Botão no fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Botão no fórum
Botão no fórum
Qual é minha questão:
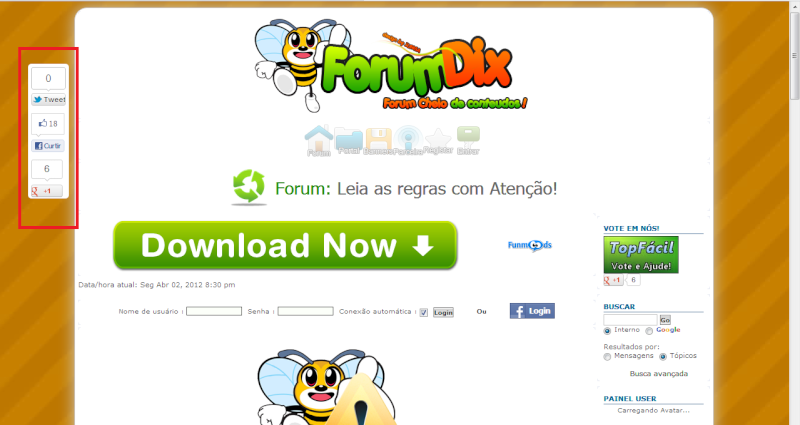
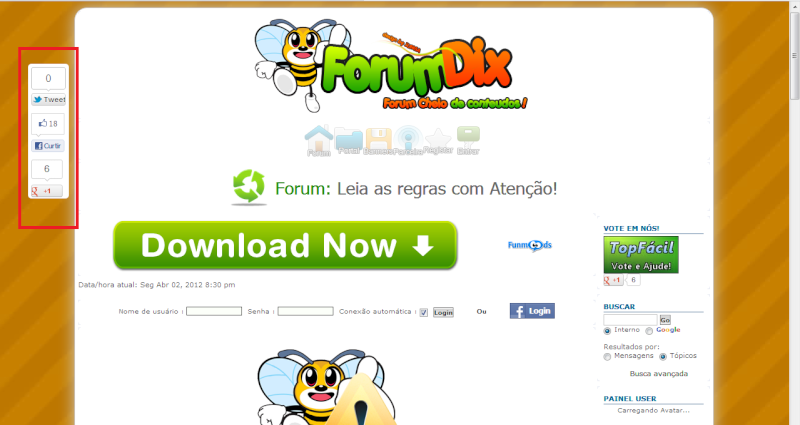
Olá eu gostaria de saber como eu coloco esses botões no meu fórum ?

Fórum que eu achei o botão: http://dix-forum.forumeiros.com/forum
Medidas que eu tomei para corrigir o problema:
-
Links e imagens do meu problema:
https://i.servimg.com/u/f46/15/86/28/62/dix10.png
Endereço do meu fórum:
youpixel.forumeiros.com
Versão do meu fórum:
PUNBB
Olá eu gostaria de saber como eu coloco esses botões no meu fórum ?

Fórum que eu achei o botão: http://dix-forum.forumeiros.com/forum
Medidas que eu tomei para corrigir o problema:
-
Links e imagens do meu problema:
https://i.servimg.com/u/f46/15/86/28/62/dix10.png
Endereço do meu fórum:
youpixel.forumeiros.com
Versão do meu fórum:
PUNBB
 Re: Botão no fórum
Re: Botão no fórum
Oi Veja esse tutorial! xD
- Spoiler:
- Painel de controlo > Módulos > Portal & Widgets > Gestão dos widgets do fórum > Criar um widget personalizado
Coloque esse código:- Spoiler:
- Código:
<div id='pageshare'><div class='sbutton' id='fb'>
<a name="ttw_share" type="box_count" <iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FF%25C3%25B3rum-Dix-Forum-cheio-de-Conte%25C3%25BAdo%2F151128878303986&send=false&layout=box_count&width=55&show_faces=false&action=like&colorscheme=light&font&height=90&appId=262363007115755" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:55px; height:62px;" allowTransparency="true"></iframe>
<iframe src="http://platform0.twitter.com/widgets/tweet_button.html?_=1311006182541&count=vertical&id=twitter_tweet_button_0&lang=en&original_referer=http://dix-forum.forumeiros.com/%2F&text=ForumDix&url=http://dix-forum.forumeiros.com/%2F" allowtransparency="true" frameborder="0" scrolling="no" class="twitter-share-button twitter-count-vertical" style="width: 55px; height: 62px; " title="Twitter For Websites: Tweet Button"></iframe><br><br>
<iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FF%25C3%25B3rum-Dix-Forum-cheio-de-Conte%25C3%25BAdo%2F151128878303986&send=false&layout=box_count&width=55&show_faces=false&action=like&colorscheme=light&font&height=90&appId=262363007115755" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:55px; height:62px;" allowTransparency="true"></iframe><br><br>
<!-- Coloque esta etiqueta onde pretende que o botão de +1 seja apresentado -->
<g:plusone size="tall" href="http://dix-forum.forumeiros.com/forum"></g:plusone>
<!-- Coloque esta chamada de apresentação onde for apropriado -->
<script type="text/javascript">
window.___gcfg = {lang: 'pt-PT'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script></div>
Fica desse jeito:
https://i.servimg.com/u/f49/16/79/58/45/ssssss10.png
Pós isso vá:Painel de controlo > Visualização > Imagens e Cores > Cores >Folha de estilo CSS
E cole esse código:- Spoiler:
- Código:
/*REDES SOCIAIS FLUTUANTES*/
/* CSS das redes sociais flutuantes */
#pageshare
{position:fixed; bottom:55%; margin-left:-910px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}*-JUFASA-*
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
E salve...
Última edição por JUFASA em 02.04.12 21:28, editado 1 vez(es) (Motivo da edição : Corregir!)
 Tópicos semelhantes
Tópicos semelhantes» Antes de acessar o Fórum ser direcionado a um site e depois a pessoa escolher ir pro Fórum
» Quando curtir seu fórum no facebook tem como aparecer o nome do fórum
» Como faço para adicionar esses menus/sub forum no forum
» É possível responder diretamente um Forum que tenha outro Forum dentro?
» Como ajustar os icones do fórum sem nova mensagem e ect para não cobri o 1 nome do fórum e da descrição?
» Quando curtir seu fórum no facebook tem como aparecer o nome do fórum
» Como faço para adicionar esses menus/sub forum no forum
» É possível responder diretamente um Forum que tenha outro Forum dentro?
» Como ajustar os icones do fórum sem nova mensagem e ect para não cobri o 1 nome do fórum e da descrição?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Tiaguu 02.04.12 20:36
por Tiaguu 02.04.12 20:36





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
