Efeito drop do menu
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Efeito drop do menu
Efeito drop do menu
Qual é minha questão:
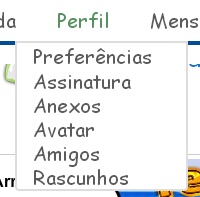
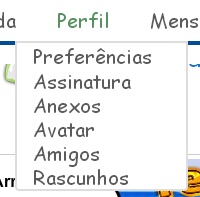
Queria igual a este efeito como mostra a print:

Fórum que vi: http://exptech.forumeiros.com/forum
Endereço do meu fórum:
http://www.master-publicitario.forumeiros.com
Versão do fórum:
PHPBB3
Queria igual a este efeito como mostra a print:

Fórum que vi: http://exptech.forumeiros.com/forum
Endereço do meu fórum:
http://www.master-publicitario.forumeiros.com
Versão do fórum:
PHPBB3
 Re: Efeito drop do menu
Re: Efeito drop do menu
Olá!
Aceda à "Gestão dos códigos JavaScript":
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScript
Clique em "Criar um novo JavaScript".
Título Escolha o título que quiser
Escolha o título que quiser
Investimento Em todas as páginas
Em todas as páginas
Codigo JavaScript:
Aceda á "Folha de estilos CSS"
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilos CSS
Folha de estilos CSS
Código:
Edite os links no código .JS!
Melhores cumprimentos,
Today
Aceda à "Gestão dos códigos JavaScript":
Painel de Controle
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScriptClique em "Criar um novo JavaScript".
Título
 Escolha o título que quiser
Escolha o título que quiserInvestimento
 Em todas as páginas
Em todas as páginasCodigo JavaScript:
Clique em "Confirmar".jQuery(document).ready(function(){jQuery('.navlinks li a[href="/profile?mode=editprofile"]').after('<div class="ulhome"><ul><li class="limenup"><a href="/c1-">Informativo</a><br></li><a href="/c2-">Web Design</a><br></li><a href="f1-">Discussões do webmaster</a><br></li><a href="/c4-">Serviços extras</a><br></li><a href="/f15-">Mude meu tema</a><br></li><a href="/c3-">Ãrea livre</a><br></li><li class="limenup"></ul></div>')});
Aceda á "Folha de estilos CSS"
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilos CSS
Folha de estilos CSSCódigo:
- Código:
.navlinks li{position:relative;text-color:#FFF;text-decoration:#FFF}.ulhome{background-position:bottom;background-repeat:repeat!important;display:none;left:0;list-style:none;position:absolute!important;top:80px;z-index:999!important}.ulhome ul{-ms-transition:all .2s ease-in-out;-o-transition:all .2s ease-in-out;-webkit-transition:all .2s ease-in-out;background-color:#fff;border-bottom-left-radius:4px;border-bottom-right-radius:4px;padding:5px;text-align:left;top:29px;width:169px;z-index:999}.ulhome .limenup an{background-image:none!important;display:block;text-decoration:none;z-index:999}li:hover .ulhome{display:block;left:-25px;top:30px}
Edite os links no código .JS!
Melhores cumprimentos,
Today

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Efeito drop do menu
Re: Efeito drop do menu
Não resultou
 Re: Efeito drop do menu
Re: Efeito drop do menu
Olá!
Coloque o mouse sobre o link Perfil em seu menu. Leia esse tópico:
https://ajuda.forumeiros.com/t71219-sub-menus-em-perfil
Melhores cumprimentos.
Coloque o mouse sobre o link Perfil em seu menu. Leia esse tópico:
https://ajuda.forumeiros.com/t71219-sub-menus-em-perfil
Melhores cumprimentos.

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Efeito drop do menu
Re: Efeito drop do menu
Resolvido.
 Tópicos semelhantes
Tópicos semelhantes» Drop-down no menu
» Fazer drop down? não é menu
» Erro com slide e menu drop down
» Ajuda com menu drop down
» Ações de moderação com menu drop-down
» Fazer drop down? não é menu
» Erro com slide e menu drop down
» Ajuda com menu drop down
» Ações de moderação com menu drop-down
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 16.12.12 22:00
por IsmaelS. 16.12.12 22:00



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
