Como Criar painel de download no (HTML)?
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como Criar painel de download no (HTML)?
Como Criar painel de download no (HTML)?
Detalhes da questão
Endereço do fórum: http://brasilgameeliterpg.forumeiros.com
Versão do fórum: PunBB
Descrição
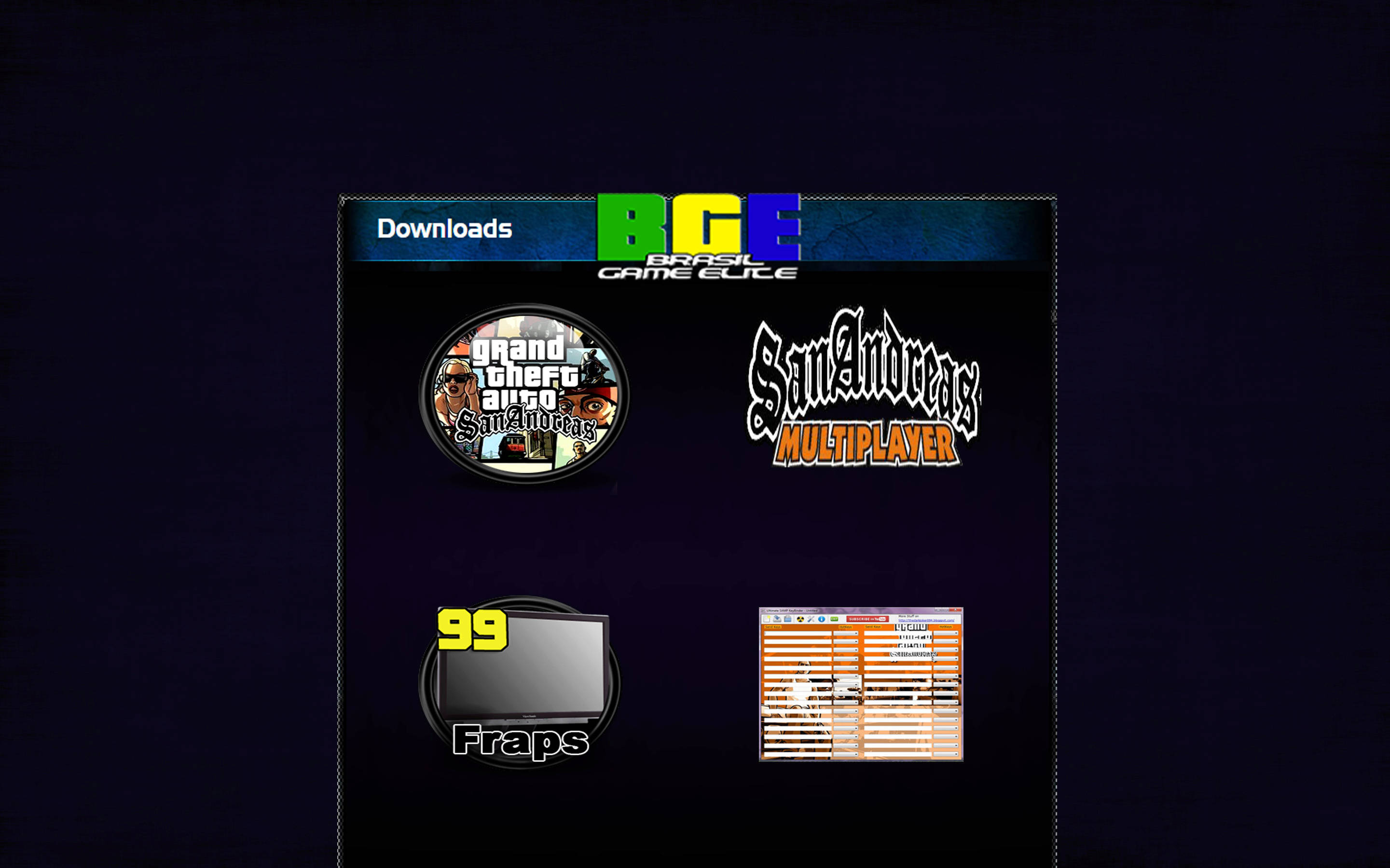
Eu queria criar painel de download no (HTML) para players a baixarem desse tipo:
- Spoiler:

Ser precisa das imagem ta ai:
- botão de fazer download de jogos:




- Moldura:

- Capa de Fundo:

Me ajuda pfv??Eu Agradeço!!


Última edição por jhojhows em 21.12.17 17:09, editado 1 vez(es)
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
- Spoiler:

Eu QUERIA DEIXAR CERTINHO NA PAGINA (HTML) SEM DESCER A PAGINA.
E COLOCAR OS BOTÕES DENTRO DA MOLDURA DO DOWNLODS COM (URL:PAGINA DESTINADA).
DEIXEI CAPA JUNTO COM MOLDURA O PARA FICA MAIS FACIL DE COLOCAR OS BOTÕES DO PRIMEIRO TOPICO DE CIMA.
- A IMAGEM DO URL PARA USAR:
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
DESCULPA DE PEDIR MTO, EU TENTE FAZER E FIZ censurado!!

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Você quer que cada imagem, seja um "botão" para baixar a imagem?
| Atenção! Você não pode fazer UP's antes de se completar 24 horas desde a última mensagem deste tópico! Por este motivo, nós pedimos que leia as regras do setor de suporte e principalmente a do Fórum dos Fóruns para não cometer novos erros! Regras do FdF | Regras do Setor de Suporte |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Nâo.As imagem eu queria que seja como botão de clicar para direcionar para download do arquivo no media fire..

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Veja o demo aqui
a página aqui
o código é muito simples
a página aqui
- Código:
<html>
<head>
<title></title>
</head>
<body>
<style>
body {
background-image: url('https://i62.servimg.com/u/f62/19/80/99/88/capa_d10.jpg');
background-color: #1a2027;
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
width: 730px;
height: 100%;
}
#frame {
background: url(https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg);
background-repeat: no-repeat;
background-position: center;
justify-content: center;
display: flex;
}
#frame img {
max-width: 740px;
max-height: 500px;
padding-top: 35px;
margin: 0 auto;
}
.icons {
position: absolute;
margin-top: 140px;
}
.icons img {
max-height: 200px!important;
max-width: 150px!important;
}
</style>
<div class="container">
<div id="frame">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg" onclick="window.open('#', '_blank')" />
<div class="icons">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/fr10.png" />
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/gt10.png" onclick="window.open('#', '_blank')" />
<br>
<img src="https://i62.servimg.com/u/f62/19/80/99/88/gt210.png" onclick="window.open('#', '_blank')" />
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/key_bi10.png" onclick="window.open('#', '_blank')" />
</div>
</div>
</div>
</body>
</html>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
tem como deixar assim na pagina??
- Spoiler:


 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Isso séria aumentar mais a moldura?
Se sim, localize
e troque por
Se sim, localize
- Código:
#frame img {
max-width: 740px;
max-height: 500px;
padding-top: 35px;
margin: 0 auto;
}
e troque por
- Código:
#frame img {
max-width: 750px;
max-height: 550px;
padding-top: 35px;
margin: 0 auto;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
BOTÃO FRAPS NÃO FUNCIONADO.E QUANDO CLICO NOS OUTRO botão VOLTA PARA PAGINA denovo
eu queria adicionar esse url para botão de download:
fraps: http://www.mediafire.com/file/34x6dik0x7815zf/Fraps_3.5.9_-_Brasil_Game_Elite.rar
grand theft auto: http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar
San andreas Multiplayer: http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar
key binder: http://www.mediafire.com/file/0lqropmx9997or9/Key_Binder_-_Brasil_Game_Elite.rar
eu queria adicionar esse url para botão de download:
fraps: http://www.mediafire.com/file/34x6dik0x7815zf/Fraps_3.5.9_-_Brasil_Game_Elite.rar
grand theft auto: http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar
San andreas Multiplayer: http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar
key binder: http://www.mediafire.com/file/0lqropmx9997or9/Key_Binder_-_Brasil_Game_Elite.rar

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Vá na página html e localize
basta mudar para, por exemplo:
- Código:
onclick="window.open('#', '_blank')"
basta mudar para, por exemplo:
- Código:
onclick="window.open('http://www.mediafire.com/file/34x6dik0x7815zf/Fraps_3.5.9_-_Brasil_Game_Elite.rar', '_blank')"

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
to me confundido aki:
- Código:
</style>
<div class="container">
<div id="frame">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg" onclick="window.open('#', '_blank')" />
<div class="icons">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/fr10.png" />
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/gt10.png" onclick="window.open('#', '_blank')" />
<br>
<img src="https://i62.servimg.com/u/f62/19/80/99/88/gt210.png" onclick="window.open('#', '_blank')" />
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/key_bi10.png" onclick="window.open('#', '_blank')" />
</div>
</div>
</div>
</body>
</html>
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
vc coloco a moldura como botão de clica: https://i.servimg.com/u/f62/19/80/99/88/moldur10.jpg

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Mude a sua página para esta:
- Código:
<html>
<head>
<title></title>
</head>
<body>
<style>
body {
background-image: url('https://i62.servimg.com/u/f62/19/80/99/88/capa_d10.jpg');
background-color: #1a2027;
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
width: 730px;
height: 100%;
}
#frame {
background: url(https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg);
background-repeat: no-repeat;
background-position: center;
justify-content: center;
display: flex;
}
#frame img {
max-width: 740px;
max-height: 500px;
padding-top: 35px;
margin: 0 auto;
}
.icons {
position: absolute;
margin-top: 140px;
}
.icons img {
max-height: 200px!important;
max-width: 150px!important;
cursor: pointer;
}
</style>
<div class="container">
<div id="frame">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg" />
<div class="icons">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/fr10.png" onclick="window.open(http://www.mediafire.com/file/34x6dik0x7815zf/Fraps_3.5.9_-_Brasil_Game_Elite.rar'', '_blank')"/>
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/gt10.png" onclick="window.open('http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar', '_blank')" />
<br>
<img src="https://i62.servimg.com/u/f62/19/80/99/88/gt210.png" onclick="window.open('http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar', '_blank')" />
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/key_bi10.png" onclick="window.open(http://www.mediafire.com/file/0lqropmx9997or9/Key_Binder_-_Brasil_Game_Elite.rar' ', '_blank')" />
</div>
</div>
</div>
</body>
</html>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
botão de fraps e do key binder,não esta funcionando:
olha ae
http://brasilgameeliterpg.forumeiros.com/h6-downloads
olha ae
http://brasilgameeliterpg.forumeiros.com/h6-downloads

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Erro meu, desculpe, veja agora
- Código:
<html>
<head>
<title></title>
</head>
<body>
<style>
body {
background-image: url('https://i62.servimg.com/u/f62/19/80/99/88/capa_d10.jpg');
background-color: #1a2027;
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
width: 730px;
height: 100%;
}
#frame {
background: url(https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg);
background-repeat: no-repeat;
background-position: center;
justify-content: center;
display: flex;
}
#frame img {
max-width: 740px;
max-height: 500px;
padding-top: 35px;
margin: 0 auto;
}
.icons {
position: absolute;
margin-top: 140px;
}
.icons img {
max-height: 200px!important;
max-width: 150px!important;
cursor: pointer;
}
</style>
<div class="container">
<div id="frame">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/moldur10.jpg" />
<div class="icons">
<img src="https://i62.servimg.com/u/f62/19/80/99/88/fr10.png" onclick="window.open('http://www.mediafire.com/file/34x6dik0x7815zf/Fraps_3.5.9_-_Brasil_Game_Elite.rar', '_blank')"/>
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/gt10.png" onclick="window.open('http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar', '_blank')" />
<br>
<img src="https://i62.servimg.com/u/f62/19/80/99/88/gt210.png" onclick="window.open('http://www.mediafire.com/file/ck35dey26z85c7b/GTA_San_Andreas-BGE.rar', '_blank')" />
<img style=" margin-left: 132px!important;" src="https://i62.servimg.com/u/f62/19/80/99/88/key_bi10.png" onclick="window.open('http://www.mediafire.com/file/0lqropmx9997or9/Key_Binder_-_Brasil_Game_Elite.rar', '_blank')" />
</div>
</div>
</div>
</body>
</html>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Funcionou certinho vlw pela ajuda amigão!!!!!!!!!!!!
Tem como me ajuda esses Topicos???
Tem como me ajuda esses Topicos???

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
jhojhows escreveu:Funcionou certinho vlw pela ajuda amigão!!!!!!!!!!!!
Tem como me ajuda esses Topicos???
Quais seriam esses tópicos?
Desculpe, não percebi


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063

 Re: Como Criar painel de download no (HTML)?
Re: Como Criar painel de download no (HTML)?
Irei ajuda-lhe 

| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Tópicos semelhantes
Tópicos semelhantes» Como criar um painel de usuario
» Como criar um painel do usuário
» Como criar um Painel do usuario igual do fdf
» [Resolvido] Como criar um Painel do usuário
» Como faco para criar um painel?
» Como criar um painel do usuário
» Como criar um Painel do usuario igual do fdf
» [Resolvido] Como criar um Painel do usuário
» Como faco para criar um painel?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por jhojhows 21.12.17 5:05
por jhojhows 21.12.17 5:05



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
