Data/hora atual: 27.04.24 8:45
214 resultados encontrados para 000000
Conflito de códigos JavaScript
Detalhes da questão
Endereço do fórum: https://www.pmhabbo.com/
Versão do fórum: ModernBB
Descrição
Detalhes da questão
Endereço do fórum: https://www.pmhabbo.com/
Versão do fórum: ModernBB
Descrição
Olá. No momento nós fizemos alterações no topo do nosso fórum para remover os antigos bugs, mas existem algumas ferramentas que precisamos no nosso fórum e que os códigos parecem estar ultrapassados ou com algum bug.
O botão da barra lateral de acesso mais rápido aos tópicos não abre;
A barra tods BBCodes não carrega;
O perfil dos usuários não terminava de caregar e era impossível acessar o menu do perfil (trocamos o topo e não precisamos mais);
Esses erros começaram a acontecer sem alguma explicação, não sei se realmente por códigos ultrapassados, mas foi um pouco após eu trocar o domínio do fórum. Precisamos trocar o topo do fórum e mexer no over hall e css, removemos nosso dark mode, o botão de fácil acesso, enfim, tudo isso acaba bugando algo no fórum.
Os bugs visualmente: https://imgur.com/a/232r1e4
O bug do botão em um fórum teste: https://testemaly.forumeiros.com/
- Overhall completo dos bugs:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<meta name="google-site-verification" content="XKjtqjtZWGgIZYMo2uUC0hHjkV9F_g3egQ4icnx12sg" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','http://www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link href="https://kit-pro.fontawesome.com/releases/v5.15.1/css/pro.min.css" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link href="https://use.fontawesome.com/releases/v5.9.0/css/all.css" rel="stylesheet" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<!-- BEGIN switch_user_logged_out -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/magnific-popup.css" integrity="sha256-RdH19s+RN0bEXdaXsajztxnALYs/Z43H/Cdm1U4ar24=" crossorigin="anonymous" />
<!-- END switch_user_logged_out -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<script type="text/javascript" src="http://static.tumblr.com/yiol0h8/GOsn3atjv/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tool-tip').tipsy({fade: true, gravity: 's'});
});
</script>
<script>
document.addEventListener("DOMContentLoaded", function () {
const darkSwitch = document.getElementById("darkSwitch");
function toggleTheme() {
if (darkSwitch.checked) {
document.documentElement.setAttribute("data-theme", "dark");
localStorage.setItem("darkSwitch", "dark");
} else {
document.documentElement.removeAttribute("data-theme");
localStorage.removeItem("darkSwitch");
}
}
if (localStorage.getItem("darkSwitch") === "dark") {
darkSwitch.checked = true;
toggleTheme();
}
darkSwitch.addEventListener("change", toggleTheme);
});
</script>
<style>
/* 1° Popup de Login **/
.mfp-bg {
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 999;
overflow: hidden;
position: fixed;
background: #0b0b0b;
opacity: 0.8;
}
.mfp-wrap {
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 999;
position: fixed;
outline: none !important;
-webkit-backface-visibility: hidden;
}
.mfp-container {
text-align: center;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
padding: 0 8px;
box-sizing: border-box;
}
.mfp-container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.mfp-auto-cursor .mfp-content {
cursor: auto;
}
.mfp-inline-holder .mfp-content, .mfp-ajax-holder .mfp-content {
width: 100%;
cursor: auto;
}
.mfp-content {
position: relative;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
text-align: left;
z-index: 999;
}
.mfp-s-ready .mfp-preloader {
display: none;
}
.mfp-preloader {
color: #CCC;
position: absolute;
top: 50%;
width: auto;
text-align: center;
margin-top: -0.8em;
left: 8px;
right: 8px;
z-index: 999;
}
.login-popup {
-webkit-box-shadow: 0 0 20px rgba(0,0,0,.4);
box-shadow: 0 0 20px rgba(0,0,0,.4);
background-color: #fff;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
position: relative;
padding: 37px 50px 50px 325px;
width: auto;
max-width: 645px;
margin: 20px auto;
overflow: hidden;
}
.login-popup:before {
background-image: url(https://i.imgur.com/2JZxwd5.png);
background-position: -435px -67px;
left: -95px;
}
.login-popup:before, .login-popup:after {
-webkit-border-radius: 192px/290px;
-moz-border-radius: 192px/290px;
border-radius: 192px/290px;
width: 385px;
height: 580px;
position: absolute;
content: "";
top: 0;
display: block;
bottom: 0;
margin: auto;
}
.login-popup h3 {
margin-bottom: 30px;
font-size: 20px;
line-height: 26px;
border-bottom: 1px solid rgba(0,0,0,.2);
padding-bottom: 10px;
margin-bottom: 25px;
margin-top: 0;
}
.h3, h3 {
border-color: #3793ff;
border-style: solid;
border-width: 0 0 1px;
color: #1a1a1a;
font-family: Roboto, sans-serif;
font-size: 1.6rem;
font-weight: 400;
letter-spacing: .3px;
margin-bottom: 12px;
padding-bottom: 3px;
}
.login-popup .login-form .username-input, .login-popup .login-form .password-input {
position: relative;
display: block;
}
label {
color: #1a1a1a;
cursor: pointer;
margin-right: 18px;
}
.login-popup .login-form .rounded-input {
padding-right: 40px;
margin-bottom: 15px;
background-color: #fff;
-webkit-border-radius: 48px;
-moz-border-radius: 48px;
border-radius: 48px;
padding: 11px 24px;
display: block;
font-family: poppins,Arial,sans-serif;
font-weight: 300;
font-size: 14px;
color: #333;
border: 1px solid #d4d4d4;
width: 100%;
height: 47px;
-webkit-transition: border-color .2s;
transition: border-color .2s;
}
.login-popup .login-form .username-input i, .login-popup .login-form .password-input i {
font-size: 18px;
font-weight: 700;
color: #d4d4d4;
position: absolute;
top: 13px;
right: 18px;
cursor: text;
display: block;
-webkit-transition: color .2s;
transition: color .2s;
}
.login-popup .login-form .username-input i:before, .login-popup .login-form .password-input i:before {
font-size: 18px;
}
.fa-user:before {
content: "\f007";
}
.fa, .fas {
font-family: "Font Awesome 5 Pro";
font-weight: 900;
}
.fa, .fab, .fad, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.rounded-button.login {
background-color: #054F77;
}
.rounded-button.register {
background-color: #000000;
}
.login-popup .rounded-button {
-webkit-border-radius: 48px;
-moz-border-radius: 48px;
border-radius: 48px;
padding: 11px 24px;
text-decoration: none;
font-weight: 600;
font-size: 14px;
text-transform: uppercase;
cursor: pointer;
height: 47px;
line-height: 21px;
text-shadow: none;
text-align: center;
-webkit-transition: background-color .2s,color .2s;
transition: background-color .2s,color .2s;
display: block;
width: 100%;
color: #fff;
}
.mfp-close-btn-in .mfp-close {
color: #333;
}
button.mfp-close, button.mfp-arrow {
overflow: visible;
cursor: pointer;
background: transparent;
border: 0;
-webkit-appearance: none;
display: block;
outline: none;
padding: 0;
z-index: 999;
box-shadow: none;
touch-action: manipulation;
}
.mfp-close {
width: 44px;
height: 44px;
line-height: 44px;
position: absolute;
right: 0;
top: 0;
text-decoration: none;
text-align: center;
opacity: 0.65;
padding: 0 0 18px 10px;
color: #FFF;
font-style: normal;
font-size: 28px;
font-family: Arial, Baskerville, monospace;
}
.login-popup::after {
background-image: url(https://i.imgur.com/Y6SFLhc.png);
background-position: 72% center;
background-repeat: no-repeat;
left: -95px;
background-size: 170px;
}
.login-popup:before, .login-popup:after {
-webkit-border-radius: 192px/290px;
-moz-border-radius: 192px/290px;
border-radius: 192px/290px;
width: 385px;
height: 580px;
position: absolute;
content: "";
top: 0;
display: block;
bottom: 0;
margin: auto;
}
.login-pop-up {
display: none;
}
#login-dialog .rounded-button {
margin-top: 7px;
}
#login-dialog form div label {
margin-top: -20px;
}
.h3, h3 {
border-width: 0 !important;
}
#fa-footer-back-to-top {
background-color: #0C77A5;
border-radius: 7px;
bottom: 30px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .1), inset 0 0 1px 1px rgba(100, 100, 100, .1);
display: flex;
justify-content: center;
align-items: center;
height: 50px;
opacity: 0;
text-align: center;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
transition: background-color .3s, opacity .5s, visibility .5s;
visibility: hidden;
width: 50px;
position: fixed;
bottom: 20px;
left: 10px;
z-index: 999;
}
#fa-footer-back-to-top:hover {
background-color: #000000;
cursor: pointer
}
#fa-footer-back-to-top:active {
background-color: #99dade
}
#fa-footer-back-to-top.show {
opacity: 1;
visibility: visible
}
#fa-footer-reload {
background-color: #0C77A5;
border-radius: 7px;
bottom: 30px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .1), inset 0 0 1px 1px rgba(100, 0, 100, .1);
display: inline-block;
height: 50px;
opacity: 0;
padding-top: 15px;
text-align: center;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
transition: background-color .3s, opacity .5s, visibility .5s;
visibility: hidden;
width: 50px;
z-index: 997;
position: fixed;
bottom: 80px;
left: 10px;
z-index: 999;
}
#fa-footer-reload:hover {
background-color: #000000;
cursor: pointer
}
#fa-footer-reload:active {
background-color: #99dade
}
#fa-footer-reload.show {
opacity: 1;
visibility: visible
}
/* 2° Círculos Informativos **/
.nicolascoluna25 {width: 25%}
.nicolascreationline {
display: flex;
flex-flow: row wrap;
margin-bottom: 25px;
}
.nicolascircleinfo {
width: 80px;
height: 80px;
border-radius: 100%;
box-shadow: inset 0 3px rgb(255 255 255 / 20%), inset 0 -4px rgb(0 0 0 / 10%), inset 0 -25px rgb(0 0 0 / 3%), inset 0 0 0 1px rgb(0 0 0 / 25%);
background-color: #054F77;
color: #fff;
margin-left: 20%;
box-shadow: inset -2px -2px 0 rgb(255 255 255 / 20%),inset 2px 2px 0 rgb(255 255 255 / 20%);
position: relative;
border: 1px solid ##252323
}
.nicolascircleinfo i {
font-size: 30px;
padding: 25px;
position: absolute
}
.nicolascircleinfolittle {
width: max-content;
height: max-content;
border-radius: 5px;
background-color: #333;
color: #e6e6e6;
padding: 5px;
margin-top: 74%;
margin-left: 70%;
font-size: 0;
float: right;
position: absolute;
border: 1px solid #04040480;
box-shadow: inset -2px -2px 0 rgb(255 255 255 / 20%),inset 2px 2px 0 rgb(255 255 255 / 20%);
background: #484848
}
.nicolascircleinfolittle strong {
font-size: 15px
}
.nicolascircleinfolittle a,.nicolascircleinfolittle:visited,nicolascircleinfolittle:hover {
color: #e6e6e6!important
}
.nicolascircleindicator {
width: max-content;
height: max-content;
border-radius: 5px;
background-color: #fff;
color: #636363;
padding: 5px;
margin-top: 22%;
font-size: 15px;
float: right;
font-weight: 700;
position: relative;
margin-right: -180%;
border: solid 1px #cacaca;
background: #f1f1f1;
box-shadow: 1px 0 0 rgb(0 0 0 / 15%),-1px 0 0 rgb(0 0 0 / 15%),0 -1px 0 rgb(0 0 0 / 15%),0 1px 0 rgb(0 0 0 / 15%),inset -2px -2px 0 #fff,inset 2px 2px 0 #fff
}
.nicolassetaindicator {
content: "";
display: inline-block;
vertical-align: middle;
width: 0;
height: 0;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-right: 5px solid #fff;
position: absolute;
margin-top: 35%;
margin-left: 92%
}
.nicolascircleinfo {margin-left: 0!important}
/* 3° Estatísticas **/
.block { background-color: #fff; }
.block a:link,
.block a:visited {
color: #262626;
}
.block .h3 {
font-size: 20px;
border: none;
}
.block .h3 i {
height: 28px;
line-height: 30px;
margin-right: 10px;
color: #262626;
}
.stats-tabs br { display: none; }
.stats-tabs section {
display: none;
padding: 20px 0 0;
border-top: 1px solid #abc;
}
.stats-tabs input { display: none; }
.stats-tabs label {
display: inline-block;
margin: 0 0 -1px;
padding: 15px 25px;
font-weight: 600;
font-size: 16px;
font-family: "Calibri Light", "sans-serif";
text-align: center;
color: black;
border: 1px solid transparent;
}
.stats-tabs label:before {
font-family: "Font Awesome 5 Pro";
margin-right: 10px;
}
.stats-tabs label[for*='1']:before { content: '\f500'; }
.stats-tabs label[for*='2']:before { content: '\f1fd'; }
.stats-tabs label[for*='3']:before { content: '\f0c0'; }
.stats-tabs label[for*='4']:before { content: '\f1da'; }
.stats-tabs label:hover {
color: #789;
cursor: pointer;
}
.stats-tabs input:checked + label {
color: black;
border: 1px solid black;
border-top: 1px solid black;
border-bottom: 1px solid black;
border-radius: 3px;
}
.stats-tabs #tab1:checked ~ #content1,
.stats-tabs #tab2:checked ~ #content2,
.stats-tabs #tab3:checked ~ #content3,
.stats-tabs #tab4:checked ~ #content4 { display: block; }
@media screen and (max-width: 800px) {
.stats-tabs label {
font-size: 0;
}
.stats-tabs label:before {
margin: 0;
font-size: 18px;
}
}
@media screen and (max-width: 500px) {
.stats-tabs label {
padding: 15px;
}
}
.block .legend { font-size: 0px; }
.block .legend b a {
font-size: 13px;
font-weight: 600;
}
.block .legend b a::after {
content: ", ";
font-weight: 400;
color: #000;
}
.block .legend b:last-child a::after { content: ""; }
/personalizado kauan/
#preview .postbody table, #preview .postbody td, div[class*='post--'] .postbody table, div[class*='post--'] .postbody td {
border: 0px solid #4440!important;
}
.sceditor-button {
position: relative;
}
.sceditor-button * {
text-indent: initial!important;
color: #000!important;
line-height: 15px!important;
}
.sceditor-button div {
font-size: 0px!important;
background-image: none!important;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.sceditor-button div:before {
font-size: 15px!important;
font-family: 'Font Awesome 5 Free';
text-indent: initial!important;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.sceditor-button-bold div:before {
content: "\f032";
}
.sceditor-button-italic div:before {
content: "\f033";
}
.sceditor-button-underline div:before {
content: "\f0cd";
}
.sceditor-button-strike div:before {
content: "\f0cc";
}
.sceditor-button-left div:before {
content: "\f036";
}
.sceditor-button-center div:before {
content: "\f037";
}
.sceditor-button-right div:before {
content: "\f038";
}
.sceditor-button-justify div:before {
content: "\f039";
}
.sceditor-button-bulletlist div:before {
content: "\f0ca";
}
.sceditor-button-orderedlist div:before {
content: "\f0cb";
}
.sceditor-button-horizontalrule div:before {
content: "\f068";
}
.sceditor-button-quote div:before {
content: "\f10d";
}
.sceditor-button-code div:before {
content: "\f1c9";
}
.sceditor-button-faspoiler div:before {
content: "\f146";
}
.sceditor-button-fahide div:before {
content: "\f070";
}
.sceditor-button-table div:before {
content: "\f0ce";
}
.sceditor-button-servimg div:before {
content: "\f03e";
}
.sceditor-button-image div:before {
content: "\f1c5";
}
.sceditor-button-link div:before {
content: "\f0c1";
}
.sceditor-button-embed div:before {
content: "\f302";
}
.sceditor-button-youtube div:before {
content: "\f03d";
}
.sceditor-button-dailymotion {
display: none;
}
.sceditor-button-flash div:before {
content: "\f008";
}
.sceditor-button-headers div:before {
content: "\f1dc";
}
.sceditor-button-size div:before {
content: "\f034";
}
.sceditor-button-color div:before {
content: "\f1fc";
}
.sceditor-button-font div:before {
content: "\f031";
}
.sceditor-button-removeformat div:before {
content: "\f12d";
}
.sceditor-button-more div:before {
content: "\f067";
}
.sceditor-button-subscript div:before {
content: "\f12c";
}
.sceditor-button-superscript div:before {
content: "\f12b";
}
.sceditor-button-fascroll div:before {
content: "\f060";
}
.sceditor-button-faupdown div:before {
content: "\f062";
}
.sceditor-button-farand div:before {
content: "\f074";
}
.sceditor-button-date div:before {
content: "\f133";
}
.sceditor-button-time div:before {
content: "\f017";
}
.sceditor-button-pastetext div:before {
content: "\f0ea";
}
.sceditor-button-source div:before {
content: "\f0c5";
}
.sceditor-button-emoticon div:before {
content: "\f118";
}
.sceditor-font-picker {
height:250px;
width:150px;
overflow-y:auto;
}
.sceditor-button-staff div:before {
content: "\f3ed";
background: linear-gradient(124deg, #FF0000, #FF7F00, #FFFF00, #00FF00, #0000ff, #4b0082, #8f00ff);
-webkit-background-clip: text;
background-size: 1800% 1800%;
-webkit-text-fill-color: transparent;
animation: rainbow 6s ease infinite;
}
@keyframes rainbow {0% {background-position: 0% 82%;} 50% {background-position: 100% 19%;} 100% {background-position: 0% 82%;}}
.mod_groups {
line-height: 1.5;
font-size: 11px;
font-weight: 400;
}
.mod_box {
-moz-background-clip: padding;
-moz-border-radius: 2px;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-webkit-border-radius: 2px;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
background: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
color: #333;
width: 200px;
line-height: 1;
padding: 10px;
position: absolute;
z-index: 999;
}
.mod_editor_section {
background: #f1f1f1;
padding: 5px;
font-weight: bold;
border-bottom: 1px solid #d7d7d7;
text-align: left;
text-transform: uppercase;
}
.copyright_e {
margin-top: 5px;
background: #f8f8f8;
border-top: 1px solid #d7d7d7;
text-align: left;
padding: 2px 5px;
font-size: 9px;
color: #777;
text-shadow: 1px 1px 0px white;
}
.mod_editor_message {
padding: 2px 5px;
text-align: left;
}
.mod_groups {
height: 150px;
overflow-y: scroll;
}
.mod_groups li {
list-style-type: none;
margin-left: -40px;
}
.sceditor-button-staff {
position: relative;
}
.mod_box {
top: 73px;
}
#quick_reply .mod_groups li {
margin-left: 0px;
}
#quick_reply .mod_box {
top: 35px;
}
.sceditor-button-staff.disabled div {
opacity: 1.0 !important;
filter: alpha(opacity=100) !important;
}
/4. Sceditor **/
#preview .postbody table:not(.info-table),
#preview .postbody td,
div[class*='post--'] .postbody table:not(.info-table),
div[class*='post--'] .postbody td { border: none!important; }
#preview .postbody .info-table,
#preview .postbody .info-table td,
div[class*='post--'] .postbody .info-table,
div[class*='post--'] .postbody .info-table td { border: none!important; }
.postbody .content table {
border-collapse: collapse;
border: solid 1px #c2c2c2;
text-align: center;
width: -webkit-fill-available;
}
.postbody .content table tr {
border-bottom: solid 1px #d0d0d0;
}
.postbody .content table td, .postbody .content table th {
padding: 15px 15px;
border: none;
}
/--- 5° CITAR, CODEBOX E SPOILER ---/
blockquote {
padding: 8px 16px 8px 10px;
border-radius: 3px;
border-style: solid;
border-width: 0 0 0 6px;
font-size: 14px;
line-height: 1.5;
background-color: transparent;
border-width: 1px 1px 1px 6px;
}
blockquote:before, .codebox:before { display: none!important; }
blockquote cite {
color: rgba(0,0,0,0.44);
margin-bottom: 3px;
}
.codebox {
background-color: #354147!important;
border-color: rgba(0,0,0,0.44)!important;
border-radius: 3px!important;
color: #FFF;
font-size: 14px!important;
line-height: 1.5!important;
padding: 8px 16px 8px 10px!important;
}
.codebox .fa-code-copy-button {
position: absolute;
right: 10px;
top: 8px;
color: #fff;
}
.codebox:not(.spoiler) dt {
font-size: 1.3rem!important;
text-align: left!important;
}
.codebox dt {
color: rgba(255,255,255,0.44)!important;
margin-bottom: 3px!important;
border-bottom: none!important;
}
.spoiler_content .codebox:not(.spoiler) dt {
color: rgba(255,255,255,0.44)!important;
background-color: transparent;
}
.spoiler_content .codebox dt:after { display: none; }
.codebox code {
max-height: 400px!important;
white-space: nowrap!important;
color: #e6e1dc!important;
margin: 0!important;
font-size: 15px!important;
}
.hljs-literal, .hljs-symbol, .hljs-bullet, .hljs-attribute, .hljs-string, .hljs-variable, .hljs-template-variable, .hljs-strong, .hljs-emphasis, .hljs-quote,
.hljs-title, .hljs-attr, .hljs-selector-id, .hljs-selector-class, .hljs-selector-attr, .hljs-selector-pseudo, .hljs-keyword, .hljs-selector-tag, .hljs-type {
color: #fff!important;
}
.spoiler {
border: none!important;
background-color: transparent!important;
padding: 0!important;
color: #000000;
}
.spoiler dt {
background-color: rgba(0,0,0,0.22);
border-radius: 3px;
padding: 6px 11px;
position: relative;
color: #000000!important;
font-size: 15px!important;
}
.spoiler dt:after, .spoiler_content .spoiler dt:after {
content: "\f104";
font-family: "IonIcons";
line-height: 36px;
pointer-events: none;
position: absolute;
right: 11px;
top: 0;
}
.spoiler_content {
border-left: 3px solid rgba(0,0,0,0.22);
margin-top: 6px;
padding-left: 22px!important;
padding-bottom: 20px;
padding: 2px;
}
.title-ranks {
background: #054f77;
text-align: center;
justify-content: center;
padding: 1rem;
width: 32%;
display: flex;
position: relative;
left: 33%;
margin-top: 13px;
border-radius: 5px;
color: white;
box-shadow: inset 0 3px rgb(255 255 255 / 20%), inset 0 -4px rgb(0 0 0 / 10%), inset 0 -25px rgb(0 0 0 / 3%), inset 0 0 0 1px rgb(0 0 0 / 25%);
text-transform: uppercase;
font-weight: 500;
}
</style>
</head>
<body id="modernbb">
<div id="page-header">
<div class="headerbar"></div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<header>
<div class="logo">
<a href="/forum"><img src="https://i.imgur.com/tQKqf2I.png" style="background-position: center; position: absolute; right: 47%; margin-top: -20px;"></a>
<div id="main-menu-btn"><i class="material-icons">menu</i></div>
<div id="logo-text">
<div></div>
<!-- BEGIN switch_user_logged_out -->
<div class="custom-switch"><input type="checkbox" class="toggle" id="darkSwitch"><label for="darkSwitch"></label></div><a href="/login"><button class="login-popup-trigger">Login</button></a></div>
<!-- END switch_user_logged_out -->
</div>
<!-- BEGIN switch_user_logged_in -->
<div class="custom-switch"><input type="checkbox" class="toggle" id="darkSwitch"><label for="darkSwitch"></label></div>
<div id="user-menu">
<div class="user-avatar">
<img src=''/>
</div>
<span class="user-username"></span>
</div>
<!-- END switch_user_logged_in -->
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
<ul>
<li><a href="/forum"><i class="material-icons">home</i><span>Início</span></a></li>
<!-- BEGIN switch_user_logged_out -->
<div class="divider"></div>
<li><a href="/login"><i class="material-icons">login</i><span>Login</span></a></li>
<li><a href="/register"><i class="material-icons">person_add</i><span>Registre-se</span></a></li>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<li><a href="/memberlist"><i class="material-icons">groups</i><span>Membros</span></a></li>
<li><a href="/groups"><i class="material-icons">supervised_user_circle</i><span>Grupos</span></a></li>
<li><a href="https://docs.google.com/forms/d/1l0CPGZN1X24_XAesDiU2IR-ELUW_mw6y4bcRGdIN_YE/edit"target="_blank"><i class="material-icons">person_add_alt_1</i><span>Registro de Recrutamentos</span></a></li>
<li><a href="https://docs.google.com/spreadsheets/d/11s_pv1fTO9QAzaeTZQ89MkhWFFzZMY6FFS_qpZStHvs/edit"target="_blank"><i class="material-icons">hotel_class</i><span>Ranking de Recrutamentos</span></a></li>
</ul>
<div class="divider"></div>
<ul class="forum-links">
<li class="has-sub"><a href="#"><i class="material-icons">folder_open</i><span>Setor Administrativo</span></a>
<ul>
<li class="has-sub"><a href="#">Listagens</a>
<ul>
<li><a href="/t220-">Listagem: Soldados</a></li>
<li><a href="/t219-">Listagem: Corpo de Praças</a></li>
<li><a href="/t218-">Listagem: Corpo de Oficiais</a></li>
<li><a href="/t217-">Listagem: Corpo Executivo</a></li>
<li><a href="/t3078-">Listagem: Contratados</a></li>
<li><a href="/t3079-">Listagem: Reincidentes</a></li>
<li><a href="/t214-">Listagem: TAG's Militares</a></li>
<li><a href="/t215-">Listagem: Desligamentos</a></li>
<li><a href="/t216-">Listagem: Oficiais Reformados</a></li>
<li><a href="/t1121-">Listagem: Exonerados</a></li>
<li><a href="/t1299-">Listagem: Medalhas</a></li>
</ul>
</li>
<li class="has-sub"><a href="#">Requerimentos</a>
<ul>
<li><a href="/t3266-">Requerimento: Cadastro de Soldados</a></li>
<li><a href="/t3264-">Requerimento: Corpo de Praças</a></li>
<li><a href="/t3263-">Requerimento: Corpo de Oficiais</a></li>
<li><a href="/t3269-">Requerimento: Corpo Executivo</a></li>
<li><a href="/t3268-">Requerimento: Contratos</a></li>
<li><a href="/t3267-">Requerimento: Cadastro de TAG militar</a></li>
<li><a href="/t3265-">Requerimento: Baixa</a></li>
<li><a href="/t3271-">Requerimento: Reforma</a></li>
<li><a href="/t3273-">Requerimento: Advertência</a></li>
<li><a href="t3270-">Requerimento: Exoneração</a></li>
<li><a href="/t3272-">Requerimento: Medalhas Militares</a></li>
</ul>
</li>
</ul>
</li>
<li class="has-sub"><a href="#"><i class="material-icons">gavel</i><span>Setor Jurídico</span></a>
<ul>
<li><a href="/t205-">Estatuto dos Policiais Militares</a></li>
<li><a href="/t1388-">Disposições Complementares</a></li>
<li><a href="/t1389-">Código Penal Militar</a></li>
<li><a href="/t1391-">Plano de Ação Emergencial</a></li>
<li><a href="/t3100-">Normas de Vestimentas Militar</a></li>
</ul>
</li>
</ul>
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN switch_user_logged_in -->
<div id="main-user-menu" class="hidden">
<div class="main-menu-headline">
<div class="avatar-big">
<img src="" alt="avatar" />
</div>
<span class="user-username"></span>
<span class="headline-small">
</span>
</div>
<ul>
<li><a href=""><i class="material-icons">person</i><span>Perfil</span></a></li>
<li><a href="/profile?mode=editprofile"><i class="material-icons">settings</i><span>Configurações</span></a></li>
</ul>
<div class="divider"></div>
<ul>
<li><a href="/profile?mode=editprofile&page_profil=notifications" id="menu_notifications"><i class="material-icons">notifications</i><span>Notificações</span></a></li>
<li><a href="/privmsg?folder=inbox"><i class="material-icons">mail</i><span>Mensagem Privada</span></a></li>
</ul>
<div class="divider"></div>
<ul>
<li><a href="/login?logout=1"><i class="material-icons">logout</i><span>Logout</span></a></li>
</ul>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="login-dialog" class="login-popup zoom-anim-dialog mfp-hide">
<h3 class="aside-title">LOGAR NO FÓRUM</h3>
<form action="{S_LOGIN_ACTION}" method="post" class="login-form" name="form_login">
<label for="login-username-input-target" class="username-input">
<input type="text" name="username" class="rounded-input blue-active" id="login-username-input-target" placeholder="{L_USERNAME}" required/>
<i class="fas fa-user"></i>
</label>
<label for="login-password-input-target" class="password-input">
<input type="password" name="password" class="rounded-input blue-active" id="login-password-input-target" placeholder="{L_PASSWORD}" required/>
<i class="fas fa-key"></i>
</label>
<div style="font-size: 15px; margin-bottom: 5%;">
<input class="radio" id="autologin-check" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED}/>
<vla for="autologin-check"> Manter-me conectado.</vla>
</div>
<button type="submit" class="rounded-button login" id="doLogin" name="login">Login</button>
<button type="submit" class="rounded-button register" onclick="location.href='/register'">Registre-se</button>
</form>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<!-- BEGIN switch_user_logged_in -->
<iframe src="/h122-" style="width: 100%; height:530px;"></iframe>
<div class="title-ranks">
<span>Melhores da semana</span>
</div>
<iframe src="/h101-" style="width: 100%; height:530px;"></iframe>
<!-- END switch_user_logged_in -->
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- em 20.01.24 6:06
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Conflito de códigos JavaScript
- Respostas: 7
- Vistos: 556
- em 21.05.22 13:49
- Procurar em: Questões resolvidas sobre o painel administrativo
- Tópico: informações de perfil em branco letras ilegiveis
- Respostas: 5
- Vistos: 921
Mudar a cor da parte de baixo do site
Olá, LuanMota!Adicione em sua folha de estilo:
- Código:
/**
* Ajustes para o footer do FA:
*/
#page-footer {
background-color: #0D7A11
border-top: solid 1px #000000;
border-bottom: solid 1px #000000;
}
.statistics {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
}
.statistics {
display: none!important;
}
A cor de background foi a escolhida por você. Na ausência do informativo de uma borda, coloquei a cor #000000 (preto), mas você pode trocar quando for efetuar a alteração. Espero retorno do funcionamento!
Mpezin - Ajudeiro do Fórum dos Fóruns
- em 25.10.21 4:02
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Mudar a cor da parte de baixo do site
- Respostas: 6
- Vistos: 672
Logo Fórum GFPT
Informações técnicas
Tipo de pedido : [Logo]Dimensões : 659x465
Cores primátias : #FF0000
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : GOLD 35C LEECH 15K HR / 50K LV NA KAM
Link do meu fórum : https://grandfantasialoja.forumeiros.com/
Informações adicionais
Descrição do que desejo : Uma logo para divulgar um dos meus trabalhos que irá acontecer dentro do fórum para outras pessoas. Preciso que fique com um design bem interessante e chamativo para atrair as pessoas.- em 31.01.21 6:25
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Logo Fórum GFPT
- Respostas: 7
- Vistos: 1104
Design de footer de um tópico
Informações técnicas
Tipo de pedido : [Outros]Dimensões : 1500x300
Cores primátias : #006600
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : não aplicável;
Cor da fonte : não aplicável;
Link do meu fórum : http://policiapmr.com
Informações adicionais
Descrição do que desejo : Eu quero pegar essa borda verde, a seguir: https://i.imgur.com/D0MNUcz.png e fazer nas dimensões que citei de dois lados, e no meio que tem o emblema (brasão), colocar a segunda imagem que coloquei lá cima e o fundo deve ser transparente. Ou seja, pegar essas bordas circulares e fazer com tamanho desejado e de dois lados. A borda deve ser a cor do cor primária.- em 13.12.20 14:28
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Design de footer de um tópico
- Respostas: 5
- Vistos: 952
Rank - Cargos Politicos RPG
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 150x25
Link do meu fórum : https://cnage.forumeiros.com/
Informações adicionais
Descrição do que desejo : Tema: RPG de simulação politica.Gostaria de alguns Ranks com os seguintes nomes:
Administrador (cores: #F00000 e #EBE063)
Moderador (Igual ao de Administrador, só mudar nome)
Presidente da República (cores: #F7ED28 e #24A824)
Vice Presidente da República (igual ao do Presidente da República, só mudar nome)
Mesa Diretora (cores: #0014F0 e #D8E3E6 )
Ministro do STF (cor: #000000 )
Ministro de Estado (cores: #11BD5C e #A82848 )
Deputado Federal (cor: #00B0F0 )
Policia Federal (Cores: #B07B10 e #000000 )
Imprensa (Cor: #F06000 )
Embaixador (Cor: #C60AF5 )
Militar (Cor: Verde "Camuflado")
Cidadão (Cor: #AFC3C7 )
Lenda (Cor: #9D22B5 )
* Gostaria que em todos Ranks,
- Não sei o tamanho ideal para uso no fórum, se estiverem mais acostumados com outro tamanho de Rank fiquem a vontade para alterar, apenas não diminuam salvo se considerarem desproporcional
- Considerando que se trata de um rpg de simulação politica, gostaria de ter anexado imagens como brasão da republica para Presidencia e Vice ou outros detalhes em outros cargos, mas não sei sobre direitos autorais então prefiro não arriscar o pedido rs. Sim, estou ciente que não podem procurar por mim imagens e nem os peço isso, apenas se tiverem já algo que acharem legal usar como o citado, caso não, façam normalmente.
- Dito isso, tem carta branca para fazerem como julgar melhor e visualmente mais bonito, peço um "detalhe adicional" (mais caprichado apenas) aos Ranks de: Administrador, Moderador, Presidente da Republica e Vice-Presidente da Republica, Mesa Diretora e Ministro do STF.
Muito Obrigado a quem estiver me ajudando!
- em 22.06.20 8:41
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Rank - Cargos Politicos RPG
- Respostas: 11
- Vistos: 1683
Barra de navegação
Olá xDominiC_.,Aceda a:
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS.
Folha de Estilo CSS.Em seguida, adicione na sua folha de estilo o seguinte código:
- Código:
.navbar a {
color: #000000;
}
Você pode substituir o #000000 por outra cor.
As cores você pode escrever em inglês (red, blue), em formato hexadecimal (você pode conferir aqui todas as cores hexadecimais) ou em formato RGB.
Atenciosamente,
Chanp

- em 16.05.20 1:23
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Barra de navegação
- Respostas: 15
- Vistos: 959
Plaquinhas Forum
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 148x37
Cores primátias : Vou mandar no sugetões
Cores secundárias : Vou mandar no sugetões
Texto a ser inserido : Vou mandar no sugetões
Fonte : Vou mandar no sugetões
Cor da fonte : Vou mandar no sugetões
Link do meu fórum : https://playexpress.forumeiros.com/forum
Link do meu último pedido : https://ajuda.forumeiros.com/t115149-plaquinhas-do-perfil#814921
Informações adicionais
Descrição do que desejo : Repórteres: #E68720 Icone:https://i.imgur.com/BPL92NB.pngGuerrilheiros Israelitas: #18BDF0 Icone: https://i.imgur.com/XKSnLUp.png
Hitman: #827D7D Icone: https://i.imgur.com/xYXzKFO.png
Civil: #827D7D Icone: https://i.imgur.com/OhzaADu.png
The Triads: #9FEBDC Icone: https://i.imgur.com/xYXzKFO.png
ASFARC: #000000 Icone: https://i.imgur.com/XKSnLUp.png
EXÉRCITO: #15571F Icone: https://i.imgur.com/FcTPJMR.png
Yakuza: #205946 Icone: https://i.imgur.com/0Wl0z14.png
Cosa Nostra: #F57F00 Icone: https://i.imgur.com/0Wl0z14.png
exemplo de como foi: https://i.servimg.com/u/f28/11/40/02/06/2344.png
fazer do mesmo jeito que fez no meu outro tópico agradeço desde já
- em 06.05.20 18:55
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Plaquinhas Forum
- Respostas: 3
- Vistos: 1372
Plaquinhas do Perfil
Informações técnicas
Tipo de pedido : [Outros]Dimensões : 148x37
Cores primátias : Vou mandar no sugetões
Cores secundárias : Vou mandar no sugetões
Texto a ser inserido : Vou mandar no sugetões
Fonte : Vou mandar no sugetões
Cor da fonte : Vou mandar no sugetões
Link do meu fórum : https://playexpress.forumeiros.com/forum
Link do meu último pedido : https://ajuda.forumeiros.com/t115127-ranks-de-forum-samp
Informações adicionais
Descrição do que desejo : Bom queria fazer uns pedido de plaquinha... vo coloca os exemplos , e do meu mesmo fórum porem mudei o nome servidor e tals...https://i.imgur.com/ZPPwXDp.png
https://i.imgur.com/E3kwlaD.png
https://i.imgur.com/5hjtCIq.png
https://i.imgur.com/uDh7xyg.png mais ou menos assim igual tá... vou mandar as Cores das que preciso aqui com os Icones....
Taxista: #00F7FF Icone: https://i.imgur.com/OMcrYLI.png
Prefeitura #C794E8 Icone: https://i.imgur.com/OMcrYLI.png
Repórteres: #E68720 Icone:https://i.imgur.com/BPL92NB.png
Médicos: #FF8A8A Icone: https://i.imgur.com/OMcrYLI.png
Aztecas: #1232B5 Icone: https://i.imgur.com/6qrH2P1.png
Policia Militar: #1078B0 Icone: https://i.imgur.com/FcTPJMR.png
Comando Vermelho: #FF0000 Icone: https://i.imgur.com/6qrH2P1.png
Guerrilheiros Israelitas: #18BDF0 Icone: https://i.imgur.com/XKSnLUp.png
Policia Federa: #572A07 Icone: https://i.imgur.com/FcTPJMR.png
Ballas: #8002D4 Icone: https://i.imgur.com/6qrH2P1.png
ROTAM: #1F4280 Icone: https://i.imgur.com/FcTPJMR.png
Hitman: #827D7D Icone: https://i.imgur.com/xYXzKFO.png
Civil: #827D7D Icone: https://i.imgur.com/OhzaADu.png
PCC: #7BAD30 Icone: https://i.imgur.com/6qrH2P1.png
Vagos: #FFCC00 Icone: https://i.imgur.com/6qrH2P1.png
The Triads: #9FEBDC Icone: https://i.imgur.com/xYXzKFO.png
Groove Steet: #0FDB04 Icone: https://i.imgur.com/6qrH2P1.png
ASFARC: #000000 Icone: https://i.imgur.com/XKSnLUp.png
EXÉRCITO: #15571F Icone: https://i.imgur.com/FcTPJMR.png
Yakuza: #205946 Icone: https://i.imgur.com/0Wl0z14.png
Cosa Nostra: #F57F00 Icone: https://i.imgur.com/0Wl0z14.png
Policia Civil: #DB9034 Icone: https://i.imgur.com/FcTPJMR.png
Mara Salvatrucha: #F0C987 Icone: https://i.imgur.com/6qrH2P1.png
Se tiverem como fazer pramim agradeço rapaziada
- em 04.05.20 23:08
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Plaquinhas do Perfil
- Respostas: 10
- Vistos: 1854
Rank CSS e Rainbow.
Use o seguinte código:- Código:
a[href^="/u"] span[style$="#000000"] strong {
background: linear-gradient(124deg, #ff2400, #e81d1d, #e8b71d, #e3e81d, #1de840, #1ddde8, #2b1de8, #dd00f3, #dd00f3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 1800% 1800%;
-webkit-animation: rainbow 18s ease infinite;
-z-animation: rainbow 18s ease infinite;
-o-animation: rainbow 18s ease infinite;
animation: rainbow 18s ease infinite;
}
@-webkit-keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
@-moz-keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
@-o-keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
@keyframes rainbow {
0% {
background-position: 0% 82%
}
50% {
background-position: 100% 19%
}
100% {
background-position: 0% 82%
}
}
Localize #000000 e mude para a cor do grupo que o senhor deseja adicionar o efeito!
- em 08.02.20 11:58
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Rank CSS e Rainbow.
- Respostas: 19
- Vistos: 1578
Tamanho adequado para minha imagem
Informações técnicas
Tipo de pedido : [Botões]Dimensões : 150x50
Cores primátias : #000000
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Fonte : Verdana
Cor da fonte : #FF0000
Link do meu fórum : http://dichpx.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t114669-botoes-personalizados
Informações adicionais
Descrição do que desejo : Olá! Gostaria de saber se tem Como vocês diminuírem a imagem que abre nesse link:https://imgur.com/gallery/n6SaAcM
Mesmas coisas, mas diminuir a imagem para um tamanho adequado que caiba no menu de navegação e que seja transparente!
Agradeço pela atenção!

- em 13.12.19 19:20
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Tamanho adequado para minha imagem
- Respostas: 3
- Vistos: 1378
[LOGOTIPO] Temática Pós-Apocalíptica Futurista
Informações técnicas
Tipo de pedido : [Logo]Dimensões : 850x250
Cores primátias : #000000
Cores secundárias : #FFFFFF
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : A PERSEGUIÇÃO RPG
Fonte : Abaixo.
Cor da fonte : #000000
Link do meu fórum : http://mundosilenciosorpg.forumeiros.com/
Informações adicionais
Descrição do que desejo : Algo bem básico, não sei qual imagem ficaria melhor, coloquei as duas que mais gostei (se possível, fazer das duas <3 )As fontes, como disse:
- Link das Fontes:
Não é necessário fazer de todas, obviamente. Deixo a critério do criador gráfico.
* Quero o título descrito acima, centralizado na imagem OU o "RPG" abaixo do Título principal.
"A Perseguição
RPG"
* Na cor preta, pode ficar livre ao colocar algo embaixo da fonte, caso não fique legível.
* Tentar deixar os homens da imagem em destaque
Desde já, grato!
- em 19.06.19 12:39
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [LOGOTIPO] Temática Pós-Apocalíptica Futurista
- Respostas: 8
- Vistos: 1588
Criação de Banner
Informações técnicas
Tipo de pedido : [Banner]Dimensões : 998x318
Cores primátias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Link do meu fórum : http://dpoblet.forumeiros.com
Informações adicionais
Descrição do que desejo : Olá Convidado , Gostaria de um Banner com essas duas imagens, a imagem de fundo preto, como fundo ,e a imagem que tem uma ave, como logo. Só gostaria disso, desde já, Agradeço.- em 07.04.19 16:15
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Criação de Banner
- Respostas: 5
- Vistos: 1359
[Banner] Rosa - Médio - Texto branco
Endereço do fórum : http://pokemon-kq-sw.forumeiros.com/Imagens a serem usadas : https://i.servimg.com/u/f74/19/76/27/81/trf3ab10.png ;
Dimensões : 81 x 31 px
Cor do fundo : {#}000000{/#}
Cor da fonte : {#}f0bdcd{/#}
Fonte : Courier New
Animação : Não
Moldura : Não
Descrição do trabalho : Tem que dizer: Graphics (Cor Branco) Dreams (Cor Rosa)
P.s - O que tá entre () não é para escrever!
- em 13.03.19 3:27
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Banner] Rosa - Médio - Texto branco
- Respostas: 3
- Vistos: 1222
Ranks tema Harry Potter
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 200x60
Cores primátias : #Fa9e00
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Fundador
Fonte : -
Cor da fonte : #ffffff
Link do meu fórum : http://pottergo.forumeiros.com/forum
Informações adicionais
Descrição do que desejo : Bom dia!Eu gostaria que os ranks fossem nesse estilo aqui ou pelo menos parecido com ele: https://i.imgur.com/FU1vzWx.png
Possuo o PSD desse rank, mas infelizmente não estou conseguindo editá-lo pois aparece um erro em meu photoshop, mas também estou abertíssima a novos estilos caso alguém queira apresentar e me ajudar.
O rank precisa ter um título e um subtítulo como a imagem que lhes mostrei, abaixo conterá a lista onde o título será em MAIÚSCULO e o subtítulo em minúsculo contendo a imagem e a cor do rank.
1 - ADM MASTER - Diretora de Hogwarts - #FA9E00 - https://i.pinimg.com/564x/72/c2/12/72c212937fef7953ce31385b38c15243.jpg
2 - ADM MASTER - Presidente do Gringotes - #FA9E00 - http://images.forbes.com/media/2007/12/11/comp_22.jpg
3 - AS SERPENTES - Alunos da Sonserina - #008A05 - https://i.imgur.com/Yww7JFB.jpg
4 - OS LEÕES - Alunos da Grifinória - #D10000 - https://i.imgur.com/DEN2e9V.jpg
5 - OS CORVOS - Alunos da Corvinal - #0000e0 - https://i.imgur.com/vNwkWhf.jpg
6 - OS TEXUGOS - Alunos da Lufa-Lufa - #FFF200 - https://i.imgur.com/cdEp2NA.jpg
7 - CORPO DOCENTE - Colaboradores de Hogwarts - #19646E - https://i.pinimg.com/564x/72/c2/12/72c212937fef7953ce31385b38c152
8 - SOCIEDADE BRUXA - Adulto Formado - #084982 - blob:https://imgur.com/4b22e66b-2101-41ee-8b50-672aec0d623d
9 - MINISTÉRIO DA MAGIA - Servidor do Ministério - #710C99 - https://www.pngkey.com/maxpic/u2w7u2y3e6o0i1a9/
10 - CRIATURAS MÁGICAS - Seres de Tir-Nan-Óg - #B186BA - https://i.imgur.com/LbG26FI.png
- em 08.03.19 14:25
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Ranks tema Harry Potter
- Respostas: 9
- Vistos: 2247
Ícone administrador para determinado grupo
Detalhes da questão
Endereço do fórum: http://motherfuckers.forumclan.com/
Versão do fórum: ModernBB
Descrição
Olá, gostaria de um script que mostre basicamente um ícone mas em CSS para determinado grupo do fórum. Exemplo, um grupo da cor #000000 tem um ícone "STAFF SERVER", como em um exemplo o print a baixo:
http://prntscr.com/m46ioo
Onde eu vi: https://samp.brasilplaystart.com.br/forum/index.php?/topic/42047-den%C3%BAncia-contra-baltar-hitmans-respons%C3%A1vel-keilinha_staff/&_fromLogin=1
- em 07.01.19 20:04
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Ícone administrador para determinado grupo
- Respostas: 5
- Vistos: 1246
[Ranks] - Médio
Endereço do fórum : [url=brasilperfectnew.forumeiros.com]brasilperfectnew.forumeiros.com[/url]Imagens a serem usadas :
Dimensões : 170 x 70 px
Cor do fundo : #FFFFFF
Cor da fonte : #FFFFFF
Fonte : Trebuchet MS
Animação : Não
Moldura : Não
Descrição do trabalho : Boa tarde, bem queria que todos os ranks tivesse no canto, a sigla BPN
Fundador - Minigum - Cor #8455C2
Programador - Rocket Launcher Cor #01451F
Dono - Serra Eletrica - Cor #FF2600
Gerente - Flamethrower - Cor #F06000
Master - Faca - Cor #662424
Administrador - Combat Shotgun - Cor #1070E6
Helper - Colt 45 - Cor #00FF6F
Resp. Fórum - M4 - Cor #232424
Aux. Fórum - Ak 47 - Cor #A3AFB3
Designer - Spray - Cor #F0DC00
Resp. TeamSpeak - Tec - 9 - Cor #04C7BD
Aux. TeamSpeak - Mp5 - Cor #3A9B9E
Líder - Granada - Cor- #C78B8B
Membro - Soqueira - Cor #000000
- em 03.11.18 14:40
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ranks] - Médio
- Respostas: 10
- Vistos: 1959
Logo para familia samp
Informações técnicas
Tipo de pedido : [Logo]Dimensões : 391x321
Cores primátias : #A7A5A5
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
- Caveira
da
morte e assas negras com a arma desert eagle passando tipo um x por trás
Texto a ser inserido : SaiinT LosT
Fonte : a que o designer achar que combina melhor
Cor da fonte : fica a critério do mesmo se está combinando
Link do meu fórum : http://saiint-lost.forumeiros.com/forum
Informações adicionais
Descrição do que desejo : bom quero um logo tipo mais bem dizendo que um emblema que tenha uma caveira da morte e o nome da mesma para que fica bem amostra o emblema da familia se pode manda alguns exemplos está bem vindo kk- em 03.06.18 17:07
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Logo para familia samp
- Respostas: 11
- Vistos: 1999
[TUTORIAL] Personalizar a paleta de cores do SCEditor
|
Com este tutorial, será possível modificar o número de cores disponíveis na barra e quais cores você deseja nela num estilo elegante. Este tutorial pode ser aplicado para todas as versões.
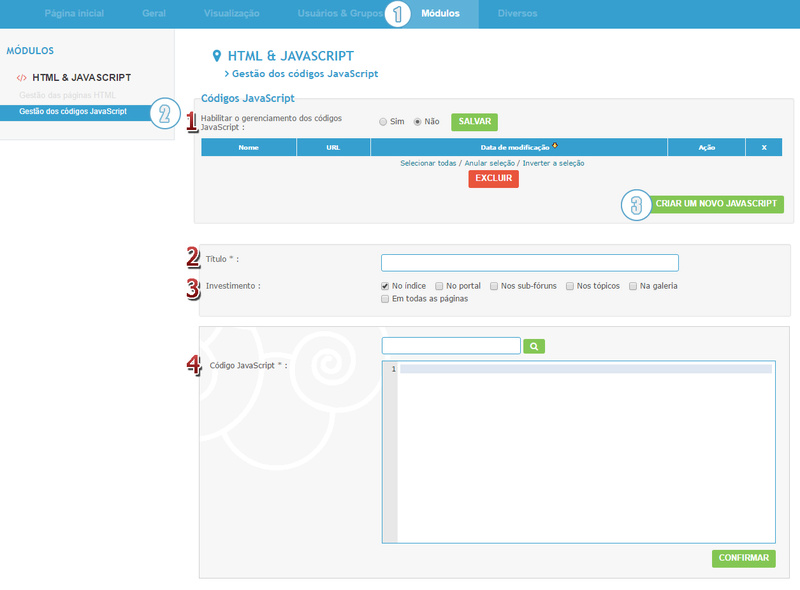
Configurando a paleta de coresPara que o efeito possa funcionar corretamente, você deve configurar a paleta de cores do SCEditor de forma correta. Para isso, acesse:
E na opção Tipo de editor - paleta de cores marque a opção Simples.  Instalação do JavascriptAs páginas javascript ativas em seu fórum possibilita inserir scripts e jquery para personalizar seu fórum, contudo é importante saber que qualquer script encontrado na internet acabam por não surgir efeito nos fóruns.

E adicione o seguinte código:
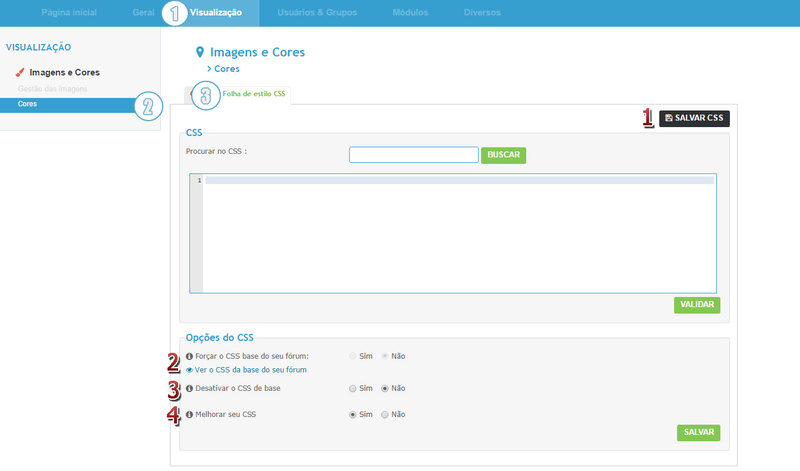
Instalação do CSSCSS na verdade significa "Cascading Style Sheets", sua principal função é personalizar um determinado conteúdo exibido, em um determinado lugar na página. Cada versão de fórum (phpbb2. phpbb3, punbb e invision) possuem uma classe diferente, e nessas classes podem ser adicionadas as “propriedades”. Caso queira conhecer alguns tipos de classes, poderá consultar mais informações no seguinte: Elaborar um código CSS
E adicione o seguinte código:
Dúvidas gerais
|
| Se você tiver dúvidas a respeito deste tutorial, queira criar um novo tópico com o título: Personalizar a paleta de cores do SCEditor  ️️️ Fórum dos Fóruns & Ange Tuteur ️️️ Fórum dos Fóruns & Ange Tuteur |
- em 29.03.18 17:22
- Procurar em: Tópicos e Mensagens
- Tópico: [TUTORIAL] Personalizar a paleta de cores do SCEditor
- Respostas: 0
- Vistos: 2573
Colocar o campo buscar neste local !
Adicione mais este CSS:- Código:
#search-box #keywords {
background-color: grey !important;
}
"Grey" é cinza em inglês. Pode personalizar para a cor que desejar, um cinza mais claro em hexadecimal, etc.
Att!

- em 02.12.17 23:32
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Colocar o campo buscar neste local !
- Respostas: 13
- Vistos: 1518
Rank para meu fórum
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 180x55
Cores primátias : #FD0000
Cores secundárias : #00FFFF
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Fundador
Fonte : Arial
Cor da fonte : #FF0000
Link do meu fórum : http://shield.forumais.com
Link do meu último pedido : Para achar vai dar trabalho.
Informações adicionais
Descrição do que desejo : Por gentileza poderia criar uns Ranks legais para meu fórum? Segue abaixo nome e cores de cada um:Sempre com Logo Marca antes do nome, mandei no link duas imagens da logo só escolher se puder fazer dois modelos seria melhor ainda:
1 • Fundador | #FF0000
2 • Diretor | #00FF1E
3 • Gerente | #000000
4 • Administrador | #002BFF
5 • Moderador | #FF9819
6 • Coordenador | #46D6FA
7 • Designer | #9D00FF
8 • Agente Especial | #475666
9 • Novato | #BDBDBD
10 • Tester Race | #FF6EB4
11 • Tester DM | #8B0A50
Pode colocar a cor da fonte padrão e colocar as cores a cima no fundo de cada uma.
- em 16.10.17 2:42
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Rank para meu fórum
- Respostas: 11
- Vistos: 1946
Ranks - NarutoNGO
Saudações meu caro amigo!Muitíssimo obrigado pela proposta, adorei todos, exceto o vermelho que está diferente dos demais, se for possível concertá-lo eu agradeceria muito. Embora eu tenha gostado, queria lhe pedir um favor se não for muito, eu preciso que os nomes Admin, GM e Guild fiquem dentro do gif em rotação. Pode ser uma escrita simples mas que seja visível e ao invés de botar Admin, coloque ADM para caber melhor. Além disso, peço que se possível, troque as cores para:
ADM - #000000;
GM - #565656;
VIPs - #FFA600;
Vermelho - #FF0000;
Amarelo - #FFFF00;
Azul Ciano/Guild - #00FFFF
Mesmo esquema, o da Guild um quero com o nome dentro e o outro sem o nome, okay?!
Desculpe o transtorno amigo!

- em 13.10.17 14:10
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Ranks - NarutoNGO
- Respostas: 7
- Vistos: 1952
Plaquinhas para rank
Informações técnicas
Tipo de pedido : [Ranks]Link do meu fórum : http://trg1-nwd.forumeiros.com/
Informações adicionais
Descrição do que desejo : ola eu eu queria 10 plaquinhas para rank1:Fundador Cor: #0015FF
2:Subdono Cor: #FF0505
3:Administrador Cor: #00FF66
4:Moderador Cor: #FF00EE
5:Coordenador Cor: #FF8400
6:Ajudante Cor: #FFFF00
7:Desingners Cor: #6F00FF
8:Tester Cor : #00F7FF
9:Membro Cor: #000000
10:Novato Cor: #BACBD1
Bem Feito porfavor pode fazer do jeito que voces quiserem que eu ache que ficaria legal se puder colocar um tema Gta San Andreas porfavor
- em 07.10.17 18:41
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Plaquinhas para rank
- Respostas: 11
- Vistos: 2052
[Avatar] Fórum
Informações técnicas
Tipo de pedido : [Avatar]Dimensões : 170x230
Cores primátias : #000000
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
- Aleatórias.
Texto a ser inserido : Nenhum texto.
Fonte : Sem fonte.
Cor da fonte : Sem fonte.
Link do meu fórum : http://ssa-nwd.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t109903-avatar-para-forum
Informações adicionais
Descrição do que desejo : Olá eu gostaria de um avatar para fórum com o tema johnny depp ou um outro á sua escolha. Fica ao critério dos designers. Se possível uma imagem gif e também com boa qualidade. Obrigado- em 07.10.17 9:17
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Avatar] Fórum
- Respostas: 11
- Vistos: 2243
Ranks Para o Fórum
Informações técnicas
Tipo de pedido : [Ranks]Cores primátias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Link do meu fórum : http://loshermanosrpg.forumeiros.com
Informações adicionais
Descrição do que desejo : Olá, queria fazer um pedido de Ranks para meu Fórum no estilo que citei:
Seguindo as seguintes cores:
~> Desenvolvedor: 19CF08 ( com *6* estrelas abaixo o Nome )
~> Sub-Staff: FF0000 ( com *5* estrelas abaixo o Nome )
~> Administrador(a): 00A6FF ( com *4* estrelas abaixo o nome )
~> Moderador(a): FF7200 ( com *3* estrelas abaixo o nome )
~> Ajudante: FFF200 ( com *2* estrelas abaixo o nome )
~> Membro VIP: 7C0AFF ( com *1* estrela abaixo o nome )
~> Membro: A89E9E
~> Beta-Tester: 544E4E
~> Banido: FF0000
Obrigado e aguardo respostas

- em 30.09.17 20:56
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Ranks Para o Fórum
- Respostas: 5
- Vistos: 1890
Ranks forum
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 100x100
Cores primátias : #000000
Cores secundárias : #FF0000
Cor da fonte : #000000
Link do meu fórum : http://fsr-nwd.forumeiros.com/
Link do meu último pedido : Lider
Informações adicionais
Descrição do que desejo : Bom, eu quero rank para meus forum, Olhe ai, q vcs vao saber qual e o rank, lider, sublider, administrador, moderador,..... Bom Só quero q estaeja o rank no perfil, ex : administrador- em 24.09.17 22:51
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Ranks forum
- Respostas: 6
- Vistos: 1392
[Ranks] Substituição
Informações técnicas
Tipo de pedido : [Ranks]Cores primátias : #000000
Link do meu fórum : http://vnvrpg.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t109891-ranks-substituicao
Informações adicionais
Descrição do que desejo : Olá,Eu quero substituir o VnV para BVS
Tópico dos ranks: https://ajuda.forumeiros.com/t109891-ranks-substituicao
O Rank Youtuber quero mudar a cor dele para #A8EEFF
- em 23.09.17 17:56
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ranks] Substituição
- Respostas: 6
- Vistos: 1126
Avatar para fórum
Informações técnicas
Tipo de pedido : [Avatar]Dimensões : 150x300
Imagens do pedido :
- Imagens a serem usadas:
- Aleatória
Texto a ser inserido : Nenhum.
Fonte : Nenhuma
Cor da fonte : #000000
Link do meu fórum : http://ssa-nwd.forumeiros.com
Informações adicionais
Descrição do que desejo : Olá eu gostaria de um avatar para fórum com o tema aleatório. Fica ao critério dos designers. Se possível uma imagem gif e também com boa qualidade. Obrigado- em 04.09.17 11:24
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Avatar para fórum
- Respostas: 15
- Vistos: 2403
[Ranks] Substituição;
Informações técnicas
Tipo de pedido : [Ranks]Cores primátias : #000000
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : --
Fonte : A mesma que esta na imagem.
Cor da fonte : #FFFFFF
Link do meu fórum : http://nhdgames.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t109370-ranks-substituicao
Informações adicionais
Descrição do que desejo : Olá,Eu quero substituir o NHD para VNV
link dos ranks https://imgur.com/a/GodaL
Obrigado.
- em 02.09.17 20:07
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ranks] Substituição;
- Respostas: 6
- Vistos: 1290
Botões para o ADG
Informações técnicas
Tipo de pedido : [Botões]Dimensões : 100X50
Cores primátias : #F0F0F0
Cores secundárias : #000000
Fonte : https://i.servimg.com/u/f11/19/57/26/67/sdfghj10.png
Link do meu fórum : http://jogosrpg-com-br.forumais.com/forum
Informações adicionais
Descrição do que desejo : Bom já fiz tantos pedidos, e agradeço muito a quem me atendeu. Esse será meu ultimo pedido só pra finalizar o fórum e deixar organizado.Não o tamanho certo mais vocês deve saber.
Botões:
-CITAR
-MULT-CITAR
-MULTI-CITAR ( COR DE FUNDO: VERDE.)
-GOSTEI
-GOSTEI (COR DE FUNDO VERDE)
-EDITAR
-IP
-APAGAR
obs: Os que não tem definição de cor e pra fazer semelhante o modelo da imagem e os que tem definição de cor de fundo e pra fazer apenas a mudança da cor de fundo a letra pode continuar preta.
Att: Ketholy
- em 28.08.17 0:48
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Botões para o ADG
- Respostas: 3
- Vistos: 820
[PEDIDO] Banner
Informações técnicas
Tipo de pedido : [Banner]Dimensões : 727x246
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Brasil Novice Server - 198.50.195.140:7790
Fonte : No tópico
Cor da fonte : #000000
Link do meu fórum : http://bnss.forumeiros.com/
Informações adicionais
Descrição do que desejo : Gostaria de pedir um banner, abaixo as informações:Imagem de Fundo: https://i.ytimg.com/vi/2uaUEcPsZ8Q/maxresdefault.jpg
Fonte: Qualquer uma
Tamanho da fonte e escritas:
» No meio escrever " Brasil Novice Server " com uma fonte mais ou menos grande.
- COR: Branco
- OBS: Agradeço se conseguir colocar borda na letra, da cor que combinar.
» No canto da imagem bem em baixo escrever " IP: 198.50.195.140:7790 "
- Cor: VERMELHO RELUZENTE ( Brilhante )
- Se ter como, coloque um efeito

Tamanho: Está acima..
Desde já agradeço..
- em 27.08.17 19:07
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [PEDIDO] Banner
- Respostas: 7
- Vistos: 1358
[PEDIDO] - Logo
Informações técnicas
Tipo de pedido : [Logo]Dimensões : 800x900
Texto a ser inserido : [BNS] - Brasil Novice Server
Cor da fonte : #000000
Link do meu fórum : http://bnss.forumeiros.com/
Informações adicionais
Descrição do que desejo : Bom, gostaria de pedir uma imagem para logo/banner de meu fórum: http://bnss.forumeiros.com/Imagem de Fundo: https://www.yourgameszone.com/wp-content/gallery/gta-v-fp/rsg-gtav-ng-screenshot-006-jpg-1400x0-q85_bad5.1400.jpg
Escrita: [ BNS] - Brasil Novice Server
As texturas e demais coisas vai de seu gosto.. Se achar legal pode ser, é para início mesmo....
Desde já agradeço..
- em 26.07.17 0:12
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [PEDIDO] - Logo
- Respostas: 8
- Vistos: 1375
BOTÃO - CONSTELAÇÃO
Informações técnicas
Tipo de pedido : [Botões]Dimensões : 300x300
Cores primátias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : C 5-2 | P 741
Fonte : Cinzel
Cor da fonte : #FFFFFF
Link do meu fórum : http://eden404.forumeiros.com/
Informações adicionais
Descrição do que desejo : Eu preciso ajustar as dimensões e centralizações dessa imagem, pois ela (apesar de representar bem o que eu já quero), precisa ter uma certa simetria de imagem e texto.Gostaria de manter as cores dos círculos coloridos, contudo gostaria de usar cores mais vivas. Amarelo, Creme (para representar branco), Azul e Marrom.
Esses círculos coloridos são estrelas, enquanto os os pontos cinzas são medidas (equivalem 1 ano-luz de distância, cada).
Além do mais a qualidade está bem inferior, e eu queria melhorar isso também.
- em 24.05.17 2:28
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: BOTÃO - CONSTELAÇÃO
- Respostas: 2
- Vistos: 1544
Avatar Filipe Ret
Informações técnicas
Tipo de pedido : [Avatar]Dimensões : 170x320
Cores primátias : #FFFFFF
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Cor da fonte : #000000
Link do meu fórum : http://vgnfamily.forumais.com/
Informações adicionais
Descrição do que desejo : Olá,Gostaria de um avatar do "Filipe Ret", com as dimensões entre 170x320.
E com está imagem: https://i.imgur.com/qhnofyS.jpg Se for possível escrever "dafuq" na imagem, até mais.
- em 10.05.17 22:32
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Avatar Filipe Ret
- Respostas: 7
- Vistos: 1284
Ranks Yu-Gi-Oh!
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 165x120
Imagens do pedido :
- Imagens a serem usadas:
Fonte : Counter-Strike
Cor da fonte : #FFFFFF
Link do meu fórum : http://ygorpg.forumeiros.com/
Informações adicionais
Descrição do que desejo : Queria 5 Ranks, cada um com imagem, cores e nomes diferentes.Segue a lista:
Duelista Iniciante - #000000
https://s-media-cache-ak0.pinimg.com/736x/aa/f0/62/aaf06214206cee1ecf8ef441d49b2c7d.jpg
Duelista Praticante - #00A2A8
http://orig04.deviantart.net/a17e/f/2015/221/c/1/tristan_taylor_render___yu_gi_oh__by_layerss_com_by_carlos123321-d94xmvy.png
Duelista Habilidoso - #009116
http://3.bp.blogspot.com/-CP6Im6BqfVI/UCwL_rj43qI/AAAAAAAADTw/CZFdcHF6Stc/s400/Render+-+Joey+Yu-Gi-Oh!.png
Duelista Excepcional - #001AC4
https://2img.net/h/i1122.photobucket.com/albums/l540/dark282/setokaiba.png
Duelista Lendário - #E00013
http://images6.fanpop.com/image/photos/35900000/yami-yugi-msyugioh123-35999178-603-768.png
Aguardo Propostas!
- em 08.05.17 23:04
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Ranks Yu-Gi-Oh!
- Respostas: 6
- Vistos: 2988
Mudar cor de barra
Informações técnicas
Tipo de pedido : [Outros]Dimensões : 377x55
Cores primátias : #3399cc
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Cor da fonte : #FFFFFF
Link do meu fórum : http://master-publicitario.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t106836-pedido-icone-enquete
Informações adicionais
Descrição do que desejo : Olá!Eu apenas queria pedir que mudassem a cor da barra que deixei como link, queria mudar o amarelo para "#3399cc" e manter a cor do texto como está.
- em 26.03.17 23:18
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Mudar cor de barra
- Respostas: 3
- Vistos: 1289
Avatar padrão
Informações técnicas
Tipo de pedido : [Avatar]Dimensões : 150 x 200
Cores primátias : #1FD200
Texto a ser inserido : GSF Sem avatar
Fonte : serif sans
Cor da fonte : #000000
Link do meu fórum : http://gsf-bsg.forumeiros.com
Link do meu último pedido : NEmhum
Informações adicionais
Descrição do que desejo : Quero um avatar pra deixar como padrão, tema da grove street families(gangue gta san) escritoGSF
Sem avatar
exemplo: https://i.imgur.com/8gHeCJV.jpg
- em 25.03.17 22:10
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Avatar padrão
- Respostas: 5
- Vistos: 1036
Cor do menu de navegação
Detalhes da questão
Endereço do fórum: http://megacityrpg.forumeiros.com/
Versão do fórum: phpBB2
Descrição
Olá amigos, criando o tópico novamente, para tentar corrigir um fato aqui, a cor do meu menu de navegação continua com um branco muito fraco, alguém poderia me ajudar?
Menu de navegação: http://prntscr.com/enocur
CSS DO MENU:
/* menu de navegação */
#page-header > div.navbar > div > ul {
position: initial;
background: #000000;
margin: 0 -15px !important;
padding: 8px;
width: auto;
a.mainmenu {
color: #000000;
ul.linklist.navlinks.borderless * {
color: #000000;
text-transform: uppercase;
margin-right: 1px;
}
}
}
- em 23.03.17 21:08
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Cor do menu de navegação
- Respostas: 10
- Vistos: 1113
Menu de navegação
Detalhes da questão
Endereço do fórum: http://megacityrpg.forumeiros.com/
Versão do fórum: phpBB2
Descrição
Olá amigos, rapidamente queria pedir que troque meu código css, meu menu de navegação se encontra assim, http://prntscr.com/en9eqa, porém queria que ele estivesse com LETRA MAIÚSCULA e também o texto em branco, coisa que não está, observe na imagem acima, por favor me ajude, desde já agradeço.
CSS DO MEU MENU:
/* menu de navegação */
#page-header > div.navbar > div > ul {
position: initial;
background: #000000;
margin: 0 -15px !important;
padding: 8px;
width: auto;
a.mainmenu {
color: #FFFFFF;
}
- em 22.03.17 21:09
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Menu de navegação
- Respostas: 3
- Vistos: 1278
[ Pedido ] Userbar
Informações técnicas
Tipo de pedido : [Userbar]Dimensões : 350x19
Cores primátias : #FF0000
Cores secundárias : #00FF00
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : cac-nwd.forumeiros.com
Fonte : Uma que combine
Cor da fonte : #000000
Link do meu fórum : http://cac-nwd.forumeiros.com
Link do meu último pedido : https://ajuda.forumeiros.com/t108157-degrade-para-meu-forum
Informações adicionais
Descrição do que desejo : Olá,gostaria de 8 userbar para meu fórum
Fundador: cor #FF0000 do lado direito com nome Fundador
SubDono: cor #00FF00 do lado direito com nome SubDono
Gerente: cor #000000 do lado direito com nome Gerente
Administrador: cor #FF0099 do lado direito com nome Administrador
Moderador: cor #00FFAA do lado direito com nome Moderador
Tester: cor #EEFF00 do lado direito com nome Tester
Designer cor #AA00FF do lado direito com nome Designer
Membro cor #0033FF do lado direito com nome Membro
aonde esta o nome nwdgames.com muda para cac-nwd.forumeiros.com
- em 26.02.17 2:32
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [ Pedido ] Userbar
- Respostas: 3
- Vistos: 1645
[RANKS] COP Anders Crimer
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 188x55
Cores primátias : #FF0000
Cores secundárias : #000000
Fonte : Uma que combine
Cor da fonte : #FFFFFF
Link do meu fórum : http://teste-cac.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t107700-ranks-rank-s-para-forum
Informações adicionais
Descrição do que desejo : eu queria uns ranks para o meu forum a baixo o nome do Rank juntamente com sua cor ao lado.Dono - FF0000
SubDono - 9D00FF
Moderadores - FF8C00
Administrador - #0b20dd
Designer - F000F0
Membro - 000000
Novato- #efefef
Obs: Sobre as imagem eu não tenho se você poder fazer um pra mim bem bonito agradeceria pois eu não sei fazer imagens para Ranks.
Obrigado.
- em 25.01.17 23:00
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [RANKS] COP Anders Crimer
- Respostas: 10
- Vistos: 1641
[ Pedido ] Userbar
Informações técnicas
Tipo de pedido : [Userbar]Dimensões : 350x19
Cores primátias : #E7EB00
Cores secundárias : #FF0000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : lsv-nwd,forumeiros.com
Fonte : Uma que combine
Cor da fonte : #000000
Link do meu fórum :
Link do meu último pedido : Não especificado
Informações adicionais
Descrição do que desejo : Como neste exemplo: https://i.imgur.com/gEMaNwP.jpgFundador: Quero igual direito Fundador, Cor: #E7EB00
SubDono: nome Direito Sub Dono, Cor: #15FF00
Administrador: Do lado esquerdo "Equipe" no meio o link do fórum, lado direito "Administrador", cor: #FF0000
Moderador: Do lado esquerdo "Equipe" no meio o link do fórum, lado direito "Moderador", cor: #00E1FF
Coordenador: Do lado esquerdo "Equipe" no meio o link do fórum, lado direito "Coordenador", cor: #FF00CC
Ajudante: Do lado esquerdo "Equipe" no meio o link do fórum, lado direito "Ajudante", cor: #59F554
Tester: Do lado esquerdo "Equipe" meio link do fórum, lado direito Tester, Cor: #FF8400
Segurança: Do lado esquerdo "Equipe" no meio o link do fórum, lado direito "Segurança", cor: #009900
Designer: Do lado esquerdo "Equipe" no meio o link do fórum, lado direito "Designer", cor: #AA00FF
Membro: Do lado esquerdo Vazio no meio o link do fórum, lado direito "Membro", cor: #5C5C5C
- em 13.12.16 18:04
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [ Pedido ] Userbar
- Respostas: 8
- Vistos: 1635
[Logo] Gangster
Informações técnicas
Tipo de pedido : [Banner]Dimensões : 865x201
Cores primátias : Não especificado
Cores secundárias : Não especificado
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : [T.I.T.] - Titans
Fonte : Não especificado
Cor da fonte : #000000
Link do meu fórum : http://forumtit.forumeiros.com/
Link do meu último pedido : Não especificado
Informações adicionais
Descrição do que desejo : Salve Salve...Bom, gostaria de pedir que façam um banner para meu fórum (http://forumtit.forumeiros.com/), semelhante a esta imagem: https://i.imgur.com/tuTxcvB.png.
Se poderem, usem esta mesma imagem, apenas alterem a escrita de dog Gangster
TSSA Brasil
Para Titans
TSSA Brasil.
Com as mesmas cores, na verdade não cores mas sim as imagem que estão colorindo por dentro das letras e TSSA Brasil deixa em branco.
RESUMO: Fazer um banner igual a esta imagem https://i.imgur.com/tuTxcvB.png apenas trocando de Dog Gangster, para Titans, mantendo as caracteristicas e TSSA Brasi.
Desde já agradeço;
- em 15.11.16 15:35
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Logo] Gangster
- Respostas: 9
- Vistos: 1444
Rank único
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 160x50
Cores primátias : #000000
Cores secundárias : #FFF700
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Mapper
Fonte : American Captain
Cor da fonte : Branco
Link do meu fórum : https://forum.lostscavenge.com.br/
Link do meu último pedido : Não especificado
Informações adicionais
Descrição do que desejo : Boa noite pessoal, eu tenho alguns ranks que um membro daqui do fórum fez, e eu gostaria de pedir mais um do mesmo modelo pois acabei esquecendo no dia, é usando esse mesmo rank só que com o texto Mapper e o fundo Amarelo, obrigado!- em 13.11.16 22:39
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Rank único
- Respostas: 3
- Vistos: 992
[Botões] Botões com traçado verde.
Informações técnicas
Tipo de pedido : [Botões]Dimensões : 76x20
Cores primátias : #000000
Cores secundárias : #00FF00
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Irei informar abaixo.
Fonte : Uma pequena e fina, que combine com os botões, pode ser no estilo do exemplo.
Cor da fonte : #FFFFFF
Link do meu fórum : http://gsf-nwd.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t107116-pedido-userbar
Informações adicionais
Descrição do que desejo : Olá ConvidadoGostaria por favor, de um Pack de botões para meu fórum, eu quero nas dimensões que já informei anteriormente (76x20); na cor preta, com um leve traçado verde em baixo, como está no exemplo das imagens acima.
Os Textos são:
Excluir;
Bloquear;
Fusionar;
Mover;
Dividir;
Lixeira;
Desbloquear;
Novo;
Novo Tópico;
Responder;
Bloqueado;
Citar;
Multi-Citar;
Multi-Citar; (Meio apagado sabe? como se já tivesse sido clicado)
Obrigado;
Obrigado: (Meio apagado, assim como já foi dito acima)
Modificar;
Ver IP;
Reportar;
Gostei;
Gostei; (Meio apagado, como já foi dito)
E ao lado esquerdo do botão um ícone que represente o mesmo, semelhante aos botões aqui do FdF, e igual o exemplo das imagens que forneci acima.
Espero não ter esquecido de nenhum botão, rs!
Obrigado, estou no aguardo Convidado
- em 05.11.16 11:30
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Botões] Botões com traçado verde.
- Respostas: 12
- Vistos: 2684
Pedido - Ranks para Fórum
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 120x45
Cores primátias : #000000
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : KID, Membro Especial, Vice-Diretor
Fonte : Não especificado
Cor da fonte : #000000
Link do meu fórum : http://www.npsamp.com.br
Link do meu último pedido : Não especificado
Informações adicionais
Descrição do que desejo : Gostaria de 3 ranks com os textos citados acima, se possível algo BEEM parecido com o destehttps://i.imgur.com/6Fgu2dB.png
Usar as mesmas cores com o mesmo design, só isto.
Qualquer dúvida só comentar.
- em 11.10.16 20:09
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Pedido - Ranks para Fórum
- Respostas: 9
- Vistos: 1425
Ranks para fórum
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 159x59
Cores primátias : Não especificado
Cores secundárias : Não especificado
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Membro ativo
Fonte : qualquer
Cor da fonte : #000000
Link do meu fórum : http://bestforum.forumais.com/
Link do meu último pedido : Não especificado
Informações adicionais
Descrição do que desejo : Membro elite #000000Membro Lendário #6ca6cd
Membro ativo #10B2C7
Games Zone #987d5f
quero nesse modelo: https://i.imgur.com/JrMbf5r.png
agradeço quem for fazer.
- em 04.10.16 20:24
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Ranks para fórum
- Respostas: 7
- Vistos: 1650
Botões do tópicos
Informações técnicas
Tipo de pedido : [Botões]Dimensões : 140x37
Cores primátias : #5AF8FD
Cores secundárias : Não especificado
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Todos os texto da imagens citadas.
Fonte : Impact
Cor da fonte : #000000
Link do meu fórum : http://rota-samp.forumeiros.com/
Link do meu último pedido : Não especificado
Informações adicionais
Descrição do que desejo : Então seguindo essas imagens abaixo:https://i.imgur.com/9Q5chG5.png
https://i.imgur.com/xfkiMGP.png
Queria o Design de Botões para pode coloca na aba de visualização de topicos.
Seguindo os padrões acima com cor azul pode por a borda branca e o texto branco.
Desde de já agradeço atenção dos senhores
- em 03.10.16 14:55
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: Botões do tópicos
- Respostas: 9
- Vistos: 1094
[Ranks] Ranks Naruto RPG Fan
Informações técnicas
Tipo de pedido : [Ranks]Dimensões : 135x40
Cores primátias : #000000
Cores secundárias : #000000
Imagens do pedido :
- Imagens a serem usadas:
Texto a ser inserido : Não especificado
Fonte : Não especificado
Cor da fonte : Não especificado
Link do meu fórum : http://narutorpgfa.forumeiros.com/
Link do meu último pedido : https://ajuda.forumeiros.com/t106927-banner-naruto-rpg-fan
Informações adicionais
Descrição do que desejo : Boa noite!Primeiramente queria agradecer ao atendimento solicito do ultimo trabalho.
Para este trabalho eu gostaria que os ranks tivessem o formato da primeira gravura.
Seriam 6 ranks todos com símbolos de Konoha.
1: Sem o risco na bandana cor da bandana azul igual modelo.
2: Cor da bandana vermelha mesma cor da bandana que Gaara segura.
3: Cor da bandana preta.
Depois todas repetidas mais com riscos igual o primeiro modelo.
Deixo a liberdade do artista para outra sugestão ou alteração que desejar.
Agradeço muito a atença;
atenciosamente;
Wellem Lima
Edit: Todas PNG sem fundo por gentileza.
- em 02.10.16 7:19
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ranks] Ranks Naruto RPG Fan
- Respostas: 18
- Vistos: 4176
Mouseflat incompatível com perfil IPB
Detalhes da questão
Endereço do fórum: brasilplayfreedomofc.forumeiros.com/forum
Versão do fórum: PunBB
Descrição
Bom, tentei coloca esse mouseflat desse tópico antigo meu, porém ficou meio bugado.
https://imgur.com/a/y2Uvj
Tópico: https://ajuda.forumeiros.com/t105703-mouseflat-estilo-ipboard-em-todas-as-partes-do-forum
E se possível arruma, teria como mudar a cor ali?, em vez desse preto meio azulado, coloca essa cor:
#000000
- em 16.09.16 15:32
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Mouseflat incompatível com perfil IPB
- Respostas: 3
- Vistos: 1227
Página 1 de 5 • 1, 2, 3, 4, 5 

 Início
Início Geral
Geral 
 Habilitar o gerenciamento dos códigos JavaScript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.
Habilitar o gerenciamento dos códigos JavaScript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
