Data/hora atual: 08.05.24 9:54
77 resultados encontrados para Changelog
ChangeLog em Html
@Musashi - Obrigado funcionou!Agora só outra dúvida, a minha change aparenta ser dentro do próprio fórum, gostaria de deixar ela tipo.. sozinha vamos assim dizer, tipo assim, perceba que nas prints que enviei aparece o "SF" "SequendFamily" o banner do fórum, o perfil da pessoa e tals, enquanto a changelog do outro fórum da print abaixo, é como se fosse um Site especifico da ChangeLog, mas feita em HTML (acho que no fórum), seria possível fazer isso no meu fórum? até porque, gostaria também de uma "Favcon" só pra ChangeLog mas gostaria de manter todos os códigos que você(s) me passaram
O Meu:

Como gostaria:

Bom, eu decidi que vou deixar desse jeito que tá atualmente, agradeço grandemente a todos que ajudaram, podem fechar!

- em 28.07.23 23:11
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
@Musashi - Obrigado, funcionou, porém a parte de link úteis ainda está branca
Também gostaria que houvesse um espaço maior entre changelog e a data e os textos

- em 28.07.23 22:43
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Bom dia, @sequendianos,Altere o código para esse seguinte modelo:
- Código:
<!DOCTYPE html>
<html>
<head>
<title>ChangeLog</title>
<style>
body {
background-image: url('URL_DA_IMAGEM_DE_FUNDO');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
padding-top: 50px; /* Ajuste a quantidade de espaço acima do "ChangeLog" */
}
h1 {
font-size: 24px;
color: #ff9900;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
font-size: 16px;
color: #ff9900;
text-align: left!important;
margin: 1rem;
}
aside {
float: right;
top: 0;
right: 0;
position: absolute;
margin-top: 10%;
background: white;
}
aside a {
text-decoration: none;
color: blue;
}
</style>
</head>
<body>
<h1>ChangeLog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<aside>
<span style="font-size: 16px;color:#ff9900;"><strong>Links úteis</strong></span>
<ul>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
</ul>
</aside>
</body>
</html>
Caso não funcione, retorne uma mensagem à este tópico.
(Aguardo uma resposta).
Atenciosamente,
Musashi!

- em 28.07.23 14:35
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Bom dia, @sequendianos,Iremos por parte dessa sua solicitação, certo?!

Antes de tudo, verifique se esse seguinte código estará solucionando o seu problema:
- Código:
<!DOCTYPE html>
<html>
<head>
<title>ChangeLog</title>
<style>
body {
background-image: url('URL_DA_IMAGEM_DE_FUNDO');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
padding-top: 50px; /* Ajuste a quantidade de espaço acima do "ChangeLog" */
}
h1 {
font-size: 24px;
color: #ff9900;
}
ul {
list-style-type: none;
padding: 0;
}
li {
font-size: 16px;
color: #ff9900;
text-align: left;
margin: 1rem;
}
aside {
float: right;
}
aside a {
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<h1>ChangeLog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<aside>
<span style="font-size: 16px;color:#ff9900;"><strong>Links úteis</strong></span>
<ul>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
</ul>
</aside>
</body>
</html>
(Aguardo uma resposta).
Atenciosamente,
Musashi!

- em 27.07.23 17:48
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
@Sleep certo funcionou, outra questão agora, como posso estar ajustando a altura entre um texto e o outro, pois estão basicamente assim:- Fulano aceito na staff
- Fulano não está mais na staff
Gostaria que ficasse mais ou menos assim:
- Fulano aceito na staff
- Fulano não está mais na staff
outra questão também é, como posso estar inserindo um link com descrição, tipo quando clicamos nessa corrente
e também em algumas changelog possui uns link ao lado como da print abaixo e gostaria de saber como adiciono isto a minha change, e você disse que não é possível alterar a favcon diretamente pela HTML, então, é possível alterar de alguma outra forma?
Se quiser pode responder por partes essa mensagem, tipo
- Parte 1
- Parte 2


- em 25.07.23 17:37
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Olá @sequendianos,Substitua o seu código HTML por este:
- Código:
<!DOCTYPE html>
<html>
<head>
<title>ChangeLog</title>
<style>
body {
background-image: url('URL_DA_IMAGEM_DE_FUNDO');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
padding-top: 50px; /* Ajuste a quantidade de espaço acima do "ChangeLog" */
}
h1 {
font-size: 24px;
color: #ff9900;
}
ul {
list-style-type: none;
padding: 0;
}
li {
font-size: 16px;
color: #ff9900;
text-align: left;
}
</style>
</head>
<body>
<h1>ChangeLog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
</body>
</html>
Substitua 'URL_DA_IMAGEM_DE_FUNDO' pela URL da imagem desejada. Além disso, você pode ajustar a quantidade de espaço acima do "ChangeLog" alterando o valor do atributo padding-top na seção body do HTML.
No entanto, é importante notar que não é possível alterar o favicon diretamente através do código HTML.
Atenciosamente,
Sleep.
- em 25.07.23 14:16
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
@Fraise - Como disse, consigo alterar a imagem de fundo? e o favicon? se não der pra alterar o favicon ok, mas pelo menos a imagem de fundo? também gostaria que ficassem na linha Central e o espaço pra baixo entre "ChangeLog" e a data fosse maior por exemplo...[ChangeLog]
18/07/2023
- Texto
enquanto no código que me passou são bem juntas
- em 18.07.23 2:58
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Olá @sequendianos!Assim?
- Código:
<h1>Changelog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<br>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
- em 18.07.23 2:00
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
@tikky como eu faço para deixar a ChangeLog do meu fórum igual essa, porque gostaria de uma similar a essa a data, a fonte / cor das letras, imagem de fundo, favicon diferente do fórum e tals, algo que é bem "bonito e chamativo" aguardo retorno
aguardo retornoSegue abaixo a print de como gostaria

- em 15.07.23 0:57
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
@sequendianos: Numa nova Página HTML (em Painel administrativo > Painel administrativo > Módulos > HTML e JAVASCRIPT > Gestão das páginas HTML). Caso não tenha conhecimento de HTML é melhor usar um tópico para relatar cada alteração do fórum (changelog). Isto é uma recomendação minha, pode sempre ignorar! Obrigado.- em 13.07.23 22:15
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Olá @sequendianos,Abaixo deixo um exemplo de um código que pode utilizar
- Código:
<h1>Changelog</h1>
<h3>2023-07-13</h3>
<ul>
<li>Tarefa realizada 1</li>
<li>Tarefa realizada 2</li>
<li>Tarefa realizada 3</li>
<li>Tarefa realizada 4</li>
<li>Tarefa realizada 5</li>
</ul>
Atenciosamente,
tikky.
- em 13.07.23 15:57
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
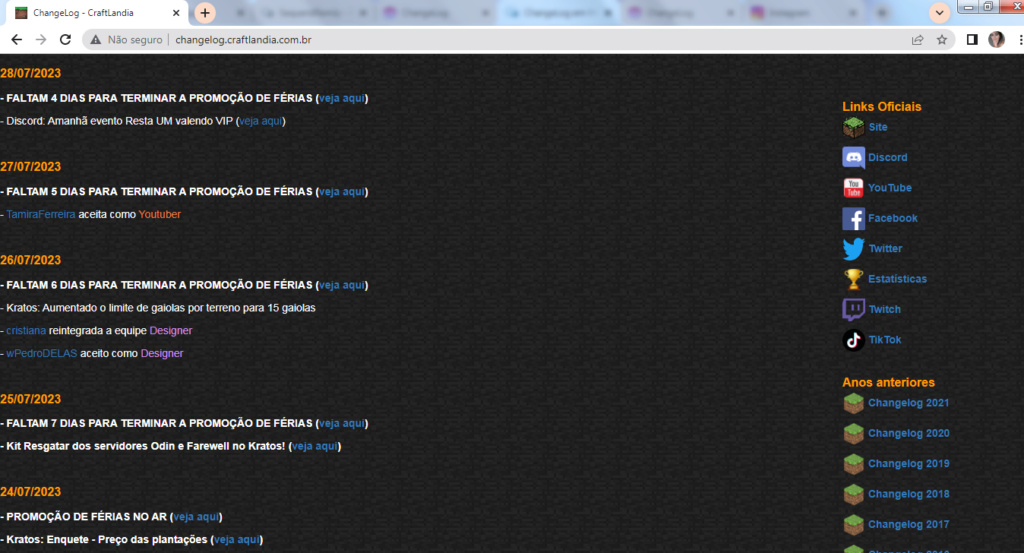
Há um tempo atrás vim questionar como poderia criar uma ChangeLog em Html, igual ao do Servidor CraftLandia, a resposta foi dada pelo Staff: @Sleep
Porém eu não tinha entendido no dia, então solicitei que o mesmo fechasse mas agora gostaria de criar uma página HTML de ChangeLog porém gostaria de pedir para vocês um código para isso para criar esse html personalizado, se quiserem ver o tópico e as prints que mandei de exemplo aqui está o Tópico antigo:
https://ajuda.forumeiros.com/t117599-changelog-em-html
Aguardo!!!

- em 11.07.23 3:37
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Olá @sequendianos,Caso queira um acesso pelo menu, pode faze-lo, criando uma página de HTML personalizada.
Outra alternativa,
Caso seja um changelog de cliques e visualizações, pode verificar ester tópcio: Changelog.
Atenciosamente,
Sleep.
- em 06.07.23 16:29
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
ChangeLog em Html
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Bom,
Em alguns fóruns tem a opção de "ChangeLog" e quando clicamos nela, vai para outro Link, uma nova aba do Google, aonde mostra, gostaria de saber se é possível criar isto utilizando o Forumeiros através de algum código, CSS, ou algo assim
Foto exemplo abaixo:
obs: não precisa ser no topo no caso no inicio, pode ser em algum fórum ou coisa assim


- em 05.07.23 17:20
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: ChangeLog em Html
- Respostas: 25
- Vistos: 973
Definir cores no título de um fórum
Na sua folha de estilo, como referido em cima, a cor só será adicionada a hiperligação do tópico: https://redestoryrankup.forumeiros.com/t1-staff-changelog-2020-rede-story- em 15.06.20 20:05
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Definir cores no título de um fórum
- Respostas: 9
- Vistos: 912
Definir cores no título de um fórum
ElevenFraca_ escreveu:Os 2 primeiros não funcionaram pois tem um codigo que atribue um link nele, que ao clicar, direciona para uma página, que é essa:
- Código:
<a class="bigtitle" href="https://redestoryrankup.forumeiros.com/t1-staff-changelog-2020-rede-story">Changelog 2020</a>
- Código:
<a class="Equipe Story" href="LINK">Equipe Story</a>
Como o senhor mencionou que existe duas hiperligações é duplicar a hiperligação do código, e usar (de uma forma simplificada):
- Código:
/* Tópico 1*/
.forumtitle > a[href="https://redestoryrankup.forumeiros.com/t1-staff-changelog-2020-rede-story"] {
color: tomato!important;
}
- em 15.06.20 19:04
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Definir cores no título de um fórum
- Respostas: 9
- Vistos: 912
Definir cores no título de um fórum
Olá,ficou dessa maneira: https://prnt.sc/t082p1
Os 3 últimos funcionaram pois o título dos mesmos não tem código nenhum a não ser o próprio título,
Os 2 primeiros não funcionaram pois tem um codigo que atribue um link nele, que ao clicar, direciona para uma página, que é essa:
- Código:
<a class="bigtitle" href="https://redestoryrankup.forumeiros.com/t1-staff-changelog-2020-rede-story">Changelog 2020</a>
- Código:
<a class="Equipe Story" href="LINK">Equipe Story</a>
- em 15.06.20 17:43
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Definir cores no título de um fórum
- Respostas: 9
- Vistos: 912
Borda dos fóruns
Olá novamente,Substitua por esta:
- Código:
#logo {
padding-top: 0px!important;
margin-top: 0px;
}
.barra {
background: #2EA3F2;
border-bottom: 1px solid rgba(0,0,0,0.1);
color: #fff;
font-size: 13px;
font-weight: 600;
height: 34px;
line-height: 34px;
text-indent: 8px;
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
width: 100%;
z-index: 999;
}
.meio {
height: auto;
margin: auto;
width: 75%;
}
.right {
float: right;
}
.barra .social {
color: #fff;
float: right;
font-size: 14px;
margin-left: -6px;
margin-top: 10px;
}
.menu {
background: #fff;
box-shadow: rgba(0,0,0,0.10) 0 1px 5px;
height: 60px;
line-height: 38px;
width: 100%;
z-index: 999;
overflow-y: hidden;
}
.menu div {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.menu li {
color: #666;
float: left;
font-size: 14px;
font-weight: 400;
list-style: none;
margin-right: 5px;
padding: 10px;
transition: .05s all;
}
.menu li img { display: none; }
.headerbar {
height: 200px;
}
#page-header .headerbar .wrap {
display: flex;
align-items: center;
justify-content: center;
margin-top: 50px;
}
.headerbar {
height: 280px!important;
}
.table-title {
color: #fff!important;
}
.toppart {
height: 175px;
width: 100%;
background-size: cover;
background-image: url(https://i.servimg.com/u/f24/20/22/31/28/fundos14.png);
}
#logo {
padding-top: 30px;
text-align: -webkit-left;
}
.toppart {
background-repeat: repeat-x;
animation: headerbar 90s linear infinite;
}
@keyframes headerbar {
from {
background-position-x: 0
}
to {
background-position-x: -2073px
}
}
#userzone {
background: #151515;
width: 100%;
height: 55px;
border-bottom: 1px solid #232323;
}
#user_navigation {
color: #fff;
font-size: 11px;
overflow: hidden;
float: right;
}
#user_navigation a {
color: #fff;
float: left;
padding: 0 13px;
line-height: 55px;
outline: none;
transition: 0.7s;
}
#user_navigation a:hover {
background: #262626;
}
#user_navigation .user_photo {
position: relative;
height: 28px;
width: auto;
margin: -3px -9px 0px -9px;
border: 2px solid #232323;
}
#user_navigation .ipsList_inline li {
margin: 0;
padding: 0;
float: left;
}
a#sign_in {
margin-right: 10px;
}
a#sign_in,
a#register_link {
padding: 0px 50px;
border-radius: 15px;
height: 30px;
line-height: 30px;
margin-top: 7px;
margin-bottom: 6px;
border: 3px solid #151821;
transition: .7s;
text-transform: lowercase;
}
.wrapper {
margin: 0 auto;
min-width: 990px;
max-width: 1200px;
width: 97%;
}
#navigation a {
color: #FFF;
padding: 17px 10px;
margin: 0 34px;
text-decoration: none;
font-size: 16px;
display: inline;
font-weight: bold;
}
#navigation .menu_navigation ul li a:hover {
color: #f1af09;
transition: .7s color;
}
.menu_navigation ul li {
float: left;
position: relative;
}
.menu_navigation ul li ul li {
position: relative;
z-index: 1;
display: block;
float: none;
padding: 0;
background: #1b1b1b;
border-bottom: 2px solid #232323;
box-solid: 0px 5px 10px #000;
}
.menu_navigation ul li:hover ul li {
visibility: visible;
}
#navigation {
text-align: center;
text-transform: uppercase;
height: 60px;
line-height: 60px;
background: #1b1b1b;
margin-top: -5px;
}
#navigation img {
margin-right: 1.7px;
}
a[style*="FFCC00"], span[style*="#FFCC00"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #FFCC00;
}
a[style*="#A80707"], span[style*="#A80707"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #A80707;
}
a[style*="#F50A0A"], span[style*="#F50A0A"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F50A0A;
}
a[style*="#00FF33"], span[style*="#00FF33"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #00FF33;
}
a[style*="#D7DE0B"], span[style*="#D7DE0B"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #D7DE0B;
}
a[style*="#1A8F03"], span[style*="#1A8F03"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #1A8F03;
}
a[style*="#EDF50A"], span[style*="#EDF50A"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #EDF50A;
}
a[style*="#1C6ABD"], span[style*="#1C6ABD"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #1C6ABD;
}
a[style*="#F00000"], span[style*="#F00000"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F00000;
}
a[style*="#F00000"], span[style*="#F00000"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F00000;
}
a[style*="#8F0B0B"], span[style*="#8F0B0B"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #8F0B0B;
}
a[style*="#14A8DE"], span[style*="#14A8DE"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #14A8DE;
}
a[style*="#DBAA15"], span[style*="#DBAA15"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #DBAA15;
}
a[style*="#F5FAFA"], span[style*="#F5FAFA"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F5FAFA;
}
a[style*="#F01FD1"], span[style*="#F01FD1"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F01FD1;
}
a[style*="#AAB9BF"], span[style*="#AAB9BF"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #AAB9BF;
}
.table-title {
color: #fff!important;
}
#chatbox_top,
#chatbox_bottom {
width: 100% !important;
height: 175px !important;
}
.chat-title {
font-size: 0;
}
.chat-title::before,
#nb-users-connected,
.chatbox-options a {
font-size: 12px;
color: white!important;
}
.chat-title::before {
content: 'Rede Story';
}
.chatbox-title {
width: 80%!important;
text-align: center;
}
.chatbox-options {
width: 20%!important;
text-align: right;
}
.headerbar {
height: 280px!important;
}
li.header dl.icon dd.dterm {
padding-left: 50%;
}
li.row {
border: none!important;
}
#profile-advanced-right > .module .mod-login-avatar {
margin-bottom: 1.5625em!important;
}
dd.topics, dd.posts, dd.lastpost {
display: none!important;
}
a.Changelog.2020 {
white-space: nowrap;
}
.topiclist.forums .dterm div h3 a.forumtitle {
position: absolute;
top: 2pc;
}
.topiclist.forums dd.dterm {
line-height: 16px;
}
.forabg .header {
border-bottom: 2px solid #232323;
}
.raname{display:none;}
Chanp
- em 13.06.20 17:59
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Borda dos fóruns
- Respostas: 7
- Vistos: 807
Borda dos fóruns
Aqui esta:- Código:
#logo {
padding-top: 0px!important;
margin-top: 0px;
}
.barra {
background: #2EA3F2;
border-bottom: 1px solid rgba(0,0,0,0.1);
color: #fff;
font-size: 13px;
font-weight: 600;
height: 34px;
line-height: 34px;
text-indent: 8px;
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
width: 100%;
z-index: 999;
}
.meio {
height: auto;
margin: auto;
width: 75%;
}
.right {
float: right;
}
.barra .social {
color: #fff;
float: right;
font-size: 14px;
margin-left: -6px;
margin-top: 10px;
}
.menu {
background: #fff;
box-shadow: rgba(0,0,0,0.10) 0 1px 5px;
height: 60px;
line-height: 38px;
width: 100%;
z-index: 999;
overflow-y: hidden;
}
.menu div {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.menu li {
color: #666;
float: left;
font-size: 14px;
font-weight: 400;
list-style: none;
margin-right: 5px;
padding: 10px;
transition: .05s all;
}
.menu li img { display: none; }
.headerbar {
height: 200px;
}
#page-header .headerbar .wrap {
display: flex;
align-items: center;
justify-content: center;
margin-top: 50px;
}
.headerbar {
height: 280px!important;
}
.table-title {
color: #fff!important;
}
.toppart {
height: 175px;
width: 100%;
background-size: cover;
background-image: url(https://i.servimg.com/u/f24/20/22/31/28/fundos14.png);
}
#logo {
padding-top: 30px;
text-align: -webkit-left;
}
.toppart {
background-repeat: repeat-x;
animation: headerbar 90s linear infinite;
}
@keyframes headerbar {
from {
background-position-x: 0
}
to {
background-position-x: -2073px
}
}
#userzone {
background: #151515;
width: 100%;
height: 55px;
border-bottom: 1px solid #232323;
}
#user_navigation {
color: #fff;
font-size: 11px;
overflow: hidden;
float: right;
}
#user_navigation a {
color: #fff;
float: left;
padding: 0 13px;
line-height: 55px;
outline: none;
transition: 0.7s;
}
#user_navigation a:hover {
background: #262626;
}
#user_navigation .user_photo {
position: relative;
height: 28px;
width: auto;
margin: -3px -9px 0px -9px;
border: 2px solid #232323;
}
#user_navigation .ipsList_inline li {
margin: 0;
padding: 0;
float: left;
}
a#sign_in {
margin-right: 10px;
}
a#sign_in,
a#register_link {
padding: 0px 50px;
border-radius: 15px;
height: 30px;
line-height: 30px;
margin-top: 7px;
margin-bottom: 6px;
border: 3px solid #151821;
transition: .7s;
text-transform: lowercase;
}
.wrapper {
margin: 0 auto;
min-width: 990px;
max-width: 1200px;
width: 97%;
}
#navigation a {
color: #FFF;
padding: 17px 10px;
margin: 0 34px;
text-decoration: none;
font-size: 16px;
display: inline;
font-weight: bold;
}
#navigation .menu_navigation ul li a:hover {
color: #f1af09;
transition: .7s color;
}
.menu_navigation ul li {
float: left;
position: relative;
}
.menu_navigation ul li ul li {
position: relative;
z-index: 1;
display: block;
float: none;
padding: 0;
background: #1b1b1b;
border-bottom: 2px solid #232323;
box-solid: 0px 5px 10px #000;
}
.menu_navigation ul li:hover ul li {
visibility: visible;
}
#navigation {
text-align: center;
text-transform: uppercase;
height: 60px;
line-height: 60px;
background: #1b1b1b;
margin-top: -5px;
}
#navigation img {
margin-right: 1.7px;
}
a[style*="FFCC00"], span[style*="#FFCC00"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #FFCC00;
}
a[style*="#A80707"], span[style*="#A80707"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #A80707;
}
a[style*="#F50A0A"], span[style*="#F50A0A"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F50A0A;
}
a[style*="#00FF33"], span[style*="#00FF33"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #00FF33;
}
a[style*="#D7DE0B"], span[style*="#D7DE0B"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #D7DE0B;
}
a[style*="#1A8F03"], span[style*="#1A8F03"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #1A8F03;
}
a[style*="#EDF50A"], span[style*="#EDF50A"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #EDF50A;
}
a[style*="#1C6ABD"], span[style*="#1C6ABD"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #1C6ABD;
}
a[style*="#F00000"], span[style*="#F00000"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F00000;
}
a[style*="#F00000"], span[style*="#F00000"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F00000;
}
a[style*="#8F0B0B"], span[style*="#8F0B0B"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #8F0B0B;
}
a[style*="#14A8DE"], span[style*="#14A8DE"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #14A8DE;
}
a[style*="#DBAA15"], span[style*="#DBAA15"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #DBAA15;
}
a[style*="#F5FAFA"], span[style*="#F5FAFA"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F5FAFA;
}
a[style*="#F01FD1"], span[style*="#F01FD1"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #F01FD1;
}
a[style*="#AAB9BF"], span[style*="#AAB9BF"] {
background: url("https://i.imgur.com/FgKNYTV.gif");
text-shadow: 2px 0px 11px #AAB9BF;
}
.table-title {
color: #fff!important;
}
#chatbox_top,
#chatbox_bottom {
width: 100% !important;
height: 175px !important;
}
.chat-title {
font-size: 0;
}
.chat-title::before,
#nb-users-connected,
.chatbox-options a {
font-size: 12px;
color: white!important;
}
.chat-title::before {
content: 'Rede Story';
}
.chatbox-title {
width: 80%!important;
text-align: center;
}
.chatbox-options {
width: 20%!important;
text-align: right;
}
.headerbar {
height: 280px!important;
}
li.header dl.icon dd.dterm {
padding-left: 50%;
}
#profile-advanced-right > .module .mod-login-avatar {
margin-bottom: 1.5625em!important;
}
dd.topics, dd.posts, dd.lastpost {
display: none!important;
}
a.Changelog.2020 {
white-space: nowrap;
}
.topiclist.forums .dterm div h3 a.forumtitle {
position: absolute;
top: 2pc;
}
.topiclist.forums dd.dterm {
line-height: 16px;
}
.forabg .header {
border-bottom: 2px solid #232323;
}
.raname{display:none;}
- em 13.06.20 17:09
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Borda dos fóruns
- Respostas: 7
- Vistos: 807
Problemas com a categoria e fóruns dentro dele.
Detalhes da questão
Endereço do fórum: http://redestoryrankup.forumeiros.com
Versão do fórum: ModernBB
Descrição
Primeiramente segue as prints: https://prnt.sc/systxe
https://prnt.sc/sysuab
https://prnt.sc/sysuem
Não consigo entender por que apenas "Changelog 2020" aparece na categoria e não as outras, por exemplo o fórum "Equipe Story".
Alguém ajuda?
- em 13.06.20 0:18
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Problemas com a categoria e fóruns dentro dele.
- Respostas: 3
- Vistos: 1003
Ajuda com o cabeçalho do fórum.
Olá @ElevenFraca_,Atenção!Você não pode postar mensagens consecutivas ou UP's antes de se completarem 24 horas desde a sua última mensagem em um tópico. Por este motivo, pedimos que leia as regras do Setor de Suporte e as regras do Fórum dos Fóruns para não cometer novos erros. |
A pedido do Chagas, irei dar continuidade à questão. Notei que você já solucionou a questão do alinhamento do banner, portanto, só resta o logo. Substitua o seu overall_header por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div class="toppart">
<div id="logo"><a href="/" title="Ir para o Índice"><img src="https://i.imgur.com/CN9Y0N8.png" alt="Logo"></a></div>
<!-- BEGIN switch_user_logged_in -->
<div id="book-exit" style="width:9,5%;float:right;"><a href="/login?logout" title="Sair do Fórum"><img src="https://i.imgur.com/ik6GeOd.png" alt="Sair"></a></div>
<!-- END switch_user_logged_in -->
</div>
<div id="navigation">
<div id="ipbwrapper" class="wrapper">
<nav class="menu_navigation">
<ul>
<li>
<a href="/forum">
Home
</a>
</li>
<li>
<a href="https://loja.redestory.com/">
Loja oficial
</a>
</li>
<li>
<a href="#">
Regras da Comunidade <i class="fas fa-chevron-down fa-xs" aria-hidden="true"></i>
</a>
<ul style="box-shadow: 0px 8px 10px #00000030; margin-top: -5px; position: absolute; visibility: hidden; margin-left: 25px; transition: 0.7s;">
<li><a href="/">Regras do Servidor</a></li>
<li><a href="/">Regras do Fórum</a></li>
</ul>
</li>
<li>
<a href="/">
Equipe
</a>
</li>
<li>
<a href="#">
Mais <i class="fas fa-chevron-down fa-xs" aria-hidden="true"></i>
</a>
<ul style="box-shadow: 0px 8px 10px #00000030; margin-top: -5px; position: absolute; visibility: hidden; margin-left: -20px; transition: 0.7s;">
<li><a href="/">Discord</a></li>
<li><a href="/">Changelog</a></li>
<li><a href="/">Novidades</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<!-- BEGIN switch_user_logged_out -->
<div id="userzone">
<div id="ipbwrapper" class="wrapper">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<li><span class="services"></span> <a href="/login" title="Entrar" id="sign_in"><img src="https://forum.skycraft.com.br/public/style_images/Skycraft_4__Alfa_1___img_/user_login.png"> Entrar</a></li>
<li>
<a href="/register" title="Cadastre-se" id="register_link">Cadastre-se</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div id="userzone">
<div id="ipbwrapper" class="wrapper">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<li><span class="services"></span> <a href="/profile?mode=editprofile" title="Preferências" id="sign_in">Preferências</a></li>
<li>
<a href="/privmsg?folder=inbox" title="Mensagens Privadas" id="register_link">Mensagens Privadas</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- Sugestão:
- Além disso, apenas uma sugestão: acredito que sem a barra de ferramentas, a aparência do seu fórum ficaria melhor. Para desativá-la, basta aceder a Módulos
 Barra de Ferramentas
Barra de Ferramentas  Configuração e selecione não no campo "Ativar barra de ferramentas".
Configuração e selecione não no campo "Ativar barra de ferramentas".
Isso soluciona o seu problema?
Chanp

- em 09.06.20 0:01
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Ajuda com o cabeçalho do fórum.
- Respostas: 18
- Vistos: 1142
Ajuda com o cabeçalho do fórum.
Saudações,Atenção!Você não pode postar mensagens consecutivas ou UP's antes de se completarem 24 horas desde a sua última mensagem em um tópico. Por este motivo, pedimos que leia as regras do Setor de Suporte e as regras do Fórum dos Fóruns para não cometer novos erros. |
Dado isso, troque a folha de estilo CSS por este:
- Código:
.toppart {
height: 175px;
width: 100%;
background-size: cover;
background-image: url(https://i.servimg.com/u/f39/19/92/72/18/fundos10.png);
}
#logo {
padding-top: 30px;
text-align: -webkit-left;
}
.toppart {
background-repeat: repeat-x;
animation: headerbar 90s linear infinite;
}
@keyframes headerbar {
from {
background-position-x: 0
}
to {
background-position-x: -2073px
}
}
#userzone {
background: #151515;
width: 100%;
height: 55px;
border-bottom: 1px solid #232323;
}
#user_navigation {
color: #fff;
font-size: 11px;
overflow: hidden;
float: right;
}
#user_navigation a {
color: #fff;
float: left;
padding: 0 13px;
line-height: 55px;
outline: none;
transition: 0.7s;
}
#user_navigation a:hover {
background: #262626;
}
#user_navigation .user_photo {
position: relative;
height: 28px;
width: auto;
margin: -3px -9px 0px -9px;
border: 2px solid #232323;
}
#user_navigation .ipsList_inline li {
margin: 0;
padding: 0;
float: left;
}
a#sign_in {
margin-right: 10px;
}
a#sign_in,
a#register_link {
padding: 0px 50px;
border-radius: 15px;
height: 30px;
line-height: 30px;
margin-top: 7px;
margin-bottom: 6px;
border: 3px solid #151821;
transition: .7s;
text-transform: lowercase;
}
.wrapper {
margin: 0 auto;
min-width: 990px;
max-width: 1200px;
width: 97%;
}
#navigation a {
color: #FFF;
padding: 17px 10px;
margin: 0 34px;
text-decoration: none;
font-size: 16px;
display: inline;
font-weight: bold;
}
#navigation .menu_navigation ul li a:hover {
color: #f1af09;
transition: .7s color;
}
.menu_navigation ul li {
float: left;
position: relative;
}
.menu_navigation ul li ul li {
position: relative;
z-index: 1;
display: block;
float: none;
padding: 0;
background: #1b1b1b;
border-bottom: 2px solid #232323;
box-solid: 0px 5px 10px #000;
}
.menu_navigation ul li:hover ul li {
visibility: visible;
}
#navigation {
text-align: center;
text-transform: uppercase;
height: 60px;
line-height: 60px;
background: #1b1b1b;
margin-top: -5px;
}
#navigation img {
margin-right: 1.7px;
}
Troque seu overall_header por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div class="toppart">
<div id="logo"><a href="/" title="Ir para o Índice"><img src="https://i.servimg.com/u/f39/19/92/72/18/redest10.png" alt="Logo"></a></div>
<!-- BEGIN switch_user_logged_in -->
<div id="book-exit" style="width:9,5%;float:right;"><a href="/login?logout" title="Sair do Fórum"><img src="https://i.imgur.com/ik6GeOd.png" alt="Sair"></a></div>
<!-- END switch_user_logged_in -->
</div>
<div id="navigation">
<div id="ipbwrapper" class="wrapper">
<nav class="menu_navigation">
<ul>
<li>
<a href="/forum">
Home
</a>
</li>
<li>
<a href="https://loja.redestory.com/">
Loja oficial
</a>
</li>
<li>
<a href="#">
Regras da Comunidade <i class="fas fa-chevron-down fa-xs" aria-hidden="true"></i>
</a>
<ul style="box-shadow: 0px 8px 10px #00000030; margin-top: -5px; position: absolute; visibility: hidden; margin-left: 25px; transition: 0.7s;">
<li><a href="/">Regras do Servidor</a></li>
<li><a href="/">Regras do Fórum</a></li>
</ul>
</li>
<li>
<a href="/">
Equipe
</a>
</li>
<li>
<a href="#">
Mais <i class="fas fa-chevron-down fa-xs" aria-hidden="true"></i>
</a>
<ul style="box-shadow: 0px 8px 10px #00000030; margin-top: -5px; position: absolute; visibility: hidden; margin-left: -20px; transition: 0.7s;">
<li><a href="/">Discord</a></li>
<li><a href="/">Changelog</a></li>
<li><a href="/">Novidades</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<!-- BEGIN switch_user_logged_out -->
<div id="userzone">
<div id="ipbwrapper" class="wrapper">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<li><span class="services"></span> <a href="/login" title="Entrar" id="sign_in"><img src="https://forum.skycraft.com.br/public/style_images/Skycraft_4__Alfa_1___img_/user_login.png"> Entrar</a></li>
<li>
<a href="/register" title="Cadastre-se" id="register_link">Cadastre-se</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div id="userzone">
<div id="ipbwrapper" class="wrapper">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<li><span class="services"></span> <a href="/profile?mode=editprofile" title="Preferências" id="sign_in">Preferências</a></li>
<li>
<a href="/privmsg?folder=inbox" title="Mensagens Privadas" id="register_link">Mensagens Privadas</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Atenciosamente,
Chagas
- em 08.06.20 14:28
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Ajuda com o cabeçalho do fórum.
- Respostas: 18
- Vistos: 1142
Ajuda com o cabeçalho do fórum.
Saudações,Como o senhor deve entender, somos uma equipe voluntária e de acordo com o Regulamento do setor de Suporte, é do dever do requerente respeitar o tempo voluntário dos ajudantes ou dos usuários, tendo em mente que eles lhe ajudam quando tem tempo disponível. Sem mais delongas, aqui segue o código, feito com auxílio do Ajudeiro Chanp:
overall_header:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div class="toppart">
<div id="logo"><a href="/" title="Ir para o Índice"><img src="https://i.ibb.co/c6Trvdj/logo.png" alt="Logo"></a></div>
<!-- BEGIN switch_user_logged_in -->
<div id="book-exit" style="width:9,5%;float:right;"><a href="/login?logout" title="Sair do Fórum"><img src="https://i.imgur.com/ik6GeOd.png" alt="Sair"></a></div>
<!-- END switch_user_logged_in -->
</div>
<div id="navigation">
<div id="ipbwrapper" class="wrapper">
<nav class="menu_navigation">
<ul>
<li>
<a href="/forum">
Home
</a>
</li>
<li>
<a href="/">
Loja oficial
</a>
</li>
<li>
<a href="#">
Regras da Comunidade <i class="fas fa-chevron-down fa-xs" aria-hidden="true"></i>
</a>
<ul style="box-shadow: 0px 8px 10px #00000030; margin-top: -5px; position: absolute; visibility: hidden; margin-left: 25px; transition: 0.7s;">
<li><a href="/">Regras do Servidor</a></li>
<li><a href="/">Regras do Fórum</a></li>
</ul>
</li>
<li>
<a href="/">
Equipe
</a>
</li>
<li>
<a href="#">
Mais <i class="fas fa-chevron-down fa-xs" aria-hidden="true"></i>
</a>
<ul style="box-shadow: 0px 8px 10px #00000030; margin-top: -5px; position: absolute; visibility: hidden; margin-left: -20px; transition: 0.7s;">
<li><a href="/">Discord</a></li>
<li><a href="/">Changelog</a></li>
<li><a href="/">Novidades</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<!-- BEGIN switch_user_logged_out -->
<div id="userzone">
<div id="ipbwrapper" class="wrapper">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<li><span class="services"></span> <a href="/login" title="Entrar" id="sign_in"><img src="https://forum.skycraft.com.br/public/style_images/Skycraft_4__Alfa_1___img_/user_login.png"> Entrar</a></li>
<li>
<a href="/register" title="Cadastre-se" id="register_link">Cadastre-se</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div id="userzone">
<div id="ipbwrapper" class="wrapper">
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline">
<li><span class="services"></span> <a href="/profile?mode=editprofile" title="Preferências" id="sign_in">Preferências</a></li>
<li>
<a href="/privmsg?folder=inbox" title="Mensagens Privadas" id="register_link">Mensagens Privadas</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Adicione esse código na folha de estilo CSS:
- Código:
.toppart {
height: 175px;
width: 100%;
background-size: cover;
background-image: url(https://i.ibb.co/9hG1KMH/banner.jpg);
}
#logo {
padding-top: 30px;
text-align: -webkit-left;
}
.toppart {
background-repeat: repeat-x;
animation: headerbar 90s linear infinite;
}
@keyframes headerbar {
from {
background-position-x: 0
}
to {
background-position-x: -2073px
}
}
#userzone {
background: #151515;
width: 100%;
height: 55px;
border-bottom: 1px solid #232323;
}
#user_navigation {
color: #fff;
font-size: 11px;
overflow: hidden;
float: right;
}
#user_navigation a {
color: #fff;
float: left;
padding: 0 13px;
line-height: 55px;
outline: none;
transition: 0.7s;
}
#user_navigation a:hover {
background: #262626;
}
#user_navigation .user_photo {
position: relative;
height: 28px;
width: auto;
margin: -3px -9px 0px -9px;
border: 2px solid #232323;
}
#user_navigation .ipsList_inline li {
margin: 0;
padding: 0;
float: left;
}
a#sign_in {
margin-right: 10px;
}
a#sign_in,
a#register_link {
padding: 0px 50px;
border-radius: 15px;
height: 30px;
line-height: 30px;
margin-top: 7px;
margin-bottom: 6px;
border: 3px solid #151821;
transition: .7s;
text-transform: lowercase;
}
.wrapper {
margin: 0 auto;
min-width: 990px;
max-width: 1200px;
width: 97%;
}
#navigation a {
color: #FFF;
padding: 17px 10px;
margin: 0 34px;
text-decoration: none;
font-size: 16px;
display: inline;
font-weight: bold;
}
#navigation .menu_navigation ul li a:hover {
color: #f1af09;
transition: .7s color;
}
.menu_navigation ul li {
float: left;
position: relative;
}
.menu_navigation ul li ul li {
position: relative;
z-index: 1;
display: block;
float: none;
padding: 0;
background: #1b1b1b;
border-bottom: 2px solid #232323;
box-solid: 0px 5px 10px #000;
}
.menu_navigation ul li:hover ul li {
visibility: visible;
}
#navigation {
text-align: center;
text-transform: uppercase;
height: 60px;
line-height: 60px;
background: #1b1b1b;
margin-top: -5px;
}
#navigation img {
margin-right: 1.7px;
}
Deixo bem claro que o botão de livro "Sair" só aparecerá para membros, e as imagens e os links, o senhor pode editar no overall_header.
Atenciosamente,
Chagas
- em 07.06.20 20:59
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Ajuda com o cabeçalho do fórum.
- Respostas: 18
- Vistos: 1142
Ajuda com o cabeçalho do fórum.
Detalhes da questão
Endereço do fórum: http://redestoryrankup.forumeiros.com
Versão do fórum: ModernBB
Descrição
Alguém poderia me ajudar no seguinte problema:
Quero mudar o cabeçalho do fórum que nem esse do link: https://prnt.sc/su0k7i , com a fundo se moven
do (gif) e com um emoji no canto direito (livro) só que no caso eu quero uma porta que dá acesso ao "Sair" do fórum.
Quero botar também esse "Home, Loja Oficial, Regras (Ao abrir tem mais 2 aba nele, regras do servidor e do fórum), equipe e "mais" (Ao clicar, tem as opções discord, changelog e novidades).
E o "entrar e "cadastre-se" dessa maneira com o emoji de chave no "login." Irei agradecer muito em quem me ajudar!
overall_header:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="stylesheet" href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="barra">
<div class="meio">
{SITENAME} <!-- BEGIN switch_desc -->- {switch_desc.SITE_DESCRIPTION}<!-- END switch_desc -->
<div class="right">
Redes Sociais:
<a href="#"><div class="social"><i class="fa fa-google-plus" aria-hidden="true"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-youtube-play" aria-hidden="true"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-twitter" aria-hidden="true"></i></div></a>
<a href="#"><div class="social"><i class="fa fa-facebook" aria-hidden="true"></i></div></a>
</div>
</div>
</div>
<ul class="menu">
<div class="meio">
<li class="div">{GENERATED_NAV_BAR}</li>
</div>
</ul>
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Bonus:
https://prnt.sc/su0nwk
https://prnt.sc/su0o3e
- em 05.06.20 0:27
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Ajuda com o cabeçalho do fórum.
- Respostas: 18
- Vistos: 1142
Criar uma ChangeLog
Olá,Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Poderá utilizar o sistema de busca para procurar: https://ajuda.forumeiros.com/search?mode=searchbox&search_by=text&search_keywords=Changelog&show_results=posts.
Cordialmente,
Roger123
- em 18.01.20 8:36
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Criar uma ChangeLog
- Respostas: 2
- Vistos: 1399
Criar uma ChangeLog
Detalhes da questão
Endereço do fórum: https://crafthowever.forumbrasil.net/
Versão do fórum: ModernBB
Descrição
Olá!
O Meu caso, não é praticamente um "Problema" porém sim um "pedido | chame como quiser".
Gostaria de Saber se alguém tem | Sabe como conseguir | Algo assim... Um código de Página HTML para ChangeLog, mas sem ser abaixo/acima de seu fórum, mas em uma página/site diferenciado de seu fórum, ou dentro mesmo...
Como de Exemplo, ChangeLog do servidor CraftLandia.
Grato deis de Já
Legends | Gustavo
- em 17.01.20 22:13
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Criar uma ChangeLog
- Respostas: 2
- Vistos: 1399
Personalização de link no menu
Pedxz escreveu:Olá @Ketholy,
Vou precisar de saber quais os links para que possa ajudar, por favor
Aguardo uma resposta sua,
pedxz.
Olá querido,
aqui estão os links:
-https://assuntosgeral-com-br.forumeiros.com/h5-doacao
-https://assuntosgeral-com-br.forumeiros.com/h1-loja
-https://assuntosgeral-com-br.forumeiros.com/t63-changelog-adg
Até mais.
- em 18.12.18 18:35
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Personalização de link no menu
- Respostas: 9
- Vistos: 1266
Página HTML
Mude a página para:- Código:
<br /><meta content="text/html; charset=utf-8" http-equiv="content-type" />
<title>ASSUNTOS GERAIS-ADG</title>
<link type="image/x-icon" href="https://i.imgur.com/jTwGEvJ.png" rel="icon"
<div="" class="inner" />
<div style="display: none">
<a href="https://assuntosgeral-com-br.forumeiros.com/" target="_blank">ADG</a>
</div>
<div class="bgbuttons">
<center>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<table></table>
</center>
<div class="buttons">
<li>
<a style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/">FÓRUM</a>
</li>
<li>
<a style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/t63-changelog-adg">CHANGELOG-ADG</a>
</li>
<li>
<a target="_blank" style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/f5-sugestoes">SUGESTÕES</a>
</li>
<li>
<a target="_blank" style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/t159-venha-ao-nosso-servidor-do-discord">DISCORD</a>
</li>
</div>
</div>
<br />
<div class="logo">
<img src="https://i.imgur.com/WudTokV.png" alt="ASSUNTOS DIVERSIFICADOS EM GERAL" title="ASSUNTOS DIVERSIFICADOS EM GERAL" left="5" style="width: 650px; height: 210px;" />
</div>
<div class="content2">
<div>
<div></div>
<p></p>
</div>
<div class="login">
<form name="form_login" method="post" action="/login">
<div class="frm_connexion">
<center>
<dl>
<dt>
<label for="username">Nome de usuário:</label>
</dt>
<dd>
<input class="inputfield" value="" maxlength="40" size="30" id="username" name="username" tabindex="1" type="text" />
</dd>
</dl>
<dl>
<dt>
<label for="password">Senha:</label>
</dt>
<dd>
<input class="inputfield" maxlength="25" size="30" name="password" id="password" tabindex="2" type="password" />
</dd>
</dl>
<dl>
<dt></dt>
<dd>
<label id="lbl_autologin" for="autologin">
<input type="checkbox" class="radio" checked="checked" tabindex="4" id="autologin" name="autologin" />
<span style="font-size: 13px;">Conexão Automática</span>
</label>
</dd>
</dl>
</center>
</div>
<dl>
<dt></dt>
<dd>
<input value="" name="redirect" type="hidden" />
<input value="" name="query" type="hidden" />
<input class="iheload-login" value="Login" tabindex="6" name="login" type="submit" />
</dd>
</dl>
<center>
<br />
<span class="footerlogin">Ainda não possui conta no Fórum ADG?
<a target="_blank" href="/register">Registre-se</a>
</span>
<br />
<span class="creditos">Página desenvolvida por <br />
<a href="/u1">[ADG] Diversificação </a> e <a href="https://forumerios.com">Forumeiros</a>
</span>
</center>
</form>
</div>
<form style="display:none;" id="form2" enctype="multipart/form-data" onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)" name="post" method="post" action="http://gsf-nwd.forumeiros.com/">
<input name="username[]" value="" type="text" style="margin-top:2px" />
<input title="" maxlength="64" value="" name="subject" type="text" />
<input value="" name="message" type="hidden" />
<input value="" name="lt" type="hidden" />
<input value="post" name="mode" type="hidden" />
<input value="inbox" name="folder" type="hidden" />
<input id="sendMP" accesskey="s" tabindex="6" value="Enviar" name="post" type="submit" />
</form>
<br />
<embed style="width: 1px; height: 1px;" src="https://www.youtube.com/user/BrunelliK3/videos" />
</div>
<style>
img.buttonssv:hover {
background: rgba(0, 0, 0, 0.2);
}
img.buttonssv {
transition: 0.8s;
}
.footerlogin {
font-size:12px;
}
.creditos {
font-size: 11px;
float: right ;
padding-bottom: 6px;
padding-top: 15px;
padding-right: 80px;
}
.login {
float: right;
margin-top: -12.6pc;;
padding: 0.1px 10px;
width: 355px;
color: #fff;
background-color: rgba(0, 0, 0, 0.66);
box-shadow: rgba(0,0,0,0.6) 0px 1px 6px;
border-radius: 4px;
}
.iheload-login {
border-color: #49825C;
border-bottom-color: #89C97B;
background: linear-gradient(to bottom, #9ED087, #216C58);
border-width: 1px;
border-style: solid;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
text-shadow: 0 -1px 0 rgba(0,0,0,0.3);
color: #fff;
display: inline-block;
padding: 7px 20px;
border-radius: 4px;
outline: none;
cursor: pointer;
}
.iheload-login:hover {
border-color: #49825C;
border-bottom-color: #89C97B;
background: linear-gradient(to bottom, #9ED087, #30845E);
}
.iheload-login:active {
border-color: #49825C;
border-bottom-color: #89C97B;
background: linear-gradient(to bottom, #A7D393, #52A891);
}
dl {
margin-bottom: 10px;
font-size: 1.1em;
font-weight: 700;
}
dt {
width: 33%;
padding-top: 5px;
border: none;
float: left;
transition: .3s;
font-size: 13px;
}
dd {
padding: 5px;
padding-right: 5px;
margin-left: 32%;
vertical-align: middle;
}
body {
background: #f4f4f4 url(http://www.zazitky-pro-dva.cz/wp-content/uploads/2010/09/3784257_xxl.jpg);
font-family: Arial;
background-size: 100% 100%;
}
input[type="text"],input[type="password"] {
padding: 7px;
outline: none;
margin-top: -6px;
text-shadow: none;
border: none;
width: 14.5pc;
font-family: Arial;
box-shadow: 0 0 5px #000;
border-radius: 3px;
}
.bgbuttons {
background: rgba(0, 0, 0, 0.66);
width: auto;
box-shadow: rgba(0,0,0,0.6) 0px 1px 6px;
min-width: 6em;
border-top: 6px solid rgba(0, 0, 0, 0);
border-bottom: 3px solid rgba(0, 0, 0, 0);
border: 0px;
padding: 5px;
border-radius: 4px;
}
.buttons {
font-family: Arial;
font-size: 100%;
color: white;
margin-top: -1pc!important;
bottom: 0px;
left: 0px;
right: 0px;
padding: 14px 0;
text-align: center;
}
.buttons li {
display: inline-block;
}
.buttons li a {
background: rgba(0, 0, 0, 0);
padding: 13px 17px;
color: white;
margin: -2.5px;
transition: .8s;
}
.buttons li a:hover {
background: rgba(0, 0, 0, 0.2);
color: #FFFFFF;
}
.content2 {
width: 840px;
border-top: 300px solid rgba(0, 0, 0, 0);
}
* {
text-shadow: 1px 1px 1px #000;
}
a {
text-decoration: none;
color: #8BBE89;
text-shadow: 1px 1px 1px #000;
transition: .8s;
}
a:hover {
color: #fff;
text-shadow: 0px 0px 2px #fff;
}
.logo img{
float: left;
width: 48%;
padding: 5px;
margin: -50px 10px 0px 320;
}
</style>
- em 24.11.18 13:59
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Página HTML
- Respostas: 5
- Vistos: 1450
Página HTML
Detalhes da questão
Endereço do fórum: https://assuntosgeral-com-br.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá,
Estou tendo dificuldades para definir uma página como, página inicial do fórum. Gostaria de uma ajudinha...
- Código:
<br /><meta content="text/html; charset=utf-8" http-equiv="content-type" />
<title>ASSUNTOS GERAIS-ADG</title>
<link type="image/x-icon" href="https://i.imgur.com/jTwGEvJ.png" rel="icon"
<div="" class="inner" />
<div style="display: none">
<a href="https://assuntosgeral-com-br.forumeiros.com/" target="_blank">ADG</a>
</div>
<div class="bgbuttons">
<center>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<table></table>
</center>
<div class="buttons">
<li>
<a style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/">FÓRUM</a>
</li>
<li>
<a style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/t63-changelog-adg">CHANGELOG-ADG</a>
</li>
<li>
<a target="_blank" style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/f5-sugestoes">SUGESTÕES</a>
</li>
<li>
<a target="_blank" style="border-right: 1px solid rgba(0, 0, 0, 0.17);" href="https://assuntosgeral-com-br.forumeiros.com/t159-venha-ao-nosso-servidor-do-discord">DISCORD</a>
</li>
</div>
</div>
<br />
<div class="logo">
<img src="https://i.imgur.com/WudTokV.png" alt="ASSUNTOS DIVERSIFICADOS EM GERAL" title="ASSUNTOS DIVERSIFICADOS EM GERAL" left="5" style="width: 650px; height: 210px;" />
</div>
<div class="content2">
<div>
<div></div>
<p></p>
</div>
<div class="login">
<form name="form_login" method="post" action="/login">
<div class="frm_connexion">
<center>
<dl>
<dt>
<label for="username">Nome de usuário:</label>
</dt>
<dd>
<input class="inputfield" value="" maxlength="40" size="30" id="username" name="username" tabindex="1" type="text" />
</dd>
</dl>
<dl>
<dt>
<label for="password">Senha:</label>
</dt>
<dd>
<input class="inputfield" maxlength="25" size="30" name="password" id="password" tabindex="2" type="password" />
</dd>
</dl>
<dl>
<dt></dt>
<dd>
<label id="lbl_autologin" for="autologin">
<input type="checkbox" class="radio" checked="checked" tabindex="4" id="autologin" name="autologin" />
<span style="font-size: 13px;">Conexão Automática</span>
</label>
</dd>
</dl>
</center>
</div>
<dl>
<dt></dt>
<dd>
<input value="" name="redirect" type="hidden" />
<input value="" name="query" type="hidden" />
<input class="iheload-login" value="Login" tabindex="6" name="login" type="submit" />
</dd>
</dl>
<center>
<br />
<span class="footerlogin">Ainda não possui conta no Fórum ADG?
<a target="_blank" href="/register">Registre-se</a>
</span>
<br />
<span class="creditos">Página desenvolvida por
<a href="/u1">[ADG] Diversificação </a>
</span>
</center>
</form>
</div>
<form style="display:none;" id="form2" enctype="multipart/form-data" onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)" name="post" method="post" action="http://gsf-nwd.forumeiros.com/">
<input name="username[]" value="" type="text" style="margin-top:2px" />
<input title="" maxlength="64" value="" name="subject" type="text" />
<input value="" name="message" type="hidden" />
<input value="" name="lt" type="hidden" />
<input value="post" name="mode" type="hidden" />
<input value="inbox" name="folder" type="hidden" />
<input id="sendMP" accesskey="s" tabindex="6" value="Enviar" name="post" type="submit" />
</form>
<br />
<embed style="width: 1px; height: 1px;" src="https://www.youtube.com/user/BrunelliK3/videos" />
</div>
<style>
img.buttonssv:hover {
background: rgba(0, 0, 0, 0.2);
}
img.buttonssv {
transition: 0.8s;
}
.footerlogin {
font-size:12px;
}
.creditos {
font-size: 11px;
float: right ;
padding-bottom: 6px;
padding-top: 15px;
padding-right: 80px;
}
.login {
float: right;
margin-top: -12.6pc;;
padding: 0.1px 10px;
width: 355px;
color: #fff;
background-color: rgba(0, 0, 0, 0.66);
box-shadow: rgba(0,0,0,0.6) 0px 1px 6px;
border-radius: 4px;
}
.iheload-login {
border-color: #49825C;
border-bottom-color: #89C97B;
background: linear-gradient(to bottom, #9ED087, #216C58);
border-width: 1px;
border-style: solid;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
text-shadow: 0 -1px 0 rgba(0,0,0,0.3);
color: #fff;
display: inline-block;
padding: 7px 20px;
border-radius: 4px;
outline: none;
cursor: pointer;
}
.iheload-login:hover {
border-color: #49825C;
border-bottom-color: #89C97B;
background: linear-gradient(to bottom, #9ED087, #30845E);
}
.iheload-login:active {
border-color: #49825C;
border-bottom-color: #89C97B;
background: linear-gradient(to bottom, #A7D393, #52A891);
}
dl {
margin-bottom: 10px;
font-size: 1.1em;
font-weight: 700;
}
dt {
width: 33%;
padding-top: 5px;
border: none;
float: left;
transition: .3s;
font-size: 13px;
}
dd {
padding: 5px;
padding-right: 5px;
margin-left: 32%;
vertical-align: middle;
}
body {
background: #f4f4f4 url(http://www.zazitky-pro-dva.cz/wp-content/uploads/2010/09/3784257_xxl.jpg);
font-family: Arial;
background-size: 100% 100%;
}
input[type="text"],input[type="password"] {
padding: 7px;
outline: none;
margin-top: -6px;
text-shadow: none;
border: none;
width: 14.5pc;
font-family: Arial;
box-shadow: 0 0 5px #000;
border-radius: 3px;
}
.bgbuttons {
background: rgba(0, 0, 0, 0.66);
width: auto;
box-shadow: rgba(0,0,0,0.6) 0px 1px 6px;
min-width: 6em;
border-top: 6px solid rgba(0, 0, 0, 0);
border-bottom: 3px solid rgba(0, 0, 0, 0);
border: 0px;
padding: 5px;
border-radius: 4px;
}
.buttons {
font-family: Arial;
font-size: 100%;
color: white;
margin-top: -1pc!important;
bottom: 0px;
left: 0px;
right: 0px;
padding: 14px 0;
text-align: center;
}
.buttons li {
display: inline-block;
}
.buttons li a {
background: rgba(0, 0, 0, 0);
padding: 13px 17px;
color: white;
margin: -2.5px;
transition: .8s;
}
.buttons li a:hover {
background: rgba(0, 0, 0, 0.2);
color: #FFFFFF;
}
.content2 {
width: 840px;
border-top: 300px solid rgba(0, 0, 0, 0);
}
* {
text-shadow: 1px 1px 1px #000;
}
a {
text-decoration: none;
color: #8BBE89;
text-shadow: 1px 1px 1px #000;
transition: .8s;
}
a:hover {
color: #fff;
text-shadow: 0px 0px 2px #fff;
}
.logo img{
float: left;
width: 48%;
padding: 5px;
margin: -50px 10px 0px 320;
}
</style>
- em 24.11.18 13:30
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Página HTML
- Respostas: 5
- Vistos: 1450
Questões sobre o CSS
Detalhes da questão
Endereço do fórum: http://perfectutopia.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Olá tudo bem, ? espero que sim
 bom estou com um probleminha o qual seria aonde acesso ao CSS pois gostaria, de fazer uma ChangeLog que vi em um tópico aqui mesmo do Fórum Dos Fóruns mais apenas não sei aonde o coloca-lo
bom estou com um probleminha o qual seria aonde acesso ao CSS pois gostaria, de fazer uma ChangeLog que vi em um tópico aqui mesmo do Fórum Dos Fóruns mais apenas não sei aonde o coloca-loObrigado.
PerfectUtopia
- em 19.07.18 17:43
- Procurar em: Questões resolvidas sobre o painel administrativo
- Tópico: Questões sobre o CSS
- Respostas: 2
- Vistos: 1234
Ocultar um campo do perfil dos administradores
Desculpe por isso, eu queria ter acesso aos templates, seria tudo mais fácil. =/https://i.imgur.com/iiRuFQD.png
> http://www.brasilplayforever.com/t277587-servidor-regras-changelog
Só o erro de uma folha HTML que criei do Google Analytics e um aviso de internet lenta kk
- em 30.03.18 1:32
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Ocultar um campo do perfil dos administradores
- Respostas: 14
- Vistos: 1534
Neve para ModerNBB
Olá novamente,Troque por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<canvas id="snowball-background"></canvas>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">{PRIVATE_MESSAGE_INFO}</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<script>
(function ($) {
'use strict';
var $el = $('.fa-mp-count');
if (!/^\d+/gi.test($el.text())) {
$el.remove();
return;
}
$el
.text(function () {
return $el.text().replace(/^(\d+).+$/i, '$1');
})
;
}(jQuery));
</script>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- em 16.11.17 17:18
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Neve para ModerNBB
- Respostas: 20
- Vistos: 2026
Neve para ModerNBB
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">{PRIVATE_MESSAGE_INFO}</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<script>
(function ($) {
'use strict';
var $el = $('.fa-mp-count');
if (!/^\d+/gi.test($el.text())) {
$el.remove();
return;
}
$el
.text(function () {
return $el.text().replace(/^(\d+).+$/i, '$1');
})
;
}(jQuery));
</script>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- em 16.11.17 15:22
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Neve para ModerNBB
- Respostas: 20
- Vistos: 2026
Slides bugado
Troque por este:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">{PRIVATE_MESSAGE_INFO}</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<script>
(function ($) {
'use strict';
var $el = $('.fa-mp-count');
if (!/^\d+/gi.test($el.text())) {
$el.remove();
return;
}
$el
.text(function () {
return $el.text().replace(/^(\d+).+$/i, '$1');
})
;
}(jQuery));
</script>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- em 23.10.17 22:00
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Slides bugado
- Respostas: 17
- Vistos: 1523
Slides bugado
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">{PRIVATE_MESSAGE_INFO}</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<script>
(function ($) {
'use strict';
var $el = $('.fa-mp-count');
if (!/^\d+/gi.test($el.text())) {
$el.remove();
return;
}
$el
.text(function () {
return $el.text().replace(/^(\d+).+$/i, '$1');
})
;
}(jQuery));
</script>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
- em 23.10.17 21:56
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Slides bugado
- Respostas: 17
- Vistos: 1523
Nova MP ModerNBB
Agora creio que vai dar:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">{PRIVATE_MESSAGE_INFO}</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<script>
(function ($) {
'use strict';
var $el = $('.fa-mp-count');
if (!/^\d+/gi.test($el.text())) {
$el.remove();
return;
}
$el
.text(function () {
return $el.text().replace(/^(\d+).+$/i, '$1');
})
;
}(jQuery));
</script>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
Eu havia me esquecido de removê-lo, perdão. :/
- em 21.10.17 14:01
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
Tente agora:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">{PRIVATE_MESSAGE_INFO}</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<script>
(function ($) {
'use strict';
var $el = $('.fa-mp-count');
if (!/\d+/gi.test($el.text())) {
return;
}
var mp = $el
.text()
.match(/\d+/)
;
$el.text(mp);
}(jQuery));
</script>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
O popup é padrão. Não pode ser alterado, somente desativado. Nas preferências do perfil do usuário.
- em 19.10.17 16:38
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
Tente agora:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<script>
var str = new String('{PRIVATE_MESSAGE_INFO}');
var mpn = str.match('/\d+/gi');
if (mpn) {
document.write('<span class="fa-mp-count">' + mpn + '</span>');
}
</script>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
- em 18.10.17 21:06
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<script>
(function () {
'use strict';
var str = new String('{PRIVATE_MESSAGE_INFO}');
var mpn = str.match('/\d+/gi');
if (mpn) {
document.write('<span class="fa-mp-count">' + mpn + '</span>');
}
}());
</script>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
- em 18.10.17 20:44
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
Tentativa número... Processando...- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">
<script>
(function () {
'use strict';
var str = new String('{PRIVATE_MESSAGE_INFO}');
var mpn = str.match('/\d+/gi');
if (mpn) {
document.write('<span>' + mpn + '</span>');
} else {
document.write('<span>0</span>');
}
}());
</script>
</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
- em 18.10.17 20:21
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
Aqui:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">
<script>
var str = new String('{PRIVATE_MESSAGE_INFO}');
if (str !== 'Mensagens privadas') {
document.write(str.replace(/^(\d+).+$/gi, '$1'));
} else {
document.write('0');
}
</script>
</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
- em 18.10.17 19:54
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
Perdão, erro meu.Agora deve funcionar. Troque o overall_header por:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">
<script>
var str = new String('{PRIVATE_MESSAGE_INFO}');
if (str === 'Mensagens privadas') {
document.write(str.replace(/^(\d+).+$/gi, '$1'));
} else {
document.write('0');
}
</script>
</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
- em 18.10.17 19:08
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
Troque por:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu">
<li data-mp-text="{PRIVATE_MESSAGE_INFO}" id="data-mp-text-content">
<span class="fa-mp-count">
<script>
var str = new String('{PRIVATE_MESSAGE_INFO}');
document.write(str.replace(/^(\d+).+$/gi, '$1'));
</script>
</span>
<a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens">
<i class="fa fa-envelope-o"></i>
</a>
</li>
</div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
E mande uma MP para Luiz-FDF.
- em 18.10.17 17:14
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Nova MP ModerNBB
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/assets/owl.theme.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div class="logo-ultimate"></div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_user_logged_in -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href="#"><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<li class="div"><a href="#" id="anonymous_element_247">ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li class="div"><a href="/h21-">Doar</a></li>
<li class="div"><a href="/h51-emblemas">Emblemas</a></li>
<div id="user_navigation" class="logged_in"><div class="ipsList_inline right">
<div class="login"><li><a id="user_link" href="/login?logout=1">Sair</a></li></div>
<div class="mensagem-privada-menu"><li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox" title="Mensagens"><i class="fa fa-envelope-o"></i></a></li></div>
<div class="profile-ultimate"><a href="/profile?mode=editprofile"> Meu Perfil <i class="fa fa-caret-down"></i></a></div>
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
</ul></div></div></ul>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<ul class="menu"><div class="meio"><a href="/forum"><li class="div-home"><i class="fa fa-home"></i></li></a><a href="/memberlist"><li class="div">Membros</li></a>
<li class="div"><a href="#">Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
</ul>
<a href="/h21-"><li class="div">Doar</li></a><div id="user_navigation" class="not_logged_in"><div class="ipsList_inline right">
<div class="login"><a href="/login"><i class="fa fa-user" aria-hidden="true"></i> Login</a></div><div class="registro"><a href="/register"><i class="fa fa-user-plus" aria-hidden="true"></i> Registre-se</a></div></ul></div></div></ul>
<!-- END switch_user_logged_out -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-bottom: -3px;
padding-top: 13px;
color: #fff;
}
#panel-top {
border-top: solid 4px #3793ff;
border-bottom: solid 3px #6c777c !important;
background-color: #273238;
height: 45px;
}
.fa-search1 {
position: absolute;
display: flex;
margin-top: -23px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 50px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
.second-level-menu:before {
content: ' ';
position: absolute;
top: 10px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
.menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
line-height: 30px;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
.menu li ul {
z-index: 9999 !important;
transition: none !important;
}
.menu li > ul::before {
display: none;
}
.menu li:hover > ul::before {
display: block;
}
.menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
.menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.menu li:hover {
z-index: 999;
}
.menu .div a {
color: #fff;
}
@keyframes fa_animation {
0% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
50% {
border-color: #2ea3f2;
-webkit-transform: rotate(15deg) scale(.7);
transform: rotate(15deg) scale(0.8);
color: #2ea3f2;
cursor: pointer;
border-radius: 50px;
}
100% {
border-color: #b7b7b7;
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
color: #444;
border-radius: 50px;
}
}
/*Slide*/
.owl-text-content {
display: block;
max-width: 650px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: -11px;
color: #fff;
z-index: 8;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.73);
color: #fff;
position: relative;
margin-top: -90px;
border-radius: 3px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
}
.owl-carousel .owl-item img {
max-width: 682px;
margin: 0px auto;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #ffffff !important;
border: 2px solid rgba(0, 0, 0, 0.42);
}
div#owl-carousel-prev:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-prev {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
right: 325px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: 150px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-prev:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f100";
line-height: 4px;
margin-left: -2px;
}
div#owl-carousel-next:hover {
background: rgba(175, 175, 175, 0.33);
opacity: 0.8;
}
div#owl-carousel-next {
transition: 1s;
display: block;
max-width: 650px;
width: 5px;
margin: 5px auto;
font-family: 'Oswald', sans-serif;
left: 300px;
z-index: 8;
line-height: 4px;
height: 5px;
padding: 12px;
text-shadow: 0 1px 0 #000;
background: rgba(0, 0, 0, 0.26);
color: #fff;
position: relative;
top: -185px;
border-radius: 18px;
box-shadow: inset 1px 1px 4px 1px rgba(0, 0, 0, 0.68);
cursor: pointer;
}
div#owl-carousel-next:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f101";
line-height: 4px;
margin-left: 0px;
}
.owl-carousel-wrapper > div[id] {
opacity: 0;
}
.owl-carousel-wrapper:hover > div[id] {
opacity: 1;
}
.owl-dots {
display: none;
}
.owl-theme .owl-nav.disabled+.owl-dots {
max-width: 682px;
margin: 0px auto;
}
.owl-carousel .owl-item img {
left: -11px;
bottom: 0px;
color: #fff;
z-index: 8;
text-shadow: 0 1px 0 #000;
position: relative;
display: block;
}
#pun-head + .owl-carousel {
margin: 0 calc(-1% - 5px);
width: auto;
} </style>
- em 18.10.17 17:05
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Nova MP ModerNBB
- Respostas: 23
- Vistos: 1354
Linha dos tópicos da mesma cor dos grupos
Mais uma vez:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Dancing+Script|Dosis|Lobster|Roboto+Slab|Sedgwick+Ave+Display|Source+Code+Pro" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script|Dosis|Lobster|Roboto+Slab|Sedgwick+Ave+Display" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dosis|Lobster|Roboto+Slab|Sedgwick+Ave+Display" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dosis|Lobster|Roboto+Slab" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dosis|Roboto+Slab" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Exo+2:400,400i,500,500i,600,600i,700" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://deywes.github.io/assets/css/main.css">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script>
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': 'Expandir'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': 'Esconder'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse).clone().attr('id', 'forabg' + i).appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
</script>
<style>
@keyframes branding {
from {
background-position: 0 0;
}
to {
background-position: 1600px 0;
}
}
/* #branding {
animation: branding 40s linear infinite;
}*/
@keyframes logo {
0% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
25% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
50% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
75% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
100% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
</style>
<link rel="stylesheet" href="http://static.tumblr.com/yiol0h8/AXWn3atj3/tipsy.css" type="text/css" />
<script type="text/javascript" src="http://static.tumblr.com/yiol0h8/GOsn3atjv/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tool-tip').tipsy({fade: true, gravity: 's'});
});
</script>
</head>
<body>
<div id="ajax_loading"><img src="http://i.imgur.com/gygr8wi.gif" alt="Loading..."></div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<!-- BEGIN switch_user_logged_in -->
<header><div id="branding">
<div class="meio"><a href="/forum" id="logo" class="logo"></a><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu --><div class="wrapper3 clearfix">
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" title="Vá para a página inicial do fórum"><i class="fa fa-comments"></i> Início</a></li><li id="nav_app_ccs" class="left"><a href="/memberlist" title="Veja a lista de membros do fórum" id="grupos"><i class="fa fa-user"></i> Membros</a></li>
<li id="nav_app_ccs" class="left"><a href="#" title="Veja nossas regras" id="regras"><i class="fa fa-book"></i> Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
<li>
<a href="/t3-regras-teamspeak"><i class="fa fa-volume-control-phone"></i> Regras do TS³</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="#" title="Veja as nossas atualizações" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="/h21-" title="Veja nossa página de doação, seja um doador e ganhe muitos benefícios"><i class="fa fa-usd"></i> Doar</a></li><li id="nav_app_ccs" class="left"><a href="/h51-emblemas" title="Veja nossa loja de emblemas e obtenha muitas conquistas"><i class="fa fa-trophy"></i> Emblemas</a></li></ul></div>
<div id="user_navigation" class="logged_in"><ul class="ipsList_inline">
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
<script>function myDropMenu() { document.getElementById("myDropDown").classList.toggle("show");document.getElementById("notif_list").classList.remove('show');document.getElementById("drop_link").classList.toggle("select_link");document.getElementById("notify_link").classList.remove('select_link');}</script>
<a id="drop_link" onclick="myDropMenu()" style="cursor: pointer;" > Meu Perfil <i class="fa fa-caret-down"></i> </a><div id="myDropDown" class="dropdown-content">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=informations" style="z-index: 10000;">Perfil</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=avatars" style="z-index: 10000;">Avatar</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=signature" style="z-index: 10000;">Assinatura</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=preferences" style="z-index: 10000;">Preferênicas</a>
</li>
</ul>
</div>
</div>
</li><li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox&tt=1" title="Mensagens"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li><li><a id="user_link" href="/login?logout=1">Sair</a></li></ul></div></div>
</div>
</div></div>
</div></div>
<div class="wrapper2">
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<!-- FA.BEGIN fa_user_menu -->
<header><div id="branding">
<div class="meio"><div class="logo"></div><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu -->
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" title="Vá para página inicial do fórum"><i class="fa fa-comments"></i> Início</a></li>
<li id="nav_app_ccs" class="left"><a href="" title="Veja nossas regras" id="regras"><i class="fa fa-book"></i> Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
<li>
<a href="/t3-regras-teamspeak"><i class="fa fa-volume-control-phone"></i> Regras do TS³</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="" title="Veja as nossas atualizações" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="/h21-" title="Veja nossa página de doação, seja um doador e ganhe muitos benefícios"><i class="fa fa-usd"></i> Doações</a></li></ul></div>
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline right">
<li class="login"><a id="user_link" href="/login">Login</a></li>
<li class="registro"><a id="user_link" href="/register">Registre-se</a></li></ul>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
</div>
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
<div id="secondary_navigation" class="clearfix">
<ul id="secondary_links" class="ipsList_inline right">
</ul>
</div>
<!-- END switch_user_logged_out -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrapper-head">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
<style>.groupsField dd {
position: relative;
display: flex;
align-items: center;
}
.groupsField dd input[type="text"],
.groupsField dd input[type="password"] {
width: 100%;
margin-top: -4px;
}</style>
<style>
#avatar > center > img {
width: 48px;
height: 48px;
border-radius: 100%;
border: 1px solid #B3B3B3;
margin: -57px 267px;
padding: 2px;
background: white;
}
@charset 'UTF-8';
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
border: 0;
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
display: inline-block;
padding: 0 28px;
color: #878787;
font-family: Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 52px;
-webkit-box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
background: #efefef;
box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu ul {
list-style: none;
box-shadow: inset 0 1px 0 whitesmoke;
-moz-box-shadow: inset 0 1px 0 whitesmoke;
-webkit-box-shadow: inset 0 1px 0 whitesmoke;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li.active a,
#cssmenu > ul > li:hover > a {
background-color: #51aada;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li a {
background: #51aada;
border-bottom: 1px solid #51aada;
box-shadow: inset 0 1px 0 #51aada;
-moz-box-shadow: inset 0 1px 0 #51aada;
-webkit-box-shadow: inset 0 1px 0 #51aada;
color: white;
display: block;
line-height: 326%;
}
#cssmenu .has-sub ul li:hover a {
background-color: #0d6ea3;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0d6ea3;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0d6ea3;
box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
}
#avatar > center > img {float:right!important;}
.dropdown-content {
background: dimgrey;
border-radius: 3px;
margin: -12px;
display: none!important;
margin-left: -7px;
position: absolute;
border: 0;
box-shadow: 0 0 14px rgba(0,0,0,0.3);
font-size: 12px;
min-width: 101px;
text-align: center;
z-index: 10000;
text-shadow: none!important;
}
.dropdown-content a {
border-bottom: 1px solid #858585;
color: #a7a29e;
display: block;
padding: 0px 19px;
}
.show {
display: block!important;
}
#myDropDown > a:nth-child(1) , #myDropDown > a:nth-child(2) , #myDropDown > a:nth-child(3) , #myDropDown > a:nth-child(4) {height:40px;margin-top:-20px;}
#myDropDown > a:nth-child(5) , #myDropDown > a:nth-child(6) , #myDropDown > a:nth-child(7) , #myDropDown > a:nth-child(8) {height:40px;margin-top:-20px;}
#drop_link img {
margin-top: 49px!important;
margin-left:-30px;
position:absolute;
}
ul#userProfile.ipsList_inline.right li a:hover {
color: #fff;
}
ul#userProfile.ipsList_inline.right li a {
color: #a7a29e;
}
#user_navigation a:hover {
color: #000;
}
/*Menu-DropDown*/
#perfil_drop{
background: linear-gradient(#FFF, #EDEDED) repeat scroll 0px 0px transparent;
border: 0px none !important;
border-radius: 0px 0px 6px 6px;
box-shadow: 0px 5px 7px rgba(0, 0, 0, 0.4);
color: #225985;
font-family: helvetica,arial,sans-serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: 400;
overflow: hidden;
position: absolute;
right: 9.2%;
text-align: left;
top: 36px;
width: 360px;
z-index: 999;
}
.nav_c{
box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)!important;
}
.avat img {
background: none repeat scroll 0px 0px #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 50px;
margin: 10px;
padding: 1px;
width: 50px;
}
#perfil_drop li {
float: right;
line-height: 22px;
white-space: nowrap;
width: 38%;
}
#perfil_drop li a {
color: #00569C;
text-decoration: none;
}
.menu_active {
background: #fff;
border-radius: 5px 5px 0 0;
color: #000!important;
}
#ajax_loading {
-moz-border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 3px 5px rgba(0,0,0,0.2);
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-webkit-box-shadow: 0 3px 5px rgba(0,0,0,0.2);
background: #000;
border-radius: 0 0 5px 5px;
box-shadow: 0 3px 5px rgba(0,0,0,0.2);
color: #fff;
left: 46%;
opacity: .6;
padding: 5px 0 8px;
position: fixed;
text-align: center;
top: 0;
width: 8%;
z-index: 999;
z-index: 999;
transition: all ease 550ms;
}
</style>
<style>
div#fundo, .caixa {display: none;}
div#fundo {
background: #000;
position: fixed;
width: 100%;
top: 0px;
height: 100%;
left: 0px;
z-index: 1;
opacity: 0.7;
cursor: pointer;
}
.blourpShek_box {padding: 10px;}
.caixa {
height: auto;
left: 25%;
position: fixed;
top: 10%;
width: 50%;
z-index: 2;
}
.groupsField dd {margin-bottom: 3px;}
span.icon {padding: 5px;}
.bgWhite {
background: #fff;
width: 50% !important;
}
.caixa .groupsField input {
background: transparent;
border: none;
height: 25px;
}
.groupsField {
padding: 10px;
}
.messagShek {
background: #0076b1;
}
.messagShek h2 {color: #fff !important;border-bottom: 1px solid #fff;}
.buttonLink a {color: #fff;font-size: auto !important; border: none !important;}
.messagShek p {
color: #fff;
font-size: 15px;
}
.buttonLink {
color: #fff !important;
background: #12a3eb;
cursor: pointer;
padding: 10px;
border-radius: 5px;
}
.buttonLink:hover {
background: #105289 !important;
}
.buttonConn {
color: #fff !important;
background: #12a3eb !important;
cursor: pointer !important;
padding: 10px !important;
border-radius: 5px !important;
height: auto !important;
}
.buttonConn:hover {
background: #105289 !important;
}
.pun .user .user-info .post_field:nth-last-child(2){
border: 0px solid #DDD;
border-left: 0px solid #DDD;
margin-bottom:0px;
padding: 4px;
text-align: center;
float: left;
}
/* Menu Styles */
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 30px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
#community_app_menu
{
list-style: none;
padding: 0;
margin: 0;
}
#community_app_menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
}
/* Menu Link Styles */
#community_app_menu a /* Apply to all links inside the multi-level menu */
{
display: block;
line-height: 30px;
}
#community_app_menu a:hover { color: #000000; transform: translate(0, 0); }
.second-level-menu:before {
content: ' ';
position: absolute;
top: 7px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 99999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
#community_app_menu a {
color: #fff !important;
}
.second-level-menu:hover > ul,
.second-level-menu > ul:hover {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
/* Tooltip */
.tooltipster-default {
background: #2d2d2d !important;
border-radius: 5px;
box-shadow: 0 0 14px rgba(0,0,0,0.3);
color: #ffffff !important;
}
.tooltip-actions {
width: 100%;
float: left;
margin: 8px -10px -8px -10px;
padding: 5px 10px 5px 10px;
background: #212121 !important;
}
.fa_group_preview {
font-family: Arial;
font-size: 12px;
color: #fff !important;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
#primary_nav #community_app_menu li ul {
z-index: 9999 !important;
transition: none !important;
}
#primary_nav #community_app_menu * {
transition: none !important;
}
#primary_nav #community_app_menu li > ul::before {
display: none;
}
#primary_nav #community_app_menu li:hover > ul::before {
display: block;
}
#primary_nav #community_app_menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
#primary_nav #community_app_menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
#community_app_menu li:hover {
z-index: 10000;
}
.wrapper-head {
border-top: 2px solid #7bb7b7;
}
global.min.css:1
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-top: 20px;
padding-top: 15px;
color: #fff !important;
}
#panel-top {
background: #2ea3f2;
height: 45px;
}
.fa-search1 {
display: flex;
margin-top: -23px;
margin-left: 4px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 99999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
</style>
Havia ainda código quebrado.
- em 12.09.17 20:14
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Linha dos tópicos da mesma cor dos grupos
- Respostas: 40
- Vistos: 1436
Linha dos tópicos da mesma cor dos grupos
Troque por esse:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Dancing+Script|Dosis|Lobster|Roboto+Slab|Sedgwick+Ave+Display|Source+Code+Pro" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script|Dosis|Lobster|Roboto+Slab|Sedgwick+Ave+Display" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dosis|Lobster|Roboto+Slab|Sedgwick+Ave+Display" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dosis|Lobster|Roboto+Slab" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dosis|Roboto+Slab" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Exo+2:400,400i,500,500i,600,600i,700" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://deywes.github.io/assets/css/main.css">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script>
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': 'Expandir'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': 'Esconder'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse).clone().attr('id', 'forabg' + i).appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
</script>
<style>
@keyframes branding {
from {
background-position: 0 0;
}
to {
background-position: 1600px 0;
}
}
/* #branding {
animation: branding 40s linear infinite;
}*/
@keyframes logo {
0% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
25% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
50% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
75% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
100% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
</style>
<link rel="stylesheet" href="http://static.tumblr.com/yiol0h8/AXWn3atj3/tipsy.css" type="text/css" />
<script type="text/javascript" src="http://static.tumblr.com/yiol0h8/GOsn3atjv/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tool-tip').tipsy({fade: true, gravity: 's'});
});
</script>
</head>
<body>
<div id="ajax_loading"><img src="http://i.imgur.com/gygr8wi.gif" alt="Loading..."></div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<!-- BEGIN switch_user_logged_in -->
<header><div id="branding">
<div class="meio"><a href="/forum" id="logo" class="logo"></a><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu --><div class="wrapper3 clearfix">
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" title="Vá para a página inicial do fórum"><i class="fa fa-comments"></i> Início</a></li><li id="nav_app_ccs" class="left"><a href="/memberlist" title="Veja a lista de membros do fórum" id="grupos"><i class="fa fa-user"></i> Membros</a></li>
<li id="nav_app_ccs" class="left"><a href="#" title="Veja nossas regras" id="regras"><i class="fa fa-book"></i> Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
<li>
<a href="/t3-regras-teamspeak"><i class="fa fa-volume-control-phone"></i> Regras do TS³</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="#" title="Veja as nossas atualizações" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="/h21-" title="Veja nossa página de doação, seja um doador e ganhe muitos benefícios"><i class="fa fa-usd"></i> Doar</a></li><li id="nav_app_ccs" class="left"><a href="/h51-emblemas" title="Veja nossa loja de emblemas e obtenha muitas conquistas"><i class="fa fa-trophy"></i> Emblemas</a></li></ul></div>
<div id="user_navigation" class="logged_in"><ul class="ipsList_inline">
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
<script>function myDropMenu() { document.getElementById("myDropDown").classList.toggle("show");document.getElementById("notif_list").classList.remove('show');document.getElementById("drop_link").classList.toggle("select_link");document.getElementById("notify_link").classList.remove('select_link');}</script>
<a id="drop_link" onclick="myDropMenu()" style="cursor: pointer;" > Meu Perfil <i class="fa fa-caret-down"></i> </a><div id="myDropDown" class="dropdown-content">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=informations" style="z-index: 10000;">Perfil</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=avatars" style="z-index: 10000;">Avatar</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=signature" style="z-index: 10000;">Assinatura</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=preferences" style="z-index: 10000;">Preferênicas</a>
</li>
</ul>
</div>
</div>
</li><li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox&tt=1" title="Mensagens"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li><li><a id="user_link" href="/login?logout=1">Sair</a></li></ul></div></div>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<!-- FA.BEGIN fa_user_menu -->
<header><div id="branding">
<div class="meio"><div class="logo"></div><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu -->
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" title="Vá para página inicial do fórum"><i class="fa fa-comments"></i> Início</a></li>
<li id="nav_app_ccs" class="left"><a href="" title="Veja nossas regras" id="regras"><i class="fa fa-book"></i> Regras</a>
<ul class="second-level-menu">
<li>
<a href=""><i class="fa fa-gavel"></i> Regras do Servidor</a>
<ul class="third-level-menu">
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
<li><a href="#">Em Andamento</a></li>
</ul>
</li>
<li>
<a href=""><i class="fa fa-comments"></i> Regras do Fórum</a>
<ul class="four-level-menu">
<li><a href="/t83-regras-forum"><i class="fa fa-cogs"></i> Gerais</a></li>
<li><a href="/t2391-regras-denuncias"><i class="fa fa-balance-scale"></i> Denúncias</a></li>
<li><a href="/t2392-regras-revisao-de-punicao"><i class="fa fa-search"></i> Revisão de Punição</a></li>
</ul>
</li>
<li>
<a href="/t3-regras-teamspeak"><i class="fa fa-volume-control-phone"></i> Regras do TS³</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="" title="Veja as nossas atualizações" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a>
<ul class="second-level-menu">
<li> <a href="/t2203-atualizacoes-servidor"><i class="fa fa-gamepad"></i> Servidor</a></li>
<li> <a href="/t1671-atualizacoes-forum"><i class="fa fa-comments"></i> Fórum</a></li>
</ul>
</li>
<li id="nav_app_ccs" class="left"><a href="/h21-" title="Veja nossa página de doação, seja um doador e ganhe muitos benefícios"><i class="fa fa-usd"></i> Doações</a></li></ul></div>
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline right">
<li class="login"><a id="user_link" href="/login">Login</a></li>
<li class="registro"><a id="user_link" href="/register">Registre-se</a></li></ul>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
</div>
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
<div id="secondary_navigation" class="clearfix">
<ul id="secondary_links" class="ipsList_inline right">
</ul>
</div>
<!-- END switch_user_logged_out -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrapper-head">
<div id="panel-top">
<p style="text-align: center; color: #f1f1f1;"> Bem-vindo(a) ao Fórum Ultimate Life Roleplay.</p>
<form class="fa-search1" action="/search">
<div class="fa-search1-select">
<a href="#" class="fa-search1-selected">Tudo</a>
<ul class="fa-search1-dropdown"></ul>
</div>
<div class="fa-search1-input">
<input type="text" name="search_keywords" placeholder="O que procura?" />
<input type="hidden" name="search_where" />
<button type="submit"><i class="ion-search"></i></button>
</div>
</form>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
<style>.groupsField dd {
position: relative;
display: flex;
align-items: center;
}
.groupsField dd input[type="text"],
.groupsField dd input[type="password"] {
width: 100%;
margin-top: -4px;
}</style>
<style>
#avatar > center > img {
width: 48px;
height: 48px;
border-radius: 100%;
border: 1px solid #B3B3B3;
margin: -57px 267px;
padding: 2px;
background: white;
}
@charset 'UTF-8';
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
border: 0;
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
display: inline-block;
padding: 0 28px;
color: #878787;
font-family: Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 52px;
-webkit-box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
background: #efefef;
box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu ul {
list-style: none;
box-shadow: inset 0 1px 0 whitesmoke;
-moz-box-shadow: inset 0 1px 0 whitesmoke;
-webkit-box-shadow: inset 0 1px 0 whitesmoke;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li.active a,
#cssmenu > ul > li:hover > a {
background-color: #51aada;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li a {
background: #51aada;
border-bottom: 1px solid #51aada;
box-shadow: inset 0 1px 0 #51aada;
-moz-box-shadow: inset 0 1px 0 #51aada;
-webkit-box-shadow: inset 0 1px 0 #51aada;
color: white;
display: block;
line-height: 326%;
}
#cssmenu .has-sub ul li:hover a {
background-color: #0d6ea3;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0d6ea3;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0d6ea3;
box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
}
#avatar > center > img {float:right!important;}
.dropdown-content {
background: dimgrey;
border-radius: 3px;
margin: -12px;
display: none!important;
margin-left: -7px;
position: absolute;
border: 0;
box-shadow: 0 0 14px rgba(0,0,0,0.3);
font-size: 12px;
min-width: 101px;
text-align: center;
z-index: 10000;
text-shadow: none!important;
}
.dropdown-content a {
border-bottom: 1px solid #858585;
color: #a7a29e;
display: block;
padding: 0px 19px;
}
.show {
display: block!important;
}
#myDropDown > a:nth-child(1) , #myDropDown > a:nth-child(2) , #myDropDown > a:nth-child(3) , #myDropDown > a:nth-child(4) {height:40px;margin-top:-20px;}
#myDropDown > a:nth-child(5) , #myDropDown > a:nth-child(6) , #myDropDown > a:nth-child(7) , #myDropDown > a:nth-child(8) {height:40px;margin-top:-20px;}
#drop_link img {
margin-top: 49px!important;
margin-left:-30px;
position:absolute;
}
ul#userProfile.ipsList_inline.right li a:hover {
color: #fff;
}
ul#userProfile.ipsList_inline.right li a {
color: #a7a29e;
}
#user_navigation a:hover {
color: #000;
}
/*Menu-DropDown*/
#perfil_drop{
background: linear-gradient(#FFF, #EDEDED) repeat scroll 0px 0px transparent;
border: 0px none !important;
border-radius: 0px 0px 6px 6px;
box-shadow: 0px 5px 7px rgba(0, 0, 0, 0.4);
color: #225985;
font-family: helvetica,arial,sans-serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: 400;
overflow: hidden;
position: absolute;
right: 9.2%;
text-align: left;
top: 36px;
width: 360px;
z-index: 999;
}
.nav_c{
box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)!important;
}
.avat img {
background: none repeat scroll 0px 0px #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 50px;
margin: 10px;
padding: 1px;
width: 50px;
}
#perfil_drop li {
float: right;
line-height: 22px;
white-space: nowrap;
width: 38%;
}
#perfil_drop li a {
color: #00569C;
text-decoration: none;
}
.menu_active {
background: #fff;
border-radius: 5px 5px 0 0;
color: #000!important;
}
#ajax_loading {
-moz-border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 3px 5px rgba(0,0,0,0.2);
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-webkit-box-shadow: 0 3px 5px rgba(0,0,0,0.2);
background: #000;
border-radius: 0 0 5px 5px;
box-shadow: 0 3px 5px rgba(0,0,0,0.2);
color: #fff;
left: 46%;
opacity: .6;
padding: 5px 0 8px;
position: fixed;
text-align: center;
top: 0;
width: 8%;
z-index: 999;
z-index: 999;
transition: all ease 550ms;
}
</style>
<style>
div#fundo, .caixa {display: none;}
div#fundo {
background: #000;
position: fixed;
width: 100%;
top: 0px;
height: 100%;
left: 0px;
z-index: 1;
opacity: 0.7;
cursor: pointer;
}
.blourpShek_box {padding: 10px;}
.caixa {
height: auto;
left: 25%;
position: fixed;
top: 10%;
width: 50%;
z-index: 2;
}
.groupsField dd {margin-bottom: 3px;}
span.icon {padding: 5px;}
.bgWhite {
background: #fff;
width: 50% !important;
}
.caixa .groupsField input {
background: transparent;
border: none;
height: 25px;
}
.groupsField {
padding: 10px;
}
.messagShek {
background: #0076b1;
}
.messagShek h2 {color: #fff !important;border-bottom: 1px solid #fff;}
.buttonLink a {color: #fff;font-size: auto !important; border: none !important;}
.messagShek p {
color: #fff;
font-size: 15px;
}
.buttonLink {
color: #fff !important;
background: #12a3eb;
cursor: pointer;
padding: 10px;
border-radius: 5px;
}
.buttonLink:hover {
background: #105289 !important;
}
.buttonConn {
color: #fff !important;
background: #12a3eb !important;
cursor: pointer !important;
padding: 10px !important;
border-radius: 5px !important;
height: auto !important;
}
.buttonConn:hover {
background: #105289 !important;
}
.pun .user .user-info .post_field:nth-last-child(2){
border: 0px solid #DDD;
border-left: 0px solid #DDD;
margin-bottom:0px;
padding: 4px;
text-align: center;
float: left;
}
/* Menu Styles */
.third-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
}
.third-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.third-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
.second-level-menu
{
position: absolute;
top: 30px;
left: 0;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
color: #000;
}
.second-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.second-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc !important;}
#community_app_menu
{
list-style: none;
padding: 0;
margin: 0;
}
#community_app_menu li:hover > ul
{
z-index: 9999 !important;
display: inline;
}
/* Menu Link Styles */
#community_app_menu a /* Apply to all links inside the multi-level menu */
{
display: block;
line-height: 30px;
}
#community_app_menu a:hover { color: #000000; transform: translate(0, 0); }
.second-level-menu:before {
content: ' ';
position: absolute;
top: 7px;
left: 20px;
width: 0;
height: 3px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #333 transparent;
z-index: 99999;
}
.second-level-menu > li:after {
-moz-transform: rotate(-45deg);
-moz-transition: border-color .2s ease;
-ms-transform: rotate(-45deg);
-ms-transition: border-color .2s ease;
-o-transform: rotate(-45deg);
-o-transition: border-color .2s ease;
-webkit-transform: rotate(-45deg);
-webkit-transition: border-color .2s ease;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
content: "";
height: 4px;
position: absolute;
right: 10px;
top: 13px;
transform: rotate(-45deg);
transition: border-color .2s ease;
width: 4px;
}
#community_app_menu a {
color: #fff !important;
}
.second-level-menu:hover > ul,
.second-level-menu > ul:hover {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
/* Tooltip */
.tooltipster-default {
background: #2d2d2d !important;
border-radius: 5px;
box-shadow: 0 0 14px rgba(0,0,0,0.3);
color: #ffffff !important;
}
.tooltip-actions {
width: 100%;
float: left;
margin: 8px -10px -8px -10px;
padding: 5px 10px 5px 10px;
background: #212121 !important;
}
.fa_group_preview {
font-family: Arial;
font-size: 12px;
color: #fff !important;
}
.lz-dropdown-user::before {
border-color: transparent transparent #333 transparent !important;
}
#primary_nav #community_app_menu li ul {
z-index: 9999 !important;
transition: none !important;
}
#primary_nav #community_app_menu * {
transition: none !important;
}
#primary_nav #community_app_menu li > ul::before {
display: none;
}
#primary_nav #community_app_menu li:hover > ul::before {
display: block;
}
#primary_nav #community_app_menu li > ul > li {
height: 0px;
font-size: 0px;
opacity: 0;
visibility: hidden;
transition: height 200ms linear !important;
}
#primary_nav #community_app_menu li:hover > ul > li {
height: 32px;
visibility: visible;
font-size: 13px;
opacity: 1;
}
.four-level-menu
{
position: absolute;
top: -20px;
right: -150px;
width: 150px;
list-style: none;
padding: 0;
margin: 0;
display: block;
-webkit-transition: all 0.25s ease-in-out;
}
.four-level-menu > li
{
background: #333 !important;
color: #000;
font-size: 12px;
padding: 2px 9px;
text-decoration: none;
transition: color .2s ease;
width: 200px;
position: relative;
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
transform: translate(0, 20px);
}
.four-level-menu > li:hover { background: #2ea3f2 !important; color: #ccc;}
#community_app_menu li:hover {
z-index: 10000;
}
.wrapper-head {
border-top: 2px solid #7bb7b7;
}
global.min.css:1
.wrapper-head {
background: #202C38;
width: 100%;
margin: 0 auto 0px;
text-align: center;
border-top: 2px solid #4da6ff;
border-bottom: 2px solid #beccda;
}
#panel-top p {
margin-top: 20px;
padding-top: 15px;
color: #fff !important;
}
#panel-top {
background: #2ea3f2;
height: 45px;
}
.fa-search1 {
display: flex;
margin-top: -23px;
margin-left: 4px;
}
.fa-search1-select {
line-height: 32px;
text-align: center;
min-width: 120px;
font-size: 12px;
box-sizing: border-box;
transition: 250ms transform;
transform-origin: right center;
transform: scaleX(0);
}
.fa-search1-transition-in .fa-search1-select {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-select {
z-index: 99999;
transform: scaleX(1);
}
.fa-search1-select > a::after {
content: "\f123";
font-family: Ionicons;
margin-left: 5px;
}
.fa-search1-select > a {
background-color: #ccc;
border-radius: 16px 0 0 16px;
padding: 0 20px;
transition: 250ms background-color;
}
.fa-search1-select > a:hover,
.fa-search1-select > a:active,
.fa-search1-select > a:focus {
background-color: #b7b7b7;
color: #000;
}
.fa-search1-selected,
.fa-search1-dropdown > li > a {
color: #333;
text-decoration: none;
display: block;
}
.fa-search1-dropdown {
box-shadow: 2px 1px 2px 1px rgba(27, 27, 27, 0.17);
background-color: #333;
margin: 0;
padding: 0;
border-radius: 3px;
position: absolute;
top: 47px;
transform: translate(0, -15px);
opacity: 0;
pointer-events: none;
transition-duration: 250ms;
transition-property: transform, opacity;
}
.fa-search1-open .fa-search1-dropdown {
opacity: 1;
transform: translate(0, 0);
pointer-events: auto;
}
.fa-search1-dropdown::before,
.fa-search1-dropdown::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 0 15px 15px 15px;
border-color: transparent transparent #333333 transparent;
top: -15px;
left: 50%;
transform: translate(-50%, 0)
}
.fa-search1-dropdown::before {
border-width: 0 17px 17px 17px;
top: -17px;
border-color: transparent transparent #444 transparent;
}
.fa-search1-dropdown > li {
list-style: none;
text-align: left;
}
.fa-search1-dropdown > li > a {
color: #fff !important;
display: block;
padding: 0 30px;
line-height: 40px;
position: relative;
white-space: nowrap;
transition: 250ms background-color;
}
.fa-search1-dropdown > li > a:hover,
.fa-search1-dropdown > li > a:active,
.fa-search1-dropdown > li > a:focus {
background-color: #2ea3f2;
}
.fa-search1-dropdown > li > a::before {
position: absolute;
font-size: 16px;
left: 15px;
top: 50%;
transform: translate(-50%, -50%);
font-family: Ionicons;
}
.fa-search1-dropdown > li > .fa-search1-all {
color: #fff !important;
border-bottom: 1px #444 solid;
border-radius: 3px;
}
.fa-search1-dropdown > li > .fa-search1-advanced {
border-radius: 3px;
border-top: 1px #444 solid;
}
.fa-search1-dropdown > li > .fa-search1-advanced::before {
content: "\f13e";
}
.fa-search1-dropdown > li > .fa-search1-active::before {
content: "\f122";
}
.fa-search1-input {
position: relative;
}
.fa-search1-input input {
line-height: 32px;
border: none;
padding: 0 15px;
border-radius: 16px;
min-width: 200px;
transition: 250ms border-radius;
}
.fa-search1-transition-out .fa-search1-input input {
transition-delay: 250ms;
}
.fa-search1-focus .fa-search1-input input {
border-radius: 0 16px 16px 0;
}
.fa-search1-input input:active,
.fa-search1-input input:focus {
outline: none;
}
.fa-search1-input button {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0, -50%);
background: none;
border: none;
padding: 0;
margin: 0;
font-size: 16px;
width: 24px;
height: 24px;
line-height: 24px;
border-radius: 50%;
cursor: pointer;
transition: 250ms background-color;
}
.fa-search1-input button:active,
.fa-search1-input button:hover,
.fa-search1-input button:focus {
background-color: #eee;
outline: none;
}
</style>
- em 12.09.17 20:08
- Procurar em: Questões resolvidas sobre códigos Javascript e jQuery
- Tópico: Linha dos tópicos da mesma cor dos grupos
- Respostas: 40
- Vistos: 1436
Como colocar um fórum dentro do outro?
Detalhes da questão
Endereço do fórum: http://combatlovers.forumeiros.com
Versão do fórum: phpBB2
Descrição
Olá, como faço para colocar esse tópico ( » ChangeLog ) dentro do tópico IMPORTANTE ?

Preciso organizar uns tópicos dentro da área IMPORTANTE, como por exemplo a changelog, regras etc !
- em 10.07.17 23:55
- Procurar em: Questões resolvidas sobre o painel administrativo
- Tópico: Como colocar um fórum dentro do outro?
- Respostas: 6
- Vistos: 1591
Como criar uma changelog para meu fórum
Detalhes da questão
Endereço do fórum: http://jogosrpg-com-br.forumais.com/
Versão do fórum: Invision
Descrição
Por favor, preciso de um um favorzinho de você.
Como posso criar uma changelog pro meu fórum, agradeço muito desde de já.

- em 27.06.17 17:16
- Procurar em: Questões resolvidas: Outras questões
- Tópico: Como criar uma changelog para meu fórum
- Respostas: 3
- Vistos: 1218
Carregar Forum
Troque o "overall_header" por:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Exo+2:400,400i,500,500i,600,600i,700" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://deywes.github.io/assets/css/main.css">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script>
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': 'Expandir'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': 'Esconder'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse).clone().attr('id', 'forabg' + i).appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
</script>
<style>
@keyframes branding {
from {
background-position: 0 0;
}
to {
background-position: 1600px 0;
}
}
/* #branding {
animation: branding 40s linear infinite;
}*/
@keyframes logo {
0% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
25% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
50% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
75% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
100% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
</style>
<link rel="stylesheet" href="http://static.tumblr.com/yiol0h8/AXWn3atj3/tipsy.css" type="text/css" />
<script type="text/javascript" src="http://static.tumblr.com/yiol0h8/GOsn3atjv/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tool-tip').tipsy({fade: true, gravity: 's'});
});
</script>
</head>
<body><script>
setInterval(function () {
$('.loading').remove();
}, 2500);
</script>
<style>.loading {
z-index: 999999999;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
position: fixed;
background-color: #000;
opacity: .7;
}
.loading span {
text-align: center;
position: absolute;
top: 50%;
left: 52%;
z-index: 999999999999999999999999;
color: #fff;
transform: translate(-50%, -50%);
font-size: 2em;
display: block;
}
.loading i {
position: absolute;
top: 56%;
left: 50%;
z-index: 999999999999999999999999;
color: #fff;
transform: translate(-50%, -50%);
font-size: 5em;
}</style>
<style>
/** Ajuste */
table spam.lr-title {
display: flex!important;
}
/** ---------------- MAIN ---------------- */
div.link-rapido table {
padding-top: 10px;
top: 77px;
padding-bottom: 10px;
margin-left: -11px;
color: #fff;
background: #2ea3f2 url(http://i.imgur.com/CcLIuMn.png);
border-bottom: solid 2px #04568e;
border-right: solid 2px #04568e;
position: fixed;
left: -247px;
padding-left: 16px;
z-index: 9999;
border-radius: 0px 5px 5px 0px;
transition: 1s;
}
/** Ajuste */
div.link-rapido table:hover {
left:0px!important;
}
/** Título */
spam.lr-title {
text-shadow: 1px 1px 0px #272525;
-ms-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg)!important;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
margin-right: -35px;
margin-left: -14px;
font-size: 13px;
}
/** Links */
td.lr-links a {
text-shadow: 1px 1px 1px #272525;
color: #fff!important;
font-size: 14px;
}
</style>
<div class="link-rapido">
<table>
<tbody>
<tr>
<!-- ================================================================= -->
<td class="lr-links">
<div id="lr-inside1">
<a id="lr-ins" href="/f3-regras-servidor-e-forum"><i class="fa fa-legal"></i> Regras do Servidor e Fórum</a><br />
<a id="lr-con" href="/f4-noticias-da-administracao?"><i class="fa fa-newspaper-o"></i> Notícias da Administração</a><br />
<a id="lr-pro" href="/f6-denuncias"><i class="fa fa-warning"></i> Área de Denúncias</a><br />
<a id="lr-dem" href="/f16-inscricoes-para-lider"><i class="fa fa-pencil-square-o"></i> Inscrições para Líder</a><br />
<br />
<a href="https://www.facebook.com/BrasilPlayUltimate"><i class="fa fa-facebook-official"></i> Facebook</a><br />
<a id="lr-leg" href="https://www.youtube.com/user/BrasilPlayUltimateSA"><i class="fa fa-youtube-square"></i> Youtube</a>
</div>
</td>
<!-- ================================================================= -->
<td>
<!-- ================================================================= -->
<spam class="lr-title">LINKS RÁPIDOS</spam>
<!-- ================================================================= -->
</td>
</tr>
</tbody>
</table>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<!-- BEGIN switch_user_logged_in -->
<header><div id="branding">
<div class="meio"><div class="logo"></div><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu --><div class="wrapper3 clearfix">
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" data-tooltip="Vá para a Página Inicial do fórum"><i class="fa fa-comments"></i> Início</a></li><li id="nav_app_ccs" class="left"><a href="/groups" data-tooltip="Veja os grupos do fórum" id="grupos"><i class="fa fa-group"></i> Grupos</a></li><li id="nav_app_ccs" class="left"><a href="/memberlist" data-tooltip="Veja os membros do fórum" id="grupos"><i class="fa fa-user"></i> Membros</a></li><li id="nav_app_ccs" class="left"><a href="/f3-regras-servidor-e-forum" data-tooltip="Clique aqui para ver as Regras do Servidor/Forum" id="regras"><i class="fa fa-book"></i> Regras</a></li><li id="nav_app_ccs" class="left"><a href="/t1671-atualizacoes-forum" data-tooltip="Veja as atualizações do fórum" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a></li><li id="nav_app_ccs" class="left"><a href="/h21-" data-tooltip="Veja benefícios e como fazer suas doações para o servidor"><i class="fa fa-usd"></i> Doações</a></li></ul></div>
<div id="user_navigation" class="logged_in"><ul class="ipsList_inline">
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
<script>function myDropMenu() { document.getElementById("myDropDown").classList.toggle("show");document.getElementById("notif_list").classList.remove('show');document.getElementById("drop_link").classList.toggle("select_link");document.getElementById("notify_link").classList.remove('select_link');}</script>
<a id="drop_link" onclick="myDropMenu()" style="cursor: pointer;" > Meu Perfil <i class="fa fa-caret-down"></i> </a><div id="myDropDown" class="dropdown-content">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=informations" style="z-index: 10000;">Perfil</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=avatars" style="z-index: 10000;">Avatar</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=signature" style="z-index: 10000;">Assinatura</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=preferences" style="z-index: 10000;">Preferênicas</a>
</li>
</ul>
</div>
</div>
</li><li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox&tt=1" title="Mensagens"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li><li><a id="user_link" href="/login?logout=1">Sair</a></li></ul></div></div>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<!-- FA.BEGIN fa_user_menu -->
<header><div id="branding">
<div class="meio"><div class="logo"></div><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu -->
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" data-tooltip="Vá para a Página Inicial do fórum"><i class="fa fa-comments"></i> Início</a></li><li id="nav_app_ccs" class="left"><a href="/f3-regras-servidor-e-forum" data-tooltip="Clique aqui para ver as Regras do Servidor/Forum" id="regras"><i class="fa fa-book"></i> Regras</a></li><li id="nav_app_ccs" class="left"><a href="/t1671-atualizacoes-forum" data-tooltip="Veja as atualizações do fórum" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a></li><li id="nav_app_ccs" class="left"><a href="/h21-" data-tooltip="Veja benefícios e como fazer suas doações para o servidor"><i class="fa fa-usd"></i> Doações</a></li></ul></div>
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline right">
<li class="login"><a id="user_link" href="/login">Login</a></li>
<li class="registro"><a id="user_link" href="/register">Registre-se</a></li></ul>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
</div>
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
<div id="secondary_navigation" class="clearfix">
<ul id="secondary_links" class="ipsList_inline right">
</ul>
</div>
<!-- END switch_user_logged_out -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
<!-- #region sign_in_popup -->
<div id="document_modal" class="modal" style="display:none; width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;"></div>
<div id="sign_in_popup_popup" style="display:none; position: absolute; top: 9%; left: 27%; z-index: 10001" class="popupWrapper">
<div id="sign_in_popup_inner" class="popupInner" style="width: 600px; max-height: 641px;">
<div style="" id="inline_login_form">
<form id="login" method="post" action="/login.forum">
<h3>Entrar</h3>
<!-- BEGIN switch_fb_connect -->
<div class="ipsBox_notice">
<ul class="ipsList_inline">
<li>
<a class="ipsButton_secondary" href="/facebook_connect.forum" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">
<img alt="Facebook" src="https://i69.servimg.com/u/f69/16/62/61/50/facebo10.png"> Use Facebook
</a>
</li>
</ul>
</div>
<!-- END switch_fb_connect -->
<br>
<div class="ipsForm ipsForm_horizontal">
<fieldset>
<ul>
<li class="ipsField">
<div class="ipsField_content">
Precisa de uma conta? <a title="Registre-se agora!" href="/register">Registre-se agora!</a>
</div>
</li>
<li class="ipsField ipsField_primary">
<label class="ipsField_title" for="username">Usuário ou E-mail:</label>
<div class="ipsField_content">
<input type="text" tabindex="0" size="30" name="username" class="input_text" id="ips_username">
</div>
</li>
<li class="ipsField ipsField_primary">
<label class="ipsField_title" for="password">Senha</label>
<div class="ipsField_content">
<input type="password" tabindex="0" size="30" name="password" class="input_text" id="ips_password"><br>
<a title="Retrieve password" href="/profile?mode=sendpassword">Esqueci minha senha</a>
</div>
</li>
<li class="ipsField ipsField_checkbox">
<input type="checkbox" tabindex="0" class="input_check" value="1" name="autologin" checked="checked" id="autologin">
<div class="ipsField_content">
<label for="autologin">
<strong>Lembrar dados</strong><br>
<span class="desc lighter">Não recomendado para computadores públicos</span>
</label>
</div>
</li>
<li class="ipsPad_top ipsForm_center desc ipsType_smaller">
<a href="{FORUMURLINK}" rel="nofollow">Privacy Policy</a>
</li>
</ul>
</fieldset>
<div class="ipsForm_submit ipsForm_center">
<!-- <input type="submit" tabindex="0" value="Entrar" class="ipsButton"> -->
<input type="submit" tabindex="0" class="login-submit ipsButton" name="login" value="Entrar"/>
<input name="redirect" type="hidden" value="" /><br />
</div>
</div>
</form>
</div>
</div>
<div id="sign_in_popup_close" class="popupClose clickable">
<img alt="x" src="https://i69.servimg.com/u/f69/16/62/61/50/close_10.png" onclick="sign_in_popup();">
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#user_navigation #sign_in').attr('href', '#').attr('onclick', 'sign_in_popup()');
/*
$('#user_navigation #sign_in').click(function() {
sign_in_popup();
});
*/
});
function sign_in_popup() {
var x = document.getElementById('sign_in_popup_popup');
if (x.style.display == 'none') {
jQuery(x).add('#document_modal').fadeIn('slow');
var r = x.getElementsByTagName('form')[0].redirect;
r.value = window.location.href;
} else {
jQuery(x).add('#document_modal').fadeOut('slow');
}
}
jQuery(function(){if(document.getElementById('logout')) document.getElementById('sign_in_popup_popup').style.display = 'none'; });
//]]>
</script>
<style type="text/css">
<!--
.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);padding: 4px;}
.popupInner {background: none repeat scroll 0 0 #FFFFFF;box-shadow: 0 0 3px rgba(0, 0, 0, 0.4);overflow-x: hidden;overflow-y: auto;width: 500px;}
.popupInner h3 {background-color: #2C5687;background: url("http://www.autoitbrasil.com/public/style_images/master/maintitle.png") repeat-x scroll center top #2C5687;border-color: #316897;border-style: solid;border-width: 1px 1px 0;box-shadow: 0 1px 0 #528CBC inset;color: #FFFFFF;font-size: 16px;font-weight: 300;padding: 8px 10px 9px;text-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);}
.ipsBox_notice {line-height: 1.6;margin-bottom: 10px;padding: 10px;}
.ipsBox_notice, .ipsBox_highlight {background: none repeat scroll 0 0 #F4FCFF;border-bottom: 1px solid #CAE9F5;}
.ipsList_inline > li:last-child {margin-right: 0;}
.ipsList_inline > li:first-child {margin-left: 0;}
.ipsList_inline > li {display: inline-block;}
.ipsForm_horizontal .ipsField {margin-bottom: 15px;}
.ipsForm_horizontal .ipsField_content, .ipsForm_horizontal .ipsField_submit {margin-left: 200px;}
.ipsForm_horizontal .ipsField_title {float: left;line-height: 1.8;padding-right: 15px;text-align: right;width: 185px;}
.ipsField .ipsField_title {font-size: 15px;font-weight: bold;}
.ipsField_primary input {font-size: 18px;}
.input_text, .ipsTagBox_wrapper {background: none repeat scroll 0 0 #FFFFFF;border-color: #848484 #C1C1C1 #E1E1E1;border-radius: 2px 2px 2px 2px;border-style: solid;border-width: 1px;padding: 4px;}
.input_text:focus {border-color: #4E4E4E #7C7C7C #A3A3A3;box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);}
input.inactive, select.inactive, textarea.inactive {color: #C4C4C4;}
.ipsForm_horizontal .ipsField_checkbox {margin: 0 0 5px 200px;}
.ipsForm .ipsField_checkbox input {float: left;margin-top: 3px;}
.ipsForm .ipsField_checkbox .ipsField_content {margin-left: 25px;}
.desc.lighter, .desc.lighter.blend_links a {color: #A4A4A4;}
.ipsForm_center {text-align: center;}
.desc, .desc.blend_links a, p.posted_info {color: #777777;font-size: 12px;}
.ipsPad_top {padding-top: 9px;}
.ipsType_smaller, .ipsType_smaller a {font-size: 11px !important;}
.ipsForm_submit {background-color: #CCCCCC;background: -moz-linear-gradient(center top , #E4E4E4 0%, #CCCCCC 100%) repeat-x scroll 0 0 transparent !important;border-top: 1px solid #CCCCCC;margin-top: 25px;padding: 5px 10px;}
.popupClose {position: absolute;right: 16px;top: 12px;}
.clickable {cursor: pointer;}
.topic_buttons li.important a, .topic_buttons li.important span, .ipsButton .important, .topic_buttons li a, .topic_buttons li span, .ipsButton{
-moz-border-bottom-colors: none;-moz-border-left-colors: none;-moz-border-right-colors: none;-moz-border-top-colors: none;background: url("http://www.autoitbrasil.com/public/style_images/master/topic_button.png") repeat-x scroll center top #212121;
border-color: #212121;border-image: none;border-radius: 3px 3px 3px 3px;border-style: solid;border-width: 1px 1px 0;box-shadow: 0 1px 0 0 #5C5C5C inset, 0 2px 3px rgba(0, 0, 0, 0.2);color: #FFFFFF;cursor: pointer;display: inline-block;
font: 300 12px/30px Helvetica,Arial,sans-serif;height: 30px;min-width: 125px;padding: 0 10px;text-align: center;text-shadow: 0 -1px 0 #191919;
}
.ipsButton_secondary {
background-color: #DBDBDB;background: -moz-linear-gradient(center top , #F6F6F6 0%, #E5E5E5 100%) repeat-x scroll 0 0 transparent !important;border: 1px solid #DBDBDB;border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFFFFF inset, 0 1px 0 rgba(0, 0, 0, 0.3);color: #616161;display: inline-block;font-size: 12px;height: 22px;line-height: 22px;padding: 0 10px;transition: all 0.2s ease-in-out 0s;white-space: nowrap;
}
-->
</style>
<!-- #endregion sign_in_popup -->
<style>
#avatar > center > img {
width: 48px;
height: 48px;
border-radius: 100%;
border: 1px solid #B3B3B3;
margin: -57px 267px;
padding: 2px;
background: white;
}
@charset 'UTF-8';
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
border: 0;
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
display: inline-block;
padding: 0 28px;
color: #878787;
font-family: Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 52px;
-webkit-box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
background: #efefef;
box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu ul {
list-style: none;
box-shadow: inset 0 1px 0 whitesmoke;
-moz-box-shadow: inset 0 1px 0 whitesmoke;
-webkit-box-shadow: inset 0 1px 0 whitesmoke;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li.active a,
#cssmenu > ul > li:hover > a {
background-color: #51aada;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li a {
background: #51aada;
border-bottom: 1px solid #51aada;
box-shadow: inset 0 1px 0 #51aada;
-moz-box-shadow: inset 0 1px 0 #51aada;
-webkit-box-shadow: inset 0 1px 0 #51aada;
color: white;
display: block;
line-height: 326%;
}
#cssmenu .has-sub ul li:hover a {
background-color: #0d6ea3;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0d6ea3;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0d6ea3;
box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
}
#avatar > center > img {float:right!important;}
.dropdown-content {
background: dimgrey;
border-radius: 3px;
margin: -12px;
display: none!important;
margin-left: -7px;
position: absolute;
border: 0;
box-shadow: 0 0 14px rgba(0,0,0,0.3);
font-size: 12px;
min-width: 101px;
text-align: center;
z-index: 10000;
text-shadow: none!important;
}
.dropdown-content a {
border-bottom: 1px solid #858585;
color: #a7a29e;
display: block;
padding: 0px 19px;
}
.show {
display: block!important;
}
#myDropDown > a:nth-child(1) , #myDropDown > a:nth-child(2) , #myDropDown > a:nth-child(3) , #myDropDown > a:nth-child(4) {height:40px;margin-top:-20px;}
#myDropDown > a:nth-child(5) , #myDropDown > a:nth-child(6) , #myDropDown > a:nth-child(7) , #myDropDown > a:nth-child(8) {height:40px;margin-top:-20px;}
#drop_link img {
margin-top: 49px!important;
margin-left:-30px;
position:absolute;
}
ul#userProfile.ipsList_inline.right li a:hover {
color: #fff;
}
ul#userProfile.ipsList_inline.right li a {
color: #a7a29e;
}
#user_navigation a:hover {
color: #000;
}
/*Menu-DropDown*/
#perfil_drop{
background: linear-gradient(#FFF, #EDEDED) repeat scroll 0px 0px transparent;
border: 0px none !important;
border-radius: 0px 0px 6px 6px;
box-shadow: 0px 5px 7px rgba(0, 0, 0, 0.4);
color: #225985;
font-family: helvetica,arial,sans-serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: 400;
overflow: hidden;
position: absolute;
right: 9.2%;
text-align: left;
top: 36px;
width: 360px;
z-index: 999;
}
.nav_c{
box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)!important;
}
.avat img {
background: none repeat scroll 0px 0px #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 50px;
margin: 10px;
padding: 1px;
width: 50px;
}
#perfil_drop li {
float: right;
line-height: 22px;
white-space: nowrap;
width: 38%;
}
#perfil_drop li a {
color: #00569C;
text-decoration: none;
}
.menu_active {
background: #fff;
border-radius: 5px 5px 0 0;
color: #000!important;
}
</style>
E no "index_body", procure por
| <div id="page-body"> |
- Código:
<div class="loading">
<span>Carregando...</span>
<i class="fa fa-circle-o-notch fa-spin"></i>
</div>
o/
- em 13.05.17 19:13
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Carregar Forum
- Respostas: 17
- Vistos: 1363
Carregar Forum
Troque por este:- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Exo+2:400,400i,500,500i,600,600i,700" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://deywes.github.io/assets/css/main.css">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script>
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': 'Expandir'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': 'Esconder'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse).clone().attr('id', 'forabg' + i).appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
</script>
<style>
@keyframes branding {
from {
background-position: 0 0;
}
to {
background-position: 1600px 0;
}
}
/* #branding {
animation: branding 40s linear infinite;
}*/
@keyframes logo {
0% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
25% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
50% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
75% {
-ms-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
transform: rotate(3deg);
}
100% {
-ms-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
</style>
<link rel="stylesheet" href="http://static.tumblr.com/yiol0h8/AXWn3atj3/tipsy.css" type="text/css" />
<script type="text/javascript" src="http://static.tumblr.com/yiol0h8/GOsn3atjv/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tool-tip').tipsy({fade: true, gravity: 's'});
});
</script>
</head>
<body><script>
setInterval(function () {
$('.loading').remove();
}, 2500);
</script>
<style>.loading {
z-index: 999999999;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
position: fixed;
background-color: #000;
opacity: .7;
}
.loading span {
text-align: center;
position: absolute;
top: 50%;
left: 52%;
z-index: 999999999999999999999999;
color: #fff;
transform: translate(-50%, -50%);
font-size: 2em;
display: block;
}
.loading i {
position: absolute;
top: 56%;
left: 50%;
z-index: 999999999999999999999999;
color: #fff;
transform: translate(-50%, -50%);
font-size: 5em;
}</style>
<div class="loading"><span>Carregando...</span><i class="fa fa-circle-o-notch fa-spin"></i></div>
<style>
/** Ajuste */
table spam.lr-title {
display: flex!important;
}
/** ---------------- MAIN ---------------- */
div.link-rapido table {
padding-top: 10px;
top: 77px;
padding-bottom: 10px;
margin-left: -11px;
color: #fff;
background: #2ea3f2 url(http://i.imgur.com/CcLIuMn.png);
border-bottom: solid 2px #04568e;
border-right: solid 2px #04568e;
position: fixed;
left: -247px;
padding-left: 16px;
z-index: 9999;
border-radius: 0px 5px 5px 0px;
transition: 1s;
}
/** Ajuste */
div.link-rapido table:hover {
left:0px!important;
}
/** Título */
spam.lr-title {
text-shadow: 1px 1px 0px #272525;
-ms-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg)!important;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
margin-right: -35px;
margin-left: -14px;
font-size: 13px;
}
/** Links */
td.lr-links a {
text-shadow: 1px 1px 1px #272525;
color: #fff!important;
font-size: 14px;
}
</style>
<div class="link-rapido">
<table>
<tbody>
<tr>
<!-- ================================================================= -->
<td class="lr-links">
<div id="lr-inside1">
<a id="lr-ins" href="/f3-regras-servidor-e-forum"><i class="fa fa-legal"></i> Regras do Servidor e Fórum</a><br />
<a id="lr-con" href="/f4-noticias-da-administracao?"><i class="fa fa-newspaper-o"></i> Notícias da Administração</a><br />
<a id="lr-pro" href="/f6-denuncias"><i class="fa fa-warning"></i> Área de Denúncias</a><br />
<a id="lr-dem" href="/f16-inscricoes-para-lider"><i class="fa fa-pencil-square-o"></i> Inscrições para Líder</a><br />
<br />
<a href="https://www.facebook.com/BrasilPlayUltimate"><i class="fa fa-facebook-official"></i> Facebook</a><br />
<a id="lr-leg" href="https://www.youtube.com/user/BrasilPlayUltimateSA"><i class="fa fa-youtube-square"></i> Youtube</a>
</div>
</td>
<!-- ================================================================= -->
<td>
<!-- ================================================================= -->
<spam class="lr-title">LINKS RÁPIDOS</spam>
<!-- ================================================================= -->
</td>
</tr>
</tbody>
</table>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<style id="stylePrimary" type="text/css">body.cpe, .cpe #header, .cpe #secondary_navigation, .cpe #footer, .cpe #primary_extra_menucontent, .cpe #more_apps_menucontent, .cpe .submenu_container{ background-color: #55728b}.cpe #secondary_navigation a, .cpe #secondary_navigation{ color: #55728b} </style>
<style id="styleSecondary" type="text/css">.cpe .topic_buttons li a, .cpe .pagination .pages li.active, .cpe .mini_pagination a, .cpe #vnc_filter_popup_close, .cpe .bar, .cpe .ipsSideBlock h3, .cpe .general_box h3, .cpe .statistics_head, .cpe .maintitle, .cpe ul.post_controls, .cpe ul.post_controls li.multiquote.selected a, .cpe #board_stats .value, .cpe .post_block h3, .input_submit{ background-color: #55728b }a, .cpe .ipsSideBlock h3, .cpe .ipsSideBlock h3 a, .cpe .general_box h3, .cpe .general_box h3 a, .cpe .bar, .cpe .bar a, .cpe .statistics_head, .cpe .statistics_head a, .cpe .poll h3 .desc, .cpe #board_stats .value{ color: #55728b } </style>
<p id="content_jump" class="hide"><a id="top"></a><a href="#j_content" title="Jump to content" accesskey="m">Jump to content</a><a id="top" name="top" accesskey="t"></a></p>
<!-- BEGIN switch_user_logged_in -->
<header><div id="branding">
<div class="meio"><div class="logo"></div><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu --><div class="wrapper3 clearfix">
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" data-tooltip="Vá para a Página Inicial do fórum"><i class="fa fa-comments"></i> Início</a></li><li id="nav_app_ccs" class="left"><a href="/groups" data-tooltip="Veja os grupos do fórum" id="grupos"><i class="fa fa-group"></i> Grupos</a></li><li id="nav_app_ccs" class="left"><a href="/memberlist" data-tooltip="Veja os membros do fórum" id="grupos"><i class="fa fa-user"></i> Membros</a></li><li id="nav_app_ccs" class="left"><a href="/f3-regras-servidor-e-forum" data-tooltip="Clique aqui para ver as Regras do Servidor/Forum" id="regras"><i class="fa fa-book"></i> Regras</a></li><li id="nav_app_ccs" class="left"><a href="/t1671-atualizacoes-forum" data-tooltip="Veja as atualizações do fórum" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a></li><li id="nav_app_ccs" class="left"><a href="/h21-" data-tooltip="Veja benefícios e como fazer suas doações para o servidor"><i class="fa fa-usd"></i> Doações</a></li></ul></div>
<div id="user_navigation" class="logged_in"><ul class="ipsList_inline">
<li>
<a href="/profile?mode=editprofile&page_profil=avatars" class="cp_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</a>
</li>
<li>
<script>function myDropMenu() { document.getElementById("myDropDown").classList.toggle("show");document.getElementById("notif_list").classList.remove('show');document.getElementById("drop_link").classList.toggle("select_link");document.getElementById("notify_link").classList.remove('select_link');}</script>
<a id="drop_link" onclick="myDropMenu()" style="cursor: pointer;" > Meu Perfil <i class="fa fa-caret-down"></i> </a><div id="myDropDown" class="dropdown-content">
<div class="left" style="z-index: 10000;">
<ul class="submenu_links" style="z-index: 10000;">
<li class="submenu_li" style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=informations" style="z-index: 10000;">Perfil</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=avatars" style="z-index: 10000;">Avatar</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=signature" style="z-index: 10000;">Assinatura</a>
</li>
<li style="z-index: 10000;">
<a href="/profile?mode=editprofile&page_profil=preferences" style="z-index: 10000;">Preferênicas</a>
</li>
</ul>
</div>
</div>
</li><li><a data-clicklaunch="getInboxList" id="inbox_link" href="/privmsg?folder=inbox&tt=1" title="Mensagens"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li><li><a id="user_link" href="/login?logout=1">Sair</a></li></ul></div></div>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<!-- FA.BEGIN fa_user_menu -->
<header><div id="branding">
<div class="meio"><div class="logo"></div><div id="search" class="attach"><form method="get" action="/search?search_where=11" id="search-box"><fieldset><label for="main_search" class="hide"></label><span id="search_wrap" class="attach"><input type="text" name="search_keywords" id="main_search" maxlength="128" value="Pesquisar..." onclick="if (this.value == 'Pesquisar...') this.value = '';" onblur="if (this.value == '') this.value = 'Pesquisar...';"><input type="submit" class="submit_input clickable" value=""></span></fieldset></form></div></div></div></header>
<!-- FA.END fa_user_menu -->
<div id="logo">
</div>
<div class="margin-fix-rezende" id="nav_wrap"><div class="wrapper clearfix"><!--
::: APPLICATION TABS ::: --><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li id="nav_app_ccs" class="left"><a href="/forum" data-tooltip="Vá para a Página Inicial do fórum"><i class="fa fa-comments"></i> Início</a></li><li id="nav_app_ccs" class="left"><a href="/f3-regras-servidor-e-forum" data-tooltip="Clique aqui para ver as Regras do Servidor/Forum" id="regras"><i class="fa fa-book"></i> Regras</a></li><li id="nav_app_ccs" class="left"><a href="/t1671-atualizacoes-forum" data-tooltip="Veja as atualizações do fórum" id="anonymous_element_247"><i class="fa fa-list-alt"></i> ChangeLog</a></li><li id="nav_app_ccs" class="left"><a href="/h21-" data-tooltip="Veja benefícios e como fazer suas doações para o servidor"><i class="fa fa-usd"></i> Doações</a></li></ul></div>
<div id="user_navigation" class="not_logged_in">
<ul class="ipsList_inline right">
<li class="login"><a id="user_link" href="/login">Login</a></li>
<li class="registro"><a id="user_link" href="/register">Registre-se</a></li></ul>
</div>
<script type="text/javascript">
new ipb.Menu($('primary_extra'),$('primary_extra_menucontent'));
</script>
</div></div>
</div></div>
<div class="wrapper2">
</div>
<!-- ::: NAVIGATION BREADCRUMBS ::: -->
<div id="secondary_navigation" class="clearfix">
<ul id="secondary_links" class="ipsList_inline right">
</ul>
</div>
<!-- END switch_user_logged_out -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
<!-- #region sign_in_popup -->
<div id="document_modal" class="modal" style="display:none; width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;"></div>
<div id="sign_in_popup_popup" style="display:none; position: absolute; top: 9%; left: 27%; z-index: 10001" class="popupWrapper">
<div id="sign_in_popup_inner" class="popupInner" style="width: 600px; max-height: 641px;">
<div style="" id="inline_login_form">
<form id="login" method="post" action="/login.forum">
<h3>Entrar</h3>
<!-- BEGIN switch_fb_connect -->
<div class="ipsBox_notice">
<ul class="ipsList_inline">
<li>
<a class="ipsButton_secondary" href="/facebook_connect.forum" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">
<img alt="Facebook" src="https://i69.servimg.com/u/f69/16/62/61/50/facebo10.png"> Use Facebook
</a>
</li>
</ul>
</div>
<!-- END switch_fb_connect -->
<br>
<div class="ipsForm ipsForm_horizontal">
<fieldset>
<ul>
<li class="ipsField">
<div class="ipsField_content">
Precisa de uma conta? <a title="Registre-se agora!" href="/register">Registre-se agora!</a>
</div>
</li>
<li class="ipsField ipsField_primary">
<label class="ipsField_title" for="username">Usuário ou E-mail:</label>
<div class="ipsField_content">
<input type="text" tabindex="0" size="30" name="username" class="input_text" id="ips_username">
</div>
</li>
<li class="ipsField ipsField_primary">
<label class="ipsField_title" for="password">Senha</label>
<div class="ipsField_content">
<input type="password" tabindex="0" size="30" name="password" class="input_text" id="ips_password"><br>
<a title="Retrieve password" href="/profile?mode=sendpassword">Esqueci minha senha</a>
</div>
</li>
<li class="ipsField ipsField_checkbox">
<input type="checkbox" tabindex="0" class="input_check" value="1" name="autologin" checked="checked" id="autologin">
<div class="ipsField_content">
<label for="autologin">
<strong>Lembrar dados</strong><br>
<span class="desc lighter">Não recomendado para computadores públicos</span>
</label>
</div>
</li>
<li class="ipsPad_top ipsForm_center desc ipsType_smaller">
<a href="{FORUMURLINK}" rel="nofollow">Privacy Policy</a>
</li>
</ul>
</fieldset>
<div class="ipsForm_submit ipsForm_center">
<!-- <input type="submit" tabindex="0" value="Entrar" class="ipsButton"> -->
<input type="submit" tabindex="0" class="login-submit ipsButton" name="login" value="Entrar"/>
<input name="redirect" type="hidden" value="" /><br />
</div>
</div>
</form>
</div>
</div>
<div id="sign_in_popup_close" class="popupClose clickable">
<img alt="x" src="https://i69.servimg.com/u/f69/16/62/61/50/close_10.png" onclick="sign_in_popup();">
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#user_navigation #sign_in').attr('href', '#').attr('onclick', 'sign_in_popup()');
/*
$('#user_navigation #sign_in').click(function() {
sign_in_popup();
});
*/
});
function sign_in_popup() {
var x = document.getElementById('sign_in_popup_popup');
if (x.style.display == 'none') {
jQuery(x).add('#document_modal').fadeIn('slow');
var r = x.getElementsByTagName('form')[0].redirect;
r.value = window.location.href;
} else {
jQuery(x).add('#document_modal').fadeOut('slow');
}
}
jQuery(function(){if(document.getElementById('logout')) document.getElementById('sign_in_popup_popup').style.display = 'none'; });
//]]>
</script>
<style type="text/css">
<!--
.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);padding: 4px;}
.popupInner {background: none repeat scroll 0 0 #FFFFFF;box-shadow: 0 0 3px rgba(0, 0, 0, 0.4);overflow-x: hidden;overflow-y: auto;width: 500px;}
.popupInner h3 {background-color: #2C5687;background: url("http://www.autoitbrasil.com/public/style_images/master/maintitle.png") repeat-x scroll center top #2C5687;border-color: #316897;border-style: solid;border-width: 1px 1px 0;box-shadow: 0 1px 0 #528CBC inset;color: #FFFFFF;font-size: 16px;font-weight: 300;padding: 8px 10px 9px;text-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);}
.ipsBox_notice {line-height: 1.6;margin-bottom: 10px;padding: 10px;}
.ipsBox_notice, .ipsBox_highlight {background: none repeat scroll 0 0 #F4FCFF;border-bottom: 1px solid #CAE9F5;}
.ipsList_inline > li:last-child {margin-right: 0;}
.ipsList_inline > li:first-child {margin-left: 0;}
.ipsList_inline > li {display: inline-block;}
.ipsForm_horizontal .ipsField {margin-bottom: 15px;}
.ipsForm_horizontal .ipsField_content, .ipsForm_horizontal .ipsField_submit {margin-left: 200px;}
.ipsForm_horizontal .ipsField_title {float: left;line-height: 1.8;padding-right: 15px;text-align: right;width: 185px;}
.ipsField .ipsField_title {font-size: 15px;font-weight: bold;}
.ipsField_primary input {font-size: 18px;}
.input_text, .ipsTagBox_wrapper {background: none repeat scroll 0 0 #FFFFFF;border-color: #848484 #C1C1C1 #E1E1E1;border-radius: 2px 2px 2px 2px;border-style: solid;border-width: 1px;padding: 4px;}
.input_text:focus {border-color: #4E4E4E #7C7C7C #A3A3A3;box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);}
input.inactive, select.inactive, textarea.inactive {color: #C4C4C4;}
.ipsForm_horizontal .ipsField_checkbox {margin: 0 0 5px 200px;}
.ipsForm .ipsField_checkbox input {float: left;margin-top: 3px;}
.ipsForm .ipsField_checkbox .ipsField_content {margin-left: 25px;}
.desc.lighter, .desc.lighter.blend_links a {color: #A4A4A4;}
.ipsForm_center {text-align: center;}
.desc, .desc.blend_links a, p.posted_info {color: #777777;font-size: 12px;}
.ipsPad_top {padding-top: 9px;}
.ipsType_smaller, .ipsType_smaller a {font-size: 11px !important;}
.ipsForm_submit {background-color: #CCCCCC;background: -moz-linear-gradient(center top , #E4E4E4 0%, #CCCCCC 100%) repeat-x scroll 0 0 transparent !important;border-top: 1px solid #CCCCCC;margin-top: 25px;padding: 5px 10px;}
.popupClose {position: absolute;right: 16px;top: 12px;}
.clickable {cursor: pointer;}
.topic_buttons li.important a, .topic_buttons li.important span, .ipsButton .important, .topic_buttons li a, .topic_buttons li span, .ipsButton{
-moz-border-bottom-colors: none;-moz-border-left-colors: none;-moz-border-right-colors: none;-moz-border-top-colors: none;background: url("http://www.autoitbrasil.com/public/style_images/master/topic_button.png") repeat-x scroll center top #212121;
border-color: #212121;border-image: none;border-radius: 3px 3px 3px 3px;border-style: solid;border-width: 1px 1px 0;box-shadow: 0 1px 0 0 #5C5C5C inset, 0 2px 3px rgba(0, 0, 0, 0.2);color: #FFFFFF;cursor: pointer;display: inline-block;
font: 300 12px/30px Helvetica,Arial,sans-serif;height: 30px;min-width: 125px;padding: 0 10px;text-align: center;text-shadow: 0 -1px 0 #191919;
}
.ipsButton_secondary {
background-color: #DBDBDB;background: -moz-linear-gradient(center top , #F6F6F6 0%, #E5E5E5 100%) repeat-x scroll 0 0 transparent !important;border: 1px solid #DBDBDB;border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFFFFF inset, 0 1px 0 rgba(0, 0, 0, 0.3);color: #616161;display: inline-block;font-size: 12px;height: 22px;line-height: 22px;padding: 0 10px;transition: all 0.2s ease-in-out 0s;white-space: nowrap;
}
-->
</style>
<!-- #endregion sign_in_popup -->
<style>
#avatar > center > img {
width: 48px;
height: 48px;
border-radius: 100%;
border: 1px solid #B3B3B3;
margin: -57px 267px;
padding: 2px;
background: white;
}
@charset 'UTF-8';
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
border: 0;
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
display: inline-block;
padding: 0 28px;
color: #878787;
font-family: Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 52px;
-webkit-box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
background: #efefef;
box-shadow: inset rgba(0,0,0,0.05) 0 0 0 1px;
color: #878787;
display: block;
height: 37px;
line-height: 37px;
outline: none;
padding: 0 15px;
}
#cssmenu ul {
list-style: none;
box-shadow: inset 0 1px 0 whitesmoke;
-moz-box-shadow: inset 0 1px 0 whitesmoke;
-webkit-box-shadow: inset 0 1px 0 whitesmoke;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li.active a,
#cssmenu > ul > li:hover > a {
background-color: #51aada;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li a {
background: #51aada;
border-bottom: 1px solid #51aada;
box-shadow: inset 0 1px 0 #51aada;
-moz-box-shadow: inset 0 1px 0 #51aada;
-webkit-box-shadow: inset 0 1px 0 #51aada;
color: white;
display: block;
line-height: 326%;
}
#cssmenu .has-sub ul li:hover a {
background-color: #0d6ea3;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0d6ea3;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #0d6ea3;
box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.15);
}
#avatar > center > img {float:right!important;}
.dropdown-content {
background: dimgrey;
border-radius: 3px;
margin: -12px;
display: none!important;
margin-left: -7px;
position: absolute;
border: 0;
box-shadow: 0 0 14px rgba(0,0,0,0.3);
font-size: 12px;
min-width: 101px;
text-align: center;
z-index: 10000;
text-shadow: none!important;
}
.dropdown-content a {
border-bottom: 1px solid #858585;
color: #a7a29e;
display: block;
padding: 0px 19px;
}
.show {
display: block!important;
}
#myDropDown > a:nth-child(1) , #myDropDown > a:nth-child(2) , #myDropDown > a:nth-child(3) , #myDropDown > a:nth-child(4) {height:40px;margin-top:-20px;}
#myDropDown > a:nth-child(5) , #myDropDown > a:nth-child(6) , #myDropDown > a:nth-child(7) , #myDropDown > a:nth-child(8) {height:40px;margin-top:-20px;}
#drop_link img {
margin-top: 49px!important;
margin-left:-30px;
position:absolute;
}
ul#userProfile.ipsList_inline.right li a:hover {
color: #fff;
}
ul#userProfile.ipsList_inline.right li a {
color: #a7a29e;
}
#user_navigation a:hover {
color: #000;
}
/*Menu-DropDown*/
#perfil_drop{
background: linear-gradient(#FFF, #EDEDED) repeat scroll 0px 0px transparent;
border: 0px none !important;
border-radius: 0px 0px 6px 6px;
box-shadow: 0px 5px 7px rgba(0, 0, 0, 0.4);
color: #225985;
font-family: helvetica,arial,sans-serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: 400;
overflow: hidden;
position: absolute;
right: 9.2%;
text-align: left;
top: 36px;
width: 360px;
z-index: 999;
}
.nav_c{
box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)!important;
}
.avat img {
background: none repeat scroll 0px 0px #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 50px;
margin: 10px;
padding: 1px;
width: 50px;
}
#perfil_drop li {
float: right;
line-height: 22px;
white-space: nowrap;
width: 38%;
}
#perfil_drop li a {
color: #00569C;
text-decoration: none;
}
.menu_active {
background: #fff;
border-radius: 5px 5px 0 0;
color: #000!important;
}
</style>
o/
- em 13.05.17 18:39
- Procurar em: Questões resolvidas sobre HTML e BBCode
- Tópico: Carregar Forum
- Respostas: 17
- Vistos: 1363
Página 1 de 2 • 1, 2 

 Início
Início
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
