Erro no painel de usuário
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Erro no painel de usuário
Erro no painel de usuário
Detalhes da questão
Endereço do fórum: http://digimonforeveronly.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Apareceu-me este erro, quando editava os templates para o tópico, mas apenas está acontecendo nesta tópico em especifico.
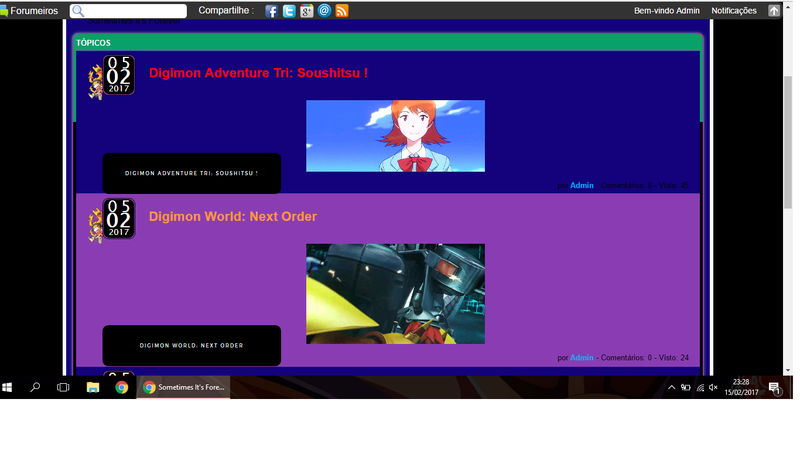
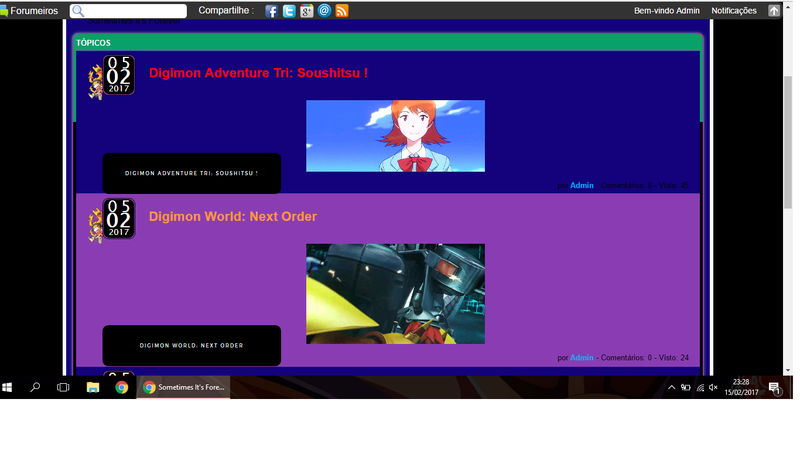
Imagem do erro:


Falo do painel com as informações do usuário aparece a baixo em vez de aparecer ao lado, como é costume.
Última edição por CharlesIE1H em 13.02.17 20:39, editado 1 vez(es)
 Re: Erro no painel de usuário
Re: Erro no painel de usuário
Boa tarde, poderia reupar as imagens em outro lugar, pois está dando erro.
Editado
Envie esse código que está usando no tópico.
Até mais
Editado
Envie esse código que está usando no tópico.
Até mais
 Re: Erro no painel de usuário
Re: Erro no painel de usuário
Harleen escreveu:Envie esse código que está usando no tópico.
Até mais
E o código do tópico??CharlesIE1H escreveu:UP

 Re: Erro no painel de usuário
Re: Erro no painel de usuário
- Código:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"><center><a href="http://goo.gl/q8Psa7" title="Copyright 2017 All Rights Reserved for Mayu Amakura at Lotus Graphics"><img src="https://68.media.tumblr.com/729dc95ef8fcff4e8aaf1a043750691a/tumblr_mmaa1leqYt1s3ukwno1_400.gif" style="width: 305px"></a><div class="frase">Regras do Fórum<div class="music"><object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_mini.swf" width="245" height="15">
2017 All Rights Reserved for Mayu Amakura at Lotus Graphics"><img src="https://68.media.tumblr.com/729dc95ef8fcff4e8aaf1a043750691a/tumblr_mmaa1leqYt1s3ukwno1_400.gif" style="width: 305px"></a><div class="frase">Regras do Fórum<div class="music"><object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_mini.swf" width="245" height="15">
<param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_mini.swf"><param name="bgcolor" value="#000000">
<param name="FlashVars" value="mp3=http://66.90.93.122/ost/digimon-1-02-tamers-songs/rpmcohkjqq/digimon-tamers-ost-the-biggest-dreamer-opening-.mp3"></object></div></div><div style="width: 265px; height: auto; background: #000; margin-top: 3px; color: #FFF; font-size: 11px; font-family: arial; padding: 20px; text-align: justify; line-height: 120%">O objectivo principal deste fórum é possibilitar a interacção entre pessoas que de outra forma não se conheceriam. É um local onde outras pessoas podem opinar sobre problemas apresentados, colocar dúvidas, desabafar, trocar histórias, pedir ou dar conselhos e, fundamentalmente, divertir-se.
Para que estes diálogos ocorram com cordialidade, existe um conjunto de regras que devem ser respeitadas. Leia-as atentamente para melhor usufruírem deste fórum.
1 - As mensagens não devem ter conteúdo ofensivo ou ilegal
Espera-se que a discussão de pontos de vista diferentes seja feita de forma saudável e não recorrendo a insultos ou a argumentos insensatos. Caso alguma mensagem por algum motivo seja revoltante ou incoerente, pedimos que a reporte e não que perpetue discussões irrelevantes. Não escreva em maiúsculas, em linguagem internauta é o equivalente a gritar.
Colocação de informação adquirida noutro local deverá ter a fonte, caso a informação seja totalmente copiada pede-se o uso de aspas ou do botão citar.
2 - Publique as mensagens no fórum adequado
Para que as dúvidas e mensagens sejam de fácil leitura e fácil consulta a novos utilizadores (ou a utilizadores habituais que pretendem ajudar), coloque as mensagens no fórum respectivo.
3 - Administradores e Moderadores
A administração e a moderação do fórum está sob a responsabilidade destas duas entidades.
Clique e treine é um fórum apologista dos métodos positivos de treino animal, apesar disso, encoraja-se e permite-se a discussão e o opinar sobre outros métodos diferentes desde que não apresentem uma atitude agressiva e sem respeito por opiniões contrárias. Métodos que causem dor aos animais não são aprovados.
Caso necessite de algum esclarecimento ou de enviar algum comentário por favor utilize o formulário de contacto ou contacte o próprio moderador.
4 - Não publique mensagens de conteúdo comercial
Os fóruns da Clique e treine não são o sitio indicado para obter publicidade grátis. Mensagens de conteúdo puramente comercial ou contendo links (endereços) ou referências a outros sites com intuitos comerciais não são permitidas. Mensagens que contenham links a sites de carácter informativo (devidamente contextualizados) são permitidas.
------------------------------------------------------------------
Leia o resto: [url=http://digimonforeveronly.forumeiros.com/t18-continuacao-das-regras-do-forum][color=#ff0000]Clicando Aqui[/color][/url]
<style>.frase {width: 245px; height: 10px; background: #000; font: 8px montserrat; color: #FFF; position: relative; padding: 30px; text-transform: uppercase; letter-spacing: 2px;overflow: hidden;} .music {width: 245px; height: 10px; background: #000; padding: 30px; opacity: 0; position: relative; relative; top: -40px; left: -30px; -webkit-transition:all .4s ease-in-out; transition:all .6s ease-in-out; -moz-transition:all .6s ease-in-out; -o-transition:all .6s ease-in-out;} .music:hover {opacity: 1;}</style>
Eu coloquei o up porque dês que editei as imagens ninguém me respondia, foi para dizer que já as tinha editado.

 Re: Erro no painel de usuário
Re: Erro no painel de usuário
Olá vamos por partes, primeiro vá no painel de controle  Visualização
Visualização  Templates
Templates  Geral
Geral  overall_header e adicione esse código nessa parte, salve e publique
overall_header e adicione esse código nessa parte, salve e publique
Depois vá em Imagens e Cores Cores
Cores  Folha de estilo CSS e adicione isso
Folha de estilo CSS e adicione isso
Ainda não acabamos...
Editado
Continuando...
Troque o código do tópico por esse
Avise se resultou
Até mais
 Visualização
Visualização  Templates
Templates  Geral
Geral  overall_header e adicione esse código nessa parte, salve e publique
overall_header e adicione esse código nessa parte, salve e publique- Código:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"/>
- Spoiler:

Depois vá em Imagens e Cores
 Cores
Cores  Folha de estilo CSS e adicione isso
Folha de estilo CSS e adicione isso- Código:
.frase {width: 245px; height: 10px; background: #000; border-radius: 10px; font-size: 8px; font-family: 'Montserrat', sans-serif; color: #FFF; margin-top: -32px; position: absolute; padding: 30px; text-transform: uppercase; letter-spacing: 2px;overflow: hidden;}
.music {width: 245px; height: 10px; background: #000; padding: 30px; opacity: 0; position: relative; relative; top: -40px; left: -30px; -webkit-transition:all .4s ease-in-out; transition:all .6s ease-in-out; -moz-transition:all .6s ease-in-out; -o-transition:all .6s ease-in-out;}
.music:hover {opacity: 1;}
.regra {width: 265px; height: auto; background: #000; margin-top: 3px; color: #FFF; font-size: 11px; font-family: arial; padding: 20px; text-align: justify; line-height: 120%;}
Ainda não acabamos...

Editado
Continuando...
Troque o código do tópico por esse
- Código:
<a href="http://goo.gl/q8Psa7" title="Copyright 2017 All Rights Reserved for Mayu Amakura at Lotus Graphics"><img src="https://68.media.tumblr.com/729dc95ef8fcff4e8aaf1a043750691a/tumblr_mmaa1leqYt1s3ukwno1_400.gif" style="width: 305px"></a>
2017 All Rights Reserved for Mayu Amakura at Lotus Graphics"><img src="https://68.media.tumblr.com/729dc95ef8fcff4e8aaf1a043750691a/tumblr_mmaa1leqYt1s3ukwno1_400.gif" style="width: 305px"></a>
<div class="frase">Regras do Fórum
<div class="music">
<object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_mini.swf" width="245" height="15">
<param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_mini.swf">
<param name="bgcolor" value="#000000">
<param name="FlashVars" value="mp3=http://66.90.93.122/ost/digimon-1-02-tamers-songs/rpmcohkjqq/digimon-tamers-ost-the-biggest-dreamer-opening-.mp3"></object></div></div>
[table class="regra"][tr][td]
O objectivo principal deste fórum é possibilitar a interacção entre pessoas que de outra forma não se conheceriam. É um local onde outras pessoas podem opinar sobre problemas apresentados, colocar dúvidas, desabafar, trocar histórias, pedir ou dar conselhos e, fundamentalmente, divertir-se.
Para que estes diálogos ocorram com cordialidade, existe um conjunto de regras que devem ser respeitadas. Leia-as atentamente para melhor usufruírem deste fórum.
1 - As mensagens não devem ter conteúdo ofensivo ou ilegal
Espera-se que a discussão de pontos de vista diferentes seja feita de forma saudável e não recorrendo a insultos ou a argumentos insensatos. Caso alguma mensagem por algum motivo seja revoltante ou incoerente, pedimos que a reporte e não que perpetue discussões irrelevantes. Não escreva em maiúsculas, em linguagem internauta é o equivalente a gritar.
Colocação de informação adquirida noutro local deverá ter a fonte, caso a informação seja totalmente copiada pede-se o uso de aspas ou do botão citar.
2 - Publique as mensagens no fórum adequado
Para que as dúvidas e mensagens sejam de fácil leitura e fácil consulta a novos utilizadores (ou a utilizadores habituais que pretendem ajudar), coloque as mensagens no fórum respectivo.
3 - Administradores e Moderadores
A administração e a moderação do fórum está sob a responsabilidade destas duas entidades.
Clique e treine é um fórum apologista dos métodos positivos de treino animal, apesar disso, encoraja-se e permite-se a discussão e o opinar sobre outros métodos diferentes desde que não apresentem uma atitude agressiva e sem respeito por opiniões contrárias. Métodos que causem dor aos animais não são aprovados.
Caso necessite de algum esclarecimento ou de enviar algum comentário por favor utilize o formulário de contacto ou contacte o próprio moderador.
4 - Não publique mensagens de conteúdo comercial
Os fóruns da Clique e treine não são o sitio indicado para obter publicidade grátis. Mensagens de conteúdo puramente comercial ou contendo links (endereços) ou referências a outros sites com intuitos comerciais não são permitidas. Mensagens que contenham links a sites de carácter informativo (devidamente contextualizados) são permitidas.
------------------------------------------------------------------
Leia o resto: [url=http://digimonforeveronly.forumeiros.com/t18-continuacao-das-regras-do-forum][color=#ff0000]Clicando Aqui[/color][/url][/td]
[/tr]
[/table]
Avise se resultou

Até mais
 Re: Erro no painel de usuário
Re: Erro no painel de usuário
resolveu o problema mas criou outros, Eu cria o código do tópico tal como estava, não ele que esta a criar o problema, se não criaria nos outros tópicos também.


Pode ser algo com o CSS ou a largura da Pagina.


Pode ser algo com o CSS ou a largura da Pagina.
- Código:
/* CSS PAR SOS-FORUM.COM */
/* General */
#wrap {width: 80%; margin-top: 250px; -webkit-box-shadow: 0px 0px 12px #000000; -moz-box-shadow: 0px 0px 12px #000000; box-shadow: 0px 0px 12px #000000; padding: 10px; border: 6px solid #ffffff; }
body { padding: 0px; margin: 0px; }
* { -webkit-transition: color 0.3s ease; -moz-transition: color 0.3s ease; transition: color 0.3s ease; }
/* Navbar */
.navbar { background-color: transparent; margin: 0px; padding: 0px; width: auto!important; }
.navbar ul { border-bottom: 0px solid #000000; width: auto!important; }
/* Round */
#wrap { -moz-border-radius:20px; -webkit-border-radius:20px; border-radius:20px; -khtml-border-radius:20px; }
div, table { -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; }
/* Header, Modules, Forums & Messages */
.forabg, .forumbg, .post, .module { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; }
.forabg, .forumbg, .module { backgound-color: #000000; background-repeat: repeat-x; background-position: top left; }
.module .inner {background-color: #ffffff; padding: 2px!important;}
.module {padding: 5px!important;}
.module .h3 {text-align: center;}
/* Profiles */
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
/* Borders */
ul.topiclist dd, ul.forums dd, li.row:hover dd { border-left: none; }
/* Searchbox */
#search-box { position: absolute; top : 24px; right: 12%; -webkit-box-shadow: 0px 0px 6px #000000; -moz-box-shadow: 0px 0px 6px #000000; box-shadow: 0px 0px 6px #000000;}
#search-box input#keywords { -moz-border-radius: 8px 0px 0px 8px; -webkit-border-radius: 8px 0px 0px 8px; border-radius: 8px 0px 0px 8px;}
#search-box input.button2 { -moz-border-radius: 0px 8px 8px 0px; -webkit-border-radius: 0px 8px 8px 0px; border-radius: 0px 8px 8px 0px; border-left: none; }
/* Admin Text */
.introduction { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; color: #ffffff; background-color: #008ced; background-image: url('http://i68.servimg.com/u/f68/15/28/46/44/calend13.png'); background-repeat: repeat-x; background-position: top left; }
.introduction .h3 {color: #ffffff; border-color: #ffffff; padding-left: 10px; background: transparent url ('http://i67.servimg.com/u/f67/11/27/24/66/i_up_a11.gif') left no-repeat;}
/* Header */
.headerbar {position: absolute; top: 0px; left: 0px; width: 99%; background: transparent; scroll top center no-repeat; height: 250px;}
/* Profils */
.postprofile a img { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; background: #E8E8E8; }
.postprofile a img:hover { -webkit-box-shadow: 0px 0px 6px #044E8F; -moz-box-shadow: 0px 0px 6px #044E8F; box-shadow: 0px 0px 6px #044E8F; }
/* Definição do Headerbar */
#wrap {
margin-top: 150px; }
/* Definição dos Botões */
#picture_legend li img {
margin-right: 5px; }
/*Definição de Headerbar */
.headerbar {
height: auto;
padding-top: 30px; }
/* Border Personalizada */
#wrap, .copyright {
background-image: url(http://i66.tinypic.com/zjdjll.png);
background-repeat: no-repeat;
background-position: center 40px;
}
#page-body {
margin-top: 20px;
}
.copyright {
margin: 0 -10px;
padding-top: 30px;
background-position-y: 0
}
#forum-search {
display: none;
}
/*Topico desorganizado*/
.frase {width: 245px; height: 10px; background: #000; border-radius: 10px; font-size: 8px; font-family: 'Montserrat', sans-serif; color: #FFF; margin-top: -32px; position: absolute; padding: 30px; text-transform: uppercase; letter-spacing: 2px;overflow: hidden;}
.music {width: 245px; height: 10px; background: #000; padding: 30px; opacity: 0; position: relative; relative; top: -40px; left: -30px; -webkit-transition:all .4s ease-in-out; transition:all .6s ease-in-out; -moz-transition:all .6s ease-in-out; -o-transition:all .6s ease-in-out;}
.music:hover {opacity: 1;}
.regra {width: 265px; height: auto; background: #000; margin-top: 3px; color: #FFF; font-size: 11px; font-family: arial; padding: 20px; text-align: justify; line-height: 120%;}
 Re: Erro no painel de usuário
Re: Erro no painel de usuário
Podem fechar este tópico visto que não há solução para ele. Tentarei de outra maneira 

 Re: Erro no painel de usuário
Re: Erro no painel de usuário
Olá eu tive um problema sério aqui e não pude prosseguir ajudando...
Retire esses códigos de dentro dos tópicos.
No caso da font do google faça como mencionei acima.
Editado...
Depois adicione no tópico, ou teste antes se preferir
e troque o CSS por esse
Veja como fica.
Até mais
Retire esses códigos de dentro dos tópicos.
- Spoiler:
- Código:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
- Código:
<div style="width: 265px; height: auto; background: #000; margin-top: 3px; color: #FFF; font-size: 11px; font-family: arial; padding: 20px; text-align: justify; line-height: 120%">
- Código:
<style>.frase {width: 245px; height: 10px; background: #000; font: 8px montserrat; color: #FFF; position: relative; padding: 30px; text-transform: uppercase; letter-spacing: 2px;overflow: hidden;} .music {width: 245px; height: 10px; background: #000; padding: 30px; opacity: 0; position: relative; relative; top: -40px; left: -30px; -webkit-transition:all .4s ease-in-out; transition:all .6s ease-in-out; -moz-transition:all .6s ease-in-out; -o-transition:all .6s ease-in-out;} .music:hover {opacity: 1;}</style>
No caso da font do google faça como mencionei acima.
Editado...
Depois adicione no tópico, ou teste antes se preferir
- Código:
[center][url=http://goo.gl/q8Psa7][img(305px,305px)]https://68.media.tumblr.com/729dc95ef8fcff4e8aaf1a043750691a/tumblr_mmaa1leqYt1s3ukwno1_400.gif[/img][/url]
<div class="frase">Regras do Fórum<div class="music"><object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_mini.swf" width="245" height="15">
<param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_mini.swf"><param name="bgcolor" value="#000000">
<param name="FlashVars" value="mp3=http://66.90.93.122/ost/digimon-1-02-tamers-songs/rpmcohkjqq/digimon-tamers-ost-the-biggest-dreamer-opening-.mp3"></object></div></div>
[table class="regra"][tr][td]O objectivo principal deste fórum é possibilitar a interacção entre pessoas que de outra forma não se conheceriam. É um local onde outras pessoas podem opinar sobre problemas apresentados, colocar dúvidas, desabafar, trocar histórias, pedir ou dar conselhos e, fundamentalmente, divertir-se.
Para que estes diálogos ocorram com cordialidade, existe um conjunto de regras que devem ser respeitadas. Leia-as atentamente para melhor usufruírem deste fórum.
1 - As mensagens não devem ter conteúdo ofensivo ou ilegal
Espera-se que a discussão de pontos de vista diferentes seja feita de forma saudável e não recorrendo a insultos ou a argumentos insensatos. Caso alguma mensagem por algum motivo seja revoltante ou incoerente, pedimos que a reporte e não que perpetue discussões irrelevantes. Não escreva em maiúsculas, em linguagem internauta é o equivalente a gritar.
Colocação de informação adquirida noutro local deverá ter a fonte, caso a informação seja totalmente copiada pede-se o uso de aspas ou do botão citar.
2 - Publique as mensagens no fórum adequado
Para que as dúvidas e mensagens sejam de fácil leitura e fácil consulta a novos utilizadores (ou a utilizadores habituais que pretendem ajudar), coloque as mensagens no fórum respectivo.
3 - Administradores e Moderadores
A administração e a moderação do fórum está sob a responsabilidade destas duas entidades.
Clique e treine é um fórum apologista dos métodos positivos de treino animal, apesar disso, encoraja-se e permite-se a discussão e o opinar sobre outros métodos diferentes desde que não apresentem uma atitude agressiva e sem respeito por opiniões contrárias. Métodos que causem dor aos animais não são aprovados.
Caso necessite de algum esclarecimento ou de enviar algum comentário por favor utilize o formulário de contacto ou contacte o próprio moderador.
4 - Não publique mensagens de conteúdo comercial
Os fóruns da Clique e treine não são o sitio indicado para obter publicidade grátis. Mensagens de conteúdo puramente comercial ou contendo links (endereços) ou referências a outros sites com intuitos comerciais não são permitidas. Mensagens que contenham links a sites de carácter informativo (devidamente contextualizados) são permitidas.
------------------------------------------------------------------
Leia o resto: [url=http://digimonforeveronly.forumeiros.com/t18-continuacao-das-regras-do-forum][color=#ff0000]Clicando Aqui[/color][/url][/td]
[/tr]
[/table]
[/center]
e troque o CSS por esse
- Código:
/*Topico desorganizado*/
.frase {width: 245px; height: 10px; background: #000; border-radius: 10px; font-size: 8px; font-family: 'Montserrat', sans-serif; color: #FFF; margin-top: -32px; position: relative; padding: 30px; text-transform: uppercase; letter-spacing: 2px;overflow: hidden;}
.music {width: 245px; height: 10px; background: #000; padding: 30px; opacity: 0; position: relative; relative; top: -40px; left: -30px; -webkit-transition:all .4s ease-in-out; transition:all .6s ease-in-out; -moz-transition:all .6s ease-in-out; -o-transition:all .6s ease-in-out;}
.music:hover {opacity: 1;}
.regra {width: 265px; height: auto; background: #000; margin-top: 3px; color: #FFF; font-size: 11px; font-family: arial; padding: 20px; text-align: justify; line-height: 120%;}
Veja como fica.
Até mais
 Re: Erro no painel de usuário
Re: Erro no painel de usuário
Oi o problema já foi resolvido, na verdade aproveitei o segundo tópico que não dava este problema e coloquei lá todo o conteúdo do outro, assim fiquei com as regras completas e mudei um pouco o nome do fórum, apercebi-me que o que esta a causar isso era o titulo do tópico estar curto. obrigado da mesma pela ajuda... 







 Re: Erro no painel de usuário
Re: Erro no painel de usuário
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Erro painel de usúario
» Erro no painel de usuário
» Erro painel de usuario phpBB3
» Erro no painel de usuarios
» Painel de usuário
» Erro no painel de usuário
» Erro painel de usuario phpBB3
» Erro no painel de usuarios
» Painel de usuário
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

