Personalizar menu
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Personalizar menu
Personalizar menu
Detalhes da questão
Endereço do fórum: http://artsmodern.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
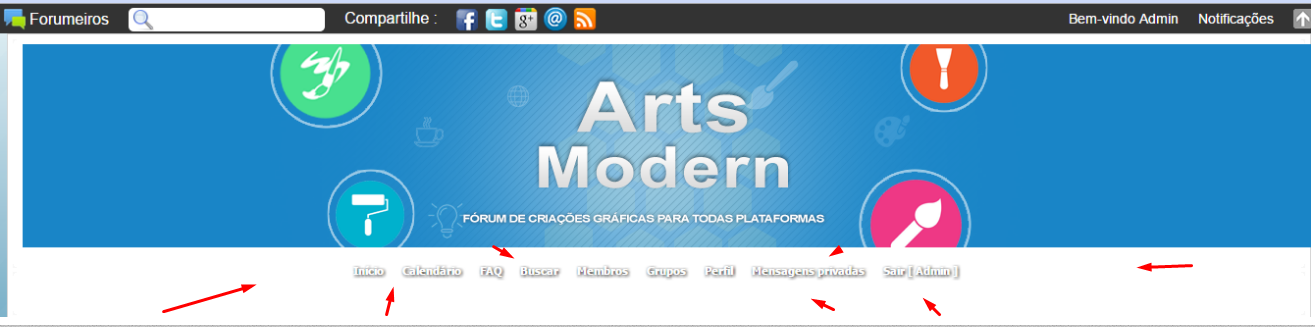
Bom dia,Gostaria de saber como faço para deixa meu "MENU" como mostrado na imagem abaixo

Já o meu MENU tinha um fundo verde, consegui remove-lo porém fico um fundo branco é muito distanciado do logo.

Até mais
 Re: Personalizar menu
Re: Personalizar menu
Olá, adicione esse código na sua folha de estilo css:
Até mais.
- Código:
#page-header .navbar ul.linklist.navlinks {
margin-top:-30px!important;
background: #369FCF;
height:30px;
width:101%;
margin-left:13px!important;
}
Até mais.
 Re: Personalizar menu
Re: Personalizar menu
Olá,
deu certo, porém fico tipo invisivel com a cor do logo, na 1° imagem parece ter uma sombra é possível acrescentar ao código?
@Edit,
É como retira as sombras das letra? É deixa igual do MENU da 1° imagem?
Até mais.
deu certo, porém fico tipo invisivel com a cor do logo, na 1° imagem parece ter uma sombra é possível acrescentar ao código?
@Edit,
É como retira as sombras das letra? É deixa igual do MENU da 1° imagem?
Até mais.
 Re: Personalizar menu
Re: Personalizar menu
Olá, adicione mais esse código na sua folha de estilo css:
Ou se achar estranho, troque pra este:
Seria assim?
#Edit
Para retirar o efeito do item no menu use esse código:
- Código:
#page-header .navbar ul.linklist.navlinks {border-top:1px solid;border-bottom:1px solid;}
Ou se achar estranho, troque pra este:
- Código:
#page-header .navbar ul.linklist.navlinks {border-top:1px solid grey;border-bottom:1px solid grey;}
Seria assim?
#Edit
Para retirar o efeito do item no menu use esse código:
- Código:
#page-header .navbar ul.navlinks li a {text-shadow:none!important;}
 Re: Personalizar menu
Re: Personalizar menu
Boa tarde,
Ficou ótimo, em questão das letras está bastante juntas é pequenas é possível aumentar, distanciar é tirar a sombras? Como a da primeira imagem de exemplo.
Passar bem.
Ficou ótimo, em questão das letras está bastante juntas é pequenas é possível aumentar, distanciar é tirar a sombras? Como a da primeira imagem de exemplo.
Passar bem.
 Re: Personalizar menu
Re: Personalizar menu
Olá adicione mais esse código na sua folha de estilo css:
Lembrando que o font-size é para aumentar o tamanho da letra, margin-left para distancia-los e o bottom seria para abaixar-los/coloca-los para cima.
Até mais.
- Código:
#page-header .navbar ul.navlinks li a:hover {text-shadow:none!important;}
#page-header .navbar ul.navlinks li a {font-size:12px!important;margin-left:10px;bottom:-9px!important;}
Lembrando que o font-size é para aumentar o tamanho da letra, margin-left para distancia-los e o bottom seria para abaixar-los/coloca-los para cima.
Até mais.
 Re: Personalizar menu
Re: Personalizar menu
Olá,
Fico bacana, mais ainda continua a sombra sobre as letras.
Até.
Fico bacana, mais ainda continua a sombra sobre as letras.
Até.
 Re: Personalizar menu
Re: Personalizar menu
Olá, Adicione esse código:
Caso não mande-me sua folha de estilo css.
Até mais.
- Código:
#page-header .navbar ul.navlinks li a {text-shadow:none!important;}
Caso não mande-me sua folha de estilo css.
Até mais.
 Re: Personalizar menu
Re: Personalizar menu
Olá,
Muito obrigado deu tudo certo.
Até mais.
Muito obrigado deu tudo certo.
Até mais.
 Re: Personalizar menu
Re: Personalizar menu
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Personalizar a cor do menu
» Personalizar menu
» Personalizar o menu
» Personalizar Menu
» Personalizar menu
» Personalizar menu
» Personalizar o menu
» Personalizar Menu
» Personalizar menu
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por REVIEW 01.07.16 16:05
por REVIEW 01.07.16 16:05



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
