Deixar "grupos" com este efeito como a do Fdf?
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Deixar "grupos" com este efeito como a do Fdf?
Deixar "grupos" com este efeito como a do Fdf?
Qual é minha questão:
Eu queria saber o código para deixar alguns "grupos" com este efeito:
https://2img.net/r/ihimizer/img841/5287/semttulotys.png
Como alguns utilizadores do forumeiros tem.
Aguardo por ajuda.
Medidas que eu tomei para corrigir o problema:
nenhuma
Links e imagens do meu problema:
Endereço do meu fórum:
http://runescapetuga.forumeiro.com/
Versão do meu fórum:
PHPBB3
Eu queria saber o código para deixar alguns "grupos" com este efeito:
https://2img.net/r/ihimizer/img841/5287/semttulotys.png
Como alguns utilizadores do forumeiros tem.
Aguardo por ajuda.
Medidas que eu tomei para corrigir o problema:
nenhuma
Links e imagens do meu problema:
Endereço do meu fórum:
http://runescapetuga.forumeiro.com/
Versão do meu fórum:
PHPBB3
Última edição por dgy em 26.05.12 0:14, editado 1 vez(es)

 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá!
Você se refere ao nome do grupo do usuário ou ao fundo da mensagem do mesmo?
Até mais.
Você se refere ao nome do grupo do usuário ou ao fundo da mensagem do mesmo?
Até mais.
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá,
Penso que seja ao fundo da mensagem, como você tem neste momento alaranjado.
Até mais.
Penso que seja ao fundo da mensagem, como você tem neste momento alaranjado.
Até mais.

 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Boa noite.
Peço que cheque o conteúdo do spoiler:
Abraço.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Peço que cheque o conteúdo do spoiler:
- Spoiler:

Imagem nas postagens
Neste tutorial iremos aprender a implantar uma imagem de fundo, que fica na postagem de um usuário integrante de um específico rank.--> Tutoriais, dicas e astúcias <--
Imagem nas postagens para raks especificos
1º - Explorando o código:
Há códigos disponíveis para cada versão:
jQuery(document).ready(function(){
phpBB3
jQuery("div.post:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
phpBB2
jQuery(document).ready(function(){
jQuery("td.row2:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
jQuery(document).ready(function(){
PunBB
jQuery(".post:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
Invision
Os valores selecionados em vermelho deverá ser alterado pelo nome do rank, de acordo com o que iremos aprender ao longo do tutorial.jQuery(document).ready(function(){
jQuery(".postprofile:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
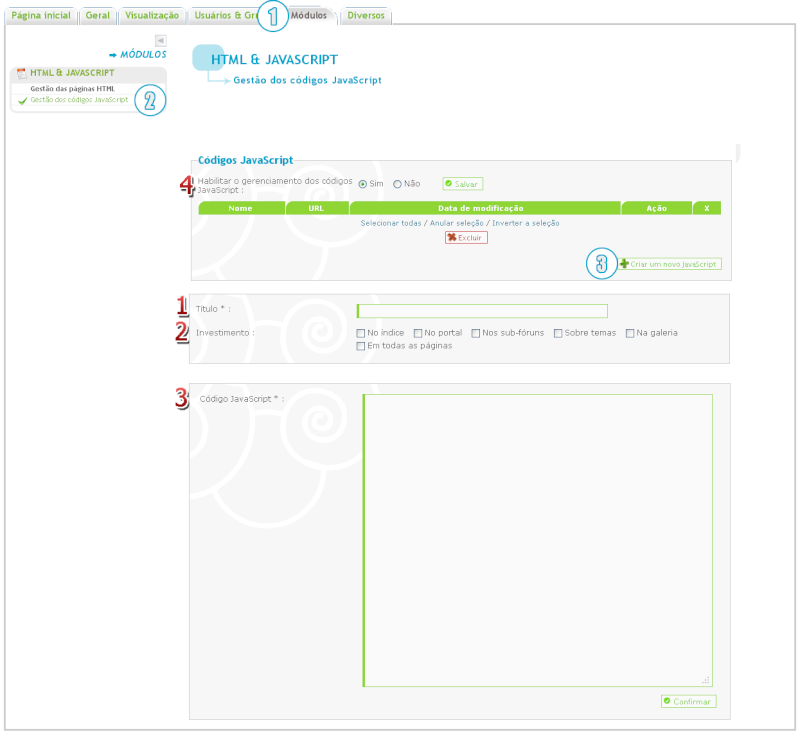
2º - Inserindo código .JS:
Primeiro devemos adicionar o codigo .JS que irá fazer tal efeito em nosso forum, então deveremos aceder a:
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScript  Criar um novo Java Script
Criar um novo Java Script 
 Título - Correspondente ao nome da página JavaScript/jQuery que será criada.
Título - Correspondente ao nome da página JavaScript/jQuery que será criada.
 Localização - No investimento, você deverá selecionar "Em todas as páginas".
Localização - No investimento, você deverá selecionar "Em todas as páginas".
 Código JavaScript Código JavaScript
Código JavaScript Código JavaScript
 Habilitar o gerenciamento dos códigos JavaScript - Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
Habilitar o gerenciamento dos códigos JavaScript - Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
3º - Modificando o rank:
Agora iremos modificar o rank no qual queremos que os usuarios do tal recebam o efeito, acederemos ao:
Painel de Controle Usuários
Usuários  Ranks
Ranks  Administração dos Ranks
Administração dos Ranks
Selecione um rank e clique no botão " ":
":
No campo "Título do rank" deverá substituir por este código:
O valor vermelho será o comando do código .JS - E o campo selecionado como verde será o título anterior do rank, por exemplo, "Administrador".<span class="nomedorank">Título do rank</span>
4º - Resultado através de uma imagem:--> FAQ do Tutorial <--
Imagem nas postagens para raks especificos- Vocês disponibilizam imagens para utilização?
Algumas sim, certas utilizadas no FdF:



Caso contrário poderá pedir uma modificação na seção de Criações gráficas.
© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
Imagem nas postagens para raks especificos- Vocês disponibilizam imagens para utilização?
Abraço.

Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá,
Infelizmente, eu fiz isso tudo e não resultou...=/
Ou se calhar percebi mal, podia me simplificar o que está ai em códigos e com o exemplo do nome "Admin" e com esta imagem: https://i.imgur.com/XtFaN.png ?
Até mais.
Infelizmente, eu fiz isso tudo e não resultou...=/
Ou se calhar percebi mal, podia me simplificar o que está ai em códigos e com o exemplo do nome "Admin" e com esta imagem: https://i.imgur.com/XtFaN.png ?
Até mais.
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá,
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScript
Crie um novo java script com o "Investimento" marcado "Nos tópicos", com o seguinte código:
Painel de Controle Usuários
Usuários  Ranks
Ranks  Administração dos Ranks
Administração dos Ranks
Selecione o rank do administrador e clique em " " e coloque este código no título do mesmo:
" e coloque este código no título do mesmo:
Até mais,
Josh
Painel de Controle
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScriptCrie um novo java script com o "Investimento" marcado "Nos tópicos", com o seguinte código:
Reformule o valor em negrito mudando o nome, exemplo, para os adminitradores coloque "equipefundoADM", mudando tambem o url da imagem, feito isto aceda ao seu:$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(https://2img.net/r/ihimizer/img809/1979/hjo8.png) repeat-y top right')});
Painel de Controle
 Usuários
Usuários  Ranks
Ranks  Administração dos Ranks
Administração dos RanksSelecione o rank do administrador e clique em "
 " e coloque este código no título do mesmo:
" e coloque este código no título do mesmo:O valor em negrito mudará conforme mudar a parte em negrito do código java script (o primeiro código), feito isto clique em salvar.<span class="equipefundo">NOME DO RANK</span>
Até mais,
Josh


Josh- Super Membro
- Membro desde : 03/03/2012
Mensagens : 1170
Pontos : 1512
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá,
Pronto e já está um começo!
Agora só falta resolver 2 problemas:
1- O fundo cinzento claro desapareceu e quero que ele volte. (como se pode ver na imagem seguinte)
Veja aqui como está o original com o fundo cinzento claro: http://runescapetuga.forumeiro.com/t35-termos-de-uso
2- E que aquilo comece pelo lado esquerdo e não o direito como se pode ver na imagem.
https://2img.net/r/ihimizer/img834/3440/semttulohxr.png
Até mais.
Pronto e já está um começo!
Agora só falta resolver 2 problemas:
1- O fundo cinzento claro desapareceu e quero que ele volte. (como se pode ver na imagem seguinte)
Veja aqui como está o original com o fundo cinzento claro: http://runescapetuga.forumeiro.com/t35-termos-de-uso
2- E que aquilo comece pelo lado esquerdo e não o direito como se pode ver na imagem.
https://2img.net/r/ihimizer/img834/3440/semttulohxr.png
Até mais.

 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Boa noite.
Substitua o código por este
Abraço.
Substitua o código por este
$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(https://2img.net/r/ihimizer/img809/1979/hjo8.png) repeat-y top right').css('background-color', '#EDEDED');});
Abraço.

 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Os mesmo problemas continuam...
Veja na seguinte imagem :
https://2img.net/r/ihimizer/img85/2284/semttulohp.png
(deverá ter as informações necessárias para me ajudar)
Até mais.
Veja na seguinte imagem :
https://2img.net/r/ihimizer/img85/2284/semttulohp.png
(deverá ter as informações necessárias para me ajudar)
Até mais.
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá,
Troque por este:
Troque por este:
Até mais.$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(https://2img.net/r/ihimizer/img809/1979/hjo8.png) repeat-y top right').css('background-color', '#616161');});

Josh- Super Membro
- Membro desde : 03/03/2012
Mensagens : 1170
Pontos : 1512
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá,
Agora falta, principalmente, trocar a cena vermelha para o lado esquerdo.
imagem - https://2img.net/r/ihimizer/img215/5430/semttuloplk.png
Até mais.
Agora falta, principalmente, trocar a cena vermelha para o lado esquerdo.
imagem - https://2img.net/r/ihimizer/img215/5430/semttuloplk.png
Até mais.

 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Olá!
Substitua por esse código:
Até mais.
Substitua por esse código:
- Código:
jQuery(document).ready(function(){jQuery('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(http://img809.imageshack.us/img809/1979/hjo8.png) repeat-y top left').css('background-color', '#616161')});
Até mais.
 Re: Deixar "grupos" com este efeito como a do Fdf?
Re: Deixar "grupos" com este efeito como a do Fdf?
Era exactamente isso que queria!!!
OBRIGADO A TODOS, e
Até uma próxima.
OBRIGADO A TODOS, e
Até uma próxima.

 Tópicos semelhantes
Tópicos semelhantes» Como Faço Este Efeito nos Grupos ?
» Como deixar os grupos assim :
» Como deixar o Copyright Ingaual a este
» Como colocar este efeito
» Como colocar este efeito
» Como deixar os grupos assim :
» Como deixar o Copyright Ingaual a este
» Como colocar este efeito
» Como colocar este efeito
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por dgy 25.05.12 11:15
por dgy 25.05.12 11:15







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
