"Quem está conectado" nesse estilo.
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 "Quem está conectado" nesse estilo.
"Quem está conectado" nesse estilo.
Olá.
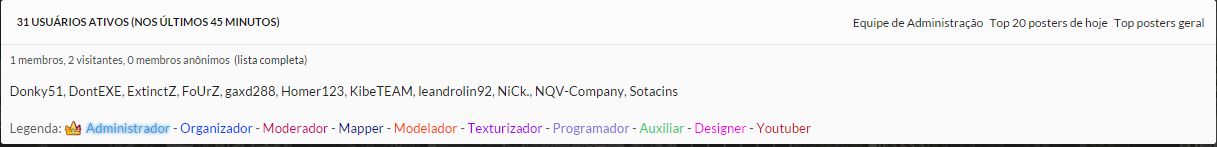
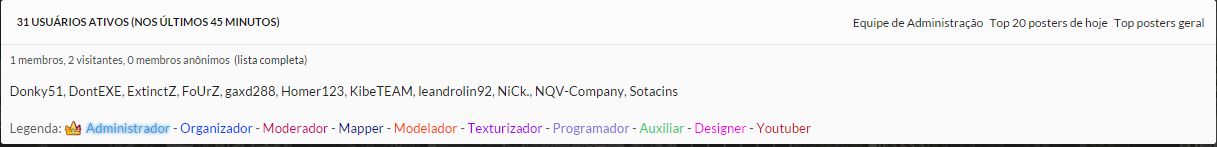
Gostaria de saber qual o código para o "quem está conectado" que está na foto.

Agradeço desde já.
Fórum onde vi http://mtaz.wikiforum.net/forum
Gostaria de saber qual o código para o "quem está conectado" que está na foto.

Agradeço desde já.
Fórum onde vi http://mtaz.wikiforum.net/forum
 Re: "Quem está conectado" nesse estilo.
Re: "Quem está conectado" nesse estilo.
Olá,
Queira ler os seguintes TUTORIAIS:
https://ajuda.forumeiros.com/t93958-
https://ajuda.forumeiros.com/t56954-
Até mais.
Queira ler os seguintes TUTORIAIS:
https://ajuda.forumeiros.com/t93958-
https://ajuda.forumeiros.com/t56954-
Até mais.

 Re: "Quem está conectado" nesse estilo.
Re: "Quem está conectado" nesse estilo.
Holkis escreveu:Olá,
Queira ler os seguintes TUTORIAIS:
https://ajuda.forumeiros.com/t93958-
https://ajuda.forumeiros.com/t56954-
Até mais.
Olá,
Já conhecia estes tutoriais, porém queria o código já pronto.
Aguardo...

 Re: "Quem está conectado" nesse estilo.
Re: "Quem está conectado" nesse estilo.
Olá!
Painel de Controle > Visualização > Templates > index_body (Geral)
Substitua o conteúdo do template por esse:
Até mais.
Tio Sennior
Painel de Controle > Visualização > Templates > index_body (Geral)
Substitua o conteúdo do template por esse:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="board_statistics" class="statistics clearfix">
<h4 class="statistics_head clearfix"><ul id="stat_links" class="ipsList_inline right ipsType_small">
<!-- Hook point -->
<li><a href="/memberlist?mode=today_posters" title="Visualizar os maiores postadores de hoje">Top 20 posters de hoje</a></li>
<li><a href="/memberlist?mode=overall_posters" title="Visualizar os maiores postadores do fórum">Top posters geral</a></li>
</ul>
Quem está conectado?</h4>
<p class="statistics_brief desc">
{TOTAL_USERS_ONLINE} <a href="/viewonline">(lista completa)</a>
</p>
<br>
<p>
{L_ONLINE_USERS}
</p>
<br>
<ul>
{GROUP_LEGEND}</li>
</ul>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
- Código:
.statistics{border:1px solid #d8d8d8;line-height:1.3;margin:20px 0 0;overflow:hidden;padding:8px}.statistics .statistics_head:first-of-type{border-top:0}.statistics_head,.statistics_head a{color:#727272}.statistics_head{background:#eee url(http://i.imgur.com/9q7jd2d.png) repeat-x 0 0;border-bottom:1px solid #d8d8d8;border-top:1px solid #d8d8d8;font-size:11px;font-weight:700;margin:-8px -8px 8px;padding:8px;text-shadow:rgba(255,255,255,0.8) 0 1px 0}.ipsList_inline>li{display:inline-block;margin:0 3px}#stat_links a{margin:0 5px;text-decoration:none}.desc{color:#777;font-size:11px}
Até mais.
Tio Sennior
 Re: "Quem está conectado" nesse estilo.
Re: "Quem está conectado" nesse estilo.
Olá, Sennior.
Aqui está meu template.
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id='board_stats'
<ul class="ipsType_small ipsList_inline">
<center> <dl>
Mensagens: <div id='board_statistics'><span class="FORUMCOUNTPOST"></span></div>
Membros: <div id='board_statistics'><span class='FORUMCOUNTUSER'></span></div>
Último Usuário Registrado: <div id='board_statistics'><span class='FORUMLASTUSERLINK'></span></div>
Recorde Online: <div id='board_statistics'><span class='FORUMCOUNTOPIC'></span></div>
</dl></center>
</ul>
</div>
<div id="pun-info" class="main">
<div class="statistics_head">
</div>
<div class="main-head"><h2>Estatisticas</h2></div>
<div class="main-statistics">
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
<style>
.pun div, .pun td, .sig-line {
}
.ipsType_small {
text-align: center;
background: #303030;
background: rgba(30,30,30,0.9);
background: -moz-linear-gradient(top, rgba(30,30,30,0.8) 0%, rgba(30,30,30,0.9) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(30,30,30,0.8)), color-stop(100%,rgba(30,30,30,0.9)));
background: -webkit-linear-gradient(top, rgba(30,30,30,0.8) 0%,rgba(30,30,30,0.9) 100%);
background: -o-linear-gradient(top, rgba(30,30,30,0.8) 0%,rgba(30,30,30,0.9) 100%);
background: -ms-linear-gradient(top, rgba(30,30,30,0.8) 0%,rgba(30,30,30,0.9) 100%);
background: linear-gradient(to bottom, rgba(30,30,30,0.8) 0%,rgba(30,30,30,0.9) 100%);
border: 1px solid #151515;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0,0,0,0.5) 0px 1px 5px, inset rgba(255,255,255,0.12) 0px 1px 0px;
-moz-box-shadow: rgba(0,0,0,0.5) 0px 1px 5px, inset rgba(255,255,255,0.12) 0px 1px 0px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 5px, inset rgba(255,255,255,0.12) 0px 1px 0px;
color: #eee;
line-height: 32px;
font-size: 12px;
}
#board_statistics {
display: inline-block;
background: none repeat scroll 0% 0% rgba(255, 255, 255, 0.1);
color: #fff;
padding: 3px 7px;
font-weight: bold;
margin-right: 15px;
margin-left: 15px;
}
</style>
Aqui está meu template.
 Re: "Quem está conectado" nesse estilo.
Re: "Quem está conectado" nesse estilo.
Olá!Dhiogo Oliveira escreveu:UP
Este código eu fiz a quase dois anos para um antigo fórum meu... Vou lhe passar os principais itens que devem ser colocados no template Index_body.
Procure por:
- Código:
<div id="pun-info" class="main">
(aqui estão várias linhas de código que fazem parte dessa DIV)
</div>
E troque por:
- Código:
<div id="pun-info" class="main" style="display: none;">
<div class="main-statistics">
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p id="total_users_online">{TOTAL_USERS_ONLINE}<br /></p>
<p id="record_users">{RECORD_USERS}<br /></p>
<p id="logged_in_user_list">{LOGGED_IN_USER_LIST}</p>
<p id="l_online_users">{L_ONLINE_USERS}</p>
<p id="l_connected_members">{L_CONNECTED_MEMBERS}<br /></p>
<p id="l_whosbirthday_today">{L_WHOSBIRTHDAY_TODAY}</p>
<p id="l_whosbirthday_week">{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p id="group_legend">{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
Procure por:
- Código:
<!-- END switch_chatbox_activate -->
E logo abaixo dessa linha, adicione o seguinte:
- Código:
<div class="statistics" style="padding: 5px 0 !important; margin: 0 !important"></div>
<div id="new_group_legend" class=groups></div>
<script type="text/javascript">
//<![CDATA[
/** START Personal forum values
* Sample: Há 5 usuários online :: 1 usuário cadastrado, Nenhum Invisível e 4 Visitantes :: 1 Motor de busca
****/
var reg_users = 'Usuários registrados :';
var search_bots = 'Robôs (motores de busca) :';
var nobody_text = 'Nenhum';
var and_text = ' e ';
var guests_text = ' visitantes';
var anonimous_txt = ' membros anônimos';
var full_list_txt = '(lista completa)';
var active_text = ' usuários ativos (nos últimos 45 minutos)';
/* END Personal forum values */
var target = $('#total_users_online');
var aSplit = target.text();
/* Usuários online/ativos */
var users_active = target.find('strong:first').text() + active_text;
$('#board_statistics').find('h4.statistics_head').text(users_active);
var membros = aSplit.split(' :: ')[1].split(' ')[0];
if(isNaN(parseInt(membros))) {membros = 0;}
membros += ' membros, ';
var visitantes = aSplit.split(and_text)[1].split(' ')[0];
if(isNaN(parseInt(visitantes))) {visitantes = 0;}
var invisivel = aSplit.split(', ')[1].split(' ')[0];
if(isNaN(parseInt(invisivel))) {invisivel = 0;}
$('#board_statistics').find('h4.statistics_head').text(users_active);
$('#board_statistics').find('p.statistics_brief.desc')
.text(membros + visitantes + guests_text + ', ' + invisivel + anonimous_txt)
.append(' <a href="/viewonline">' + full_list_txt + '</a>');
users_active = $('#logged_in_user_list').html();
users_active = users_active.replace(reg_users, '');
users_active = users_active.replace('<br>', '');
if (users_active.indexOf(nobody_text) !== -1) {
users_active = users_active.replace(search_bots, '');
} else {
users_active = users_active.replace(search_bots, ', ');
}
users_active = users_active.replace(nobody_text,"");
$('#board_statistics').find('p.users_online').html(users_active);
var listHtml = '';
var target = $('#group_legend').find('b');
target.each(function(index, value){
if (listHtml != '') {listHtml += ' <strong>·</strong> ';}
listHtml += $(this).html();
});
$('#new_group_legend').html('<img src="http://punbb.informer.com/favicon.ico" alt="PunBB.Forumeiros.com"> ' + listHtml);
var total_chatters = $('#onlinechat').find('p.page-bottom > strong').text();
$('#shoutbox-active-total').text(total_chatters);
$('#shoutbox-active-member').text(total_chatters);
//]]>
</script>
O CSS ficará por sua conta, infelizmente eu não o tenho mais!
JS

 Re: "Quem está conectado" nesse estilo.
Re: "Quem está conectado" nesse estilo.
| Segundo o regulamento do setor de suporte, tópicos com mais de 7 dias devem ser arquivados por abandono do próprio autor. Você poderá obter mais informações lendo este tópico: Regras para a postagem de dúvidas Caso ainda tenha dúvidas, aconselhamos que crie um novo tópico no setor de suporte, tendo em vista que este não deve ficar na seção por mais de 7 dias. |
 Tópicos semelhantes
Tópicos semelhantes» Pode ser que o quem esta conectado está com erro?
» Quem Está Conectado?
» Quem está conectado
» Quem esta conectado
» quem esta conectado
» Quem Está Conectado?
» Quem está conectado
» Quem esta conectado
» quem esta conectado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Dhiogo Oliveira 03.05.15 22:27
por Dhiogo Oliveira 03.05.15 22:27






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
