Página de HTML
+2
PrisoN†BreaK
IsmaelS.
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Página de HTML
Página de HTML
Detalhes da questão
Endereço do fórum: http://suportedesign.forumeiros.com/
Versão do fórum: PunBB
Descrição
Olá!
Gostava de saber se era possível ter esta página HTML para a plataforma Forumeiros ao criar uma página HTML:
- https://blackrockdigital.github.io/startbootstrap-agency/
Última edição por IsmaelS. em 25.08.16 20:39, editado 1 vez(es)
 Re: Página de HTML
Re: Página de HTML
Tem essa que é parecida, e tem plataforma forumeiro:
- Código:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="pt-BR">
<head>
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="shortcut icon" href="http://brasilplaycity.com/wp-content/uploads/2016/01/icon_bpc.png" />
<title>Servidor de SAMP RPG – Brasil Play City®</title>
<link rel="alternate" type="application/rss+xml" title="Feed para Servidor de SAMP RPG »" href="http://brasilplaycity.com/feed/" />
<link rel="alternate" type="application/rss+xml" title="Feed de comentários para Servidor de SAMP RPG »" href="http://brasilplaycity.com/comments/feed/" />
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/brasilplaycity.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.5.3"}};
!function(a,b,c){function d(a){var c,d,e,f=b.createElement("canvas"),g=f.getContext&&f.getContext("2d"),h=String.fromCharCode;if(!g||!g.fillText)return!1;switch(g.textBaseline="top",g.font="600 32px Arial",a){case"flag":return g.fillText(h(55356,56806,55356,56826),0,0),f.toDataURL().length>3e3;case"diversity":return g.fillText(h(55356,57221),0,0),c=g.getImageData(16,16,1,1).data,d=c[0]+","+c[1]+","+c[2]+","+c[3],g.fillText(h(55356,57221,55356,57343),0,0),c=g.getImageData(16,16,1,1).data,e=c[0]+","+c[1]+","+c[2]+","+c[3],d!==e;case"simple":return g.fillText(h(55357,56835),0,0),0!==g.getImageData(16,16,1,1).data[0];case"unicode8":return g.fillText(h(55356,57135),0,0),0!==g.getImageData(16,16,1,1).data[0]}return!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f,g,h,i;for(i=Array("simple","flag","unicode8","diversity"),c.supports={everything:!0,everythingExceptFlag:!0},h=0;h<i.length;h++)c.supports[i[h]]=d(i[h]),c.supports.everything=c.supports.everything&&c.supports[i[h]],"flag"!==i[h]&&(c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&c.supports[i[h]]);c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&!c.supports.flag,c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.everything||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
<link rel='stylesheet' id='parent-style-css' href='http://brasilplaycity.com/wp-content/themes/wallstreet/style.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='bootstrap-css' href='http://brasilplaycity.com/wp-content/themes/wallstreet/css/bootstrap.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-default-css' href='http://brasilplaycity.com/wp-content/themes/bluestreet/css/default.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-fonts-css' href='http://fonts.googleapis.com/css?family=Roboto%3A100%2C300%2C400%2C500%2C700%7C900%7Citalic&subset=latin%2Clatin-ext' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-style-css' href='http://brasilplaycity.com/wp-content/themes/bluestreet/style.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-theme-menu-css' href='http://brasilplaycity.com/wp-content/themes/wallstreet/css/theme-menu.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-media-responsive-css' href='http://brasilplaycity.com/wp-content/themes/wallstreet/css/media-responsive.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-font-awesome-min-css' href='http://brasilplaycity.com/wp-content/themes/wallstreet/css/font-awesome/css/font-awesome.min.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='wallstreet-tool-tip-css' href='http://brasilplaycity.com/wp-content/themes/wallstreet/css/css-tooltips.css?ver=4.5.3' type='text/css' media='all' />
<script type='text/javascript' src='http://brasilplaycity.com/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script>
<script type='text/javascript' src='http://brasilplaycity.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>
<script type='text/javascript' src='http://brasilplaycity.com/wp-content/themes/wallstreet/js/menu/menu.js?ver=4.5.3'></script>
<script type='text/javascript' src='http://brasilplaycity.com/wp-content/themes/wallstreet/js/bootstrap.min.js?ver=4.5.3'></script>
<link rel='https://api.w.org/' href='http://brasilplaycity.com/wp-json/' />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://brasilplaycity.com/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://brasilplaycity.com/wp-includes/wlwmanifest.xml" />
<meta name="generator" content="WordPress 4.5.3" />
<!-- WP Content Copy Protection script by Rynaldo Stoltz Starts - http://yooplugins.com/ -->
<div align="center"><noscript>
<div style="position:fixed; top:0px; left:0px; z-index:3000; height:100%; width:100%; background-color:#FFFFFF">
<div style="font-family: Trebuchet MS; font-size: 14px; background-color:#FFF000; padding: 10pt;">Oops! It appears that you have disabled your Javascript. In order for you to see this page as it is meant to appear, we ask that you please re-enable your Javascript!</div></div>
</noscript></div>
<script type="text/javascript">
function disableSelection(e){if(typeof e.onselectstart!="undefined")e.onselectstart=function(){return false};else if(typeof e.style.MozUserSelect!="undefined")e.style.MozUserSelect="none";else e.onmousedown=function(){return false};e.style.cursor="default"}window.onload=function(){disableSelection(document.body)}
</script>
<script type="text/javascript">
document.oncontextmenu=function(e){var t=e||window.event;var n=t.target||t.srcElement;if(n.nodeName!="A")return false};
document.ondragstart=function(){return false};
</script>
<style type="text/css">
* : (input, textarea) {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<style type="text/css">
img {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<script type="text/javascript">
window.addEventListener("keydown",function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==67||e.which==70||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){e.preventDefault()}});document.keypress=function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==70||e.which==67||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){}return false}
</script>
<script type="text/javascript">
document.onkeydown=function(e){e=e||window.event;if(e.keyCode==123||e.keyCode==18){return false}}
</script>
<!-- WP Content Copy Protection script by Rynaldo Stoltz Ends - http://yooplugins.com/ -->
<style type="text/css" id="custom-background-css">
body.custom-background { background-color: #21a2d1; background-image: url('http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG-2.png'); background-repeat: no-repeat; background-position: top center; background-attachment: fixed; }
</style>
</head>
<body class="home blog custom-background">
<!--Header Top Layer Section-->
<div class="header-top-area">
<div class="container">
<div class="row">
<div class="col-sm-6">
<ul class="head-contact-social">
<li><a href="https://www.facebook.com/BrasilPlayCityOriginal/"><i class="fa fa-facebook"></i></a></li>
<li><a href="https://plus.google.com/u/0/+SAMPBrasilPlayCity"><i class="fa fa-google-plus"></i></a></li>
<li><a href="https://www.youtube.com/channel/UC-zGeyNlXBHn5Elz8244nnQ"><i class="fa fa-youtube"></i></a></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="head-contact-info">
<li><i class="fa fa-phone-square"></i>IP: samp.brasilplaycity.com:7777</li>
<li><i class="fa fa-envelope"></i>contato@brasilplaycity.com</li>
</ul>
</div>
</div>
</div>
</div>
<!--/Header Top Layer Section-->
<!--Header Logo & Menus-->
<div class="navbar navbar-wrapper navbar-inverse navbar-static-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- logo -->
<a class="navbar-brand" href="http://brasilplaycity.com/">
<img src="http://brasilplaycity.com/wp-content/uploads/2016/01/Logo_SA-MP_BPCv6.0_Azul-e1453308413529.png" style="height:px; width:130px;" alt="logo" />
</a>
</a><!-- /logo -->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul id="menu-menu-principal" class="nav navbar-nav navbar-right"><li id="menu-item-14" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-14 active"><a href="http://brasilplaycity.com/">Início</a></li>
<li id="menu-item-41" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-41 dropdown"><a href="#">Sobre o BPC®<b class=""></b></a>
<ul class="dropdown-menu">
<li id="menu-item-15" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-15"><a href="http://brasilplaycity.com/sobre-o-bpc/">BPC Hoje</a></li>
<li id="menu-item-44" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-44"><a href="http://brasilplaycity.com/historia/">História</a></li>
</ul>
</li>
<li id="menu-item-29" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-29"><a target="_blank" href="http://brasilplaycity.com/forum/">Fórum BPC®</a></li>
<li id="menu-item-55" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-55 dropdown"><a target="_blank" href="#">Organizações BPC®<b class=""></b></a>
<ul class="dropdown-menu">
<li id="menu-item-56" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-56"><a target="_blank" href="http://brasilplaycity.com/forum/forum/29-organiza%C3%A7%C3%B5es-los-santos/">ORGs Los Santos</a></li>
<li id="menu-item-57" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-57"><a target="_blank" href="http://brasilplaycity.com/forum/forum/886-organiza%C3%A7%C3%B5es-san-fierro/">ORGs San Fierro</a></li>
<li id="menu-item-58" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-58"><a target="_blank" href="http://brasilplaycity.com/forum/forum/887-organiza%C3%A7%C3%B5es-las-venturas/">ORGs Las Venturas</a></li>
</ul>
</li>
<li id="menu-item-45" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-45"><a target="_blank" href="http://brasilplaycity.com/ldp">Lista de Punição BPC®</a></li>
<li id="menu-item-213" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-213"><a target="_blank" href="http://conexaogamer.tk">♪♫ Web Rádio</a></li>
</ul> </div><!-- /.navbar-collapse -->
</nav>
</div>
</div><!-- wallstreet Main Slider --->
<!-- /Slider Section -->
<div class="homepage_mycarousel">
<div class="static-banner">
<img class="img-responsive" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG.png">
<div class="flex-slider-center">
<div class="slide-text-bg1"><h2>Bem-vindo(a)</h2></div>
<div class="slide-text-bg2"><h1>Brasil Play City® SA-MP RPG</h1></div>
<div class="slide-text-bg3"><p>Juntos, estamos construímos o melhor do RPG. Somos o Servidor que revolucionou o SA-MP RPG no Brasil.</p></div>
</div>
</div>
</div>
<!-- /wallstreet Main Slider ---><!-- wallstreet Service Section ---->
<div class="service-section">
<div class="container">
<div class="row">
<div class="section_heading_title">
<h1>Nossos Principais Diferenciais no SAMP RPG</h1>
<div class="pagetitle-separator">
<div class="pagetitle-separator-border">
<div class="pagetitle-separator-box"></div>
</div>
</div>
<p>Tudo pensado detalhadamente, pra você ter a melhor experiência dentro de um Servidor de SAMP RPG.</p>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-6 service-effect">
<div class="service-box">
<img class="img-responsive service-box-image" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG-3.png">
</div>
<div class="service-area">
<h2><a href="#">Exclusividade</a></h2>
<p>No Brasil Play City® SAMP RPG você sempre encontrará sistemas exclusivos idealizados por nossa equipe ou sugerido pelos próprios players em nosso Fórum. O BPC é o Servidor de SAMP RPG que mais inova no Brasil há mais de 2 anos. Não é a toa que tudo que nós criamos é copiado pelo outros.</p>
</div><!-- / service-area -->
</div> <!-- / service-effect column -->
<div class="col-md-4 col-sm-6 service-effect">
<div class="service-box">
<img class="img-responsive service-box-image" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG-4.png">
</div>
<div class="service-area">
<h2><a href="#">Somos uma Família</a></h2>
<p>Não somos só mais um Servidor de SAMP RPG onde os players jogam sem nenhum tipo de amizade. Aqui no BPC nós tratamos todos com igualdade, não importa o status do player ou do Administrador, todos nós somos parceiros de verdade, in-game e off-game.</p>
</div><!-- / service-area -->
</div> <!-- / service-effect column -->
<div class="col-md-4 col-sm-6 service-effect">
<div class="service-box">
<img class="img-responsive service-box-image" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG-5.png">
</div>
<div class="service-area">
<h2><a href="#">O Melhor Fórum do SAMP</a></h2>
<p>Nossos desenvolvedores são absolutamente competentes, e com a ajuda da nossa gestão administrativa, conseguimos desenvolver e manter o Fórum com excelentes recursos para Administradores e Players usufruírem o máximo possível de uma Plataforma 100% útil.</p>
</div><!-- / service-area -->
</div> <!-- / service-effect column -->
</div>
</div>
</div>
<!-- /wallstreet Service Section ----><!-- AddThis Button END -->
<div class="portfolio-section">
<div class="container">
<div class="row">
<div class="section_heading_title">
<h1>Conheça um pouco mais do BPC SA-MP RPG</h1>
<div class="pagetitle-separator">
<div class="pagetitle-separator-border">
<div class="pagetitle-separator-box"></div>
</div>
</div>
<p>A gente sempre inova pra você!</p>
</div>
</div>
<div class="row">
<div class="col-md-3 col-md-6 home-portfolio-area">
<div class="home-portfolio-showcase">
<div class="home-portfolio-showcase-media">
<img class="img-responsive home-portfolio-img" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/08/BPC-4.jpg">
<div class="home-portfolio-showcase-overlay">
<div class="home-portfolio-showcase-overlay-inner">
<div class="home-portfolio-showcase-detail">
<h4>Um Estilo Único</h4>
<p>É um servidor já conhecido pelos jogadores de SA-MP. Donos com experiência em administração de grandes comunidades e uma equipe especializada envolvida em todas as áreas que constituem o servidor: Administradores, Scripters, Programadores, Designers, etc.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-md-6 home-portfolio-area">
<div class="home-portfolio-showcase">
<div class="home-portfolio-showcase-media">
<img class="img-responsive home-portfolio-img" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG-6.png">
<div class="home-portfolio-showcase-overlay">
<div class="home-portfolio-showcase-overlay-inner">
<div class="home-portfolio-showcase-detail">
<h4>Brasil Play City©</h4>
<p>GameMode revolucionária nos servidores brasileiros de SA-MP RPG, desenvolvida por uma equipe altamente qualificada e leal ao servidor, sistemas, mapeamentos, únicos e exclusivos do servidor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-md-6 home-portfolio-area">
<div class="home-portfolio-showcase">
<div class="home-portfolio-showcase-media">
<img class="img-responsive home-portfolio-img" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/01/BPC_SAMP_RPG-8.png">
<div class="home-portfolio-showcase-overlay">
<div class="home-portfolio-showcase-overlay-inner">
<div class="home-portfolio-showcase-detail">
<h4>Gerenciamento</h4>
<p>Controle Administrativo sempre atualizado, e organizado, mantendo a conduta mais organizada e fácil de ser compreendida, com páginas divididas de acordo com a necessidade, sendo também uma exclusividade do servidor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-md-6 home-portfolio-area">
<div class="home-portfolio-showcase">
<div class="home-portfolio-showcase-media">
<img class="img-responsive home-portfolio-img" alt="Sleek & Beautiful" src="http://brasilplaycity.com/wp-content/uploads/2016/08/BPC-5.png">
<div class="home-portfolio-showcase-overlay">
<div class="home-portfolio-showcase-overlay-inner">
<div class="home-portfolio-showcase-detail">
<h4>Desenvolvimento Exclusivo</h4>
<p>Regras, manuais, lista de punição, hospedagem de imagens, painel do player desenvolvidos do zero, e com fácil entendimento, mantendo sempre a melhor organização do servidor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /wallstreet Portfolio Section ----><!-- wallstreet Blog Section ---->
<!-- Footer Widget Secton -->
<div class="footer_section">
<div class="footer-social-area"><ul class="footer-social-icons">
<li><a href="https://www.facebook.com/BrasilPlayCityOriginal/"><i class="fa fa-facebook"></i></a></li>
<li><a href="https://plus.google.com/u/0/+SAMPBrasilPlayCity"><i class="fa fa-google-plus"></i></a></li>
<li><a href="https://www.youtube.com/channel/UC-zGeyNlXBHn5Elz8244nnQ"><i class="fa fa-youtube"></i></a></li>
</div></ul>
<div class="container">
<div class="row footer-widget-section">
<div class="col-md-3 col-sm-6 footer_widget_column"><h2 class="footer_widget_title">Status do Servidor</h2> <div class="textwidget"><p><iframe src="http://www.game-state.com/iframe.php?ip=158.69.185.13&port=7777&bgcolor=0D2038&bordercolor=1F4C85&fieldcolor=FFFFFF&valuecolor=D9D9D9&oddrowscolor=0A192B&showgraph=true&showplayers=true&graphvalues=D9D9D9&graphaxis=FFFFFF&width=220&graph_height=105&plist_height=101&font_size=9" frameborder="0" scrolling="no" style="width: 220px; height: 371px"></iframe></p>
</div>
</div><div class="col-md-3 col-sm-6 footer_widget_column"><h2 class="footer_widget_title">Navegação Rápida</h2><div class="menu-menu-principal-container"><ul id="menu-menu-principal-1" class="menu"><li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-14 active"><a href="http://brasilplaycity.com/">Início</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-41"><a href="#">Sobre o BPC®</a>
<ul class="sub-menu">
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-15"><a href="http://brasilplaycity.com/sobre-o-bpc/">BPC Hoje</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-44"><a href="http://brasilplaycity.com/historia/">História</a></li>
</ul>
</li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-29"><a target="_blank" href="http://brasilplaycity.com/forum/">Fórum BPC®</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-55"><a target="_blank" href="#">Organizações BPC®</a>
<ul class="sub-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-56"><a target="_blank" href="http://brasilplaycity.com/forum/forum/29-organiza%C3%A7%C3%B5es-los-santos/">ORGs Los Santos</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-57"><a target="_blank" href="http://brasilplaycity.com/forum/forum/886-organiza%C3%A7%C3%B5es-san-fierro/">ORGs San Fierro</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-58"><a target="_blank" href="http://brasilplaycity.com/forum/forum/887-organiza%C3%A7%C3%B5es-las-venturas/">ORGs Las Venturas</a></li>
</ul>
</li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-45"><a target="_blank" href="http://brasilplaycity.com/ldp">Lista de Punição BPC®</a></li>
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-213"><a target="_blank" href="http://conexaogamer.tk">♪♫ Web Rádio</a></li>
</ul></div></div><div class="col-md-3 col-sm-6 footer_widget_column"><h2 class="footer_widget_title">Estrutura do BPC®</h2> <div class="textwidget"><p><a href="http://www.brasilplaycity.com/logar/" target="_blank"><img class="alignnone wp-image-179" src="http://brasilplaycity.com/wp-content/uploads/2016/03/samp-icon.png" alt="samp-icon" width="40" height="40" /></a> <a href="http://www.brasilplaycity.com/logar/" target="_blank">S A - M P R P G</a><br />
<img class="alignnone wp-image-178" src="http://brasilplaycity.com/wp-content/uploads/2016/03/teamspeakicon.png" alt="teamspeakicon" width="40" height="40" /> <a href="http://ts3server://ts.brasilplaycity.com" target="_blank">Team Speak BPC</a></p>
<p><img class="alignnone wp-image-177" src="http://brasilplaycity.com/wp-content/uploads/2016/03/IPB-icon.png" alt="IPB-icon" width="35" height="35" /> <a href="http://brasilplaycity.com/forum/" target="_blank">F ó r u m IPB</a></p>
<p><img class="alignnone wp-image-181" src="http://brasilplaycity.com/wp-content/uploads/2016/03/icon-music.png" alt="icon-music" width="40" height="40" /> <a href="http://www.conexaogamer.tk" target="_blank">Web Rádio</a></p>
<p><img class="alignnone wp-image-184" src="http://brasilplaycity.com/wp-content/uploads/2016/03/icon-players.png" alt="icon-players" width="40" height="40" /> <a href="http://brasilplaycity.com/painel" target="_blank">Painel do Jogador</a></p>
<p><img class="alignnone wp-image-185" src="http://brasilplaycity.com/wp-content/uploads/2016/03/icon-imagem.png" alt="icon-imagem" width="40" height="40" /> <a href="http://www.brasilplaycity.com/imagens" target="_blank">Imgur B P C</a></p>
</div>
</div><div class="col-md-3 col-sm-6 footer_widget_column"><h2 class="footer_widget_title">Curta nossa Página</h2><iframe id="facbook_like_box_1" src="http://www.facebook.com/v2.6/plugins/page.php?adapt_container_width=true&container_width=300&width=300&height=215&hide_cover=false&href=https%3A%2F%2Fwww.facebook.com%2F560054424038653&locale=pt_BR&sdk=joey&show_facepile=true&show_posts=false&small_header=false" scrolling="no" allowTransparency="true" style="border:1px solid #FFF; overflow:hidden;visibility:hidden; max-width:500px; width:300px; height:215px;"></iframe><script>
if(typeof(jQuery)=="undefined")
jQuery=window.parent.jQuery;
if(typeof(like_box_animated_element)=="undefined")
like_box_animated_element=window.parent.like_box_animated_element;
if(typeof(like_box_set_width_cur_element)=="undefined")
like_box_set_width_cur_element=window.parent.like_box_animated_element;
jQuery(document).ready(function(){
document.getElementById("facbook_like_box_1").style.visibility="visible"
like_box_set_width_cur_element("facbook_like_box_1",300)
});</script></div> </div>
<div class="row">
<div class="col-md-12">
<div class="footer-copyright">
<p>Copyright © 2016 - Direitos Reservados. Brasil Play City®
</p>
</div>
</div>
</div>
</div>
</div>
</div> <!-- end of wrapper -->
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var $_Tawk_API={},$_Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/56d472b89981cdfd38926484/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script--><link rel='stylesheet' id='animated-css' href='http://brasilplaycity.com/wp-content/plugins/like-box/includes/style/effects.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='front_end_like_box-css' href='http://brasilplaycity.com/wp-content/plugins/like-box/includes/style/style.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='dashicons-css' href='http://brasilplaycity.com/wp-includes/css/dashicons.min.css?ver=4.5.3' type='text/css' media='all' />
<link rel='stylesheet' id='thickbox-css' href='http://brasilplaycity.com/wp-includes/js/thickbox/thickbox.css?ver=4.5.3' type='text/css' media='all' />
<script type='text/javascript' src='http://brasilplaycity.com/wp-includes/js/wp-embed.min.js?ver=4.5.3'></script>
<script type='text/javascript' src='http://brasilplaycity.com/wp-content/plugins/like-box/includes/javascript/front_end_js.js?ver=4.5.3'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var thickboxL10n = {"next":"Pr\u00f3ximo \u00bb","prev":"\u00ab Anterior","image":"Imagem","of":"de","close":"Fechar","noiframes":"Este recurso necessita frames em linha. Os iframes est\u00e3o desativados por voc\u00ea ou seu navegador n\u00e3o os suporta.","loadingAnimation":"http:\/\/brasilplaycity.com\/wp-includes\/js\/thickbox\/loadingAnimation.gif"};
/* ]]> */
</script>
<script type='text/javascript' src='http://brasilplaycity.com/wp-includes/js/thickbox/thickbox.js?ver=3.1-20121105'></script>
</body>
</html>
 Re: Página de HTML
Re: Página de HTML
Agradeço por essa página mas preferia a que pedi porque tenho uma ideia o que fazer nela.
 Re: Página de HTML
Re: Página de HTML
Olá,
Não é possivel eu acho, pois ela não é Página HTML e sim WebSite, mas aguarde a Equipe da FdF para lhe confirmar.
Atenciosamente,
Podolski
Não é possivel eu acho, pois ela não é Página HTML e sim WebSite, mas aguarde a Equipe da FdF para lhe confirmar.
Atenciosamente,
Podolski
 Re: Página de HTML
Re: Página de HTML
Olá,
É realmente difícil ficar igual! O código está cheio de imagens do próprio servidor, logo torna-se difícil deixar aparentemente igual. Mas é possível sim! Tente este:
É realmente difícil ficar igual! O código está cheio de imagens do próprio servidor, logo torna-se difícil deixar aparentemente igual. Mas é possível sim! Tente este:
- Código:
<meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="description" content="" /> <meta name="author" content="" /> <title>Agency - Start Bootstrap Theme</title>
<!-- Bootstrap Core CSS --> <link href="https://blackrockdigital.github.io/startbootstrap-agency/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<!-- Custom Fonts --> <link href="https://blackrockdigital.github.io/startbootstrap-agency/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" /> <link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css" /> <link href="https://fonts.googleapis.com/css?family=Kaushan+Script" rel="stylesheet" type="text/css" /> <link href="https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic,700italic" rel="stylesheet" type="text/css" /> <link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,100,300,700" rel="stylesheet" type="text/css" />
<!-- Theme CSS --> <link href="https://blackrockdigital.github.io/startbootstrap-agency/css/agency.min.css" rel="stylesheet" />
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif] -->
<!-- Navigation --> <nav id="mainNav" class="navbar navbar-default navbar-custom navbar-fixed-top"> </nav>
<div style="" class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span> Menu <em class="fa fa-bars"></em>
</button>
<a class="navbar-brand page-scroll" href="#page-top">Start Bootstrap</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="hidden">
<a href="#page-top"></a>
</li>
<li>
<a class="page-scroll" href="#services">Services</a>
</li>
<li>
<a class="page-scroll" href="#portfolio">Portfolio</a>
</li>
<li>
<a class="page-scroll" href="#about">About</a>
</li>
<li>
<a class="page-scroll" href="#team">Team</a>
</li>
<li>
<a class="page-scroll" href="#contact">Contact</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div><nav id="mainNav" class="navbar navbar-default navbar-custom navbar-fixed-top">
<!-- /.container-fluid --> </nav>
<!-- Header --> <header> </header>
<div style="" class="container">
<div class="intro-text">
<div class="intro-lead-in">
Welcome To Our Studio!
</div>
<div class="intro-heading">
It's Nice To Meet You
</div>
<a href="#services" class="page-scroll btn btn-xl">Tell Me More</a>
</div>
</div><header> </header>
<!-- Services Section --> <section id="services"> </section>
<div style="" class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading">
Services
</h2>
<h3 class="section-subheading text-muted">
Lorem ipsum dolor sit amet consectetur.
</h3>
</div>
</div>
<div class="row text-center">
<div class="col-md-4">
<span class="fa-stack fa-4x"> <em class="fa fa-circle fa-stack-2x text-primary"></em> <em class="fa fa-shopping-cart fa-stack-1x fa-inverse"></em> </span>
<h4 class="service-heading">
E-Commerce
</h4>
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.
</p>
</div>
<div class="col-md-4">
<span class="fa-stack fa-4x"> <em class="fa fa-circle fa-stack-2x text-primary"></em> <em class="fa fa-laptop fa-stack-1x fa-inverse"></em> </span>
<h4 class="service-heading">
Responsive Design
</h4>
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.
</p>
</div>
<div class="col-md-4">
<span class="fa-stack fa-4x"> <em class="fa fa-circle fa-stack-2x text-primary"></em> <em class="fa fa-lock fa-stack-1x fa-inverse"></em> </span>
<h4 class="service-heading">
Web Security
</h4>
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit.
</p>
</div>
</div>
</div><section id="services"> </section>
<!-- Portfolio Grid Section --> <section id="portfolio" class="bg-light-gray"> </section>
<div style="" class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading">
Portfolio
</h2>
<h3 class="section-subheading text-muted">
Lorem ipsum dolor sit amet consectetur.
</h3>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-6 portfolio-item">
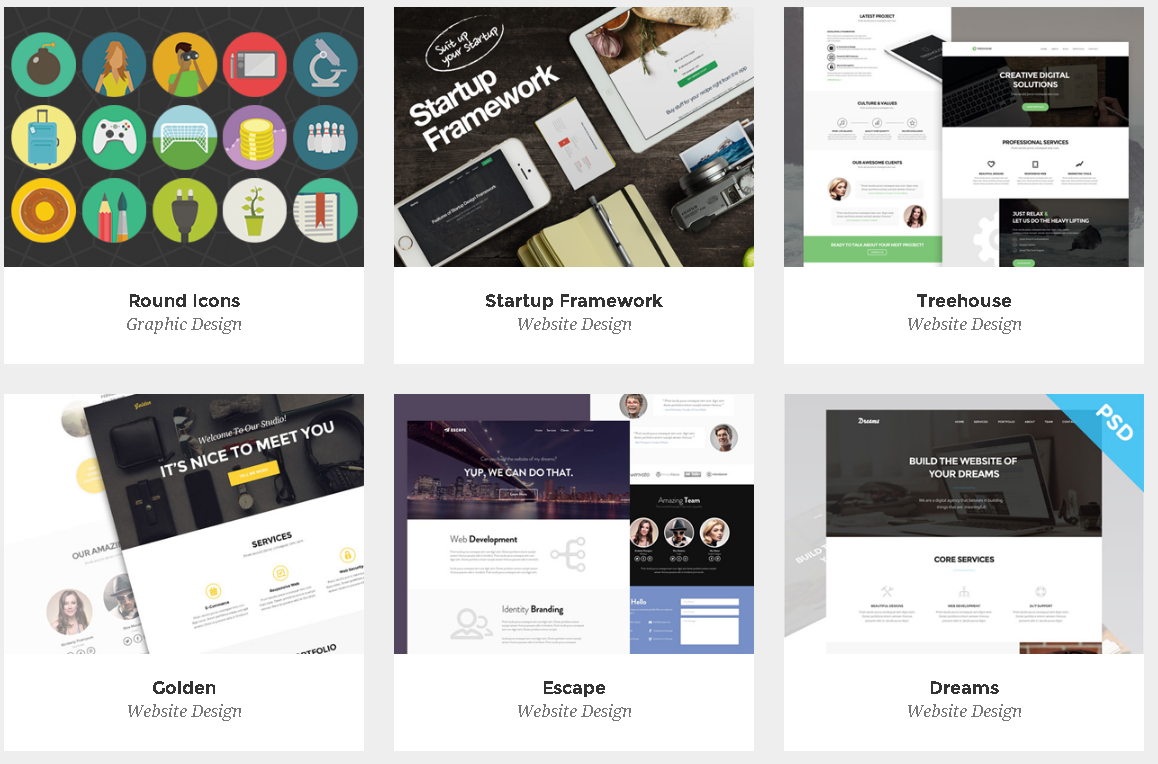
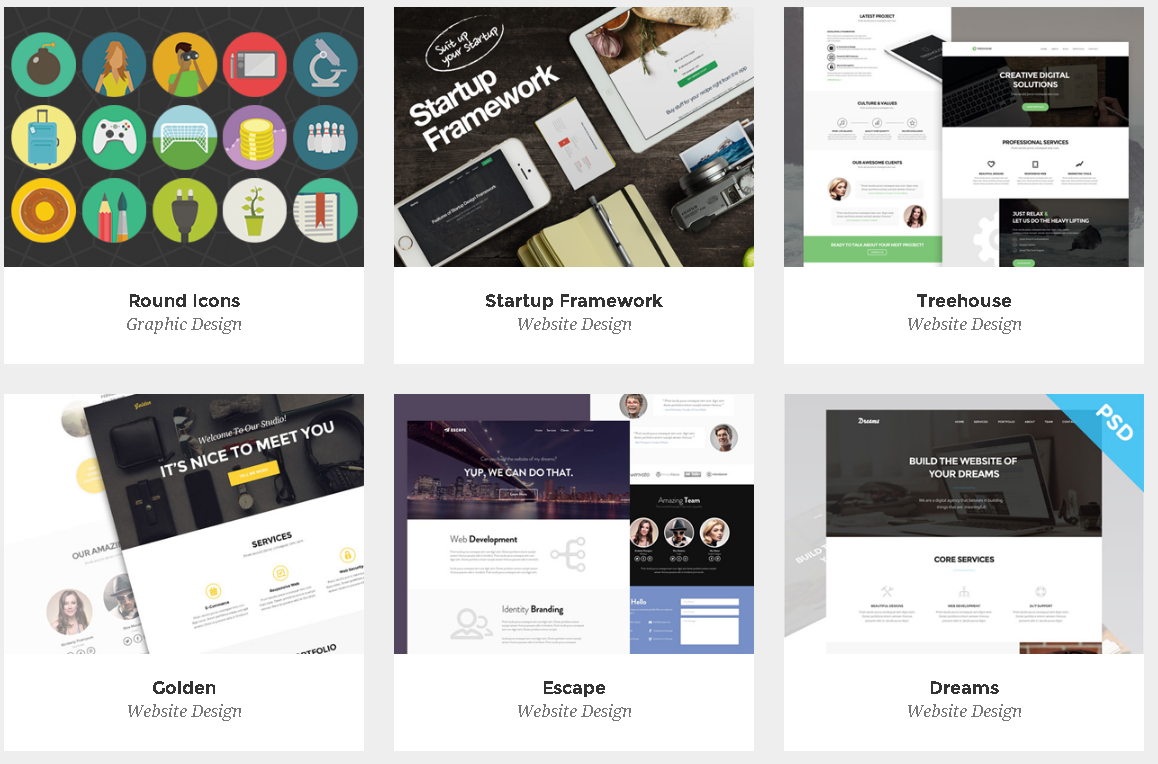
<a href="#portfolioModal1" class="portfolio-link" data-toggle="modal"> </a>
<div style="" class="portfolio-hover">
<div class="portfolio-hover-content">
<em class="fa fa-plus fa-3x"></em>
</div>
</div><a href="#portfolioModal1" class="portfolio-link" data-toggle="modal"> <img src="img/portfolio/roundicons.png" class="img-responsive" alt="" /> </a>
<div class="portfolio-caption">
<h4>
Round Icons
</h4>
<p class="text-muted">
Graphic Design
</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a href="#portfolioModal2" class="portfolio-link" data-toggle="modal"> </a>
<div style="" class="portfolio-hover">
<div class="portfolio-hover-content">
<em class="fa fa-plus fa-3x"></em>
</div>
</div><a href="#portfolioModal2" class="portfolio-link" data-toggle="modal"> <img src="img/portfolio/startup-framework.png" class="img-responsive" alt="" /> </a>
<div class="portfolio-caption">
<h4>
Startup Framework
</h4>
<p class="text-muted">
Website Design
</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a href="#portfolioModal3" class="portfolio-link" data-toggle="modal"> </a>
<div style="" class="portfolio-hover">
<div class="portfolio-hover-content">
<em class="fa fa-plus fa-3x"></em>
</div>
</div><a href="#portfolioModal3" class="portfolio-link" data-toggle="modal"> <img src="img/portfolio/treehouse.png" class="img-responsive" alt="" /> </a>
<div class="portfolio-caption">
<h4>
Treehouse
</h4>
<p class="text-muted">
Website Design
</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a href="#portfolioModal4" class="portfolio-link" data-toggle="modal"> </a>
<div style="" class="portfolio-hover">
<div class="portfolio-hover-content">
<em class="fa fa-plus fa-3x"></em>
</div>
</div><a href="#portfolioModal4" class="portfolio-link" data-toggle="modal"> <img src="img/portfolio/golden.png" class="img-responsive" alt="" /> </a>
<div class="portfolio-caption">
<h4>
Golden
</h4>
<p class="text-muted">
Website Design
</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a href="#portfolioModal5" class="portfolio-link" data-toggle="modal"> </a>
<div style="" class="portfolio-hover">
<div class="portfolio-hover-content">
<em class="fa fa-plus fa-3x"></em>
</div>
</div><a href="#portfolioModal5" class="portfolio-link" data-toggle="modal"> <img src="img/portfolio/escape.png" class="img-responsive" alt="" /> </a>
<div class="portfolio-caption">
<h4>
Escape
</h4>
<p class="text-muted">
Website Design
</p>
</div>
</div>
<div class="col-md-4 col-sm-6 portfolio-item">
<a href="#portfolioModal6" class="portfolio-link" data-toggle="modal"> </a>
<div style="" class="portfolio-hover">
<div class="portfolio-hover-content">
<em class="fa fa-plus fa-3x"></em>
</div>
</div><a href="#portfolioModal6" class="portfolio-link" data-toggle="modal"> <img src="img/portfolio/dreams.png" class="img-responsive" alt="" /> </a>
<div class="portfolio-caption">
<h4>
Dreams
</h4>
<p class="text-muted">
Website Design
</p>
</div>
</div>
</div>
</div><section id="portfolio" class="bg-light-gray"> </section>
<!-- About Section --> <section id="about"> </section>
<div style="" class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading">
About
</h2>
<h3 class="section-subheading text-muted">
Lorem ipsum dolor sit amet consectetur.
</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<ul class="timeline">
<li>
<div class="timeline-image">
<img class="img-circle img-responsive" src="img/about/1.jpg" alt="" />
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>
2009-2011
</h4>
<h4 class="subheading">
Our Humble Beginnings
</h4>
</div>
<div class="timeline-body">
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!
</p>
</div>
</div>
</li>
<li class="timeline-inverted">
<div class="timeline-image">
<img class="img-circle img-responsive" src="img/about/2.jpg" alt="" />
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>
March 2011
</h4>
<h4 class="subheading">
An Agency is Born
</h4>
</div>
<div class="timeline-body">
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!
</p>
</div>
</div>
</li>
<li>
<div class="timeline-image">
<img class="img-circle img-responsive" src="img/about/3.jpg" alt="" />
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>
December 2012
</h4>
<h4 class="subheading">
Transition to Full Service
</h4>
</div>
<div class="timeline-body">
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!
</p>
</div>
</div>
</li>
<li class="timeline-inverted">
<div class="timeline-image">
<img class="img-circle img-responsive" src="img/about/4.jpg" alt="" />
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4>
July 2014
</h4>
<h4 class="subheading">
Phase Two Expansion
</h4>
</div>
<div class="timeline-body">
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!
</p>
</div>
</div>
</li>
<li class="timeline-inverted">
<div class="timeline-image">
<h4>
Be Part <br />Of Our <br />Story!
</h4>
</div>
</li>
</ul>
</div>
</div>
</div><section id="about"> </section>
<!-- Team Section --> <section id="team" class="bg-light-gray"> </section>
<div style="" class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading">
Our Amazing Team
</h2>
<h3 class="section-subheading text-muted">
Lorem ipsum dolor sit amet consectetur.
</h3>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="team-member">
<img src="img/team/1.jpg" class="img-responsive img-circle" alt="" />
<h4>
Kay Garland
</h4>
<p class="text-muted">
Lead Designer
</p>
<ul class="list-inline social-buttons">
<li>
<a href="#"><em class="fa fa-twitter"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-facebook"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-linkedin"></em></a>
</li>
</ul>
</div>
</div>
<div class="col-sm-4">
<div class="team-member">
<img src="img/team/2.jpg" class="img-responsive img-circle" alt="" />
<h4>
Larry Parker
</h4>
<p class="text-muted">
Lead Marketer
</p>
<ul class="list-inline social-buttons">
<li>
<a href="#"><em class="fa fa-twitter"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-facebook"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-linkedin"></em></a>
</li>
</ul>
</div>
</div>
<div class="col-sm-4">
<div class="team-member">
<img src="img/team/3.jpg" class="img-responsive img-circle" alt="" />
<h4>
Diana Pertersen
</h4>
<p class="text-muted">
Lead Developer
</p>
<ul class="list-inline social-buttons">
<li>
<a href="#"><em class="fa fa-twitter"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-facebook"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-linkedin"></em></a>
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-8 col-lg-offset-2 text-center">
<p class="large text-muted">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut eaque, laboriosam veritatis, quos non quis ad perspiciatis, totam corporis ea, alias ut unde.
</p>
</div>
</div>
</div><section id="team" class="bg-light-gray"> </section>
<!-- Clients Aside --> <aside class="clients"> </aside>
<div style="" class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<a href="#"> <img src="img/logos/envato.jpg" class="img-responsive img-centered" alt="" /> </a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#"> <img src="img/logos/designmodo.jpg" class="img-responsive img-centered" alt="" /> </a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#"> <img src="img/logos/themeforest.jpg" class="img-responsive img-centered" alt="" /> </a>
</div>
<div class="col-md-3 col-sm-6">
<a href="#"> <img src="img/logos/creative-market.jpg" class="img-responsive img-centered" alt="" /> </a>
</div>
</div>
</div><aside class="clients"> </aside>
<!-- Contact Section --> <section id="contact"> </section>
<div style="" class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading">
Contact Us
</h2>
<h3 class="section-subheading text-muted">
Lorem ipsum dolor sit amet consectetur.
</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<form name="sentMessage" id="contactForm" novalidate="">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input class="form-control" placeholder="Your Name *" id="name" required="" data-validation-required-message="Please enter your name." type="text" />
<p class="help-block text-danger">
</p>
</div>
<div class="form-group">
<input class="form-control" placeholder="Your Email *" id="email" required="" data-validation-required-message="Please enter your email address." type="email" />
<p class="help-block text-danger">
</p>
</div>
<div class="form-group">
<input class="form-control" placeholder="Your Phone *" id="phone" required="" data-validation-required-message="Please enter your phone number." type="tel" />
<p class="help-block text-danger">
</p>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea class="form-control" placeholder="Your Message *" id="message" required="" data-validation-required-message="Please enter a message."></textarea>
<p class="help-block text-danger">
</p>
</div>
</div>
<div class="clearfix">
</div>
<div class="col-lg-12 text-center">
<div id="success">
</div>
<button type="submit" class="btn btn-xl">
Send Message
</button>
</div>
</div>
</form>
</div>
</div>
</div><section id="contact"> </section> <footer> </footer>
<div style="" class="container">
<div class="row">
<div class="col-md-4">
<span class="copyright">Copyright © Your Website 2016</span>
</div>
<div class="col-md-4">
<ul class="list-inline social-buttons">
<li>
<a href="#"><em class="fa fa-twitter"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-facebook"></em></a>
</li>
<li>
<a href="#"><em class="fa fa-linkedin"></em></a>
</li>
</ul>
</div>
<div class="col-md-4">
<ul class="list-inline quicklinks">
<li>
<a href="#">Privacy Policy</a>
</li>
<li>
<a href="#">Terms of Use</a>
</li>
</ul>
</div>
</div>
</div><footer> </footer>
<!-- Portfolio Modals -->
<!-- Use the modals below to showcase details about your portfolio projects! -->
<!-- Portfolio Modal 1 -->
<div class="portfolio-modal modal fade" id="portfolioModal1" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="close-modal" data-dismiss="modal">
<div class="lr">
<div class="rl">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="modal-body">
<!-- Project Details Go Here -->
<h2>
Project Name
</h2>
<p class="item-intro text-muted">
Lorem ipsum dolor sit amet consectetur.
</p>
<img class="img-responsive img-centered" src="img/portfolio/roundicons-free.png" alt="" />
<p>
Use this area to describe your project. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est blanditiis dolorem culpa incidunt minus dignissimos deserunt repellat aperiam quasi sunt officia expedita beatae cupiditate, maiores repudiandae, nostrum, reiciendis facere nemo!
</p>
<p>
<strong>Want these icons in this portfolio item sample?</strong>You can download 60 of them for free, courtesy of <a href="https://getdpd.com/cart/hoplink/18076?referrer=bvbo4kax5k8ogc">RoundIcons.com</a>, or you can purchase the 1500 icon set <a href="https://getdpd.com/cart/hoplink/18076?referrer=bvbo4kax5k8ogc">here</a>.
</p>
<ul class="list-inline">
<li>
Date: July 2014
</li>
<li>
Client: Round Icons
</li>
<li>
Category: Graphic Design
</li>
</ul>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<em class="fa fa-times"> </em> Close Project
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 2 -->
<div class="portfolio-modal modal fade" id="portfolioModal2" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="close-modal" data-dismiss="modal">
<div class="lr">
<div class="rl">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="modal-body">
<h2>
Project Heading
</h2>
<p class="item-intro text-muted">
Lorem ipsum dolor sit amet consectetur.
</p>
<img class="img-responsive img-centered" src="img/portfolio/startup-framework-preview.png" alt="" />
<p>
<a href="http://designmodo.com/startup/?u=787">Startup Framework</a> is a website builder for professionals. Startup Framework contains components and complex blocks (PSD+HTML Bootstrap themes and templates) which can easily be integrated into almost any design. All of these components are made in the same style, and can easily be integrated into projects, allowing you to create hundreds of solutions for your future projects.
</p>
<p>
You can preview Startup Framework <a href="http://designmodo.com/startup/?u=787">here</a>.
</p>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<em class="fa fa-times"> </em> Close Project
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 3 -->
<div class="portfolio-modal modal fade" id="portfolioModal3" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="close-modal" data-dismiss="modal">
<div class="lr">
<div class="rl">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="modal-body">
<!-- Project Details Go Here -->
<h2>
Project Name
</h2>
<p class="item-intro text-muted">
Lorem ipsum dolor sit amet consectetur.
</p>
<img class="img-responsive img-centered" src="img/portfolio/treehouse-preview.png" alt="" />
<p>
Treehouse is a free PSD web template built by <a href="https://www.behance.net/MathavanJaya">Mathavan Jaya</a>. This is bright and spacious design perfect for people or startup companies looking to showcase their apps or other projects.
</p>
<p>
You can download the PSD template in this portfolio sample item at <a href="http://freebiesxpress.com/gallery/treehouse-free-psd-web-template/">FreebiesXpress.com</a>.
</p>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<em class="fa fa-times"> </em> Close Project
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 4 -->
<div class="portfolio-modal modal fade" id="portfolioModal4" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="close-modal" data-dismiss="modal">
<div class="lr">
<div class="rl">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="modal-body">
<!-- Project Details Go Here -->
<h2>
Project Name
</h2>
<p class="item-intro text-muted">
Lorem ipsum dolor sit amet consectetur.
</p>
<img class="img-responsive img-centered" src="img/portfolio/golden-preview.png" alt="" />
<p>
Start Bootstrap's Agency theme is based on Golden, a free PSD website template built by <a href="https://www.behance.net/MathavanJaya">Mathavan Jaya</a>. Golden is a modern and clean one page web template that was made exclusively for Best PSD Freebies. This template has a great portfolio, timeline, and meet your team sections that can be easily modified to fit your needs.
</p>
<p>
You can download the PSD template in this portfolio sample item at <a href="http://freebiesxpress.com/gallery/golden-free-one-page-web-template/">FreebiesXpress.com</a>.
</p>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<em class="fa fa-times"> </em> Close Project
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 5 -->
<div class="portfolio-modal modal fade" id="portfolioModal5" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="close-modal" data-dismiss="modal">
<div class="lr">
<div class="rl">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="modal-body">
<!-- Project Details Go Here -->
<h2>
Project Name
</h2>
<p class="item-intro text-muted">
Lorem ipsum dolor sit amet consectetur.
</p>
<img class="img-responsive img-centered" src="img/portfolio/escape-preview.png" alt="" />
<p>
Escape is a free PSD web template built by <a href="https://www.behance.net/MathavanJaya">Mathavan Jaya</a>. Escape is a one page web template that was designed with agencies in mind. This template is ideal for those looking for a simple one page solution to describe your business and offer your services.
</p>
<p>
You can download the PSD template in this portfolio sample item at <a href="http://freebiesxpress.com/gallery/escape-one-page-psd-web-template/">FreebiesXpress.com</a>.
</p>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<em class="fa fa-times"> </em> Close Project
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 6 -->
<div class="portfolio-modal modal fade" id="portfolioModal6" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="close-modal" data-dismiss="modal">
<div class="lr">
<div class="rl">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="modal-body">
<!-- Project Details Go Here -->
<h2>
Project Name
</h2>
<p class="item-intro text-muted">
Lorem ipsum dolor sit amet consectetur.
</p>
<img class="img-responsive img-centered" src="img/portfolio/dreams-preview.png" alt="" />
<p>
Dreams is a free PSD web template built by <a href="https://www.behance.net/MathavanJaya">Mathavan Jaya</a>. Dreams is a modern one page web template designed for almost any purpose. It’s a beautiful template that’s designed with the Bootstrap framework in mind.
</p>
<p>
You can download the PSD template in this portfolio sample item at <a href="http://freebiesxpress.com/gallery/dreams-free-one-page-web-template/">FreebiesXpress.com</a>.
</p>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<em class="fa fa-times"> </em> Close Project
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery --> <script src="vendor/jquery/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript --> <script src="vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Plugin JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>
<!-- Contact Form JavaScript --> <script src="js/jqBootstrapValidation.js"></script> <script src="js/contact_me.js"></script>
<!-- Theme JavaScript --> <script src="js/agency.min.js"></script>
 Re: Página de HTML
Re: Página de HTML
Ficou quase parecido é como falta-se senão me engano os Javas, mas se as imagens não ficarem não tem mal que eu depois vou alterar e vou a página ficou assim:
- http://suportedesign.forumeiros.com/h8-test-2
- http://suportedesign.forumeiros.com/h8-test-2
 Re: Página de HTML
Re: Página de HTML
Olá,
Desculpe mas eu realmente estou tendo problemas para construir o código! Como lhe disse no início, ele é cheio de links e imagens do próprio servidor, logo quando apenas copiamos o código, imagens, personalizações e afins não são "puxados", pois o caminho (ex: imagens/about.png) de todos esses links/imagens está configurado para o servidor local. Até mesmo os CSS externos possuem links desta maneira, logo fica difícil editar tudo. O senhor pode esperar por alguém que se disponha a construir a página ou fazer algo parecido, se desejar!
Até mais.
Desculpe mas eu realmente estou tendo problemas para construir o código! Como lhe disse no início, ele é cheio de links e imagens do próprio servidor, logo quando apenas copiamos o código, imagens, personalizações e afins não são "puxados", pois o caminho (ex: imagens/about.png) de todos esses links/imagens está configurado para o servidor local. Até mesmo os CSS externos possuem links desta maneira, logo fica difícil editar tudo. O senhor pode esperar por alguém que se disponha a construir a página ou fazer algo parecido, se desejar!
Até mais.
 Re: Página de HTML
Re: Página de HTML
Então vamos tentar algo diferente eu tenho esta página HTML:
- http://suportedesign.forumeiros.com/h7-test-1
Só que queria fazer umas alterações que era retirar as imagens que estão e deixar desta forma:

Como neste site: https://blackrockdigital.github.io/startbootstrap-agency/
Código:^
- http://suportedesign.forumeiros.com/h7-test-1
Só que queria fazer umas alterações que era retirar as imagens que estão e deixar desta forma:

Como neste site: https://blackrockdigital.github.io/startbootstrap-agency/
Código:^
- Código:
<style type="text/css" media="screen">
html, body
{
height: 100%;
}
body
{
margin: 0px;
padding: 0px;
background: #131313;
font-family: 'Varela', sans-serif;
font-size: 11pt;
font-weight: 300;
color: #656565;
}
h1, h2, h3
{
margin: 0;
padding: 0;
font-weight: 700;
color: #131313;
}
p, ol, ul
{
margin-top: 0;
}
ol, ul
{
padding: 0;
list-style: none;
}
ul.actions
{
text-align: center;
}
ul.actions li
{
}
p
{
line-height: 180%;
}
strong
{
}
a
{
color: #56aba8;
}
a:hover
{
text-decoration: none;
}
.container
{
overflow: hidden;
margin: 0em auto;
width: 1000px;
}
/*********************************************************************************/
/* Button Style */
/*********************************************************************************/
.button
{
display: inline-block;
padding: 0em 3em;
background: #56aba8;
letter-spacing: 0.20em;
line-height: 4em;
text-decoration: none;
text-transform: uppercase;
font-weight: 400;
font-size: 1em;
color: #FFF;
}
.button{ display:inline-block;
vertical-align:middle;
}
/*********************************************************************************/
/* Heading Titles */
/*********************************************************************************/
.title
{
margin-bottom: 3em;
}
.title h2
{
text-transform: uppercase;
font-size: 2.7em;
}
.title .byline
{
font-size: 1.7em;
color: #6F6F6F;
}
/*********************************************************************************/
/* 4-column */
/*********************************************************************************/
.box1,
.box2,
.box3,
.box4
{
width: 235px;
}
.box1,
.box2,
.box3,
{
float: left;
margin-right: 20px;
}
.box4
{
float: right;
}
/*********************************************************************************/
/* 3-column */
/*********************************************************************************/
.boxA,
.boxB,
.boxC
{
width: 320px;
}
.boxA,
.boxB
{
float: left;
margin-right: 20px;
}
.boxC
{
float: right;
}
/*********************************************************************************/
/* 2-column */
/*********************************************************************************/
.tbox1,
.tbox2
{
width: 575px;
}
.tbox1
{
float: left;
}
.tbox2
{
float: right;
}
#wrapper
{
background: #FFF;
}
/*********************************************************************************/
/* Header */
/*********************************************************************************/
#header-wrapper
{
background: #131313;
}
#header
{
position: relative;
padding: 3em 0em;
}
/*********************************************************************************/
/* Logo */
/*********************************************************************************/
#logo
{
position: absolute;
top: 1em;
left: 0;
}
#logo h1
{
color: #FFF;
}
#logo a
{
text-decoration: none;
text-transform: uppercase;
color: #FFF;
}
/*********************************************************************************/
/* Menu */
/*********************************************************************************/
#menu
{
position: absolute;
top: 2em;
right: 0;
}
#menu ul
{
display: inline-block;
}
#menu li
{
display: block;
float: left;
text-align: center;
}
#menu li a, #menu li span
{
padding: 1em 1.5em;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
font-size: 0.8em;
color: #FFF;
}
#menu li:hover a, #menu li.active a, #menu li.active span
{
color: #FFF;
}
#menu .current_page_item a
{
background: #56aba8;
color: #FFF;
}
#menu .icon
{
}
#header #copyright #featured{
background-image: url("http://i1370.photobucket.com/albums/ag257/AppleDrink/AppleDrink038/bgp.png")}
#copyright {text-align:center;}
/*********************************************************************************/
/* Page */
/*********************************************************************************/
#page
{
padding: 5em 0em;
text-align: center;
}
#page .button
{
margin-top: 2em;
display: inline-block;
text-align: center;
}
/*********************************************************************************/
/* Content */
/*********************************************************************************/
#content
{
}
/*********************************************************************************/
/* Sidebar */
/*********************************************************************************/
#sidebar
{
}
/*********************************************************************************/
/* Footer */
/*********************************************************************************/
#footer
{
}
/*********************************************************************************/
/* Featured */
/*********************************************************************************/
#featured
{
overflow: hidden;
padding: 5em 0em;
background: #ffdf50;
color: rgba(255,255,255,.8);
text-align: center;
}
#featured a
{
color: rgba(255,255,255,1);
}
#featured .button
{
background: #FFF;
margin-top: 3em;
font-size: 1em;
color: #56aba8;
}
#featured .title
{
}
#featured .title h2
{
color: #FFF;
}
#featured .title .byline
{
color: rgba(255,255,255,.6);
}
/*********************************************************************************/
/* Featured */
/*********************************************************************************/
.box
{
padding: 3em 2em 2em 2em;
border: 1px solid rgba(0,0,0,0.1);
border-radius: 8px;
text-align: center;
}
#extra
{
overflow: hidden;
padding: 5em 0em;
}
#extra .title
{
text-align: center;
}
#extra .button
{
margin-top: 5em;
}
#extra .fa
{
display: block;
margin-bottom: 0.5em;
text-align: center;
font-size: 3em;
}
.floating{
float: left;
-webkit-animation-name: Floatingx;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
-moz-animation-name: Floating;
-moz-animation-duration: 3s;
-moz-animation-iteration-count: infinite;
-moz-animation-timing-function: ease-in-out;
margin-left: 30px;
margin-top: 5px;
}
@-webkit-keyframes Floatingx{
from {-webkit-transform:translate(0, 0px);}
65% {-webkit-transform:translate(0, 15px);}
to {-webkit-transform: translate(0, -0px); }
}
@-moz-keyframes Floating{
from {-moz-transform:translate(0, 0px);}
65% {-moz-transform:translate(0, 15px);}
to {-moz-transform: translate(0, -0px);}
}
.title {
letter-spacing: 2px;
opacity: 0;
-webkit-animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
-moz-animation: reveal 1s ease-in 1 normal forwards;
-o-animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
}
.title {
-webkit-animation-delay: 0;
-moz-animation-delay: 0;
-o-animation-delay: 0;
animation-delay: 0;
}
.title {
-webkit-animation-delay: 500ms;
-moz-animation-delay: 500ms;
-o-animation-delay: 500ms;
animation-delay: 500ms;
}
.title {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-o-animation-delay: 1s;
animation-delay: 1s;
}
@-webkit-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-moz-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-o-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
/*gomba*/
.button:hover{
background:#ffdf50;
color:#131313;
}
.button:before,button:after{
content:'';
position:absolute;
top:0;
right:0;
height:2px;
width:0;
background: #56aba8;
transition:400ms ease all;
}
.button:after{
right:inherit;
top:inherit;
left:0;
bottom:0;
}
.button:hover:before,button:hover:after{
width:100%;
transition:800ms ease all;
}
/*gomba*/
</style>
<!--
Design by TEMPLATED
http://templated.co
Released for free under the Creative Commons Attribution License
Name : PlainDisplay
Description: A two-column, fixed-width design with dark color scheme.
Version : 1.0
Released : 20140309
--> <link href="http://www.iconj.com/ico/k/0/k0ehrpjzk8.ico" type="img/ico" rel="icon" /> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>Graphic Balloon</title><meta content="" name="keywords" /><meta content="" name="description" /><link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Varela" /><link media="all" type="text/css" rel="stylesheet" href="default.css" /><link media="all" type="text/css" rel="stylesheet" href="fonts.css" />
<!-- [if IE 6]><link href="default_ie6.css" rel="stylesheet" type="text/css" /><![endif] --> <div id="wrapper">
<div id="header-wrapper">
<div class="container" id="header">
<div id="logo">
<img src="http://i1370.photobucket.com/albums/ag257/AppleDrink/dake.png" />
</div>
<div id="menu">
<ul>
<li class="current_page_item">
<a title="" accesskey="1" href="http://www.graphicballoon.com/forum">Forum</a>
</li>
</ul>
</div>
</div>
</div>
<div id="banner">
<div id="featured">
<div class="container">
<div class="title">
<h2>
Person of the Month
</h2>
<span class="byline">2016 April - skouliki<br />2016 May - Terran<br />2016 June - Rhino.Freak</span>
</div>
</div>
</div>
<div class="container" id="page">
<div class="title">
<h2>
Signature of the Month
</h2>
<span class="byline"> 2016 March - KpuCk0</span> <br /> <img src="https://c2.staticflickr.com/2/1461/25545873964_ae7d94e855_o.png" /><br /> <span class="byline"> 2016 April - skouliki</span> <br /> <img src="http://i86.servimg.com/u/f86/11/40/02/06/untit200.png" />
</div>
<div class="title">
<span class="byline">2016 May - skouliki</span> <br /> <img src="http://i86.servimg.com/u/f86/11/40/02/06/text_h18.png" /><br /> <span class="byline">2016 June - 10spetter10</span> <br /> <img src="http://i.imgur.com/TmZBeW1.jpg" /><br />
</div>
</div>
</div>
<div class="container" id="copyright">
<img src="http://im0.all-up.com/static/images/free-hosting-forum.png" />
<p>
</p>
</div>
</div>
 Re: Página de HTML
Re: Página de HTML
Não sei se é assim... mas troque por este código:
Até mais.
- Código:
<style type="text/css" media="screen">
html, body
{
height: 100%;
}
body
{
margin: 0px;
padding: 0px;
background: #131313;
font-family: 'Varela', sans-serif;
font-size: 11pt;
font-weight: 300;
color: #656565;
}
h1, h2, h3
{
margin: 0;
padding: 0;
font-weight: 700;
color: #131313;
}
p, ol, ul
{
margin-top: 0;
}
ol, ul
{
padding: 0;
list-style: none;
}
ul.actions
{
text-align: center;
}
ul.actions li
{
}
p
{
line-height: 180%;
}
strong
{
}
a
{
color: #56aba8;
}
a:hover
{
text-decoration: none;
}
.container
{
overflow: hidden;
margin: 0em auto;
width: 1000px;
}
/*********************************************************************************/
/* Button Style */
/*********************************************************************************/
.button
{
display: inline-block;
padding: 0em 3em;
background: #56aba8;
letter-spacing: 0.20em;
line-height: 4em;
text-decoration: none;
text-transform: uppercase;
font-weight: 400;
font-size: 1em;
color: #FFF;
}
.button{ display:inline-block;
vertical-align:middle;
}
/*********************************************************************************/
/* Heading Titles */
/*********************************************************************************/
.title
{
margin-bottom: 3em;
}
.title h2
{
text-transform: uppercase;
font-size: 2.7em;
}
.title .byline
{
font-size: 1.7em;
color: #6F6F6F;
}
/*********************************************************************************/
/* 4-column */
/*********************************************************************************/
.box1,
.box2,
.box3,
.box4
{
width: 235px;
}
.box1,
.box2,
.box3,
{
float: left;
margin-right: 20px;
}
.box4
{
float: right;
}
/*********************************************************************************/
/* 3-column */
/*********************************************************************************/
.boxA,
.boxB,
.boxC
{
width: 320px;
}
.boxA,
.boxB
{
float: left;
margin-right: 20px;
}
.boxC
{
float: right;
}
/*********************************************************************************/
/* 2-column */
/*********************************************************************************/
.tbox1,
.tbox2
{
width: 575px;
}
.tbox1
{
float: left;
}
.tbox2
{
float: right;
}
#wrapper
{
background: #FFF;
}
/*********************************************************************************/
/* Header */
/*********************************************************************************/
#header-wrapper
{
background: #131313;
}
#header
{
position: relative;
padding: 3em 0em;
}
/*********************************************************************************/
/* Logo */
/*********************************************************************************/
#logo
{
position: absolute;
top: 1em;
left: 0;
}
#logo h1
{
color: #FFF;
}
#logo a
{
text-decoration: none;
text-transform: uppercase;
color: #FFF;
}
/*********************************************************************************/
/* Menu */
/*********************************************************************************/
#menu
{
position: absolute;
top: 2em;
right: 0;
}
#menu ul
{
display: inline-block;
}
#menu li
{
display: block;
float: left;
text-align: center;
}
#menu li a, #menu li span
{
padding: 1em 1.5em;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
font-size: 0.8em;
color: #FFF;
}
#menu li:hover a, #menu li.active a, #menu li.active span
{
color: #FFF;
}
#menu .current_page_item a
{
background: #56aba8;
color: #FFF;
}
#menu .icon
{
}
#header #copyright #featured{
background-image: url("http://i1370.photobucket.com/albums/ag257/AppleDrink/AppleDrink038/bgp.png")}
#copyright {text-align:center;}
/*********************************************************************************/
/* Page */
/*********************************************************************************/
#page
{
padding: 5em 0em;
text-align: center;
}
#page .button
{
margin-top: 2em;
display: inline-block;
text-align: center;
}
/*********************************************************************************/
/* Content */
/*********************************************************************************/
#content
{
}
/*********************************************************************************/
/* Sidebar */
/*********************************************************************************/
#sidebar
{
}
/*********************************************************************************/
/* Footer */
/*********************************************************************************/
#footer
{
}
/*********************************************************************************/
/* Featured */
/*********************************************************************************/
#featured
{
overflow: hidden;
padding: 5em 0em;
background: #ffdf50;
color: rgba(255,255,255,.8);
text-align: center;
}
#featured a
{
color: rgba(255,255,255,1);
}
#featured .button
{
background: #FFF;
margin-top: 3em;
font-size: 1em;
color: #56aba8;
}
#featured .title
{
}
#featured .title h2
{
color: #FFF;
}
#featured .title .byline
{
color: rgba(255,255,255,.6);
}
/*********************************************************************************/
/* Featured */
/*********************************************************************************/
.box
{
padding: 3em 2em 2em 2em;
border: 1px solid rgba(0,0,0,0.1);
border-radius: 8px;
text-align: center;
}
#extra
{
overflow: hidden;
padding: 5em 0em;
}
#extra .title
{
text-align: center;
}
#extra .button
{
margin-top: 5em;
}
#extra .fa
{
display: block;
margin-bottom: 0.5em;
text-align: center;
font-size: 3em;
}
.floating{
float: left;
-webkit-animation-name: Floatingx;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
-moz-animation-name: Floating;
-moz-animation-duration: 3s;
-moz-animation-iteration-count: infinite;
-moz-animation-timing-function: ease-in-out;
margin-left: 30px;
margin-top: 5px;
}
@-webkit-keyframes Floatingx{
from {-webkit-transform:translate(0, 0px);}
65% {-webkit-transform:translate(0, 15px);}
to {-webkit-transform: translate(0, -0px); }
}
@-moz-keyframes Floating{
from {-moz-transform:translate(0, 0px);}
65% {-moz-transform:translate(0, 15px);}
to {-moz-transform: translate(0, -0px);}
}
.title {
letter-spacing: 2px;
opacity: 0;
-webkit-animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
-moz-animation: reveal 1s ease-in 1 normal forwards;
-o-animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
}
.title {
-webkit-animation-delay: 0;
-moz-animation-delay: 0;
-o-animation-delay: 0;
animation-delay: 0;
}
.title {
-webkit-animation-delay: 500ms;
-moz-animation-delay: 500ms;
-o-animation-delay: 500ms;
animation-delay: 500ms;
}
.title {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-o-animation-delay: 1s;
animation-delay: 1s;
}
@-webkit-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-moz-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-o-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
/*gomba*/
.button:hover{
background:#ffdf50;
color:#131313;
}
.button:before,button:after{
content:'';
position:absolute;
top:0;
right:0;
height:2px;
width:0;
background: #56aba8;
transition:400ms ease all;
}
.button:after{
right:inherit;
top:inherit;
left:0;
bottom:0;
}
.button:hover:before,button:hover:after{
width:100%;
transition:800ms ease all;
}
#page > div:nth-child(1) > span:nth-child(2) {margin-right:67%;margin-bottom:-10px;}
#page > div:nth-child(1) > img:nth-child(4) {float:left;margin-top:30px;margin-left:0px;}
#page > div:nth-child(1) > span:nth-child(6) {margin-left:0%;position:absolute;margin-top:-40px;}
#page > div:nth-child(1) > img:nth-child(8) {margin-left:-141px;margin-top:-30px;position:absolute;}
#page > div:nth-child(2) > span:nth-child(1) {margin-left:-667px;position:absolute;margin-top:200px;}
#page > div:nth-child(2) > img:nth-child(3) {margin-left:-667px;position:absolute;margin-top:150px;}
#page > div:nth-child(2) > span:nth-child(5) {margin-left:-90px;position:absolute;margin-top:180px!important;}
#page > div:nth-child(2) > img:nth-child(7) {margin-left:-141px;margin-top:230px!important;position:absolute;}
#page {height:100%;}
/*gomba*/
</style>
<!--
Design by TEMPLATED
http://templated.co
Released for free under the Creative Commons Attribution License
Name : PlainDisplay
Description: A two-column, fixed-width design with dark color scheme.
Version : 1.0
Released : 20140309
--> <link href="http://www.iconj.com/ico/k/0/k0ehrpjzk8.ico" type="img/ico" rel="icon" /> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>Graphic Balloon</title><meta content="" name="keywords" /><meta content="" name="description" /><link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Varela" /><link media="all" type="text/css" rel="stylesheet" href="default.css" /><link media="all" type="text/css" rel="stylesheet" href="fonts.css" />
<!-- [if IE 6]><link href="default_ie6.css" rel="stylesheet" type="text/css" /><![endif] --> <div id="wrapper">
<div id="header-wrapper">
<div class="container" id="header">
<div id="logo">
<img src="http://i1370.photobucket.com/albums/ag257/AppleDrink/dake.png" />
</div>
<div id="menu">
<ul>
<li class="current_page_item">
<a title="" accesskey="1" href="http://www.graphicballoon.com/forum">Forum</a>
</li>
</ul>
</div>
</div>
</div>
<div id="banner">
<div id="featured">
<div class="container">
<div class="title">
<h2>
Person of the Month
</h2>
<span class="byline">2016 April - skouliki<br />2016 May - Terran<br />2016 June - Rhino.Freak</span>
</div>
</div>
</div>
<div class="container" id="page">
<div class="title">
<h2>
Signature of the Month
</h2>
<span class="byline"> 2016 March - KpuCk0</span> <br /> <img src="https://c2.staticflickr.com/2/1461/25545873964_ae7d94e855_o.png" /><br /> <span class="byline"> 2016 April - skouliki</span> <br /> <img src="http://i86.servimg.com/u/f86/11/40/02/06/untit200.png" />
</div>
<div class="title">
<span class="byline">2016 May - skouliki</span> <br /> <img src="http://i86.servimg.com/u/f86/11/40/02/06/text_h18.png" /><br /> <span class="byline">2016 June - 10spetter10</span> <br /> <img src="http://i.imgur.com/TmZBeW1.jpg" /><br />
</div>
</div>
</div>
<div class="container" id="copyright">
<img src="http://im0.all-up.com/static/images/free-hosting-forum.png" />
<p>
</p>
</div>
</div>
Até mais.
 Re: Página de HTML
Re: Página de HTML
Ficou meio estranho veja e não consegue deixar como na print?
- http://suportedesign.forumeiros.com/h7-test-1
- http://suportedesign.forumeiros.com/h7-test-1
- Código:
<style type="text/css" media="screen">
html, body
{
height: 100%;
}
body
{
margin: 0px;
padding: 0px;
background: #131313;
font-family: 'Varela', sans-serif;
font-size: 11pt;
font-weight: 300;
color: #656565;
}
h1, h2, h3
{
margin: 0;
padding: 0;
font-weight: 700;
color: #131313;
}
p, ol, ul
{
margin-top: 0;
}
ol, ul
{
padding: 0;
list-style: none;
}
ul.actions
{
text-align: center;
}
ul.actions li
{
}
p
{
line-height: 180%;
}
strong
{
}
a
{
color: #56aba8;
}
a:hover
{
text-decoration: none;
}
.container
{
overflow: hidden;
margin: 0em auto;
width: 1000px;
}
/*********************************************************************************/
/* Button Style */
/*********************************************************************************/
.button
{
display: inline-block;
padding: 0em 3em;
background: #56aba8;
letter-spacing: 0.20em;
line-height: 4em;
text-decoration: none;
text-transform: uppercase;
font-weight: 400;
font-size: 1em;
color: #FFF;
}
.button{ display:inline-block;
vertical-align:middle;
}
/*********************************************************************************/
/* Heading Titles */
/*********************************************************************************/
.title
{
margin-bottom: 3em;
}
.title h2
{
text-transform: uppercase;
font-size: 2.7em;
}
.title .byline
{
font-size: 1.7em;
color: #6F6F6F;
}
/*********************************************************************************/
/* 4-column */
/*********************************************************************************/
.box1,
.box2,
.box3,
.box4
{
width: 235px;
}
.box1,
.box2,
.box3,
{
float: left;
margin-right: 20px;
}
.box4
{
float: right;
}
/*********************************************************************************/
/* 3-column */
/*********************************************************************************/
.boxA,
.boxB,
.boxC
{
width: 320px;
}
.boxA,
.boxB
{
float: left;
margin-right: 20px;
}
.boxC
{
float: right;
}
/*********************************************************************************/
/* 2-column */
/*********************************************************************************/
.tbox1,
.tbox2
{
width: 575px;
}
.tbox1
{
float: left;
}
.tbox2
{
float: right;
}
#wrapper
{
background: #FFF;
}
/*********************************************************************************/
/* Header */
/*********************************************************************************/
#header-wrapper
{
background: #131313;
}
#header
{
position: relative;
padding: 3em 0em;
}
/*********************************************************************************/
/* Logo */
/*********************************************************************************/
#logo
{
position: absolute;
top: 1em;
left: 0;
}
#logo h1
{
color: #FFF;
}
#logo a
{
text-decoration: none;
text-transform: uppercase;
color: #FFF;
}
/*********************************************************************************/
/* Menu */
/*********************************************************************************/
#menu
{
position: absolute;
top: 2em;
right: 0;
}
#menu ul
{
display: inline-block;
}
#menu li
{
display: block;
float: left;
text-align: center;
}
#menu li a, #menu li span
{
padding: 1em 1.5em;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
font-size: 0.8em;
color: #FFF;
}
#menu li:hover a, #menu li.active a, #menu li.active span
{
color: #FFF;
}
#menu .current_page_item a
{
background: #56aba8;
color: #FFF;
}
#menu .icon
{
}
#header #copyright #featured{
background-image: url("http://i1370.photobucket.com/albums/ag257/AppleDrink/AppleDrink038/bgp.png")}
#copyright {text-align:center;}
/*********************************************************************************/
/* Page */
/*********************************************************************************/
#page
{
padding: 5em 0em;
text-align: center;
}
#page .button
{
margin-top: 2em;
display: inline-block;
text-align: center;
}
/*********************************************************************************/
/* Content */
/*********************************************************************************/
#content
{
}
/*********************************************************************************/
/* Sidebar */
/*********************************************************************************/
#sidebar
{
}
/*********************************************************************************/
/* Footer */
/*********************************************************************************/
#footer
{
}
/*********************************************************************************/
/* Featured */
/*********************************************************************************/
#featured
{
overflow: hidden;
padding: 5em 0em;
background: #ffdf50;
color: rgba(255,255,255,.8);
text-align: center;
}
#featured a
{
color: rgba(255,255,255,1);
}
#featured .button
{
background: #FFF;
margin-top: 3em;
font-size: 1em;
color: #56aba8;
}
#featured .title
{
}
#featured .title h2
{
color: #FFF;
}
#featured .title .byline
{
color: rgba(255,255,255,.6);
}
/*********************************************************************************/
/* Featured */
/*********************************************************************************/
.box
{
padding: 3em 2em 2em 2em;
border: 1px solid rgba(0,0,0,0.1);
border-radius: 8px;
text-align: center;
}
#extra
{
overflow: hidden;
padding: 5em 0em;
}
#extra .title
{
text-align: center;
}
#extra .button
{
margin-top: 5em;
}
#extra .fa
{
display: block;
margin-bottom: 0.5em;
text-align: center;
font-size: 3em;
}
.floating{
float: left;
-webkit-animation-name: Floatingx;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
-moz-animation-name: Floating;
-moz-animation-duration: 3s;
-moz-animation-iteration-count: infinite;
-moz-animation-timing-function: ease-in-out;
margin-left: 30px;
margin-top: 5px;
}
@-webkit-keyframes Floatingx{
from {-webkit-transform:translate(0, 0px);}
65% {-webkit-transform:translate(0, 15px);}
to {-webkit-transform: translate(0, -0px); }
}
@-moz-keyframes Floating{
from {-moz-transform:translate(0, 0px);}
65% {-moz-transform:translate(0, 15px);}
to {-moz-transform: translate(0, -0px);}
}
.title {
letter-spacing: 2px;
opacity: 0;
-webkit-animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
-moz-animation: reveal 1s ease-in 1 normal forwards;
-o-animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
animation: reveal 1s cubic-bezier(0, 1, 0.5, 1) 1 normal forwards;
}
.title {
-webkit-animation-delay: 0;
-moz-animation-delay: 0;
-o-animation-delay: 0;
animation-delay: 0;
}
.title {
-webkit-animation-delay: 500ms;
-moz-animation-delay: 500ms;
-o-animation-delay: 500ms;
animation-delay: 500ms;
}
.title {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-o-animation-delay: 1s;
animation-delay: 1s;
}
@-webkit-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-moz-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@-o-keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes reveal {
0% {
opacity: 0;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
}
/*gomba*/
.button:hover{
background:#ffdf50;
color:#131313;
}
.button:before,button:after{
content:'';
position:absolute;
top:0;
right:0;
height:2px;
width:0;
background: #56aba8;
transition:400ms ease all;
}
.button:after{
right:inherit;
top:inherit;
left:0;
bottom:0;
}
.button:hover:before,button:hover:after{
width:100%;
transition:800ms ease all;
}
#page > div:nth-child(1) > span:nth-child(2) {margin-right:67%;margin-bottom:-10px;}
#page > div:nth-child(1) > img:nth-child(4) {float:left;margin-top:30px;margin-left:0px;}
#page > div:nth-child(1) > span:nth-child(6) {margin-left:0%;position:absolute;margin-top:-40px;}
#page > div:nth-child(1) > img:nth-child(8) {margin-left:-141px;margin-top:-30px;position:absolute;}
#page > div:nth-child(2) > span:nth-child(1) {margin-left:-667px;position:absolute;margin-top:200px;}
#page > div:nth-child(2) > img:nth-child(3) {margin-left:-667px;position:absolute;margin-top:150px;}
#page > div:nth-child(2) > span:nth-child(5) {margin-left:-90px;position:absolute;margin-top:180px!important;}
#page > div:nth-child(2) > img:nth-child(7) {margin-left:-141px;margin-top:230px!important;position:absolute;}
#page {height:100%;}
/*gomba*/
</style>
<!--
Design by TEMPLATED
http://templated.co
Released for free under the Creative Commons Attribution License
Name : PlainDisplay
Description: A two-column, fixed-width design with dark color scheme.
Version : 1.0
Released : 20140309
--> <link href="http://www.iconj.com/ico/k/0/k0ehrpjzk8.ico" type="img/ico" rel="icon" /> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>Graphic Balloon</title><meta content="" name="keywords" /><meta content="" name="description" /><link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Varela" /><link media="all" type="text/css" rel="stylesheet" href="default.css" /><link media="all" type="text/css" rel="stylesheet" href="fonts.css" />
<!-- [if IE 6]><link href="default_ie6.css" rel="stylesheet" type="text/css" /><![endif] --> <div id="wrapper">
<div id="header-wrapper">
<div class="container" id="header">
<div id="logo">
<img src="http://i1370.photobucket.com/albums/ag257/AppleDrink/dake.png" />
</div>
<div id="menu">
<ul>
<li class="current_page_item">
<a title="" accesskey="1" href="http://www.graphicballoon.com/forum">Forum</a>
</li>
</ul>
</div>
</div>
</div>
<div id="banner">
<div id="featured">
<div class="container">
<div class="title">
<h2>
Person of the Month
</h2>
<span class="byline">2016 April - skouliki<br />2016 May - Terran<br />2016 June - Rhino.Freak</span>
</div>
</div>
</div>
<div class="container" id="page">
<div class="title">
<span class="byline"> 2016 March - KpuCk0</span> <br /> <img src="https://c2.staticflickr.com/2/1461/25545873964_ae7d94e855_o.png" /><br /> <span class="byline"> 2016 April - skouliki</span> <br /> <img src="http://i86.servimg.com/u/f86/11/40/02/06/untit200.png" />
</div>
<div class="title">
<span class="byline">2016 May - skouliki</span> <br /> <img src="http://i86.servimg.com/u/f86/11/40/02/06/text_h18.png" /><br /> <span class="byline">2016 June - 10spetter10</span> <br /> <img src="http://i.imgur.com/TmZBeW1.jpg" /><br />
</div>
</div>
</div>
<div class="container" id="copyright">
<img src="http://im0.all-up.com/static/images/free-hosting-forum.png" />
<p>
</p>
</div>
</div>
 Re: Página de HTML
Re: Página de HTML
Bom dia!
Ismael, acredito que seja mais simples ter a documentação completa da página baixando pelo próprio site. Assim, você terá acesso completo, ao CSS, JS e outros elementos da página. Como é apenas um template, então, poderá adaptar, mas, terá que alojar o CSS na página principal, ou, ligá-lo a um servidor externo FTP.
O site que fornece o download legalizado deste template é este: https://startbootstrap.com/template-overviews/agency/
Até!
Ismael, acredito que seja mais simples ter a documentação completa da página baixando pelo próprio site. Assim, você terá acesso completo, ao CSS, JS e outros elementos da página. Como é apenas um template, então, poderá adaptar, mas, terá que alojar o CSS na página principal, ou, ligá-lo a um servidor externo FTP.

O site que fornece o download legalizado deste template é este: https://startbootstrap.com/template-overviews/agency/
Até!
 Re: Página de HTML
Re: Página de HTML
Shek escreveu:Bom dia!
Ismael, acredito que seja mais simples ter a documentação completa da página baixando pelo próprio site. Assim, você terá acesso completo, ao CSS, JS e outros elementos da página. Como é apenas um template, então, poderá adaptar, mas, terá que alojar o CSS na página principal, ou, ligá-lo a um servidor externo FTP.
O site que fornece o download legalizado deste template é este: https://startbootstrap.com/template-overviews/agency/
Até!
Mas para alojar tenho que pagar certo? Ou tem possibilidade de ser gratuito?
 Re: Página de HTML
Re: Página de HTML
Olá Ismael,
Para alojar o CSS ou outros arquivos a servidores externos você possui muitas opções gratuitas na internet, com uma pequena pesquisa no Google você achará vários. Claro que haverá um limite de dados que podem ser colocados online (por serem gratuitos), mas para o seu problema acho que é suficiente o que os diversos sites oferecem.
Até mais!
Para alojar o CSS ou outros arquivos a servidores externos você possui muitas opções gratuitas na internet, com uma pequena pesquisa no Google você achará vários. Claro que haverá um limite de dados que podem ser colocados online (por serem gratuitos), mas para o seu problema acho que é suficiente o que os diversos sites oferecem.
Até mais!
 Re: Página de HTML
Re: Página de HTML
Nesse caso senão for chato preferia continuar então com esta página:
- https://ajuda.forumeiros.com/t106376-pagina-de-html#743335
Se possível deixar as imagens lado a lado apenas isso.
- https://ajuda.forumeiros.com/t106376-pagina-de-html#743335
Se possível deixar as imagens lado a lado apenas isso.
 Tópicos semelhantes
Tópicos semelhantes» Declaro Urgência Help HTML ( Colocar vídeo para tocar automaticamente quando abrir a página de entrada do fórum em HTML Preciso do códico em HTML
» Pagina html do fórum [pagina inicial]
» Usar uma página HTML como página inicial
» Pagina html como página inicial do fórum
» Trocar página do facebook dessa página HTML
» Pagina html do fórum [pagina inicial]
» Usar uma página HTML como página inicial
» Pagina html como página inicial do fórum
» Trocar página do facebook dessa página HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por IsmaelS. 20.08.16 18:51
por IsmaelS. 20.08.16 18:51






