Adicionar mais cores no botão BBCode "Cor"
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Adicionar mais cores no botão BBCode "Cor"
Adicionar mais cores no botão BBCode "Cor"
Detalhes da questão
Endereço do fórum: http://master-publicitario.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olá!
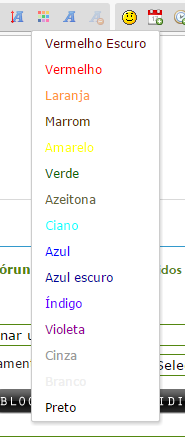
Gostaria se era possível adicionar mais cores personalizadas na função "Cor" do BBCode das caixas de resposta ou seja:

 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Painel de Controle  Geral
Geral  Mensagens e e-mails
Mensagens e e-mails  Configuração
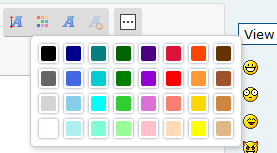
Configuração  Tipo de editor - paleta de cores
Tipo de editor - paleta de cores  Extendido
Extendido  Salvar
Salvar
 Geral
Geral  Mensagens e e-mails
Mensagens e e-mails  Configuração
Configuração  Tipo de editor - paleta de cores
Tipo de editor - paleta de cores  Extendido
Extendido  Salvar
Salvar  Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
@Cutie
Essa é uma solução, mas e se eu quisesse de fato o que o usuário perguntou: adicionar novas cores pré-definidas à essa lista, é possível?
Essa é uma solução, mas e se eu quisesse de fato o que o usuário perguntou: adicionar novas cores pré-definidas à essa lista, é possível?
 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Boa tarde!
É possível sim @ZombieW!!!
Ismael, diga-me as cores, caso a opção do Cutie não sane o que deseja, ok?

É possível sim @ZombieW!!!
Ismael, diga-me as cores, caso a opção do Cutie não sane o que deseja, ok?

 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Podemos fazer sim claro,ZombieW escreveu:@Cutie
Essa é uma solução, mas e se eu quisesse de fato o que o usuário perguntou: adicionar novas cores pré-definidas à essa lista, é possível?
- Código:
$(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// begin list of colors
mColorBasic["Black"] = "#000000";
mColorBasic["Dark Blue"] = "#00008B";
mColorBasic["Teal"] = "#008080";
mColorBasic["Dark Green"] = "#006400";
mColorBasic["Indigo"] = "#4B0082";
mColorBasic["Crimson"] = "#DC143C";
mColorBasic["Orange"] = "#FF4500";
mColorBasic["Brown"] = "#663300";
mColorBasic["Dark Gray"] = "#666666";
mColorBasic["Royal Blue"] = "#4169E1";
mColorBasic["Dark Turquoise"] = "#00CED1";
mColorBasic["Green"] = "#008000";
mColorBasic["Purple"] = "#9400D3";
mColorBasic["Red"] = "#FF0000";
mColorBasic["Light Orange"] = "#FF9933";
mColorBasic["Sienna"] = "#A0522D";
mColorBasic["Light Gray"] = "#D3D3D3";
mColorBasic["Sky Blue"] = "#87CEEB";
mColorBasic["Cyan"] = "#00FFFF";
mColorBasic["Green Apple"] = "#32CD32";
mColorBasic["Mauve"] = "#DA70D6";
mColorBasic["Salmon"] = "#FA8072";
mColorBasic["Gold"] = "#FFD700";
mColorBasic["Light Brown"] = "#CD853F";
mColorBasic["White"] = "#FFFFFF";
mColorBasic["Pale Turquoise"] = "#AFEEEE";
mColorBasic["Blue Green"] = "#7FFFD4";
mColorBasic["Pale Green"] = "#98FB98";
mColorBasic["Pink"] = "#FFC0CB";
mColorBasic["Peach"] = "#FFDAB9";
mColorBasic["Yellow"] = "#FFFF00";
mColorBasic["Wood"] = "#DEB887";
// end list of colors
for(key in mColorBasic) html.append('<div class="color-option" title="' + key + '"><span color="' + mColorBasic[key] + '" style="background-color: ' + mColorBasic[key] + ' !important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
})});
O resultado seria isto:,

Só adicionar mais cores fazendo esse tipo de código:
- Código:
mColorBasic["Wood"] = "#DEB887";
E o CSS
seria isto:
- Código:
.color-option {
display: inline-block !important;
width: 15px !important; /* largura do ícone */
height: 15px !important; /* altura do ícone */
border: 2px solid #fff !important; /* borda branca à volta dos ícones */
margin: 3px !important; /* espaço entre cada ícone */
box-shadow: 0 0 2px #778899; /* sombra */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largura do ícone */
height: 15px !important; /* altura do ícone */
}
.color-option, .color-option span {
border-radius: 2px; /* arredondamento */
}
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largura da paleta */
height: 100px !important; /* altura da paleta */
padding: 5px !important;
border-radius: 5px !important;
}
 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
@Cutie Tuteur isso foi um tutorial que tinha posto na BestSkins, mas eu quero manter como na print.
@MateusAnjosV desejava apenas adicionar estas amigo:
@MateusAnjosV desejava apenas adicionar estas amigo:
- Código:
#00A4CD
- Código:
#86B125
 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Sei que tem uma maneira porque lembram-me de ver a uns tempos atrás, uma dúvida como isso e resolveram mas não a encontrei... Irei aguardar por alguém.
 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Achei o tutorial,
https://ajuda.forumeiros.com/t56814-
Mas por fato estamos proibido de acessar-o, que estranho, deixo-os link pra o @Fraise ou outro membro da equipa pode te dar o conteúdo..
https://ajuda.forumeiros.com/t56814-
Mas por fato estamos proibido de acessar-o, que estranho, deixo-os link pra o @Fraise ou outro membro da equipa pode te dar o conteúdo..

 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Olá!
Ora isso é simples. Aceda a Painel de Controle Geral
Geral  Mensagens e e-mails
Mensagens e e-mails  Configuração e em "Tipo de editor - paleta de cores" selecione Extendido.
Configuração e em "Tipo de editor - paleta de cores" selecione Extendido.
Até mais.
Fraise
Tópico movido de 'Questões sobre códigos' para 'Questões sobre o painel de administração'
Ora isso é simples. Aceda a Painel de Controle
 Geral
Geral  Mensagens e e-mails
Mensagens e e-mails  Configuração e em "Tipo de editor - paleta de cores" selecione Extendido.
Configuração e em "Tipo de editor - paleta de cores" selecione Extendido.Até mais.
Fraise
Tópico movido de 'Questões sobre códigos' para 'Questões sobre o painel de administração'

 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Ah, nem prestei atenção, desculpe.
Sendo assim, consulte este tutorial:
 https://ajuda.forumeiros.com/t56729-
https://ajuda.forumeiros.com/t56729-
Até mais.
Fraise
Sendo assim, consulte este tutorial:
 https://ajuda.forumeiros.com/t56729-
https://ajuda.forumeiros.com/t56729-Até mais.
Fraise
 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
Olá @IsmaelS.
Fiz para você amigo, crie um novo javascript, investimento nos tópicos:
http://prntscr.com/8ynnht

Fiz para você amigo, crie um novo javascript, investimento nos tópicos:
- Código:
$(window).load(function(){
$('.sceditor-button.sceditor-button-color').click(function(){
$('.sceditor-dropdown.sceditor-color-picker').append('<div unselectable="on"><a class="sceditor-fontsize-option" unselectable="on"><font color="#00A4CD" onclick="azulclaro();" unselectable="on" id="azulclaro">Azul Claro</font></a></div> <div unselectable="on"><a class="sceditor-fontsize-option" unselectable="on" id="verdeclaro"><font color="#86B125" unselectable="on">Verde Claro</font></a></div>');
$('#verdeclaro').click(function(){
var textart = $('#textarea_content div textarea').val();
var verdcr = '[color="#86B125"][/color]';
$('#textarea_content div textarea').val(textart + verdcr);
});
$('#azulclaro').click(function(){
var textart = $('#textarea_content div textarea').val();
var azulcr = '[color="#00A4CD"][/color]';
$('#textarea_content div textarea').val(textart + azulcr);
});
});
});
http://prntscr.com/8ynnht

 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
@Fraise e @MateusAnjosV obrigado a ambos resultou, mas vou preferir do Mateus mais simples e prático obrigado a ambos!!

 Re: Adicionar mais cores no botão BBCode "Cor"
Re: Adicionar mais cores no botão BBCode "Cor"
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Como adicionar mais cores na paleta de cores
» Como adicionar mais cores?
» Como adicionar o BBcode
» Adicionar bbcode no sceditor
» Adicionar isto a um bbcode
» Como adicionar mais cores?
» Como adicionar o BBcode
» Adicionar bbcode no sceditor
» Adicionar isto a um bbcode
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 03.11.15 17:54
por IsmaelS. 03.11.15 17:54








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
