Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Pagina HTML
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Pagina HTML
Pagina HTML
Detalhes da dúvida
Versão do fórum : PunBB
Nível de acesso : Fundador
Navegador usado : Google Chrome
Imagem :
- Imagem da minha dúvida:
Membros afetados : Todos os membros do fórum
Endereço do fórum : http://panicgameplays.dust.tv/
Descrição do problema
como faço pra fazer uma pagina html tipo esta https://imgur.com/afh8n1u ? Re: Pagina HTML
Re: Pagina HTML
Olá, crie uma nova página HTML com o seguinte código:
Até mais!
- Código:
<SCRIPT language=JavaScript>
function down() { if (event.button==2) { alert("Essa página está protegida contra cópias!"); } } function up() { if (event.button==2) { alert("Por favor, não repita isso! Essa página está protegida contra escrita!"); document.write("<body bgcolor='000000' text='ff0000'><center><h1>Se você ainda não sabe fazer uma cópia sem autorização do autor é crime.</h1></center><br><br>"); document.write('<a href="javascript:history.back()"><center>Voltar</center></a>'); } } document.onmousedown=down; document.onmouseup=up;
function MM_displayStatusMsg(msgStr) { http://v1.0
status=msgStr;
document.MM_returnValue = true;}
</SCRIPT>
<script language="JavaScript">
<!--
var mensagem="";
function clickIE() {if (document.all) {(mensagem);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {alert (" FORUM PROTEGIDO POR RZX EDITION ANTI COPIA ")(mensagem);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
</script>
<script type='text/javascript'>
//<![CDATA[
shortcut={all_shortcuts:{},add:function(a,b,c){var d={type:"keydown",propagate:!1,disable_in_input:!1,target:document,keycode:!1};if(c)for(var e in d)"undefined"==typeof c[e]&&(c[e]=d[e]);else c=d;d=c.target,"string"==typeof c.target&&(d=document.getElementById(c.target)),a=a.toLowerCase(),e=function(d){d=d||window.event;if(c.disable_in_input){var e;d.target?e=d.target:d.srcElement&&(e=d.srcElement),3==e.nodeType&&(e=e.parentNode);if("INPUT"==e.tagName||"TEXTAREA"==e.tagName)return}d.keyCode?code=d.keyCode:d.which&&(code=d.which),e=String.fromCharCode(code).toLowerCase(),188==code&&(e=","),190==code&&(e=".");var f=a.split("+"),g=0,h={"`":"~",1:"!",2:"@",3:"#",4:"$",5:"%",6:"^",7:"&",8:"*",9:"(",0:")","-":"_","=":"+",";":":","'":'"',",":"<",".":">","/":"?","\\":"|"},i={esc:27,escape:27,tab:9,space:32,"return":13,enter:13,backspace:8,scrolllock:145,scroll_lock:145,scroll:145,capslock:20,caps_lock:20,caps:20,numlock:144,num_lock:144,num:144,pause:19,"break":19,insert:45,home:36,"delete":46,end:35,pageup:33,page_up:33,pu:33,pagedown:34,page_down:34,pd:34,left:37,up:38,right:39,down:40,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123},j=!1,l=!1,m=!1,n=!1,o=!1,p=!1,q=!1,r=!1;d.ctrlKey&&(n=!0),d.shiftKey&&(l=!0),d.altKey&&(p=!0),d.metaKey&&(r=!0);for(var s=0;k=f[s],s<f.length;s++)"ctrl"==k||"control"==k?(g++,m=!0):"shift"==k?(g++,j=!0):"alt"==k?(g++,o=!0):"meta"==k?(g++,q=!0):1<k.length?i[k]==code&&g++:c.keycode?c.keycode==code&&g++:e==k?g++:h[e]&&d.shiftKey&&(e=h[e],e==k&&g++);if(g==f.length&&n==m&&l==j&&p==o&&r==q&&(b(d),!c.propagate))return d.cancelBubble=!0,d.returnValue=!1,d.stopPropagation&&(d.stopPropagation(),d.preventDefault()),!1},this.all_shortcuts[a]={callback:e,target:d,event:c.type},d.addEventListener?d.addEventListener(c.type,e,!1):d.attachEvent?d.attachEvent("on"+c.type,e):d["on"+c.type]=e},remove:function(a){var a=a.toLowerCase(),b=this.all_shortcuts[a];delete this.all_shortcuts[a];if(b){var a=b.event,c=b.target,b=b.callback;c.detachEvent?c.detachEvent("on"+a,b):c.removeEventListener?c.removeEventListener(a,b,!1):c["on"+a]=!1}}},shortcut.add("Ctrl+U",function(){top.location.href="/h6-"});
//]]>
</script>
<title>Brasil Game Show - 2015</title><meta content="text/html;charset=utf-8" http-equiv="Content-Type" /><style>
<link rel="stylesheet" type="text/css" href="estilo.css" />
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* The reset rules */
margin:0px;
padding:0px;
}
body{
color:#FFFF;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
width: 100%;
background:url("http://i.imgur.com/gQRd9IE.jpg") no-repeat; center;
background-size: cover;
}
/*--- MENU DROPDOWN ---*/
#cssmenu {
text-align: center;
margin-top: 100px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
padding:10px;
color:#CCC;
display: block;
margin: 50px auto;
width: 1000px;
float: center;
font: 67.5% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
}
#cssmenu ul {
background: #333333;
height: 35px;
list-style: none;
margin: 0;
padding: 0;
text-shadow: 2px 2px 2px #000;
}
#cssmenu li {
float: left;
padding: 0px;
}
#cssmenu li a {
background: #333333 url('seperator.gif') bottom right no-repeat;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
#cssmenu > ul > li > a {
color: #cccccc;
}
#cssmenu ul ul a {
color: #cccccc;
}
#cssmenu li > a:hover,
#cssmenu ul li:hover > a {
background: #575959 url('hover.png') bottom center no-repeat;
color: #ffffff;
text-decoration: none;
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F;
}
#cssmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
#cssmenu li:hover ul {
display: block;
}
#cssmenu li li {
background: url('sub_sep.gif') bottom left no-repeat;
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#cssmenu li:hover li a {
background: none;
}
#cssmenu li ul a {
display: block;
height: 35px;
font-size: 12px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#cssmenu li ul a:hover,
#cssmenu li ul li:hover > a {
background: #575959 url('hover_sub.png') center left no-repeat;
border: 0px;
color: #ffffff;
text-decoration: none;
}
#cssmenu p {
clear: left;
}
h1{
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
letter-spacing:1px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color:#FFF;
}
h3{
font-size:13px;
font-weight:bold;
font-family:"Courier New";
letter-spacing:1px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
margin-top:4px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#main p{
padding-bottom:8px;
}
.clear{
clear:both;
}
#main{
width:800px;
/* Centering it in the middle of the page */
margin:60px auto;
margin-top:1px;
}
#main2{
width:100px;
margin:100px auto;
}
.container{
margin-top: 20px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
}
.container2{
margin-top:20px;
margin:100px;
background:#FFFFFF;
border:1px solid #E0E0E0;
}
.err{
color:red;
}
.success{
color:#00CC00;
}
a, a:visited {
text-decoration:none;
outline:none;
}
a:hover{
text-decoration: none;
}
.footer{
text-align:center;
padding:10px;
color:#CCC;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#leftrightcontainer{
width:700px;
height:400px;
border:none;
margin: 0 auto;
}
#leftrightcontainer div{
width:40%;
float:left;
height:350px;
margin-top:20px;
margin-right:35px;
background:#FFFFFF;
border:1px solid #E0E0E0;
padding:15px;
}
.alert {
background: #fff6bf url(../images/exclamation.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #ffd324;
border-bottom: 2px solid #ffd324;
}
.done {
background: #d7f7c4 url(../images/accept.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #82cb2f;
border-bottom: 2px solid #82cb2f;
}
a#button, a#button:visited {
display:inline-block;
background: url(http://i49.servimg.com/u/f49/15/99/54/36/simple10.png) repeat-x;
width: 150px;
padding:10px 0;
text-align:center;
border:1px solid #608925;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
font-weight:bold;
text-transform:uppercase;
color:#FFF;
text-decoration: none;
opacity:.85;
}
a#button:hover {
border-color:#49671d;
}
a#button:active {
background-position: 0 -200px;
padding:11px 0 9px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
}
</style> <script type="text/javascript">
//Created by Title bar Maker (http://www.bosiljak.hr/titlemaker)
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(3);
tb8_messages[0] = "Brasil Game Show;
tb8_messages[1] = "Seja Bem Vindo ao nosso servidor !";
tb8_messages[2] = "Esperemos que se divirta no nosso servidor.";
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script> <div align="center" class="pageContent">
<div id="cssmenu">
<ul>
<li>
<a href="forum"><span>Forum</span></a>
</li>
<li>
<a href="portal"><span>Portal</span></a>
</li>
<li class="has-sub">
<a href="#"><span>Carrinho de Compras</span></a>
<ul>
<li>
<a href="#"><span>COMPRAR VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SOCIO</span></a>
</li>
<li class="last">
<a href="#"><span>COMPRAR ORG VIP</span></a>
</li>
</ul>
</li>
<li>
<a href="register"><span>Registar-se</span></a>
</li>
<li>
<a href="login"><span>Login</span></a>
</li>
<li>
<a href="samp://142.4.195.153:7777"><span>Entrar no Servidor</span></a>
</li>
<li class="last">
<a href="http://files.sa-mp.com/sa-mp-0.3z-R1-install.exe"><span>Download SA:MP 0.3z</span></a>
</li>
</ul>
</div>
<div id="main">
<div align="center">
</div>
<div class="container">
<h1 align="center">
<span style="color:#2EFEF7;">Brasil</span><span style="color:#FFFFFF;"> Game</span><span style="color:#2EFEF7;"> Show</span> RPG
</h1>
<h2 align="center">
Explore Essa Aventura !
</h2>
</div>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Notícias do Servidor
</h1>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Abertura Oficial do Servidor
</h1>
<span style="font-size: 16px;"><strong> <span><span style="color:#2EFEF7;">Nossa equipe de programação e mapping está trabalhando a fundo para a abertura do Novo Gamemode ser breve, no entanto ainda existem coisas a reparar e muitas a melhorar! Contamos com a sua presença na abertura do mesmo! Cordialmente, Equipe <span style="color:#FFFFFF;">Brasil</span><span style="color:#FFFFFF;"> Game</span><span style="color:#FFFFFF;"> Show</span></span></strong> <br /><br /> </span>
</div>
<div class="container footer">
<h2 align="center">
Entre no nosso servidor, faça novas amizades e conheça algo inovador ! <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" />
</h2>
</div>
<div class="container footer">
© Copyright 2014 - 2015 Edition Thiago RzX - Brasil Game Show - Todos os Direitos Reservados
</div>
</div>
</div>
</div>
<a target="_blank" href="http://www.forumeiros.com"></a><object style="width: 1px; height: 1px;"><param value="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" id="movie" /><param value="high" id="quality" /><param value="transparent" id="wmode" /><embed type="application/x-shockwave-flash" wmode="transparent" quality="high" src="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" style="width: 1px; height: 1px;" /></object><br /> <embed allowfullscreen="true" allowscriptaccess="always" type="application/x-shockwave-flash" src="https://www.youtube-nocookie.com/v/a1ebCgsE8O8?version=3&hl=pt_BR&rel=0&autoplay=1;volume=50;" style="width: 1px; height: 1px;" />
Até mais!
 Re: Pagina HTML
Re: Pagina HTML
Sim mais como faço pra mudar os siguintes conteudos
- Retirar Carrinhos de compra Entrar no servidor Download do sa:mp
- Troca Imagem de Fundo
- Troca as escritas da pagina como: Brasil Game Show RPG, Noticias do Servidor, Abertura oficial do Servidor
Tam bem queria saber porque a fonte fika deste jeito parecendo ebreu https://imgur.com/K4rNj4k
- Retirar Carrinhos de compra Entrar no servidor Download do sa:mp
- Troca Imagem de Fundo
- Troca as escritas da pagina como: Brasil Game Show RPG, Noticias do Servidor, Abertura oficial do Servidor
Tam bem queria saber porque a fonte fika deste jeito parecendo ebreu https://imgur.com/K4rNj4k
 Re: Pagina HTML
Re: Pagina HTML
Olá amigo!
Aqui está o código:
Procure por LINK_AQUI e substitua pela imagem de fundo desejada.
Já retirei as partes do menu que o senhor disse.
Quanto as escritas é só procurar no código por elas e modificar para o que desejar.
Até mais.
Aqui está o código:
- Código:
<SCRIPT language=JavaScript>
function down() { if (event.button==2) { alert("Essa página está protegida contra cópias!"); } } function up() { if (event.button==2) { alert("Por favor, não repita isso! Essa página está protegida contra escrita!"); document.write("<body bgcolor='000000' text='ff0000'><center><h1>Se você ainda não sabe fazer uma cópia sem autorização do autor é crime.</h1></center><br><br>"); document.write('<a href="javascript:history.back()"><center>Voltar</center></a>'); } } document.onmousedown=down; document.onmouseup=up;
function MM_displayStatusMsg(msgStr) { http://v1.0
status=msgStr;
document.MM_returnValue = true;}
</SCRIPT>
<script language="JavaScript">
<!--
var mensagem="";
function clickIE() {if (document.all) {(mensagem);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {alert (" FORUM PROTEGIDO POR RZX EDITION ANTI COPIA ")(mensagem);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
</script>
<script type='text/javascript'>
//<![CDATA[
shortcut={all_shortcuts:{},add:function(a,b,c){var d={type:"keydown",propagate:!1,disable_in_input:!1,target:document,keycode:!1};if(c)for(var e in d)"undefined"==typeof c[e]&&(c[e]=d[e]);else c=d;d=c.target,"string"==typeof c.target&&(d=document.getElementById(c.target)),a=a.toLowerCase(),e=function(d){d=d||window.event;if(c.disable_in_input){var e;d.target?e=d.target:d.srcElement&&(e=d.srcElement),3==e.nodeType&&(e=e.parentNode);if("INPUT"==e.tagName||"TEXTAREA"==e.tagName)return}d.keyCode?code=d.keyCode:d.which&&(code=d.which),e=String.fromCharCode(code).toLowerCase(),188==code&&(e=","),190==code&&(e=".");var f=a.split("+"),g=0,h={"`":"~",1:"!",2:"@",3:"#",4:"$",5:"%",6:"^",7:"&",8:"*",9:"(",0:")","-":"_","=":"+",";":":","'":'"',",":"<",".":">","/":"?","\\":"|"},i={esc:27,escape:27,tab:9,space:32,"return":13,enter:13,backspace:8,scrolllock:145,scroll_lock:145,scroll:145,capslock:20,caps_lock:20,caps:20,numlock:144,num_lock:144,num:144,pause:19,"break":19,insert:45,home:36,"delete":46,end:35,pageup:33,page_up:33,pu:33,pagedown:34,page_down:34,pd:34,left:37,up:38,right:39,down:40,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123},j=!1,l=!1,m=!1,n=!1,o=!1,p=!1,q=!1,r=!1;d.ctrlKey&&(n=!0),d.shiftKey&&(l=!0),d.altKey&&(p=!0),d.metaKey&&(r=!0);for(var s=0;k=f[s],s<f.length;s++)"ctrl"==k||"control"==k?(g++,m=!0):"shift"==k?(g++,j=!0):"alt"==k?(g++,o=!0):"meta"==k?(g++,q=!0):1<k.length?i[k]==code&&g++:c.keycode?c.keycode==code&&g++:e==k?g++:h[e]&&d.shiftKey&&(e=h[e],e==k&&g++);if(g==f.length&&n==m&&l==j&&p==o&&r==q&&(b(d),!c.propagate))return d.cancelBubble=!0,d.returnValue=!1,d.stopPropagation&&(d.stopPropagation(),d.preventDefault()),!1},this.all_shortcuts[a]={callback:e,target:d,event:c.type},d.addEventListener?d.addEventListener(c.type,e,!1):d.attachEvent?d.attachEvent("on"+c.type,e):d["on"+c.type]=e},remove:function(a){var a=a.toLowerCase(),b=this.all_shortcuts[a];delete this.all_shortcuts[a];if(b){var a=b.event,c=b.target,b=b.callback;c.detachEvent?c.detachEvent("on"+a,b):c.removeEventListener?c.removeEventListener(a,b,!1):c["on"+a]=!1}}},shortcut.add("Ctrl+U",function(){top.location.href="/h6-"});
//]]>
</script>
<title>Brasil Game Show - 2015</title><meta content="text/html;charset=utf-8" http-equiv="Content-Type" /><style>
<link rel="stylesheet" type="text/css" href="estilo.css" />
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* The reset rules */
margin:0px;
padding:0px;
}
body{
color:#FFFF;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
width: 100%;
background:url("LINK_AQUI") no-repeat; center;
background-size: cover;
}
/*--- MENU DROPDOWN ---*/
#cssmenu {
text-align: center;
margin-top: 100px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
padding:10px;
color:#CCC;
display: block;
margin: 50px auto;
width: 1000px;
float: center;
font: 67.5% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
}
#cssmenu ul {
background: #333333;
height: 35px;
list-style: none;
margin: 0;
padding: 0;
text-shadow: 2px 2px 2px #000;
}
#cssmenu li {
float: left;
padding: 0px;
}
#cssmenu li a {
background: #333333 url('seperator.gif') bottom right no-repeat;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
#cssmenu > ul > li > a {
color: #cccccc;
}
#cssmenu ul ul a {
color: #cccccc;
}
#cssmenu li > a:hover,
#cssmenu ul li:hover > a {
background: #575959 url('hover.png') bottom center no-repeat;
color: #ffffff;
text-decoration: none;
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F;
}
#cssmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
#cssmenu li:hover ul {
display: block;
}
#cssmenu li li {
background: url('sub_sep.gif') bottom left no-repeat;
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#cssmenu li:hover li a {
background: none;
}
#cssmenu li ul a {
display: block;
height: 35px;
font-size: 12px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#cssmenu li ul a:hover,
#cssmenu li ul li:hover > a {
background: #575959 url('hover_sub.png') center left no-repeat;
border: 0px;
color: #ffffff;
text-decoration: none;
}
#cssmenu p {
clear: left;
}
h1{
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
letter-spacing:1px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color:#FFF;
}
h3{
font-size:13px;
font-weight:bold;
font-family:"Courier New";
letter-spacing:1px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
margin-top:4px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#main p{
padding-bottom:8px;
}
.clear{
clear:both;
}
#main{
width:800px;
/* Centering it in the middle of the page */
margin:60px auto;
margin-top:1px;
}
#main2{
width:100px;
margin:100px auto;
}
.container{
margin-top: 20px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
}
.container2{
margin-top:20px;
margin:100px;
background:#FFFFFF;
border:1px solid #E0E0E0;
}
.err{
color:red;
}
.success{
color:#00CC00;
}
a, a:visited {
text-decoration:none;
outline:none;
}
a:hover{
text-decoration: none;
}
.footer{
text-align:center;
padding:10px;
color:#CCC;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#leftrightcontainer{
width:700px;
height:400px;
border:none;
margin: 0 auto;
}
#leftrightcontainer div{
width:40%;
float:left;
height:350px;
margin-top:20px;
margin-right:35px;
background:#FFFFFF;
border:1px solid #E0E0E0;
padding:15px;
}
.alert {
background: #fff6bf url(../images/exclamation.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #ffd324;
border-bottom: 2px solid #ffd324;
}
.done {
background: #d7f7c4 url(../images/accept.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #82cb2f;
border-bottom: 2px solid #82cb2f;
}
a#button, a#button:visited {
display:inline-block;
background: url(http://i49.servimg.com/u/f49/15/99/54/36/simple10.png) repeat-x;
width: 150px;
padding:10px 0;
text-align:center;
border:1px solid #608925;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
font-weight:bold;
text-transform:uppercase;
color:#FFF;
text-decoration: none;
opacity:.85;
}
a#button:hover {
border-color:#49671d;
}
a#button:active {
background-position: 0 -200px;
padding:11px 0 9px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
}
</style> <script type="text/javascript">
//Created by Title bar Maker (http://www.bosiljak.hr/titlemaker)
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(3);
tb8_messages[0] = "Brasil Game Show;
tb8_messages[1] = "Seja Bem Vindo ao nosso servidor !";
tb8_messages[2] = "Esperemos que se divirta no nosso servidor.";
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script> <div align="center" class="pageContent">
<div id="cssmenu">
<ul>
<li>
<a href="forum"><span>Forum</span></a>
</li>
<li>
<a href="portal"><span>Portal</span></a>
</li>
<li>
<a href="register"><span>Registar-se</span></a>
</li>
<li class="last">
<a href="login"><span>Login</span></a>
</li>
</ul>
</div>
<div id="main">
<div align="center">
</div>
<div class="container">
<h1 align="center">
<span style="color:#2EFEF7;">Brasil</span><span style="color:#FFFFFF;"> Game</span><span style="color:#2EFEF7;"> Show</span> RPG
</h1>
<h2 align="center">
Explore Essa Aventura !
</h2>
</div>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Notícias do Servidor
</h1>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Abertura Oficial do Servidor
</h1>
<span style="font-size: 16px;"><strong> <span><span style="color:#2EFEF7;">Nossa equipe de programação e mapping está trabalhando a fundo para a abertura do Novo Gamemode ser breve, no entanto ainda existem coisas a reparar e muitas a melhorar! Contamos com a sua presença na abertura do mesmo! Cordialmente, Equipe <span style="color:#FFFFFF;">Brasil</span><span style="color:#FFFFFF;"> Game</span><span style="color:#FFFFFF;"> Show</span></span></strong> <br /><br /> </span>
</div>
<div class="container footer">
<h2 align="center">
Entre no nosso servidor, faça novas amizades e conheça algo inovador ! <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" />
</h2>
</div>
<div class="container footer">
© Copyright 2014 - 2015 Edition Thiago RzX - Brasil Game Show - Todos os Direitos Reservados
</div>
</div>
</div>
</div>
<a target="_blank" href="http://www.forumeiros.com"></a><object style="width: 1px; height: 1px;"><param value="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" id="movie" /><param value="high" id="quality" /><param value="transparent" id="wmode" /><embed type="application/x-shockwave-flash" wmode="transparent" quality="high" src="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" style="width: 1px; height: 1px;" /></object><br /> <embed allowfullscreen="true" allowscriptaccess="always" type="application/x-shockwave-flash" src="https://www.youtube-nocookie.com/v/a1ebCgsE8O8?version=3&hl=pt_BR&rel=0&autoplay=1;volume=50;" style="width: 1px; height: 1px;" />
Procure por LINK_AQUI e substitua pela imagem de fundo desejada.
Já retirei as partes do menu que o senhor disse.
Quanto as escritas é só procurar no código por elas e modificar para o que desejar.
Até mais.
 Re: Pagina HTML
Re: Pagina HTML
Bom sobre as imagem tudo ja editei so queria saber sobre a quela escrita que ta parecendo ebreu rs como faz pra arruma?
 Re: Pagina HTML
Re: Pagina HTML
Olá!
Isso é normal pois está apenas pré-visualizando.
Creio que após de ter criado a página normalmente isso não aconteça.
Até mais.
Isso é normal pois está apenas pré-visualizando.
Creio que após de ter criado a página normalmente isso não aconteça.
Até mais.
 Re: Pagina HTML
Re: Pagina HTML
Saudações,
Autor, sua dúvida já se encontra resolvida?
Ainda deseja suporte adicional?
Até mais.
Sennior
Autor, sua dúvida já se encontra resolvida?
Ainda deseja suporte adicional?
Até mais.
Sennior
 Re: Pagina HTML
Re: Pagina HTML
sim! eu queria saber como faço pra colocar esta pagina como Inicial tipo, Quando alguem for entrar no forum se direcionar para ela
 Re: Pagina HTML
Re: Pagina HTML
Saudações,
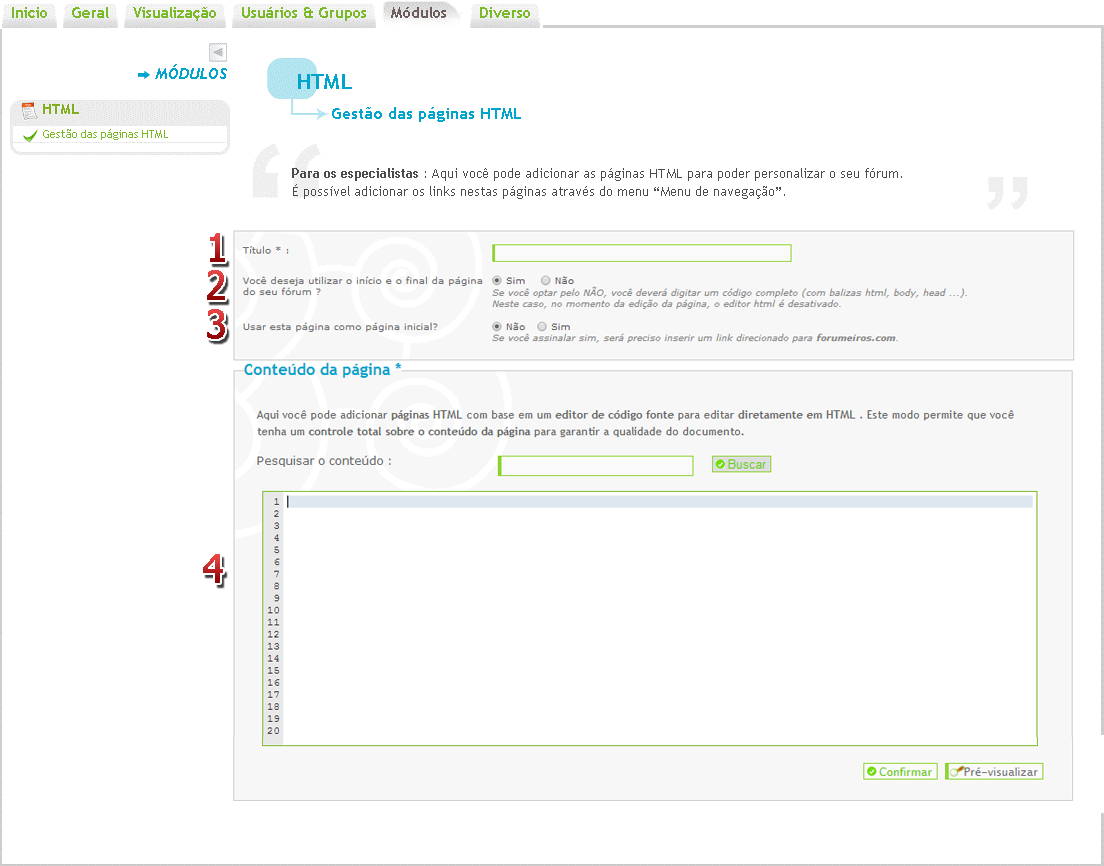
Na gestão das páginas HTML:
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão das páginas HTML
Gestão das páginas HTML
No campo escrito: Usar como página inicial, marque sim.
Usar no inicio e final do seu fóru, marque não.
Depois, aceda em:
Painel de Controle Visualização
Visualização  Página inicial
Página inicial  Geral
Geral
Procure pelo campo Página inicial do fórum e marque HTML.
Até mais.
Sennior
Na gestão das páginas HTML:
Painel de Controle
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão das páginas HTML
Gestão das páginas HTMLNo campo escrito: Usar como página inicial, marque sim.
Usar no inicio e final do seu fóru, marque não.
Depois, aceda em:
Painel de Controle
 Visualização
Visualização  Página inicial
Página inicial  Geral
GeralProcure pelo campo Página inicial do fórum e marque HTML.
Até mais.
Sennior
 Re: Pagina HTML
Re: Pagina HTML
Bom eu Consguir mais ainda fika aparecendo aquelas letras como NotÃcias,Você,COMEçA
 Re: Pagina HTML
Re: Pagina HTML
iChees escreveu:Olá!
Isso é normal pois está apenas pré-visualizando a página HTML.
Creio que após de ter criado a página (clicando em SALVAR) isso não aconteça.
Até mais.
Olá,
Aqui está normal: http://panicgameplays.dust.tv/h1-

 Re: Pagina HTML
Re: Pagina HTML
Isso é bem simples de resolver.Panic_xD escreveu:Bom eu Consguir mais ainda fika aparecendo aquelas letras como NotÃcias,Você,COMEçA
Mande-me o código que esta usando.
Até mais.
 Re: Pagina HTML
Re: Pagina HTML
- Código:
<br /><SCRIPT language=JavaScript>
function down() { if (event.button==2) { alert("Essa página está protegida contra cópias!"); } } function up() { if (event.button==2) { alert("Por favor, não repita isso! Essa página está protegida contra escrita!"); document.write("<body bgcolor='000000' text='ff0000'><center><h1>Se você ainda não sabe fazer uma cópia sem autorização do autor é crime.</h1></center><br><br>"); document.write('<a href="javascript:history.back()"><center>Voltar</center></a>'); } } document.onmousedown=down; document.onmouseup=up;
function MM_displayStatusMsg(msgStr) { http://v1.0
status=msgStr;
document.MM_returnValue = true;}
</SCRIPT>
<script language="JavaScript">
<!--
var mensagem="";
function clickIE() {if (document.all) {(mensagem);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {alert (" FORUM PROTEGIDO POR RZX EDITION ANTI COPIA ")(mensagem);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
</script>
<script type='text/javascript'>
//<![CDATA[
shortcut={all_shortcuts:{},add:function(a,b,c){var d={type:"keydown",propagate:!1,disable_in_input:!1,target:document,keycode:!1};if(c)for(var e in d)"undefined"==typeof c[e]&&(c[e]=d[e]);else c=d;d=c.target,"string"==typeof c.target&&(d=document.getElementById(c.target)),a=a.toLowerCase(),e=function(d){d=d||window.event;if(c.disable_in_input){var e;d.target?e=d.target:d.srcElement&&(e=d.srcElement),3==e.nodeType&&(e=e.parentNode);if("INPUT"==e.tagName||"TEXTAREA"==e.tagName)return}d.keyCode?code=d.keyCode:d.which&&(code=d.which),e=String.fromCharCode(code).toLowerCase(),188==code&&(e=","),190==code&&(e=".");var f=a.split("+"),g=0,h={"`":"~",1:"!",2:"@",3:"#",4:"$",5:"%",6:"^",7:"&",8:"*",9:"(",0:")","-":"_","=":"+",";":":","'":'"',",":"<",".":">","/":"?","\\":"|"},i={esc:27,escape:27,tab:9,space:32,"return":13,enter:13,backspace:8,scrolllock:145,scroll_lock:145,scroll:145,capslock:20,caps_lock:20,caps:20,numlock:144,num_lock:144,num:144,pause:19,"break":19,insert:45,home:36,"delete":46,end:35,pageup:33,page_up:33,pu:33,pagedown:34,page_down:34,pd:34,left:37,up:38,right:39,down:40,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123},j=!1,l=!1,m=!1,n=!1,o=!1,p=!1,q=!1,r=!1;d.ctrlKey&&(n=!0),d.shiftKey&&(l=!0),d.altKey&&(p=!0),d.metaKey&&(r=!0);for(var s=0;k=f[s],s<f.length;s++)"ctrl"==k||"control"==k?(g++,m=!0):"shift"==k?(g++,j=!0):"alt"==k?(g++,o=!0):"meta"==k?(g++,q=!0):1<k.length?i[k]==code&&g++:c.keycode?c.keycode==code&&g++:e==k?g++:h[e]&&d.shiftKey&&(e=h[e],e==k&&g++);if(g==f.length&&n==m&&l==j&&p==o&&r==q&&(b(d),!c.propagate))return d.cancelBubble=!0,d.returnValue=!1,d.stopPropagation&&(d.stopPropagation(),d.preventDefault()),!1},this.all_shortcuts[a]={callback:e,target:d,event:c.type},d.addEventListener?d.addEventListener(c.type,e,!1):d.attachEvent?d.attachEvent("on"+c.type,e):d["on"+c.type]=e},remove:function(a){var a=a.toLowerCase(),b=this.all_shortcuts[a];delete this.all_shortcuts[a];if(b){var a=b.event,c=b.target,b=b.callback;c.detachEvent?c.detachEvent("on"+a,b):c.removeEventListener?c.removeEventListener(a,b,!1):c["on"+a]=!1}}},shortcut.add("Ctrl+U",function(){top.location.href="/h6-"});
//]]>
</script>
<title>Brasil Mega City - 2015</title><meta content="text/html;charset=utf-8" http-equiv="Content-Type" /><style>
<link rel="stylesheet" type="text/css" href="estilo.css" />
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* The reset rules */
margin:0px;
padding:0px;
}
body{
color:#FFFF;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
width: 100%;
background:url("http://i.imgur.com/zJPVLrc.jpg") no-repeat; center;
background-size: cover;
}
/*--- MENU DROPDOWN ---*/
#cssmenu {
text-align: center;
margin-top: 100px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
padding:10px;
color:#CCC;
display: block;
margin: 50px auto;
width: 1000px;
float: center;
font: 67.5% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
}
#cssmenu ul {
background: #333333;
height: 35px;
list-style: none;
margin: 0;
padding: 0;
text-shadow: 2px 2px 2px #000;
}
#cssmenu li {
float: left;
padding: 0px;
}
#cssmenu li a {
background: #333333 url('seperator.gif') bottom right no-repeat;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
#cssmenu > ul > li > a {
color: #cccccc;
}
#cssmenu ul ul a {
color: #cccccc;
}
#cssmenu li > a:hover,
#cssmenu ul li:hover > a {
background: #575959 url('hover.png') bottom center no-repeat;
color: #ffffff;
text-decoration: none;
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F;
}
#cssmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
#cssmenu li:hover ul {
display: block;
}
#cssmenu li li {
background: url('sub_sep.gif') bottom left no-repeat;
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#cssmenu li:hover li a {
background: none;
}
#cssmenu li ul a {
display: block;
height: 35px;
font-size: 12px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#cssmenu li ul a:hover,
#cssmenu li ul li:hover > a {
background: #575959 url('hover_sub.png') center left no-repeat;
border: 0px;
color: #ffffff;
text-decoration: none;
}
#cssmenu p {
clear: left;
}
h1{
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
letter-spacing:1px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color:#FFF;
}
h3{
font-size:13px;
font-weight:bold;
font-family:"Courier New";
letter-spacing:1px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
margin-top:4px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#main p{
padding-bottom:8px;
}
.clear{
clear:both;
}
#main{
width:800px;
/* Centering it in the middle of the page */
margin:60px auto;
margin-top:1px;
}
#main2{
width:100px;
margin:100px auto;
}
.container{
margin-top: 20px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
}
.container2{
margin-top:20px;
margin:100px;
background:#FFFFFF;
border:1px solid #E0E0E0;
}
.err{
color:red;
}
.success{
color:#00CC00;
}
a, a:visited {
text-decoration:none;
outline:none;
}
a:hover{
text-decoration: none;
}
.footer{
text-align:center;
padding:10px;
color:#CCC;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#leftrightcontainer{
width:700px;
height:400px;
border:none;
margin: 0 auto;
}
#leftrightcontainer div{
width:40%;
float:left;
height:350px;
margin-top:20px;
margin-right:35px;
background:#FFFFFF;
border:1px solid #E0E0E0;
padding:15px;
}
.alert {
background: #fff6bf url(../images/exclamation.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #ffd324;
border-bottom: 2px solid #ffd324;
}
.done {
background: #d7f7c4 url(../images/accept.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #82cb2f;
border-bottom: 2px solid #82cb2f;
}
a#button, a#button:visited {
display:inline-block;
background: url(http://i49.servimg.com/u/f49/15/99/54/36/simple10.png) repeat-x;
width: 150px;
padding:10px 0;
text-align:center;
border:1px solid #608925;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
font-weight:bold;
text-transform:uppercase;
color:#FFF;
text-decoration: none;
opacity:.85;
}
a#button:hover {
border-color:#49671d;
}
a#button:active {
background-position: 0 -200px;
padding:11px 0 9px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
}
</style> <script type="text/javascript">
//Created by Title bar Maker (http://www.bosiljak.hr/titlemaker)
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(3);
tb8_messages[0] = "Brasil Mega City;
tb8_messages[1] = "Seja Bem Vindo ao nosso servidor !";
tb8_messages[2] = "Esperemos que se divirta no nosso servidor.";
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script> <div align="center" class="pageContent">
<div id="cssmenu">
<ul>
<li>
<a href="forum"><span>Forum</span></a>
</li>
<li>
<a href="portal"><span>Portal</span></a>
</li>
<li class="has-sub">
<a href="#"><span>Menu VIP</span></a>
<ul>
<li>
<a href="#"><span>COMPRAR VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SUPER-VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SOCIO</span></a>
</li>
<li class="last">
<a href="#"><span>COMPRAR ORG VIP</span></a>
</li>
</ul>
</li>
<li>
<a href="register"><span>Registar-se</span></a>
</li>
<li>
<a href="login"><span>Login</span></a>
</li>
<li>
<a href="samp://IP.BRASILMEGACITY.COM:7780"><span>Entrar no Servidor</span></a>
</li>
<li class="last">
<a href="http://files.sa-mp.com/sa-mp-0.3z-R1-install.exe"><span>Download SA:MP 0.3z</span></a>
</li>
</ul>
</div>
<div id="main">
<div align="center">
</div>
<div class="container">
<h1 align="center">
<span style="color:d10808;">Brasil</span><span style="color:#FFFFFF;"> Mega</span><span style="color:#d10808;"> City</span> RPG
</h1>
<h2 align="center">
Venha Fazer Parte do Nosso Servidor!
</h2>
</div>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Notícias do Servidor
</h1>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Abertura Oficial do Servidor
</h1>
<span style="font-size: 16px;"><strong> <span><span style="color:#d10808;">A Equipe BMC Tem o Imenso Prazer de Abrir o Servidor Brasil Mega City Com Novos Mapas Novos Sistemas e Muito Mais que Você Podera Descubrir e Usufluir do nosso servidor Seja Bem Vindo ao, <span style="color:#FFFFFF;">Brasil</span><span style="color:#FFFFFF;"> Mega</span><span style="color:#FFFFFF;"> City</span></span></strong> <br /><br /> </span>
</div>
<div class="container footer">
<h2 align="center">
Sua Segunda Vida Virtual Começa Aqui ! <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" />
</h2>
</div>
<div class="container footer">
© Copyright 2014 - Brasil Mega City Creditos Pelo HTML: Thiago RzX
</div>
</div>
</div>
</div>
<a target="_blank" href="http://www.forumeiros.com"></a><object style="width: 1px; height: 1px;"><param value="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" id="movie" /><param value="high" id="quality" /><param value="transparent" id="wmode" /><embed type="application/x-shockwave-flash" wmode="transparent" quality="high" src="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" style="width: 1px; height: 1px;" /></object><br /> <embed allowfullscreen="true" allowscriptaccess="always" type="application/x-shockwave-flash" src="https://www.youtube-nocookie.com/v/a1ebCgsE8O8?version=3&hl=pt_BR&rel=0&autoplay=1;volume=50;" style="width: 1px; height: 1px;" />
 Re: Pagina HTML
Re: Pagina HTML
Aqui senhor:
Até mais.
- Código:
<html xmlns="http://www.w3.org/1999/xhtml" lang="pt-br" xml:lang="pt-br">
<br /><SCRIPT language=JavaScript>
function down() { if (event.button==2) { alert("Essa página está protegida contra cópias!"); } } function up() { if (event.button==2) { alert("Por favor, não repita isso! Essa página está protegida contra escrita!"); document.write("<body bgcolor='000000' text='ff0000'><center><h1>Se você ainda não sabe fazer uma cópia sem autorização do autor é crime.</h1></center><br><br>"); document.write('<a href="javascript:history.back()"><center>Voltar</center></a>'); } } document.onmousedown=down; document.onmouseup=up;
function MM_displayStatusMsg(msgStr) { http://v1.0
status=msgStr;
document.MM_returnValue = true;}
</SCRIPT>
<script language="JavaScript">
<!--
var mensagem="";
function clickIE() {if (document.all) {(mensagem);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {alert (" FORUM PROTEGIDO POR RZX EDITION ANTI COPIA ")(mensagem);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
</script>
<script type='text/javascript'>
//<![CDATA[
shortcut={all_shortcuts:{},add:function(a,b,c){var d={type:"keydown",propagate:!1,disable_in_input:!1,target:document,keycode:!1};if(c)for(var e in d)"undefined"==typeof c[e]&&(c[e]=d[e]);else c=d;d=c.target,"string"==typeof c.target&&(d=document.getElementById(c.target)),a=a.toLowerCase(),e=function(d){d=d||window.event;if(c.disable_in_input){var e;d.target?e=d.target:d.srcElement&&(e=d.srcElement),3==e.nodeType&&(e=e.parentNode);if("INPUT"==e.tagName||"TEXTAREA"==e.tagName)return}d.keyCode?code=d.keyCode:d.which&&(code=d.which),e=String.fromCharCode(code).toLowerCase(),188==code&&(e=","),190==code&&(e=".");var f=a.split("+"),g=0,h={"`":"~",1:"!",2:"@",3:"#",4:"$",5:"%",6:"^",7:"&",8:"*",9:"(",0:")","-":"_","=":"+",";":":","'":'"',",":"<",".":">","/":"?","\\":"|"},i={esc:27,escape:27,tab:9,space:32,"return":13,enter:13,backspace:8,scrolllock:145,scroll_lock:145,scroll:145,capslock:20,caps_lock:20,caps:20,numlock:144,num_lock:144,num:144,pause:19,"break":19,insert:45,home:36,"delete":46,end:35,pageup:33,page_up:33,pu:33,pagedown:34,page_down:34,pd:34,left:37,up:38,right:39,down:40,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123},j=!1,l=!1,m=!1,n=!1,o=!1,p=!1,q=!1,r=!1;d.ctrlKey&&(n=!0),d.shiftKey&&(l=!0),d.altKey&&(p=!0),d.metaKey&&(r=!0);for(var s=0;k=f[s],s<f.length;s++)"ctrl"==k||"control"==k?(g++,m=!0):"shift"==k?(g++,j=!0):"alt"==k?(g++,o=!0):"meta"==k?(g++,q=!0):1<k.length?i[k]==code&&g++:c.keycode?c.keycode==code&&g++:e==k?g++:h[e]&&d.shiftKey&&(e=h[e],e==k&&g++);if(g==f.length&&n==m&&l==j&&p==o&&r==q&&(b(d),!c.propagate))return d.cancelBubble=!0,d.returnValue=!1,d.stopPropagation&&(d.stopPropagation(),d.preventDefault()),!1},this.all_shortcuts[a]={callback:e,target:d,event:c.type},d.addEventListener?d.addEventListener(c.type,e,!1):d.attachEvent?d.attachEvent("on"+c.type,e):d["on"+c.type]=e},remove:function(a){var a=a.toLowerCase(),b=this.all_shortcuts[a];delete this.all_shortcuts[a];if(b){var a=b.event,c=b.target,b=b.callback;c.detachEvent?c.detachEvent("on"+a,b):c.removeEventListener?c.removeEventListener(a,b,!1):c["on"+a]=!1}}},shortcut.add("Ctrl+U",function(){top.location.href="/h6-"});
//]]>
</script>
<title>Brasil Mega City - 2015</title><meta content="text/html;charset=utf-8" http-equiv="Content-Type" /><style>
<link rel="stylesheet" type="text/css" href="estilo.css" />
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* The reset rules */
margin:0px;
padding:0px;
}
body{
color:#FFFF;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
width: 100%;
background:url("http://i.imgur.com/zJPVLrc.jpg") no-repeat; center;
background-size: cover;
}
/*--- MENU DROPDOWN ---*/
#cssmenu {
text-align: center;
margin-top: 100px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
padding:10px;
color:#CCC;
display: block;
margin: 50px auto;
width: 1000px;
float: center;
font: 67.5% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
}
#cssmenu ul {
background: #333333;
height: 35px;
list-style: none;
margin: 0;
padding: 0;
text-shadow: 2px 2px 2px #000;
}
#cssmenu li {
float: left;
padding: 0px;
}
#cssmenu li a {
background: #333333 url('seperator.gif') bottom right no-repeat;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
#cssmenu > ul > li > a {
color: #cccccc;
}
#cssmenu ul ul a {
color: #cccccc;
}
#cssmenu li > a:hover,
#cssmenu ul li:hover > a {
background: #575959 url('hover.png') bottom center no-repeat;
color: #ffffff;
text-decoration: none;
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F;
}
#cssmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
#cssmenu li:hover ul {
display: block;
}
#cssmenu li li {
background: url('sub_sep.gif') bottom left no-repeat;
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#cssmenu li:hover li a {
background: none;
}
#cssmenu li ul a {
display: block;
height: 35px;
font-size: 12px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#cssmenu li ul a:hover,
#cssmenu li ul li:hover > a {
background: #575959 url('hover_sub.png') center left no-repeat;
border: 0px;
color: #ffffff;
text-decoration: none;
}
#cssmenu p {
clear: left;
}
h1{
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
letter-spacing:1px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color:#FFF;
}
h3{
font-size:13px;
font-weight:bold;
font-family:"Courier New";
letter-spacing:1px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
margin-top:4px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#main p{
padding-bottom:8px;
}
.clear{
clear:both;
}
#main{
width:800px;
/* Centering it in the middle of the page */
margin:60px auto;
margin-top:1px;
}
#main2{
width:100px;
margin:100px auto;
}
.container{
margin-top: 20px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
}
.container2{
margin-top:20px;
margin:100px;
background:#FFFFFF;
border:1px solid #E0E0E0;
}
.err{
color:red;
}
.success{
color:#00CC00;
}
a, a:visited {
text-decoration:none;
outline:none;
}
a:hover{
text-decoration: none;
}
.footer{
text-align:center;
padding:10px;
color:#CCC;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#leftrightcontainer{
width:700px;
height:400px;
border:none;
margin: 0 auto;
}
#leftrightcontainer div{
width:40%;
float:left;
height:350px;
margin-top:20px;
margin-right:35px;
background:#FFFFFF;
border:1px solid #E0E0E0;
padding:15px;
}
.alert {
background: #fff6bf url(../images/exclamation.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #ffd324;
border-bottom: 2px solid #ffd324;
}
.done {
background: #d7f7c4 url(../images/accept.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #82cb2f;
border-bottom: 2px solid #82cb2f;
}
a#button, a#button:visited {
display:inline-block;
background: url(http://i49.servimg.com/u/f49/15/99/54/36/simple10.png) repeat-x;
width: 150px;
padding:10px 0;
text-align:center;
border:1px solid #608925;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
font-weight:bold;
text-transform:uppercase;
color:#FFF;
text-decoration: none;
opacity:.85;
}
a#button:hover {
border-color:#49671d;
}
a#button:active {
background-position: 0 -200px;
padding:11px 0 9px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
}
</style> <script type="text/javascript">
//Created by Title bar Maker (http://www.bosiljak.hr/titlemaker)
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(3);
tb8_messages[0] = "Brasil Mega City;
tb8_messages[1] = "Seja Bem Vindo ao nosso servidor !";
tb8_messages[2] = "Esperemos que se divirta no nosso servidor.";
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script> <div align="center" class="pageContent">
<div id="cssmenu">
<ul>
<li>
<a href="forum"><span>Forum</span></a>
</li>
<li>
<a href="portal"><span>Portal</span></a>
</li>
<li class="has-sub">
<a href="#"><span>Menu VIP</span></a>
<ul>
<li>
<a href="#"><span>COMPRAR VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SUPER-VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SOCIO</span></a>
</li>
<li class="last">
<a href="#"><span>COMPRAR ORG VIP</span></a>
</li>
</ul>
</li>
<li>
<a href="register"><span>Registar-se</span></a>
</li>
<li>
<a href="login"><span>Login</span></a>
</li>
<li>
<a href="samp://IP.BRASILMEGACITY.COM:7780"><span>Entrar no Servidor</span></a>
</li>
<li class="last">
<a href="http://files.sa-mp.com/sa-mp-0.3z-R1-install.exe"><span>Download SA:MP 0.3z</span></a>
</li>
</ul>
</div>
<div id="main">
<div align="center">
</div>
<div class="container">
<h1 align="center">
<span style="color:d10808;">Brasil</span><span style="color:#FFFFFF;"> Mega</span><span style="color:#d10808;"> City</span> RPG
</h1>
<h2 align="center">
Venha Fazer Parte do Nosso Servidor!
</h2>
</div>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Notícias do Servidor
</h1>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Abertura Oficial do Servidor
</h1>
<span style="font-size: 16px;"><strong> <span><span style="color:#d10808;">A Equipe BMC Tem o Imenso Prazer de Abrir o Servidor Brasil Mega City Com Novos Mapas Novos Sistemas e Muito Mais que Você Podera Descubrir e Usufluir do nosso servidor Seja Bem Vindo ao, <span style="color:#FFFFFF;">Brasil</span><span style="color:#FFFFFF;"> Mega</span><span style="color:#FFFFFF;"> City</span></span></strong> <br /><br /> </span>
</div>
<div class="container footer">
<h2 align="center">
Sua Segunda Vida Virtual Começa Aqui ! <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" />
</h2>
</div>
<div class="container footer">
© Copyright 2014 - Brasil Mega City Creditos Pelo HTML: Thiago RzX
</div>
</div>
</div>
</div>
<a target="_blank" href="http://www.forumeiros.com"></a><object style="width: 1px; height: 1px;"><param value="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" id="movie" /><param value="high" id="quality" /><param value="transparent" id="wmode" /><embed type="application/x-shockwave-flash" wmode="transparent" quality="high" src="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" style="width: 1px; height: 1px;" /></object><br /> <embed allowfullscreen="true" allowscriptaccess="always" type="application/x-shockwave-flash" src="https://www.youtube-nocookie.com/v/a1ebCgsE8O8?version=3&hl=pt_BR&rel=0&autoplay=1;volume=50;" style="width: 1px; height: 1px;" />
Até mais.
 Re: Pagina HTML
Re: Pagina HTML
Olá Panic_xD,
Tente este:
Resultou?
Até mais.
Tente este:
- Código:
<html>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><SCRIPT language=JavaScript>
function down() { if (event.button==2) { alert("Essa página está protegida contra cópias!"); } } function up() { if (event.button==2) { alert("Por favor, não repita isso! Essa página está protegida contra escrita!"); document.write("<body bgcolor='000000' text='ff0000'><center><h1>Se você ainda não sabe fazer uma cópia sem autorização do autor é crime.</h1></center><br><br>"); document.write('<a href="javascript:history.back()"><center>Voltar</center></a>'); } } document.onmousedown=down; document.onmouseup=up;
function MM_displayStatusMsg(msgStr) { http://v1.0
status=msgStr;
document.MM_returnValue = true;}
</SCRIPT>
<script language="JavaScript">
<!--
var mensagem="";
function clickIE() {if (document.all) {(mensagem);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {alert (" FORUM PROTEGIDO POR RZX EDITION ANTI COPIA ")(mensagem);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
</script>
<script type='text/javascript'>
//<![CDATA[
shortcut={all_shortcuts:{},add:function(a,b,c){var d={type:"keydown",propagate:!1,disable_in_input:!1,target:document,keycode:!1};if(c)for(var e in d)"undefined"==typeof c[e]&&(c[e]=d[e]);else c=d;d=c.target,"string"==typeof c.target&&(d=document.getElementById(c.target)),a=a.toLowerCase(),e=function(d){d=d||window.event;if(c.disable_in_input){var e;d.target?e=d.target:d.srcElement&&(e=d.srcElement),3==e.nodeType&&(e=e.parentNode);if("INPUT"==e.tagName||"TEXTAREA"==e.tagName)return}d.keyCode?code=d.keyCode:d.which&&(code=d.which),e=String.fromCharCode(code).toLowerCase(),188==code&&(e=","),190==code&&(e=".");var f=a.split("+"),g=0,h={"`":"~",1:"!",2:"@",3:"#",4:"$",5:"%",6:"^",7:"&",8:"*",9:"(",0:")","-":"_","=":"+",";":":","'":'"',",":"<",".":">","/":"?","\\":"|"},i={esc:27,escape:27,tab:9,space:32,"return":13,enter:13,backspace:8,scrolllock:145,scroll_lock:145,scroll:145,capslock:20,caps_lock:20,caps:20,numlock:144,num_lock:144,num:144,pause:19,"break":19,insert:45,home:36,"delete":46,end:35,pageup:33,page_up:33,pu:33,pagedown:34,page_down:34,pd:34,left:37,up:38,right:39,down:40,f1:112,f2:113,f3:114,f4:115,f5:116,f6:117,f7:118,f8:119,f9:120,f10:121,f11:122,f12:123},j=!1,l=!1,m=!1,n=!1,o=!1,p=!1,q=!1,r=!1;d.ctrlKey&&(n=!0),d.shiftKey&&(l=!0),d.altKey&&(p=!0),d.metaKey&&(r=!0);for(var s=0;k=f[s],s<f.length;s++)"ctrl"==k||"control"==k?(g++,m=!0):"shift"==k?(g++,j=!0):"alt"==k?(g++,o=!0):"meta"==k?(g++,q=!0):1<k.length?i[k]==code&&g++:c.keycode?c.keycode==code&&g++:e==k?g++:h[e]&&d.shiftKey&&(e=h[e],e==k&&g++);if(g==f.length&&n==m&&l==j&&p==o&&r==q&&(b(d),!c.propagate))return d.cancelBubble=!0,d.returnValue=!1,d.stopPropagation&&(d.stopPropagation(),d.preventDefault()),!1},this.all_shortcuts[a]={callback:e,target:d,event:c.type},d.addEventListener?d.addEventListener(c.type,e,!1):d.attachEvent?d.attachEvent("on"+c.type,e):d["on"+c.type]=e},remove:function(a){var a=a.toLowerCase(),b=this.all_shortcuts[a];delete this.all_shortcuts[a];if(b){var a=b.event,c=b.target,b=b.callback;c.detachEvent?c.detachEvent("on"+a,b):c.removeEventListener?c.removeEventListener(a,b,!1):c["on"+a]=!1}}},shortcut.add("Ctrl+U",function(){top.location.href="/h6-"});
//]]>
</script>
<title>Brasil Mega City - 2015</title><style>
<link rel="stylesheet" type="text/css" href="estilo.css" />
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* The reset rules */
margin:0px;
padding:0px;
}
body{
color:#FFFF;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
width: 100%;
background:url("http://i.imgur.com/zJPVLrc.jpg") no-repeat; center;
background-size: cover;
}
/*--- MENU DROPDOWN ---*/
#cssmenu {
text-align: center;
margin-top: 100px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
padding:10px;
color:#CCC;
display: block;
margin: 50px auto;
width: 1000px;
float: center;
font: 67.5% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
}
#cssmenu ul {
background: #333333;
height: 35px;
list-style: none;
margin: 0;
padding: 0;
text-shadow: 2px 2px 2px #000;
}
#cssmenu li {
float: left;
padding: 0px;
}
#cssmenu li a {
background: #333333 url('seperator.gif') bottom right no-repeat;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
#cssmenu > ul > li > a {
color: #cccccc;
}
#cssmenu ul ul a {
color: #cccccc;
}
#cssmenu li > a:hover,
#cssmenu ul li:hover > a {
background: #575959 url('hover.png') bottom center no-repeat;
color: #ffffff;
text-decoration: none;
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F;
}
#cssmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
#cssmenu li:hover ul {
display: block;
}
#cssmenu li li {
background: url('sub_sep.gif') bottom left no-repeat;
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#cssmenu li:hover li a {
background: none;
}
#cssmenu li ul a {
display: block;
height: 35px;
font-size: 12px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#cssmenu li ul a:hover,
#cssmenu li ul li:hover > a {
background: #575959 url('hover_sub.png') center left no-repeat;
border: 0px;
color: #ffffff;
text-decoration: none;
}
#cssmenu p {
clear: left;
}
h1{
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
letter-spacing:1px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color:#FFF;
}
h3{
font-size:13px;
font-weight:bold;
font-family:"Courier New";
letter-spacing:1px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
margin-top:4px;
color:#FFF;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#main p{
padding-bottom:8px;
}
.clear{
clear:both;
}
#main{
width:800px;
/* Centering it in the middle of the page */
margin:60px auto;
margin-top:1px;
}
#main2{
width:100px;
margin:100px auto;
}
.container{
margin-top: 20px;
background: rgba(0, 0, 0, 0.28);
border: 1px solid rgba(0, 0, 0, 0.4);
padding: 15px;
}
.container2{
margin-top:20px;
margin:100px;
background:#FFFFFF;
border:1px solid #E0E0E0;
}
.err{
color:red;
}
.success{
color:#00CC00;
}
a, a:visited {
text-decoration:none;
outline:none;
}
a:hover{
text-decoration: none;
}
.footer{
text-align:center;
padding:10px;
color:#CCC;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
#leftrightcontainer{
width:700px;
height:400px;
border:none;
margin: 0 auto;
}
#leftrightcontainer div{
width:40%;
float:left;
height:350px;
margin-top:20px;
margin-right:35px;
background:#FFFFFF;
border:1px solid #E0E0E0;
padding:15px;
}
.alert {
background: #fff6bf url(../images/exclamation.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #ffd324;
border-bottom: 2px solid #ffd324;
}
.done {
background: #d7f7c4 url(../images/accept.png) center no-repeat;
background-position: 15px 50%; /* x-pos y-pos */
text-align: left;
padding: 5px 20px 5px 45px;
border-top: 2px solid #82cb2f;
border-bottom: 2px solid #82cb2f;
}
a#button, a#button:visited {
display:inline-block;
background: url(http://i49.servimg.com/u/f49/15/99/54/36/simple10.png) repeat-x;
width: 150px;
padding:10px 0;
text-align:center;
border:1px solid #608925;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
font-weight:bold;
text-transform:uppercase;
color:#FFF;
text-decoration: none;
opacity:.85;
}
a#button:hover {
border-color:#49671d;
}
a#button:active {
background-position: 0 -200px;
padding:11px 0 9px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.<img src="http://2img.net/i/fa/i/smiles/icon_cool.gif" alt="Cool" longdesc="6" />;
}
</style> <script type="text/javascript">
//Created by Title bar Maker (http://www.bosiljak.hr/titlemaker)
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(3);
tb8_messages[0] = "Brasil Mega City;
tb8_messages[1] = "Seja Bem Vindo ao nosso servidor !";
tb8_messages[2] = "Esperemos que se divirta no nosso servidor.";
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script> <div align="center" class="pageContent">
<div id="cssmenu">
<ul>
<li>
<a href="forum"><span>Forum</span></a>
</li>
<li>
<a href="portal"><span>Portal</span></a>
</li>
<li class="has-sub">
<a href="#"><span>Menu VIP</span></a>
<ul>
<li>
<a href="#"><span>COMPRAR VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SUPER-VIP</span></a>
</li>
<li>
<a href="#"><span>COMPRAR SOCIO</span></a>
</li>
<li class="last">
<a href="#"><span>COMPRAR ORG VIP</span></a>
</li>
</ul>
</li>
<li>
<a href="register"><span>Registar-se</span></a>
</li>
<li>
<a href="login"><span>Login</span></a>
</li>
<li>
<a href="samp://IP.BRASILMEGACITY.COM:7780"><span>Entrar no Servidor</span></a>
</li>
<li class="last">
<a href="http://files.sa-mp.com/sa-mp-0.3z-R1-install.exe"><span>Download SA:MP 0.3z</span></a>
</li>
</ul>
</div>
<div id="main">
<div align="center">
</div>
<div class="container">
<h1 align="center">
<span style="color:d10808;">Brasil</span><span style="color:#FFFFFF;"> Mega</span><span style="color:#d10808;"> City</span> RPG
</h1>
<h2 align="center">
Venha Fazer Parte do Nosso Servidor!
</h2>
</div>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Notícias do Servidor
</h1>
<div align="center" class="container">
<br /><br />
<h1 align="center">
Abertura Oficial do Servidor
</h1>
<span style="font-size: 16px;"><strong> <span><span style="color:#d10808;">A Equipe BMC Tem o Imenso Prazer de Abrir o Servidor Brasil Mega City Com Novos Mapas Novos Sistemas e Muito Mais que Você Podera Descubrir e Usufluir do nosso servidor Seja Bem Vindo ao, <span style="color:#FFFFFF;">Brasil</span><span style="color:#FFFFFF;"> Mega</span><span style="color:#FFFFFF;"> City</span></span></strong> <br /><br /> </span>
</div>
<div class="container footer">
<h2 align="center">
Sua Segunda Vida Virtual Começa Aqui ! <img longdesc="2" alt="Smile" src="http://2img.net/i/fa/i/smiles/icon_smile.gif" />
</h2>
</div>
<div class="container footer">
© Copyright 2014 - Brasil Mega City Creditos Pelo HTML: Thiago RzX
</div>
</div>
</div>
</div>
<a target="_blank" href="http://www.forumeiros.com"></a><object style="width: 1px; height: 1px;"><param value="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" id="movie" /><param value="high" id="quality" /><param value="transparent" id="wmode" /><embed type="application/x-shockwave-flash" wmode="transparent" quality="high" src="http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://static.mp3.zdn.vn/skins/mp3_main/flash/player/mp3Player_skin1.swf?xmlurl=http://mp3.zing.vn/blog?MjAxMS8wNC8xNy8yLzIvInagaMEMjJlMmVhYWVhNGQ3MDQzNzE3MDk0Y2UzNTFjZTgyNTUdUngWeBXAzfEIdUngWS5PLkIdUngfFN5mUsIC3RlWeBSBvInagaMEZiBhIERvInagaMEd258MXwy" style="width: 1px; height: 1px;" /></object><br /> <embed allowfullscreen="true" allowscriptaccess="always" type="application/x-shockwave-flash" src="https://www.youtube-nocookie.com/v/a1ebCgsE8O8?version=3&hl=pt_BR&rel=0&autoplay=1;volume=50;" style="width: 1px; height: 1px;" />
</html>
Resultou?
Até mais.
 Re: Pagina HTML
Re: Pagina HTML
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Declaro Urgência Help HTML ( Colocar vídeo para tocar automaticamente quando abrir a página de entrada do fórum em HTML Preciso do códico em HTML
» Pagina html do fórum [pagina inicial]
» Usar uma página HTML como página inicial
» Pagina html como página inicial do fórum
» Trocar página do facebook dessa página HTML
» Pagina html do fórum [pagina inicial]
» Usar uma página HTML como página inicial
» Pagina html como página inicial do fórum
» Trocar página do facebook dessa página HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com




 Usar esta página como página inicial?
Usar esta página como página inicial? Marque Sim e salve.
Marque Sim e salve.