Perfil topicos
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Perfil topicos
Perfil topicos
Detalhes da questão
Endereço do fórum: http://camphalf-bloodbr.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
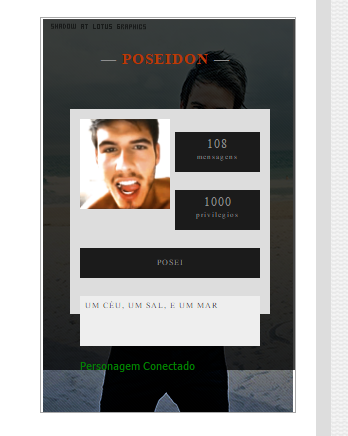
Como fazer o perfil dos tópicos como esse forum http://whispersinthedark.foros-activos.es/t1638-pared-pintarrajeada-mt3#11420
Última edição por vitorsali em Sáb 14 Jan 2017 - 13:02, editado 1 vez(es)
 Re: Perfil topicos
Re: Perfil topicos
Boa noite,
Você fala de deixar o perfil do autor da mensagem no lado direito e aparecer os dados dele assim que passar o mouse por cima do mouse?
Abraços!
Você fala de deixar o perfil do autor da mensagem no lado direito e aparecer os dados dele assim que passar o mouse por cima do mouse?
Abraços!
 Re: Perfil topicos
Re: Perfil topicos
Por favor, me envie o seu template viewtopic_body para que eu possa fazer as alterações necessárias
 Re: Perfil topicos
Re: Perfil topicos
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="pathname-box">
<p itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<div id="post-tite">
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
</div>
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<div id="perfil-cuerpo">
<div id="perfil-fijo">
<div id="perfil-nombre">{postrow.displayed.POSTER_NAME}</div>
</div>
<div id="perfil-avatar"><div id="perfil-img">{postrow.displayed.POSTER_AVATAR}</div>
<div id="perfil-datos">
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<div id="info-sep">{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
<div id="datos-contacto"><!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
<div id="perfil-rango">{postrow.displayed.RANK_IMAGE}</div>
</div>
</div>
<div id="perfil-fijo">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG}</div>
</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<!-- BEGIN viewtopic_bottom -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Perfil topicos
Re: Perfil topicos
Troque seu template por este:
Adicione isto a sua folha de estilo css:
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="pathname-box">
<p itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<div id="post-tite">
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
</div>
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">{postrow.displayed.POSTER_AVATAR}</div>
<div id="perfil-datos">
<div id="perfil-fijo">
<div id="perfil-nombre">{postrow.displayed.POSTER_NAME}</div>
</div>
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<div id="info-sep">{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
<div id="datos-contacto"><!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
<div id="perfil-rango">{postrow.displayed.RANK_IMAGE}</div>
</div>
</div>
<div id="perfil-fijo">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG}</div>
</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<!-- BEGIN viewtopic_bottom -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Adicione isto a sua folha de estilo css:
- Código:
div#perfil-datos {
position: absolute;
margin-left: -100%;
margin-top: -85%;
}
#perfil-avatar:hover #perfil-datos {
margin-left: 2%;
transition: 1s;
}
 Re: Perfil topicos
Re: Perfil topicos
Troque o código css anterior por este:
Troque o template por este:
- Código:
#perfil-avatar:hover #perfil-datos {
margin-left: 0%;
transition: 1s;
background: rgba(0, 0, 0, 0.74);
width: 100%;
height: 100%;
top: 55%;
}
div#perfil-datos {
margin-left: -100%;
margin-top: -85%;
position: absolute;
}
div#perfil-field {
padding: 27px;
margin-top: 40%;
}
Troque o template por este:
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="pathname-box">
<p itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<div id="post-tite">
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
</div>
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">{postrow.displayed.POSTER_AVATAR}</div>
<div id="perfil-datos">
<div id="perfil-field">
<div id="perfil-fijo">
<div id="perfil-nombre">{postrow.displayed.POSTER_NAME}</div>
</div>
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<div id="info-sep">{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
<div id="datos-contacto"><!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
<div id="perfil-rango">{postrow.displayed.RANK_IMAGE}</div>
</div>
</div>
</div>
<div id="perfil-fijo">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG}</div>
</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<!-- BEGIN viewtopic_bottom -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Perfil topicos
Re: Perfil topicos
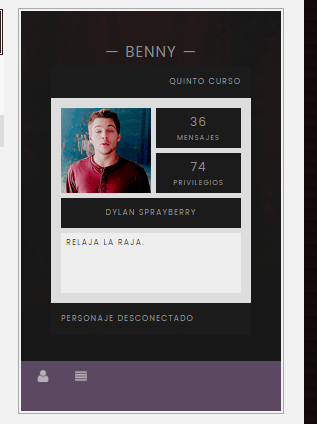
Melhorou mais ainda tenho algumas coisas para ajeitar
1-
Trazes as informações mais para cima

2- Tirar a cor do nome e deixar em linck e botar rank a baixo
Tirar a cor do nome e deixar em linck e botar rank a baixo

3- https://i.servimg.com/u/f37/19/31/29/19/captur17.png
tirar esse espaço que tem e os :
4-
Botar cor do grupo que o membro estiver nele

5-
tentar organizar assim as informações com e espaçamento e botar o link a baixo de conectado e desconectado, tirar do meu o escrito pp e frase
1-

Trazes as informações mais para cima

2-
 Tirar a cor do nome e deixar em linck e botar rank a baixo
Tirar a cor do nome e deixar em linck e botar rank a baixo 
3- https://i.servimg.com/u/f37/19/31/29/19/captur17.png
tirar esse espaço que tem e os :
4-

Botar cor do grupo que o membro estiver nele

5-

tentar organizar assim as informações com e espaçamento e botar o link a baixo de conectado e desconectado, tirar do meu o escrito pp e frase
 Re: Perfil topicos
Re: Perfil topicos
Boa Noite, crie campos de perfil, e deixe-os nessa ordem

Adicione esses códigos em sua CSS
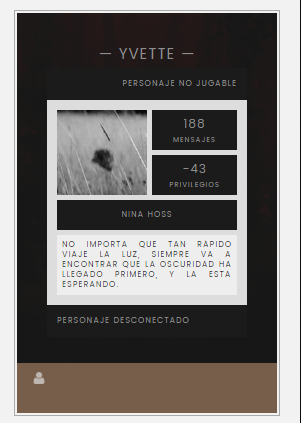
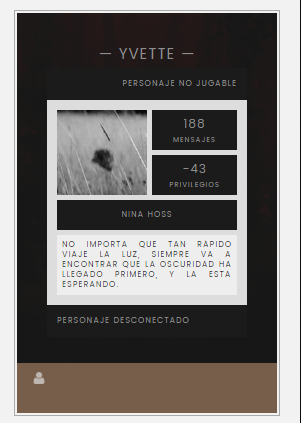
Resultado

Quando essas partes, ainda estou tentando ajeitá-las...

Até mais

Adicione esses códigos em sua CSS
- Código:
span.label {
display: none;
}
#info-cont:nth-child(3)::after {
content: "mensagens";
display: block;
font-size: 7px;
line-height: 10px;
}
#info-cont:nth-child(3) {
margin-bottom: 5px;
}
#info-cont:nth-child(5)::after {
content: "privilegios";
display: block;
font-size: 7px;
line-height: 10px;
}
Resultado

Quando essas partes, ainda estou tentando ajeitá-las...

Até mais
 Re: Perfil topicos
Re: Perfil topicos
Bugou tudo Css que uso para ali
- Código:
/* P E R F I L E S */
span.label {
display: none;
}
#info-cont:nth-child(3)::after {
content: "mensagens";
display: block;
font-size: 7px;
line-height: 10px;
}
#info-cont:nth-child(3) {
margin-bottom: 5px;
}
#info-cont:nth-child(5)::after {
content: "privilegios";
display: block;
font-size: 7px;
line-height: 10px;
}
#info-cont:nth-child(1){
float: left;
margin-right: 5px;
overflow: hidden;
width: 90px;
}
#info-cont:nth-child(1) img {
height: 90px;
}
#info-cont:nth-child(3) {
margin-bottom: -3px;
}
#info-cont:nth-child(3), #info-cont:nth-child(5){
background: #1b1b1b;
color: #8e8e8e;
font-family: poppins;
font-size: 12px;
font-style: normal;
font-weight: 200;
height: 30px;
letter-spacing: 1px;
margin-left: 95px;
padding: 5px;
text-align: center;
width: 75px;
}
#info-cont:nth-child(7){
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-bottom: 5px;
margin-top: 5px;
text-align: center;
text-transform: uppercase;
}
#info-cont:nth-child(9){
background: #eee;
border: 5px solid #eee;
color: #333;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
height: 50px;
letter-spacing: 1px;
line-height: 10px;
overflow: hidden;
text-align: justify;
text-transform: uppercase;
}
#datos-info{
background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-nombre{
color: #8e8e8e;
font-family: poppins;
font-size: 15px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-left: -10px;
margin-top: -70px;
position: absolute;
text-align: center;
text-shadow: 0 0 #000;
text-transform: uppercase;
width: 200px;
}
#perfil-nombre:nth-child(1)::before {
content: "— ";
}
#perfil-nombre:nth-child(1)::after {
content: " —";
}
.postprofile {
border: 1px solid #aaa;
height: 450px;
margin: 0;
overflow: hidden;
padding: 2px;
width: 250px;
}
#perfil-info {
moz-transition: 1.2s ease-in-out;
-webkit-transition: 1.2s ease-in-out;
height: 265px;
margin-left: -300px;
margin-top: -350px;
padding: 55px 30px 30px;
position: absolute;
transition: 1.2s ease-in-out;
width: 200px;
z-index: 1;
}
#perfil-rango, .perfil-estado{
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: right;
text-shadow: none;
text-transform: uppercase;
}
#perfil-estado {
text-align: left;
}
#perfil-campos{ background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-avatar:hover #perfil-datos {
margin-left: 0%;
transition: 1s;
background: rgba(0, 0, 0, 0.74);
width: 100%;
height: 89%;
top: 47%;
}
div#perfil-datos {
margin-left: -100%;
margin-top: -85%;
position: absolute;
}
div#perfil-field {
padding: 27px;
margin-top: 25%;
}
#perfil-fijo {
height: 40px;
padding: 5px;
position: absolute;
text-align: left;
width: 250px;
}
#perfil-fijo img{
border-radius: 50%;
display: inline-block;
height: 20px;
opacity: .7;
padding: 5px;
text-align: center;
width: 20px;
margin: 5px 2px;
}
#perfil-fondo {
background: #1b1b1b;
height: 50px;
overflow: hidden;
width: 260px;
}
 Re: Perfil topicos
Re: Perfil topicos
Olá, eu consegui também, porém ainda não consegui arrumar o rank
http://prntscr.com/dvb9xn
Para adicionar o status de online/offline, primeiro remova o ícone de online dos tópicos e depois crie um novo campo de perfil com essas configurações
http://prntscr.com/dvbb9x
Ficando assim
http://prntscr.com/dvbcih
No conteúdo padrão adicione esse código
e esse código CSS
Até mais
Editado....
Esqueci de mencionar, depois que o campo estiver configurado, clique em Substituir Conteúdo
http://prntscr.com/dvb9xn
Para adicionar o status de online/offline, primeiro remova o ícone de online dos tópicos e depois crie um novo campo de perfil com essas configurações
http://prntscr.com/dvbb9x
Ficando assim
http://prntscr.com/dvbcih
No conteúdo padrão adicione esse código
- Código:
[table id="is_on" class="user_status"][tr][td]Personagem Conectado[/td][/tr][/table]
[table id="is_off" class="user_status"][tr][td]Personagem Desconectado[/td][/tr][/table]
e esse código CSS
- Código:
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green; } /*Edita como se verá el código cuando esta online*/
#is_off.user_status { color:red; } /*Edita como se verá el código cuando esta offline*/
.post #is_on.user_status { display:none; }
.post.online #is_off.user_status{ display:none; }
.post.online #is_on.user_status { display:inline; }
Até mais
Editado....
Esqueci de mencionar, depois que o campo estiver configurado, clique em Substituir Conteúdo
 Re: Perfil topicos
Re: Perfil topicos
Adicionei porem tenho que trazer ela um pouco mais para baixo como proceder

Sobre o Ranks tive a perceber :
1-
o RANK seria como os outros, um simples campo
2 - O verdadeiro rank se localiza aqui

Pois ele utiliza imagens
http://i.imgbox.com/lCnHFmME.png
http://i.imgbox.com/JGSk3bda.png
então ele estaria aqui no meu


Sobre o Ranks tive a perceber :
1-

o RANK seria como os outros, um simples campo
2 - O verdadeiro rank se localiza aqui

Pois ele utiliza imagens
http://i.imgbox.com/lCnHFmME.png
http://i.imgbox.com/JGSk3bda.png
então ele estaria aqui no meu

 Re: Perfil topicos
Re: Perfil topicos
Sim é esse campo do rank que está me deixando careca 
Libere os campos para convidados, para que eu possa ver o que ocorre.
Quanto a imagem do rank, adicione uma dessas para testes e troque o viewtopic_body por esse
Até mais

Libere os campos para convidados, para que eu possa ver o que ocorre.
Quanto a imagem do rank, adicione uma dessas para testes e troque o viewtopic_body por esse
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">{postrow.displayed.POSTER_AVATAR}</div>
<div id="perfil-datos">
<div id="perfil-field">
<div id="perfil-fijo">
<div id="perfil-nombre">{postrow.displayed.POSTER_NAME}</div>
</div>
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<div id="info-sep">{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
<div id="datos-contacto"><!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</div>
</div>
<div id="perfil-rango">{postrow.displayed.RANK_IMAGE}</div>
</div>
<div id="perfil-fijo">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG}</div>
</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Até mais
 Re: Perfil topicos
Re: Perfil topicos
Fiz o que mandou e deu uma bugada loca
 Re: Perfil topicos
Re: Perfil topicos
Olá, no campo da frase escolha o separador Quebra de linha, faça um backup dos códigos se quiser, depois troque o viewtopic por esse
e troque o CSS por esse
Deverá ficar assim http://prntscr.com/dvcmso
Até
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">{postrow.displayed.POSTER_AVATAR}</div>
<div id="perfil-datos">
<div id="perfil-field">
<div id="perfil-nombre">{postrow.displayed.POSTER_NAME}</div>
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<div id="info-sep">{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
</div>
</div>
<div id="perfil-rango">{postrow.displayed.RANK_IMAGE}</div>
</div>
<div id="datos-contacto">{postrow.displayed.PROFILE_IMG}{postrow.displayed.PM_IMG}{postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
e troque o CSS por esse
- Código:
@import url('https://fonts.googleapis.com/css?family=Poppins');
/* P E R F I L E S */
span.label {
display: none;
}
#info-cont:nth-child(3)::after {
content: "mensagens";
display: block;
font-size: 7px;
line-height: 10px;
}
#info-cont:nth-child(3) {
margin-bottom: 5px;
}
#info-cont:nth-child(5)::after {
content: "privilegios";
display: block;
font-size: 7px;
line-height: 10px;
}
#info-cont:nth-child(1){
float: left;
margin-right: 5px;
overflow: hidden;
width: 90px;
}
#info-cont:nth-child(1) img {
height: 90px;
}
#info-cont:nth-child(3), #info-cont:nth-child(5){
background: #1b1b1b;
color: #8e8e8e;
font-family: poppins;
font-size: 12px;
font-style: normal;
font-weight: 200;
height: 30px;
letter-spacing: 1px;
margin-left: 95px;
padding: 5px;
text-align: center;
width: 75px;
}
#info-cont:nth-child(7){
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-bottom: 5px;
margin-top: 5px;
text-align: center;
text-transform: uppercase;
}
#info-cont:nth-child(9){
background: #eee;
border: 5px solid #eee;
color: #333;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
height: 40px;
letter-spacing: 1px;
line-height: 10px;
overflow: hidden;
text-align: justify;
text-transform: uppercase;
}
#datos-info{
background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-nombre{
color: #8e8e8e;
font-family: poppins;
font-size: 15px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-left: -10px;
margin-top: -70px;
position: absolute;
text-align: center;
text-shadow: 0 0 #000;
text-transform: uppercase;
width: 200px;
}
#perfil-nombre:nth-child(1)::before {
content: "— ";
}
#perfil-nombre:nth-child(1)::after {
content: " —";
}
.postprofile {
border: 1px solid #aaa;
height: 390px;
margin: 0;
overflow: hidden;
padding: 2px;
width: 250px;
}
#perfil-info {
moz-transition: 1.2s ease-in-out;
-webkit-transition: 1.2s ease-in-out;
height: 265px;
margin-left: -300px;
margin-top: -350px;
padding: 55px 30px 30px;
position: absolute;
transition: 1.2s ease-in-out;
width: 200px;
z-index: 1;
}
#perfil-rango, .perfil-estado{
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 0 !important;
text-align: right;
text-shadow: none;
text-transform: uppercase;
}
#perfil-estado {
text-align: left;
}
#perfil-campos{ background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-avatar:hover #perfil-datos {
margin-left: 0%;
transition: 1s;
background: rgba(0, 0, 0, 0.74);
width: 100%;
height: 89%;
top: 55%;
}
div#perfil-datos {
margin-left: -100%;
margin-top: -85%;
position: absolute;
}
div#perfil-field {
padding: 27px;
margin-top: 25%;
}
#datos-contacto {
height: 40px;
margin-top: -80px;
padding: 5px;
position: absolute;
text-align: left;
width: 250px;
}
#datos-contacto img {
border-radius: 50%;
display: inline-block;
height: 20px;
margin: 5px 2px;
opacity: 0.7;
padding: 5px;
text-align: center;
width: 20px;
}
#perfil-fijo {
height: 40px;
padding: 5px;
position: absolute;
text-align: left;
width: 250px;
}
#perfil-fijo img {
border-radius: 50%;
display: inline-block;
height: 20px;
opacity: .7;
padding: 5px;
text-align: center;
width: 20px;
margin: 5px 2px;
}
#perfil-fondo {
background: #1b1b1b;
height: 50px;
overflow: hidden;
width: 260px;
}
.user_status {
vertical-align:top;
border-spacing:0px;
display:inline;
}
#is_on.user_status { color:green; } /*Edita como se verá el código cuando esta online*/
#is_off.user_status { color:red; } /*Edita como se verá el código cuando esta offline*/
.post #is_on.user_status { display:none; }
.post.online #is_off.user_status{ display:none; }
.post.online #is_on.user_status { display:inline; }
Deverá ficar assim http://prntscr.com/dvcmso
Até
 Re: Perfil topicos
Re: Perfil topicos
- Código:
/* P E R F I L E S */
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green; }
#is_off.user_status { color:red; }
.post #is_on.user_status { display:none; }
.post.online #is_off.user_status{ display:none; }
.post.online #is_on.user_status { display:inline; }
span.label {
display: none;
}
#info-cont:nth-child(3)::after {
content: "mensagens";
display: block;
font-size: 10px;
line-height: 10px;
font-family: poppins;
text-transform: uppercase;
}
#info-cont:nth-child(5)::after {
content: "privilegios";
display: block;
font-size: 10px;
line-height: 10px;
font-family: poppins;
text-transform: uppercase;
}
#info-cont:nth-child(1){
float: left;
height: 85px;
margin-right: 5px;
overflow: hidden;
width: 90px;
}
#info-cont:nth-child(1) img {
height: 90px;
}
#info-sep:nth-child(2) {
margin-bottom: -13px;
}
#info-sep:nth-child(6) {
margin-bottom: -13px;
}
#info-sep:nth-child(8) {
margin-bottom: -13px;
}
#info-cont:nth-child(3) {
margin-bottom: -8px;
}
#info-cont:nth-child(3), #info-cont:nth-child(5){
background: #1b1b1b;
color: #8e8e8e;
font-family: poppins;
font-size: 12px;
font-style: normal;
font-weight: 200;
height: 30px;
letter-spacing: 1px;
margin-left: 95px;
padding: 5px;
text-align: center;
width: 75px;
}
#info-cont:nth-child(7){
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-bottom: 5px;
margin-top: 5px;
text-align: center;
text-transform: uppercase;
}
#info-cont:nth-child(9){
background: #eee;
border: 5px solid #eee;
color: #333;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 200;
height: 50px;
letter-spacing: 1px;
line-height: 10px;
overflow: hidden;
text-align: justify;
text-transform: uppercase;
}
#info-cont:nth-child(11){ background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: center;
text-shadow: none;
text-transform: uppercase;
width: 181px;
margin-top: 10px;
margin-left: -10px;
}
#datos-info{
background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-nombre{
color: #8e8e8e;
font-family: poppins;
font-size: 15px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-left: -10px;
margin-top: -70px;
position: absolute;
text-align: center;
text-shadow: 0 0 #000;
text-transform: uppercase;
width: 200px;
}
#perfil-nombre:nth-child(1)::before {
content: "— ";
}
#perfil-nombre:nth-child(1)::after {
content: " —";
}
.postprofile {
border: 1px solid #aaa;
height: 450px;
margin: 0;
overflow: hidden;
padding: 2px;
width: 250px;
}
#perfil-info {
moz-transition: 1.2s ease-in-out;
-webkit-transition: 1.2s ease-in-out;
height: 265px;
margin-left: -300px;
margin-top: -350px;
padding: 55px 30px 30px;
position: absolute;
transition: 1.2s ease-in-out;
width: 200px;
z-index: 1;
}
#perfil-rango{
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: right;
text-shadow: none;
text-transform: uppercase;
width: 181px;
}
#perfil-estado {
text-align: left;
}
#perfil-campos{ background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-avatar:hover #perfil-datos {
margin-left: 0%;
transition: 1s;
background: rgba(0, 0, 0, 0.74);
width: 98%;
height: 88%;
top: 48%;
}
div#perfil-datos {
margin-left: -100%;
margin-top: -85%;
position: absolute;
}
div#perfil-field {
padding: 27px;
margin-top: 25%;
}
#perfil-fijo {
height: 40px;
padding: 5px;
position: absolute;
text-align: left;
width: 250px;
}
#perfil-fijo img{
border-radius: 50%;
display: inline-block;
height: 20px;
opacity: .7;
padding: 5px;
text-align: center;
width: 20px;
margin: 5px 2px;
}
#perfil-fondo {
background: #1b1b1b;
height: 50px;
overflow: hidden;
width: 260px;
}
Esse e o novo css meu, quando tive que fazer mudanças, com esse que vc me passou de muitos problemas, caso puder edite esse para ver se resulta algo

 Re: Perfil topicos
Re: Perfil topicos
Consegui botar o rank ali em cima e escrita e ajeitar o conectado

Falta agora so arrumar o a imagem do rank ali em baixo
Segue CSS

Falta agora so arrumar o a imagem do rank ali em baixo
Segue CSS
- Código:
/* P E R F I L E S */
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green; }
#is_off.user_status { color:red; }
.post #is_on.user_status { display:none; }
.post.online #is_off.user_status{ display:none; }
.post.online #is_on.user_status { display:inline; }
span.label {
display: none;
}
#info-cont:nth-child(3)::after {
content: "mensagens";
display: block;
font-size: 10px;
line-height: 10px;
font-family: poppins;
text-transform: uppercase;
}
#info-cont:nth-child(5)::after {
content: "privilegios";
display: block;
font-size: 10px;
line-height: 10px;
font-family: poppins;
text-transform: uppercase;
}
#info-cont:nth-child(1){
float: left;
height: 85px;
margin-right: 5px;
overflow: hidden;
width: 90px;
}
#info-cont:nth-child(1) img {
height: 90px;
}
#info-sep:nth-child(2) {
margin-bottom: -13px;
}
#info-sep:nth-child(6) {
margin-bottom: -13px;
}
#info-sep:nth-child(8) {
margin-bottom: -13px;
}
#info-cont:nth-child(3) {
margin-bottom: -8px;
}
#info-cont:nth-child(3), #info-cont:nth-child(5){
background: #1b1b1b;
color: #8e8e8e;
font-family: poppins;
font-size: 12px;
font-style: normal;
font-weight: 200;
height: 30px;
letter-spacing: 1px;
margin-left: 95px;
padding: 5px;
text-align: center;
width: 75px;
}
#info-cont:nth-child(7){
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-bottom: 5px;
margin-top: 5px;
text-align: center;
text-transform: uppercase;
}
#info-cont:nth-child(9){
background: #eee;
border: 5px solid #eee;
color: #333;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 200;
height: 50px;
letter-spacing: 1px;
line-height: 10px;
overflow: hidden;
text-align: justify;
text-transform: uppercase;
}
#info-cont:nth-child(11){ background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: right;
text-shadow: none;
text-transform: uppercase;
width: 181px;
margin-left: -10px;
}
#info-cont:nth-child(13){ background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 10px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: center;
text-shadow: none;
text-transform: uppercase;
width: 181px;
margin-left: -10px;
margin-top: -278px;
}
#datos-info{
background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-nombre{
color: #8e8e8e;
font-family: poppins;
font-size: 15px;
font-style: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 30px;
margin-left: -10px;
margin-top: -70px;
position: absolute;
text-align: center;
text-shadow: 0 0 #000;
text-transform: uppercase;
width: 200px;
}
#perfil-nombre:nth-child(1)::before {
content: "— ";
}
#perfil-nombre:nth-child(1)::after {
content: " —";
}
.postprofile {
border: 1px solid #aaa;
height: 450px;
margin: 0;
overflow: hidden;
padding: 2px;
width: 250px;
}
#perfil-info {
moz-transition: 1.2s ease-in-out;
-webkit-transition: 1.2s ease-in-out;
height: 265px;
margin-left: -300px;
margin-top: -350px;
padding: 55px 30px 30px;
position: absolute;
transition: 1.2s ease-in-out;
width: 200px;
z-index: 1;
}
#perfil-rango{
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: right;
text-shadow: none;
text-transform: uppercase;
width: 181px;
}
#perfil-estado {
text-align: left;
}
#perfil-campos{ background: #ddd;
height: 185px;
padding: 10px;
width: 180px;
}
#perfil-avatar:hover #perfil-datos {
margin-left: 0%;
transition: 1s;
background: rgba(0, 0, 0, 0.74);
width: 98%;
height: 88%;
top: 48%;
}
div#perfil-datos {
margin-left: -100%;
margin-top: -85%;
position: absolute;
}
div#perfil-field {
padding: 27px;
margin-top: 25%;
}
#perfil-fijo {
height: 40px;
padding: 5px;
position: absolute;
text-align: left;
width: 250px;
}
#perfil-fijo img{
border-radius: 50%;
display: inline-block;
height: 20px;
opacity: .7;
padding: 5px;
text-align: center;
width: 20px;
margin: 5px 2px;
}
#perfil-fondo {
background: #1b1b1b;
height: 50px;
overflow: hidden;
width: 260px;
}
 Re: Perfil topicos
Re: Perfil topicos
Nessa parte do código
altere para esse
Resultado

Até mais
- Código:
#perfil-rango{
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 10px;
text-align: right;
text-shadow: none;
text-transform: uppercase;
width: 181px;
}
altere para esse
- Código:
#perfil-rango {
background: #1b1b1b;
color: #8e8e8e;
display: block;
font-family: poppins;
font-size: 8px;
font-style: normal;
font-weight: 200;
letter-spacing: 1px;
line-height: 12px;
padding: 0 !important;
text-align: right;
text-shadow: none;
text-transform: uppercase;
}
Resultado

Até mais
 Re: Perfil topicos
Re: Perfil topicos
Como fazer para ir por trás dos botões do perfil e mp
 Re: Perfil topicos
Re: Perfil topicos
Uma ultima questão como remover a cor do usurários no perfil deixando todos com a mesma cor
no perfil
no perfil

 Re: Perfil topicos
Re: Perfil topicos
Olá.
Lembre-se: Mensagens duplas antes de 24 horas da última postagem não são permitidas.
Aconselho a leitura:
-> https://ajuda.forumeiros.com/t99571-regulamento-do-setor-de-suporte
---
Quanto à sua questão:
Para fazer isso, acesse, através de seu painel de controle:
Usuários & Grupos -> Usuários -> Opções dos usuários.
Procure pela opção: "Colorir o nome dos usuários", e marque não.
---
Edit:
Quanto à sua dúvida desta mensagem:
Adicione ao topo de sua Folha de Estilo CSS o código:
Salve e pronto!
Lembre-se: Mensagens duplas antes de 24 horas da última postagem não são permitidas.
Aconselho a leitura:
-> https://ajuda.forumeiros.com/t99571-regulamento-do-setor-de-suporte
---
Quanto à sua questão:
Para fazer isso, acesse, através de seu painel de controle:
Usuários & Grupos -> Usuários -> Opções dos usuários.
Procure pela opção: "Colorir o nome dos usuários", e marque não.
---
Edit:
Quanto à sua dúvida desta mensagem:
Adicione ao topo de sua Folha de Estilo CSS o código:
- Código:
#perfil-fijo img {margin-bottom: -20px!important}
Salve e pronto!

Última edição por Luiz~ em Sáb 14 Jan 2017 - 12:11, editado 1 vez(es)
 Re: Perfil topicos
Re: Perfil topicos
Desculpa foi mal - E obrigado funcionou em caso possa me ajudar com os botões, para clicar nele tenho que clicar a baixo da imagem, isso complica

 Re: Perfil topicos
Re: Perfil topicos
Eu editei a mensagem acima, confira!
Até mais.
Até mais.

 Re: Perfil topicos
Re: Perfil topicos
Olá isso também é um campo de perfil (creio eu), pois se perceber os nomes no tópico
http://prntscr.com/dvmglz
O que se pode fazer sem mexer em time que tá ganhando rs, é adicionar esse CSS
rs, é adicionar esse CSS
Troque o grey pela cor que desejar
Resultado

Até mais
http://prntscr.com/dvmglz
O que se pode fazer sem mexer em time que tá ganhando
 rs, é adicionar esse CSS
rs, é adicionar esse CSS- Código:
.postprofile, #perfil-nombre strong {
color: grey!important;
}
Troque o grey pela cor que desejar
Resultado

Até mais
 Re: Perfil topicos
Re: Perfil topicos
Resultou muito obrigado, erra isso que queria mudar so a cor ali,
Fico grato, agora posso dizer que esta finalizado
Fico grato, agora posso dizer que esta finalizado
 Re: Perfil topicos
Re: Perfil topicos
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por vitorsali Ter 10 Jan 2017 - 16:02
por vitorsali Ter 10 Jan 2017 - 16:02

![[S]herlock](https://i.imgur.com/TzyLRPq.png)














 Facebook
Facebook Twitter
Twitter Youtube
Youtube
