Como personalizar as estatística?
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como personalizar as estatística?
Como personalizar as estatística?
- Descrição:
Olá senhores!
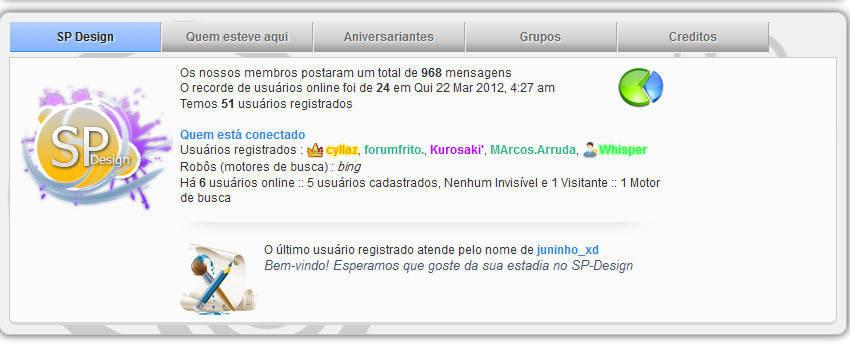
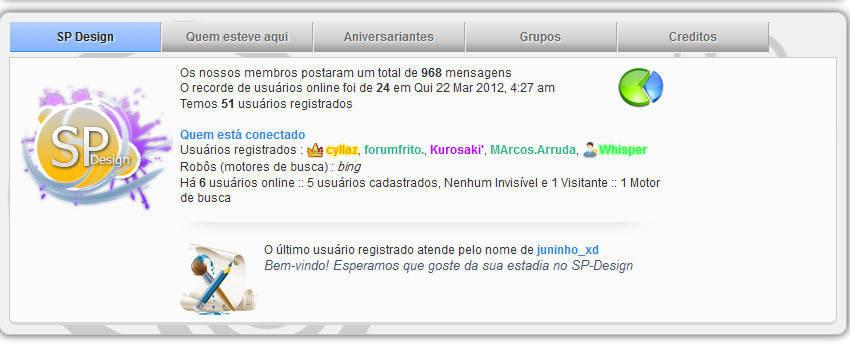
Gostaria de saber como personalizar as estatísticas dessa forma.
https://i.servimg.com/u/f41/17/01/37/73/sem_ta10.png
- Informações:
| Fórum: | http://vidadeaquarista.forumeiros.com/ | Versão: | PHPBB3 |
| Tipo: | Pedido de código | Tags: | personalizar,estatística? |
Última edição por uatyla em 11.07.14 23:19, editado 1 vez(es)

 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Boa noite!
Leia o seguinte tópico: https://ajuda.forumeiros.com/t77781-modificar-estatisticas
Até mais!
Leia o seguinte tópico: https://ajuda.forumeiros.com/t77781-modificar-estatisticas
Até mais!
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Eu queria igual a esse! Tempos atrás não era possível em phpbb3 porque não editava o template.


 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Olá uatyla,
O link que o Shek passou o código funciona perfeitamente para phpbb3 se quiser testar!, poderia me passar o fórum dessas estatísticas, por favor?
O link que o Shek passou o código funciona perfeitamente para phpbb3 se quiser testar!, poderia me passar o fórum dessas estatísticas, por favor?
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Já testei e não gostei! Fica praticamente a mesma coisa, e ainda fica com uma barra de rolagem.
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Poderia me passar o fórum por favor...
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
eu vi o efeito aqui
http://spdesign.ativoforum.com/forum
http://spdesign.ativoforum.com/forum
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Algum resultado?

 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Boa noite!
Lamento, mas não temos acesso aos templates do fórum. Leia este tópico: https://ajuda.forumeiros.com/t59014-
Lamento, mas não temos acesso aos templates do fórum. Leia este tópico: https://ajuda.forumeiros.com/t59014-
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Olá!
Perdoe-me pela demora, mais todos os códigos citados no tópico indicado acima não funcionou.
Perdoe-me pela demora, mais todos os códigos citados no tópico indicado acima não funcionou.
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Olá amigo,
Poderia me fornecer o seu Template index_body por favor.
Poderia me fornecer o seu Template index_body por favor.
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Estou testando em um fórum que pretendo usa-lo mais a frente, porém o tema é o mesmo.
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Olá uatyla tudo bem com você?
Tentei chegar o mais proximo o possivel, veja se lhe agrada:
Adicione em um widget o código abaixo e deixe a opção table type em não.
E crie um novo javascript, com investimento no índice e coloque o código abaixo:
Tentei chegar o mais proximo o possivel, veja se lhe agrada:
Adicione em um widget o código abaixo e deixe a opção table type em não.
- Código:
<script>
jQuery(document).ready(function(){
jQuery('#main_abas').prepend(
'<ul id="navbar"><li><a class="active">Vida de Aquarista</a></li> <li><a>Estatísticas</a></li><li><a>Grupos</a></li><li><a>Créditos</a></li></ul>')
jQuery('.aba').css({
display: 'none',
marginTop: 0,
borderTopWidth: 0
})
jQuery('#content1').css('display', 'block');
jQuery('a', jQuery('#navbar')).click(function() {
var i = jQuery('a', jQuery('#navbar')).index(this) + 1;
jQuery(this).parents('#main_abas').children('.aba:visible').hide();
jQuery('#content' + i).show();
jQuery(this).parents('#navbar').find('a').removeClass('active');
jQuery(this).addClass('active');
})
})
</script><style>
.onlinelist {
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
margin-top: 8px;
padding: 8px 10px;
}
.onlinelist em {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-style: normal;
}
div.h3, div.h3 a {display: none!important;}
div#main_abas {
background: #f0f0f0 url(http://i42.servimg.com/u/f42/17/32/13/00/sp-des28.jpg) repeat-x top;
border: 1px solid #C4C4C4;
padding: 5px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
}
div.aba {
max-height: 200px;
overflow: auto;
padding: 15px;
border: 1px solid #444!important;
box-shadow: 0px 2px 6px grey;
border-radius: 6px;
background: #EEE;
background: -moz-linear-gradient(top, rgba(238, 238, 238, 1) 0%, rgba(238, 238, 238, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238, 238, 238, 1)), color-stop(100%,rgba(238, 238, 238, 1)));
background: -webkit-linear-gradient(top, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
background: -o-linear-gradient(top, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
background: -ms-linear-gradient(top, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
background: linear-gradient(to bottom, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#eeeeee',GradientType=0 );
}
#navbar {
font:bold 12px Georgia, "Times New Roman", Times, serif;
margin:0;
padding:3px 0;
}
#navbar li {
list-style:none;
margin-right:6px;
display:inline;
}
#navbar li a {
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
background: #E9E9E9 url(http://i42.servimg.com/u/f42/17/32/13/00/botao10.jpg) -1px 0px;
border-bottom: 1px solid #F3F5F7;
border-left: 1px solid #EEE;
border-right: 1px solid #AAA;
display: block;
font-size: 12px;
font-weight: 700;
padding: 7px 0;
text-align: center;
text-decoration: none;
width: 170px;
color: #636363;
}
#navbar li a.active {background: #D0E1F7 url(http://i42.servimg.com/u/f42/17/32/13/00/ative10.jpg) repeat-x bottom;
border-bottom: 1px solid white;
color: #222;}
#navbar li a {
display:inline-block;
}
</style>
E crie um novo javascript, com investimento no índice e coloque o código abaixo:
- Código:
jQuery(document).ready(function(){
$(".forabg + .linklist").after('
<div id="main_abas"><div id="content1" class="aba">
</div><div id="content2" class="aba">
</div><div id="content3" class="aba">
</div><div id="content4" class="aba">
</div>
</div>
');
$("#i_whosonline + p").appendTo("#content1.aba");
$("p + .clear + .h3, p.page-bottom + .h3, p.page-bottom").appendTo("#content2.aba");
$("em").appendTo("#content3.aba");
$('#content4.aba').append('
<center><strong>Código desenvolvido por Daemon - BestSkins');
$("#i_whosonline + p").addClass('onlinelist');
});
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
De certa forma funcionou! Mais o ícone que representa os usuários online ficou fora, e teria como aumentar o tamanho dele para fica visível a janela do Facebook?
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Olá,
Para deixar por inteiro, troque por este o código:
Em questão a imagem poderia me fornecer a url da mesma para eu colocar via jquery?
Para deixar por inteiro, troque por este o código:
- Código:
<script>
jQuery(document).ready(function(){
jQuery('#main_abas').prepend(
'<ul id="navbar"><li><a class="active">Vida de Aquarista</a></li> <li><a>Estatísticas</a></li><li><a>Grupos</a></li><li><a>Créditos</a></li></ul>')
jQuery('.aba').css({
display: 'none',
marginTop: 0,
borderTopWidth: 0
})
jQuery('#content1').css('display', 'block');
jQuery('a', jQuery('#navbar')).click(function() {
var i = jQuery('a', jQuery('#navbar')).index(this) + 1;
jQuery(this).parents('#main_abas').children('.aba:visible').hide();
jQuery('#content' + i).show();
jQuery(this).parents('#navbar').find('a').removeClass('active');
jQuery(this).addClass('active');
})
})
</script><style>
.onlinelist {
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
margin-top: 8px;
padding: 8px 10px;
}
.onlinelist em {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-style: normal;
}
div.h3, div.h3 a {display: none!important;}
div#main_abas {
background: #f0f0f0 url(http://i42.servimg.com/u/f42/17/32/13/00/sp-des28.jpg) repeat-x top;
border: 1px solid #C4C4C4;
padding: 5px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
}
div.aba {
max-height: auto;
overflow: auto;
padding: 15px;
border: 1px solid #444!important;
box-shadow: 0px 2px 6px grey;
border-radius: 6px;
background: #EEE;
background: -moz-linear-gradient(top, rgba(238, 238, 238, 1) 0%, rgba(238, 238, 238, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238, 238, 238, 1)), color-stop(100%,rgba(238, 238, 238, 1)));
background: -webkit-linear-gradient(top, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
background: -o-linear-gradient(top, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
background: -ms-linear-gradient(top, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
background: linear-gradient(to bottom, rgba(238, 238, 238, 1) 0%,rgba(238, 238, 238, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#eeeeee',GradientType=0 );
}
#navbar {
font:bold 12px Georgia, "Times New Roman", Times, serif;
margin:0;
padding:3px 0;
}
#navbar li {
list-style:none;
margin-right:6px;
display:inline;
}
#navbar li a {
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
background: #E9E9E9 url(http://i42.servimg.com/u/f42/17/32/13/00/botao10.jpg) -1px 0px;
border-bottom: 1px solid #F3F5F7;
border-left: 1px solid #EEE;
border-right: 1px solid #AAA;
display: block;
font-size: 12px;
font-weight: 700;
padding: 7px 0;
text-align: center;
text-decoration: none;
width: 170px;
color: #636363;
}
#navbar li a.active {background: #D0E1F7 url(http://i42.servimg.com/u/f42/17/32/13/00/ative10.jpg) repeat-x bottom;
border-bottom: 1px solid white;
color: #222;}
#navbar li a {
display:inline-block;
}
</style>
Em questão a imagem poderia me fornecer a url da mesma para eu colocar via jquery?
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
é essa aqui!


 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Olá!
Cara o máximo que consegui fazer, veja se lhe agrada,
Remova esta imagem do painel, feito isso crie uma nova página javascript com investimento no indice e adicione o código abaixo:
Espero que seja de seu agrado, caso queria arrumar algo me diga para eu alterar!
Cara o máximo que consegui fazer, veja se lhe agrada,
Remova esta imagem do painel, feito isso crie uma nova página javascript com investimento no indice e adicione o código abaixo:
- Código:
jQuery(function(){
jQuery('#content1 p:eq(0)').prepend("<img src='https://lh6.googleusercontent.com/-riwlz_XN1Kc/T2CreB6FYDI/AAAAAAABKls/HlePPh1HW0w/s800/11' />");
});
Espero que seja de seu agrado, caso queria arrumar algo me diga para eu alterar!
 Re: Como personalizar as estatística?
Re: Como personalizar as estatística?
Ficou esquisito! mais fazer o que me ajudou muito! Obrigado.
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Uatyla 03.07.14 23:00
por Uatyla 03.07.14 23:00



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
