Alteração do botão curtir
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Alteração do botão curtir
Alteração do botão curtir
Detalhes da questão
Endereço do fórum: http://www.portalmercedes.com/
Versão do fórum: PhpBB3
Descrição
Prezados,
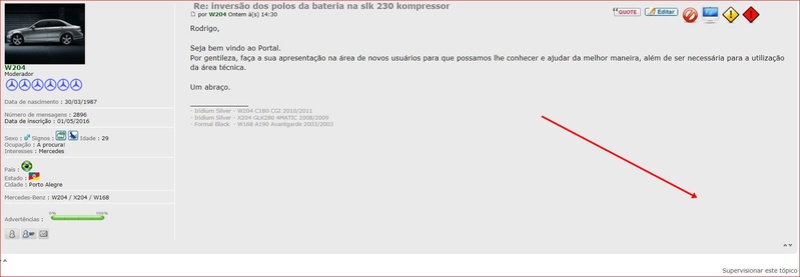
Já venho tentando utilizar todas as soluções - pesquisei na Busca avançada - para incluir o Botão Curtir no canto inferior direito das mensagens, conforme abaixo:

Certamente por inexperiência não venho obtendo sucesso.
Todos os códigos que tentei ( CSS + Java ) não surtiram nenhum efeito.
Se não for muito trabalhoso, gostaria a ajuda de vocês para desenvolverem alguma solução para nós do fórum.
Desde já agradeço qualquer ajuda

Última edição por TZero em 20.02.17 1:54, editado 1 vez(es)
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Bom dia!
Você ativou o sistema de reputação? Leia este FAQ: https://ajuda.forumeiros.com/-t13951.htm
Vale ressaltar que os botões de reputação não aparecem para o autor da postagem, então, se você tiver visualizando sua própria mensagem, não será possível visualizar o botão Curtir.
Até mais.
Você ativou o sistema de reputação? Leia este FAQ: https://ajuda.forumeiros.com/-t13951.htm
Vale ressaltar que os botões de reputação não aparecem para o autor da postagem, então, se você tiver visualizando sua própria mensagem, não será possível visualizar o botão Curtir.

Até mais.
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Bom dia Shek
Obrigado pela pronta resposta.
Realmente não ativei - sou muito inexperiente mesmo
Vou tentar e já te falo
Obrigado pela pronta resposta.
Realmente não ativei - sou muito inexperiente mesmo

Vou tentar e já te falo
 Re: Alteração do botão curtir
Re: Alteração do botão curtir

Infelizmente nada aconteceu.
Utilizei os tutoriais:
- https://ajuda.forumeiros.com/-t13951.htm
- https://ajuda.forumeiros.com/t100407-tutorial-sistema-de-curtir-nas-mensagens
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
 | Atenção! Você não pode fazer UPs antes de se completar 24 horas desde a última mensagem deste tópico! Por este motivo, nós pedimos que você leia as regras do subfórum e principalmente os termos de uso do FdF: https://ajuda.forumeiros.com/t82-topic para não cometer novos erros! |
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Descupe os UPs
Sim (inclusive "pontuei positivamente o usuário)...aparece o seguinte layout:

Sim (inclusive "pontuei positivamente o usuário)...aparece o seguinte layout:

 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Você leu a observação do tutorial do botão curtir, que diz que é necessário substituir os atributos mencionados? Siga as instruções do 3º passo do tutorial: https://ajuda.forumeiros.com/t100407-tutorial-sistema-de-curtir-nas-mensagens
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Sim meu amigo. Li sim e fiz as modificações.
Esqueci de mencionar que já temos o botão curtir do Facebook
Esse botão que vos peço é só para uso interno de reputação dos próprios usuários
Esqueci de mencionar que já temos o botão curtir do Facebook
Esse botão que vos peço é só para uso interno de reputação dos próprios usuários
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Certo... O problema é este script: http://www.portalmercedes.com/99090.js
Por favor, cole ele no bloco de notas e salve antes de fazer o que pedirei. Depois que salvar, substitua o script por este:
Por favor, cole ele no bloco de notas e salve antes de fazer o que pedirei. Depois que salvar, substitua o script por este:
- Código:
jQuery(document).ready(function() {
document.getElementById('i_icon_mini_search').parentNode.setAttribute('onclick', '')
});
jQuery(document).ready(function() {
var r = 'form';
var k = '#quick_reply';
var t = jQuery('input[name="t"]').val();
var p = '/t' + t + '-';
if (jQuery(k).length) {
var q = ''
} else {
var q = '<br><a href="' + p + '">Clique aqui</a> para voltar ao tópico.'
};
var s = '<img src=http://2img.net/i/fa/admin/icones/big_ico/warning.png><br>É proibido fazer double post.' + q;
if (jQuery('body#phpbb').length) {
var m = '<div class=panel style=font-size:23px><span class=corners-top></span><center style=padding:5px>' + s + '</center><span class=corners-bottom></span></div>';
var h = 'p.author'
} else if (jQuery('table.bodylinewidth').length) {
var m = '<table width=100%><tr><td align=center>' + s + '</td></tr></table>';
var h = '.name'
} else {
var m = '<div class="main-content message box-content" style=text-align:center;padding:5px>' + s + '</div>';
var h = '.username'
};
if (jQuery(r + '[action="/post"]').length && jQuery('input[name="mode"][value="reply"]').length) {
var g = jQuery('a.mainmenu#logout').text().split('[ ')[1].replace(/ ]/g, '');
if (jQuery(k).length) {
jQuery.get('/post?t=' + t + '&mode=reply', function(d) {
if (jQuery(h + ':eq(0)', d).text().split(' em')[0].replace(' por ', '') == g) {
jQuery(r + k).html(m)
}
})
} else {
if (jQuery(h + ':eq(0)').text().split(' em')[0].replace(' por ', '') == g) {
jQuery(r + '[action="/post"]').html(m)
}
}
}
});
jQuery(document).ready(function() {
if (jQuery('a.mainmenu #i_icon_mini_login').length) {
imgn = 'http://i642.photobucket.com/albums/uu149/FMBB_album/novo11.png';
jQuery('body#phpbb div.topic-actions').prepend('<div class=buttons><div class=post-icon><a href=/register><img src="' + imgn + '"></a></div></div>');
jQuery('table.bodylinewidth td.nav').parent().find('td[align="left"]').html('<a href=/register><img src="' + imgn + '"></a>');
jQuery('.pun p.paging').after('<p class=posting><a href=/register><img src="' + imgn + '"></a></p>');
jQuery('#ipbwrapper div.pagination').after('<div class="posting-options topic-options"><ul class="posting-buttons clearfix"><li class=post-icon><a href=/register><img src="' + imgn + '"></a></li></ul></div>')
}
});
jQuery(document).ready(function() {
if (jQuery('img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."]').length) {
t = '<div class="post row1" style=text-align:center;width:100%><div class=inner><span class=corners-top><span></span></span><br><img src="http://i642.photobucket.com/albums/uu149/FMBB_album/sternb10.gif"><div style=font-size:18px>Este tópico está bloqueado!</div><br><span class=corners-bottom><span></span></span></div></div>';
jQuery('div.post:eq(0)').before(t);
jQuery('#content-container td[width="100%"][valign="top"]:eq(0) table:eq(0)').after(t)
}
});
jQuery(document).ready(function() {
p = '.forabg .forums .row dd.lastpost';
i = '.borderwrap .ipbtable td.row1';
b = 'table.forumline td.row3.over span.gensmall';
if (jQuery(p).length) {
t = p
} else if (jQuery(i).length) {
t = i
} else if (jQuery(b).length) {
t = b
} else {
t = '.main-content table.table td.tcr'
};
jQuery(t + ' span a[title]').hover(function() {
jQuery(this).attr('alt', jQuery(this).html());
jQuery(this).html(jQuery(this).attr('title'))
}, function() {
jQuery(this).html(jQuery(this).attr('alt'))
})
});
jQuery(function() {
jQuery('.postbody a:contains("youtube.com/watch?")').each(function() {
a = jQuery(this).attr('href');
b = a.split('http://www.youtube.com').join('').split('http://youtube.com').join('').split('/').join('').split('watch').join('').split('?').join('').split('v').join('').split('=').join('').split('&').join('').split('feature').join('').split('feedu').join('');
jQuery(this).before("<iframe width=560 height=315 src=http://www.youtube.com/embed/" + b + " frameborder=0 allowfullscreen></iframe><br>")
})
});
jQuery(document).ready(function() {
jQuery('.postbody table,div.sig-content table').css('position', '').css('display', '').css('z-index', '999').css('min-width', '1px').css('min-height', '1px').css('max-height', '1500px').css('max-width', '1500px').css('cursor', '')
});
jQuery(function() {
banner = new Array(20);
banner[0] = 'http://fmpar.com/fmbb/header/C63WAGON.png';
banner[1] = 'http://fmpar.com/fmbb/header/w201evo.png';
banner[2] = 'http://fmpar.com/fmbb/header/C63COUPE.png';
banner[3] = 'http://fmpar.com/fmbb/header/w210.png';
banner[4] = 'http://fmpar.com/fmbb/header/AMGGT.png';
banner[5] = 'http://fmpar.com/fmbb/header/g6x6.png';
banner[6] = 'http://fmpar.com/fmbb/header/CLA.png';
banner[7] = 'http://fmpar.com/fmbb/header/w201.png';
banner[8] = 'http://fmpar.com/fmbb/header/CLS63.png';
banner[9] = 'http://fmpar.com/fmbb/header/c55amg.png';
banner[10] = 'http://fmpar.com/fmbb/header/CLSSHOOTING.png';
banner[11] = 'http://fmpar.com/fmbb/header/E63S.png';
banner[12] = 'http://fmpar.com/fmbb/header/pagoda.png';
banner[13] = 'http://fmpar.com/fmbb/header/G63.png';
banner[14] = 'http://fmpar.com/fmbb/header/a45.png';
banner[15] = 'http://fmpar.com/fmbb/header/c63.png';
banner[16] = 'http://fmpar.com/fmbb/header/c63.png';
banner[17] = 'http://fmpar.com/fmbb/header/e63.png';
banner[18] = 'http://fmpar.com/fmbb/header/pullmann.png';
banner[19] = 'http://fmpar.com/fmbb/header/1stcar.png';
index = Math.floor(Math.random() * banner.length);
jQuery('a[id*="logo"]:first img').attr('src', banner[index])
});
jQuery(document).ready(function() {
if (jQuery('.post:eq(0) .i_icon_edit') & ('.pathname-box a.nav[href*="/c43-"]').length) {
jQuery('#main-content h1.page-title:eq(0)').before('<div style="background:#C8E2B7;border:1px solid green;padding:5px;color:#666666;text-align:center;font-family:Verdana;font-size:11px"><img src=http://i.imgur.com/uPsiC.png height=48 style=vertical-align:middle> Ajude a organizar o fórum, caso sua dúvida tenha sido resolvida clique no botão resolvido</div>')
}
});
jQuery(document).ready(function() {
var r = '.post:eq(0) .i_icon_edit';
if (jQuery(r).length) {
jQuery('.buttons').append('   <a href="' + jQuery(r).parent().attr('href') + '&solved=true"><img src=http://i.imgur.com/EFz6C.gif></a>')
};
if (location.href.match(/&solved=true/)) {
jQuery('form[name="post"]').append('<input type=hidden name=post_icon value=1>');
p = document.getElementById('post_icon_1');
if (p) {
p.checked = true
};
jQuery('.submit-buttons input[name="post"]').click()
}
});
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Me desculpe mas não achei esse script (: http://www.portalmercedes.com/99090.js)
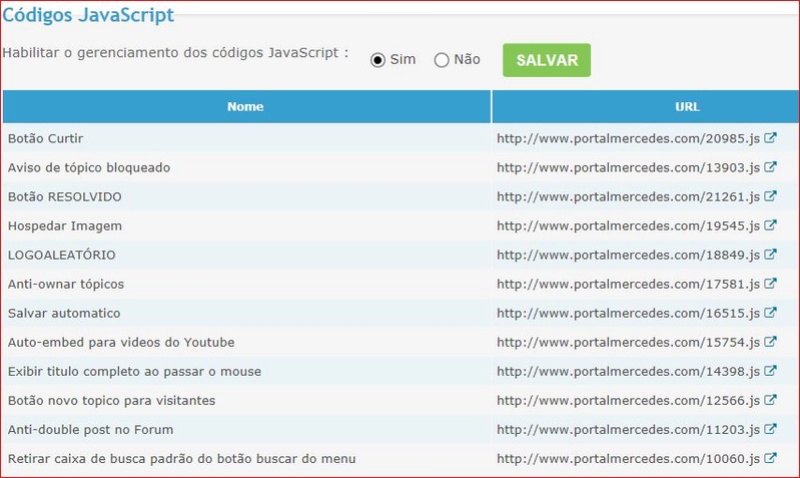
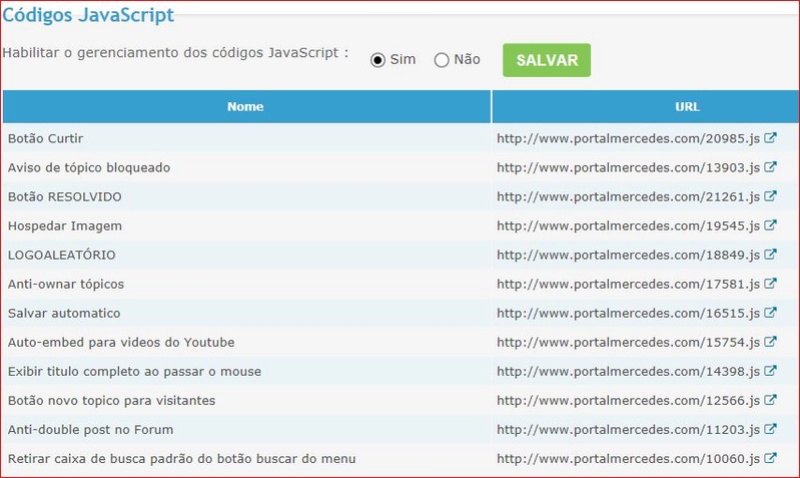
Para mim só aparecem esses:

Para mim só aparecem esses:

 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Desative o script "Salvar automático", por favor. E ative o script do botão curtir para tópicos!
Você não achou o script que mencionei porque o sistema vincula todos os scripts que forem investidos para uma mesma página. Ou seja, se tiver 50 scripts para Todas as páginas, todos são juntados num só script para evitar lentidão no fórum. ;D
Você não achou o script que mencionei porque o sistema vincula todos os scripts que forem investidos para uma mesma página. Ou seja, se tiver 50 scripts para Todas as páginas, todos são juntados num só script para evitar lentidão no fórum. ;D
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Fiz o que me disse
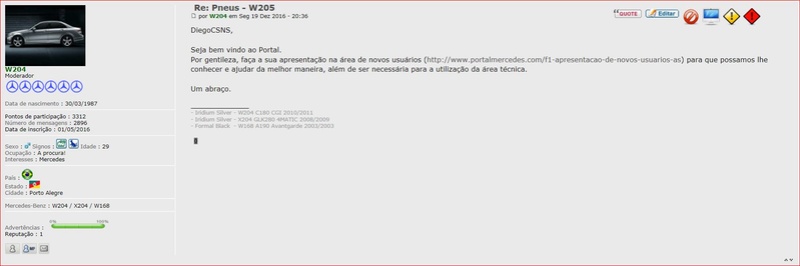
Desapareceram todos os ícones da caixa de resposta/msg e apareceu em todos os tópicos o número 0 (em cinza escuro) abaixo de quem postou (pontinho preto na imagem) conforme imagem:

Desapareceram todos os ícones da caixa de resposta/msg e apareceu em todos os tópicos o número 0 (em cinza escuro) abaixo de quem postou (pontinho preto na imagem) conforme imagem:

 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Desativa todos os scripts um por um, e veja quais deles está causando problemas.
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Dando uma olhada mais à fundo no console de seu fórum, é possível verificar que há um erro de sintaxe neste script:
http://www.portalmercedes.com/99662.js
No caso, ele condiz à um script que está investido em todas as páginas, pois todas, incluindo os tópicos aparecem esta mensagem no console.
http://www.portalmercedes.com/99662.js
- Veja a imagem:

No caso, ele condiz à um script que está investido em todas as páginas, pois todas, incluindo os tópicos aparecem esta mensagem no console.
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Prezados Luiz~ e Shek
Realmente há um erro de sintaxe no 99541.js, porém, este código não se encontra em nenhum de nossos JS do painel.
Teriam alguma sugestão?
Realmente há um erro de sintaxe no 99541.js, porém, este código não se encontra em nenhum de nossos JS do painel.
Teriam alguma sugestão?
 Re: Alteração do botão curtir
Re: Alteração do botão curtir
Prezados Luiz~ e Shek
Conseguimos, Eu e o W204, com ajuda de vocês resolver o problema.
Agradecemos o auxílio e a paciência
Obrigado

Conseguimos, Eu e o W204, com ajuda de vocês resolver o problema.
Agradecemos o auxílio e a paciência
Obrigado

 Re: Alteração do botão curtir
Re: Alteração do botão curtir
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Botao curtir, curtir o topico e nao o forum
» Botão de curtir
» Botão de curtir
» Botão curtir
» Botão Curtir nos posts
» Botão de curtir
» Botão de curtir
» Botão curtir
» Botão Curtir nos posts
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por TZero 19.02.17 13:05
por TZero 19.02.17 13:05





