Data/hora atual: 19.04.24 9:39
6 resultados encontrados para PHPBB2
Alterar Hover do Texto
Olá @Hylian,A versão do fórum é #punbb não #phpbb2. Adicione na folha de estilo o seguinte código:
- Código:
fieldset dl:hover dt label {
color: inherit;
}
Atenciosamente,
pedxz.
- em 13.11.21 14:15
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Alterar Hover do Texto
- Respostas: 3
- Vistos: 876
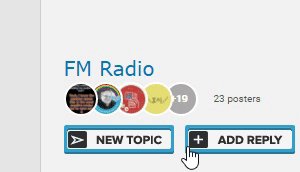
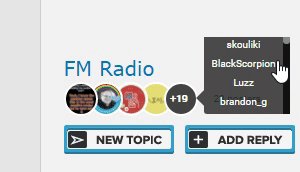
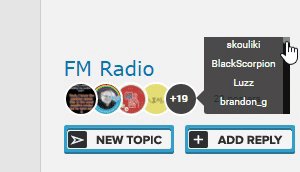
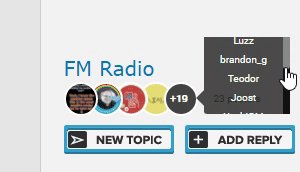
Tópicos: Saiba quem e quantos participantes um tópico tem
| Saiba quem são os participantes de cada tópico |
Caros utilizadores, Temos o prazer de anunciar que um novo recurso está disponível em todas as versões dos fóruns gratuitos Forumeiros: a possibilidade de saber quem e quantos participam em um tópico. Desde dia 19 de julho este recurso já havia sido implantado nas versões #ModernBB e #AwesomeBB (em fóruns que não usam os templates editados). Hoje, a funcionalidade foi estendida para as versões #PHPBB3, #PHPBB2, #Invision, #PunBB e versão (moderna) móvel. DemonstraçãophpBB3 
Esperemos que esta pequena novidade agrade a sua comunidade! Aguardamos inquietamente a divulgação das novas novidades, A sua equipa Forumeiros. |
- em 29.07.21 20:35
- Procurar em: Anúncios e atualizações
- Tópico: Tópicos: Saiba quem e quantos participantes um tópico tem
- Respostas: 1
- Vistos: 2150
Não acontece nada quando clica numa hiperligação
Olá @Steve Olivierah,De facto não consigo recriar o seu problema, deixo frisado que o erro não é da nossa plataforma Forumeiros - versão #phpbb2. Deixarei algumas correções/observações do seu Fórum: na descrição dos fórums, o senhor usa o seguinte, por exemplo do "MAPA DE HEGOAK":
- Código:
<div style="width: 400px; height: 90px; background: #fefefe; border: 5px solid #a974f7;">
<a href="https://hegoak.forumeiros.com/f26-mapa-de-hegoak"><img style="width: 400px; height: 90px;" ;="" src="https://i.gifer.com/Tqf.gif" /> </a>
</div>
O seguinte: style="width: 400px; height: 90px;" ;="" é errado o correto é: style="width: 400px; height: 90px;"
no widget "Tempo em Hegoak":
- Código:
<center>
<div style="width: 180px; background-color: #0d0d0d; padding: 10px;">
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100% " bookman="" old="" style";="" color:="" rgb(204,="" 204,="" 204);"="">
<span style="color: rgb(153, 51, 204);">ANO CIVIL:</span><span style="color: rgb(255, 255, 204);"> 2019 </span>
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100% " bookman="" old="" style";="" color:="" rgb(204,="" 204,="" 204);"="">
<span style="color: rgb(153, 51, 204);">ESTAÇÃO:</span><span style="color: rgb(204, 255, 153);"> </span><span style="color: rgb(255, 0, 0);">Outono</span><img src="https://cdn.mensagenscomamor.com/content/images/p000005010.jpg?v=0" style="width: 120px; height: 90px;" />
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100% " bookman="" old="" style";="" color:="" rgb(204,="" 204,="" 204);"="">
<span style="color: rgb(153, 51, 204);">CLIMAS</span><br /><span style="color: #ffff99;">Dia:</span> <span style="color: #ffff99;">nublado</span><br /><img style="width: 110px; height: 80px;" src="https://vemcomigo.fr/wp-content/uploads/2019/11/clima-em-paris-inverno.jpg" /><br /> <span style="color: #999999;">Noite: tempo limpo</span> <br /><img style="width: 110px; height: 85px;" src="https://i0.wp.com/bernadetealves.com/wp-content/uploads/2020/05/Ultima-Super-Lua-cheia-de-2020-%C3%A9-atra%C3%A7%C3%A3o-de-hoje-foto-tirada-em-9-de-fevereiro-de-2020-Bernadete-Alves.jpg?resize=800%2C450&ssl=1" /><br />
</div>
</div>
</center>
o correto é:
- Código:
<center>
<div style="width: 180px; background-color: #0d0d0d; padding: 10px;">
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100%; color: rgb(204,204,204);">
<span style="color: rgb(153, 51, 204);">ANO CIVIL:</span><span style="color: rgb(255, 255, 204);"> 2019 </span>
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100%; color: rgb(204,204,204);">
<span style="color: rgb(153, 51, 204);">ESTAÇÃO:</span><span style="color: rgb(204, 255, 153);"> </span><span style="color: rgb(255, 0, 0);">Outono</span><img src="https://cdn.mensagenscomamor.com/content/images/p000005010.jpg?v=0" style="width: 120px; height: 90px;" />
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100%;color: rgb(204,204,204);">
<span style="color: rgb(153, 51, 204);">CLIMAS</span><br /><span style="color: #ffff99;">Dia:</span> <span style="color: #ffff99;">nublado</span><br /><img style="width: 110px; height: 80px;" src="https://vemcomigo.fr/wp-content/uploads/2019/11/clima-em-paris-inverno.jpg" /><br /> <span style="color: #999999;">Noite: tempo limpo</span> <br /><img style="width: 110px; height: 85px;" src="https://i0.wp.com/bernadetealves.com/wp-content/uploads/2020/05/Ultima-Super-Lua-cheia-de-2020-%C3%A9-atra%C3%A7%C3%A3o-de-hoje-foto-tirada-em-9-de-fevereiro-de-2020-Bernadete-Alves.jpg?resize=800%2C450&ssl=1" /><br />
</div>
</div>
</center>
Recomendo uma limpeza aprofundada ao nível do CSS e códigos personalizados (HTML), o senhor é livre de usufruir do nosso suporte!
Atenciosamente,
pedxz.
- em 14.07.20 16:15
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Não acontece nada quando clica numa hiperligação
- Respostas: 8
- Vistos: 863
Mudar a cor da hiperligação na tabela
Erro meu,- Código:
.postbody table a[href] {
color: #2E9AFE!important;
}
- em 26.04.20 21:22
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Mudar a cor da hiperligação na tabela
- Respostas: 14
- Vistos: 896
Qual o tamanho ideal para botões de fórum?
Olá @Nicole Goulart,Atualmente os botões na versão #phpBB2 usam um padrão de 19x18, não sei lhe dizer qual o tamanho ideal. Qualquer coisa a Senhora pode usufruir do nosso serviço gratuito de criações gráficas!
Atenciosamente,
pedxz.
- em 28.03.20 8:00
- Procurar em: Questões resolvidas: Outras questões
- Tópico: Qual o tamanho ideal para botões de fórum?
- Respostas: 3
- Vistos: 1166
Como importar/exportar postagens para outro fórum
Boa noite.Não é necessário exportar. #Forumeiros permite que você possa trocar a versão de seu fórum a qualquer momento sem conhecimentos técnicos ou atualizações na base de dados. Acessando Painel de Controle >> Visualização >> Temas >> Escolher um tema >> Versão >> e depois selecione a versão de fórum desejada. Disponibilizamos #ModernBB, #phpBB3, #phpBB2, #Invision e #PunBB

Atenciosamente,
Shek

Tópico movido de 'Outras questões' para 'Questões sobre o painel de administração'.
- em 22.07.17 2:05
- Procurar em: Questões resolvidas sobre o painel administrativo
- Tópico: Como importar/exportar postagens para outro fórum
- Respostas: 2
- Vistos: 2277

 Início
Início



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
