Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Ajustes nos botões BBCode chatbox
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ajustes nos botões BBCode chatbox
Ajustes nos botões BBCode chatbox
Detalhes da dúvida
Versão do fórum : PunBB
Nível de acesso : Fundador
Navegador usado : Mozilla Firefox
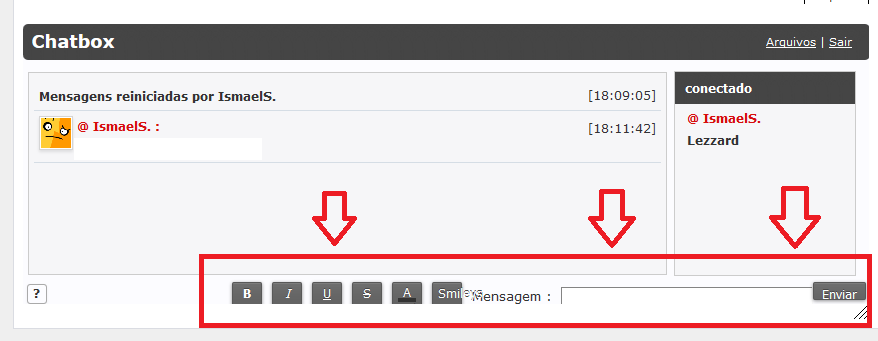
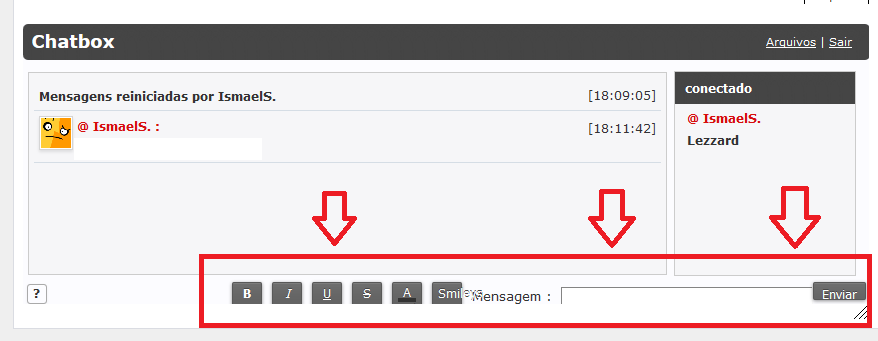
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Endereço do fórum : http://www.suportedesign.forumeiros.com
Descrição do problema
Olá!No meu chatbox, tem um pequeno problema nos botões de BBCode, vejam a print:

Seria possível dar um ajuste neles?
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Saudações,
Poderia me disponibilizar teu CSS?
Prefiro já fazer as modificações necessárias nele, para não dá problema.
Até mais.
Poderia me disponibilizar teu CSS?
Prefiro já fazer as modificações necessárias nele, para não dá problema.
Até mais.
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Olá!
Sem problemas amigo aqui está:
Sem problemas amigo aqui está:
- Código:
#chatbox .user {
left: 0px !important;
position: initial !important;
}
.postbody .user {
border-right: 1px solid #CFD9E2!important;
left: 2pc!important;
position: relative!important;
top: 35px!important;
}
/* Ajustar Logo/Caixa Procurar/Redes Sociais do Fórum */
#search, #quicknav {margin-top: -35px;}
#toolbar {height: 5px !important;}
#header {
height: 120px !important;
}
/* Mensagem de Homepage em azul */
.home {
background: url("http://i55.servimg.com/u/f55/18/71/50/00/highli10.png") repeat-x scroll 0px 0px rgba(122, 182, 163, 0.33);
margin: 3px 0px;
padding: 7px;
}
/* Mensagens Moderativas */
.topic_warn {
background-color: #e5c7c7;
background-image: url("https:/icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Actions-edit-delete-icon.png");
border-color: #cc0000 !important;
}
.topic_solved {
background-color: #EDFFE0;
background-image: url("https://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_34.png");
border-color: #84C754;
}
.sugestion_study, .topic_alert, .topic_solved, .topic_warn {
background-position: 10px 50%;
background-repeat: no-repeat;
border: 2px #84C754 solid;
border-radius: 3px;
margin: 10px 0px;
padding: 15px 22px 15px 75px
}
/* Table da Staff */
.linha_help {
border-bottom: 1px solid #c39300!important;
}
.ajudeiros {
border: 1px solid #c39300!important;
}
.publicideiros {
border: 1px solid #009FB9!important;
}
.linha_pub {
border-bottom: 1px solid #009FB9!important;
}
.artimeiros {
border: 1px solid #c6c!important;
}
.linha_graph {
border-bottom: 1px solid #c6c!important;
}
.moderadeiros {
border: 1px solid #7bb92b!important;
}
.linha_mod {
border-bottom: 1px solid #7bb92b!important;
}
.linha_admin {
border-bottom: 1px solid #F00!important;
}
.admineiros {
border: 1px solid #F00!important;
}
.table_bg_staff {
background: #f7f7f7 url(http://2img.net/i/bl/spirale.png) no-repeat;
background-color: #EFF9FC;
border: 1px solid #cdcdcd;
box-shadow: 0 2px 10px;
font-size: .9em;
margin: 15px 0 0 15px;
padding: 0 6px 0 0 !important;
position: relative;
}
td.staff-rank img {
float: right;
vertical-align: middle;
}
/* Botões Novo Tópico, Responder, Bloqueado */
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0px 4px 1px rgba(0, 0, 0, 0.19), 0px -3px 0px rgba(0, 0, 0, 0.19) inset;
text-decoration: none;
}
.botãoresponder, .botãonovotopico {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #267CC2;
background-image: linear-gradient(#42A5E1, #267CC2);
transition: all 0.5s ease 0s;
}
.botãobloqueado {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #C22626;
background-image: linear-gradient(#E14242, #C22626);
transition: all 0.5s ease 0s;
}
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0 4px 1px rgba(0,0,0,.19),inset 0 -3px 0 rgba(0,0,0,.19);
text-decoration: none;
}
.botãoresponder:active, .botãonovotopico:active, .botãobloqueado:active, .botãoresponder:focus, .botãonovotopico:focus, .botãobloqueado:focus {
box-shadow: inset 0 2px 0 0 rgba(0,0,0,.19),inset 0 12px 24px 6px rgba(0,0,0,.19),inset 0 0 2px 2px rgba(0,0,0,.19); }
.module .main-content table[style="table-layout:fixed"] {
-moz-animation: progress_bar 2s linear infinite;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-webkit-animation: progress_bar 2s linear infinite;
-webkit-user-select: none;
animation: progress_bar 2s linear infinite;
background: #fafafa;
background-image: linear-gradient(45deg,rgba(255,255,255,.1)25%,transparent 25%,transparent 50%,rgba(255,255,255,.1)50%,rgba(255,255,255,.1)75%,transparent 75%,transparent);
background-size: 10px 10px;
border: #e1e1e1 1px solid;
border-radius: 3px;
cursor: default;
font-size: 10px;
font-weight: 700;
overflow: hidden;
text-shadow: rgba(0,0,0,.3) 1px 1px 1px;
user-select: none;
}
/* Caixa de Deseja Sair?/Entrar na conta */
.main .frm-info{
padding-left: 40px;
background: url(https://cdn3.iconfinder.com/data/icons/freeapplication/png/24x24/About.png) no-repeat 10px 10px rgba(122, 182, 163, 0.33);
border: 1px solid rgba(2, 2, 2, 0.29)
}
/* Footer */
#pun-about ul li {display:none !important;}
p.loadtime.smalltext {font-weight: 800;}
div#pun-about {display: none;}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
/* Ranks em CSS */
.admin {background-color: #D60D0D;}
.moderador {background-color: #009400;}
.publicitario {background-color: #00A1BA;}
.designer {background-color: #8859E6;}
.programador {background-color: #C29200;}
.membro {background-color: #639F8C;}
.rank {
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 3px;
color: #FFF;
display: inline-block;
font-family: "Roboto Condensed",Tahoma,Helvetica;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin-bottom: 5px;
margin-top: 5px;
padding: 8px 20px;
text-decoration: none;
text-transform: uppercase;
}
/* Ajustar Comentários/Mensagem de Sistema Blog */
#blog_comments li .postfoot {
margin-left: 7px !important;
min-width: 542px;
}
.blog_postmain .postfoot {
min-width: 797px !important;
max-width: 797px !important;
}
/* Quote Box */
blockquote {
background: url('http://i42.servimg.com/u/f42/09/02/12/09/commen10.png') no-repeat scroll 4px 9px #FBFBFB !important;
border: 1px solid #00A5CD !important;
box-shadow: 0px 1px 3px !important;
color: #536482 !important;
margin-left: 10px !important;
margin-right: 10px !important;
color: #536482 !important;
}
blockquote div {
padding-left: 15px !important;
}
/* Ajustes nas Caixas de Resposta */
.sceditor-container.ltr.sourceMode {
left: 0!important;
position: relative!important;
width: 40pc!important;
}
#smiley-box iframe {
border: 1px solid #EFEFEF;
height: 170px!important;
overflow: scroll!important;
position: relative!important;
}
#smiley-box {
float: inherit !important;
margin: 6px 0 0 !important;
width: 40pc !important;
margin-left: 5.4pc !important;
}
/* Ajustes dos Botões Novo Tópico,Responder,Bloqueado */
.pun .paged-foot, .pun .paged-head {
background-color: rgba(251, 251, 251, 0)!important;
border: 1px solid rgba(221, 221, 221, 0)!important;
padding: .6em 1.3em .3em;
}
img.i_post {
margin-right: 10px;
}
/* Ajustes do Sistema de Blog */
.blog_Photo_medium img {
width: 50px;
height: 50px;
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.blog_Photo_medium img:hover {border-color: #7d7d7d;}
.blog_withphoto {margin-left: 65px;}
.blog_pagetitle {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
}
.blog_desc {
font-size: 12px;
color: #a4a4a4;
}
.blog_secondary {
background-color: #DBDBDB;
background: 0 repeat-x scroll 0 0 transparent !important;
border: 1px solid #DBDBDB;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFF inset, 0 1px 0 rgba(0,0,0,0.3);
color: #616161 !important;
display: inline-block;
font-size: 12px;
height: 22px;
line-height: 22px;
padding: 0 10px;
transition: all .2s ease-in-out 0;
white-space: nowrap;
}
.blog_secondary:hover {
border-color: #9A9A9A;
color: #4C4C4C !important;
}
.blog_postmain .postfoot {margin-left: 0px;}
.blog_Layout {
background: #ebf0f3;
}
.blog_Layout_sidebar {
width: 320px;
margin-right: -330px;
float: right;
}
#articlePrevNext {clear: both;}
#articlePrevNext ul {
text-align: center;
}
#articlePrevNext li {
display: inline;
float: none;
}
#articleHeader {
min-height: 70px;
padding: 9px;
background: #f1f6f9;
border-bottom: 1px solid #DBE4EF;
}
.articleContainer {
background: #fff;
}
#articlePrevNext {
padding-left: 450px!important;
}
/* Ajustes nos Ícones de Participação & Moderação */
#tf_icon {
float: right;
left: -375px!important;
margin-top: -40px;
position: relative!important;
top: 4px!important;
}
/* Ajustes nos Traços de Divir Tópicos e Informações do Perfil */
.pun .sig-content {border-left: 1px solid #CFD9E2!important;}
.pun .post-entry {border-left: 1px solid #CFD9E2;}
.rep_bar {
float: right;
white-space: nowrap;
margin-right: -28px;
}
.reprep {border-left: 1px solid #CFD9E2;padding: 21px;clear: both;}
.rep_bar {margin-top: -5px;}
/* Lista de Membros do Fórum */
.pun table.table td, .pun .table .tc2, .pun .table .tc3 {background-color: #fff !important;}
.pun table.table th {background-color: #fff !important;}
.Sname a{background-color:#FFF;border:1px solid #DDD;margin:2px;padding:1px 5px}
.Sname a:hover,.Sname a:active{background-color:#2F98D9;color:#FFF}
.Sname{text-align:right}
.rutgonML img{border:3px double;height:75px;width:72%;margin:10px}
.rutgonML{float:left;width:10%}
.rutgonML p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0px -2px;padding:2px 5px}
#sapxepFMvi input[type=submit]{background-color:#0161A4!important;color:#FFF!important;cursor:pointer;float:right;font-family:Arial;font-weight:bolder;margin-top:-1px;padding:5px!important}
#sapxepFMvi span{color:#026DA6;font-family:Tahoma;font-size:1.2em;font-weight:700;padding:0 10px 0 30px}
#sapxepFMvi .button:hover{background-color:#000!important;color:#1BD5FF!important;text-shadow:-1px 1px 5px #FFF}
#sapxepFMvi .button:active{text-shadow: -1px -2px -1px #000;background-color:#045C06!important}
#sapxepFMvi{background-color:#DEDEDE;margin-bottom:20px;padding:15px 20px 10px 5px}
/* --- */
fieldset.frm-set dl dt {
width: auto !important;
}
fieldset.frm-set dl dd {
margin-left: 120px !important;
}
#textarea_content .frm-textarea {
margin-left: 80px !important;
}
.frm-input > select {
float: right;
margin-right: -30px !important;
}
.pun table.table {
border-collapse: collapse;
empty-cells: show;
margin-left: -9px !important;
margin-right: -9px !important;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 75%!important;
}
.blog_postmain .postfoot.clearfix {
width: 390px !important;
}
.dempost .postfoot.clearfix {
width: 494px !important;
}
dd.frm-textarea {width: 79%!important;}
.postfoot {border-right: 1px solid #CFD9E2;}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {top: 20px !important;}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.main-content div#bookmarks {display: none;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal;
font-variant: normal !important;
font-weight: normal;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 2px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: -2px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divcolor:after {content: 'Color';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.KheopsUserPhoto {
display: block;
float: left;
height: 18px;
margin-right: 5px;
vertical-align: middle;
width: 18px;
}
#chatbox_footer {
border-top: 1px dashed #ccc !important;
bottom: 0 !important;
left: 0 !important;
position: initial !important;
right: 0 !important;
margin-top: 14pc !important;
background: transparent !important;
}
span.blog_secondary {display: none;}
.blog_postmain .postfoot.clearfix {width: 92%;}
.dempost .postfoot.clearfix {width: 95.5%;}
.pun table.table td {border-style: solid none none none;}
td.icon.windowbg, td.info, td.stats.windowbg {border-right: none !important;}
.navigate_section a[href="/"]:first-child {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent!important;
padding: 8px!important;
text-indent: inherit!important;
margin-right: 10px!important;
display: inline!important;
font-weight: 700;
color: rgb(102, 102, 102)!important;
}
a.nav {padding: 8px!important;}
a.nav {color: #666!important;}
p.navigate_section {color: transparent;}
a.nav {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent;
color: rgb(102, 102, 102);
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 11px 17px 11px 4px;
background-repeat: no-repeat;
font-weight: 700;
}
.pathname-box p {
background: none 0px 0px repeat scroll rgb(243, 243, 243);
border: 1px solid rgb(217, 217, 217);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 3px;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 1px 3px inset;
margin-top: 10px;
padding: 3px;
}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {
position: relative !important;
top: 20px !important;
}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal;
font-variant: normal !important;
font-weight: normal;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 2px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: -2px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divcolor:after {content: 'Color';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
.user {
position: relative !important;
left: 2pc !important;
top: 35px !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.sidebarContainer {
background: #fff;
margin-bottom: 10px;
border: 1px solid #dbe4ef;
}
.bar {
background: #eff4f7;
padding: 8px 10px;
}
.sideInner {padding: 9px;}
.ipsField {padding: 6px;}
.ipsField .title {
float: left;
width: 40%;
text-align: right;
margin-right: 6px;
}
ol, ul {list-style: none;}
#boormarks {text-align: center;}
.rep_bar .bs_inline {list-style: none;}
.bs_inline>li {
display: inline-block;
margin: 0 3px;
}
.bs_inline>li:first-child {margin-left: 0;}
.bs_inline img {vertical-align: middle;}
.bs_inline span img {cursor: pointer;}
#reput_vote.positive {background: #8db13e url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
#reput_vote.zero {background: #6a6a6a url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
.rep_bar #reput_vote {
font-size: 10px;
padding: 2px 10px !important;
}
#reput_vote {
color: #fff;
font-weight: bold;
padding: 3px 8px;
display: inline-block;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
}
.ucpoption:hover {margin-left: 10px;}
.ucpoption {
font-size: 10px;
transition: 0.5s;
}
.ucptitle {
font-size: 14px;
font-weight: bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Boa noite,
Altere o teu CSS pelo abaixo:
Até mais.
Altere o teu CSS pelo abaixo:
- Código:
#chatbox_messenger_form {
margin: 10px 0 0!important;
position: relative!important;
top: -8px!important;
}
#divcolor, #divsmilies, #help-button, #submit_button, .format-message + label {
width: auto!important;
}
#chatbox .user {
left: 0px !important;
position: initial !important;
}
.postbody .user {
border-right: 1px solid #CFD9E2!important;
left: 2pc!important;
position: relative!important;
top: 35px!important;
}
/* Ajustar Logo/Caixa Procurar/Redes Sociais do Fórum */
#search, #quicknav {margin-top: -35px;}
#toolbar {height: 5px !important;}
#header {
height: 120px !important;
}
/* Mensagem de Homepage em azul */
.home {
background: url("http://i55.servimg.com/u/f55/18/71/50/00/highli10.png") repeat-x scroll 0px 0px rgba(122, 182, 163, 0.33);
margin: 3px 0px;
padding: 7px;
}
/* Mensagens Moderativas */
.topic_warn {
background-color: #e5c7c7;
background-image: url("https:/icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Actions-edit-delete-icon.png");
border-color: #cc0000 !important;
}
.topic_solved {
background-color: #EDFFE0;
background-image: url("https://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_34.png");
border-color: #84C754;
}
.sugestion_study, .topic_alert, .topic_solved, .topic_warn {
background-position: 10px 50%;
background-repeat: no-repeat;
border: 2px #84C754 solid;
border-radius: 3px;
margin: 10px 0px;
padding: 15px 22px 15px 75px
}
/* Table da Staff */
.linha_help {
border-bottom: 1px solid #c39300!important;
}
.ajudeiros {
border: 1px solid #c39300!important;
}
.publicideiros {
border: 1px solid #009FB9!important;
}
.linha_pub {
border-bottom: 1px solid #009FB9!important;
}
.artimeiros {
border: 1px solid #c6c!important;
}
.linha_graph {
border-bottom: 1px solid #c6c!important;
}
.moderadeiros {
border: 1px solid #7bb92b!important;
}
.linha_mod {
border-bottom: 1px solid #7bb92b!important;
}
.linha_admin {
border-bottom: 1px solid #F00!important;
}
.admineiros {
border: 1px solid #F00!important;
}
.table_bg_staff {
background: #f7f7f7 url(http://2img.net/i/bl/spirale.png) no-repeat;
background-color: #EFF9FC;
border: 1px solid #cdcdcd;
box-shadow: 0 2px 10px;
font-size: .9em;
margin: 15px 0 0 15px;
padding: 0 6px 0 0 !important;
position: relative;
}
td.staff-rank img {
float: right;
vertical-align: middle;
}
/* Botões Novo Tópico, Responder, Bloqueado */
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0px 4px 1px rgba(0, 0, 0, 0.19), 0px -3px 0px rgba(0, 0, 0, 0.19) inset;
text-decoration: none;
}
.botãoresponder, .botãonovotopico {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #267CC2;
background-image: linear-gradient(#42A5E1, #267CC2);
transition: all 0.5s ease 0s;
}
.botãobloqueado {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #C22626;
background-image: linear-gradient(#E14242, #C22626);
transition: all 0.5s ease 0s;
}
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0 4px 1px rgba(0,0,0,.19),inset 0 -3px 0 rgba(0,0,0,.19);
text-decoration: none;
}
.botãoresponder:active, .botãonovotopico:active, .botãobloqueado:active, .botãoresponder:focus, .botãonovotopico:focus, .botãobloqueado:focus {
box-shadow: inset 0 2px 0 0 rgba(0,0,0,.19),inset 0 12px 24px 6px rgba(0,0,0,.19),inset 0 0 2px 2px rgba(0,0,0,.19); }
.module .main-content table[style="table-layout:fixed"] {
-moz-animation: progress_bar 2s linear infinite;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-webkit-animation: progress_bar 2s linear infinite;
-webkit-user-select: none;
animation: progress_bar 2s linear infinite;
background: #fafafa;
background-image: linear-gradient(45deg,rgba(255,255,255,.1)25%,transparent 25%,transparent 50%,rgba(255,255,255,.1)50%,rgba(255,255,255,.1)75%,transparent 75%,transparent);
background-size: 10px 10px;
border: #e1e1e1 1px solid;
border-radius: 3px;
cursor: default;
font-size: 10px;
font-weight: 700;
overflow: hidden;
text-shadow: rgba(0,0,0,.3) 1px 1px 1px;
user-select: none;
}
/* Caixa de Deseja Sair?/Entrar na conta */
.main .frm-info{
padding-left: 40px;
background: url(https://cdn3.iconfinder.com/data/icons/freeapplication/png/24x24/About.png) no-repeat 10px 10px rgba(122, 182, 163, 0.33);
border: 1px solid rgba(2, 2, 2, 0.29)
}
/* Footer */
#pun-about ul li {display:none !important;}
p.loadtime.smalltext {font-weight: 800;}
div#pun-about {display: none;}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
/* Ranks em CSS */
.admin {background-color: #D60D0D;}
.moderador {background-color: #009400;}
.publicitario {background-color: #00A1BA;}
.designer {background-color: #8859E6;}
.programador {background-color: #C29200;}
.membro {background-color: #639F8C;}
.rank {
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 3px;
color: #FFF;
display: inline-block;
font-family: "Roboto Condensed",Tahoma,Helvetica;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin-bottom: 5px;
margin-top: 5px;
padding: 8px 20px;
text-decoration: none;
text-transform: uppercase;
}
/* Ajustar Comentários/Mensagem de Sistema Blog */
#blog_comments li .postfoot {
margin-left: 7px !important;
min-width: 542px;
}
.blog_postmain .postfoot {
min-width: 797px !important;
max-width: 797px !important;
}
/* Quote Box */
blockquote {
background: url('http://i42.servimg.com/u/f42/09/02/12/09/commen10.png') no-repeat scroll 4px 9px #FBFBFB !important;
border: 1px solid #00A5CD !important;
box-shadow: 0px 1px 3px !important;
color: #536482 !important;
margin-left: 10px !important;
margin-right: 10px !important;
color: #536482 !important;
}
blockquote div {
padding-left: 15px !important;
}
/* Ajustes nas Caixas de Resposta */
.sceditor-container.ltr.sourceMode {
left: 0!important;
position: relative!important;
width: 40pc!important;
}
#smiley-box iframe {
border: 1px solid #EFEFEF;
height: 170px!important;
overflow: scroll!important;
position: relative!important;
}
#smiley-box {
float: inherit !important;
margin: 6px 0 0 !important;
width: 40pc !important;
margin-left: 5.4pc !important;
}
/* Ajustes dos Botões Novo Tópico,Responder,Bloqueado */
.pun .paged-foot, .pun .paged-head {
background-color: rgba(251, 251, 251, 0)!important;
border: 1px solid rgba(221, 221, 221, 0)!important;
padding: .6em 1.3em .3em;
}
img.i_post {
margin-right: 10px;
}
/* Ajustes do Sistema de Blog */
.blog_Photo_medium img {
width: 50px;
height: 50px;
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.blog_Photo_medium img:hover {border-color: #7d7d7d;}
.blog_withphoto {margin-left: 65px;}
.blog_pagetitle {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
}
.blog_desc {
font-size: 12px;
color: #a4a4a4;
}
.blog_secondary {
background-color: #DBDBDB;
background: 0 repeat-x scroll 0 0 transparent !important;
border: 1px solid #DBDBDB;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFF inset, 0 1px 0 rgba(0,0,0,0.3);
color: #616161 !important;
display: inline-block;
font-size: 12px;
height: 22px;
line-height: 22px;
padding: 0 10px;
transition: all .2s ease-in-out 0;
white-space: nowrap;
}
.blog_secondary:hover {
border-color: #9A9A9A;
color: #4C4C4C !important;
}
.blog_postmain .postfoot {margin-left: 0px;}
.blog_Layout {
background: #ebf0f3;
}
.blog_Layout_sidebar {
width: 320px;
margin-right: -330px;
float: right;
}
#articlePrevNext {clear: both;}
#articlePrevNext ul {
text-align: center;
}
#articlePrevNext li {
display: inline;
float: none;
}
#articleHeader {
min-height: 70px;
padding: 9px;
background: #f1f6f9;
border-bottom: 1px solid #DBE4EF;
}
.articleContainer {
background: #fff;
}
#articlePrevNext {
padding-left: 450px!important;
}
/* Ajustes nos Ícones de Participação & Moderação */
#tf_icon {
float: right;
left: -375px!important;
margin-top: -40px;
position: relative!important;
top: 4px!important;
}
/* Ajustes nos Traços de Divir Tópicos e Informações do Perfil */
.pun .sig-content {border-left: 1px solid #CFD9E2!important;}
.pun .post-entry {border-left: 1px solid #CFD9E2;}
.rep_bar {
float: right;
white-space: nowrap;
margin-right: -28px;
}
.reprep {border-left: 1px solid #CFD9E2;padding: 21px;clear: both;}
.rep_bar {margin-top: -5px;}
/* Lista de Membros do Fórum */
.pun table.table td, .pun .table .tc2, .pun .table .tc3 {background-color: #fff !important;}
.pun table.table th {background-color: #fff !important;}
.Sname a{background-color:#FFF;border:1px solid #DDD;margin:2px;padding:1px 5px}
.Sname a:hover,.Sname a:active{background-color:#2F98D9;color:#FFF}
.Sname{text-align:right}
.rutgonML img{border:3px double;height:75px;width:72%;margin:10px}
.rutgonML{float:left;width:10%}
.rutgonML p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0px -2px;padding:2px 5px}
#sapxepFMvi input[type=submit]{background-color:#0161A4!important;color:#FFF!important;cursor:pointer;float:right;font-family:Arial;font-weight:bolder;margin-top:-1px;padding:5px!important}
#sapxepFMvi span{color:#026DA6;font-family:Tahoma;font-size:1.2em;font-weight:700;padding:0 10px 0 30px}
#sapxepFMvi .button:hover{background-color:#000!important;color:#1BD5FF!important;text-shadow:-1px 1px 5px #FFF}
#sapxepFMvi .button:active{text-shadow: -1px -2px -1px #000;background-color:#045C06!important}
#sapxepFMvi{background-color:#DEDEDE;margin-bottom:20px;padding:15px 20px 10px 5px}
/* --- */
fieldset.frm-set dl dt {
width: auto !important;
}
fieldset.frm-set dl dd {
margin-left: 120px !important;
}
#textarea_content .frm-textarea {
margin-left: 80px !important;
}
.frm-input > select {
float: right;
margin-right: -30px !important;
}
.pun table.table {
border-collapse: collapse;
empty-cells: show;
margin-left: -9px !important;
margin-right: -9px !important;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 75%!important;
}
.blog_postmain .postfoot.clearfix {
width: 390px !important;
}
.dempost .postfoot.clearfix {
width: 494px !important;
}
dd.frm-textarea {width: 79%!important;}
.postfoot {border-right: 1px solid #CFD9E2;}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {top: 20px !important;}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.main-content div#bookmarks {display: none;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal;
font-variant: normal!important;
font-weight: 400;
padding: 0px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 0px 4px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divcolor:after {content: 'Color';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.KheopsUserPhoto {
display: block;
float: left;
height: 18px;
margin-right: 5px;
vertical-align: middle;
width: 18px;
}
#chatbox_footer {
border-top: 1px dashed #ccc !important;
bottom: 0 !important;
left: 0 !important;
position: initial !important;
right: 0 !important;
margin-top: 14pc !important;
background: transparent !important;
}
span.blog_secondary {display: none;}
.blog_postmain .postfoot.clearfix {width: 92%;}
.dempost .postfoot.clearfix {width: 95.5%;}
.pun table.table td {border-style: solid none none none;}
td.icon.windowbg, td.info, td.stats.windowbg {border-right: none !important;}
.navigate_section a[href="/"]:first-child {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent!important;
padding: 8px!important;
text-indent: inherit!important;
margin-right: 10px!important;
display: inline!important;
font-weight: 700;
color: rgb(102, 102, 102)!important;
}
a.nav {padding: 8px!important;}
a.nav {color: #666!important;}
p.navigate_section {color: transparent;}
a.nav {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent;
color: rgb(102, 102, 102);
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 11px 17px 11px 4px;
background-repeat: no-repeat;
font-weight: 700;
}
.pathname-box p {
background: none 0px 0px repeat scroll rgb(243, 243, 243);
border: 1px solid rgb(217, 217, 217);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 3px;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 1px 3px inset;
margin-top: 10px;
padding: 3px;
}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {
position: relative !important;
top: 20px !important;
}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal;
font-variant: normal !important;
font-weight: normal;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 2px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: -2px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divcolor:after {content: 'Color';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
.user {
position: relative !important;
left: 2pc !important;
top: 35px !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.sidebarContainer {
background: #fff;
margin-bottom: 10px;
border: 1px solid #dbe4ef;
}
.bar {
background: #eff4f7;
padding: 8px 10px;
}
.sideInner {padding: 9px;}
.ipsField {padding: 6px;}
.ipsField .title {
float: left;
width: 40%;
text-align: right;
margin-right: 6px;
}
ol, ul {list-style: none;}
#boormarks {text-align: center;}
.rep_bar .bs_inline {list-style: none;}
.bs_inline>li {
display: inline-block;
margin: 0 3px;
}
.bs_inline>li:first-child {margin-left: 0;}
.bs_inline img {vertical-align: middle;}
.bs_inline span img {cursor: pointer;}
#reput_vote.positive {background: #8db13e url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
#reput_vote.zero {background: #6a6a6a url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
.rep_bar #reput_vote {
font-size: 10px;
padding: 2px 10px !important;
}
#reput_vote {
color: #fff;
font-weight: bold;
padding: 3px 8px;
display: inline-block;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
}
.ucpoption:hover {margin-left: 10px;}
.ucpoption {
font-size: 10px;
transition: 0.5s;
}
.ucptitle {
font-size: 14px;
font-weight: bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
Até mais.
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Procure no seu CSS:
Remova.
Pastrana
- Código:
#divcolor:after {content: 'Color';}
Remova.
Pastrana
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Olá!
Se repararem agora eles aparecem meios cortados seria possível ajustá-los?
- http://suportedesign.forumeiros.com/
Se repararem agora eles aparecem meios cortados seria possível ajustá-los?
- http://suportedesign.forumeiros.com/
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Saudações,
Altere teu CSS pleo abaixo:
Até mais.
Altere teu CSS pleo abaixo:
- Código:
#chatbox_messenger_form {
margin: 10px 0 0!important;
position: relative!important;
top: -5px!important;
}
#divcolor, #divsmilies, #help-button, #submit_button, .format-message + label {
width: auto!important;
}
#chatbox .user {
left: 0px !important;
position: initial !important;
}
.postbody .user {
border-right: 1px solid #CFD9E2!important;
left: 2pc!important;
position: relative!important;
top: 35px!important;
}
/* Ajustar Logo/Caixa Procurar/Redes Sociais do Fórum */
#search, #quicknav {margin-top: -35px;}
#toolbar {height: 5px !important;}
#header {
height: 120px !important;
}
/* Mensagem de Homepage em azul */
.home {
background: url("http://i55.servimg.com/u/f55/18/71/50/00/highli10.png") repeat-x scroll 0px 0px rgba(122, 182, 163, 0.33);
margin: 3px 0px;
padding: 7px;
}
/* Mensagens Moderativas */
.topic_warn {
background-color: #e5c7c7;
background-image: url("https:/icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Actions-edit-delete-icon.png");
border-color: #cc0000 !important;
}
.topic_solved {
background-color: #EDFFE0;
background-image: url("https://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_34.png");
border-color: #84C754;
}
.sugestion_study, .topic_alert, .topic_solved, .topic_warn {
background-position: 10px 50%;
background-repeat: no-repeat;
border: 2px #84C754 solid;
border-radius: 3px;
margin: 10px 0px;
padding: 15px 22px 15px 75px
}
/* Table da Staff */
.linha_help {
border-bottom: 1px solid #c39300!important;
}
.ajudeiros {
border: 1px solid #c39300!important;
}
.publicideiros {
border: 1px solid #009FB9!important;
}
.linha_pub {
border-bottom: 1px solid #009FB9!important;
}
.artimeiros {
border: 1px solid #c6c!important;
}
.linha_graph {
border-bottom: 1px solid #c6c!important;
}
.moderadeiros {
border: 1px solid #7bb92b!important;
}
.linha_mod {
border-bottom: 1px solid #7bb92b!important;
}
.linha_admin {
border-bottom: 1px solid #F00!important;
}
.admineiros {
border: 1px solid #F00!important;
}
.table_bg_staff {
background: #f7f7f7 url(http://2img.net/i/bl/spirale.png) no-repeat;
background-color: #EFF9FC;
border: 1px solid #cdcdcd;
box-shadow: 0 2px 10px;
font-size: .9em;
margin: 15px 0 0 15px;
padding: 0 6px 0 0 !important;
position: relative;
}
td.staff-rank img {
float: right;
vertical-align: middle;
}
/* Botões Novo Tópico, Responder, Bloqueado */
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0px 4px 1px rgba(0, 0, 0, 0.19), 0px -3px 0px rgba(0, 0, 0, 0.19) inset;
text-decoration: none;
}
.botãoresponder, .botãonovotopico {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #267CC2;
background-image: linear-gradient(#42A5E1, #267CC2);
transition: all 0.5s ease 0s;
}
.botãobloqueado {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #C22626;
background-image: linear-gradient(#E14242, #C22626);
transition: all 0.5s ease 0s;
}
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0 4px 1px rgba(0,0,0,.19),inset 0 -3px 0 rgba(0,0,0,.19);
text-decoration: none;
}
.botãoresponder:active, .botãonovotopico:active, .botãobloqueado:active, .botãoresponder:focus, .botãonovotopico:focus, .botãobloqueado:focus {
box-shadow: inset 0 2px 0 0 rgba(0,0,0,.19),inset 0 12px 24px 6px rgba(0,0,0,.19),inset 0 0 2px 2px rgba(0,0,0,.19); }
.module .main-content table[style="table-layout:fixed"] {
-moz-animation: progress_bar 2s linear infinite;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-webkit-animation: progress_bar 2s linear infinite;
-webkit-user-select: none;
animation: progress_bar 2s linear infinite;
background: #fafafa;
background-image: linear-gradient(45deg,rgba(255,255,255,.1)25%,transparent 25%,transparent 50%,rgba(255,255,255,.1)50%,rgba(255,255,255,.1)75%,transparent 75%,transparent);
background-size: 10px 10px;
border: #e1e1e1 1px solid;
border-radius: 3px;
cursor: default;
font-size: 10px;
font-weight: 700;
overflow: hidden;
text-shadow: rgba(0,0,0,.3) 1px 1px 1px;
user-select: none;
}
/* Caixa de Deseja Sair?/Entrar na conta */
.main .frm-info{
padding-left: 40px;
background: url(https://cdn3.iconfinder.com/data/icons/freeapplication/png/24x24/About.png) no-repeat 10px 10px rgba(122, 182, 163, 0.33);
border: 1px solid rgba(2, 2, 2, 0.29)
}
/* Footer */
#pun-about ul li {display:none !important;}
p.loadtime.smalltext {font-weight: 800;}
div#pun-about {display: none;}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
/* Ranks em CSS */
.admin {background-color: #D60D0D;}
.moderador {background-color: #009400;}
.publicitario {background-color: #00A1BA;}
.designer {background-color: #8859E6;}
.programador {background-color: #C29200;}
.membro {background-color: #639F8C;}
.rank {
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 3px;
color: #FFF;
display: inline-block;
font-family: "Roboto Condensed",Tahoma,Helvetica;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin-bottom: 5px;
margin-top: 5px;
padding: 8px 20px;
text-decoration: none;
text-transform: uppercase;
}
/* Ajustar Comentários/Mensagem de Sistema Blog */
#blog_comments li .postfoot {
margin-left: 7px !important;
min-width: 542px;
}
.blog_postmain .postfoot {
min-width: 797px !important;
max-width: 797px !important;
}
/* Quote Box */
blockquote {
background: url('http://i42.servimg.com/u/f42/09/02/12/09/commen10.png') no-repeat scroll 4px 9px #FBFBFB !important;
border: 1px solid #00A5CD !important;
box-shadow: 0px 1px 3px !important;
color: #536482 !important;
margin-left: 10px !important;
margin-right: 10px !important;
color: #536482 !important;
}
blockquote div {
padding-left: 15px !important;
}
/* Ajustes nas Caixas de Resposta */
.sceditor-container.ltr.sourceMode {
left: 0!important;
position: relative!important;
width: 40pc!important;
}
#smiley-box iframe {
border: 1px solid #EFEFEF;
height: 170px!important;
overflow: scroll!important;
position: relative!important;
}
#smiley-box {
float: inherit !important;
margin: 6px 0 0 !important;
width: 40pc !important;
margin-left: 5.4pc !important;
}
/* Ajustes dos Botões Novo Tópico,Responder,Bloqueado */
.pun .paged-foot, .pun .paged-head {
background-color: rgba(251, 251, 251, 0)!important;
border: 1px solid rgba(221, 221, 221, 0)!important;
padding: .6em 1.3em .3em;
}
img.i_post {
margin-right: 10px;
}
/* Ajustes do Sistema de Blog */
.blog_Photo_medium img {
width: 50px;
height: 50px;
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.blog_Photo_medium img:hover {border-color: #7d7d7d;}
.blog_withphoto {margin-left: 65px;}
.blog_pagetitle {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
}
.blog_desc {
font-size: 12px;
color: #a4a4a4;
}
.blog_secondary {
background-color: #DBDBDB;
background: 0 repeat-x scroll 0 0 transparent !important;
border: 1px solid #DBDBDB;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFF inset, 0 1px 0 rgba(0,0,0,0.3);
color: #616161 !important;
display: inline-block;
font-size: 12px;
height: 22px;
line-height: 22px;
padding: 0 10px;
transition: all .2s ease-in-out 0;
white-space: nowrap;
}
.blog_secondary:hover {
border-color: #9A9A9A;
color: #4C4C4C !important;
}
.blog_postmain .postfoot {margin-left: 0px;}
.blog_Layout {
background: #ebf0f3;
}
.blog_Layout_sidebar {
width: 320px;
margin-right: -330px;
float: right;
}
#articlePrevNext {clear: both;}
#articlePrevNext ul {
text-align: center;
}
#articlePrevNext li {
display: inline;
float: none;
}
#articleHeader {
min-height: 70px;
padding: 9px;
background: #f1f6f9;
border-bottom: 1px solid #DBE4EF;
}
.articleContainer {
background: #fff;
}
#articlePrevNext {
padding-left: 450px!important;
}
/* Ajustes nos Ícones de Participação & Moderação */
#tf_icon {
float: right;
left: -375px!important;
margin-top: -40px;
position: relative!important;
top: 4px!important;
}
/* Ajustes nos Traços de Divir Tópicos e Informações do Perfil */
.pun .sig-content {border-left: 1px solid #CFD9E2!important;}
.pun .post-entry {border-left: 1px solid #CFD9E2;}
.rep_bar {
float: right;
white-space: nowrap;
margin-right: -28px;
}
.reprep {border-left: 1px solid #CFD9E2;padding: 21px;clear: both;}
.rep_bar {margin-top: -5px;}
/* Lista de Membros do Fórum */
.pun table.table td, .pun .table .tc2, .pun .table .tc3 {background-color: #fff !important;}
.pun table.table th {background-color: #fff !important;}
.Sname a{background-color:#FFF;border:1px solid #DDD;margin:2px;padding:1px 5px}
.Sname a:hover,.Sname a:active{background-color:#2F98D9;color:#FFF}
.Sname{text-align:right}
.rutgonML img{border:3px double;height:75px;width:72%;margin:10px}
.rutgonML{float:left;width:10%}
.rutgonML p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0px -2px;padding:2px 5px}
#sapxepFMvi input[type=submit]{background-color:#0161A4!important;color:#FFF!important;cursor:pointer;float:right;font-family:Arial;font-weight:bolder;margin-top:-1px;padding:5px!important}
#sapxepFMvi span{color:#026DA6;font-family:Tahoma;font-size:1.2em;font-weight:700;padding:0 10px 0 30px}
#sapxepFMvi .button:hover{background-color:#000!important;color:#1BD5FF!important;text-shadow:-1px 1px 5px #FFF}
#sapxepFMvi .button:active{text-shadow: -1px -2px -1px #000;background-color:#045C06!important}
#sapxepFMvi{background-color:#DEDEDE;margin-bottom:20px;padding:15px 20px 10px 5px}
/* --- */
fieldset.frm-set dl dt {
width: auto !important;
}
fieldset.frm-set dl dd {
margin-left: 120px !important;
}
#textarea_content .frm-textarea {
margin-left: 80px !important;
}
.frm-input > select {
float: right;
margin-right: -30px !important;
}
.pun table.table {
border-collapse: collapse;
empty-cells: show;
margin-left: -9px !important;
margin-right: -9px !important;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 75%!important;
}
.blog_postmain .postfoot.clearfix {
width: 390px !important;
}
.dempost .postfoot.clearfix {
width: 494px !important;
}
dd.frm-textarea {width: 79%!important;}
.postfoot {border-right: 1px solid #CFD9E2;}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {top: 20px !important;}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.main-content div#bookmarks {display: none;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal;
font-variant: normal!important;
font-weight: 400;
padding: 0px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 0px 4px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.KheopsUserPhoto {
display: block;
float: left;
height: 18px;
margin-right: 5px;
vertical-align: middle;
width: 18px;
}
#chatbox_footer {
border-top: 1px dashed #ccc !important;
bottom: 0 !important;
left: 0 !important;
position: initial !important;
right: 0 !important;
margin-top: 14pc !important;
background: transparent !important;
}
span.blog_secondary {display: none;}
.blog_postmain .postfoot.clearfix {width: 92%;}
.dempost .postfoot.clearfix {width: 95.5%;}
.pun table.table td {border-style: solid none none none;}
td.icon.windowbg, td.info, td.stats.windowbg {border-right: none !important;}
.navigate_section a[href="/"]:first-child {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent!important;
padding: 8px!important;
text-indent: inherit!important;
margin-right: 10px!important;
display: inline!important;
font-weight: 700;
color: rgb(102, 102, 102)!important;
}
a.nav {padding: 8px!important;}
a.nav {color: #666!important;}
p.navigate_section {color: transparent;}
a.nav {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent;
color: rgb(102, 102, 102);
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 11px 17px 11px 4px;
background-repeat: no-repeat;
font-weight: 700;
}
.pathname-box p {
background: none 0px 0px repeat scroll rgb(243, 243, 243);
border: 1px solid rgb(217, 217, 217);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 3px;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 1px 3px inset;
margin-top: 10px;
padding: 3px;
}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {
position: relative !important;
top: 20px !important;
}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal;
font-variant: normal !important;
font-weight: normal;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divcolor:after {content: 'Color';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
.user {
position: relative !important;
left: 2pc !important;
top: 35px !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.sidebarContainer {
background: #fff;
margin-bottom: 10px;
border: 1px solid #dbe4ef;
}
.bar {
background: #eff4f7;
padding: 8px 10px;
}
.sideInner {padding: 9px;}
.ipsField {padding: 6px;}
.ipsField .title {
float: left;
width: 40%;
text-align: right;
margin-right: 6px;
}
ol, ul {list-style: none;}
#boormarks {text-align: center;}
.rep_bar .bs_inline {list-style: none;}
.bs_inline>li {
display: inline-block;
margin: 0 3px;
}
.bs_inline>li:first-child {margin-left: 0;}
.bs_inline img {vertical-align: middle;}
.bs_inline span img {cursor: pointer;}
#reput_vote.positive {background: #8db13e url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
#reput_vote.zero {background: #6a6a6a url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
.rep_bar #reput_vote {
font-size: 10px;
padding: 2px 10px !important;
}
#reput_vote {
color: #fff;
font-weight: bold;
padding: 3px 8px;
display: inline-block;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
}
.ucpoption:hover {margin-left: 10px;}
.ucpoption {
font-size: 10px;
transition: 0.5s;
}
.ucptitle {
font-size: 14px;
font-weight: bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
Até mais.
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Saudações amigo,
Altere novamente pelo código CSS abaixo:
Até mais.
Altere novamente pelo código CSS abaixo:
- Código:
#divcolor:after {
content: inherit!important;
}
#message {
height: 16px;
margin-top: 3px;
width: 250px;
position: relative;
left: -6px;
}
div#help-button {
position: relative!important;
left: 0!important;
padding-left: 4px!important;
padding-right: 5px!important;
}
#chatbox_messenger_form {
margin: 10px 0 0!important;
position: absolute!important;
top: 15pc!important;
z-index: 99999!important;
margin-right: 30px!important;
left: 0!important;
float: right!important;
width: 99%!important;
}
#divcolor, #divsmilies, #help-button, #submit_button, .format-message + label {
width: auto!important;
}
#chatbox .user {
left: 0px !important;
position: initial !important;
}
.postbody .user {
border-right: 1px solid #CFD9E2!important;
left: 2pc!important;
position: relative!important;
top: 35px!important;
}
/* Ajustar Logo/Caixa Procurar/Redes Sociais do Fórum */
#search, #quicknav {margin-top: -35px;}
#toolbar {height: 5px !important;}
#header {
height: 120px !important;
}
/* Mensagem de Homepage em azul */
.home {
background: url("http://i55.servimg.com/u/f55/18/71/50/00/highli10.png") repeat-x scroll 0px 0px rgba(122, 182, 163, 0.33);
margin: 3px 0px;
padding: 7px;
}
/* Mensagens Moderativas */
.topic_warn {
background-color: #e5c7c7;
background-image: url("https:/icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Actions-edit-delete-icon.png");
border-color: #cc0000 !important;
}
.topic_solved {
background-color: #EDFFE0;
background-image: url("https://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_34.png");
border-color: #84C754;
}
.sugestion_study, .topic_alert, .topic_solved, .topic_warn {
background-position: 10px 50%;
background-repeat: no-repeat;
border: 2px #84C754 solid;
border-radius: 3px;
margin: 10px 0px;
padding: 15px 22px 15px 75px
}
/* Table da Staff */
.linha_help {
border-bottom: 1px solid #c39300!important;
}
.ajudeiros {
border: 1px solid #c39300!important;
}
.publicideiros {
border: 1px solid #009FB9!important;
}
.linha_pub {
border-bottom: 1px solid #009FB9!important;
}
.artimeiros {
border: 1px solid #c6c!important;
}
.linha_graph {
border-bottom: 1px solid #c6c!important;
}
.moderadeiros {
border: 1px solid #7bb92b!important;
}
.linha_mod {
border-bottom: 1px solid #7bb92b!important;
}
.linha_admin {
border-bottom: 1px solid #F00!important;
}
.admineiros {
border: 1px solid #F00!important;
}
.table_bg_staff {
background: #f7f7f7 url(http://2img.net/i/bl/spirale.png) no-repeat;
background-color: #EFF9FC;
border: 1px solid #cdcdcd;
box-shadow: 0 2px 10px;
font-size: .9em;
margin: 15px 0 0 15px;
padding: 0 6px 0 0 !important;
position: relative;
}
td.staff-rank img {
float: right;
vertical-align: middle;
}
/* Botões Novo Tópico, Responder, Bloqueado */
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0px 4px 1px rgba(0, 0, 0, 0.19), 0px -3px 0px rgba(0, 0, 0, 0.19) inset;
text-decoration: none;
}
.botãoresponder, .botãonovotopico {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #267CC2;
background-image: linear-gradient(#42A5E1, #267CC2);
transition: all 0.5s ease 0s;
}
.botãobloqueado {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #C22626;
background-image: linear-gradient(#E14242, #C22626);
transition: all 0.5s ease 0s;
}
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0 4px 1px rgba(0,0,0,.19),inset 0 -3px 0 rgba(0,0,0,.19);
text-decoration: none;
}
.botãoresponder:active, .botãonovotopico:active, .botãobloqueado:active, .botãoresponder:focus, .botãonovotopico:focus, .botãobloqueado:focus {
box-shadow: inset 0 2px 0 0 rgba(0,0,0,.19),inset 0 12px 24px 6px rgba(0,0,0,.19),inset 0 0 2px 2px rgba(0,0,0,.19); }
.module .main-content table[style="table-layout:fixed"] {
-moz-animation: progress_bar 2s linear infinite;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-webkit-animation: progress_bar 2s linear infinite;
-webkit-user-select: none;
animation: progress_bar 2s linear infinite;
background: #fafafa;
background-image: linear-gradient(45deg,rgba(255,255,255,.1)25%,transparent 25%,transparent 50%,rgba(255,255,255,.1)50%,rgba(255,255,255,.1)75%,transparent 75%,transparent);
background-size: 10px 10px;
border: #e1e1e1 1px solid;
border-radius: 3px;
cursor: default;
font-size: 10px;
font-weight: 700;
overflow: hidden;
text-shadow: rgba(0,0,0,.3) 1px 1px 1px;
user-select: none;
}
/* Caixa de Deseja Sair?/Entrar na conta */
.main .frm-info{
padding-left: 40px;
background: url(https://cdn3.iconfinder.com/data/icons/freeapplication/png/24x24/About.png) no-repeat 10px 10px rgba(122, 182, 163, 0.33);
border: 1px solid rgba(2, 2, 2, 0.29)
}
/* Footer */
#pun-about ul li {display:none !important;}
p.loadtime.smalltext {font-weight: 800;}
div#pun-about {display: none;}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
/* Ranks em CSS */
.admin {background-color: #D60D0D;}
.moderador {background-color: #009400;}
.publicitario {background-color: #00A1BA;}
.designer {background-color: #8859E6;}
.programador {background-color: #C29200;}
.membro {background-color: #639F8C;}
.rank {
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 3px;
color: #FFF;
display: inline-block;
font-family: "Roboto Condensed",Tahoma,Helvetica;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin-bottom: 5px;
margin-top: 5px;
padding: 8px 20px;
text-decoration: none;
text-transform: uppercase;
}
/* Ajustar Comentários/Mensagem de Sistema Blog */
#blog_comments li .postfoot {
margin-left: 7px !important;
min-width: 542px;
}
.blog_postmain .postfoot {
min-width: 797px !important;
max-width: 797px !important;
}
/* Quote Box */
blockquote {
background: url('http://i42.servimg.com/u/f42/09/02/12/09/commen10.png') no-repeat scroll 4px 9px #FBFBFB !important;
border: 1px solid #00A5CD !important;
box-shadow: 0px 1px 3px !important;
color: #536482 !important;
margin-left: 10px !important;
margin-right: 10px !important;
color: #536482 !important;
}
blockquote div {
padding-left: 15px !important;
}
/* Ajustes nas Caixas de Resposta */
.sceditor-container.ltr.sourceMode {
left: 0!important;
position: relative!important;
width: 40pc!important;
}
#smiley-box iframe {
border: 1px solid #EFEFEF;
height: 170px!important;
overflow: scroll!important;
position: relative!important;
}
#smiley-box {
float: inherit !important;
margin: 6px 0 0 !important;
width: 40pc !important;
margin-left: 5.4pc !important;
}
/* Ajustes dos Botões Novo Tópico,Responder,Bloqueado */
.pun .paged-foot, .pun .paged-head {
background-color: rgba(251, 251, 251, 0)!important;
border: 1px solid rgba(221, 221, 221, 0)!important;
padding: .6em 1.3em .3em;
}
img.i_post {
margin-right: 10px;
}
/* Ajustes do Sistema de Blog */
.blog_Photo_medium img {
width: 50px;
height: 50px;
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.blog_Photo_medium img:hover {border-color: #7d7d7d;}
.blog_withphoto {margin-left: 65px;}
.blog_pagetitle {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
}
.blog_desc {
font-size: 12px;
color: #a4a4a4;
}
.blog_secondary {
background-color: #DBDBDB;
background: 0 repeat-x scroll 0 0 transparent !important;
border: 1px solid #DBDBDB;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFF inset, 0 1px 0 rgba(0,0,0,0.3);
color: #616161 !important;
display: inline-block;
font-size: 12px;
height: 22px;
line-height: 22px;
padding: 0 10px;
transition: all .2s ease-in-out 0;
white-space: nowrap;
}
.blog_secondary:hover {
border-color: #9A9A9A;
color: #4C4C4C !important;
}
.blog_postmain .postfoot {margin-left: 0px;}
.blog_Layout {
background: #ebf0f3;
}
.blog_Layout_sidebar {
width: 320px;
margin-right: -330px;
float: right;
}
#articlePrevNext {clear: both;}
#articlePrevNext ul {
text-align: center;
}
#articlePrevNext li {
display: inline;
float: none;
}
#articleHeader {
min-height: 70px;
padding: 9px;
background: #f1f6f9;
border-bottom: 1px solid #DBE4EF;
}
.articleContainer {
background: #fff;
}
#articlePrevNext {
padding-left: 450px!important;
}
/* Ajustes nos Ícones de Participação & Moderação */
#tf_icon {
float: right;
left: -375px!important;
margin-top: -40px;
position: relative!important;
top: 4px!important;
}
/* Ajustes nos Traços de Divir Tópicos e Informações do Perfil */
.pun .sig-content {border-left: 1px solid #CFD9E2!important;}
.pun .post-entry {border-left: 1px solid #CFD9E2;}
.rep_bar {
float: right;
white-space: nowrap;
margin-right: -28px;
}
.reprep {border-left: 1px solid #CFD9E2;padding: 21px;clear: both;}
.rep_bar {margin-top: -5px;}
/* Lista de Membros do Fórum */
.pun table.table td, .pun .table .tc2, .pun .table .tc3 {background-color: #fff !important;}
.pun table.table th {background-color: #fff !important;}
.Sname a{background-color:#FFF;border:1px solid #DDD;margin:2px;padding:1px 5px}
.Sname a:hover,.Sname a:active{background-color:#2F98D9;color:#FFF}
.Sname{text-align:right}
.rutgonML img{border:3px double;height:75px;width:72%;margin:10px}
.rutgonML{float:left;width:10%}
.rutgonML p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0px -2px;padding:2px 5px}
#sapxepFMvi input[type=submit]{background-color:#0161A4!important;color:#FFF!important;cursor:pointer;float:right;font-family:Arial;font-weight:bolder;margin-top:-1px;padding:5px!important}
#sapxepFMvi span{color:#026DA6;font-family:Tahoma;font-size:1.2em;font-weight:700;padding:0 10px 0 30px}
#sapxepFMvi .button:hover{background-color:#000!important;color:#1BD5FF!important;text-shadow:-1px 1px 5px #FFF}
#sapxepFMvi .button:active{text-shadow: -1px -2px -1px #000;background-color:#045C06!important}
#sapxepFMvi{background-color:#DEDEDE;margin-bottom:20px;padding:15px 20px 10px 5px}
/* --- */
fieldset.frm-set dl dt {
width: auto !important;
}
fieldset.frm-set dl dd {
margin-left: 120px !important;
}
#textarea_content .frm-textarea {
margin-left: 80px !important;
}
.frm-input > select {
float: right;
margin-right: -30px !important;
}
.pun table.table {
border-collapse: collapse;
empty-cells: show;
margin-left: -9px !important;
margin-right: -9px !important;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 75%!important;
}
.blog_postmain .postfoot.clearfix {
width: 390px !important;
}
.dempost .postfoot.clearfix {
width: 494px !important;
}
dd.frm-textarea {width: 79%!important;}
.postfoot {border-right: 1px solid #CFD9E2;}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {top: 20px !important;}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.main-content div#bookmarks {display: none;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal;
font-variant: normal!important;
font-weight: 400;
padding: 0px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 0px 4px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.KheopsUserPhoto {
display: block;
float: left;
height: 18px;
margin-right: 5px;
vertical-align: middle;
width: 18px;
}
#chatbox_footer {
border-top: 1px dashed #ccc !important;
bottom: 0 !important;
left: 0 !important;
position: initial !important;
right: 0 !important;
margin-top: 14pc !important;
background: transparent !important;
}
span.blog_secondary {display: none;}
.blog_postmain .postfoot.clearfix {width: 92%;}
.dempost .postfoot.clearfix {width: 95.5%;}
.pun table.table td {border-style: solid none none none;}
td.icon.windowbg, td.info, td.stats.windowbg {border-right: none !important;}
.navigate_section a[href="/"]:first-child {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent!important;
padding: 8px!important;
text-indent: inherit!important;
margin-right: 10px!important;
display: inline!important;
font-weight: 700;
color: rgb(102, 102, 102)!important;
}
a.nav {padding: 8px!important;}
a.nav {color: #666!important;}
p.navigate_section {color: transparent;}
a.nav {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent;
color: rgb(102, 102, 102);
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 11px 17px 11px 4px;
background-repeat: no-repeat;
font-weight: 700;
}
.pathname-box p {
background: none 0px 0px repeat scroll rgb(243, 243, 243);
border: 1px solid rgb(217, 217, 217);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 3px;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 1px 3px inset;
margin-top: 10px;
padding: 3px;
}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {
position: relative !important;
top: 20px !important;
}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal;
font-variant: normal !important;
font-weight: normal;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
.user {
position: relative !important;
left: 2pc !important;
top: 35px !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.sidebarContainer {
background: #fff;
margin-bottom: 10px;
border: 1px solid #dbe4ef;
}
.bar {
background: #eff4f7;
padding: 8px 10px;
}
.sideInner {padding: 9px;}
.ipsField {padding: 6px;}
.ipsField .title {
float: left;
width: 40%;
text-align: right;
margin-right: 6px;
}
ol, ul {list-style: none;}
#boormarks {text-align: center;}
.rep_bar .bs_inline {list-style: none;}
.bs_inline>li {
display: inline-block;
margin: 0 3px;
}
.bs_inline>li:first-child {margin-left: 0;}
.bs_inline img {vertical-align: middle;}
.bs_inline span img {cursor: pointer;}
#reput_vote.positive {background: #8db13e url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
#reput_vote.zero {background: #6a6a6a url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
.rep_bar #reput_vote {
font-size: 10px;
padding: 2px 10px !important;
}
#reput_vote {
color: #fff;
font-weight: bold;
padding: 3px 8px;
display: inline-block;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
}
.ucpoption:hover {margin-left: 10px;}
.ucpoption {
font-size: 10px;
transition: 0.5s;
}
.ucptitle {
font-size: 14px;
font-weight: bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
Até mais.
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
Sim, porque esqueci de modificar a propriedade top:15pc.
Altere pelo abaixo:
Até mais.
Altere pelo abaixo:
- Código:
#divcolor:after {
content: inherit!important;
}
#message {
height: 16px;
margin-top: 3px;
width: 250px;
position: relative;
left: -6px;
}
div#help-button {
position: relative!important;
left: 0!important;
padding-left: 4px!important;
padding-right: 5px!important;
}
#chatbox_messenger_form {
margin: 10px 0 0!important;
position: absolute!important;
top: 14pc!important;
z-index: 99999!important;
margin-right: 30px!important;
left: 0!important;
float: right!important;
width: 99%!important;
}
#divcolor, #divsmilies, #help-button, #submit_button, .format-message + label {
width: auto!important;
}
#chatbox .user {
left: 0px !important;
position: initial !important;
}
.postbody .user {
border-right: 1px solid #CFD9E2!important;
left: 2pc!important;
position: relative!important;
top: 35px!important;
}
/* Ajustar Logo/Caixa Procurar/Redes Sociais do Fórum */
#search, #quicknav {margin-top: -35px;}
#toolbar {height: 5px !important;}
#header {
height: 120px !important;
}
/* Mensagem de Homepage em azul */
.home {
background: url("http://i55.servimg.com/u/f55/18/71/50/00/highli10.png") repeat-x scroll 0px 0px rgba(122, 182, 163, 0.33);
margin: 3px 0px;
padding: 7px;
}
/* Mensagens Moderativas */
.topic_warn {
background-color: #e5c7c7;
background-image: url("https:/icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Actions-edit-delete-icon.png");
border-color: #cc0000 !important;
}
.topic_solved {
background-color: #EDFFE0;
background-image: url("https://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_34.png");
border-color: #84C754;
}
.sugestion_study, .topic_alert, .topic_solved, .topic_warn {
background-position: 10px 50%;
background-repeat: no-repeat;
border: 2px #84C754 solid;
border-radius: 3px;
margin: 10px 0px;
padding: 15px 22px 15px 75px
}
/* Table da Staff */
.linha_help {
border-bottom: 1px solid #c39300!important;
}
.ajudeiros {
border: 1px solid #c39300!important;
}
.publicideiros {
border: 1px solid #009FB9!important;
}
.linha_pub {
border-bottom: 1px solid #009FB9!important;
}
.artimeiros {
border: 1px solid #c6c!important;
}
.linha_graph {
border-bottom: 1px solid #c6c!important;
}
.moderadeiros {
border: 1px solid #7bb92b!important;
}
.linha_mod {
border-bottom: 1px solid #7bb92b!important;
}
.linha_admin {
border-bottom: 1px solid #F00!important;
}
.admineiros {
border: 1px solid #F00!important;
}
.table_bg_staff {
background: #f7f7f7 url(http://2img.net/i/bl/spirale.png) no-repeat;
background-color: #EFF9FC;
border: 1px solid #cdcdcd;
box-shadow: 0 2px 10px;
font-size: .9em;
margin: 15px 0 0 15px;
padding: 0 6px 0 0 !important;
position: relative;
}
td.staff-rank img {
float: right;
vertical-align: middle;
}
/* Botões Novo Tópico, Responder, Bloqueado */
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0px 4px 1px rgba(0, 0, 0, 0.19), 0px -3px 0px rgba(0, 0, 0, 0.19) inset;
text-decoration: none;
}
.botãoresponder, .botãonovotopico {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #267CC2;
background-image: linear-gradient(#42A5E1, #267CC2);
transition: all 0.5s ease 0s;
}
.botãobloqueado {
border: medium none;
margin: 10px;
color: #FFF;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
padding: 0px 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.25);
white-space: nowrap;
border-radius: 5px;
box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.19), 0px -1px 0px rgba(0, 0, 0, 0.19) inset, 0px 1px 0px 0px rgba(255, 255, 255, 0.19) inset;
background-color: #C22626;
background-image: linear-gradient(#E14242, #C22626);
transition: all 0.5s ease 0s;
}
.botãoresponder:hover, .botãonovotopico:hover, .botãobloqueado:hover {
box-shadow: 0 4px 1px rgba(0,0,0,.19),inset 0 -3px 0 rgba(0,0,0,.19);
text-decoration: none;
}
.botãoresponder:active, .botãonovotopico:active, .botãobloqueado:active, .botãoresponder:focus, .botãonovotopico:focus, .botãobloqueado:focus {
box-shadow: inset 0 2px 0 0 rgba(0,0,0,.19),inset 0 12px 24px 6px rgba(0,0,0,.19),inset 0 0 2px 2px rgba(0,0,0,.19); }
.module .main-content table[style="table-layout:fixed"] {
-moz-animation: progress_bar 2s linear infinite;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-webkit-animation: progress_bar 2s linear infinite;
-webkit-user-select: none;
animation: progress_bar 2s linear infinite;
background: #fafafa;
background-image: linear-gradient(45deg,rgba(255,255,255,.1)25%,transparent 25%,transparent 50%,rgba(255,255,255,.1)50%,rgba(255,255,255,.1)75%,transparent 75%,transparent);
background-size: 10px 10px;
border: #e1e1e1 1px solid;
border-radius: 3px;
cursor: default;
font-size: 10px;
font-weight: 700;
overflow: hidden;
text-shadow: rgba(0,0,0,.3) 1px 1px 1px;
user-select: none;
}
/* Caixa de Deseja Sair?/Entrar na conta */
.main .frm-info{
padding-left: 40px;
background: url(https://cdn3.iconfinder.com/data/icons/freeapplication/png/24x24/About.png) no-repeat 10px 10px rgba(122, 182, 163, 0.33);
border: 1px solid rgba(2, 2, 2, 0.29)
}
/* Footer */
#pun-about ul li {display:none !important;}
p.loadtime.smalltext {font-weight: 800;}
div#pun-about {display: none;}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
/* Ranks em CSS */
.admin {background-color: #D60D0D;}
.moderador {background-color: #009400;}
.publicitario {background-color: #00A1BA;}
.designer {background-color: #8859E6;}
.programador {background-color: #C29200;}
.membro {background-color: #639F8C;}
.rank {
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 3px;
color: #FFF;
display: inline-block;
font-family: "Roboto Condensed",Tahoma,Helvetica;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: bold;
margin-bottom: 5px;
margin-top: 5px;
padding: 8px 20px;
text-decoration: none;
text-transform: uppercase;
}
/* Ajustar Comentários/Mensagem de Sistema Blog */
#blog_comments li .postfoot {
margin-left: 7px !important;
min-width: 542px;
}
.blog_postmain .postfoot {
min-width: 797px !important;
max-width: 797px !important;
}
/* Quote Box */
blockquote {
background: url('http://i42.servimg.com/u/f42/09/02/12/09/commen10.png') no-repeat scroll 4px 9px #FBFBFB !important;
border: 1px solid #00A5CD !important;
box-shadow: 0px 1px 3px !important;
color: #536482 !important;
margin-left: 10px !important;
margin-right: 10px !important;
color: #536482 !important;
}
blockquote div {
padding-left: 15px !important;
}
/* Ajustes nas Caixas de Resposta */
.sceditor-container.ltr.sourceMode {
left: 0!important;
position: relative!important;
width: 40pc!important;
}
#smiley-box iframe {
border: 1px solid #EFEFEF;
height: 170px!important;
overflow: scroll!important;
position: relative!important;
}
#smiley-box {
float: inherit !important;
margin: 6px 0 0 !important;
width: 40pc !important;
margin-left: 5.4pc !important;
}
/* Ajustes dos Botões Novo Tópico,Responder,Bloqueado */
.pun .paged-foot, .pun .paged-head {
background-color: rgba(251, 251, 251, 0)!important;
border: 1px solid rgba(221, 221, 221, 0)!important;
padding: .6em 1.3em .3em;
}
img.i_post {
margin-right: 10px;
}
/* Ajustes do Sistema de Blog */
.blog_Photo_medium img {
width: 50px;
height: 50px;
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.blog_Photo_medium img:hover {border-color: #7d7d7d;}
.blog_withphoto {margin-left: 65px;}
.blog_pagetitle {
font: 300 26px/1.3 Helvetica, Arial, sans-serif;
color: #323232;
}
.blog_desc {
font-size: 12px;
color: #a4a4a4;
}
.blog_secondary {
background-color: #DBDBDB;
background: 0 repeat-x scroll 0 0 transparent !important;
border: 1px solid #DBDBDB;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFF inset, 0 1px 0 rgba(0,0,0,0.3);
color: #616161 !important;
display: inline-block;
font-size: 12px;
height: 22px;
line-height: 22px;
padding: 0 10px;
transition: all .2s ease-in-out 0;
white-space: nowrap;
}
.blog_secondary:hover {
border-color: #9A9A9A;
color: #4C4C4C !important;
}
.blog_postmain .postfoot {margin-left: 0px;}
.blog_Layout {
background: #ebf0f3;
}
.blog_Layout_sidebar {
width: 320px;
margin-right: -330px;
float: right;
}
#articlePrevNext {clear: both;}
#articlePrevNext ul {
text-align: center;
}
#articlePrevNext li {
display: inline;
float: none;
}
#articleHeader {
min-height: 70px;
padding: 9px;
background: #f1f6f9;
border-bottom: 1px solid #DBE4EF;
}
.articleContainer {
background: #fff;
}
#articlePrevNext {
padding-left: 450px!important;
}
/* Ajustes nos Ícones de Participação & Moderação */
#tf_icon {
float: right;
left: -375px!important;
margin-top: -40px;
position: relative!important;
top: 4px!important;
}
/* Ajustes nos Traços de Divir Tópicos e Informações do Perfil */
.pun .sig-content {border-left: 1px solid #CFD9E2!important;}
.pun .post-entry {border-left: 1px solid #CFD9E2;}
.rep_bar {
float: right;
white-space: nowrap;
margin-right: -28px;
}
.reprep {border-left: 1px solid #CFD9E2;padding: 21px;clear: both;}
.rep_bar {margin-top: -5px;}
/* Lista de Membros do Fórum */
.pun table.table td, .pun .table .tc2, .pun .table .tc3 {background-color: #fff !important;}
.pun table.table th {background-color: #fff !important;}
.Sname a{background-color:#FFF;border:1px solid #DDD;margin:2px;padding:1px 5px}
.Sname a:hover,.Sname a:active{background-color:#2F98D9;color:#FFF}
.Sname{text-align:right}
.rutgonML img{border:3px double;height:75px;width:72%;margin:10px}
.rutgonML{float:left;width:10%}
.rutgonML p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0px -2px;padding:2px 5px}
#sapxepFMvi input[type=submit]{background-color:#0161A4!important;color:#FFF!important;cursor:pointer;float:right;font-family:Arial;font-weight:bolder;margin-top:-1px;padding:5px!important}
#sapxepFMvi span{color:#026DA6;font-family:Tahoma;font-size:1.2em;font-weight:700;padding:0 10px 0 30px}
#sapxepFMvi .button:hover{background-color:#000!important;color:#1BD5FF!important;text-shadow:-1px 1px 5px #FFF}
#sapxepFMvi .button:active{text-shadow: -1px -2px -1px #000;background-color:#045C06!important}
#sapxepFMvi{background-color:#DEDEDE;margin-bottom:20px;padding:15px 20px 10px 5px}
/* --- */
fieldset.frm-set dl dt {
width: auto !important;
}
fieldset.frm-set dl dd {
margin-left: 120px !important;
}
#textarea_content .frm-textarea {
margin-left: 80px !important;
}
.frm-input > select {
float: right;
margin-right: -30px !important;
}
.pun table.table {
border-collapse: collapse;
empty-cells: show;
margin-left: -9px !important;
margin-right: -9px !important;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 75%!important;
}
.blog_postmain .postfoot.clearfix {
width: 390px !important;
}
.dempost .postfoot.clearfix {
width: 494px !important;
}
dd.frm-textarea {width: 79%!important;}
.postfoot {border-right: 1px solid #CFD9E2;}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {top: 20px !important;}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.main-content div#bookmarks {display: none;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal;
font-variant: normal!important;
font-weight: 400;
padding: 0px 5px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
input#submit_button {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0!important;
border: 1px solid #585858!important;
border-radius: 2px!important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px!important;
color: #fff!important;
font-family: tahoma,helvetica,arial,sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: 400!important;
padding: 0px 4px!important;
position: relative!important;
text-shadow: #474747 0 -1px 0!important;
top: 0px!important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
#footer {
padding: 85px 0 20px!important;
border-top: 4px solid #7AB6A3;
color: #727272;
text-align: center;
background: #303030;
}
#footer .backtop {
position: absolute;
left: 50%;
top: 25px !important;
background: url(http://i.imgur.com/KyM4pyT.png) no-repeat;
display: block;
width: 30px;
height: 30px;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.KheopsUserPhoto {
display: block;
float: left;
height: 18px;
margin-right: 5px;
vertical-align: middle;
width: 18px;
}
#chatbox_footer {
border-top: 1px dashed #ccc !important;
bottom: 0 !important;
left: 0 !important;
position: initial !important;
right: 0 !important;
margin-top: 14pc !important;
background: transparent !important;
}
span.blog_secondary {display: none;}
.blog_postmain .postfoot.clearfix {width: 92%;}
.dempost .postfoot.clearfix {width: 95.5%;}
.pun table.table td {border-style: solid none none none;}
td.icon.windowbg, td.info, td.stats.windowbg {border-right: none !important;}
.navigate_section a[href="/"]:first-child {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent!important;
padding: 8px!important;
text-indent: inherit!important;
margin-right: 10px!important;
display: inline!important;
font-weight: 700;
color: rgb(102, 102, 102)!important;
}
a.nav {padding: 8px!important;}
a.nav {color: #666!important;}
p.navigate_section {color: transparent;}
a.nav {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) 100% -1px no-repeat scroll transparent;
color: rgb(102, 102, 102);
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 11px 17px 11px 4px;
background-repeat: no-repeat;
font-weight: 700;
}
.pathname-box p {
background: none 0px 0px repeat scroll rgb(243, 243, 243);
border: 1px solid rgb(217, 217, 217);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 3px;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 1px 3px inset;
margin-top: 10px;
padding: 3px;
}
.lastpost-avatar img {
background: #FFF;
border: 1px solid #D5D5D5;
border-radius: 50%;
box-shadow: 0 2px 2px rgba(0,0,0,.1);
height: 40px;
padding: 1px;
transition: all 1s;
width: 40px;
margin-top: 4px;
}
.lastpost-avatar img:hover {
border-color: #A1A1A1;
border-radius: 1px;
box-shadow: 0 2px 2px rgba(0,0,0,.2);
}
body {
position: relative !important;
top: 20px !important;
}
.main .main-head .page-title {font-size: 25px;}
a:hover {text-decoration: none!important;}
.post-entry a:hover {text-decoration: underline!important;}
.topictitle:hover,
.hierarchy a:hover {color: #639F8C!important;}
.pun .user-ident .username a span, .pun .user-ident .username a {text-transform: none!important;}
.ipsBox_withphoto {margin-left: 40px!important;}
#content-container div#right {width: 230px;}
.posthead {width: 100%;}
.postfoot {
position: none!important;
width: 100%;
}
.paged-head {margin-top: -10px;}
.paged-foot.clearfix {margin-top: 10px;}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
margin-top: -4px;
padding: 4px 7px;
}
.pun .topic {
background-color: #fff!important;
padding: 9px;
}
.pun .postmain {padding-right: 30px;}
#tabs ul li a:hover {background-color: #000000;}
#main {margin-top: 20px!important;}
.pun .post {margin-left: -20px;}
.user-info {margin-left: 26px;}
.post_field {
background: none rgb(255, 255, 255);
border: 1px solid rgb(185, 196, 205);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
color: rgb(65, 65, 65);
margin: 2px 0px 0px;
padding: 3px 0px;
width: 100%
}
.pun .posthead {
border-left: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
font-size: 12px !important;
}
.postfoot {
position: relative;
border-top: 1px solid #CFD9E2 !important;
background-color: rgb(244, 250, 255) !important;
border-bottom: 1px solid rgb(203, 218, 234) !important;
padding: 0.5em 1.3em 0.5em 1em !important;
color: rgb(164, 164, 164) !important;
font-weight: 400 !important;
margin: 0px 10px 0px 0px !important;
font-size: 12px !important;
left: -176px;
top: 1px;
border-left: 1px solid #CFD9E2 !important;
}
.pun .post .user {margin-left: -238px !important;}
.roundframe .cat_bar > .catbg {
background: #454545!important;
color: #fff!important;
}
.cat_bar {margin-bottom: -12px;}
#onlinelist {border-top: none!important;}
#onlinelist p {
line-height: 153%;
padding-bottom: 10px !important;
}
a.chat-title {color: white!important;}
#chatbox_header.main-head {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #454545;
padding: 3px 4px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
min-height: 6px;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #fff;}
body[bgcolor] {background: #FCFCFF;}
.main-content.chatbox {
background-color: #FCFCFF;
padding: 10px;
border: 1px solid rgb(204, 204, 204);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
padding-bottom: 0px;
}
#chatbox_members {
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
margin: 4px;
top: 43px;
bottom: 28px;
right: 10;
}
#chatbox_members .member-title {
background: url(http://i39.servimg.com/u/f39/18/98/72/46/210.jpg) repeat-x bottom #363636;
color: #fff;
padding: 5px;
text-align: left;
padding: 8px 10px;
}
#chatbox p {
background: transparent;
padding: 5px;
line-height: 1.3em;
}
#chatbox p span[style="color:green;"], #chatbox p span[style="color:red;"] {}
input#message.post:focus {
background: rgb(255,255,240) url('http://i58.servimg.com/u/f58/18/24/85/15/form-e10.png') repeat-x;
border-top-color: rgb(150,150,150);
border-bottom-color: rgb(230,230,230);
}
#simple-wrap {background: white;}
#chatbox_top {min-height: 280px;}
#chatbox {
top: 43px;
bottom: 28px;
margin: 5px;
background: rgb(246, 246, 248);
border: 1px solid rgb(204, 204, 204);
padding: 5px;
right: 198px;
left: 0;
}
#chatbox_footer {border-top: none!important;}
html {background: white !important;}
.fontbutton {
-moz-border-radius: 2px;
-moz-box-shadow: rgba(0,0,0,0.43) 0 1px 3px;
-webkit-border-radius: 2px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
background: #646464 url(http://i58.servimg.com/u/f58/18/62/03/31/highli17.png) repeat-x 0 0 !important;
border: 1px solid #585858!important;
border-radius: 2px !important;
box-shadow: rgba(0,0,0,0.43) 0 1px 3px !important;
color: #fff !important;
font-family: tahoma,helvetica,arial,sans-serif !important;
font-size: 13px !important;
font-style: normal;
font-variant: normal !important;
font-weight: normal;
padding: 2px 5px !important;
text-shadow: #474747 0 -1px 0 !important;
position: relative !important;
top: -2px !important;
}
#chatbox span[style="font-style:italic"]:after {content: " Clique em login para entrar!";}
#chatbox span[style="font-style:italic"] {
background: url('http://i55.servimg.com/u/f55/18/71/50/00/highli10.png') repeat-x scroll 0px 0px #F3E3E6;
border: 1px solid #E599AA;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
color: #80001C;
display: block;
font-size: 14px;
font-style: normal !important;
font-weight: 700;
line-height: 1.6;
padding: 10px;
text-align: center;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.55);
}
#divbold:after {content: 'Bold';}
#divstrike:after {content: 'Strike';}
#divunderline:after {content: 'Underline';}
#divitalic:after {content: 'Italic';}
#divsmilies:after {content: 'Smileys';}
#chatbox_messenger_form div.right img {display: none;}
.paged-foot .paging a, .paged-foot .paging a:hover, .paged-foot .paging b, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
}
.paged-foot .paging a, .paging a, .paging b, td p.pag a, td p.pag b {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e5e5e5 url(http://i76.servimg.com/u/f76/18/14/02/99/highli10.png) repeat-x 0 0;
border: 1px solid #d6d6d6!important;
border-color: #d6d6d6!important;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px!important;
color: #747474;
display: inline-block;
font-size: 11px;
font-weight: 400;
padding: 6px 9px!important;
text-shadow: #fff 0 1px 0;
text-transform: lowercase;
}
#chatbox_members {right: 10px!important;}
#pun-about #qjump label {
font-weight: 700;
display: none;
}
.tf_main {margin-top: -30px !important;}
.pun .main-content, #profile-advanced-details .main-content {
background: rgb(255, 255, 255);
border: 1px solid rgb(230, 230, 230);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
padding: 9px;
border-radius: 0px;
}
.main > .main-content {margin-bottom: 0px;}
.pun .post {
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
}
.pun .post {
background: rgb(253, 254, 255);
border: 1px solid rgb(203, 218, 234);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 10px;
}
.pun .postmain {
background-color: rgb(253, 254, 255);
border-left: 1px solid rgb(203, 218, 234);
margin-left: 17em;
}
.pun .postmain {
background: none 0px 0px repeat scroll rgb(255, 255, 255);
border-left: 1px solid rgb(223, 231, 240);
height: 100%;
margin: 0px 0px 0px 175px;
}
.pun .posthead {
background-color: rgb(244, 250, 255);
border-bottom: 1px solid rgb(203, 218, 234);
padding: 0.5em 1.3em 0.5em 1em;
}
.pun .posthead {
background: none 0% 0% repeat scroll transparent;
border-bottom: 0px none;
color: rgb(164, 164, 164);
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
font-size: 12px;
}
.pun .postbody {width: 100%;}
.pun .post .user {
font-size: 12px;
margin-bottom: 7px;
margin-left: -220px;
min-height: 350px;
padding: 7px;
margin-top: -30px;
width: 16em;
text-align: center;
}
.postfoot {
background: rgb(244, 250, 255);
border-top: 1px solid rgb(203, 218, 234);
clear: both;
margin-left: -17em;
padding: 0.5em 1em;
text-align: right;
}
.postfoot {
border-bottom: 0px;
border-top: 0px;
clear: both;
margin-left: -14em;
padding: 0.5em 1em;
text-align: right;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
#pwd_bad {
background-image: url('http://i.imgur.com/iIIhDFo.jpg') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i.imgur.com/33vy9Vc.jpg') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i.imgur.com/74JBrB7.jpg') !important;
color: transparent !important;
}
.user {
position: relative !important;
left: 2pc !important;
top: 35px !important;
}
h4.username {
position: relative !important;
text-align: center !important;
left: 0px !important;
top: -5px !important;
}
.pun .user .user-info {text-align: center!important;}
.pun .user .user-info {border: none!important;}
div#container {margin-top: 15px;}
.pun .user-ident .user-basic-info {margin-left: 29px;}
.post-options.profile_left {margin-top: 0!important;}
h4.username {margin-left: 20px;}
div#right {margin-top: 36px;}
.sidebarContainer {
background: #fff;
margin-bottom: 10px;
border: 1px solid #dbe4ef;
}
.bar {
background: #eff4f7;
padding: 8px 10px;
}
.sideInner {padding: 9px;}
.ipsField {padding: 6px;}
.ipsField .title {
float: left;
width: 40%;
text-align: right;
margin-right: 6px;
}
ol, ul {list-style: none;}
#boormarks {text-align: center;}
.rep_bar .bs_inline {list-style: none;}
.bs_inline>li {
display: inline-block;
margin: 0 3px;
}
.bs_inline>li:first-child {margin-left: 0;}
.bs_inline img {vertical-align: middle;}
.bs_inline span img {cursor: pointer;}
#reput_vote.positive {background: #8db13e url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
#reput_vote.zero {background: #6a6a6a url('http://i.imgur.com/UGqTZqe.png') repeat-x 0 1px;}
.rep_bar #reput_vote {
font-size: 10px;
padding: 2px 10px !important;
}
#reput_vote {
color: #fff;
font-weight: bold;
padding: 3px 8px;
display: inline-block;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
}
.ucpoption:hover {margin-left: 10px;}
.ucpoption {
font-size: 10px;
transition: 0.5s;
}
.ucptitle {
font-size: 14px;
font-weight: bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
Até mais.
 Re: Ajustes nos botões BBCode chatbox
Re: Ajustes nos botões BBCode chatbox
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Ajustes no chatbox
» Botões BBCode e Enviar Chatbox
» ajustes nas dimenções
» Alguns ajustes
» Alguns ajustes.
» Botões BBCode e Enviar Chatbox
» ajustes nas dimenções
» Alguns ajustes
» Alguns ajustes.
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

