Adicionar e personalizar inbox elegante
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Adicionar e personalizar inbox elegante
Adicionar e personalizar inbox elegante
Detalhes da questão
Endereço do fórum: Kawaii BR
Versão do fórum: PunBB
Descrição
boa tarde senhores (as), tudo bem?
bom, gostaria de pedir, claro que se possivel, o code (tramite) para adicinar o efeito de mensagens similar ao FdF's, para que todos possam ter uma ideia ampla, deixo aqui uma ilustração:

é isto, no mais fico a disposição para pode colaborar para o desenvolvimento do tópico, até mais!
desde já agradeço!

Última edição por كوي em 13.09.15 20:22, editado 1 vez(es)

 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
Olá @كوي,
Seria isto?
 https://ajuda.forumeiros.com/t100926-
https://ajuda.forumeiros.com/t100926-
Até mais.
Fraise
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Seria isto?
 https://ajuda.forumeiros.com/t100926-
https://ajuda.forumeiros.com/t100926-Até mais.
Fraise
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
 aparência
aparência
isso mesmo Fraise, no entanto, o senhor poderia modificar o code que está no tutorial para ficar similar ao que é utilizado aqui no FdF's?
por exemplo:

nesta edição, se possível, deixar os avatares que estão sendo exibido no padrão normal e não redondo como no presente code, em suma, e se possível, deixar bem similar ao que está sendo utilizando aqui!
obrigado amigo, estarei aguardando sua resposta!
até mais!

por exemplo:

nesta edição, se possível, deixar os avatares que estão sendo exibido no padrão normal e não redondo como no presente code, em suma, e se possível, deixar bem similar ao que está sendo utilizando aqui!
obrigado amigo, estarei aguardando sua resposta!
até mais!


 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
Olá,
Veja se está ao seu agrado:
Até mais.
Veja se está ao seu agrado:
- Código:
/***
* Application: Private Message list.
* Description: This application can displays the list of PM in related menus.
* Version: 1.03102014-jq1.9.1 - Hermes Kriophoros
* Made and Optimizations by JScript - 2014/03/10
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
/***
* User Definition Variables
***/
/* Put here the amount number of PMs returned!!! */
var iAmount = 10;
/***
* System Defined Variables - Do not edit if you don't know!
***/
var oConfig = {
sInfo:
'<!--' +
'* Application: Private Message List.' +
'* Description: This application can displays the list of PM in related menus.' +
'* Version: 1.03102014-jq1.9.1 - Hermes Kriophoros' +
'* Made and Optimizations by JScript - 2014/03/10' +
'* View more in: http://codeforum.besaba.com/forum/index.php' +
'* Copyright (c) 2014 JScript <jscriptbrasil at live dot com>' +
'* This work is free. You can redistribute it and/or modify it' +
'* under the terms of the WTFPL, Version 2' +
'-->',
sContent:
'<div class="ipsHeaderMenu boxShadow" id="user_inbox_link_menucontent" style="display: none; width: 300px; position: absolute; z-index: 9999;">' +
'<h4 class="ipsType_sectiontitle">Inbox folder' +
'<p class="ipsPad_half ipsType_smaller right">' +
'<a class="configure" href="/privmsg?folder=inbox">Messages</a> · <a href="/privmsg?mode=post" title="New message">New message</a>' +
'</p>' +
'</h4>' +
'<ul class="ipsList_withminiphoto"><img src="http://i55.servimg.com/u/f55/18/17/62/92/ajax-l10.gif" alt="- Load" style="display: block; margin-left: auto; margin-right: auto;"></ul>' +
'</div>',
sCSS:
'<style>' +
'.ipsHeaderMenu {' +
'background-color: #FFFFFF;' +
'border-radius: 0 0 6px 6px;' +
'overflow: hidden;' +
'padding: 10px;' +
'width: 340px;' +
'}' +
'.boxShadow {' +
'box-shadow: 0 12px 25px rgba(0, 0, 0, 0.58);' +
'}' +
'.ipsHeaderMenu .ipsType_sectiontitle {' +
'margin-bottom: 8px;' +
'}' +
'.ipsType_sectiontitle {' +
'border-bottom: 1px solid #ECECEC;' +
'color: #595959;' +
'font-size: 16px;' +
'font-weight: 400;' +
'padding: 5px 0;' +
'}' +
'.ipsType_smaller, .ipsType_smaller a {' +
'font-size: 11px !important;' +
'}' +
'.ipsPad_half {' +
'padding: 4px !important;' +
'}' +
'.right {' +
'float: right;' +
'}' +
'.ipsList_withminiphoto > li {' +
'margin-bottom: 8px;' +
'}' +
'.ipsType_small {' +
'font-size: 12px;' +
'}' +
'.ipsUserPhoto {' +
'background: none repeat scroll 0 0 #FFFFFF;' +
'border: 1px solid #D5D5D5 !important;' +
'box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);' +
'padding: 1px;' +
'}' +
'.ipsUserPhoto_mini {' +
'height: 30px;' +
'width: 30px;' +
'}' +
'.left {' +
'float: left;' +
'}' +
'.ipsList_withminiphoto > li .list_content {' +
'margin-left: 40px;' +
'}' +
'#user_inbox_link_menucontent ul.ipsList_withminiphoto {' +
'list-style: none outside none;' +
'padding-left: 0 !important;' +
'}' +
'.desc.lighter, .desc.lighter.blend_links a {' +
'color: #A4A4A4;' +
'}' +
'.ipsType_smaller, .ipsType_smaller a {' +
'font-size: 11px !important;' +
'}' +
'.menu_active {' +
'color: #595959 !important;' +
'background-color: #FFFFFF !important;' +
'background-position: center bottom;' +
'border-radius: 3px 3px 0 0;' +
'padding: 4px;' +
'}' +
'</style>',
sTarget: '',
sSearch: '',
sExpression0: '',
sExpression1: '',
sExpression2: '',
sGetIMG: ''
};
/* Add CSS */
/*document.head.insertAdjacentHTML('beforeEnd', oConfig.sCSS);*/
jQuery(oConfig.sCSS).insertBefore('body');
jQuery('body').append(oConfig.sInfo + oConfig.sContent);
/* Forum versions! */
var phpBB2 = jQuery('.bodyline');
var phpBB3 = jQuery('#wrap');
var punbb = jQuery('#pun-intro');
var invision = jQuery('#ipbwrapper');
if (phpBB2.length) {
oConfig.sSearch = 'form[name="privmsg_list"] .forumline tr';
oConfig.sTarget = 'tr';
oConfig.sExpression0 = 'memDiv.find("tr:first, tr:last").remove();';
oConfig.sExpression1 = 'jQuery(this).find("a.topictitle").html()';
oConfig.sExpression2 = 'jQuery(this).find("td .name").html() + " - " + jQuery(this).find("td .postdetails").html()';
oConfig.sGetIMG = ' #emptyidcc .row1.gensmall img:eq(0)';
} else if(phpBB3.length) {
oConfig.sSearch = '.topiclist.pmlist.bg_none li';
oConfig.sTarget = '.icon dt';
oConfig.sExpression1 = 'jQuery(this).find("a.topictitle")[0].outerHTML';
oConfig.sExpression2 = 'jQuery(this).find("em").html()';
oConfig.sGetIMG = ' #profile-advanced-right img:eq(0)';
} else if(punbb.length) {
oConfig.sSearch = '.main-content tr .tcl.tdtopics';
oConfig.sGetIMG = ' #profile-advanced-right .main-content img:first';
} else if(invision.length) {
oConfig.sSearch = '.borderwrap table.ipbtable tbody tr:not(":empty")';
oConfig.sTarget = 'tr';
oConfig.sExpression1 = 'var _tmp1 = jQuery(this).find("td:eq(2)");_tmp1.children("a.topictitle")[0].outerHTML';
oConfig.sExpression2 = '_tmp1.children("a.topictitle").remove();_tmp1.html()';
oConfig.sGetIMG = ' #profile-advanced-right .box-content.profile.center img:first';
};
jQuery('a[href*="/privmsg?folder=inbox"]').click(function () {
var oClicked = jQuery(this);
var oTarget = jQuery('#user_inbox_link_menucontent');
if (oTarget[0].style.display == 'none') {
oClicked.addClass('menu_active');
if ( !jQuery('#user_inbox_link_menucontent ul.ipsList_withminiphoto > li').length ) {
var memDiv = jQuery('<div>');
memDiv.load('/privmsg?folder=inbox ' + oConfig.sSearch + ':lt(' + iAmount + ')', function() {
if (punbb.length) {
memDiv
.html(
memDiv.html()
.replace(/\<\/a\> por/g, '</a></br><span class="ipsType_smaller desc lighter">')
.replace(/\<\/td\>/g, '</span></div></li>')
.replace(/\<td class="tcl tdtopics"\>/g, '<li class="ipsType_small clearfix"><img class="ipsUserPhoto ipsUserPhoto_mini left" alt="User image" src="http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png"><div class="list_content">')
)
.find('span.status').remove();
} else {
if (oConfig.sExpression0) {
eval( oConfig.sExpression0 );
}
var sHtml = '';
oConfig.sTarget = memDiv.find(oConfig.sTarget);
jQuery.each(oConfig.sTarget, function( index, value ) {
sHtml +=
'<li class="ipsType_small clearfix">' +
'<img class="ipsUserPhoto ipsUserPhoto_mini left" alt="User image" src="http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png">' +
'<div class="list_content">' +
eval( oConfig.sExpression1 ) + '<br>' +
'<span class="ipsType_smaller desc lighter">' + eval( oConfig.sExpression2 ) + '</span>' +
'</div>' +
'</li>';
});
memDiv.html(sHtml);
}
jQuery('#user_inbox_link_menucontent ul.ipsList_withminiphoto').html(memDiv.html());
var oImgTarget = oTarget.find('.ipsType_small.clearfix');
oImgTarget.each(function( index ) {
var UserURL = jQuery(this).find('.ipsType_smaller a, .list_content a:last');
if (UserURL.length) {
UserURL = UserURL.attr('href');
var oImgTag = jQuery(this).find('.ipsUserPhoto');
var UserIMG = sessionStorage.getItem(UserURL); /* Gets the avatar saved in local storage */
/* If avatar alread saved, then no request member profile! */
if(UserIMG) {
jQuery(this).find('img').attr('src', UserIMG);
} else {
/* if not, then only request per session!!! */
jQuery.get(UserURL, function(data){
var profile_img = jQuery(oConfig.sGetIMG, data).attr('src');
if (profile_img !== undefined) {
oImgTag.attr('src', profile_img);
/* Saves the member avatar in local storage */
sessionStorage.setItem(UserURL, profile_img);
}
});
}
}
});
});
}
oTarget
.css({
'left': (oClicked.offset().left + oClicked.outerWidth()) - oTarget.outerWidth(),
'top': oClicked.offset().top + oClicked.outerHeight()
})
.fadeIn(400);
jQuery(document).mousedown(function() {
if(!oTarget.is(":hover")) {
jQuery(document).unbind('mousedown');
oClicked.removeClass('menu_active');
oTarget.fadeOut(400);
}
});
} else {
oClicked.removeClass('menu_active');
oTarget.fadeOut(400);
}
return false;
});
});
Até mais.
 modificação
modificação
está perfeito Fraise, eu a traduzi para o português mas no entanto eu gostaria de que o senhor desse dois toque finais, sendo eles; deixar o tamanho da caixa do mesmo tamanho da caixa daqui; e por ultimo, tirar o efeito de texto negrito quando se passar o cursor do mouse junto ao titulo "Mensagem Privada".
no mais é isso, obrigado amigo!
até mais!

- Código:
/***
* Application: Private Message list.
* Description: This application can displays the list of PM in related menus.
* Version: 1.03102014-jq1.9.1 - Hermes Kriophoros
* Made and Optimizations by JScript - 2014/03/10
* View more in: http://ajuda.forumeiros.com
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
/***
* User Definition Variables
***/
/* Put here the amount number of PMs returned!!! */
var iAmount = 10;
/***
* System Defined Variables - Do not edit if you don't know!
***/
var oConfig = {
sInfo:
'<!--' +
'* Application: Private Message List.' +
'* Description: This application can displays the list of PM in related menus.' +
'* Version: 1.03102014-jq1.9.1 - Hermes Kriophoros' +
'* Made and Optimizations by JScript - 2014/03/10' +
'* View more in: http://codeforum.besaba.com/forum/index.php' +
'* Copyright (c) 2014 JScript <jscriptbrasil at live dot com>' +
'* This work is free. You can redistribute it and/or modify it' +
'* under the terms of the WTFPL, Version 2' +
'-->',
sContent:
'<div class="ipsHeaderMenu boxShadow" id="user_inbox_link_menucontent" style="display: none; width: 300px; position: absolute; z-index: 9999;">' +
'<h4 class="ipsType_sectiontitle">Caixa de Entrada' +
'<p class="ipsPad_half ipsType_smaller right">' +
'<a class="configure" href="/privmsg?folder=inbox" title="Mensagens" >Mensagens</a> · <a href="/privmsg?mode=post" title="Nova mensagem">Nova mensagem</a>' +
'</p>' +
'</h4>' +
'<ul class="ipsList_withminiphoto"><img src="http://i55.servimg.com/u/f55/18/17/62/92/ajax-l10.gif" alt="- Load" style="display: block; margin-left: auto; margin-right: auto;"></ul>' +
'</div>',
sCSS:
'<style>' +
'.ipsHeaderMenu {' +
'background-color: #FFFFFF;' +
'border-radius: 0 0 6px 6px;' +
'overflow: hidden;' +
'padding: 10px;' +
'width: 340px;' +
'}' +
'.boxShadow {' +
'box-shadow: 0 12px 25px rgba(0, 0, 0, 0.58);' +
'}' +
'.ipsHeaderMenu .ipsType_sectiontitle {' +
'margin-bottom: 8px;' +
'}' +
'.ipsType_sectiontitle {' +
'border-bottom: 1px solid #ECECEC;' +
'color: #595959;' +
'font-size: 16px;' +
'font-weight: 400;' +
'padding: 5px 0;' +
'}' +
'.ipsType_smaller, .ipsType_smaller a {' +
'font-size: 11px !important;' +
'}' +
'.ipsPad_half {' +
'padding: 4px !important;' +
'}' +
'.right {' +
'float: right;' +
'}' +
'.ipsList_withminiphoto > li {' +
'margin-bottom: 8px;' +
'}' +
'.ipsType_small {' +
'font-size: 12px;' +
'}' +
'.ipsUserPhoto {' +
'background: none repeat scroll 0 0 #FFFFFF;' +
'border: 1px solid #D5D5D5 !important;' +
'box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);' +
'padding: 1px;' +
'}' +
'.ipsUserPhoto_mini {' +
'height: 30px;' +
'width: 30px;' +
'}' +
'.left {' +
'float: left;' +
'}' +
'.ipsList_withminiphoto > li .list_content {' +
'margin-left: 40px;' +
'}' +
'#user_inbox_link_menucontent ul.ipsList_withminiphoto {' +
'list-style: none outside none;' +
'padding-left: 0 !important;' +
'}' +
'.desc.lighter, .desc.lighter.blend_links a {' +
'color: #A4A4A4;' +
'}' +
'.ipsType_smaller, .ipsType_smaller a {' +
'font-size: 11px !important;' +
'}' +
'.menu_active {' +
'color: #595959 !important;' +
'background-color: #FFFFFF !important;' +
'background-position: center bottom;' +
'border-radius: 3px 3px 0 0;' +
'padding: 4px;' +
'}' +
'</style>',
sTarget: '',
sSearch: '',
sExpression0: '',
sExpression1: '',
sExpression2: '',
sGetIMG: ''
};
/* Add CSS */
/*document.head.insertAdjacentHTML('beforeEnd', oConfig.sCSS);*/
jQuery(oConfig.sCSS).insertBefore('body');
jQuery('body').append(oConfig.sInfo + oConfig.sContent);
/* Forum versions! */
var phpBB2 = jQuery('.bodyline');
var phpBB3 = jQuery('#wrap');
var punbb = jQuery('#pun-intro');
var invision = jQuery('#ipbwrapper');
if (phpBB2.length) {
oConfig.sSearch = 'form[name="privmsg_list"] .forumline tr';
oConfig.sTarget = 'tr';
oConfig.sExpression0 = 'memDiv.find("tr:first, tr:last").remove();';
oConfig.sExpression1 = 'jQuery(this).find("a.topictitle").html()';
oConfig.sExpression2 = 'jQuery(this).find("td .name").html() + " - " + jQuery(this).find("td .postdetails").html()';
oConfig.sGetIMG = ' #emptyidcc .row1.gensmall img:eq(0)';
} else if(phpBB3.length) {
oConfig.sSearch = '.topiclist.pmlist.bg_none li';
oConfig.sTarget = '.icon dt';
oConfig.sExpression1 = 'jQuery(this).find("a.topictitle")[0].outerHTML';
oConfig.sExpression2 = 'jQuery(this).find("em").html()';
oConfig.sGetIMG = ' #profile-advanced-right img:eq(0)';
} else if(punbb.length) {
oConfig.sSearch = '.main-content tr .tcl.tdtopics';
oConfig.sGetIMG = ' #profile-advanced-right .main-content img:first';
} else if(invision.length) {
oConfig.sSearch = '.borderwrap table.ipbtable tbody tr:not(":empty")';
oConfig.sTarget = 'tr';
oConfig.sExpression1 = 'var _tmp1 = jQuery(this).find("td:eq(2)");_tmp1.children("a.topictitle")[0].outerHTML';
oConfig.sExpression2 = '_tmp1.children("a.topictitle").remove();_tmp1.html()';
oConfig.sGetIMG = ' #profile-advanced-right .box-content.profile.center img:first';
};
jQuery('a[href*="/privmsg?folder=inbox"]').click(function () {
var oClicked = jQuery(this);
var oTarget = jQuery('#user_inbox_link_menucontent');
if (oTarget[0].style.display == 'none') {
oClicked.addClass('menu_active');
if ( !jQuery('#user_inbox_link_menucontent ul.ipsList_withminiphoto > li').length ) {
var memDiv = jQuery('<div>');
memDiv.load('/privmsg?folder=inbox ' + oConfig.sSearch + ':lt(' + iAmount + ')', function() {
if (punbb.length) {
memDiv
.html(
memDiv.html()
.replace(/\<\/a\> por/g, '</a></br><span class="ipsType_smaller desc lighter">')
.replace(/\<\/td\>/g, '</span></div></li>')
.replace(/\<td class="tcl tdtopics"\>/g, '<li class="ipsType_small clearfix"><img class="ipsUserPhoto ipsUserPhoto_mini left" alt="User image" src="http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png"><div class="list_content">')
)
.find('span.status').remove();
} else {
if (oConfig.sExpression0) {
eval( oConfig.sExpression0 );
}
var sHtml = '';
oConfig.sTarget = memDiv.find(oConfig.sTarget);
jQuery.each(oConfig.sTarget, function( index, value ) {
sHtml +=
'<li class="ipsType_small clearfix">' +
'<img class="ipsUserPhoto ipsUserPhoto_mini left" alt="User image" src="http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png">' +
'<div class="list_content">' +
eval( oConfig.sExpression1 ) + '<br>' +
'<span class="ipsType_smaller desc lighter">' + eval( oConfig.sExpression2 ) + '</span>' +
'</div>' +
'</li>';
});
memDiv.html(sHtml);
}
jQuery('#user_inbox_link_menucontent ul.ipsList_withminiphoto').html(memDiv.html());
var oImgTarget = oTarget.find('.ipsType_small.clearfix');
oImgTarget.each(function( index ) {
var UserURL = jQuery(this).find('.ipsType_smaller a, .list_content a:last');
if (UserURL.length) {
UserURL = UserURL.attr('href');
var oImgTag = jQuery(this).find('.ipsUserPhoto');
var UserIMG = sessionStorage.getItem(UserURL); /* Gets the avatar saved in local storage */
/* If avatar alread saved, then no request member profile! */
if(UserIMG) {
jQuery(this).find('img').attr('src', UserIMG);
} else {
/* if not, then only request per session!!! */
jQuery.get(UserURL, function(data){
var profile_img = jQuery(oConfig.sGetIMG, data).attr('src');
if (profile_img !== undefined) {
oImgTag.attr('src', profile_img);
/* Saves the member avatar in local storage */
sessionStorage.setItem(UserURL, profile_img);
}
});
}
}
});
});
}
oTarget
.css({
'left': (oClicked.offset().left + oClicked.outerWidth()) - oTarget.outerWidth(),
'top': oClicked.offset().top + oClicked.outerHeight()
})
.fadeIn(400);
jQuery(document).mousedown(function() {
if(!oTarget.is(":hover")) {
jQuery(document).unbind('mousedown');
oClicked.removeClass('menu_active');
oTarget.fadeOut(400);
}
});
} else {
oClicked.removeClass('menu_active');
oTarget.fadeOut(400);
}
return false;
});
});
no mais é isso, obrigado amigo!
até mais!


 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
Olá!
Adicione à sua folha de estilos:
Até mais.
Fraise
Adicione à sua folha de estilos:
- Código:
div#user_inbox_link_menucontent {
padding: 20px;
}
.ipsType_smaller:hover {
font-weight: normal!important;
}
#pun-navlinks:hover {
font-weight: normal!important;
}
Até mais.
Fraise
 modificação
modificação
olá Fraise!
adicionei o code que o senhor forneceu em meu CSS, no entanto o tamanho permaneceu o mesmo junto do efeito negrito ao passar o mouse em cima do ''mensagem privada'', o senhor poderia ver isso novamente?
até mais!
adicionei o code que o senhor forneceu em meu CSS, no entanto o tamanho permaneceu o mesmo junto do efeito negrito ao passar o mouse em cima do ''mensagem privada'', o senhor poderia ver isso novamente?
até mais!

 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
Olá novamente,
E assim? (adicione no inicio de seu CSS e não remova o outro código)
Até mais.
E assim? (adicione no inicio de seu CSS e não remova o outro código)
- Código:
a.mainmenu.tool-tip:hover {
text-shadow: none!important;
font-weight: normal!important;
}
#pun-navlinks li a {
text-shadow: none!important;
}
Até mais.
 tamanho
tamanho
Fraise, o efeito de negrito está como pedido, no entanto, agora o senhor, para finalizar, poderia deixar o tamanho da caixa de mensagens igual ao tamanho utilizando aqui no FdF's?
até mais!
até mais!

 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
Olá,
No código que lhe passei aqui: https://ajuda.forumeiros.com/t101658-mensagem-privada#705014
Poderá ajustar o padding:20px até obter o resultado esperado.
Até mais.
Fraise
No código que lhe passei aqui: https://ajuda.forumeiros.com/t101658-mensagem-privada#705014
Poderá ajustar o padding:20px até obter o resultado esperado.

Até mais.
Fraise
 modificação
modificação
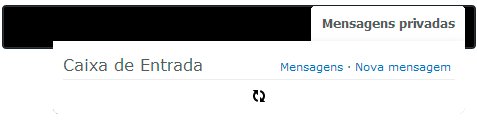
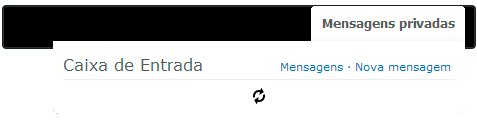
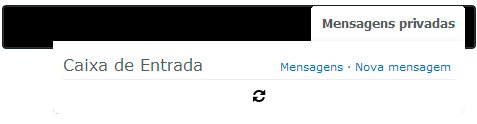
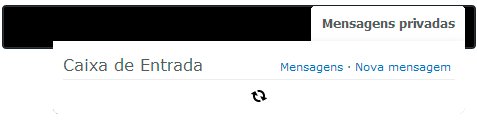
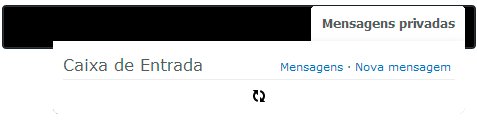
quase lá Fraise, veja, eu editei como o senhor sugeriu, no entanto ficou assim:

na ilustração percebemos que o conteúdo da caixa de mensagem ficou meio centralizado, como se nota; as modificações que eu fiz foram:
ou seja, deixei em padding: 45px;, mas ficou meio que centralizado, o senhor poderia ajustar isso, para que possível ficasse similar ao estado anterior (junto)!
no mais obrigado amigo por tudo!
até mais!

na ilustração percebemos que o conteúdo da caixa de mensagem ficou meio centralizado, como se nota; as modificações que eu fiz foram:
- Código:
/*- MENSAGEM PRIVADA -*/
div#user_inbox_link_menucontent {
padding: 45px;
}
.ipsType_smaller:hover {
font-weight: normal!important;
}
#pun-navlinks:hover {
font-weight: normal!important;
}
#pun-navlinks li a {
text-shadow: none!important;
}
ou seja, deixei em padding: 45px;, mas ficou meio que centralizado, o senhor poderia ajustar isso, para que possível ficasse similar ao estado anterior (junto)!
no mais obrigado amigo por tudo!
até mais!

 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
Olá,
Tente trocar o padding:45px; por padding: 15px 25px 25px 25px; e diga-nos se ficou ao seu agrado.
Até mais.
Tente trocar o padding:45px; por padding: 15px 25px 25px 25px; e diga-nos se ficou ao seu agrado.
Até mais.
 resolvido
resolvido
perfeito Fraise!
camarada, muito obrigado por me ajudar nesta questão, ajudou bastante, e parabens pelo empenho e comprometimento! pode dar o tópico como resolvido!
obrigado, até mais!

camarada, muito obrigado por me ajudar nesta questão, ajudou bastante, e parabens pelo empenho e comprometimento! pode dar o tópico como resolvido!
obrigado, até mais!


 Re: Adicionar e personalizar inbox elegante
Re: Adicionar e personalizar inbox elegante
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por كوي 13.09.15 20:06
por كوي 13.09.15 20:06



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
