Novo topo do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Novo topo do fórum
Novo topo do fórum
Detalhes da questão
Endereço do fórum: https://ultrazone.forumeiros.com/
Versão do fórum: ModernBB
Descrição
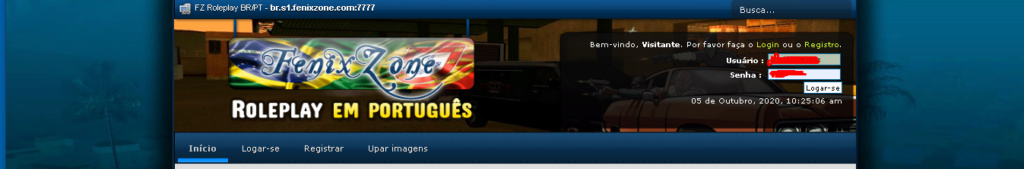
Eu queria o topo do meu fórum + ou - assim:


é possível?

 Re: Novo topo do fórum
Re: Novo topo do fórum
Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Olá,
Poderia informar o site onde tirou esses print?
Até mais!

 Re: Novo topo do fórum
Re: Novo topo do fórum
Olá,
O seu template "overall_header" tem alguma alteração? Caso tenha, me passe o código dele completo.
Até mais!
O seu template "overall_header" tem alguma alteração? Caso tenha, me passe o código dele completo.
Até mais!
 Re: Novo topo do fórum
Re: Novo topo do fórum
Sim, meu template não existe nenhuma alteração.

 Re: Novo topo do fórum
Re: Novo topo do fórum
Olá,
Substitua seu template por esse
Depois adiciona esse código na sua Folha de estilo CSS
Até mais!
Substitua seu template por esse
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<script src="https://sd-1.archive-host.com/membres/up/137670929941788204/var_fa.js"></script>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_out -->
<div style="background-position: center center;background-repeat: no-repeat;height: 164px;margin: 0 auto;min-width: 1004px;position: absolute;top: 29px;width: 100%;z-index: 20; background-image:url(https://br.fenixzone.com/imagenes/fondos-cabecera/4.jpg)"></div>
<div id="estrutop">
<div id="header">
<div id="head-l">
<div id="head-r">
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
$('form[name="form_login"]').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Você especificou um nome de usuário incorreto ou inativo, ou uma senha inválida') > 0) {
alert('Erro');
} else {
alert('Login efetuado com sucesso! Aguarde...');
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script>
<div id="userarea" class="smalltext">Bem-vindo, <span class="USERNAME"></span>. Por favor faça o <a href="/login">Login</a> ou o <a href="/register">Registro</a>.
<script language="JavaScript" type="text/javascript" src="https://br.fenixzone.com/foro/Themes/default/scripts/sha1.js"></script>
<form name="form_login" action="/login" method="post" accept-charset="UTF-8" style="margin: 4px 0;">
<b>Usuário :</b> <input type="text" name="username" class="inputs" size="10" autocomplete="off"><br> <b>Senha : </b> <input type="password" name="pass" class="inputs" size="10" autocomplete="off"><br>
<input type="hidden" name="redirect" value="/">
<input type="hidden" name="query" value="">
<input type="submit" class="butt" value="Logar-se">
<input type="hidden" name="hash_passwrd" value="">
</form>{CURRENT_TIME}<br>
</div>
<div id="searcharea">
<form action="{ACTION_SEARCH}" method="get" accept-charset="UTF-8">
<input type="text" name="search" class="inputbox" value="Busca..." onfocus="this.value = '';" onblur="if(this.value=='') this.value='Busca...';">
</form>
</div><div id="news">
<br>NOME DO FÓRUM - <strong>IPDOSERVIDOR</strong></div>
<a href="/" title="Ir a la página principal de NOMEDOFÓRUM"><span id="logo"> </span></a>
</div>
</div>
</div>
<div id="navbar">
<div id="navi">
<ul>
<li id="button_home">
<a class="active " href="/">Início</a>
</li>
<li id="button_login">
<a class="" href="/login">Logar-se</a>
</li>
<li id="button_register">
<a class="" href="/register">Registrar</a>
</li>
<li id="button_subir">
<a class="" href="/">Upar imagens</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div style="background-position: center center;background-repeat: no-repeat;height: 164px;margin: 0 auto;min-width: 1004px;position: absolute;top: 29px;width: 100%;z-index: 20; background-image:url(https://br.fenixzone.com/imagenes/fondos-cabecera/4.jpg)"></div>
<div id="estrutop">
<div id="header">
<div id="head-l">
<div id="head-r">
<div id="userarea" class="smalltext"><b>Olá,, <span class="USERNAME"></span>.</b>
<script language="JavaScript" type="text/javascript" src="https://br.fenixzone.com/foro/Themes/default/scripts/sha1.js"></script>
<br /><a class="" href="/search?search_id=newposts">Ver os Tópicos não lidos desde a última visita.</a>
<br /><a class="" href="/search?search_id=egosearch">Ver novas respostas aos meus Tópicos.</a>
<br />{CURRENT_TIME}<br>
</div>
<div id="userarea2">
<div class="img-avatar-options-perifl-user">
<script>jQuery(function() {
isRead();
function isRead() {
if (jQuery('.img-avatar-options-perifl-user').length) {
jQuery('.img-avatar-options-perifl-user').prepend(_userdata.avatar).children('img').css( {
});
} else {
setTimeout(isRead, 100);
}
}
});
</script>
</div>
</div>
<div id="searcharea">
</div><div id="news">
<br>NOME DO FÓRUM - <strong>IPDOSERVIDOR</strong></div>
<a href="/" title="Ir a la página principal de NOMEDOFÓRUM"><span id="logo"> </span></a>
</div>
</div>
</div>
<div id="navbar">
<div id="navi">
<ul>
<li id="button_home">
<a class="active " href="/">Início</a>
</li>
<li id="button_search">
<a class="" href="/search">Buscar</a>
</li>
<li id="button_perfil">
<a class="" href="/profile?mode=editprofile">Editar Perfil</a>
</li>
<li id="button_mensagens">
<a class="" href="/privmsg?folder=inbox">Minhas Mensagens</a>
</li>
<li id="button_members">
<a class="" href="/memberlist">Membros</a>
</li>
<li id="button_subir">
<a class="" href="/">Upar imagens</a>
</li>
<li id="button_logout">
<a class="" href="/login?logout">Sair</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_in -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Depois adiciona esse código na sua Folha de estilo CSS
- Código:
body {
background: #000 url(https://br.fenixzone.com/imagenes/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
margin: 0;
padding: 0 0 4px;
}
div#wrap {
width: 995px;
margin: 0 auto;
padding-left: 5px;
padding-right: 5px;
background-image: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/fondo-wrapper.png);
}
div#estrutop {
width: 995px;
margin: 0 auto;
padding-left: 5px;
padding-right: 5px;
background-image: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/fondo-wrapper.png);
}
#header {
position: relative;
z-index: 40;
height: 194px;
overflow: hidden;
background: url(https://br.fenixzone.com/imagenes/hdr_01-s3.png) 0 0 repeat-x;
}
#head-r {
height: 194px;
}
#userarea {
color: #fff;
float: left;
font-size: 11px;
margin: 16px 20px 0px 56em;
padding: 59px 0 0;
text-align: right;
width: auto;
}
#userarea2 {
color: #fff;
float: right;
font-size: 11px;
margin: 0 20px 0 1em;
padding: 59px 0 0;
text-align: right;
width: auto;
}
.smalltext, tr.smalltext th {
font-size: .85em;
font-family: verdana,sans-serif;
}
#userarea a:link, #userarea a:visited {
color: #cf3;
}
#searcharea {
position: absolute;
top: 0;
right: 5px;
height: 28px;
width: 178px;
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/searchbg.png) no-repeat;
overflow: hidden;
}
#searcharea .inputbox {
background: 0 0;
color: #eee;
padding: 3px 3px 0;
border: none;
margin: 5px 0 0 10px;
width: 145px;
height: 15px;
}
#news {
position: absolute;
float: left;
clear: both;
top: -9px;
margin-left: 30px;
text-align: left;
font-size: 9pt;
color: #fff;
width: 78%;
font-family: sans-serif;
text-shadow: 0 1px 0 #000;
font-size: 12px;
}
#logo {
cursor: pointer;
display: block;
float: left;
height: 80px;
left: 80px;
position: absolute;
top: 50px;
width: 355px;
}
#navbar {
height: 46px;
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/navbar.png) 0 0 repeat-x;
padding: 0;
margin: 0;
}
#navi {
position: relative;
height: 46px;
z-index: 999;
padding: 0;
margin: 0;
}
#navi ul {
margin: 0;
padding: 0;
}
#navi li {
float: left;
margin-left: 4px;
padding: 0;
position: relative;
list-style: none;
}
#navi li a.active {
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/navbar_act.png) repeat-x;
color: #c1c9ce;
font-weight: 700;
text-shadow: 0 1px 0 #1d1d1d;
}
#navi li a {
display: block;
line-height: 46px;
padding: 0 16px;
color: #f3f3f3;
text-shadow: 0 1px 0 #1d1d1d;
font-size: 12px;
}
#navi li a:hover, #navi li:hover a, #navi li.sfhover a {
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/navbar_act.png) repeat-x;
color: #eeeeef;
text-decoration: none;
text-shadow: 0 1px 0 #1d1d1d;
}
input:hover, textarea:hover, button:hover, select:hover {
border: 1px solid #454545;
}
.button, .button1, .button2, input[type="submit"] {
font: 95%/115% verdana,Helvetica,sans-serif;
color: #000;
background: #fff;
border: 1px solid #069;
padding: 2px;
}
.inputs {
width: 100px;
margin: 2px;
background-color: #b7c4b0;
}
input, button, select, textarea {
font: 95%/115% verdana,Helvetica,sans-serif;
color: #000;
background: #fff;
border: 1px solid #069;
padding: 2px;
}
.inputbox, input[type="text"] {
background-color: transparent;
border-bottom: 1px solid #BCBCBC;
color: #444;
cursor: text;
font-size: 1.2rem;
padding: 2px;
}
.avatar-right {
float: right;
width: 144px;
height: 121px!important;
}
.img-avatar-options-perifl-user img {
max-height: 121px!important;
}
.img-avatar-options-perifl-user {
height: 121px!important;
}
Até mais!

 Re: Novo topo do fórum
Re: Novo topo do fórum
Olá,
Substitua o código que adicionou na Folha de Estilo CSS por esse
Até mais!
Substitua o código que adicionou na Folha de Estilo CSS por esse
- Código:
body {
background: #000 url(https://br.fenixzone.com/imagenes/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
margin: 0;
padding: 0 0 4px;
height: auto!important;
}
div#wrap {
width: 995px;
margin: 0 auto;
padding-left: 5px;
padding-right: 5px;
background-image: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/fondo-wrapper.png);
}
div#estrutop {
width: 995px;
margin: 0 auto;
padding-left: 5px;
padding-right: 5px;
background-image: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/fondo-wrapper.png);
}
#header {
position: relative;
z-index: 40;
height: 194px;
overflow: hidden;
background: url(https://br.fenixzone.com/imagenes/hdr_01-s3.png) 0 0 repeat-x;
}
#head-r {
height: 194px;
}
#userarea {
color: #fff;
float: left;
font-size: 11px;
margin: 16px 20px 0px 56em;
padding: 59px 0 0;
text-align: right;
width: auto;
}
#userarea2 {
color: #fff;
float: right;
font-size: 11px;
margin: 0 20px 0 1em;
padding: 59px 0 0;
text-align: right;
width: auto;
}
.smalltext, tr.smalltext th {
font-size: .85em;
font-family: verdana,sans-serif;
}
#userarea a:link, #userarea a:visited {
color: #cf3;
}
#searcharea {
position: absolute;
top: 0;
right: 5px;
height: 28px;
width: 178px;
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/searchbg.png) no-repeat;
overflow: hidden;
}
#searcharea .inputbox {
background: 0 0;
color: #eee;
padding: 3px 3px 0;
border: none;
margin: 5px 0 0 10px;
width: 145px;
height: 15px;
}
#news {
position: absolute;
float: left;
clear: both;
top: -9px;
margin-left: 30px;
text-align: left;
font-size: 9pt;
color: #fff;
width: 78%;
font-family: sans-serif;
text-shadow: 0 1px 0 #000;
font-size: 12px;
}
#logo {
cursor: pointer;
display: block;
float: left;
height: 80px;
left: 80px;
position: absolute;
top: 50px;
width: 355px;
}
#navbar {
height: 46px;
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/navbar.png) 0 0 repeat-x;
padding: 0;
margin: 0;
}
#navi {
position: relative;
height: 46px;
z-index: 999;
padding: 0;
margin: 0;
}
#navi ul {
margin: 0;
padding: 0;
}
#navi li {
float: left;
margin-left: 4px;
padding: 0;
position: relative;
list-style: none;
}
#navi li a.active {
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/navbar_act.png) repeat-x;
color: #c1c9ce;
font-weight: 700;
text-shadow: 0 1px 0 #1d1d1d;
}
#navi li a {
display: block;
line-height: 46px;
padding: 0 16px;
color: #f3f3f3;
text-shadow: 0 1px 0 #1d1d1d;
font-size: 12px;
}
#navi li a:hover, #navi li:hover a, #navi li.sfhover a {
background: url(https://br.fenixzone.com/foro/Themes/FZs3/images/img/navbar_act.png) repeat-x;
color: #eeeeef;
text-decoration: none;
text-shadow: 0 1px 0 #1d1d1d;
}
input:hover, textarea:hover, button:hover, select:hover {
border: 1px solid #454545;
}
.button, .button1, .button2, input[type="submit"] {
font: 95%/115% verdana,Helvetica,sans-serif;
color: #000;
background: #fff;
border: 1px solid #069;
padding: 2px;
}
.inputs {
width: 100px;
margin: 2px;
background-color: #b7c4b0;
}
input, button, select, textarea {
font: 95%/115% verdana,Helvetica,sans-serif;
color: #000;
background: #fff;
border: 1px solid #069;
padding: 2px;
}
.inputbox, input[type="text"] {
background-color: transparent;
border-bottom: 1px solid #BCBCBC;
color: #444;
cursor: text;
font-size: 1.2rem;
padding: 2px;
}
.avatar-right {
float: right;
width: 144px;
height: 121px!important;
}
.img-avatar-options-perifl-user img {
max-height: 121px!important;
}
.img-avatar-options-perifl-user {
height: 121px!important;
}
Até mais!
 Re: Novo topo do fórum
Re: Novo topo do fórum
Obrigado, até mais 


 Re: Novo topo do fórum
Re: Novo topo do fórum
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Topo do fórum
» Imagem do fórum é alterada quando colocado novo sub-fórum
» Topo Do Fórum
» Topo do Fórum
» Topo do fórum
» Imagem do fórum é alterada quando colocado novo sub-fórum
» Topo Do Fórum
» Topo do Fórum
» Topo do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por icalu 05.10.20 14:55
por icalu 05.10.20 14:55





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
