Como fazer esse Widget
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Jean123394,
É possível criar um widget sim, mas também precisaria criar uma div com o conteúdo para colocar na página principal do fórum. O conteúdo, entretanto, não seria automático como o desse deve ser, já que esse fórum não é do Forumeiros.
Você quer dessa mesma cor e com esses mesmos botões?
Att
É possível criar um widget sim, mas também precisaria criar uma div com o conteúdo para colocar na página principal do fórum. O conteúdo, entretanto, não seria automático como o desse deve ser, já que esse fórum não é do Forumeiros.
Você quer dessa mesma cor e com esses mesmos botões?
Att
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Tipo acho que é da forumeiros sim, porque o Design do site.
é o mesmo e é em PhpBB 3.
Pode ser de outro jeito, mais semelhante.
é o mesmo e é em PhpBB 3.
Pode ser de outro jeito, mais semelhante.
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Jean123394,
Esse é um fórum de phpbb3 que é um dos sistemas usados pelo Forumeiros, mas foi instalado em servidor próprio. O Painel de Controle, por exemplo, é totalmente diferente.
Exemplo: Aqui
E o principal é o footer da página, os créditos são do site e não do serviço Forumeiros.
Eu vou tentar fazer um desse pra você, só não prometo entregar hoje, mas se outra pessoa tiver mais tempo livre não me importo que faça.
Att
Esse é um fórum de phpbb3 que é um dos sistemas usados pelo Forumeiros, mas foi instalado em servidor próprio. O Painel de Controle, por exemplo, é totalmente diferente.
Exemplo: Aqui
E o principal é o footer da página, os créditos são do site e não do serviço Forumeiros.
Eu vou tentar fazer um desse pra você, só não prometo entregar hoje, mas se outra pessoa tiver mais tempo livre não me importo que faça.
Att
Última edição por Danni em 06.10.10 0:53, editado 1 vez(es)
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Há entendi, eu vou esperar sem pressa ok?
Obrigado
Obrigado

 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Jean123394,
Estou fazendo seu widget, mas eu preciso que você diga quais os links vai querer em qual parte, nas imagens grandes, por exemplo e naquelas na lateral. E se vai querer o prisma ou o avatar do fórum no canto perto do nome, que links vai querer que fiquem sob o nome e tal.
Se for querer o avatar eu sugiro que peça alguém que entenda de jquerty para alterar aquele código de jeito que ele mostre a foto pequena, tipo o painel do Forumeiros.
Att
Estou fazendo seu widget, mas eu preciso que você diga quais os links vai querer em qual parte, nas imagens grandes, por exemplo e naquelas na lateral. E se vai querer o prisma ou o avatar do fórum no canto perto do nome, que links vai querer que fiquem sob o nome e tal.
Se for querer o avatar eu sugiro que peça alguém que entenda de jquerty para alterar aquele código de jeito que ele mostre a foto pequena, tipo o painel do Forumeiros.
Att
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Oi, posso te passar os links por MP?
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Olá ,
Eu conseguir fazer um código, bom foi bem dificil eu não modifiquei os links nem as imagens mais caso não goste é so falar(caso queira pedir alguma modificação).Conseguir colocar o login e os Últimos assuntos, so que eu não inclui o código dos Últimos assuntos no código abaixo, pois ele tem que ser editado manualmente , ja que não pode ser automatico. Caso queira é so falar .
Veja se está a seu gosto :
Até Mais.
Eu conseguir fazer um código, bom foi bem dificil eu não modifiquei os links nem as imagens mais caso não goste é so falar(caso queira pedir alguma modificação).Conseguir colocar o login e os Últimos assuntos, so que eu não inclui o código dos Últimos assuntos no código abaixo, pois ele tem que ser editado manualmente , ja que não pode ser automatico. Caso queira é so falar .
Veja se está a seu gosto :
- Código:
<div class="separador"> </div>
<div class="panel cor_cab_nav">
<div class="inner"><span class="corners-top"><span></span></span>
<div class="nav_caixa"><img src="http://www.kachusims.net/images/template/prisma2.jpg" alt="" /></div>
<form action="/login.forum" method="post" name="form_login"><div class="panel"><div class="inner"><span class="corners-top"></span><div class="content"><div class="h3">Por favor digite o seu nome de usuário e sua senha para conectar-se.</div><fieldset class="fields1 left fld_connexion"><dl><dt><label for="username">Nome de usuário:</label></dt><dd><input type="text" tabindex="1" name="username" id="username" size="25" maxlength="40" value="" class="inputbox autowidth" /></dd></dl><dl><dt><label for="password">Senha:</label></dt><dd><input type="password" tabindex="2" id="password" name="password" size="25" maxlength="25" class="inputbox autowidth" /></dd><dd><a href="/profile.forum?mode=sendpassword">Esqueci minha senha</a></dd></dl><dl><dd><label for="autologin"><input type="checkbox" name="autologin" id="autologin" tabindex="4" checked="checked" class="radio" /> Conexão automática</label></dd></dl><dl><dt> </dt><dd><input type="hidden" name="redirect" value="" /><input type="hidden" name="query" value="" /><input type="submit" name="login" tabindex="6" value="Login" class="button1" /></dd></dl></fieldset></div><span class="corners-bottom"></span></div></div></form><script type="text/javascript">//<![CDATA[
if(document.forms['form_login'].elements['username'].value == ''){document.forms['form_login'].elements['username'].focus();}else{document.forms['form_login'].elements['password'].focus();}//]]></script><div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas">
</span>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" class="box-nav-topo">Dicas do dia</td>
</tr>
<tr>
<td class="box-nav-meio dicas1">
<a href="album_cat.php?cat_id=1543&user_id=19681&sid=37a8112f6f977227809ffacdea5e8459"><img align="left" width="40" height="41" src="http://www.kachusims.net/images/template/icones/historias.gif" alt="" title="" /></a>
</td>
<td class="box-nav-meio dicas2">
<a href="album_cat.php?cat_id=1543&user_id=19681&sid=37a8112f6f977227809ffacdea5e8459" class="dicaslink">BBS ricos</a>
<span class="separador-caixas">
</span>
<a href="dicasdodia.php" class="dicaslink-mais">ver mais</a>
</td>
</tr>
</table>
</div>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas">
</span>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="box-nav-topo">Últimas do fórum</td>
</tr>
<tr>
<td class="box-nav-meio">
<a class="ultimas" href="./viewtopic.php?t=40986&sid=37a8112f6f977227809ffacdea5e8459" title="Ir na casa de outros Sins é possivel?">» Ir na casa de outro...</a>
<a class="ultimas" href="./viewtopic.php?t=42092&sid=37a8112f6f977227809ffacdea5e8459" title="Ponto de Encontro 2.0">» Ponto de Encontro 2...</a>
<a class="ultimas" href="./viewtopic.php?t=44079&sid=37a8112f6f977227809ffacdea5e8459" title="AAAAAAAAAAAH HEELPPPPP!!!!!!!">» AAAAAAAAAAAH HEELPP...</a>
<a class="ultimas" href="./viewtopic.php?t=44082&sid=37a8112f6f977227809ffacdea5e8459" title="Anti-aliasing no the sims 3">» Anti-aliasing no th...</a>
</td>
</tr>
</table>
</div>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas">
</span>
<table>
<tr><td>
<div onmouseover="javascript:troca('caixa1');" onmouseout="javascript:troca('caixa1');" class="caixa-icons">
<a href="/promocao.php"><img src="http://www.kachusims.net/images/template/caixas-top/seis.png" alt="" /></a>
</div>
<div onmouseover="javascript:troca('caixa2');" onmouseout="javascript:troca('caixa2');" class="caixa-icons">
<a href="vila.php"><img src="http://www.kachusims.net/images/template/caixas-top/vila.png" alt="" /></a>
</div>
<div onmouseover="javascript:troca('caixa3');" onmouseout="javascript:troca('caixa3');" class="caixa-icons">
<a target="_blank" href="http://twitter.com/KachusimsNet"><img src="http://www.kachusims.net/images/template/caixas-top/twitter.png" alt="" /></a>
</div>
</td></tr>
<tr><td>
<div style="display: none;" id="caixa1" class="caixa-icons-texto">
Kachu sims 6 anos
</div>
<div style="display: none;" id="caixa2" class="caixa-icons-texto">
Vila Kachu sims 3
</div>
<div style="display: none;" id="caixa3" class="caixa-icons-texto">
Siga-nos no Twitter
</div>
</td></tr>
</table>
</div>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas">
</span>
<table class="quick-links">
<tr><td>
<a class="quick-links" href="./ucp.php?mode=register&sid=37a8112f6f977227809ffacdea5e8459">• Registrar</a>
<a class="quick-links" href="./ucp.php?mode=login&sid=37a8112f6f977227809ffacdea5e8459">• Entrar</a>
<a class="quick-links" title="Busca" href="./search.php?sid=37a8112f6f977227809ffacdea5e8459">• Busca</a>
<a class="quick-links" title="Ver lista completa de membros" href="./memberlist.php?sid=37a8112f6f977227809ffacdea5e8459">• Membros</a>
</td>
<td>
<a href="./faq.php?sid=37a8112f6f977227809ffacdea5e8459"><img src="http://www.kachusims.net/images/template/btn-help.gif" alt="Ajuda" title="Ajuda" /></a>
<a href="http://br.youtube.com/user/KachusimsNet" target="_blank"><img src="http://www.kachusims.net/images/template/btn-youtube.gif" alt="YouTube" title="YouTube" /></a>
<a href="contato.php"><img src="http://www.kachusims.net/images/template/btn-email.gif" alt="Fale conosco" title="Fale conosco" /></a>
<a target="_blank" href="http://feeds.feedburner.com/kachusims"><img src="http://www.kachusims.net/images/template/btn-rss.gif" alt="RSS" title="RSS" /></a>
</td>
</tr>
</table>
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
Até Mais.
Última edição por TopDestiny em 06.10.10 23:54, editado 1 vez(es)
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Jean123394 escreveu:Oi, posso te passar os links por MP?
Claro, pode sim.
TopDestiny,
Você só pegou o html da estrutura, faltou colocar o CSS.
Att
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Desculpa a ignorancia, mais aonde eu boto esse código?
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Olá ,
Jean123394, Você deve colocar o código em um widget.
Abraços.
Jean123394, Você deve colocar o código em um widget.
Abraços.
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Ficou meio estranho.
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Olá ,Jean123394 escreveu:Ficou meio estranho.
Como foi dito acima eu acabei esqueçendo a estrutura css. Vou terminar de fazer a estrutura. Assim que terminado te mando o código.
Abraços.
Até Mais.
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Olá,
desculpe a intromissão no tópico, mas também fiz uma tentativa, aqui está o código que deve utilizar no Widget:
e adicione este código a sua Folha de estilo CSS:
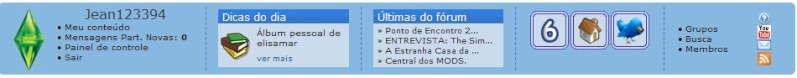
Obs: também pode utilizar o código dado pelo TopDestiny, acho que irá ter o mesmo efeito, mas não se esqueça de que nada é automático, e eu não consegui fazer o mesmo efeito do Widget do http://www.kachusims.net/ , pois não consegui fazer o painel assim que o usuário está logado, mas está aí, a minha melhor tentativa.
espero que tenha ajudado.
desculpe a intromissão no tópico, mas também fiz uma tentativa, aqui está o código que deve utilizar no Widget:
- Código:
<div class="separador"> </div>
<div class="panel cor_cab_nav">
<div class="inner"><span class="corners-top"><span></span></span>
<div class="nav_caixa"><img src="http://www.kachusims.net/images/template/prisma2.jpg" alt="" /></div>
<form method="post" action="../login.forum?connexion">
<div class="nav_caixa login">
<br />
<font size="2">Usuário: </font><label for="username"><input class="inputbox" type="text" name="username" style="width:90px; margin-left:3px;" /></label><br /><br />
<font size="2">Senha: </font><label for="password"><input class="inputbox" type="password" name="password" style="width:90px;" /></label><br /><br /><br />
<input type="submit" class="button2" name="login" value="Entrar" /> <a href="../profile.forum?mode=register" style="margin-top:50px;"><font size="2">» Criar conta!</font></a>
</div>
</form>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas"><br /></span>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" class="box-nav-topo">Dicas do dia</td>
</tr>
<tr>
<td class="box-nav-meio dicas1">
<a href="http://www.kachusims.net/album_cat.php?cat_id=1543&user_id=19681"><img align="left" width="40" height="41" src="http://www.kachusims.net/images/template/icones/historias.gif" alt="" title="" /></a>
</td>
<td class="box-nav-meio dicas2">
<a href="http://www.kachusims.net/album_cat.php?cat_id=1543&user_id=19681" class="dicaslink">BBS ricos</a>
<span class="separador-caixas"><br /><br /><br /></span>
<a href="http://www.kachusims.net/dicasdodia.php" class="dicaslink-mais">ver mais</a>
</td>
</tr>
</table>
</div>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas"><br /></span>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="box-nav-topo">Últimas do fórum</td>
</tr>
<tr>
<td class="box-nav-meio">
<a class="ultimas" href="http://www.kachusims.net/viewtopic.php?t=44092" title="Homem encontra unicórnio no Canadá">» Homem encontra unic...</a><br /><a class="ultimas" href="http://www.kachusims.net/viewtopic.php?t=42092" title="Ponto de Encontro 2.0">» Ponto de Encontro 2...</a><br /><a class="ultimas" href="http://www.kachusims.net/viewtopic.php?t=42521" title="Casas da Sunset Valley">» Casas da Sunset Val...</a><br /><a class="ultimas" href="http://www.kachusims.net/viewtopic.php?t=577" title="Vcs lembram??">» Vcs lembram??</a><br />
</td>
</tr>
</table>
</div>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas"><br /></span>
<table>
<tr><td>
<div onmouseover="javascript:troca('caixa1');" onmouseout="javascript:troca('caixa1');" class="caixa-icons">
<a href="http://www.kachusims.net/promocao.php"><img src="http://www.kachusims.net/images/template/caixas-top/seis.png" alt="" /></a>
</div>
<div onmouseover="javascript:troca('caixa2');" onmouseout="javascript:troca('caixa2');" class="caixa-icons">
<a href="http://www.kachusims.net/vila.php"><img src="http://www.kachusims.net/images/template/caixas-top/vila.png" alt="" /></a>
</div>
<div onmouseover="javascript:troca('caixa3');" onmouseout="javascript:troca('caixa3');" class="caixa-icons">
<a target="_blank" href="http://twitter.com/KachusimsNet"><img src="http://www.kachusims.net/images/template/caixas-top/twitter.png" alt="" /></a>
</div>
</td></tr>
<tr><td>
<div style="display: none;" id="caixa1" class="caixa-icons-texto">
Kachu sims 6 anos
</div>
<div style="display: none;" id="caixa2" class="caixa-icons-texto">
Vila Kachu sims 3
</div>
<div style="display: none;" id="caixa3" class="caixa-icons-texto">
Siga-nos no Twitter
</div>
</td></tr>
</table>
</div>
<div class="nav_separador"></div>
<div class="nav_caixa">
<span class="separador-caixas"><br /></span>
<table class="quick-links">
<tr><td>
<a class="quick-links" href="../profile.forum?mode=register">• Registrar</a><br />
<a class="quick-links" href="../login.forum?connexion">• Entrar</a><br />
<a class="quick-links" title="Busca" href="../search.forum">• Busca</a><br />
<a class="quick-links" title="Ver lista completa de membros" href="../memberlist.forum">• Membros</a><br />
</td>
<td>
<a href="../faq.htm"><img src="http://www.kachusims.net/images/template/btn-help.gif" alt="Ajuda" title="Ajuda" /></a><br />
<a href="http://br.youtube.com/user/KachusimsNet" target="_blank"><img src="http://www.kachusims.net/images/template/btn-youtube.gif" alt="YouTube" title="YouTube" /></a><br />
<a href="../contact.forum"><img src="http://www.kachusims.net/images/template/btn-email.gif" alt="Fale conosco" title="Fale conosco" /></a><br />
<a target="_blank" href="../feed/"><img src="http://www.kachusims.net/images/template/btn-rss.gif" alt="RSS" title="RSS" /></a>
</td>
</tr>
</table>
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="separador"> </div>
e adicione este código a sua Folha de estilo CSS:
- Código:
/* Bordas arredondadas */
#borda-topo {
background-image : url("http://www.kachusims.net/images/template/borda-topo.gif");
width : 980px;
height : 14px;
min-width: 980px;
margin:0 auto 0 auto;
}
#borda-baixo {
background-image : url("http://www.kachusims.net/images/template/borda-baixo.gif");
width : 980px;
height : 14px;
min-width: 980px;
margin:0 auto 0 auto;
}
/* verde do cabecalho */
.cab_verde {
float: left;
margin-bottom : 4px;
}
.cab_ladoesq {
float: left;
width: 5px;
height: 181px;
background-image: url("http://www.kachusims.net/images/template/cab-esq.gif");
}
.cab_ladodir {
float: left;
width: 5px;
height: 181px;
background-image: url("http://www.kachusims.net/images/template/cab-dir.gif");
}
.menu {
height: 26px;
background-color: #c0c0c0;
padding: 4px 0 0 0;
}
.cab_meio {
float: left;
width: 940px;
height: 181px;
}
.cab_partesup {
height: 150px;
background-color: #10c528;
}
.div_logo {
float: left;
width: 420px;
height: 150px;
background-color: #10c528;
background-image: url("http://www.kachusims.net/images/template/bg-logo.jpg");
}
.div_sims {
float: left;
width: 270px;
height: 150px;
background-color: #10c528;
background-image: url("http://www.kachusims.net/images/template/bg-menu-verde.gif");
}
.div_banner {
float: left;
width: 250px;
height: 133px;
padding-top: 17px;
background-image: url("http://www.kachusims.net/images/template/bg-menu-verde.gif");
}
.cor_cab_nav { background-color: #87b9e0; }
.separador {
line-height: 1pt;
}
.nav_caixa {
padding : 0px 7px;
float: left;
height: 76px;
}
.logged-in {
width: 163px;
}
/* usado somente no campo do login */
.login {
line-height: 3pt;
}
.separador-caixas {
line-height: 2pt;
}
.nav_separador {
background-image : url("http://www.kachusims.net/images/template/nav-separador.gif");
background-repeat: no-repeat;
background-position: center center;
float: left;
line-height: 3pt;
height: 76px;
width: 5px;
padding-left: 5px;
padding-right: 5px;
}
.box-nav-topo {
background-image : url("http://www.kachusims.net/images/template/gradient1.gif");
height: 17px;
width: 150px;
font-size: 12px;
color: #FFFFFF;
padding-left: 5px;
padding-top: 0px;
}
.box-nav-meio {
background-color : #cadceb;
height: 52px;
font-size: 12px;
padding-left: 5px;
}
.dicas1 {
padding-left: 1px;
width: 40px;
}
.dicas2 {
width: 110px;
font-size: 10px;
}
a.dicaslink {
font-size: 10px;
color: #000000;
}
a.dicaslink:hover {
font-size: 10px;
color: #d31141;
}
a.dicaslink-mais {
font-size: 9px;
}
a.ultimas {
font-size: 9px;
color: #000000;
}
a.ultimas:hover {
font-size: 9px;
color: #d31141;
}
a.quick-links{
font-size: 10px;
color: #000000;
}
a.quick-links:hover {
font-size: 10px;
color: #000000;
}
table.quick-links {
height: 70px;
width: 125px;
}
.titulo-nav {
font-size: 32px;
color: #105289;
font-weight: 500;
}
a.nav-links{
font-size: 10px;
color: #000000;
}
a.nav-links:hover {
font-size: 10px;
color: #000000;
}
.barra-nav {
background: #42539b;
background-image : url("http://www.kachusims.net/images/template/gradient2.gif");
font-size: 14px;
color: #FFFFFF;
}
.caixa-dir {
background-image : url("http://www.kachusims.net/images/template/gradient3.gif");
height: 19px;
font-size: 14px;
color: #FFFFFF;
padding-left: 5px;
padding-top: 1px;
}
.caixa-dir-inner {
background:#ebe4ef;
font-size: 12px;
color: #000000;
padding: 8px;
}
.home-caixa {
height: 330px;
padding: 0px;
}
.home-caixa-esq {
float: left;
width: 280px;
padding-right: 5px;
}
.home-caixa-dir-botoes {
float: left;
width: 20px;
line-height : 0pt;
}
.home-caixa-dir {
float: left;
}
.home-caixa-opcao {
font-size: 28px;
background:transparent;
height: 50px;
padding-top: 2px;
border-bottom: 1px solid #FFFFFF;
}
.home-caixa-borda-topo {
border-top: 1px solid #FFFFFF;
}
.home-caixa-opcao:hover {
background: #f6f4d0;
}
.ultimas-not {
font-size: 40px;
color: #000000;
}
.linha-not {
border-top: 1px solid #000000;
}
.not-cabecalho {
color: #bc2a4d;
font-size: 22px;
}
.not-autor{
font-size: 10px;
}
.not-coment{
font-size: 11px;
}
.linha-rodape{
border-top: 1px solid #FFFFFF;
}
.rodape {
padding-top: 3px;
padding-bottom: 3px;
line-height: 15px;
}
a.rodape {
color: #000000;
}
.caixa-icons {
float: left;
background-image : url("http://www.kachusims.net/images/template/caixa-bg.gif");
background-repeat: no-repeat;
height: 46px;
width: 48px;
text-align : center;
padding-top: 2px;
}
.caixa-icons:hover {
background-image : url("http://www.kachusims.net/images/template/caixa-bg2.gif");
background-repeat: no-repeat;
}
.caixa-icons-texto{
border: 1px solid #000000;
background:#dfe150;
margin-top: 1px;
font-size: 12px;
}
#suckerfishnav {
background:#c0c0c0;
font-size:12px;
font-family:Arial,verdana,sans-serif;
font-weight:bold;
}
#suckerfishnav, #suckerfishnav ul {
float:left;
list-style:none;
line-height:20px;
padding:0;
margin:0;
width:930px;
}
#suckerfishnav a {
display:block;
color:#fff;
text-decoration:none;
padding:0px 10px;
}
#suckerfishnav li {
float:left;
padding:0;
}
/* caixinha do menu*/
#suckerfishnav ul {
position:absolute;
left:-999em;
width:171px;
font-weight:normal;
margin:0;
line-height:1;
border:0;
background-color:#9d9c9c;
border-left:3px solid #666666;
z-index: 3;
}
/* 2 a menos que o anterior (borda que acompanha)*/
#suckerfishnav li li {
width:169px;
font-weight:normal;
font-family:verdana,sans-serif;
}
#suckerfishnav li li a {
padding:6px 10px;
width:150px;
font-size:13px;
color:#fff;
}
#suckerfishnav li ul ul {
margin:-25px 0 0 170px;
}
#suckerfishnav li li:hover {
background:#9d9c9c;
}
#suckerfishnav li ul li:hover a, #suckerfishnav li ul li li:hover a, #suckerfishnav li ul li li li:hover a, #suckerfishnav li ul li li li:hover a {
background-color:#bab3b3;
}
#suckerfishnav li:hover a, #suckerfishnav li.sfhover a {
background-color:#9d9c9c;
}
#suckerfishnav li:hover li a, #suckerfishnav li li:hover li a, #suckerfishnav li li li:hover li a, #suckerfishnav li li li li:hover li a {
background-color:#9d9c9c;
}
#suckerfishnav li:hover ul ul, #suckerfishnav li:hover ul ul ul, #suckerfishnav li:hover ul ul ul ul, #suckerfishnav li.sfhover ul ul, #suckerfishnav li.sfhover ul ul ul, #suckerfishnav li.sfhover ul ul ul ul {
left:-999em;
}
#suckerfishnav li:hover ul, #suckerfishnav li li:hover ul, #suckerfishnav li li li:hover ul, #suckerfishnav li li li li:hover ul, #suckerfishnav li.sfhover ul, #suckerfishnav li li.sfhover ul, #suckerfishnav li li li.sfhover ul, #suckerfishnav li li li li.sfhover ul {
left:auto;
background-color:#9d9c9c;
}
#suckerfishnav li:hover, #suckerfishnav li.sfhover {
background:#9d9c9c;
}
.contportal{
overflow : hidden;
}
.contportal li {
list-style-type: inherit;
}
.contportal ul, .contportal ol {
margin-bottom: 1em;
margin-left: 3em;
}
.conteudo_texto {
font-size : 1.3em;
}
.conteudo-texto-not {
font-size : 1.3em;
color: #000000;
}
.texto-paginas {
font-size : 1.3em;
color: #333333;
}
.texto-downloads {
font-size : 0.9em;
}
.pag-selecione-local {
font-size : 1.7em;
line-height : 20pt;
}
.num-estatistica {
font-size : 1.7em;
font-style: italic;
}
Painel de ControleVisualização
Imagens e Cores
Cores
Folha de Estilo CSS
Obs: também pode utilizar o código dado pelo TopDestiny, acho que irá ter o mesmo efeito, mas não se esqueça de que nada é automático, e eu não consegui fazer o mesmo efeito do Widget do http://www.kachusims.net/ , pois não consegui fazer o painel assim que o usuário está logado, mas está aí, a minha melhor tentativa.
espero que tenha ajudado.
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
Para usar com o login do usuário ele precisa usar como widget e só no portal, pra usar na home do fórum só sendo sem o login.
E se usar um código html completo vai poder inserir o css no próprio widget.
Att
E se usar um código html completo vai poder inserir o css no próprio widget.
Att
 Re: Como fazer esse Widget
Re: Como fazer esse Widget
o:
Funcionou corretamente, obrigado a todos
Valeu Spoiler, Danni e o Top Destiny
Funcionou corretamente, obrigado a todos
Valeu Spoiler, Danni e o Top Destiny
 Tópicos semelhantes
Tópicos semelhantes» Como fazer esse menu?
» Como fazer esse menu
» Como fazer esse codigo
» Como fazer esse cabeçalho?
» Como fazer esse efeito na letra?
» Como fazer esse menu
» Como fazer esse codigo
» Como fazer esse cabeçalho?
» Como fazer esse efeito na letra?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Jean123394 05.10.10 23:28
por Jean123394 05.10.10 23:28




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
