Textos Muito claros
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Textos Muito claros
Textos Muito claros
Fórum: http://www.bplaystories.com/
Minha questão:
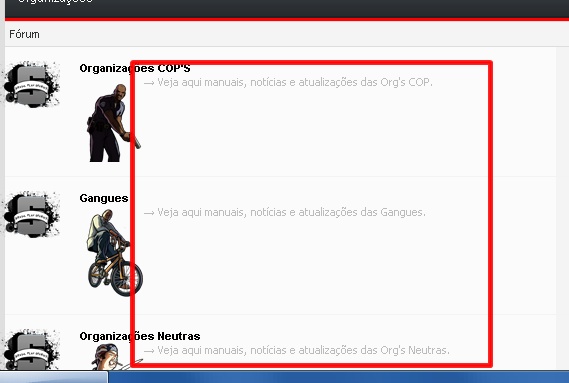
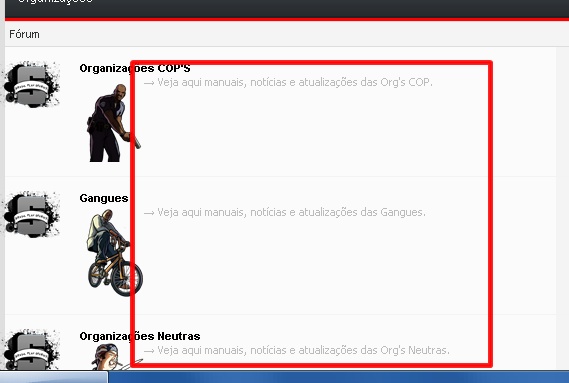
Boa tarde amigos! não estou conseguindo tirar a opacidades que tem nos textos de todo o forum, eles estão muito claros!
aqui um exemplo da opacidade:

aqui está a css:
Até
Minha questão:
Boa tarde amigos! não estou conseguindo tirar a opacidades que tem nos textos de todo o forum, eles estão muito claros!
aqui um exemplo da opacidade:

aqui está a css:
- Código:
/*
|Brasil Play STorieS - RPG ver.2.3| Novo fórum atualizado 17/05/2015|.
. . , ,
|` \/ \/ \,',
; ` \/\,.
: ` \,/
| /
; :
: ;
| ,---. /
: ,' `,-._ \
; ( o \ `'
_: . ,' o ;
/,.` `.__,'`-.__,
\_ _ \
,' / `, `.,'
___,'`-._ \_/ `,._ ;
__;_,' `-.`-'./ `--.____)
,-' _,--\^-'
,:_____ ,-' \
(,' `--. \;-._ ;
: Y `-/ `, :
: : : /_;'
: : | :
\ \ : :
`-._ `-.__, \ `.
\ \ `. \ `.
,-; \---)_\ ,','/
\_ `---'--'" ,'^-;'
(_` ---'" ,-')
/ `--.__,. ,-' \
)-.__,-- ||___,--' `-.
/._______,|__________,'\
`--.____,'|_________,-'*/
#pun-title,#pun-about,.main-box, #pun-head, #pun-navlinks,#pun-intro {
display: none!important;
}
/*hovers*/
.main-head:hover {
opacity: .8;
transition: all .5s linear;
}
#branding:hover {
opacity: .8;
transition: all .5s linear;
}
.main .main-head .page-title h2:hover, .pun table td.tcl h2 {
margin-left: 15px;
transition: all .3s linear;
}
#backtotop, #bottomScroll:hover {
opacity: .8;
transition: all .5s linear;
}
body {
color: #5a5a5a;
font: normal 11px tahoma,helvetica,arial,sans-serif;
}
body {
background: rgba(204, 204, 204, 0.61) url(http://i.imgur.com/BHdIaBo.jpg) repeat-x 0 0;
color: #5a5a5a;
font: normal 11px tahoma,helvetica,arial,sans-serif;
position: relative;
}
#ajax_loading {background: #000;color: #fff;text-align: center;padding: 5px 0 8px;width: 8%;top: 0px;left: 46%;-moz-border-radius: 0 0 5px 5px;-webkit-border-bottom-right-radius: 5px;-webkit-border-bottom-left-radius: 5px;border-radius: 0 0 5px 5px;z-index: 999;position: fixed;-moz-box-shadow: 0px 3px 5px rgba(0,0,0,0.2);-webkit-box-shadow: 0px 3px 5px rgba(0,0,0,0.2);box-shadow: 0px 3px 5px rgba(0,0,0,0.2);opacity: 0.6;}
.pun, #secondary_navigation {
margin: 0 auto;
min-width: 980px;
max-width: 1200px;
width: 81.80%;
}
.tc1, .tc2, .tc3, tcl, .pun table td.tcl, .pun table.table td {
border-bottom: 1px solid #F3F3F3;
border-left: none;
padding: 14px;
}
#branding {
background: #000 url("http://i19.servimg.com/u/f19/19/22/64/84/banner11.jpg")repeat-x 42% 28%;/*banner*/
height: 400px;
border-bottom: 6px solid #A7A7A7;
}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
.wrapper {
margin: 0 auto;
min-width: 980px;
max-width: 1200px;
width: 81.80%;
}
#banner_content {
height: 360px;
}
#logo {
float: left;
}
a {
color: #445b70;
text-decoration: none;
}
user agent stylesheeta:-webkit-any-link {
color: -webkit-link;
text-decoration: underline;
cursor: auto;
}
fieldset, img {
border: 0;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
#search {
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/trans50.png") repeat;
background: rgba(0,0,0,0.5);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
-moz-box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
float: right;
margin-top: 30px;
padding: 4px;
}
.right {
float: right;
}
body {
color: #5a5a5a;
font: normal 11px tahoma,helvetica,arial,sans-serif;
}
fieldset, img {
border: 0;
}
#adv_search {
width: 26px;
height: 26px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: url('http://www.fairytailmilenium.com.br/public/style_images/v1/advanced_search.png') no-repeat 50% 50%;
text-indent: -3000em;
display: inline-block;
margin-left: 3px;
}
#search_wrap {
position: relative;
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/search_bg.png") repeat;
background: rgba(255,255,255,0.15);
display: block;
padding: 0 26px 0 4px;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
min-width: 230px;
}#main_search {
font-size: 12px;
border: 0;
padding: 0;
padding-left: 3px;
background: transparent;
width: 138px;
outline: 0;
color: #fff;
}
#search_options {
max-width: 80px;
text-overflow: ellipsis;
overflow: hidden;
font-size: 10px;
height: 20px;
line-height: 20px;
margin: 3px 3px 3px 0;
padding: 0 6px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/search_bg.png") repeat;
background: rgba(255,255,255,0.15) url('http://www.fairytailmilenium.com.br/public/style_images/v1/highlight_faint.png') repeat-x 0 0;
color: #eee;
display: inline-block;
text-shadow: #000 0px -1px 0px;
float: right;
}
.ipbmenu_content, .ipb_autocomplete {
background: white;
border: 1px solid #eee;
-webkit-box-shadow: rgba(0,0,0,0.1) 0px 1px 5px;
-moz-box-shadow: rgba(0,0,0,0.1) 0px 1px 5px;
box-shadow: rgba(0,0,0,0.1) 0px 1px 5px;
}
.ipbmenu_content, .ipb_autocomplete {
min-width: 85px;
z-index: 999;
}
.ipbmenu_content {
white-space: nowrap;
}
#search_options_menucontent {
min-width: 130px;
padding: 0;
background: #1a1a1a;
border: 1px solid #393939;
}
#search .submit_input {
background: #222 url('http://www.fairytailmilenium.com.br/public/style_images/v1/search_icon.png') no-repeat 50%;
background: rgba(255,255,255,0.15) url('http://www.fairytailmilenium.com.br/public/style_images/v1/search_icon.png') no-repeat 50%;
text-indent: -3000em;
padding: 0;
border: 0;
display: block;
width: 26px;
height: 26px;
position: absolute;
right: 0;
top: 0;
bottom: 0;
-moz-border-radius: 0 3px 3px 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
border-radius: 0 3px 3px 0;
}
.clickable {
cursor: pointer;
}
input, select, textarea {
font: normal 12px tahoma,helvetica,arial,sans-serif;
}
#nav_bar {
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/trans50.png") repeat;
background: rgba(0,0,0,0.5);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
height: 32px;
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif;
-webkit-box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
-moz-box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
box-shadow: rgba(255,255,255,0.25) 0px 0px 1px, rgba(255,255,255,0.1) 0px 1px 0px, inset rgba(0,0,0,1) 0px 1px 4px;
}
#user_navigation {
color: #9f9f9f;
font-size: 11px;
line-height: 32px;
height: 32px;
float: left;
overflow: hidden;
}
#user_navigation {
overflow: visible !important;
}
ol, ul {
list-style: none;
}
#user_navigation .ipsList_inline li {
margin: 0;
padding: 0;
float: left;
}
.ipsList_inline>li:first-child {
margin-left: 0;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
}
#twerod_form {
display: inline;
position: relative;
}
#user_navigation a {
color: #fff;
float: left;
padding: 0 12px;
line-height: 32px;
outline: none;
height: 32px;
border-left: 1px solid rgba(255,255,255,0.1);
}
#backtotop, #bottomScroll {
width: 24px;
height: 24px;
line-height: 20px;
left: 50%;
top: 50%;
margin-left: -12px;
margin-top: -12px;
position: absolute;
display: inline-block;
background: #bdbdbd;
-webkit-box-shadow: inset rgba(0,0,0,0.7) 0px 1px 3px;
-moz-box-shadow: inset rgba(0,0,0,0.7) 0px 1px 3px;
box-shadow: inset rgba(0,0,0,0.7) 0px 1px 3px;
text-align: center;
-moz-border-radius: 16px;
-webkit-border-radius: 16px;
border-radius: 16px;
opacity: 0.4;
outline: 0;
}
#backtotop:hover {
background: #8a8a8a;
color: #fff;
opacity: 1;
}
#tabs ul li, #tabs ul li a, #tabs ul li.activetab a {
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
background: #969696 url(http://www.fairytailmilenium.com.br/public/style_images/v1/maintitle.png) repeat-x 0 0;
border-bottom: 0;
border-radius: 4px 4px 0 0;
color: #fff;
float: left;
margin: -1px 14px;
overflow: hidden;
padding: 1px;
text-shadow: rgba(0,0,0,0.4) 0 -1px 0;
}
#twerod-tggle {
color: #bbb !important;
font-weight: bold;
text-shadow: 0 -1px 0 rgba(0,0,0,0.75);
}
#twerod-tggle .caret {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #777;
display: inline-block;
height: 0;
margin-left: 2px;
margin-top: 5px;
vertical-align: text-top;
width: 0;
}
#community_app_menu>li>a:hover, #community_app_menu>li>a.menu_active {
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/trans10.png") repeat;
background: rgba(0,0,0,0.1);
color: #fff;
}
#pun-visit, .main-box {
background-color: #fff;
border-color: #;
border-style: solid;
border-width: 1px;
margin: 0 0 1em;
padding: 0.6em 1em;
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
background: #e0e0e0 url(http://www.fairytailmilenium.com.br/public/style_images/v1/secondary_nav_bg.png) repeat-x 0 0;
border: 1px solid #d6d6d6;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
clear: both;
line-height: 37px;
margin-bottom: 15px;
overflow: hidden;
text-shadow: rgba(255,255,255,0.6) 0 1px 0;
}
#user_navigation a:hover {
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/trans30.png") repeat;
background: rgba(0,0,0,0.3);
}
#twerod {
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 4px 4px 4px 4px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
float: left;
padding: 15px;
font-family: Arial,sans-serif;
position: absolute;
left: 0;
z-index: 999;
margin-top: 8px !important;
line-height: normal !important;
}
#twerod .dropdown-caret {
float: left;
height: 7px;
overflow: hidden;
position: absolute;
top: -7px;
width: 12px;
}
.dropdown-caret.right {
left: 10px;
}
.dropdown-caret .caret-outer, .dropdown-caret .caret-inner {
margin-left: -1px;
position: absolute;
}
.dropdown-caret .caret-outer {
border-bottom: 7px solid rgba(0, 0, 0, 0.2);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
}
.dropdown-caret .caret-inner {
border-bottom: 6px solid #FFF;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
left: 1px;
top: 1px;
}
#twerod .signin {
padding: 0;
width: 240px;
font-size: 12px;
color: #333;
text-align: right;
}
#twerod .signin fieldset {
margin-bottom: 16px;
}
#twerod .username, #twerod .password {
display: block;
}
user agent stylesheetlabel {
cursor: default;
}
#twerod .rules {
float: left !important;
font-size: 9px;
height: 18px;
line-height: 13px;
}
#user_navigation a {
color: #fff;
float: left;
padding: 0 12px;
line-height: 32px;
outline: none;
height: 32px;
border-left: 1px solid rgba(255,255,255,0.1);
}
#twerod a {
background: none !important;
color: #0084B4 !important;
float: inherit !important;
line-height: 18px !important;
padding: 0 !important;
}
.twod-ti {
background-color: #FFF;
border: 1px solid #CCC;
border-radius: 3px 3px 3px 3px;
display: inline-block;
margin: 0;
outline: 0 none;
padding: 4px;
width: 230px;
}
.twod-ti {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.05) inset, 0 1px 0 rgba(255,255,255,0.075);
}
.twod-ti {
font-size: 13px;
line-height: 20px;
}
#twerod .password {
padding-top: 10px;
}
#twerod .signin fieldset {
margin-bottom: 16px;
}
#twerod .subchck {
display: block;
text-align: left;
}
#twerod .remember {
color: #999;
cursor: pointer;
float: right;
line-height: 30px;
}
.btn {
background-color: #ddd;
background-repeat: repeat-x;
background-image: -khtml-gradient(linear,left top,left bottom,from(#fff),to(#ddd));
background-image: -moz-linear-gradient(#fff,#ddd);
background-image: -ms-linear-gradient(#fff,#ddd);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#fff),color-stop(100%,#ddd));
background-image: -webkit-linear-gradient(#fff,#ddd);
background-image: -o-linear-gradient(#fff,#ddd);
background-image: linear-gradient(#fff,#ddd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#dddddd');
}
.btn {
position: relative;
display: inline-block;
overflow: visible;
padding: 5px 10px;
font-size: 13px;
font-weight: bold;
line-height: 18px;
color: #333;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
background-color: #ccc;
background-repeat: no-repeat;
border: 1px solid #ccc;
cursor: pointer;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border-radius: 0 \0;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.5);
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.5);
box-shadow: 0 1px 0 rgba(255,255,255,.5);
}
#primary_nav {
font-size: 11px;
float: right;
height: 32px;
font-weight: bold;
}
#community_app_menu>li {
margin: 0px;
position: relative;
}
.guestMessage {
background: #f9d79b url("http://www.fairytailmilenium.com.br/public/style_images/v1/highlight.png") repeat-x 0 0;
border: 1px solid #ebb962;
color: #b85f1d;
font-size: 12px;
line-height: 140%;
-webkit-box-shadow: #fde5bb 0px 1px 4px;
-moz-box-shadow: #fde5bb 0px 1px 4px;
box-shadow: #fde5bb 0px 1px 4px;
margin-bottom: 10px;
padding: 10px;
text-shadow: rgba(255,255,255,0.55) 0px 1px 0px;
}
.guestMessage {
color: #b85f1d;
font-size: 12px;
line-height: 140%;
text-shadow: rgba(255,255,255,0.55) 0px 1px 0px;
}
#inbox_link img {
background-image: url('http://www.fairytailmilenium.com.br/public/style_images/v1/icon_inbox.png');
}
#notify_link img {
background-image: url('http://www.fairytailmilenium.com.br/public/style_images/v1/icon_notify.png');
}
#notify_link img, #inbox_link img {
width: 20px;
height: 20px;
background-repeat: no-repeat;
background-position: 0 0;
margin-top: -2px;
}
.ipsList_inline>li:first-child {
margin-left: 0;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
}
#community_app_menu>li.active>a {
background: url("http://www.fairytailmilenium.com.br/public/style_images/v1/trans30.png") repeat;
background: rgba(0,0,0,0.3);
color: #fff;
position: relative;
}
#community_app_menu>li>a {
color: #cacaca;
color: rgba(255,255,255,0.7);
display: block;
outline: none;
padding: 0px 12px;
line-height: 32px;
height: 32px;
}
#secondary_navigation {
background: #e0e0e0 url('http://www.fairytailmilenium.com.br/public/style_images/v1/secondary_nav_bg.png') repeat-x 0 0;
border: 1px solid #d6d6d6;
text-shadow: rgba(255,255,255,0.6) 0px 1px 0px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0px 1px 2px;
-moz-box-shadow: rgba(0,0,0,0.05) 0px 1px 2px;
box-shadow: rgba(0,0,0,0.05) 0px 1px 2px;
overflow: hidden;
line-height: 37px;
margin-bottom: 15px;
clear: both;
}
#secondary_navigation #breadcrumb li.first a {
margin-left: 0;
background: none;
padding-left: 0px;
}
#secondary_navigation #breadcrumb li a {
padding-left: 12px;
margin-left: -15px;
background: url('http://www.fairytailmilenium.com.br/public/style_images/v1/secondary_nav.png') no-repeat 0 0;
display: block;
outline: none;
text-decoration: none;
}
#secondary_navigation a {
color: #445B70;
line-height: 37px;
height: 37px;
}
#secondary_navigation #breadcrumb li.first a span {
padding-left: 12px;
-webkit-border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius: 3px 0px 0px 3px;
border-radius: 3px 0px 0px 3px;
}
#secondary_navigation #breadcrumb li span {
display: block;
padding-right: 17px;
padding-left: 4px;
background: url('http://www.fairytailmilenium.com.br/public/style_images/v1/secondary_nav.png') no-repeat 100% 0;
}
#secondary_links a {
padding: 0 12px;
display: block;
}
#secondary_navigation a {
color: #445B70;
line-height: 37px;
height: 37px;
}
#secondary_links img {
vertical-align: top;
width: 16px;
height: 16px;
position: relative;
opacity: 0.8;
margin: 10px -4px 0 -4px;
}
#secondary_links a {
padding: 0 12px;
display: block;
}
#secondary_navigation a {
color: #445B70;
line-height: 37px;
height: 37px;
}
#secondary_links img {
vertical-align: top;
width: 16px;
height: 16px;
position: relative;
opacity: 0.8;
margin: 10px -4px 0 -4px;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
#secondary_links li {
float: left;
margin: 0;
}
.ipsList_inline>li:last-child {
margin-right: 0;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
}
/*footer*/
#bottomScroll{width:24px;height:24px;line-height:20px;left:50%;top:50%;margin-left: -12px;margin-top: -12px;position:absolute;display:inline-block;background:#bdbdbd;-webkit-box-shadow:inset rgba(0,0,0,0.7) 0px 1px 3px;-moz-box-shadow:inset rgba(0,0,0,0.7) 0px 1px 3px;box-shadow:inset rgba(0,0,0,0.7) 0px 1px 3px;text-align:center;-moz-border-radius:16px;-webkit-border-radius:16px;border-radius:16px;opacity:0.4;outline:0}#bottomScroll:hover,#backtotop:hover{background:#8a8a8a;color:#fff;opacity:1}#footer_utilities{padding:12px
0;height: 40px;position:relative;text-shadow:rgba(255,255,255,0.8) 0px 1px 0px;background:#eee url("http://www.fairytailmilenium.com.br/public/style_images/v1/highlight.png") repeat-x 0 0;border-top:1px solid #D8D8D8}#footer_utilities, #footer_utilities
a{color:#445B70}#footer_utilities .ipbmenu_content
a{color:#445B70}#footer_utilities
.ipsList_inline{margin-top:3px;clear:left;float:left}#footer_utilities .ipsList_inline>li{margin:0}#footer_utilities .ipsList_inline>li>a{margin-right:0px;padding:4px
10px;display:inline-block}#footer_utilities
a.menu_active{background:url('http://www.fairytailmilenium.com.br/public/style_images/v1/trans30.png') repeat;background:rgba(0,0,0,0.3);color:#fff;text-shadow:rgba(0,0,0,0.3) 0px -1px 0px;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;-webkit-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;-moz-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;box-shadow:inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px}#copyright{text-align:right;line-height:22px;float:right}#ipsDebug_footer{width:900px;margin:8px
auto 0px auto;text-align:center;color:#404040;font-size:11px}#ipsDebug_footer
strong{margin-left:20px}#ipsDebug_footer
a{color:#404040}#rss_menu{background-color:#fef3d7;border:1px
solid #ed7710}#rss_menu
li{border-bottom:1px solid #fce19b}#rss_menu li:last-of-type{border-bottom:0}#rss_menu
a{color:#ed7710;padding:5px
8px;text-shadow:none}#rss_menu a:hover{background-color:#ed7710;color:#fff}.ipsUserPhoto{padding:1px;border:1px
solid #D8D8D8;background:#fff;-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.1);-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.1);box-shadow:0px 2px 2px rgba(0,0,0,0.1)}.ipsUserPhotoLink:hover
.ipsUserPhoto{border-color:#c8bcaa;-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.15);-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.15);box-shadow:0px 2px 2px rgba(0,0,0,0.15)}.ipsUserPhoto_variable{max-width:155px}.ipsUserPhoto_large{max-width:90px;max-height:90px}.ipsUserPhoto_medium{width:50px;height:50px}.ipsUserPhoto_mini{width:30px;height:30px}.ipsUserPhoto_tiny{width:20px;height:20px}.ipsUserPhoto_icon{width:16px;height:16px}a.ipsUserPhotoLink,a.userNavPhoto{position:relative}
#onlinelist {
background: #FFF;
border-top: 3px solid #d8d8d8;
padding: 8px;
line-height: 1.3;
overflow: hidden;
border: 1px solid #D8D8D8;
}
/*module*/
.module .main-head {
font: normal 14px helvetica, arial, sans-serif;
color: #204066;
padding: 5px 10px;
background: #DBE2EC;
border: 0px;
border-radius: 0px;
-webkit-box-shadow: inset 0px 0px 0;
-moz-box-shadow: inset 0px 0px 0;
box-shadow: inset 0px 0px 0;
}
.module .main-content {background: #F7FBFC; border: 0px;}
/*stats*/
#onlinelist {background: white;border-top: 3px solid #d8d8d8;}
#onlinechat {background: white;border-top: 0px;}
#statistics {
margin: 0 auto !important;
text-align: center !important;
display: table;
background: none;
}
.statHide{display:none !important;}
.statsPers li span a {
text-decoration: none !important;
}
.statsPers li > span {
display: inline-block;
background: #e2e2e2;
color: #4a4a4a;
padding: 2px 6px;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
}
.statsPers li {
float: left;
color:#4a4a4a;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
/*post*/
.pun .paged-head {
background: none!important;
}
.post h3 {
background: #EEE url("http://www.fairytailmilenium.com.br/public/style_images/v1/highlight.png") repeat-x 0 0;
border-top: 1px solid #61768a;
border-bottom: 1px solid #61768a;
padding: 0 10px;
height: 36px;
line-height: 36px;
font-weight: normal;
font-size: 13px;
}
.postmain blockquote {
background-color: #fff;
border: 1px solid #;
padding: .5em 1em;
-moz-border-radius: 6px;
-moz-box-shadow: 2px 2px 2px red;
-webkit-border-radius: 6px;
-webkit-box-shadow: 2px 2px 2px red;
background: -moz-linear-gradient(#F2F2F2,white);
background-color: #fff;
background-image: -webkit-linear-gradient(#F2F2F2,white);
border: 1px solid rgb(141, 141, 141);
border-radius: 6px;
box-shadow: 2px 2px 2px rgb(168, 168, 168);
font-size: 11px;
margin: 0;
padding-bottom: -30px;
padding-left: -30px;
padding-top: -30px;
width: 90%;
color: #000;
}
.codebox {
background-color: #F1F1F1;
border: 1px dotted #;
margin: 1em;
background: #F1F1F1;
padding: 4px;
border-radius: 12px;
background-image: url(http://i26.servimg.com/u/f26/14/56/85/28/novida10.png);
border: 1px #B6B6B6 solid;
box-shadow: #000 0px 0px 6px -1px;
}
.codebox dd {
background-color: #F1F1F1;
margin: .5em;
padding: .5em;
-webkit-border-radius: 10px;
border: 1px solid rgb(141, 141, 141);
background-image: -webkit-linear-gradient(#DBDADA,rgb(247, 247, 247));
background: -moz-linear-gradient(#DBDADA,rgb(247,247,247));
padding: 5px;
padding: 5px;
}
span.post_id {
margin-left: 4px;
}
.post_date {
padding: 0 0 10px 0;
font-size: 12px;
color: #a4a4a4;
}
.desc.blend_links a {
font: normal 12px helvetica, arial, sans-serif;
color: #777777;
}
.post_id a img.small {
max-height: 12px;
margin-left: 3px;
margin-top: -2px;
opacity: 0.5;
}
.post_online {display: inline-block;}
.pun .post .user {
margin-left: -16em;
margin-top: -0.9em;
}
.pun .post {background: white;}
.pun .postmain {
background-color: white;
border-left: 0px;
border-left: 1px solid #efeae2;
margin-left: 17em;
}
.pun .post .user {
width: 155px;
font-size: 12px;
text-align: center;
line-height: 150%;
margin-left: -170px;
margin-top: -0.6em;
}
.pun .user .user-ident .user-basic-info {
font-size: 11px;
color: #a4a4a4;
text-align: center;
font-weight: normal;
}
.postfoot {
border-top: 0px;
margin-left: -14em;
}
/*user img*/
.user-basic-info a img {
height: 320px;
width: 150px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.user-basic-info a img:hover {
border-color: #A1A1A1;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
}
/*chatbox*/
#chatbox_header.main-head {
background: #2c5687 url(http://i78.servimg.com/u/f78/17/31/71/58/mainti10.png) repeat-x top;
padding: 6px 8px 6px;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528cbc;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528cbc;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
}
.chatbox-title, .chatbox-title a.chat-title {
color: #fff;
font-size: 13px;
font-weight: 300;
}
.chatbox-options {margin: .3em .3em .5em;}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #fff;
}
#chatbox_members {
top: 40px;
border-right: 1px solid #ccc;
}
#chatbox p:first-child {
border-top: 1px solid #d5dde5;
}
#chatbox p {
background: #f1f6f9;
border-right: 1px solid #d5dde5;
border-left: 1px solid #d5dde5;
border-bottom: 1px solid #d5dde5;
line-height: 1.2em;
}
#chatbox_footer {
padding-bottom: 6px;
border-top: 1px solid #d5dde5;
background: #f1f6f9;
}
#chatbox_footer .right {
/*display: none !important;*/
float: left;
}
#chatbox_messenger_form .right {margin-left: 8px;font-size:0}
input#message.post {
color: #5a5a5a;
border-width: 1px;
border-style: solid;
border-color: #848484 #c1c1c1 #e1e1e1 #c1c1c1;
background: #fff;
padding: 4px;
min-width: 395px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
#message, #submit_button {
margin-left: 15px;
}
.fontbutton {
background: #EFF1F3;
border-color: #DEE0E2;
color: #464646;
-moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{visibility:hidden}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
#divbold {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png);
}
#divitalic {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png);
}
#divunderline {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png);
}
#divstrike {
background-image: url(http://cdn1.iconfinder.com/data/icons/bnw/16x16/actions/text_strike.png);
}
#divcolor {
background-image: url(http://2img.net/i/fa/wysiwyg/color_swatch.png);
}
#divsmilies {
background-image: url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png);
}
.main-content.chatbox {padding: 0px;}
#chatbox{
margin: 10px 0 10px 0;
border: 1px solid #DCE2EC;
border-bottom: 6px solid #DCE2EC;
background: #ebf0f3;
padding: 8px;
}
/*fim chat*/
input[type="submit"] {
text-decoration: none;
border-width: 1px;
border-style: solid;
padding: 4px 10px;
cursor: pointer;
}
input[type="submit"] {
background: #212121 url(http://i78.servimg.com/u/f78/17/31/71/58/topic_10.png) repeat-x top;
color: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
border-color: #212121;
}
.statistics_head {
margin: -8px 0 -6px;
text-shadow: rgba(255,255,255,0.8) 0px 1px 0px;
background: #eee url('http://www.fairytailmilenium.com.br/public/style_images/v1/highlight.png') repeat-x 0 0;
font-size: 11px;
font-weight: bold;
padding: 8px;
}
#stat_links {
font-weight: normal;
}
.ipsList_inline>li:first-child {
margin-left: 0;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
}
#stat_links a {
margin: 0 5px;
}
.statistics_head, .statistics_head a {
color: #445B70;
}
/*crumbs*/
p.crumbs a {
color: #777!important;
font: normal 13px helvetica, arial, sans-serif;
}
/* crumbs. */
.pun-crumbs {
-moz-border-radius: 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0 1px 3px;
-webkit-border-radius: 3px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 3px;
background: #F3F3F3;
border: 1px solid #D9D9D9;
border-radius: 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 3px;
margin-top: 10px;
}
p.crumbs {
color: #F3F3F3;
}
.pun-crumbs p {
color: #666;
font-size: 1.11em;
line-height: 1.5;
margin: 0;
}
p.crumbs a {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat 100% -1px;
color: #777!important;
font-size: 10px;
line-height: 30px;
padding: 11px 17px 11px 4px;
}
/*head-foot*/
.main .main-foot, .main .main-head {
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border: 1px solid #D6D6D6;
border-bottom: 0;
border-radius: 4px 4px 0 0;
color: #FFF;
background: rgba(255, 0, 0, 1) url(http://i.imgur.com/BHdIaBo.jpg) repeat-x 0 0;
font-family: Daniel, Curvise, Arial;
font-size: 18px;
font-weight: 300;
min-height: 18px;
overflow: hidden;
padding: 12px;
text-shadow: rgba(0,0,0,0.4) 0 -1px 0;
}
/*reputation*/
.reputation {
background-color: rgb(141, 177, 62)!important;
background-image: url(http://i38.servimg.com/u/f38/17/31/71/58/highli10.png);
border-radius: 3px;
color: rgb(255, 255, 255);
font-weight: bold;
display: block;
margin: 0 auto;
margin-bottom: 3px;
padding: 3px 7px;
max-width: 125px;
text-align: center;
text-shadow: rgba(0, 0, 0, 0.298039) 0px -1px 0px;
background-position: 0px 1px;
background-repeat: repeat no-repeat;
}
.reputation.zero {
background-color: rgb(16, 16, 16)!important;
color: rgb(255, 255, 255);
}
/* Novos botões BBcode */
.postbody .sucesso, .postbody .aviso, .postbody .infos, .postbody .alerta {
width: 75%;
margin: 8px 0;
padding: 8px;
color: #fefefe;
-webkit-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-khtml-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-khtml-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 0;
position: relative;
font: 14px/20px Museo300Regular,Helvetica,Arial,sans-serif;
}
.postbody .infos {
background-color: #2fa9f6;
background-image: url();
background-repeat: no-repeat;
background-position: 99% 50%;
}
.postbody .sucesso {
background-color: #7EB62E;
background-image: url();
background-repeat: no-repeat;
background-position: 99% 50%;
}
.postbody .aviso {
background-color: #BE1B00;
background-image: url();
background-repeat: no-repeat;
background-position: 99% 50%;
}
.postbody .alerta {
background-color: #F09D06;
background-image: url();
background-repeat: no-repeat;
background-position: 99% 50%;
}
.postbody .titulo{font-weight: 700;}
/*avatar do autor no topico*/
.inicio_topico {
border: 1px solid #CADCEB;
background: #E1EBF2;
border-radius: 6px;
padding: 3px;}
.inicio_topico a img {
padding-right: 7px;
max-width: 45px;
max-height: 45px;}
#primeiro-topico-br {
display: none;
}
.titlebox {-moz-border-radius: 3px; -moz-box-shadow: inset rgba(0,0,0,0.1) 0 1px 4px; -webkit-border-radius: 3px; -webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 4px; background: #EFEFEF; border: 1px solid #CCC; border-radius: 3px; box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 4px; overflow: hidden; padding: 10px; text-shadow: white 0 1px 0;}
.titlebox dd {display: block;}
.titlebox dava {float: left;}
.ipsBox_withphoto {float: left; margin-left: 10px;}
.ipsType_pagetitle {color: #323232; display: block; font-family: Helvetica,Arial,sans-serif; font-size: 26px; font-style: normal; font-variant: normal; font-weight: 300; line-height: 1.4; outline-style: none; overflow: hidden; text-align: left; text-decoration: none; text-overflow: ellipsis; white-space: nowrap; width: 650px;}
.ipsType_pagetitle a {font-size: 23px; z-index: 999;}
.desc.lighter.blend_links {color: #777; float: left; font-size: 11px;}
.socialetopic {float: right; position: relative;}
.titlebox dava a img {-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1); -webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1); background: white; border: 1px solid #D5D5D5; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1); float: left; height: 50px!important; padding: 1px; width: 50px!important;}
/*=-=-=-=-=-=-=-=--==-=-=-=-=-=-=- FIM =-=-=-=-=-=-=-=-=-=-=-=-=-*/
Até

 Re: Textos Muito claros
Re: Textos Muito claros
Saudações!
Adicione este código no início da tua CSS:
Modifique os nomes "black" para a respectiva cor desejada em hexadecimal, ou por seu nome em inglês. Aproveitei também para clarear a cor onde diz "Qui Fev 05, 2015 11:41 am", sendo a data.
Caminho: CPainel >> Visualização >> Imagens e Cores > Cores >>> Folha de estilo CSS
Até!
Adicione este código no início da tua CSS:
- Código:
td.tcl {
color: black !important;
}
td.tcr {
color: black !important;
}
Modifique os nomes "black" para a respectiva cor desejada em hexadecimal, ou por seu nome em inglês. Aproveitei também para clarear a cor onde diz "Qui Fev 05, 2015 11:41 am", sendo a data.
Caminho: CPainel >> Visualização >> Imagens e Cores > Cores >>> Folha de estilo CSS
Até!

 Re: Textos Muito claros
Re: Textos Muito claros
Boa Noite, nas descrições do fórum funcionou perfeitamente! no, entanto, os tópicos permaneceu igual. tem como escurece-lo também ?
até
até

 Re: Textos Muito claros
Re: Textos Muito claros
Aqui está:
- Código:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<div class="titlebox">
<dd> <dava><div class="avatarredet"><a class="teste2" href="#">
<img class="teste" alt="" src="http://r26.imgfast.net/users/2617/31/90/74/avatars/1-40.png" /></a></div></dava>
<div itemscope="" itemtype="http://schema.org/Article" class="ipsBox_withphoto">
<h1 itemprop="name" class="ipsType_pagetitle">{TOPIC_TITLE}</h1>
<div class="desc lighter blend_links">
<dts> </dts><span itemprop="creator"></span> <span itemprop="data_post"></span></div></div>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<div class="seguir">
<li>{S_WATCH_TOPIC}</li>
</div>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</dd></div>
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<style>
/*box*/
.titlebox {
background: white url('http://www.fairytailmilenium.com.br/public/style_images/v1/highlight_strong.png') repeat-x 0 0;
border: 1px solid #D8D8D8;
text-shadow: rgba(255,255,255,0.6) 0px 1px 0px;
-webkit-box-shadow: rgba(0,0,0,0.05) 0px 1px 2px;
-moz-box-shadow: rgba(0,0,0,0.05) 0px 1px 2px;
box-shadow: rgba(0,0,0,0.05) 0px 1px 2px;
padding: 10px;
overflow: hidden;
margin-bottom: 10px;
}
.titlebox dd {display: block;}
.titlebox dava {float: left;}
.ipsBox_withphoto {float: left; margin-left: 10px;}
.ipsType_pagetitle {color: #323232; display: block; font-family: Helvetica,Arial,sans-serif; font-size: 26px; font-style: normal; font-variant: normal; font-weight: 300; line-height: 1.4; outline-style: none; overflow: hidden; text-align: left; text-decoration: none; text-overflow: ellipsis; white-space: nowrap; width: 420px;}
.ipsType_pagetitle a {font-size: 23px; z-index: 999;}
.desc.lighter.blend_links {color: #a4a4a4;; float: left; font-size: 11px;}
.socialetopic {float: right; position: relative;}
.seguir {float: right; position: relative;}
.seguir a {
height: 24px;
line-height: 24px;
font-size: 11px;
padding: 0 10px;
background: #ececec url('http://i45.tinypic.com/2hrd3tg.png') repeat-x 0 0;
border: 1px solid #d0d0d0;
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0px 1px 0px;
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0px 1px 0px;
box-shadow: 0px 1px 2px rgba(0,0,0,0.1), inset rgba(255,255,255,0.7) 0px 1px 0px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
color: #616161!important;
text-shadow: #fff 0px 1px 0px;
display: inline-block;
white-space: nowrap;
cursor: pointer;
}
.seguir a:hover {color:#4c4c4c;background-color:#f8f8f8}
.titlebox dava a img {-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1); -webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1); background: white; border: 1px solid #D5D5D5; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1); float: left; height: 50px!important; padding: 1px; width: 50px!important;}
.titlebox dava a img:hover {
border-color: #A1A1A1;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.2);
}
</style>
<script>
jQuery(document).ready(function() {
var url=$('.post:first .postmain .postbody .user .user-ident .user-basic-info a img').attr('src');
$('.teste').attr('src',url);
var url2=jQuery('.post:first .postmain .postbody .user .user-ident .user-basic-info a').attr('href');
jQuery('.teste2').attr('href',url2);
var url3=jQuery('.post:first .postmain .postbody .user .user-ident .username').html();
jQuery('span[itemprop="creator"]').html(url3);
var url5=jQuery('span.data-post').html();
jQuery('span[itemprop="data_post"]').html(url5);
});
</script>
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}"></a>
<h3>
<span class="post_id right ipsType_small desc blend_links">
<a itemprop="replyToUrl" data-entry-pid="424042" href="{postrow.displayed.POST_URL}" rel="bookmark" title="{postrow.displayed.POST_SUBJECT}: post #{postrow.displayed.COUNT_POSTS}">
#{postrow.displayed.COUNT_POSTS}
<img src="http://i78.servimg.com/u/f78/17/31/71/58/icon_s10.png" class="small" title="{postrow.displayed.POST_SUBJECT}: post #{postrow.displayed.COUNT_POSTS}" />
</a>
</span>
<div class="post_username">
<div class="post_online">{postrow.displayed.ONLINE_IMG}</div>
<span itemprop="creator name" class="author vcard">
<span hovercard-ref="member" hovercard-id="35095" class="url fn name ___hover___member _hoversetup" title="" id="anonymous_element_2">
<span itemprop="name">{postrow.displayed.POSTER_NAME}</span>
</span>
</span>
</div>
</h3>
<div class="postmain">
<div class="postbody">
<div class="user">
<div class="user-ident">
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
<!-- BEGIN profile_field -->
<div class="post_field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="post_date">
Postado <abbr class="published" itemprop="commentTime" title="{postrow.displayed.POST_DATE_NEW}">{postrow.displayed.POST_DATE_NEW}</abbr>
</div>
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<br />
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Textos Muito claros
Re: Textos Muito claros
Bom dia!
Tente este código CSS:
Abraços.
Sennior
Tente este código CSS:
- Código:
td.tcl {
color: black!important;
}
Abraços.
Sennior
 Re: Textos Muito claros
Re: Textos Muito claros
Yopa Sennior este código já foi passado pelo amigo Hakuouki ele escurece apenas as descrições do fórum, quero que todo ele fique preto/sem opacidade.
 Re: Textos Muito claros
Re: Textos Muito claros
Estranho porque o único texto que contem opacidade é o referente ao fórum ué... 
Use este código:
Se não for isto, peço que me mande uma PrintScreen do que deseja personalizar.
Até mais.

Use este código:
- Código:
.pun a:hover {color: #000000!important;}
Se não for isto, peço que me mande uma PrintScreen do que deseja personalizar.
Até mais.
 Re: Textos Muito claros
Re: Textos Muito claros
Olá @Apollo!
Adicione ao seu CSS o código,
Para os outros campos com texto claro, preciso que mostre os links e os campos nos quais deseja mudar a cor.

Adicione ao seu CSS o código,
- Código:
tr{color:black!important;}
Para os outros campos com texto claro, preciso que mostre os links e os campos nos quais deseja mudar a cor.

 Re: Textos Muito claros
Re: Textos Muito claros
Resultou sim!  mas pelo tema conter muitos bugs a equipe, optou pela troca, imediata do tema. obrigado pelo suporte.
mas pelo tema conter muitos bugs a equipe, optou pela troca, imediata do tema. obrigado pelo suporte.
#Resolvido
abraços
 mas pelo tema conter muitos bugs a equipe, optou pela troca, imediata do tema. obrigado pelo suporte.
mas pelo tema conter muitos bugs a equipe, optou pela troca, imediata do tema. obrigado pelo suporte.#Resolvido
abraços

 Re: Textos Muito claros
Re: Textos Muito claros
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Textos sobrepondo textos na área dos tópicos
» Nome de usuário muito perto do avatar & avatar muito em cima do perfil
» Textos com neon
» BUG - FORMATAÇÃO DE TEXTOS
» Bug na formatação de textos.
» Nome de usuário muito perto do avatar & avatar muito em cima do perfil
» Textos com neon
» BUG - FORMATAÇÃO DE TEXTOS
» Bug na formatação de textos.
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por APOllO 21.06.15 21:13
por APOllO 21.06.15 21:13










