Como eu tiro o buscar
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como eu tiro o buscar
Como eu tiro o buscar
Qual é minha questão:
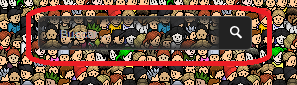
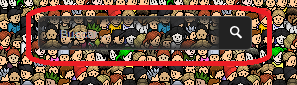
bom estou com um problema eu queria saber como eu tiro o buscar do meu fórum que fica lá no topo do fórum o quadro até está em preto.
Bom está é minha duvida.
MINHA CSS:
Links e imagens do meu problema:
-
Endereço do meu fórum:
http://wscgames.forumeiros.com/
Versão do meu fórum:
PHPBB3
bom estou com um problema eu queria saber como eu tiro o buscar do meu fórum que fica lá no topo do fórum o quadro até está em preto.
Bom está é minha duvida.
MINHA CSS:
- Spoiler:
- #wrap {
width: 960px;
}
#page-body {
overflow-y: hidden;
background: url("https://i.servimg.com/u/f36/15/86/28/62/menu212.png") , url("https://i.servimg.com/u/f36/15/86/28/62/pdkde11.png");
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.15);
padding: 10px;
width: auto;
background-position: top center , center;
background-repeat: repeat-x , repeat;
}
#page-footer {
padding: 8px;
position: relative;
border-top: 1px solid #222;
}
.header {
font-size: 12px;
min-height: 30px;
margin-bottom: 10px!important;
text-shadow: 1px 1px 1px #2B0000;
}
.row , .row1 , .row2 {
border-top: 1px solid #363636!important;
border-bottom: 1px solid black!important;
}
.forabg, .forumbg {
background-image: url("https://i.imgur.com/oRaxH.png");
color: white;
text-shadow: -1px -1px 1px black;
border-radius: 5px;
margin-bottom: 10px;
background-repeat: repeat-x;
}
#plus_menu {
background-color: #272727;
}
#search-box {
position: absolute;
margin-left: 750px;
margin-top: -120px;
}
.navbar ul.linklist.navlinks li a:hover {
background: #373737 url("https://i.imgur.com/R1pjk.png") repeat-x 0 0;
color: white;
}
.navbar .linklist.navlinks {
float: right;
background: url("https://i.servimg.com/u/f36/15/86/28/62/menu13.png") repeat-x 0 50%;
text-shadow: 1px 1px 2px black;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
box-shadow: 0 1px 10px rgba(0, 0, 0, 0. , inset 0 1px 0 rgba(255, 255, 255, 0.2);
, inset 0 1px 0 rgba(255, 255, 255, 0.2);
-webkit-box-shadow: 0 10px 10px rgba(0, 0, 0, 0. , inset 0 1px 0 rgba(255, 255, 255, 0.2);
, inset 0 1px 0 rgba(255, 255, 255, 0.2);
-moz-box-shadow: 0 1px 10px rgba(0,0,0, 0. , inset 0 1px 0 rgba(255,255,255,0.2);
, inset 0 1px 0 rgba(255,255,255,0.2);
padding: 6px;
padding-right: 3px;
}
.navbar ul.linklist.navlinks li a {
color: #A7A7A7;
outline: none;
padding: 0px 8px;
line-height: 26px;
height: 26px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-size: 11px;
display: inline-block;
}
#search-box #keywords {
min-width: 150px;
background: url("https://i.imgur.com/2soQM.png") repeat;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0.09)), to(transparent));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.09) 0%, transparent 100%);
-moz-border-radius: 3px;
padding: 10px 10px 9px 20px;
border: 1px solid #525252;
border-radius: 5px 0px 0px 5px;
border-width: 1px 0px 1px 1px!important;
box-shadow: 0px 0px 10px 5px #2E2E2E inset;
}
#search-box .nomargin .button2 {
background-color: #222!important;
background-image: url(https://i.imgur.com/dvGoE.png);
background-position: center;
font-size: 0!important;
padding: 16px;
background-repeat: no-repeat;
border-radius: 0px 5px 5px 0px;
border: 1px solid #555!important;
border-width: 1px 1px 1px 0px!important;
}
.panel {
background:url("https://i.imgur.com/2soQM.png") repeat;
background:rgba(255,255,255,0.1);
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,0.09)), to(transparent));
background-image: -moz-linear-gradient(top, rgba(255,255,255,0.09) 0%, transparent 100%);
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:10px;
overflow:hidden;
}
#memberlist {
padding-top: 8px;
}
.module {
background: url("https://i.imgur.com/2soQM.png") repeat;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0.09)), to(transparent));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.09) 0%, transparent 100%);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
overflow: hidden;
padding: 0px;
}
.module .h3 {
background-position: top;
color: white;
margin-top: -0;
padding-bottom: 10px;
padding-left: 5px;
padding-top: 10px;
background-image: url(https://i.imgur.com/oRaxH.png);
background-repeat: repeat-x;
}
.module span.corners-top {
display: none;
}
#logout {
display: inline-block;
outline-style: none;
overflow: hidden;
text-align: left;
text-decoration: none;
white-space: nowrap;
width: 94.0px;
}
Links e imagens do meu problema:
-
Endereço do meu fórum:
http://wscgames.forumeiros.com/
Versão do meu fórum:
PHPBB3
Última edição por Tiaguu em 11.10.12 14:05, editado 2 vez(es)

 Re: Como eu tiro o buscar
Re: Como eu tiro o buscar
Olá,
O senhor poderia ser mais claro? De preferência nos apresente uma imagem indicativa do erro.
Cordialmente.
O senhor poderia ser mais claro? De preferência nos apresente uma imagem indicativa do erro.
Cordialmente.
 Re: Como eu tiro o buscar
Re: Como eu tiro o buscar
Aqui está:

eu quero tirar aquele buscar lá de cima.

eu quero tirar aquele buscar lá de cima.

 Re: Como eu tiro o buscar
Re: Como eu tiro o buscar
Olá,
Certo... Você deseja remover a caixa, trocar cores?
Os códigos que referem a caixa são estes:
Cordialmente!
Certo... Você deseja remover a caixa, trocar cores?
Os códigos que referem a caixa são estes:
- Código:
#search-box #keywords {
min-width: 150px;
background: url("http://i.imgur.com/2soQM.png") repeat;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0.09)), to(transparent));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.09) 0%, transparent 100%);
-moz-border-radius: 3px;
padding: 10px 10px 9px 20px;
border: 1px solid #525252;
border-radius: 5px 0px 0px 5px;
border-width: 1px 0px 1px 1px!important;
box-shadow: 0px 0px 10px 5px #2E2E2E inset;
}
#search-box .nomargin .button2 {
background-color: #222!important;
background-image: url(http://i.imgur.com/dvGoE.png);
background-position: center;
font-size: 0!important;
padding: 16px;
background-repeat: no-repeat;
border-radius: 0px 5px 5px 0px;
border: 1px solid #555!important;
border-width: 1px 1px 1px 0px!important;
}
Cordialmente!

 Re: Como eu tiro o buscar
Re: Como eu tiro o buscar
Vlw! ajudou pra caramba!.
 Tópicos semelhantes
Tópicos semelhantes» Como tiro isso
» Como tiro essa negocio "conectado como {username}"
» Como eu tiro isso ?
» Como tiro barra
» Como eu tiro sublinhagem
» Como tiro essa negocio "conectado como {username}"
» Como eu tiro isso ?
» Como tiro barra
» Como eu tiro sublinhagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Tiaguu 11.10.12 13:49
por Tiaguu 11.10.12 13:49




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
