Adicionar fundo em status do forum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe

 Adicionar fundo em status do forum
Adicionar fundo em status do forum
Detalhes da questão
Endereço do fórum: rhc-forumteste.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olaaaá.
Gostaria de saber como definir um CSS específico para:
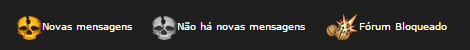
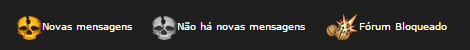
CATEGORIAS/FORUNS/BLOGS/TÓPICOS com novas mensagens;
CATEGORIAS/FORUNS/BLOGS/TÓPICOS sem novas mensagens;
CATEGORIAS/FORUNS/BLOGS/TÓPICOS bloqueados;
Pois quero fazer um CSS diferente para cada:
Tenho uma classe para elas:
- Código:
.forabg .row, .forumbg .row { AQUI ENTRA O CSS}
Gostaria de algo tipo assim:
- Código:
.forabg .row, .forumbg .row .NEW , etc
Perceberam o ".NEW"? Ele seria o que mudaria para cada tipo... no caso, o new representa as CATEGORIAS/FORUNS/BLOGS/TÓPICOS com novas mensagens.
Eu sei que tem algo assim, mas não sei como achar...
Última edição por luuuiiiz em 08.09.16 2:54, editado 1 vez(es)


 Re: Adicionar fundo em status do forum
Re: Adicionar fundo em status do forum
Você quer alterar o CSS desses caras?



 Re: Adicionar fundo em status do forum
Re: Adicionar fundo em status do forum
Mais ou menos isso, entretanto, ao invés de alterar aí, alterar aqui:

Nas categorias sem novas mensagens, adicionar um CSS especifico..
Nas com novas, adicionar outro CSS específico..
Nas bloqueadas, outro.
Tendeu?

Nas categorias sem novas mensagens, adicionar um CSS especifico..
Nas com novas, adicionar outro CSS específico..
Nas bloqueadas, outro.
Tendeu?

 Re: Adicionar fundo em status do forum
Re: Adicionar fundo em status do forum
Olá autor , não sei se entendi, pois o título me retrata sobre outra coisa.
Mas sua mensagem acima me fez concluir que você deseja saber como trocar os icones de tópicos e do fórum certo?
Veja esse tópico para entender melhor passo a passo: https://ajuda.forumeiros.com/t20295-
Até mais.
Mas sua mensagem acima me fez concluir que você deseja saber como trocar os icones de tópicos e do fórum certo?
Veja esse tópico para entender melhor passo a passo: https://ajuda.forumeiros.com/t20295-
Até mais.

 Re: Adicionar fundo em status do forum
Re: Adicionar fundo em status do forum
Não While...
É o seguinte, vou tentar explicar da forma mais clara o possível...
Onde tenho o ícone de categoria/fórum com NOVAS MENSAGENS, gostaria de adicionar um plano de fundo VERDE, pelo CSS, ATRÁS DO ÍCONE.
Onde tenho o ícone de categoria/fórum BLOQUEADO, quero um plano de fundo cinza, adicionado pelo CSS, ATRÁS DO ÍCONE.
Onde tenho o ícone de categoria/fórum SEM bloqueio e sem novas mensagens, um plano de fundo cinza claro, adicionado pelo CSS, ATRÁS DO ÍCONE.
É o seguinte, vou tentar explicar da forma mais clara o possível...
Onde tenho o ícone de categoria/fórum com NOVAS MENSAGENS, gostaria de adicionar um plano de fundo VERDE, pelo CSS, ATRÁS DO ÍCONE.
Onde tenho o ícone de categoria/fórum BLOQUEADO, quero um plano de fundo cinza, adicionado pelo CSS, ATRÁS DO ÍCONE.
Onde tenho o ícone de categoria/fórum SEM bloqueio e sem novas mensagens, um plano de fundo cinza claro, adicionado pelo CSS, ATRÁS DO ÍCONE.
 Re: Adicionar fundo em status do forum
Re: Adicionar fundo em status do forum
Ta certo, troque seu template index_body por este:
Salva e publica o template.
Deixa sem ícone dos fóruns ok? a caixa vazia, usei icone fontawesome, veja se lhe agrada:
adicione esse código em sua folha de estilo css:
OBS: Tem que ter o Fontawesome instalado no seu fórum, para instalar veja: https://ajuda.forumeiros.com/t103208-tutorial-instalacao-do-font-awesome-no-forum
Até mais.
Até mais.
- Código:
<ul id="search-links" class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="right"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum-category">
<noscript>
<div class="title">{catrow.tablehead.L_FORUM}</div>
<div id="{catrow.tablehead.ID}">
</noscript>
<script type="text/javascript">(function() {
var state = my_getcookie('fae_{catrow.tablehead.ID}') == 'hidden';
document.write('<div class="title ' + ( state ? 'c_show' : 'c_hide') + '" onclick="fae_toggle_category(this);">{catrow.tablehead.L_FORUM}</div><div id="{catrow.tablehead.ID}" ' + (state ? 'style="display:none;"' : '') + '>');
}());</script>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-block color-primary">
<div class="forum-block-inner">
<div class="forum-status" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" style="background-image:url('{catrow.forumrow.FORUM_FOLDER_IMG}');">
</div>
<div class="forum-info">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
<div class="forum-stats">
<div class="topics">
<span class="number">{catrow.forumrow.TOPICS}</span><br/>
<small>{L_TOPICS}</small>
</div>
<div class="posts">
<span class="number">{catrow.forumrow.POSTS}</span><br/>
<small>{L_POSTS}</small>
</div>
</div>
<div class="forum-lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div>
<div class="clear"></div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<div class="clear"></div>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul id="stat-links" class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="right"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Salva e publica o template.
Deixa sem ícone dos fóruns ok? a caixa vazia, usei icone fontawesome, veja se lhe agrada:
adicione esse código em sua folha de estilo css:
- Código:
.forum-info,.forum-lastpost,.forum-stats,.forum-status{float:left;padding:3px}.forum-info{width:50%}a.forumtitle,a.topictitle{font-size:14px}h2.topic-title{margin-left:3px}.forum-info[style]{background-repeat:no-repeat;background-position:100% 0}.forum-status,.forum-status[style*="state=old"]{background:#999}.forum-stats{width:15%}.forum-stats>div{float:left;width:50%}.forum-stats .number{font-size:16px}.forum-lastpost{width:25%}.forum-status{position:absolute;top:-1px;left:-1px;bottom:-1px;width:30px;overflow:hidden}.forum-status[style*="locked=true"]{background:#345}.forum-status[style*="state=new"]{background:#7AD}.forum-status[style*="hot=true"]:after{-webkit-animation:hot-topic linear 1s infinite;animation:hot-topic linear 1s infinite}.forum-status:after{content:"\f086";color:#FFF;font-size:24px;font-family:FontAwesome;text-align:center;position:absolute;left:0;right:0;top:50%;margin-top:-12px}.forum-status[style*="type=topic"]:after{content:"\f15c"}.forum-status[style*="type=pinned"]:after{content:"\f276"}.forum-status[style*="type=announcement"]:after{content:"\f0a1"}.forum-status[style*="type=global"]:after{content:"\f071"}.privmsgs .forum-status:after{content:"\f0e0"}.forum-status[style*="type=forum"]:after{content:"\f07b"}.forum-status[style*="type=category"]:after{content:"\f07c"}.forum-status[style*="locked=true"]:after{content:"\f023"}
OBS: Tem que ter o Fontawesome instalado no seu fórum, para instalar veja: https://ajuda.forumeiros.com/t103208-tutorial-instalacao-do-font-awesome-no-forum
Até mais.
Até mais.

 Re: Adicionar fundo em status do forum
Re: Adicionar fundo em status do forum
Bugou tudo, eu até tirei... ;-;
 Tópicos semelhantes
Tópicos semelhantes» Adicionar Status do fórum
» Adicionar um fundo a lista de links do fundo do fórum
» Adicionar Plano de Fundo ao Fórum
» Adicionar uma imagem ao fundo do fórum
» Adicionar plano de fundo ao fórum
» Adicionar um fundo a lista de links do fundo do fórum
» Adicionar Plano de Fundo ao Fórum
» Adicionar uma imagem ao fundo do fórum
» Adicionar plano de fundo ao fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Luiz 05.09.16 2:13
por Luiz 05.09.16 2:13






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
