lhe atender da melhor forma."><span>Ajuda e suporte</span></a>
</div>
<div class="img_list_hp">
<a href="/-f17/"><img style="height: 59px;" src="http://2img.net/i/fa/fdf/peindre.png" alt="Gostaria de ter um tema mais personalizado mas não leva jeito com design? Temos uma equipe pronta para ajudar-lhe!"><span>Criações gráficas</span></a>
</div>
<div class="img_list_hp">
<a href="http://pt.hitskin.com"><img style="height: 59px;" src="http://i30.servimg.com/u/f30/11/14/55/92/images10.png" alt="O <a href='http://pt.hitskin.com'>Hitskin</a> é um serviço para compartilhar temas Forumeiros."><span>Hitskin</span></a>
</div>
<div class="img_list_hp">
<a href="/-f30/"><img style="height: 59px;" src="http://i62.servimg.com/u/f62/12/62/55/38/voix1010.png" alt="Gostaria de tornar seu fórum mais conhecido, encontrar novos membros para a equipe ou fazer parcerias?"><span>Publicidade</span></a>
</div>
<div class="img_list_hp">
<a href="/-f39/"><img style="height: 59px;" src="http://i60.servimg.com/u/f60/11/40/70/67/review10.png" alt="Gostaria de saber o que pensamos do seu fórum e o que nele achamos que pode ser melhor?"><span>Análises</span></a>
</div>
<div class="img_list_hp">
<a href="/-f21/"><img style="height: 59px;" src="http://www.criarumblog.com/rsc/img/logo_blog.png" alt="Criou um blog Criarumblog? Não fique perdido, também ofeceremos suporte!"><span>Criarumblog</span></a>
</div>
<div style="clear: both" id="img_list_alt">Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!</div>
<table style="padding: 3px 3px 0px; font-size: 0.9em; margin-bottom: 0px; margin-top: 15px; width: 90%;">
<tbody><tr valign="top">
<td>
<strong> <img style="width: 15px;height: 15px;" src="http://2img.net/i/fa/fdf/parchemin.png"> <a class="seta-titulo" onclick="toggleMenu(this);"> Regras e staff</a></strong><br>
<div class="menuidx" style="display: none;">
<a href="/t7556-"> Equipe Forumeiros</a><br><a href="/t82-">Regras do fórum</a><br><a href="/t86036-"> Como entrar na equipe de moderação</a>
</div>
</td>
<td>
<strong> <img style="width: 15px;height: 15px;" src="http://2img.net/i/fa/fdf/questions.png"> <a class="seta-titulo" onclick="toggleMenu(this);"> Subfóruns de seu interesse</a></strong><br>
<div class="menuidx" style="display: none;">
<a href="/c2-"> Ajuda e suporte</a><br><a href="/c5-"> Serviços para usuários</a><br><a href="/c1-"> Forumeiros e você</a>
</div>
</td>
<td>
<strong> <img style="width: 15px;height: 15px;" src="http://2img.net/i/fa/optimisation_fdf/common/ecrire2.png"> <a class="seta-titulo" onclick="toggleMenu(this);"> Antes de questionar</a></strong><br>
<div class="menuidx" style="display: none;">
<a href="/search"> Função busca</a><br><a href="/t23-"> Perguntas e respostas frequentes</a><br><a href="/t6745-"> Tutoriais, dicas e astúcias</a>
</div>
</td>
</tr>
</tbody></table>
</div><span class="corners-bottom"><span></span></span></div>
Até mais.
 Re: Como colocar este Widget no portal
Re: Como colocar este Widget no portal
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Como configuar este widget
» Como ter este Widget de redes sociais
» Criar um widget como este ?
» [Resolvido]Como eu coloco este widget?
» Como editar este widget?
» Como ter este Widget de redes sociais
» Criar um widget como este ?
» [Resolvido]Como eu coloco este widget?
» Como editar este widget?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos
