ChangeLog em Html
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 ChangeLog em Html
ChangeLog em Html
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Bom,
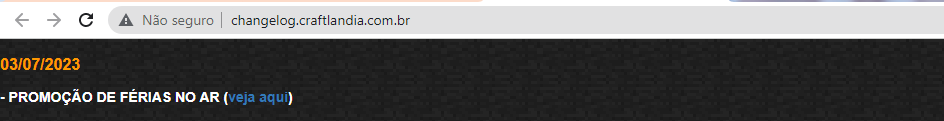
Em alguns fóruns tem a opção de "ChangeLog" e quando clicamos nela, vai para outro Link, uma nova aba do Google, aonde mostra, gostaria de saber se é possível criar isto utilizando o Forumeiros através de algum código, CSS, ou algo assim
Foto exemplo abaixo:
obs: não precisa ser no topo no caso no inicio, pode ser em algum fórum ou coisa assim



 Re: ChangeLog em Html
Re: ChangeLog em Html
Olá @sequendianos,
Caso queira um acesso pelo menu, pode faze-lo, criando uma página de HTML personalizada.
Outra alternativa,
Caso seja um changelog de cliques e visualizações, pode verificar ester tópcio: Changelog.
Atenciosamente,
Sleep.
Caso queira um acesso pelo menu, pode faze-lo, criando uma página de HTML personalizada.
Outra alternativa,
Caso seja um changelog de cliques e visualizações, pode verificar ester tópcio: Changelog.
Atenciosamente,
Sleep.
 Re: ChangeLog em Html
Re: ChangeLog em Html
Show!
Pode fechar, vlw!
Pode fechar, vlw!

 Re: ChangeLog em Html
Re: ChangeLog em Html
Tópico resolvidoMovido para "Questões resolvidas". |
 ChangeLog em Html PARTE 2
ChangeLog em Html PARTE 2
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
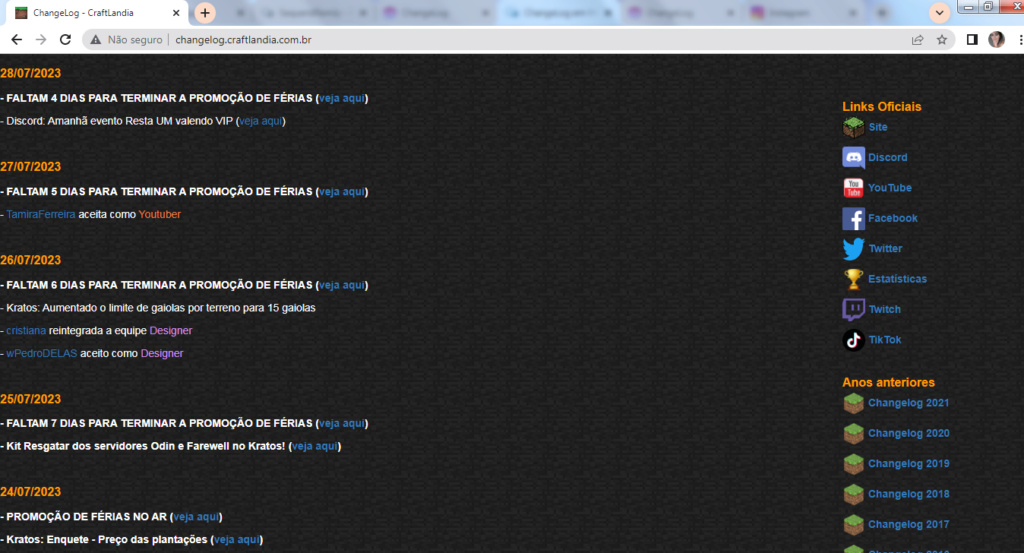
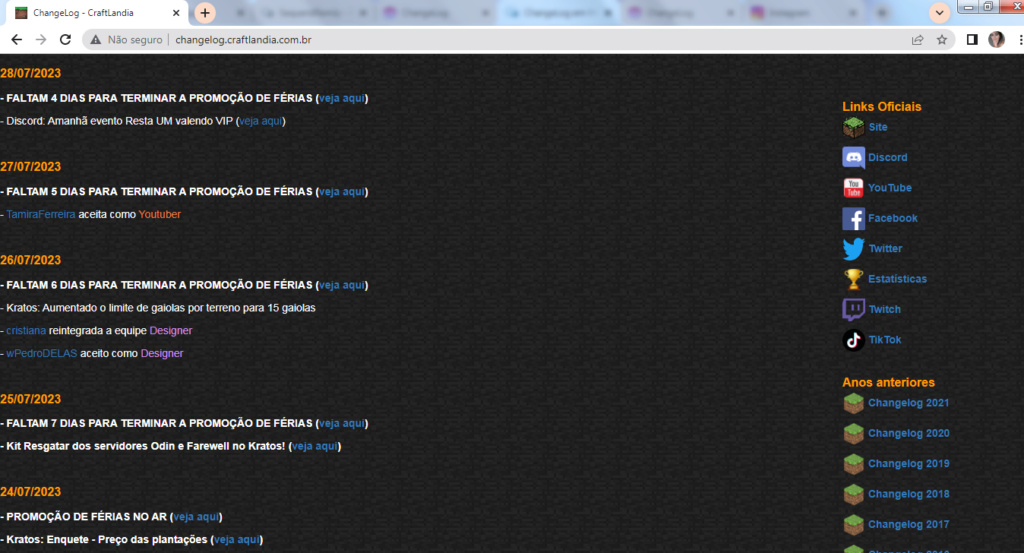
Há um tempo atrás vim questionar como poderia criar uma ChangeLog em Html, igual ao do Servidor CraftLandia, a resposta foi dada pelo Staff: @Sleep
Porém eu não tinha entendido no dia, então solicitei que o mesmo fechasse mas agora gostaria de criar uma página HTML de ChangeLog porém gostaria de pedir para vocês um código para isso para criar esse html personalizado, se quiserem ver o tópico e as prints que mandei de exemplo aqui está o Tópico antigo:
https://ajuda.forumeiros.com/t117599-changelog-em-html
Aguardo!!!


 Re: ChangeLog em Html
Re: ChangeLog em Html
Olá @sequendianos,
Abaixo deixo um exemplo de um código que pode utilizar
Atenciosamente,
tikky.
Abaixo deixo um exemplo de um código que pode utilizar
- Código:
<h1>Changelog</h1>
<h3>2023-07-13</h3>
<ul>
<li>Tarefa realizada 1</li>
<li>Tarefa realizada 2</li>
<li>Tarefa realizada 3</li>
<li>Tarefa realizada 4</li>
<li>Tarefa realizada 5</li>
</ul>
Atenciosamente,
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: ChangeLog em Html
Re: ChangeLog em Html
@tikky certo, aonde aplico esse código?

 Re: ChangeLog em Html
Re: ChangeLog em Html
@sequendianos: Numa nova Página HTML (em Painel administrativo > Painel administrativo > Módulos > HTML e JAVASCRIPT > Gestão das páginas HTML). Caso não tenha conhecimento de HTML é melhor usar um tópico para relatar cada alteração do fórum (changelog). Isto é uma recomendação minha, pode sempre ignorar! Obrigado.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: ChangeLog em Html
Re: ChangeLog em Html
@tikky como eu faço para deixar a ChangeLog do meu fórum igual essa, porque gostaria de uma similar a essa a data, a fonte / cor das letras, imagem de fundo, favicon diferente do fórum e tals, algo que é bem "bonito e chamativo"  aguardo retorno
aguardo retorno
Segue abaixo a print de como gostaria

 aguardo retorno
aguardo retornoSegue abaixo a print de como gostaria


 Re: ChangeLog em Html
Re: ChangeLog em Html
Fórum em manutençãoPara que possamos dar continuidade, o seu fórum não pode estar em manutenção. Seu tópico ficará pendente até você retirar o modo de manutenção. Caso não seja retirado nos próximos dois dias, este será movido para lixeira. Tópico pendente. |
 Re: ChangeLog em Html
Re: ChangeLog em Html
@Fraise - retirei já do modo construção / manutenção!

 Re: ChangeLog em Html
Re: ChangeLog em Html
Olá @sequendianos!
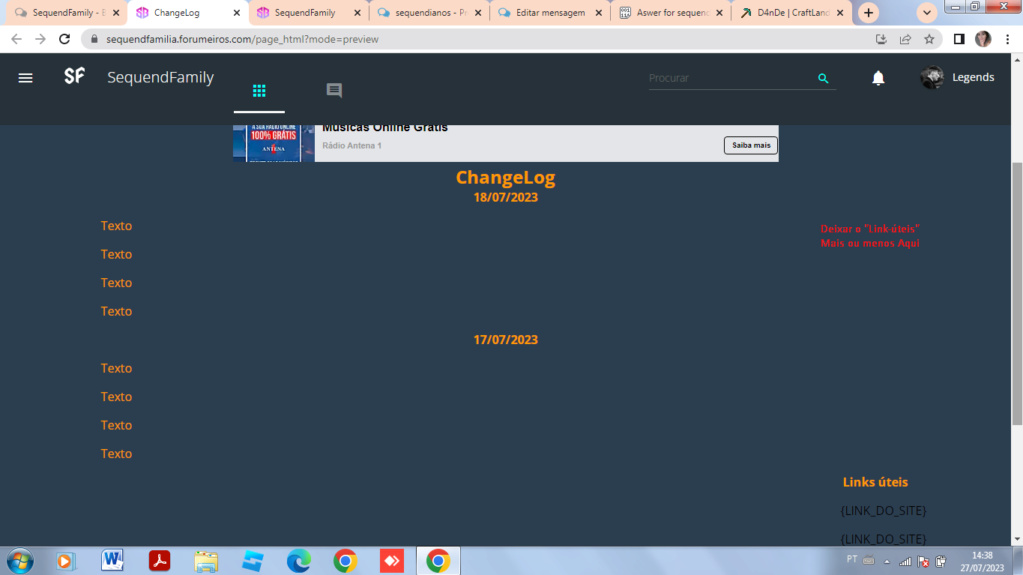
Assim?
Assim?
- Código:
<h1>Changelog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<br>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
 Re: ChangeLog em Html
Re: ChangeLog em Html
@Fraise - Como disse, consigo alterar a imagem de fundo? e o favicon? se não der pra alterar o favicon ok, mas pelo menos a imagem de fundo? também gostaria que ficassem na linha Central e o espaço pra baixo entre "ChangeLog" e a data fosse maior por exemplo...
[ChangeLog]
18/07/2023
- Texto
enquanto no código que me passou são bem juntas

 Re: ChangeLog em Html
Re: ChangeLog em Html
Fórum em manutençãoPara que possamos dar continuidade, o seu fórum não pode estar em manutenção. Seu tópico ficará pendente até você retirar o modo de manutenção. Caso não seja retirado nos próximos dois dias, este será movido para lixeira. Tópico pendente. |
 Re: ChangeLog em Html
Re: ChangeLog em Html
@Sleep arrumei e tirei do modo contrução

 Re: ChangeLog em Html
Re: ChangeLog em Html
Olá @sequendianos,
Substitua o seu código HTML por este:
Substitua 'URL_DA_IMAGEM_DE_FUNDO' pela URL da imagem desejada. Além disso, você pode ajustar a quantidade de espaço acima do "ChangeLog" alterando o valor do atributo padding-top na seção body do HTML.
No entanto, é importante notar que não é possível alterar o favicon diretamente através do código HTML.
Atenciosamente,
Sleep.
Substitua o seu código HTML por este:
- Código:
<!DOCTYPE html>
<html>
<head>
<title>ChangeLog</title>
<style>
body {
background-image: url('URL_DA_IMAGEM_DE_FUNDO');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
padding-top: 50px; /* Ajuste a quantidade de espaço acima do "ChangeLog" */
}
h1 {
font-size: 24px;
color: #ff9900;
}
ul {
list-style-type: none;
padding: 0;
}
li {
font-size: 16px;
color: #ff9900;
text-align: left;
}
</style>
</head>
<body>
<h1>ChangeLog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
</body>
</html>
Substitua 'URL_DA_IMAGEM_DE_FUNDO' pela URL da imagem desejada. Além disso, você pode ajustar a quantidade de espaço acima do "ChangeLog" alterando o valor do atributo padding-top na seção body do HTML.
No entanto, é importante notar que não é possível alterar o favicon diretamente através do código HTML.
Atenciosamente,
Sleep.
 Re: ChangeLog em Html
Re: ChangeLog em Html
@Sleep certo funcionou, outra questão agora, como posso estar ajustando a altura entre um texto e o outro, pois estão basicamente assim:
- Fulano aceito na staff
- Fulano não está mais na staff
Gostaria que ficasse mais ou menos assim:
- Fulano aceito na staff
- Fulano não está mais na staff
outra questão também é, como posso estar inserindo um link com descrição, tipo quando clicamos nessa corrente e por tipo... "VAGAS NA STAFF (clique aqui)"
e por tipo... "VAGAS NA STAFF (clique aqui)"
e também em algumas changelog possui uns link ao lado como da print abaixo e gostaria de saber como adiciono isto a minha change, e você disse que não é possível alterar a favcon diretamente pela HTML, então, é possível alterar de alguma outra forma?
Se quiser pode responder por partes essa mensagem, tipo
- Parte 1
- Parte 2

- Fulano aceito na staff
- Fulano não está mais na staff
Gostaria que ficasse mais ou menos assim:
- Fulano aceito na staff
- Fulano não está mais na staff
outra questão também é, como posso estar inserindo um link com descrição, tipo quando clicamos nessa corrente
e também em algumas changelog possui uns link ao lado como da print abaixo e gostaria de saber como adiciono isto a minha change, e você disse que não é possível alterar a favcon diretamente pela HTML, então, é possível alterar de alguma outra forma?
Se quiser pode responder por partes essa mensagem, tipo
- Parte 1
- Parte 2


 Re: ChangeLog em Html
Re: ChangeLog em Html
Bom dia, @sequendianos,
Iremos por parte dessa sua solicitação, certo?!
Antes de tudo, verifique se esse seguinte código estará solucionando o seu problema:
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Iremos por parte dessa sua solicitação, certo?!

Antes de tudo, verifique se esse seguinte código estará solucionando o seu problema:
- Código:
<!DOCTYPE html>
<html>
<head>
<title>ChangeLog</title>
<style>
body {
background-image: url('URL_DA_IMAGEM_DE_FUNDO');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
padding-top: 50px; /* Ajuste a quantidade de espaço acima do "ChangeLog" */
}
h1 {
font-size: 24px;
color: #ff9900;
}
ul {
list-style-type: none;
padding: 0;
}
li {
font-size: 16px;
color: #ff9900;
text-align: left;
margin: 1rem;
}
aside {
float: right;
}
aside a {
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<h1>ChangeLog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<aside>
<span style="font-size: 16px;color:#ff9900;"><strong>Links úteis</strong></span>
<ul>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
</ul>
</aside>
</body>
</html>
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Re: ChangeLog em Html
Re: ChangeLog em Html
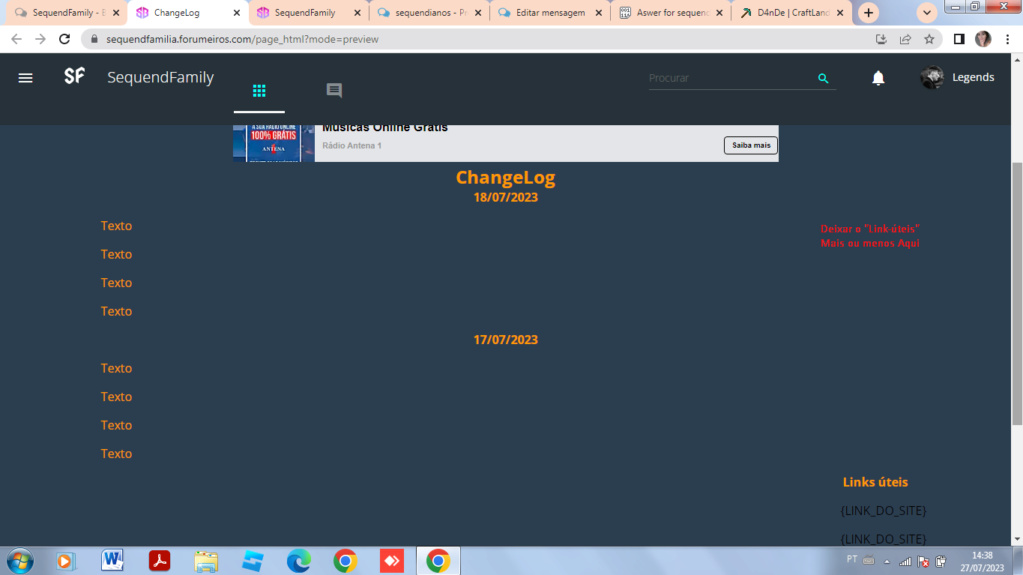
@Musashi - gracias, funcionou, porém gostaria de que o "Link úteis" fosse mais encima, como pode ver a marcação na Print:


 Re: ChangeLog em Html
Re: ChangeLog em Html
Bom dia, @sequendianos,
Altere o código para esse seguinte modelo:
Caso não funcione, retorne uma mensagem à este tópico.
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Altere o código para esse seguinte modelo:
- Código:
<!DOCTYPE html>
<html>
<head>
<title>ChangeLog</title>
<style>
body {
background-image: url('URL_DA_IMAGEM_DE_FUNDO');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
padding-top: 50px; /* Ajuste a quantidade de espaço acima do "ChangeLog" */
}
h1 {
font-size: 24px;
color: #ff9900;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
font-size: 16px;
color: #ff9900;
text-align: left!important;
margin: 1rem;
}
aside {
float: right;
top: 0;
right: 0;
position: absolute;
margin-top: 10%;
background: white;
}
aside a {
text-decoration: none;
color: blue;
}
</style>
</head>
<body>
<h1>ChangeLog</h1>
<span style="font-size: 16px; color: #ff9900;"><strong>18/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<span style="font-size: 16px; color: #ff9900;"><strong>17/07/2023</strong></span>
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
<aside>
<span style="font-size: 16px;color:#ff9900;"><strong>Links úteis</strong></span>
<ul>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
<li><img scr="{LINK_DA_IMAGEM}"/><a href="#">{LINK_DO_SITE}</a></li>
</ul>
</aside>
</body>
</html>
Caso não funcione, retorne uma mensagem à este tópico.
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Re: ChangeLog em Html
Re: ChangeLog em Html
@Musashi funcionou, porém como mostrado na print abaixo a parte de link fica branca, gostaria que os
- texto
ficassem na linha central como marcado na print, poderia também alterar a cor do "- texto" pra cor branca por favor?

- texto
ficassem na linha central como marcado na print, poderia também alterar a cor do "- texto" pra cor branca por favor?

 Re: ChangeLog em Html
Re: ChangeLog em Html
Boa noite, @sequendianos,
Altere esse seguinte trecho do seu HTML:
para:
Caso não funcione, retorne uma mensagem à este tópico.
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Altere esse seguinte trecho do seu HTML:
- Código:
li {
font-size: 16px;
color: #ff9900;
text-align: left!important;
margin: 1rem;
}
para:
- Código:
li {
font-size: 16px;
color: #ff9900;
text-align: center;
margin: 1rem;
}
Caso não funcione, retorne uma mensagem à este tópico.
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Re: ChangeLog em Html
Re: ChangeLog em Html
@Musashi - Obrigado, funcionou, porém a parte de link úteis ainda está branca 
Também gostaria que houvesse um espaço maior entre changelog e a data e os textos


Também gostaria que houvesse um espaço maior entre changelog e a data e os textos

 Re: ChangeLog em Html
Re: ChangeLog em Html
Olá novamente, @sequendianos,
Para deixar um espaçamento entre esses links, adicione esse seguinte trecho na estilização da página HTML:
Em seguida, remova o seguinte:
E troque-o por:
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Para deixar um espaçamento entre esses links, adicione esse seguinte trecho na estilização da página HTML:
- Código:
aside li {
gap: 0.75rem;
display: flex;
margin-top: 1.5rem;
position: relative;
}
Em seguida, remova o seguinte:
- Código:
aside {
float: right;
top: 0;
right: 0;
position: absolute;
margin-top: 10%;
background: white;
}
aside a {
text-decoration: none;
color: blue;
}
E troque-o por:
- Código:
aside {
float: right;
top: 0;
right: 0;
position: absolute;
margin-top: 10%;
}
aside a {
text-decoration: none;
color: #fff;
}
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Re: ChangeLog em Html
Re: ChangeLog em Html
@Musashi - Obrigado funcionou!
Agora só outra dúvida, a minha change aparenta ser dentro do próprio fórum, gostaria de deixar ela tipo.. sozinha vamos assim dizer, tipo assim, perceba que nas prints que enviei aparece o "SF" "SequendFamily" o banner do fórum, o perfil da pessoa e tals, enquanto a changelog do outro fórum da print abaixo, é como se fosse um Site especifico da ChangeLog, mas feita em HTML (acho que no fórum), seria possível fazer isso no meu fórum? até porque, gostaria também de uma "Favcon" só pra ChangeLog mas gostaria de manter todos os códigos que você(s) me passaram
O Meu:

Como gostaria:

Bom, eu decidi que vou deixar desse jeito que tá atualmente, agradeço grandemente a todos que ajudaram, podem fechar!
Agora só outra dúvida, a minha change aparenta ser dentro do próprio fórum, gostaria de deixar ela tipo.. sozinha vamos assim dizer, tipo assim, perceba que nas prints que enviei aparece o "SF" "SequendFamily" o banner do fórum, o perfil da pessoa e tals, enquanto a changelog do outro fórum da print abaixo, é como se fosse um Site especifico da ChangeLog, mas feita em HTML (acho que no fórum), seria possível fazer isso no meu fórum? até porque, gostaria também de uma "Favcon" só pra ChangeLog mas gostaria de manter todos os códigos que você(s) me passaram
O Meu:

Como gostaria:

Bom, eu decidi que vou deixar desse jeito que tá atualmente, agradeço grandemente a todos que ajudaram, podem fechar!


 Re: ChangeLog em Html
Re: ChangeLog em Html
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Changelog tópico
» Declaro Urgência Help HTML ( Colocar vídeo para tocar automaticamente quando abrir a página de entrada do fórum em HTML Preciso do códico em HTML
» Criar uma ChangeLog
» Css e html
» Como Criar uma Changelog no meu fórum
» Declaro Urgência Help HTML ( Colocar vídeo para tocar automaticamente quando abrir a página de entrada do fórum em HTML Preciso do códico em HTML
» Criar uma ChangeLog
» Css e html
» Como Criar uma Changelog no meu fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por sequendianos 05.07.23 17:20
por sequendianos 05.07.23 17:20



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
