Data/hora atual: 26.04.24 12:22
1 Resultado encontrado para dialog
[TUTORIAL] Criando widget "Siga-nos por Email"
 | Portal & Widgets |
Introdução
Ao invés de ficar a todo momento criando mensagens pelo seu Painel de Controle com as novidades postadas, você pode criar um widget para que o membro possa seguir por Email, todas as suas postagens, em poucos cliques.--> Tutoriais, dicas e astúcias <--
Criando widget "Siga-nos por Email"
1º - Google FeedBurner:
Antes de tudo, tenha em mente que para seguir e obter sucesso com este tutorial, é preciso ter uma conta no Google FeedBurner. Se já tiver uma conta no Google, basta acessar o link a seguir:
https://feedburner.google.com/fb/a/myfeeds

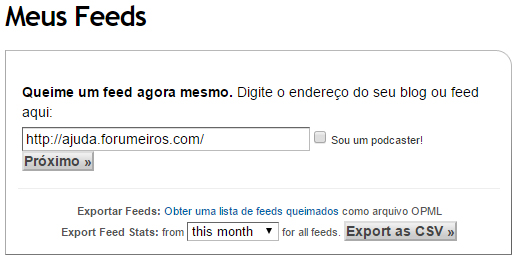
Insira a URL do seu fórum Forumeiros, e em seguida, clique em Próximo
O Feedburner procura em seu código fonte toda URL que contenha um arquivo do tipo FEED. Normalmente, se seu fórum tiver vários fóruns e subfóruns, o feed de cada um será exibido na página para que você escolha qual deles deseja definir como Feed.

Depois de escolher a URL do seu feed de acordo com o que o Google FeedBurner lhe fornecer, clique em Próximo. Preencha o campo para definir o título, e novamente, clique em Próximo para finalizar o processo de criação de seu Feed.

2º - Criar e personalizar o widget:
Depois de salvar, siga para as próximas etapas até chegar ao seu Painel de Controle do Feedburner, na qual, poderá acessar os detalhes e abas do seu Feed. Assim que tiver acesso, acesse Publicar >> Email Subscriptions e clique no botão "Activar".

Quando ativado, você poderá alterar o idioma do recurso, que por padrão está definido como Inglês. Basta alterar e salvar novamente. Na textarea abaixo do recurso do idioma que definiu, copie o código dado pelo site e coloque temporariamente no Bloco de notas.
Em seguida, acesse seu Painel de Controle do fórum Forumeiros. Você poderá consultar mais informações no seguinte: Elaborar um código CSS a respeito das classes CSS.
Painel de controle ->> Visualização ->> Imagens e Cores ->> Cores ->> Folha de estilo CSS ->>
 |  Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo. Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo. |
 |  Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente). Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente). |
 |  Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo. Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo. |
 |  Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo. Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo. |
Em seguida, adicione este CSS:
- Código:
/* BEGIN - SIGA-NOS POR EMAIL - GESTÃO ADMINISTRATIVA FÓRUM DOS FÓRUNS */
#mask {
position: fixed;
top: 0px;
left: 0%;
z-index: 9000;
background-color: #000;
display: block;
width: 100%;
height: 100%;
opacity: 0.8;
cursor: pointer;
}
#dialog {
border-radius: 5px;
background-color: #fff;
box-shadow: 0px 0px 10px 0px #fff;
}
#dialog a.close {
float: right;
cursor: pointer;
}
#boxes .window {
width: 375px;
position: fixed;
display: block;
z-index: 9999;
padding: 20px;
}
/* posiciona o link para fechar a janela */
.close {
display: block;
text-align: right;
}
div#form_feed {
background-color: rgba(204, 204, 204, 0.23);
border: 1px solid rgba(51, 51, 51, 0.35);
border-radius: 5px;
box-shadow: 5px 3px 7px 1px rgba(51, 51, 51, 0.22);
}
div#form_feed input {
border: 3px solid #7BBB41;
width: 75%;
height: 30px;
}
/* END - SIGA-NOS POR EMAIL - GESTÃO ADMINISTRATIVA FÓRUM DOS FÓRUNS */
| Edição do CSS | |
| Conteúdo | Conteúdo |
| #mask | - Corresponde a máscara do objeto de fundo (cor preta). |
| #dialog/.window | - Dialog é o ID da caixa inferior à Máscara do objeto, assim como a Window, que é sua class de personalização. |
| #dialog a.close | - É a classe responsável por editar a personalização do botão FECHAR (x). |
| div#form_feed | - Permite editar a DIV que contém o código emitido pelo Google FeedBurner. |
Em seguida, salve seu CSS. Ainda no Painel de Controle, escolha qualquer local que aceite o HTML e aplique o HTML abaixo. Estes locais podem ser:
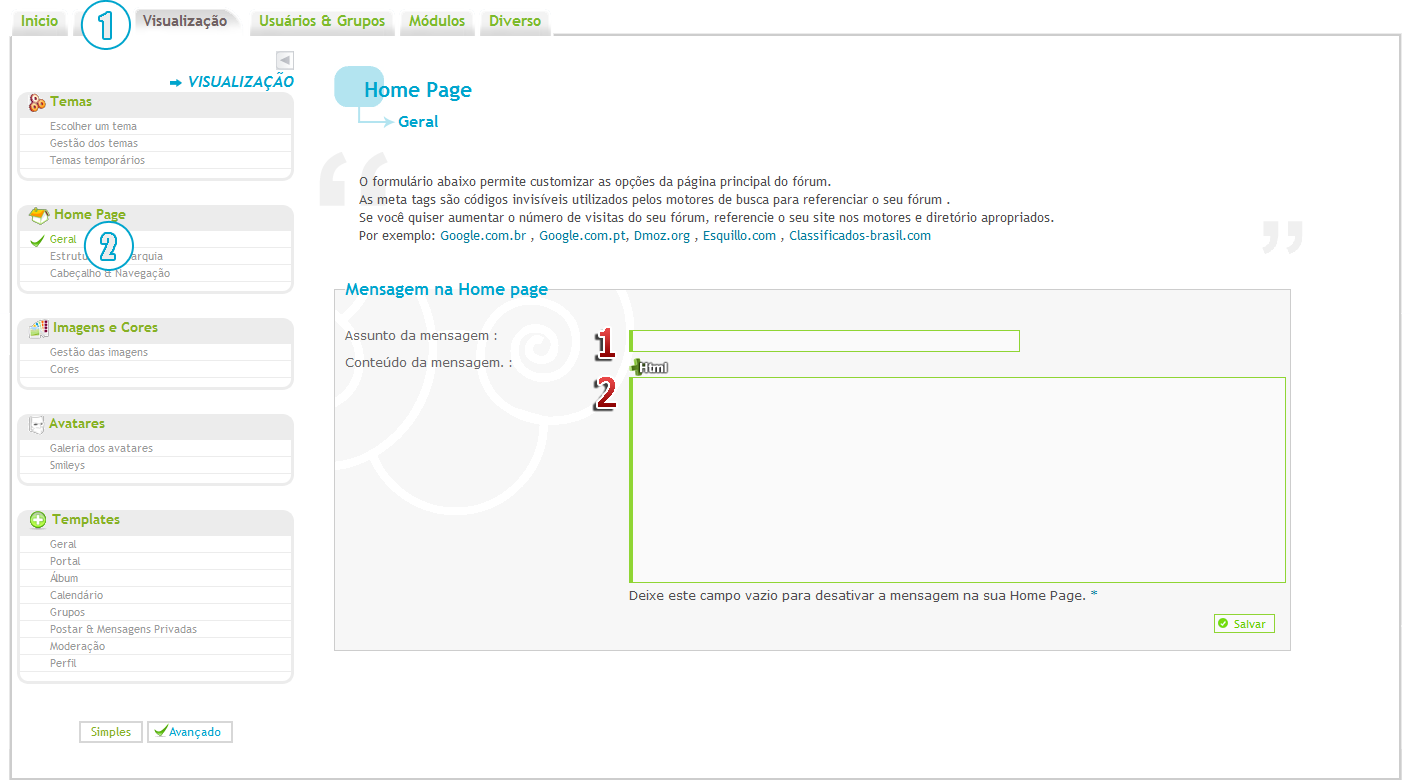
- Painel de Controle >> Visualização >> Mensagem da página inicial >> Geral;
- Painel de Controle >> Módulos >> Portal e Widgets >> Gestão dos widgets do fórum.

 |  Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo. Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo. |
 |  Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos. Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos. |
Cole este código:
- Código:
<div id="boxes">
<div class="window" id="dialog"><a class="close" href="#">Fechar [X]</a>
<div class="title">
<h3>
Siga-nos por Email
</h3>
</div>
<div class="body_message">
<p>Siga-nos por E-mail para obter as notificações mais quentes do momento de nosso fórum, {USERNAME}! Adicione seu Email abaixo, ou se preferir, siga o tutorial a seguir: <a href="/forum" title="Tutorial de como seguir por Email" target="_blank">Clique aqui</a>!</p><br />
<div id="form_feed">SEU_CODIGO_AQUI</div></div>
</div>
</div>
<!-- Não remova o div#mask, pois ele é necessário para preencher toda a janela -->
<div id="mask">
</div>
Feito isso, está pronto!
Perguntas & Respostas
- Posso criar um botão para acionar a caixa?
Sim! Para isso, basta adicionar em qualquer widget o seguinte código:- Código:
<a name="modal" href="#dialog">Siga por Email</a>
- Não quero que a caixa abra automaticamente. Como desativar?
Neste caso, busque no seu CSS o seu seletor #mask e nele, existe a propriedade display: block;. Altere o nome block para none. Faça o mesmo para a propriedade do seletor #boxes .window. Salve e em seguida, para abrir a caixa ao clicar no link, você precisará adicionar um script em Painel de Controle > Módulos > HTML e JS > Gestão dos códigos Javascript > Adicionar um novo Javascript > Em todas as páginas >:- Código:
$(document).ready(function() {
//seleciona os elementos a com atributo name="modal"
$('a[name=modal]').click(function(e) {
//cancela o comportamento padrão do link
e.preventDefault();
//armazena o atributo href do link
var id = $(this).attr('href');
//armazena a largura e a altura da tela
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Define largura e altura do div#mask iguais ás dimensões da tela
$('#mask').css({
'width': maskWidth,
'height': maskHeight
});
//efeito de transição
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow", 0.8);
//armazena a largura e a altura da janela
var winH = $(window).height();
var winW = $(window).width();
//centraliza na tela a janela popup
$(id).css('top', winH / 2 - $(id).height() / 2);
$(id).css('left', winW / 2 - $(id).width() / 2);
//efeito de transição
$(id).fadeIn(2000);
});
//se o botãoo fechar for clicado
$('.window .close').click(function(e) {
//cancela o comportamento padrão do link
e.preventDefault();
$('#mask, .window').hide();
});
//se div#mask for clicado
$('#mask').click(function() {
$(this).hide();
$('.window').hide();
});
});
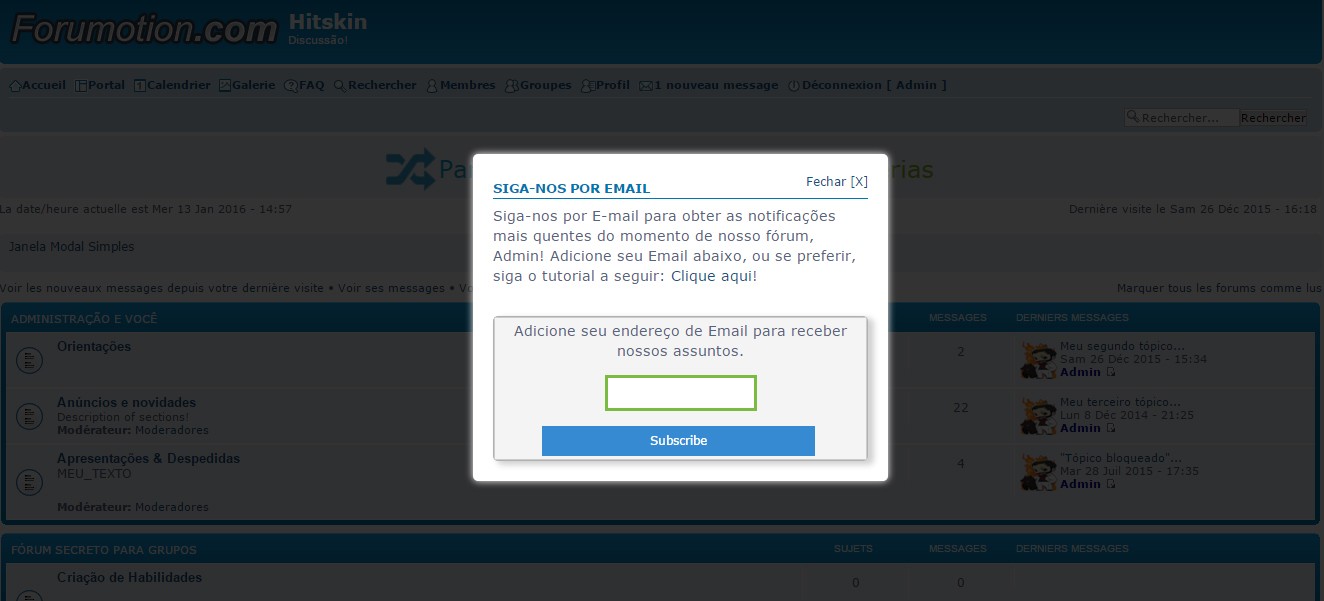
Resultado
© Fórum dos Fóruns
 | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Criando widget "Siga-nos por Email" |
- em 14.01.16 15:20
- Procurar em: Widgets e módulos personalizados
- Tópico: [TUTORIAL] Criando widget "Siga-nos por Email"
- Respostas: 1
- Vistos: 4253

 Início
Início



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
