Modulo com botões do facebook
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Modulo com botões do facebook
Modulo com botões do facebook
Detalhes da questão
Endereço do fórum: digimon-forever.omeuforum.net
Versão do fórum: PhpBB3
Descrição
Ola gostaria de ter um Modulo para o portal com os botões do facebooks, Outlook, Google +, youtube, igual ao do social bokmarking mas somente com estes botões, seria possível.

 Re: Modulo com botões do facebook
Re: Modulo com botões do facebook
Boa noite.
Bem-vindo ao FdF (Fórum dos Fóruns)! Antes de tudo, tenha em mente que a maior parte de suas dúvidas já encontram-se resolvidas com nossos FAQs instrutivos: https://ajuda.forumeiros.com/t23-lista-de-perguntas-e-respostas-frequentes
Antes de tudo, tenha em mente que a maior parte de suas dúvidas já encontram-se resolvidas com nossos FAQs instrutivos: https://ajuda.forumeiros.com/t23-lista-de-perguntas-e-respostas-frequentes
No atual momento, disponibilizamos somente a conexão com Facebook. A conexão com Google+ ou outras redes sociais ainda não é possível. Leia este FAQ: https://ajuda.forumeiros.com/-t30566.htm
Leia este FAQ: https://ajuda.forumeiros.com/-t30566.htm
Se preferir, assista o vídeo no canal TV Forumeiros: https://ajuda.forumeiros.com/t30566-#629758
Atenciosamente,
Shek
Bem-vindo ao FdF (Fórum dos Fóruns)!
 Antes de tudo, tenha em mente que a maior parte de suas dúvidas já encontram-se resolvidas com nossos FAQs instrutivos: https://ajuda.forumeiros.com/t23-lista-de-perguntas-e-respostas-frequentes
Antes de tudo, tenha em mente que a maior parte de suas dúvidas já encontram-se resolvidas com nossos FAQs instrutivos: https://ajuda.forumeiros.com/t23-lista-de-perguntas-e-respostas-frequentesNo atual momento, disponibilizamos somente a conexão com Facebook. A conexão com Google+ ou outras redes sociais ainda não é possível.
 Leia este FAQ: https://ajuda.forumeiros.com/-t30566.htm
Leia este FAQ: https://ajuda.forumeiros.com/-t30566.htmSe preferir, assista o vídeo no canal TV Forumeiros: https://ajuda.forumeiros.com/t30566-#629758
Atenciosamente,
Shek

 Re: Modulo com botões do facebook
Re: Modulo com botões do facebook
o que eu cria realmente era os botões gosto do facebooks, e Google + mas sem aparecer o quadro do numero em cima, cria que este quadro aparecesse-se de lado para não danificar a pagina ou deixa-la sem graça. Se possível não cria que aparecesse os números.



 Re: Modulo com botões do facebook
Re: Modulo com botões do facebook
Olá e bom dia!
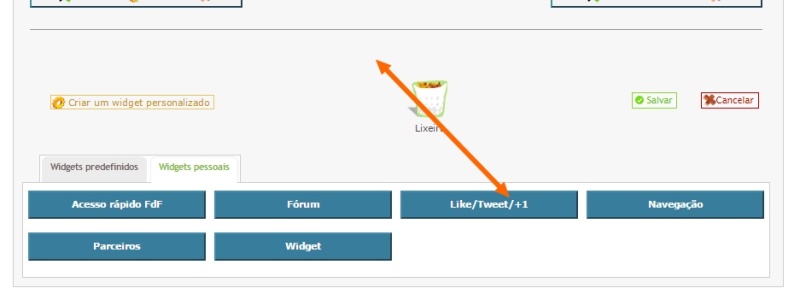
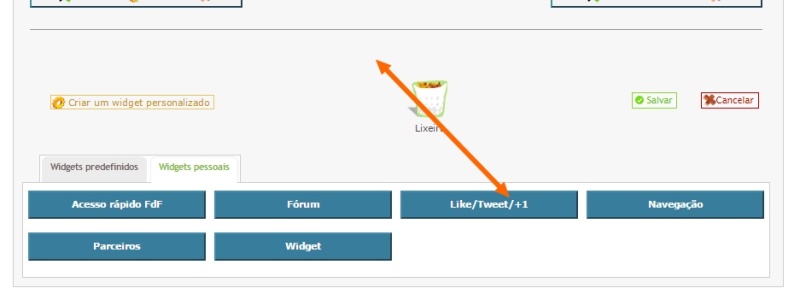
Por favor, siga as instruções do tutorial: https://ajuda.forumeiros.com/t85989- Ou se preferir, poderá incluir no seu portal o widget das redes sociais. Acesse Módulos >> Portal e Widgets >> Estrutura >> Widgets pessoais e leve para a coluna do seu portal, widget demonstrado na imagem a seguir:

Até mais!
Por favor, siga as instruções do tutorial: https://ajuda.forumeiros.com/t85989- Ou se preferir, poderá incluir no seu portal o widget das redes sociais. Acesse Módulos >> Portal e Widgets >> Estrutura >> Widgets pessoais e leve para a coluna do seu portal, widget demonstrado na imagem a seguir:

Até mais!
 Re: Modulo com botões do facebook
Re: Modulo com botões do facebook
Estou a utilizar os seguinte código mas não encontro onde colocar os links será que me podia indicar.
Se pudesse enviar o código já com os links aqui esta:
Facebook https://www.facebook.com/digimon.only/
Google + https://plus.google.com/u/0/collection/EV2QsB?hl=pt-PT
O tweeter não quero por enquanto mas se depois pretender eu edito ele.
- Código:
<style> img,a{border:0} #on{visibility:visible} #off{visibility:hidden} #facebook_div{width:196px;height:340px;overflow:hidden} #twitter_div{width:246px;height:353px;overflow:hidden} #google_plus_div{width:152px;height:97px;overflow:hidden;margin-top:10px;margin-left:-5px} #knfeedburner_div{width:300px;height:97px;overflow:hidden;margin-top:5px;margin-left:-4px} #kakinetwork_div{width:300px;height:97px;overflow:hidden} #facebook_right{z-index:10005;border:2px solid #3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;right:-200px} #facebook_right img{position:absolute;top:-2px;left:-35px} #facebook_right iframe{border:0 solid #3c95d9;overflow:hidden;position:static;height:360px;left:-2px;top:-3px} #twitter_right{z-index:10004;border:2px solid #6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;right:-250px} #twitter_right_img{position:absolute;top:-2px;left:-35px;border:0} #google_plus_right{z-index:10003;background-color:#F2F2F2;border:2px solid #006ec9;border-top:2px solid #0056a0;border-bottom:2px solid #0056a0;border-right:2px solid #0056a0;border-left:hidden;width:152px;height:97px;position:fixed;right:-154px} #feedburner_right{z-index:10003;background-color:#fefefe;border:2px solid #5b5b5b;border-top:2px solid #5b5b5b;border-bottom:2px solid #5b5b5b;border-right:2px solid #5b5b5b;border-left:hidden;width:300px;height:97px;position:fixed;right:-303px} #kakinetwork_right img{position:absolute;top:-2px;left:-101px} #facebook_left{z-index:10005;border:2px solid #3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;left:-200px} #facebook_left img{position:absolute;top:-2px;right:-35px} #facebook_left iframe{border:0 solid #3c95d9;overflow:hidden;position:static;height:360px;right:-2px;top:-3px} #twitter_left{z-index:10004;border:2px solid #6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;left:-250px} #twitter_left_img{position:absolute;top:-2px;right:-35px;border:0} #google_plus_left{z-index:10003;background-color:#006ec9;border:2px solid #006ec9;border-top:2px solid #0056a0;border-bottom:2px solid #0056a0;border-left:2px solid #0056a0;border-right:hidden;width:152px;height:97px;position:fixed;left:-154px} #feedburner_left{z-index:10003;background-color:#fefefe;border:2px solid #5b5b5b;border-top:2px solid #5b5b5b;border-bottom:2px solid #5b5b5b;border-left:2px solid #5b5b5b;border-right:hidden;width:300px;height:97px;position:fixed;left:-303px} #kakinetwork_left img{position:absolute;top:-2px;right:-101px} .box-title1{border:1px solid #ddd;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-box-shadow:5px 5px 5px #CCC;-moz-box-shadow:5px 5px 5px #CCC;box-shadow:5px 5px 5px #CCC;margin:10px 0;padding:10px} .enteryouremail{background:#fff!important;border:1px solid #d2d2d2;color:#a19999;font-size:12px;height:25px;width:165px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;margin:0;padding:0 8px} .submitbutton{background:#F2F2F2;border:1px solid #F66303;-webkit-box-shadow:3px 3px 3px #666;box-shadow:3px 3px 3px #666;font:bold 12px Arial, sans-serif;color:#000;height:25px;-webkit-border-radius:5px;border-radius:5px;cursor:pointer;margin:0 0 0 5px;padding:0 12px} #google_plus_right_img,#feedburner_right_img{position:absolute;top:-2px;left:-33px;border:0} #kakinetwork_right,#kakinetwork_left{z-index:10003;border:2px solid #303030;background-color:#fff;width:300px;height:97px;position:fixed} #google_plus_left_img,#feedburner_left_img{position:absolute;top:-2px;right:-33px;border:0}; </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("#facebook_right").hover(function () { jQuery(this).stop(true, false).animate({ right: 0 }, 500); }, function () { jQuery("#facebook_right").stop(true, false).animate({ right: -200 }, 500); }); jQuery("#twitter_right").hover(function () { jQuery(this).stop(true, false).animate({ right: 0 }, 500); }, function () { jQuery("#twitter_right").stop(true, false).animate({ right: -250 }, 500); }); jQuery("#google_plus_right").hover(function () { jQuery(this).stop(true, false).animate({ right: 0 }, 500); }, function () { jQuery("#google_plus_right").stop(true, false).animate({ right: -154 }, 500); }); jQuery("#feedburner_right").hover(function () { jQuery(this).stop(true, false).animate({ right: 0 }, 500); }, function () { jQuery("#feedburner_right").stop(true, false).animate({ right: -303 }, 500); }); });</script> <div id="on"><div id="facebook_right" style="top: 18%;"><div id="facebook_div">
<img src="http://i.imgur.com/x0CZ66o.png" alt=""/> <iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FPAGINAFACEBOOK&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:346px;" allowtransparency="true"> </iframe> </div>
</div>
</div><div id="on"><div id="twitter_right" style="top: 35%;"><div id="twitter_div">
<img id="twitter_right_img" src="http://i.imgur.com/ARUZdjU.png"/> <script src="http://widgets.twimg.com/j/2/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: "profile", rpp: 4, interval: 1000, width: 246, height: 265, theme: { shell: { background: "#63BEFD", color: "#FFFFFF" }, tweets: { background: "#FFFFFF", color: "#000000", links: "#47a61e"} }, features: { loop: false, live: true, scrollbar: false, hashtags: false, timestamp: true, avatars: true, behavior: "all"} }).render().setUser("twitter-pagina").start(); </script> </div>
</div>
</div><div id="on"><div id="google_plus_right" style="top: 52%;"><div id="google_plus_div">
<img id="google_plus_right_img" src="http://i.imgur.com/KLwc5ks.png"/> <div style="float:left;margin:10px 10px 10px 0;">
<script type="text/javascript"> window.___gcfg = {lang: "en"}; (function() {var po = document.createElement("script"); po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(po, s); })(); </script> <div class="g-plus" data-href="GOOGLE+" data-width="180" data-height="69" data-theme="light">
</div>
</div>
</div>
</div>
</div><div id="on"><div id="feedburner_right" style=" top: 69%;"><div id="knfeedburner_div">
<center>
<h4 style="color:#F66303;">
Receba as novidades por e-mail:</h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=forumeirospt', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="10" class="enteryouremail" name="email" value="Digite seu e-mail aqui..." onblur="if (this.value == '') {this.value = 'Digite seu e-mail aqui...';}" onfocus="if (this.value == 'Digite seu e-mail aqui...') {this.value = '';}" type="text" /><input value="novidades-assinar" name="uri" type="hidden" /><input value="Assinar" class="submitbutton" type="submit" /></form>
</center>
<img id="feedburner_right_img" src="http://i.imgur.com/LqBiTdB.png"/> </div>
</div>
</div>
Se pudesse enviar o código já com os links aqui esta:
Facebook https://www.facebook.com/digimon.only/
Google + https://plus.google.com/u/0/collection/EV2QsB?hl=pt-PT
O tweeter não quero por enquanto mas se depois pretender eu edito ele.

 Re: Modulo com botões do facebook
Re: Modulo com botões do facebook
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» [Resolvido] Erro na instalação do módulo facebook
» Funções do Módulo RPG
» Novo modulo
» Sombra modulo de widgets
» Transportar módulo ou outro
» Funções do Módulo RPG
» Novo modulo
» Sombra modulo de widgets
» Transportar módulo ou outro
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Charles ND 4S 27.06.16 3:17
por Charles ND 4S 27.06.16 3:17





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
