Colocar um alternador no captcha
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Colocar um alternador no captcha
Colocar um alternador no captcha
Detalhes da questão
Endereço do fórum: http://master-publicitario.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olá!
Seria possível colocar um alternador no captcha do fórum? Ou seja modificar para outro captcha aleatório.


 Re: Colocar um alternador no captcha
Re: Colocar um alternador no captcha
Olá!
Leia o conteúdo no spoiler:
Até mais.
Leia o conteúdo no spoiler:
- Spoiler:

Inserindo o no CAPTCHA reCAPTCHA em seu fórum
Hoje, aprenderemos a substituir o código de confirmação do registro de nosso fórum para o novo CAPTCHA da google.--> Tutoriais, dicas e astúcias <--
Inserindo o no CAPTCHA reCAPTCHA em seu fórum
1º - Configurações no google
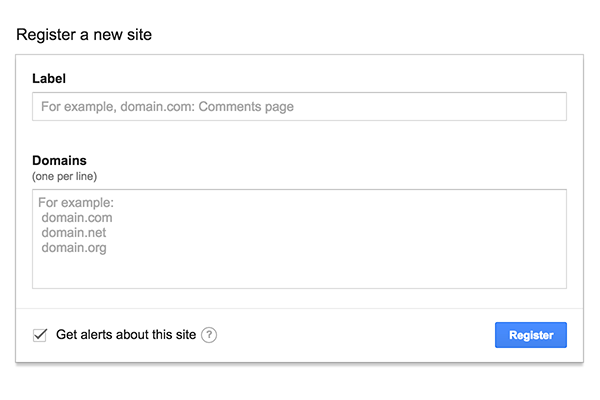
Primeiro, precisamos de uma chave de API, então, vá até o site https://www.google.com/recaptcha/admin Para ter acesso a essa página, você precisar ter acesso a sua conta do Google. Será pedido que você registre seu fórum, onde esse reCAPTCHA em particular será usado.
Em label, coloque a url de seu fórum e em domains faça a mesma coisa.
2º - Passo
Com isso feito, você receberá a chave do seu site e chave secreta de parceiro:
3º - Passo
Abaixo das chaves você verá alguns trechos de código para a inclusão do reCAPTCHA em seu fórum. Primeiro, há o do JavaScript:
Exemplos:- Código:
<script src='https://www.google.com/recaptcha/api.js'></script>
Ainda no código JavaScript Você também pode definir qual dos 40 idiomas suportados você usará, adicionando um parâmetro à cadeia de caracteres. Aqui, adicionaremos pt-BR o que nos trará o idioma Português Brasileiro para o reCAPTCHA:- Código:
<script src='https://www.google.com/recaptcha/api.js?hl=pt-BR'></script>
Observe, no final de seu código, ou seja, no .js logo depois coloque ?hl=pt-BR
Exemplo da div:- Código:
<div class="g-recaptcha" data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div>
Seus códigos serão parecidos com esses.
Nota: o atributo data-sitekey deverá conter o valor da sua chave, não o valor desse exemplo.
4º - Adicionando em seu fórum
Primeiro criaremos uma nova página HTML, para isso, aceda em:
Painel de controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão das páginas HTML.
Gestão das páginas HTML.
Crie uma nova página clicando em "Criar no modo avançado (HTML) Título: Coloque um título a sua escolha
Título: Coloque um título a sua escolha  Você deseja utilizar o início e o final da página do seu fórum ? Nesta opção deveremos marcar "Não"
Você deseja utilizar o início e o final da página do seu fórum ? Nesta opção deveremos marcar "Não" Usar esta página como página inicial? Nesta opção, também deveremos marcar "Não"
Usar esta página como página inicial? Nesta opção, também deveremos marcar "Não"
Em Conteúdo da página colocaremos o seguinte código:- Código:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
</head>
<body>
DIV GERADA NO SITE DA GOOGLE
SCRIPT GERADO NO SITE DA GOOGLE
</body>
</html>
Em: DIV GERADA NO SITE DA GOOGLE você deverá colocar a DIV gerada, a igual do exemplo do passo 3.
Em: SCRIPT GERADO NO SITE DA GOOGLE você deverá colocar o SCRIPT gerado, igual do exemplo do passo 3.
ficará parecido com isto:- Código:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
</head>
<body>
<div class="g-recaptcha" data-sitekey="6LeRPAcTAAAAABx8dE36EutHc5SUFzgjH2UKJwMz"></div>
<script src='https://www.google.com/recaptcha/api.js?hl=pt-BR'></script>
</body>
</html>
Ao criar a página, guarde a url dela, assim:
5º - JavaScript
As páginas javascript ativas em seu fórum possibilita inserir scripts e jquery para personalizar seu fórum, contudo é importante saber que qualquer script encontrado na internet acabam por não surgir efeito nos fóruns.Painel de controle  Modulos
Modulos  HTML & JavaScript
HTML & JavaScript  "Aba" Gestão dos códigos JavaScripts
"Aba" Gestão dos códigos JavaScripts 

 Título Correspondente ao nome da página JavaScript/jQuery que será criada.
Título Correspondente ao nome da página JavaScript/jQuery que será criada.
 Localização- São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas.
Localização- São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas.
 Código JavaScript Campo destinado para receber os códigos JavaScript e jQuery.
Código JavaScript Campo destinado para receber os códigos JavaScript e jQuery.- Código:
$(document).ready(function(){
$('dd.captcha').fadeIn(function(){
var pagina = "URLDAPAGINAHTML";
$('dd.captcha').load(pagina);
});
});
Em URLDAPÁGINAHTML. coloque a url de sua página criada, igual ao exemplo do passo 4
 Habilitar o gerenciamento dos códigos JavaScript Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
Habilitar o gerenciamento dos códigos JavaScript Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
6º - Funcionalidade:
Este código funciona em fóruns PunBB, para que funcione em phpBB vamos alterar o JavaScript por este:- Código:
$(document).ready(function(){
$('.captcha-img').fadeIn(function(){
var pagina = "URLDAPAGINAHTML";
$('.captcha-img').load(pagina);
});
});
7º - Resultado:
O resultado será como na imagem abaixo: © Fórum dos Fóruns
© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
Inserindo o no CAPTCHA reCAPTCHA em seu fórum
Até mais.
 Re: Colocar um alternador no captcha
Re: Colocar um alternador no captcha
@Fraise não é possível manter o mesmo o de padrão mas apenas com um alternador?

 Re: Colocar um alternador no captcha
Re: Colocar um alternador no captcha
Creio que isso não seja possível, lamento.
Até mais.
Fraise
Até mais.
Fraise
 Re: Colocar um alternador no captcha
Re: Colocar um alternador no captcha
Obrigado na mesma amigo, resolvido! 


 Re: Colocar um alternador no captcha
Re: Colocar um alternador no captcha
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Mudar layout e texto de confirmação captcha
» Captcha no registro
» Como alterar o captcha
» colocar a letra branca da palavra reputaçao e colocar o quadro verde pra baixo como esta no tutorial
» Como retirar o verificador de captcha do registro?
» Captcha no registro
» Como alterar o captcha
» colocar a letra branca da palavra reputaçao e colocar o quadro verde pra baixo como esta no tutorial
» Como retirar o verificador de captcha do registro?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 22.10.15 19:22
por IsmaelS. 22.10.15 19:22




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
