As Regras e a Descrição do Tópico não aparecem na versão Mobile
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 As Regras e a Descrição do Tópico não aparecem na versão Mobile
As Regras e a Descrição do Tópico não aparecem na versão Mobile
Detalhes da questão
Endereço do fórum: https://educacaocorajosa.forumeiros.com
Versão do fórum: ModernBB
Descrição
No Painel de Controle há uma opção para colocarmos as Regras de um Tópico e pergunta onde gostaria que as regras aparecessem.... Porém as regras não estão aparecendo na versão mobile.... Sendo assim, como é que farei para a pessoa saber as regras de escrita do tópico se ela estiver do celular?
O mesmo acontece para o item Descrição, que marquei no Painel de Controle e na versão Mobile só aparece o Título...
Segue algumas imagens de prints que dei das telas:
Tela PC::

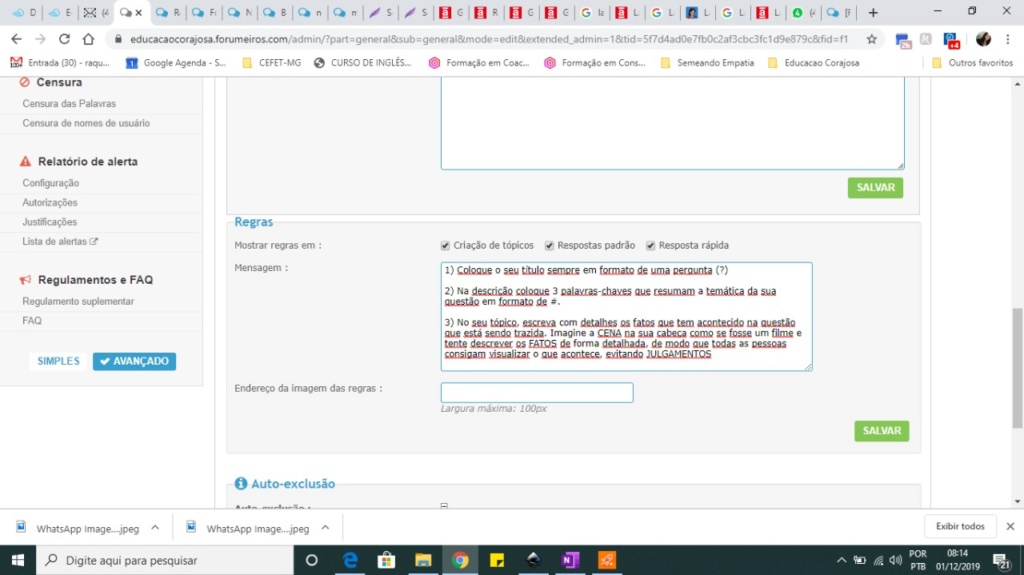
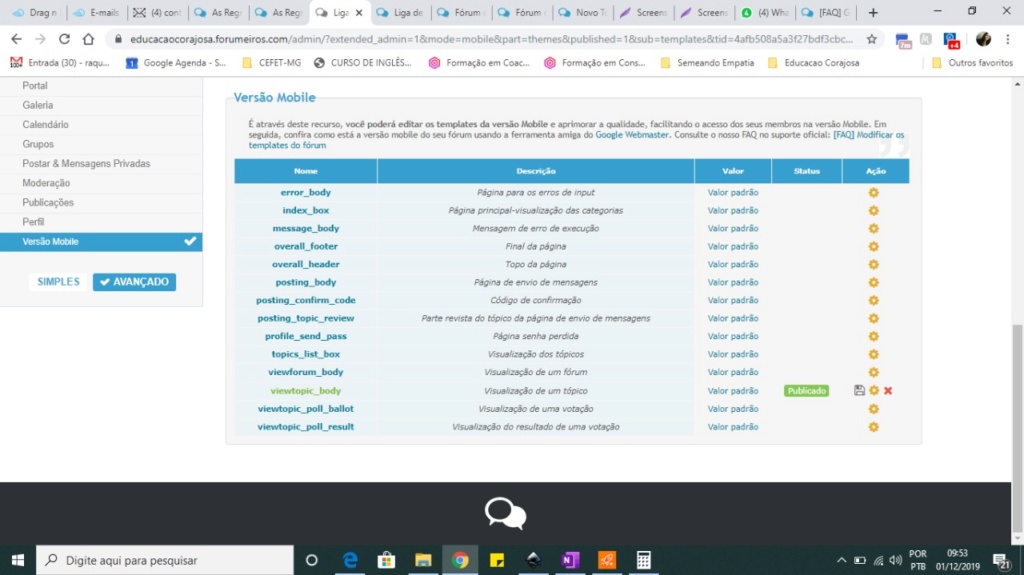
Painel de Controle:

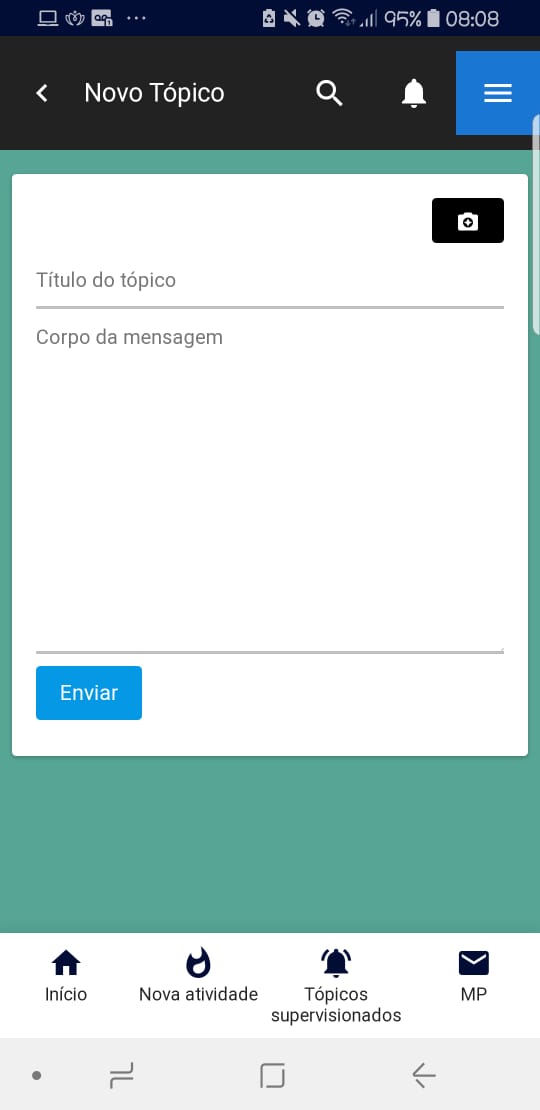
Tela Mobile:

 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Olá,
Passe-me o template viewtopic_body (versão mobile) neste tópico.
Cordialmente,
Roger123
Bem-vinda ao Fórum dos Fóruns!Seja bem-vinda ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Cordialmente,
Roger123

Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
- Código:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div class="post-head">
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn-floating">
<i class="material-icons"></i>
</a>
<!-- END switch_user_authreply -->
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Troque por este:
- Código:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div class="post-head">
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
<!-- BEGIN switch_forum_rules -->
<div class="" id="forum_rules">
<div class="post-content">
<h1>{L_FORUM_RULES}</h1>
</div>
<div class="">
<table class="">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn-floating">
<i class="material-icons"></i>
</a>
<!-- END switch_user_authreply -->

Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Coloquei e apareceu "em espera"... ainda nao alterou. devo aguardar?
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Deve confirmar, clicando no botão  .
.
 .
.
Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
ah! Publiquei... mas não alterou ainda essa parte
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Pode mostrar uma print do resultado e da lista de Templates da versão mobile?

Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Peço desculpa, pois na maneira que eu disse era só para as respostas rápidas.
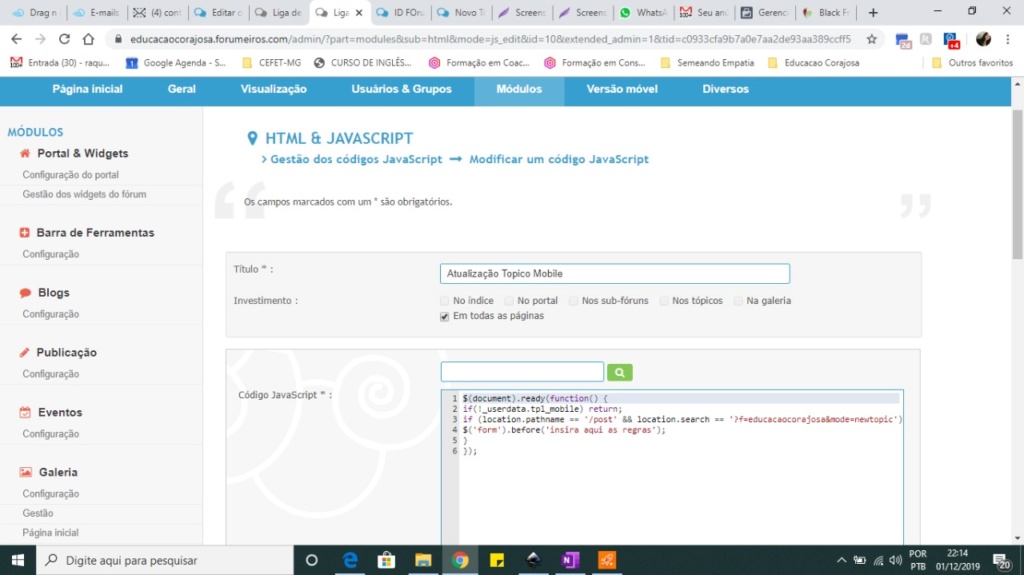
Isso vai requerer um JavaScript.
Aceda à gestão de códigos JS e adicione um, com o investimento em todas as páginas.
Cordialmente,
Roger123
Isso vai requerer um JavaScript.
Aceda à gestão de códigos JS e adicione um, com o investimento em todas as páginas.
- Código:
$(document).ready(function() {
if(!_userdata.tpl_mobile) return;
if (location.pathname == '/post' && location.search == '?f=ID&mode=newtopic') {
$('form').before('insira aqui as regras');
}
});
Cordialmente,
Roger123
Última edição por Roger123 em 01.12.19 14:11, editado 2 vez(es) (Motivo da edição : correção)

Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
O ID é, por exemplo, 1 em https://educacaocorajosa.forumeiros.com/f1-. Deve verificar os algarismos numéricos depois de f.

Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Roger,
consegui ver mudanças \o/ mas ainda tem algumas questões...
É que no computador as Regras ficaram bonitinhas, com espaçamento entre as linhas e tal... Desse jeito quando coloquei o texto lá no JAVA, mesmo colocando espaço lá, apareceu tudo junto na pagina de Novo Topico do celular...
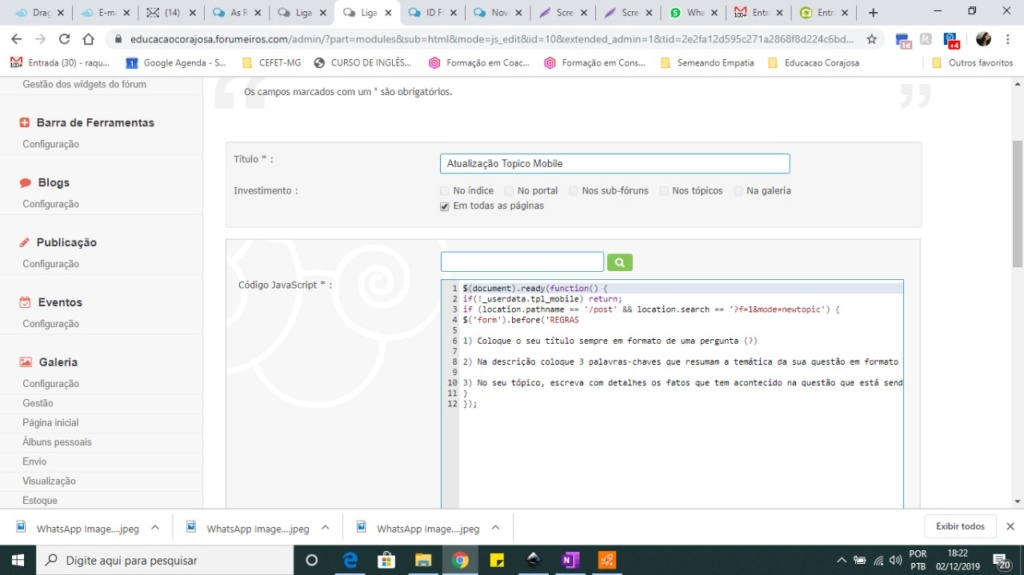
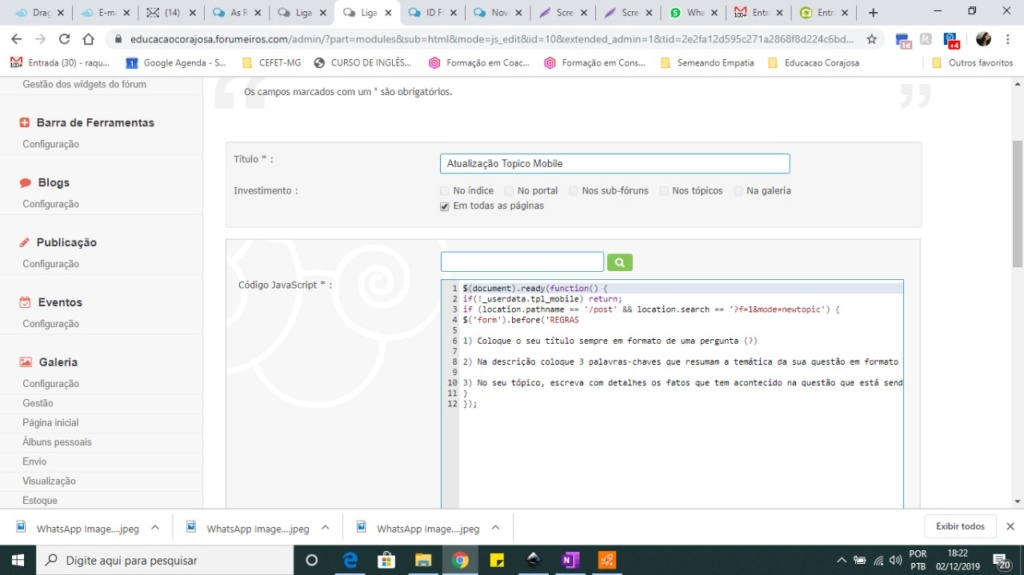
E o mais incrível foi que as regras apareceram TAMBÉM na pagina de quanto eu clico para Responder a uma pergunta que alguém já fez em um tópico aberto... e lá elas apareceram bonitinhas, veja nos prints...
E por ultimo, no computador também apareceu o item DESCRIÇÃO embaixo do item TITULO DO TOPICO... e no Mobile não aparece o item DESCRIÇÃO...



Porque será que apareceu bonitinho nessa outra pagina de Respostas e não aparece na pagina de Novo Topico??
consegui ver mudanças \o/ mas ainda tem algumas questões...
É que no computador as Regras ficaram bonitinhas, com espaçamento entre as linhas e tal... Desse jeito quando coloquei o texto lá no JAVA, mesmo colocando espaço lá, apareceu tudo junto na pagina de Novo Topico do celular...
E o mais incrível foi que as regras apareceram TAMBÉM na pagina de quanto eu clico para Responder a uma pergunta que alguém já fez em um tópico aberto... e lá elas apareceram bonitinhas, veja nos prints...
E por ultimo, no computador também apareceu o item DESCRIÇÃO embaixo do item TITULO DO TOPICO... e no Mobile não aparece o item DESCRIÇÃO...



Porque será que apareceu bonitinho nessa outra pagina de Respostas e não aparece na pagina de Novo Topico??
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Atenção!Você não pode postar mensagens consecutivas ou UP's antes de se completarem 24 horas desde a sua última mensagem em um tópico. Por este motivo, pedimos que leia as regras do Setor de Suporte e as regras do Fórum dos Fóruns para não cometer novos erros. |
- Código:
Regras:<br>1) ...
Quanto à descrição, abra um novo tópico.
Cordialmente,
Roger123

Convidado- Convidado
 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Questão foi resolvida!

 Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Re: As Regras e a Descrição do Tópico não aparecem na versão Mobile
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Raquel Freitas 01.12.19 11:31
por Raquel Freitas 01.12.19 11:31








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
