Formulário de Registo personalizado
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Formulário de Registo personalizado
Formulário de Registo personalizado
Detalhes da questão
Endereço do fórum: http://online-winxclub.com
Versão do fórum: phpBB3
Descrição
Bom dia a todos!
Antes de iniciar o tópico, algo me diz que estou enganado na categoria então peço imensa desculpa se for preciso mover este tópico para outro local.
Eu estou criando um formulário de registo personalizado não só para dar uma aparência mais bela e atractiva ao fórum desde o começo, como também para o traduzir para os diversos idiomas que o meu fórum tem.
Eu estou tentando retirar algumas ideias do formulário deste site (cliquem aqui) porém não consigo que as barras de texto fiquem grandes nem adaptar para o meu fórum.
Venho então por este meio pedir se vocês conseguiam adaptar este formulário de inscrição para o meu fórum, porém com algumas pequenas alterações.
1. A fonte, invés da que o site utiliza (Em Nick Name, e-mail, etc), passará a ser Arial Black.
2. As zonas / barras de texto precisam de ficar um pouco mais curtas. Mais ao menos eliminar metade da largura que utiliza site, rs'. Se a largura das barras for 400, por exemplo, passem para 310, 300, 290...
3. Não quero a secção "Termos de Uso (Terms of Use) implantada com o código, esta não é necessária.
4. Se o membro tiver menos de 18 anos, gostaria que fosse obrigatório pedirem o endereço de email dos pais. Talvez seja complicado, mas sempre que um e-mail seja enviado para o e-mail do usuário, um igual é enviado para o dos pais. (É possível? Não tenho a certeza na verdade).
O código da tradução é bastante simples e consigo fazê-lo por mim mesmo, então só preciso mesmo da vossa ajuda nesta pequena adaptação.

Muito obrigado a todos!
Última edição por juleic1123 em 12.04.17 19:54, editado 1 vez(es)
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Olá autor, boa tarde.
Adicione esse código em sua folha de estilo css:
Quanto ao 4° item não foi possível.
Até mais.
Adicione esse código em sua folha de estilo css:
- Código:
#username_reg, #email, #password_reg, #profile_field_13_4 {
margin-bottom: 10px;
padding: 5px;
width: 100%;
border-radius:0px!important;
margin-left:-390px;
margin-top:30px;
width:250px;
font-family: "McLaren",cursive;
color: #5B5B5B;
border: 1px solid #EC008C;
background-color: #fff;
}
#profile_field_16_-7, #ucp > div:nth-child(2) > div > fieldset > dl:nth-child(3) > dt > label, #ucp > div:nth-child(2) > div > fieldset > dl:nth-child(1) > dt > label, #ucp > div:nth-child(2) > div > fieldset > dl:nth-child(2) > dt > label, #ucp > div:nth-child(4) > div > fieldset > dl:nth-child(1) > dt > span, #ucp > div:nth-child(4) > div > fieldset > dl:nth-child(2) > dt > span, #ucp > div:nth-child(4) > div > fieldset > dl:nth-child(3) > dt > span {
padding-bottom: 3px;
font-size: 14px;
font-weight: bold;
color: #5B5B5B;
}
.content_form_drupal, #user-login, #comment-form, #user-register-form, #user-profile-form, #user-pass {
margin: 0 auto;
padding: 15px 25px;
font-family: "McLaren",cursive;
text-align: center;
padding: 5px!important;
background-color: #F7D6E6;
}
#profile_field_16_-7 {margin-left:-330px;}
#profile_field_16_-7 > li:nth-child(2) > label {margin-left:320px!important;}
#profile_field_4_-12_2, #profile_field_4_-12_1, #profile_field_4_-12_0 {
font-family: "McLaren",cursive;
color: #5B5B5B;
border: 1px solid #EC008C;
background-color: #fff;
padding: 5px!important;
}
Quanto ao 4° item não foi possível.
Até mais.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Olá!
Obrigado, mas na verdade eu estou a recriar o sistema de inscrição através de um novo portal, visto que pretendo alterar algumas coisas e penso que unicamente o portal me poderá satisfazer e fazer tal como eu quero.
Quanto ao 4º item:
E se o mesmo aparecesse e fosse inútil? Apenas uma adição inútil, que não serve para nada, apenas para dar um pequeno aviso aos usuários que se inscrever na net é perigoso. Tal como eu quando era pequeno, provavelmente ao ver que pedem o e-mail dos pais irão recuar imediatamente para ir pedir permissão.
PS - Tente adicionar o "Prove que não é um robô" e o "Confirmar Password", que por algum motivo ficou de fora. Muito obrigado!
Obrigado, mas na verdade eu estou a recriar o sistema de inscrição através de um novo portal, visto que pretendo alterar algumas coisas e penso que unicamente o portal me poderá satisfazer e fazer tal como eu quero.

Quanto ao 4º item:
E se o mesmo aparecesse e fosse inútil? Apenas uma adição inútil, que não serve para nada, apenas para dar um pequeno aviso aos usuários que se inscrever na net é perigoso. Tal como eu quando era pequeno, provavelmente ao ver que pedem o e-mail dos pais irão recuar imediatamente para ir pedir permissão.

PS - Tente adicionar o "Prove que não é um robô" e o "Confirmar Password", que por algum motivo ficou de fora. Muito obrigado!
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Obrigado, mas na verdade eu estou a recriar o sistema de inscrição através de um novo portal, visto que pretendo alterar algumas coisas e penso que unicamente o portal me poderá satisfazer e fazer tal como eu quero. Feliz
Não é possível recriar em outro local o script de registro, já que chegará o ponto onde será necessária a confirmação do captcha (se tiver ativa) e esta não é possível de replicar.
Quanto a mensagem "inútil" do item 4, esta é possível. O envio de e-mails não é possível (como citado pelo @while), pois não há como alterarmos o fluxo de registro do Forumeiros.
Agora quanto ao item 3:
3. Não quero a secção "Termos de Uso (Terms of Use) implantada com o código, esta não é necessária.
Por questões legais do serviço do Forumeiros, não é aconselhável desativar essa opção. Uma vez que é removida, você dá a permissão legal de qualquer membro do seu fórum de realizar qualquer uma das ações listadas nos termos de uso (o que inclui postagem de pornografia infantil, propagação de ódio e etc.) já que o membro não aderiu a tais regras, por estarem ocultas. Já que o membro não é responsável por esse tipo de conteúdo (pois o senhor "permitiu"), qualquer complicação com a lei será você o responsável. Esta ciente disso?
o/
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Olá!
Eu estava a referir-me aos termos de uso do site que pedi ajuda a "recriar" certas partes. Visto que no formulário de registo deles, no meio, encontra-se os termos de uso.
Pode ver aqui os termos de uso
 http://www.online-winxclub.com/?pid=2
http://www.online-winxclub.com/?pid=2
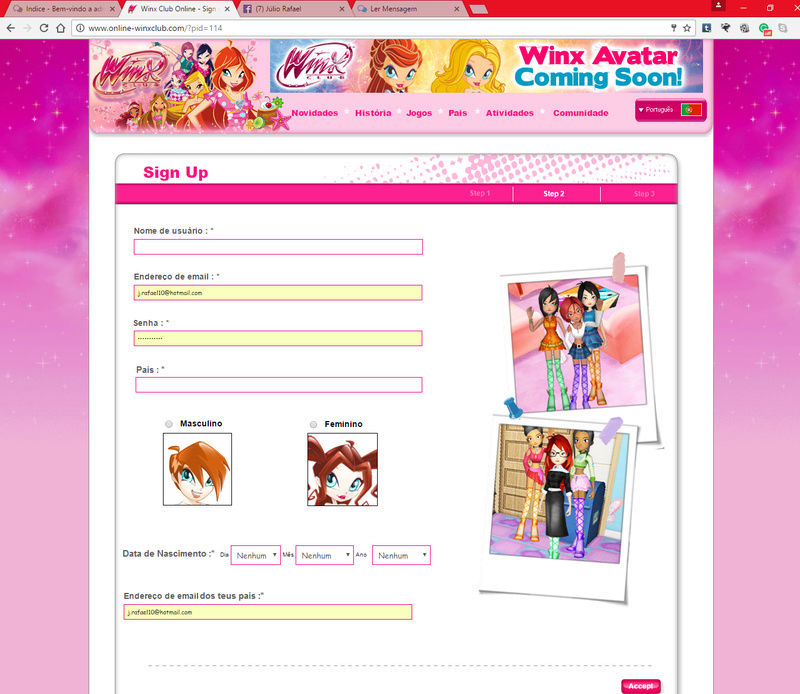
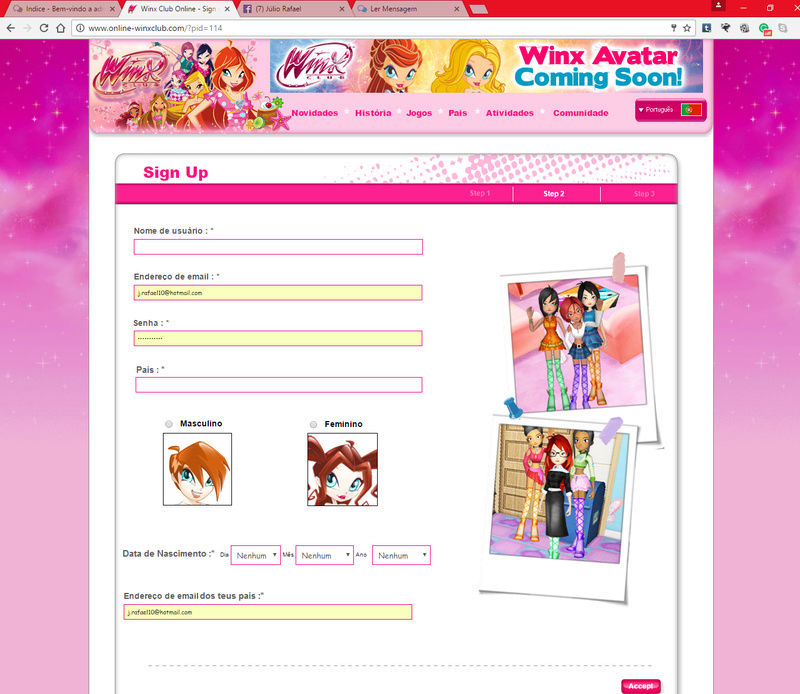
Relativamente a não poder ser um portal... nesse caso, poderia ser de alguma forma possível que o formulário de registo obtivesse mais ao menos esta aparência?
 http://www.online-winxclub.com/?pid=114
http://www.online-winxclub.com/?pid=114
(O botão no final da página seria, supostamente, onde ficaria o accept)
Uma outra coisa... (desculpe rs), poderia ser de alguma forma possível implementar o "Repetir a Password" no passo 2? (A forumeiros tem 4 passos, contudo eu queria só 3, deixando assim da seguinte maneira:
Username
E-mail
Password
REPEAT YOUR Password)
Obrigado por tudo!
Kyo Panda escreveu:Por questões legais do serviço do Forumeiros, não é aconselhável desativar essa opção. Uma vez que é removida, você dá a permissão legal de qualquer membro do seu fórum de realizar qualquer uma das ações listadas nos termos de uso (o que inclui postagem de pornografia infantil, propagação de ódio e etc.) já que o membro não aderiu a tais regras, por estarem ocultas. Já que o membro não é responsável por esse tipo de conteúdo (pois o senhor "permitiu"), qualquer complicação com a lei será você o responsável. Esta ciente disso?
Eu estava a referir-me aos termos de uso do site que pedi ajuda a "recriar" certas partes. Visto que no formulário de registo deles, no meio, encontra-se os termos de uso.
Pode ver aqui os termos de uso
 http://www.online-winxclub.com/?pid=2
http://www.online-winxclub.com/?pid=2Relativamente a não poder ser um portal... nesse caso, poderia ser de alguma forma possível que o formulário de registo obtivesse mais ao menos esta aparência?
 http://www.online-winxclub.com/?pid=114
http://www.online-winxclub.com/?pid=114(O botão no final da página seria, supostamente, onde ficaria o accept)
Uma outra coisa... (desculpe rs), poderia ser de alguma forma possível implementar o "Repetir a Password" no passo 2? (A forumeiros tem 4 passos, contudo eu queria só 3, deixando assim da seguinte maneira:
Username
Password
REPEAT YOUR Password)
Obrigado por tudo!
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
É realmente complicado o que pede. Eu não posso garantir, mas posso tentar.
Peço que nos envie: overall_header, overall_footer_begin, overall_footer_end, seu CSS e o código da página HTML que está montando.
Peço que nos envie: overall_header, overall_footer_begin, overall_footer_end, seu CSS e o código da página HTML que está montando.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
EDIT: O meu captcha não está ativo. Sendo assim torna-se possível recriar em outro lugar, neste caso em um portal?
Overall_header:
overall_footer_begin:
overall_footer_end:
CSS:
HTML da página dos termos de uso:
 http://www.online-winxclub.com/h23-privacy-policy
http://www.online-winxclub.com/h23-privacy-policy
Códigos do portal do passo 1 (Termos de uso):
Overall_header:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<style>@media only screen and (min-width : 1000px) and (max-width : 1024px) { #wrap { width: 900px!important; } div#logo-desc a img { width: 910px!important; } div#wrap div.navbar:nth-of-type(2) { background: transparent!important; float: left!important; margin-left: 235px!important; margin-top: -70px!important; position: relative!important; } div[style*="videoBox"] { background-position: center top!important; max-width: 550px!important; background-size: 550px 300px!important; } div[style*="videoBox"] iframe { margin-top: -50px!important; width: 450px!important; height: 250px!important; } a.postlink img { max-width: 190px!important; } img[src*="2h68t8z"] { width: 550px!important; height: 20px!important; display: block!important; } img[src*="2eey8au"] { width: 900px!important; } }</style>
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="/portal" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}" /></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div class="fa-custom-advertisement">
<a href="/">
<img src="http://i.hizliresim.com/ZZkqka.gif" />
</a>
</div>
overall_footer_begin:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
<div id="page-footer">
<div class="navbar">
<div class="inner">
<span class="corners-top"><span></span></span>
<ul class="linklist clearfix">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
<!-- END html_validation -->
overall_footer_end:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<style>@media only screen and (min-width : 1000px) and (max-width : 1024px) { #wrap { width: 900px!important; } div#logo-desc a img { width: 910px!important; } div#wrap div.navbar:nth-of-type(2) { background: transparent!important; float: left!important; margin-left: 235px!important; margin-top: -70px!important; position: relative!important; } div[style*="videoBox"] { background-position: center top!important; max-width: 550px!important; background-size: 550px 300px!important; } div[style*="videoBox"] iframe { margin-top: -50px!important; width: 450px!important; height: 250px!important; } a.postlink img { max-width: 190px!important; } img[src*="2h68t8z"] { width: 550px!important; height: 20px!important; display: block!important; } img[src*="2eey8au"] { width: 900px!important; } }</style>
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="/portal" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}" /></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div class="fa-custom-advertisement">
<a href="/">
<img src="http://i.hizliresim.com/ZZkqka.gif" />
</a>
</div>
CSS:
- Código:
body { background-color: #efb2d5; background-image: url('http://i.imgur.com/Khnkp0D.png') no-repeat !important; }
.gensmall{
font-weight: normal;
}
a[href="/perfil"], a[href="/calendar"], a[href="/memberlist"] {
display: none!important;
}
a[href="/gallery"], a[href="/faq"], a[href="/members"] {
display: none!important;
}
a[href="/groups"] {
display: none!important;
}
[href="/?pid=5"] {
display: none!important;
}
#conectFor * {
font-size: 12px;
}
#conectFor{
padding: 13px;
margin-top:-14px;
padding-right : 20px;
text-align: right;
background: url(http://i.imgur.com/tKiSR.png);
border-bottom: 2px solid #0099FF;
font: 15px Tahoma;
height: 15px;
display: block;
color: #F1F1F1;
position: relative;
top: 0;
left: 0;
right: 0;
}
#conectFor a{
color:#0099FF;
font-family:Arial;
padding:8px 5px ;
margin:0 1px;
text-decoration:none;
}
#conectFor a:hover{
color:#111;
border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
-o-border-radius:5px 5px 0 0;
background:#0099FF;
}
#conectFor a:hover ul{display:inline;}
#conectFor ul {
margin-top: -1px;
z-index:1;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-border-radius: 0px 0px 5px 5px;
-o-border-radius: 0px 0px 5px 5px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
-o-box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
top: 100%;
width: 390px;
padding:20px 13px;
color: #333;
background: #161616 url(URL_BACKGROUND) no-repeat bottom right;
border-bottom: 1px solid #0099FF;
list-style: none;
display: none;
float: left;
right: 0em;
position: absolute;
}
#conectFor ul li{
float: left;
width: 47%;
display: inline;
text-align:left;
margin:5px;
}
#conectFor ul li a{color:#0099FF; background-image:none !important;}
#conectFor ul li a:hover{color:#8F8F8F; background:transparent;}
#conectFor a[href="/profile?mode=editprofile"] {
background-position: right;
background-repeat: no-repeat;
padding-right: 10px;
background-image: url(http://i42.servimg.com/u/f42/17/32/13/00/dropdo10.png);
}
#conectFor a[href="/profile?mode=editprofile"]:hover {
background-image: url(http://i42.servimg.com/u/f42/17/32/13/00/dropdo11.png);
}
/*POPUP TOPICO NÃO LIDO */
#popupnew {min-height:50px;
background-color: #121212;
border: 1px solid #090909;
border-left: 10px solid #090909 !important;
min-width: 200px;
position: absolute;
position: fixed;
bottom: 30px;
margin-left: 40px;
border-radius: 0px 1em 1em 0px;
padding: 5px;
box-shadow: 0px 0px 3px black, 0px 0px 5px black, 0px 0px 10px black, 0px 0px 15px black;
z-index: 999;
display:none;
font-family: Segoe UI, Calibri, Sans-serif;
font-size: 16pt;}
.post span.postdetails a img:first-child,.postprofile dl dt a img:first-child,.post div.user-ident div.user-basic-info a img:first-child,dl.postdetails dl a img:first-child{width:100px;height:100px}
a[href="/h20-bloom-characher-winx-club-online"] {
display: none!important;
}
#page-header #search-box {display:none!important;}
#search-box #keywords {display:none!important;}
.search .postbody img {display:none!important;}
#search-box{display:none}
p.rightside + p {
display: none;
}
p.rightside {
display: none;
}
.forabg {
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
.forumbg {
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
h1.page-title {
display: none;
}
body {padding: 0px 0px 10px 0px!important;}
#wrap {border: 1px solid #8C8C8C!important;}
div#logo-desc a img {width: 1049px; margin-left: -15px;}
div#logo-desc a img {
margin-top: -12px;
}
a.group-mod[href*="g28"]{color: #AB0000}
a.group-mod[href*="g19"]{color: #FF9900}
a.group-mod[href*="g2"]{color: #00009C}
a.group-mod[href*="g3"]{color: #00009C}
a.group-mod[href*="g4"]{color: #FF6600}
a.group-mod[href*="g5"]{color: #00D107}
a.group-mod[href*="g6"]{color: #007A04}
a.group-mod[href*="g7"]{color: #FFB0DA}
a.group-mod[href*="g8"]{color: #FF5CB3}
a.group-mod[href*="g9"]{color: #00D9FF}
a.group-mod[href*="g10"]{color: #DF7FFF}
a.group-mod[href*="g11"]{color: #FFCC00}
a.group-mod[href*="g12"]{color: #E6058C}
a.group-mod[href*="g13"]{color: #660063}
a.group-mod[href*="g14"]{color: #B18EC2}
a.group-mod[href*="g15"]{color: #68526E}
a.group-mod[href*="g16"]{color: #00D676}
a.group-mod[href*="g17"]{color: #61AB84}
a.group-mod[href*="g40"]{color: #FF0000}
a.group-mod[href*="g41"]{color: #C73E3E}
a[href=""], a[href="/profile?mode=editprofile&page_profil=avatars"] {
display: none!important;
}
div#wrap div.navbar:nth-of-type(2) {
background: transparent!important;
position: relative;
margin-left: 318px;
margin-top: -75px;
float: left;
}
ul.navlinks {
border-bottom: none !important;
}
a[href=""], a[href="/forum"] {
display: none!important;
}
#main-content a.cgu-buttons,input.button1,input.button2,a.button2,button.button2{border: 1px solid #afafaf; -moz-border-radius: 3px; -webkit-border-radius: 3px; -moz-box-shadow: 2px 2px 0px #afafaf; -webkit-box-shadow: 2px 2px 0px #afafaf}
.postbody ul.profile-icons img:hover, .post-options img:hover, .posting-icons img:hover, .borderwrap div div a img:hover, .options a img:hover, .right a img:hover, .noprint a img:hover {
bottom: -2px;
opacity: 0.7;
padding: 0px;
position: relative;
}
.postbody {
color: #A6ACAD!important;
}
#main-content a.cgu-buttons, button.button2, input.button1, input.button2 {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #F4F5F4 url(http://i66.tinypic.com/13zzcdy.png);
border: solid 1px #DDD;
border-radius: 3px;
padding: 3px 5px;
border-image: initial;
}
#site-title, #site-title h1 {display:none!important;}
a.nav[href="/forum"] {display:inline-block!important;}
ul.linklist li {
position: relative;
}
li:hover #prof-content {
opacity: 1;
visibility: visible;
margin-top: -5px;
}
#prof-content {
margin-top: 5px;
margin-left: 1450%;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 29px;
z-index: 999;
background-color: #fff;
padding: 5px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
}
#prof-content a {
display:block;
width: 150px;
text-align: left !important;
margin-left: 5px;
}
/* Cepheus */
ul#linklist {
position: relative
display:block;
}
ul#linklist li {
position: relative
display:block;
}
li:hover #prof-cp {
background: #CC076B url(http://i.imgur.com/AEEkL5P.png);
display: block;
position: absolute;
margin-left: -15px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
li:hover #prof-cp a {
display: table-cell;
font-family: sans-serif, arial;
font-size: 12px;
padding: 5px;
color: #fff;
}
li:hover #prof-cp a:hover {
color: #FFEBDD;
}
#prof-cp {
display: none;
}
div.postprofile img {
max-width: 100px;
}
.avatarm {
width: 100px!important;
height: 100px!important;
}
div#wrap {
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
border: 1px solid #8C8C8C!important;
}
a:hover {
color: #ff3399;
text-shadow : 0px 0px 10px #ff3366;
}
.post {
border: 1px #FFF7FE solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
div#wrap div.navbar:nth-of-type(2) {z-index: 999999!important;}
div#page-footer {
margin-top: -4pc;
}
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #39C;
border: none;
border-bottom: 2px solid #17A;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
#profile-advanced-add a:hover, a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover, input.button:hover {
background: #ff9999;
border: none;
border-bottom: 2px solid #ff3399;
color: #FFF;
}
#TGlogin_form {position: fixed;z-index: 999; height: 287px; padding: 0; verflow: auto; width: 700px; margin: 0; background: #f9f9f9; color: #444; /* Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.TGlogin_form-float-content{width: 320px; height: 120px; background: none repeat scroll 0% 0% transparent;}
.TGlogin_form-float-div {background: url("https://web.archive.org/web/20120415042301/http://online.winxclub.com/centro-web/winxImages/loginpop/1.4.1.png") no-repeat scroll left center transparent;margin: 0 auto;padding: 20px 0 0 60px;width: 274px; height: 255px;}
.TGlogin_form-float-div label {font-family: Arial, Helvetica, sans-serif;display: block;font-size: 12px;padding-bottom: 5px;text-align: right;}
.TGlogin_form-float-div label em {color: #000000;font-family: Arial, Helvetica, sans-serif;display: block;float: left;font-style: normal;width: 80px;font-size: 12px;text-align: right;}
.TGlogin_form-float-div input {border: 1px solid #CCCCCC;height: 22px;width: 146px;}
.TGlogin_form-float-div input.submit {background: url("http://i65.tinypic.com/29az8gg.png") repeat-x scroll 0 0 #DDDDDD;padding: 3px 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #BBB;float: right;height: auto;width: auto;}
.TGlogin_form-float-div input.submit:active {position:relative; top: 1px;}
.TGlogin_form-float-div input.submit:hover, .TGlogin_form-float-div input.submit:focus {cursor:pointer;color:#000;}
.TGlogin_form-float_overlay{display: none;position:fixed;top: 0%;left: 0%;width: 100%;height: 100%; background-color: black;z-index: 9;-moz-opacity: 0.8;opacity:.80;filter: alpha(opacity=80);}
#TGlogin_form .TGClose {cursor: pointer;bottom: 3px;color: #000000;font-size: 15px;font-weight: 700;position: absolute;right: 5px;}
#TGlogin_form .TGClose:active {color: #FF0000 !important;bottom: 2px;}
#wrap {
position: relative;
}
.fa-custom-advertisement {
position: absolute;
top: -1px;
right: 17px;
}
#phpbb #page-body .fa-custom-advertisement + div[class] {
padding-top: 0 !important;
position: absolute !important;
top: -1px !important;
right: 17px !important;
}
table.portal {
margin-top: -5px;
}
div#page-footer {
margin: 0 auto;
min-width: 768px;
padding: 5px;
width: 77%;
}
#username_reg, #email, #password_reg, #profile_field_13_4 {
margin-bottom: 10px;
padding: 5px;
width: 100%;
border-radius:0px!important;
margin-left:-390px;
margin-top:30px;
width:250px;
font-family: "McLaren",cursive;
color: #5B5B5B;
border: 1px solid #EC008C;
background-color: #fff;
}
#profile_field_16_-7, #ucp > div:nth-child(2) > div > fieldset > dl:nth-child(3) > dt > label, #ucp > div:nth-child(2) > div > fieldset > dl:nth-child(1) > dt > label, #ucp > div:nth-child(2) > div > fieldset > dl:nth-child(2) > dt > label, #ucp > div:nth-child(4) > div > fieldset > dl:nth-child(1) > dt > span, #ucp > div:nth-child(4) > div > fieldset > dl:nth-child(2) > dt > span, #ucp > div:nth-child(4) > div > fieldset > dl:nth-child(3) > dt > span {
padding-bottom: 3px;
font-size: 14px;
font-weight: bold;
color: #5B5B5B;
}
.content_form_drupal, #user-login, #comment-form, #user-register-form, #user-profile-form, #user-pass {
margin: 0 auto;
padding: 15px 25px;
font-family: "McLaren",cursive;
text-align: center;
padding: 5px!important;
background-color: #F7D6E6;
}
#profile_field_16_-7 {margin-left:-330px;}
#profile_field_16_-7 > li:nth-child(2) > label {margin-left:320px!important;}
#profile_field_4_-12_2, #profile_field_4_-12_1, #profile_field_4_-12_0 {
font-family: "McLaren",cursive;
color: #5B5B5B;
border: 1px solid #EC008C;
background-color: #fff;
padding: 5px!important;
}
#page-body {
margin-top: -15px;
}
.inner:after {
content: "";
display: table;
clear: both;
}
div#page-footer {
margin: -37px auto 0;
min-width: 768px;
padding: 5px 10px 10px;
width: 77%;
}
HTML da página dos termos de uso:
 http://www.online-winxclub.com/h23-privacy-policy
http://www.online-winxclub.com/h23-privacy-policyCódigos do portal do passo 1 (Termos de uso):
- Código:
<div style="background: url(http://i.hizliresim.com/yE5oZN.png) left no-repeat; height: 1020px; width: 1136px;">
<div style="float: left; padding-left: 70px; padding-top: 100px;">
<div align="center">
<br /><br /><br /><br /><br /><br /><iframe frameborder="1" scrolling="yes" marginheight="0" marginwidth="0" src="http://www.online-winxclub.com/h23-privacy-policy" style="width: 270%; height: 620px;"></iframe>
</div>
<p>
</p>
</div><a href="/?pid=114"><span style=" float: left; padding-left: 830px; padding-top: 27px; " <="" span=""><img src="http://i.hizliresim.com/ldjkPJ.png" /></span></a> <a href="/?pid=97"><span style=" float: left; padding-left: 830px; padding-top: 62px; " <="" span=""><img src="http://i.hizliresim.com/69Plg0.png" /></span></a>
</div>
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
juleic1123 escreveu:up...............
---
Apenas atualizando o tópico, eu não consegui carregar o captcha no formulário personalizado, o que, se inativo, pode trazer problemas com algumas contas de spam. Há algum problema?
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Não há problemas nenhuns! Vá em frente. 
À alguns tempos eu tive um fórum com esse problema e pedi a um amigo meu que tentasse corrigir a situação, e ele arranjou um código qualquer que fez com que todas essas contas fossem desativas, não sei bem que código utilizou, visto que em 2013 eu era bem... podemos dizer noob mesmo com tudo o que envolvia modificar o design, mexer em códigos... mas sei que caso algo algum problema haja relativamente a contas de spam, eu tenho sempre a solução, só preciso chamá-lo.
Para além disso, acredito que nada de mal irá acontecer, acho um pouco improvável.

À alguns tempos eu tive um fórum com esse problema e pedi a um amigo meu que tentasse corrigir a situação, e ele arranjou um código qualquer que fez com que todas essas contas fossem desativas, não sei bem que código utilizou, visto que em 2013 eu era bem... podemos dizer noob mesmo com tudo o que envolvia modificar o design, mexer em códigos... mas sei que caso algo algum problema haja relativamente a contas de spam, eu tenho sempre a solução, só preciso chamá-lo.
Para além disso, acredito que nada de mal irá acontecer, acho um pouco improvável.

 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Já estou resolvendo o problema, mas pelo sim pelo não dou up? 

 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Up
Aqui está o resultado que pretendo, não sei se é possível ou se ajuda muito, mas aqui está.

Para além disso, podem fazer na página de registo se acharem demasiado complicado passar para portal.
Aqui está o resultado que pretendo, não sei se é possível ou se ajuda muito, mas aqui está.


Para além disso, podem fazer na página de registo se acharem demasiado complicado passar para portal.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Dessa página, precisaria das imagens das bolinhas no topo, das fotos de fundo e dos dois avatares masculino e feminino para acertar o visual.
Já para o primeiro passo (termos) e o último (confirmação de senha), tem algo em mente ou segue o mesmo layout?
Já para o primeiro passo (termos) e o último (confirmação de senha), tem algo em mente ou segue o mesmo layout?
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Olá!
Segue o mesmo layout
Eu não percebi com "querer as bolinhas no topo", mas vou tentar dar o meu melhor para o que pretende, aqui vai:
Avatar masculino
Avatar feminino
Fundo/Layout
Bolas
Imagens
Segue o mesmo layout

Eu não percebi com "querer as bolinhas no topo", mas vou tentar dar o meu melhor para o que pretende, aqui vai:
Avatar masculino
Avatar feminino
Fundo/Layout
Bolas
Imagens
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Adicione a um novo Javascript com investimento em todas as páginas:
E ao CSS:
o/
---
EDIT.: Como eu não sei como o seu script de definição de idioma está funcionando, tente adicionar no momento da definição do idioma:
Assim ele funcionará na página de registro.
Se quiser utilizar isso para suas páginas e scripts, ficaria:
- Código:
(function() {
'use strict';
if (location.pathname !== '/register' || !window.localStorage) {
return;
}
var i18n = {
en: {
'Save': 'Save',
'Reset': 'Reset',
'Step': 'Step',
'Sign Up': 'Sign Up',
'Sexo': 'Gender',
'Country': 'Country',
'Data de nascimento': 'Birthday',
'Endereço de e-mail dos teus pais': 'Your parents e-mail address',
'Username : *': 'Username : *',
'E-mail address : *': 'E-mail address : *',
'Password : *': 'Password : *',
'Confirm password : *': 'Confirm password : *',
'Weak': 'Weak',
'Normal': 'Normal',
'Strong': 'Strong',
'Day': 'Day',
'Month': 'Month',
'Year': 'Year',
'No choice': 'No choice',
'January': 'January',
'February': 'February',
'March': 'March',
'April': 'April',
'May': 'May',
'June': 'June',
'July': 'July',
'August': 'August',
'September': 'September',
'October': 'October',
'November': 'November',
'December': 'December',
'Your password is too simple.': 'Your password is too simple.',
'Try using a more complex password.': 'Try using a more complex password.',
'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.': 'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.',
'If your password is still not complex enough, you will not be able to continue registering.': 'If your password is still not complex enough, you will not be able to continue registering.',
},
pt: {
'Save': 'Salvar',
'Reset': 'Reiniciar',
'Step': 'Passo',
'Sign Up': 'Cadastre-se',
'Sexo': 'Sexo',
'Country': 'País',
'Data de nascimento': 'Data de nascimento',
'Endereço de e-mail dos teus pais': 'Endereço de e-mail dos teus pais',
'Username : *': 'Nome de usuário : *',
'E-mail address : *': 'E-mail : *',
'Password : *': 'Senha : *',
'Confirm password : *': 'Confirmar senha : *',
'Weak': 'Fraco',
'Normal': 'Normal',
'Strong': 'Normal',
'Day': 'Dia',
'Month': 'Mês',
'Year': 'Ano',
'No choice': 'Nenhum',
'January': 'Janeiro',
'February': 'Fevereiro',
'March': 'Março',
'April': 'Abril',
'May': 'Maio',
'June': 'Junho',
'July': 'Julho',
'August': 'Agosto',
'September': 'Setembro',
'October': 'Outubro',
'November': 'Novembro',
'December': 'Dezembro',
'Your password is too simple.': 'Sua senha é simples demais.',
'Try using a more complex password.': 'Tente inserir uma senha mais complexa.',
'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.': 'Nós recomendamos a combinação de números e letras maiúsculas e minúsculas para criar uma senha segura.',
'If your password is still not complex enough, you will not be able to continue registering.': 'Se sua senha não for complexa o bastante, você não será capaz de continuar o cadastro.',
}
};
var lang;
var t = function(text) {
return lang[text] ? lang[text] : text;
};
if (!window.lang_) {
window.lang_ = window.localStorage.getItem('lang_');
}
$(function() {
lang = window.lang_ && i18n[lang_] ?
i18n[lang_] : i18n.en
;
var $panel = $('#content > .panel, #form_confirm > .panel');
$panel.addClass('fa-register-form');
$([
'<h1>' + t('Sign Up') + '</h1>',
'<ul class="fa-register-step">',
' <li>' + t('Step') + ' 1</li>',
' <li>' + t('Step') + ' 2</li>',
' <li>' + t('Step') + ' 3</li>',
'</ul>'
].join('\n')).prependTo($panel.children('.inner'));
var $step = $('.fa-register-step');
var step;
if (!$('#ucp').length && !$('#form_confirm').length) {
step = 0;
} else if ($('.inputbox[name="username"]').length) {
step = 1;
} else {
step = 2;
}
$step.children().eq(step).addClass('active');
$('.fa-register-form dt span:contains("Sexo")')
.closest('dl')
.addClass('fa-register-gender')
;
$('.fa-register-form dt span:contains("Data de nascimento")')
.closest('dl')
.addClass('fa-register-birthday')
;
$([
'.fa-register-form dt span',
'.fa-register-form dt label',
'.fa-register-form .corners-top + p',
'.pwd_img',
].join(', ')).each(function() {
var $this = $(this);
$this.text(t($this.text()));
});
$([
'.fa-register-form input[name="submit"]',
'.fa-register-form input[name="reset"]',
].join(', ')).each(function() {
var $this = $(this);
$this.val(t($this.val()));
});
$.each(lang, function(key, value) {
$([
'.fa-register-birthday',
'p[style="color: red;"] span',
].join(', ')).each(function() {
var $this = $(this);
$this.html($this.html().replace(key, value));
});
});
});
}(jQuery));
E ao CSS:
- Código:
.fa-register-form {
border-radius: 20px;
border: 1px rgba(0, 0, 0, 0.3) solid;
box-shadow: 0 0 5px 5px rgba(0, 0, 0, 0.2) inset;
background: #fff url(http://i.hizliresim.com/R0GX7o.png) no-repeat 95% 170px;
margin: 20px 40px 40px;
}
.fa-register-form .panel {
background: none !important;
}
.fa-register-form h1 {
font-family: 'Arial Black', sans-serif;
font-weight: 700;
font-size: 3em;
margin: 0;
padding: 8px 40px 4px;
border: none;
background: url(http://i.hizliresim.com/37gNbj.png) no-repeat right top
}
.fa-register-step {
background-color: #ff2989;
color: #fff;
margin: 0 -10px;
text-align: right;
}
.fa-register-step li {
display: inline-block;
font-size: 14px;
font-weight: 700;
line-height: 30px;
width: 150px;
text-align: center;
margin: 5px 0;
border-left: 1px #fff solid;
color: rgba(255, 255, 255, 0.5);
}
.fa-register-step li:first-child {
border-left: 0;
}
.fa-register-step .active {
color: inherit;
}
.fa-register-form dl {
margin-bottom: 20px
}
.fa-register-form dt {
float: none;
margin-bottom: 5px
}
.fa-register-form dd {
margin: 0 !important;
}
.fa-register-form .inputbox {
margin: 0 !important;
width: 50% !important;
}
.fa-register-gender .profile_field_list,
.fa-register-gender input,
#phpbb #content .fa-register-gender label {
margin: 0 !important;
}
.fa-register-gender .profile_field_list {
width: 50%;
text-align: center;
}
.fa-register-gender li {
display: inline-block;
padding-right: 120px;
padding-top: 20px;
}
.fa-register-gender li:last-child {
padding-right: 0;
}
.fa-register-gender label {
display: block;
padding: 0;
cursor: pointer;
}
.fa-register-gender li label:after {
content: ' ';
display: block;
width: 120px;
height: 120px;
margin-top: 5px;
background: url(http://i.hizliresim.com/kb0Amr.png) no-repeat center center;
border: 1px #333 solid;
}
.fa-register-gender li:last-child label:after {
background-image: url(http://i.hizliresim.com/NpG3mY.png);
}
.fa-register-form .ucp-main,
.fa-register-form .fields2 {
margin-left: 0 !important;
width: auto !important;
float: none !important;
padding: 10px;
}
.fa-register-gender dt {
display: none;
}
.fa-register-birthday {
margin-top: 50px;
}
.fa-register-birthday dt,
.fa-register-birthday dd {
display: inline-block;
width: auto;
white-space: nowrap;
vertical-align: middle;
}
.fa-register-birthday dd {
margin-left: 20px;
}
.fa-register-birthday select,
.fa-register-birthday .inputbox {
margin: 0 15px 0 10px !important;
}
#phpbb #content .fa-register-birthday select {
height: 26px;
line-height: 26px;
padding: 0 !important;
font-size: 12px;
}
.fa-register-birthday .inputbox {
width: 50px !important;
}
.fa-register-form .submit-buttons {
margin: 50px 0 0;
padding: 20px;
text-align: right;
border-top: 3px #ccc dashed;
}
#phpbb #content .fa-register-form #cp-main {
margin: 0 20px;
float: none;
width: auto;
}
#phpbb #content .fa-register-form input.button1,
#phpbb #content .fa-register-form input.button2 {
background-color: #EC008C;
border-radius: 5px;
box-shadow: 0 0 3px 3px rgba(90, 10, 58, 0.2) inset, 5px 5px 0 0 rgba(0, 0, 0, 0.2);
position: relative;
padding: 5px 15px !important;
display: inline-block;
}
#phpbb #content .fa-register-form input.button1:hover,
#phpbb #content .fa-register-form input.button1:active,
#phpbb #content .fa-register-form input.button1:focus,
#phpbb #content .fa-register-form input.button2:hover,
#phpbb #content .fa-register-form input.button2:active,
#phpbb #content .fa-register-form input.button2:focus {
background-color: #ef4aac !important;
}
o/
---
EDIT.: Como eu não sei como o seu script de definição de idioma está funcionando, tente adicionar no momento da definição do idioma:
- Código:
window.localStorage.setItem('lang_', lang_);
Assim ele funcionará na página de registro.
Se quiser utilizar isso para suas páginas e scripts, ficaria:
- Código:
window.lang_ = window.localStorage.getItem('lang_');
if (lang_ == 'en') {
/* bla bla bla */
}
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Por algum motivo... não aconteceu rigorosamente nada, a página continua igual :s
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
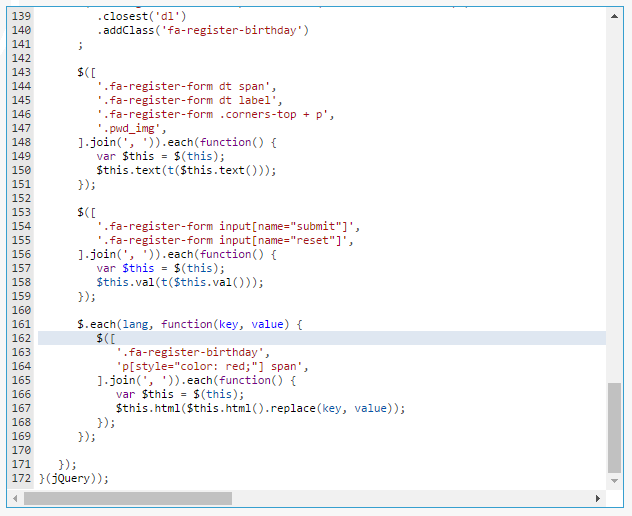
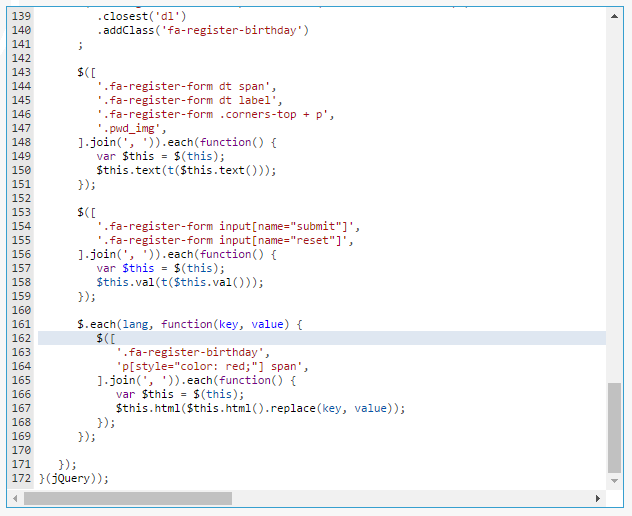
Tem um caractere estranho no fim do código:

Aquela bolinha vermelha (a menor) não deveria estar lá. Tente apagar o código e copiá-lo novamente, garantindo que não haja nenhum caractere (ou espaço) no fim do código.

Aquela bolinha vermelha (a menor) não deveria estar lá. Tente apagar o código e copiá-lo novamente, garantindo que não haja nenhum caractere (ou espaço) no fim do código.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Que estranho, para mim não tem nada. 

PS - Você deve ter tido um trabalhão a criar os códigos, eles são enormes... então muito obrigado só mesmo por estar tentando.


PS - Você deve ter tido um trabalhão a criar os códigos, eles são enormes... então muito obrigado só mesmo por estar tentando.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
O caractere em questão é um caractere nulo. Ele geralmente não aparece no editor. Faça o seguinte:
- Clique do lado do último ponto-e-virgula, pressione DELETE algumas vezes (para garantir que não há nada além dele).
- Pressione BACKSPACE para apagar o ponto-e-vírgula.
- Digite o ponto-e-vírgula novamente e salve.
- Clique do lado do último ponto-e-virgula, pressione DELETE algumas vezes (para garantir que não há nada além dele).
- Pressione BACKSPACE para apagar o ponto-e-vírgula.
- Digite o ponto-e-vírgula novamente e salve.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Resultou, está demais! Eu estou sem palavras! Você é demais!!
EDIT: ESPERE, NÃO FECHE O TÓPICO! ENCONTREI UM ERROZINHO! É possível colocar estas secções com a tela/quadro branco inteira/o?

EDIT: ESPERE, NÃO FECHE O TÓPICO! ENCONTREI UM ERROZINHO! É possível colocar estas secções com a tela/quadro branco inteira/o?


 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Olá,
Use este CSS:
Alterando o valor
à seu gosto, caso seja necessário.

Use este CSS:
- Código:
div#wrap {
min-height: 95vh;
}
Alterando o valor
| 95vh |

 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Ai confundi os tópicos 
---
Já digo alguma coisa, vou editar a mensagem para ver se funcionou ou não.
EDIT: É, não funcionou. A página aumenta, não o quadrado branco.

---
Já digo alguma coisa, vou editar a mensagem para ver se funcionou ou não.
EDIT: É, não funcionou. A página aumenta, não o quadrado branco.

 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Adicione ao CSS:
---
Acho que teremos que bolar algum esquema para a página de termos de uso... Poderia criar páginas HTML (sem o cabeçalho e rodapé do fórum) com os termos de uso em cada língua para alteramos o código?
E o senhor conseguiu adicionar essa linha de código no seu script de troca de idioma?
---
EDIT.: lang_ no caso seria apenas o 'en', 'pt', 'es', etc.
- Código:
.fa-register-form {
min-height: 850px;
}
---
Acho que teremos que bolar algum esquema para a página de termos de uso... Poderia criar páginas HTML (sem o cabeçalho e rodapé do fórum) com os termos de uso em cada língua para alteramos o código?
E o senhor conseguiu adicionar essa linha de código no seu script de troca de idioma?
- Código:
window.localStorage.setItem('lang_', lang_);
---
EDIT.: lang_ no caso seria apenas o 'en', 'pt', 'es', etc.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
O código resultou!
Muito obrigado, sobre o sistema de idiomas... não sei se vai ficar bem, porque não fui eu que o criei totalmente, tudo o que eu fiz foi acabar o código, quem fez o inicio foi aquele meu amigo que eu falei. Irei tentar de seguida
E claro! Irei criar as páginas HTML dos termos de uso imediatamente.
Enquanto faço isso, confira e veja se está bem e posso implementar o seu código de idiomas, aqui vai o que eu tenho no site:
Normalmente, quando traduzimos algo, fazemos assim:
EDIT: Pensando melhor... talvez deixe os termos de uso POR AGORA em Inglês, são muitas linguas e eu demorei 5 meses para acabar as primeiras 5, sendo que neste momento são 8 e as últimas 3 estão incompletas. Eu irei trabalhar nas minhas férias de verão, onde terei 4 meses pela frente. Poderiam deixar o código dos termos de uso, sendo assim, já pronto para depois só precisar de mudar o link da página HTML?
Poderiam deixar o código dos termos de uso, sendo assim, já pronto para depois só precisar de mudar o link da página HTML? 
Muito obrigado, sobre o sistema de idiomas... não sei se vai ficar bem, porque não fui eu que o criei totalmente, tudo o que eu fiz foi acabar o código, quem fez o inicio foi aquele meu amigo que eu falei. Irei tentar de seguida
E claro! Irei criar as páginas HTML dos termos de uso imediatamente.

Enquanto faço isso, confira e veja se está bem e posso implementar o seu código de idiomas, aqui vai o que eu tenho no site:
- Código:
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i <ca.length; i++) {
var c = ca[i];
while (c.charAt(0)==' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length,c.length);
}
}
return "en";
}
var currentLang = getCookie("lang_");
//alert(lang_);
if(currentLang ==="en"||currentLang ==="it"||currentLang ==="pt"||currentLang ==="fr"||lang_==="es"||currentLang ==="ru"||currentLang ==="pl"||currentLang ==="br"||currentLang ==="tr")
{
}
else
{
currentLang ="en";
}
jQuery(document).ready(function(){
jQuery.get('#', function(data) {
var base_html_LM = '
<script>
var displayLangVar = false;
</script>
<div id="setLanguageWidget" style="position:absolute; margin-top: -31px;margin-left:567px;max-width:120px;">
<img alt="" src="http://web-server.ovh/wco/images_site/lang_top.gif" style="width: 120px; height: 5px;margin-bottom:3px;">
<div id="LanguageSelector">
<img alt="" src="http://web-server.ovh/wco/images_site/menu_lang_button_img_.gif" style="width: 130px;height: 22px;margin-top: -3px;margin-bottom: -4px;" onclick="displayLangVar=true; DisplayOtherLanguages();">
</div>
<img alt="" src="http://web-server.ovh/wco/images_site/lang_bottom.gif" style="width: 120px;height: 5px;margin-top: 3px;">
</div>
<script>
document.getElementById("LanguageSelector").innerHTML = \'<img alt="" src="http://web-server.ovh/wco/images_site/menu_lang_button_img_'+currentLang+'_arrow.gif" style="width: 121px;height: 27px;margin-top: -3px;margin-bottom: -4px;" onclick="displayLangVar=true; DisplayOtherLanguages();">\';
function DisplayOtherLanguages()
{
if (displayLangVar == false)
{
document.getElementById("LanguageSelector").innerHTML = \'<img alt="" src="http://web-server.ovh/wco/images_site/menu_lang_button_img_'+currentLang+'_arrow.gif" style="width: 121px;height: 27px;margin-top: -3px;margin-bottom: -4px;" onclick="displayLangVar=true; DisplayOtherLanguages();">\';
}
if (displayLangVar == true)
{
HTMLcurrentLang = \'<img alt="" src="http://web-server.ovh/wco/images_site/menu_lang_button_img_'+currentLang+'_arrow.gif" style="width: 121px;height: 27px;margin-top: -3px;margin-bottom: -3px;" onclick="displayLangVar=false; DisplayOtherLanguages();">\';
//EN
if (currentLang != "en")
{
HTML_EN = \'<a href="h39-language?lang=en"><img alt="" src="http://i.hizliresim.com/oE3NV2.png" style="width: 121px;height: 26px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_EN = \'\';
}
//PT
if (currentLang != "pt")
{
HTML_PT = \'<a href="h39-language?lang=pt"><img alt="" src="http://i.imgur.com/dDnTTMU.png" style="width: 121px;height: 27px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_PT = \'\';
}
//BR
if (currentLang != "br")
{
HTML_BR = \'<a href="h39-language?lang=br"><img alt="" src="http://i.imgur.com/i6nBdOC.png" style="width: 121px;height: 27px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_BR = \'\';
}
//ES
if (currentLang != "es")
{
HTML_ES = \'<a href="h39-language?lang=es"><img alt="" src="http://i.hizliresim.com/Y4qjJA.png" style="width: 121px;height: 24px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_ES = \'\';
}
//FR
if (currentLang != "fr")
{
HTML_FR = \'<a href="h39-language?lang=fr"><img alt="" src="http://web-server.ovh/wco/images_site/menu_lang_button_img_fr.gif" style="width: 121px;height: 24px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_FR = \'\';
}
//RU
if (currentLang != "ru")
{
HTML_RU = \'<a href="h39-language?lang=ru"><img alt="" src="http://web-server.ovh/wco/images_site/menu_lang_button_img_ru.gif" style="width: 121px;height: 24px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_RU = \'\';
}
//PL
if (currentLang != "pl")
{
HTML_PL = \'<a href="h39-language?lang=pl"><img alt="" src="http://i.hizliresim.com/0yl4mo.png" style="width: 121px;height: 26px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_PL = \'\';
}
//TR
if (currentLang != "tr")
{
HTML_TR = \'<a href="h39-language?lang=tr"><img alt="" src="http://i.hizliresim.com/EJG12B.png" style="width: 121px;height: 27px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_TR = \'\';
}
//IT
if (currentLang != "it")
{
HTML_IT = \'<a href="h39-language?lang=it"><img alt="" src="http://i.hizliresim.com/0ynpGD.png" style="width: 121px;height: 27px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_IT = \'\';
}
//DE
if (currentLang != "de")
{
HTML_DE = \'<a href="h39-language?lang=de"><img alt="" src="http://i.hizliresim.com/ld23MQ.png" style="width: 121px;height: 27px;margin-bottom: -3px;"></a>\';
}
else
{
HTML_DE = \'\';
}
document.getElementById("LanguageSelector").innerHTML = HTMLcurrentLang+HTML_EN+HTML_IT+HTML_ES+HTML_FR+HTML_DE+HTML_PT+HTML_BR+HTML_RU+HTML_PL+HTML_TR;
}
}
</script>';
currentHTML = document.getElementById('page-header').innerHTML.slice(0, -6);
jQuery('div[id=page-header]').html(currentHTML+base_html_LM+"</div>");
});
});
Normalmente, quando traduzimos algo, fazemos assim:
- Código:
if(lang_=="en")
{
document.getElementById("PurchaseButton").value = 'TOP UP';
}
if(lang_=="fr")
{
document.getElementById("PurchaseButton").value = 'CHARGE';
}
if(lang_=="es")
{
document.getElementById("PurchaseButton").value = 'COMPRAR';
}
if(lang_=="pt")
{
document.getElementById("PurchaseButton").value = 'CARREGAR';
}
if(lang_=="ru")
{
document.getElementById("PurchaseButton").value = 'ЗАРЯД';
}
if(lang_=="pl")
{
document.getElementById("PurchaseButton").value = 'OPŁATA';
}
if(lang_=="br")
{
document.getElementById("PurchaseButton").value = 'CARREGAR';
}
if(lang_=="tr")
{
document.getElementById("PurchaseButton").value = 'RC yükle';
}
if(lang_=="it")
{
document.getElementById("PurchaseButton").value = 'MagiBanca';
}
if(lang_=="de")
{
document.getElementById("PurchaseButton").value = 'KAUFEN';
}
</script>
EDIT: Pensando melhor... talvez deixe os termos de uso POR AGORA em Inglês, são muitas linguas e eu demorei 5 meses para acabar as primeiras 5, sendo que neste momento são 8 e as últimas 3 estão incompletas. Eu irei trabalhar nas minhas férias de verão, onde terei 4 meses pela frente.
 Poderiam deixar o código dos termos de uso, sendo assim, já pronto para depois só precisar de mudar o link da página HTML?
Poderiam deixar o código dos termos de uso, sendo assim, já pronto para depois só precisar de mudar o link da página HTML? 
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Eu verifiquei o código e ele já está utilizando um bom padrão de persistência. Troque o script da página de registro por esse:
Não se esqueça de verificar o caractere fantasma.
---
Para acertar a página de termos, precisaria que restaurasse o template agreement para o seu valor padrão.
- Código:
(function() {
'use strict';
if (location.pathname !== '/register' || !window.localStorage) {
return;
}
var i18n = {
en: {
'Save': 'Save',
'Reset': 'Reset',
'Step': 'Step',
'Sign Up': 'Sign Up',
'Sexo': 'Gender',
'Country': 'Country',
'Data de nascimento': 'Birthday',
'Endereço de e-mail dos teus pais': 'Your parents e-mail address',
'Username : *': 'Username : *',
'E-mail address : *': 'E-mail address : *',
'Password : *': 'Password : *',
'Confirm password : *': 'Confirm password : *',
'Weak': 'Weak',
'Normal': 'Normal',
'Strong': 'Strong',
'Day': 'Day',
'Month': 'Month',
'Year': 'Year',
'No choice': 'No choice',
'January': 'January',
'February': 'February',
'March': 'March',
'April': 'April',
'May': 'May',
'June': 'June',
'July': 'July',
'August': 'August',
'September': 'September',
'October': 'October',
'November': 'November',
'December': 'December',
'Your password is too simple.': 'Your password is too simple.',
'Try using a more complex password.': 'Try using a more complex password.',
'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.': 'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.',
'If your password is still not complex enough, you will not be able to continue registering.': 'If your password is still not complex enough, you will not be able to continue registering.',
},
pt: {
'Save': 'Salvar',
'Reset': 'Reiniciar',
'Step': 'Passo',
'Sign Up': 'Cadastre-se',
'Sexo': 'Sexo',
'Country': 'País',
'Data de nascimento': 'Data de nascimento',
'Endereço de e-mail dos teus pais': 'Endereço de e-mail dos teus pais',
'Username : *': 'Nome de usuário : *',
'E-mail address : *': 'E-mail : *',
'Password : *': 'Senha : *',
'Confirm password : *': 'Confirmar senha : *',
'Weak': 'Fraco',
'Normal': 'Normal',
'Strong': 'Normal',
'Day': 'Dia',
'Month': 'Mês',
'Year': 'Ano',
'No choice': 'Nenhum',
'January': 'Janeiro',
'February': 'Fevereiro',
'March': 'Março',
'April': 'Abril',
'May': 'Maio',
'June': 'Junho',
'July': 'Julho',
'August': 'Agosto',
'September': 'Setembro',
'October': 'Outubro',
'November': 'Novembro',
'December': 'Dezembro',
'Your password is too simple.': 'Sua senha é simples demais.',
'Try using a more complex password.': 'Tente inserir uma senha mais complexa.',
'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.': 'Nós recomendamos a combinação de números e letras maiúsculas e minúsculas para criar uma senha segura.',
'If your password is still not complex enough, you will not be able to continue registering.': 'Se sua senha não for complexa o bastante, você não será capaz de continuar o cadastro.',
}
};
var lang;
var t = function(text) {
return lang[text] ? lang[text] : text;
};
if (!window.lang_) {
window.lang_ = my_getcookie('lang_');
}
$(function() {
lang = window.lang_ && i18n[lang_] ?
i18n[lang_] : i18n.en
;
var $panel = $('#content > .panel, #form_confirm > .panel');
$panel.addClass('fa-register-form');
$([
'<h1>' + t('Sign Up') + '</h1>',
'<ul class="fa-register-step">',
' <li>' + t('Step') + ' 1</li>',
' <li>' + t('Step') + ' 2</li>',
' <li>' + t('Step') + ' 3</li>',
'</ul>'
].join('\n')).prependTo($panel.children('.inner'));
var $step = $('.fa-register-step');
var step;
if (!$('#ucp').length && !$('#form_confirm').length) {
step = 0;
} else if ($('.inputbox[name="username"]').length) {
step = 1;
} else {
step = 2;
}
$step.children().eq(step).addClass('active');
$('.fa-register-form dt span:contains("Sexo")')
.closest('dl')
.addClass('fa-register-gender')
;
$('.fa-register-form dt span:contains("Data de nascimento")')
.closest('dl')
.addClass('fa-register-birthday')
;
$([
'.fa-register-form dt span',
'.fa-register-form dt label',
'.fa-register-form .corners-top + p',
'.pwd_img',
].join(', ')).each(function() {
var $this = $(this);
$this.text(t($this.text()));
});
$([
'.fa-register-form input[name="submit"]',
'.fa-register-form input[name="reset"]',
].join(', ')).each(function() {
var $this = $(this);
$this.val(t($this.val()));
});
$.each(lang, function(key, value) {
$([
'.fa-register-birthday',
'p[style="color: red;"] span',
].join(', ')).each(function() {
var $this = $(this);
$this.html($this.html().replace(key, value));
});
});
});
}(jQuery));
Não se esqueça de verificar o caractere fantasma.
---
Para acertar a página de termos, precisaria que restaurasse o template agreement para o seu valor padrão.
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Muito obrigado! Já restaurei o template agreement para o seu valor padrão original. 
Tenho utilizado temporariamente: http://www.online-winxclub.com/?pid=2
(Vou começar a traduzir o sistema de registo para os outros idiomas imediatamente!)
EDIT: Acho que fiz asneiras. Ao colocar a versão PT-PT do registo, por algum motivo, nao resultou. A página voltou à antiga, preciso acrescentar mais alguma coisa?
Ao colocar a versão PT-PT do registo, por algum motivo, nao resultou. A página voltou à antiga, preciso acrescentar mais alguma coisa? 

Tenho utilizado temporariamente: http://www.online-winxclub.com/?pid=2
(Vou começar a traduzir o sistema de registo para os outros idiomas imediatamente!)
EDIT: Acho que fiz asneiras.
 Ao colocar a versão PT-PT do registo, por algum motivo, nao resultou. A página voltou à antiga, preciso acrescentar mais alguma coisa?
Ao colocar a versão PT-PT do registo, por algum motivo, nao resultou. A página voltou à antiga, preciso acrescentar mais alguma coisa? 
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Nope. Meu código está errado. Troque por esse:
Precisarei do template do seu agreement também. o/
- Código:
(function() {
'use strict';
if (location.pathname !== '/register' || !window.localStorage) {
return;
}
var i18n = {
en: {
'Save': 'Save',
'Reset': 'Reset',
'Step': 'Step',
'Sign Up': 'Sign Up',
'Sexo': 'Gender',
'Country': 'Country',
'Data de nascimento': 'Birthday',
'Endereço de e-mail dos teus pais': 'Your parents e-mail address',
'Username : *': 'Username : *',
'E-mail address : *': 'E-mail address : *',
'Password : *': 'Password : *',
'Confirm password : *': 'Confirm password : *',
'Weak': 'Weak',
'Normal': 'Normal',
'Strong': 'Strong',
'Day': 'Day',
'Month': 'Month',
'Year': 'Year',
'No choice': 'No choice',
'January': 'January',
'February': 'February',
'March': 'March',
'April': 'April',
'May': 'May',
'June': 'June',
'July': 'July',
'August': 'August',
'September': 'September',
'October': 'October',
'November': 'November',
'December': 'December',
'Your password is too simple.': 'Your password is too simple.',
'Try using a more complex password.': 'Try using a more complex password.',
'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.': 'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.',
'If your password is still not complex enough, you will not be able to continue registering.': 'If your password is still not complex enough, you will not be able to continue registering.',
},
pt: {
'Save': 'Salvar',
'Reset': 'Reiniciar',
'Step': 'Passo',
'Sign Up': 'Cadastre-se',
'Sexo': 'Sexo',
'Country': 'País',
'Data de nascimento': 'Data de nascimento',
'Endereço de e-mail dos teus pais': 'Endereço de e-mail dos teus pais',
'Username : *': 'Nome de usuário : *',
'E-mail address : *': 'E-mail : *',
'Password : *': 'Senha : *',
'Confirm password : *': 'Confirmar senha : *',
'Weak': 'Fraco',
'Normal': 'Normal',
'Strong': 'Normal',
'Day': 'Dia',
'Month': 'Mês',
'Year': 'Ano',
'No choice': 'Nenhum',
'January': 'Janeiro',
'February': 'Fevereiro',
'March': 'Março',
'April': 'Abril',
'May': 'Maio',
'June': 'Junho',
'July': 'Julho',
'August': 'Agosto',
'September': 'Setembro',
'October': 'Outubro',
'November': 'Novembro',
'December': 'Dezembro',
'Your password is too simple.': 'Sua senha é simples demais.',
'Try using a more complex password.': 'Tente inserir uma senha mais complexa.',
'We recommend using a combination of numbers and letters in uppercase and lowercase to create a more secure password.': 'Nós recomendamos a combinação de números e letras maiúsculas e minúsculas para criar uma senha segura.',
'If your password is still not complex enough, you will not be able to continue registering.': 'Se sua senha não for complexa o bastante, você não será capaz de continuar o cadastro.',
}
};
var lang;
var t = function(text) {
return lang[text] ? lang[text] : text;
};
if (!window.lang_) {
window.lang_ = my_getcookie('lang_');
}
$(function() {
lang = window.lang_ && i18n[lang_] ?
i18n[lang_] : i18n.en
;
var $panel = $('#content > .panel:first, #form_confirm > .panel');
$panel.addClass('fa-register-form');
$([
'<h1>' + t('Sign Up') + '</h1>',
'<ul class="fa-register-step">',
' <li>' + t('Step') + ' 1</li>',
' <li>' + t('Step') + ' 2</li>',
' <li>' + t('Step') + ' 3</li>',
'</ul>'
].join('\n')).prependTo($panel.children('.inner'));
var $step = $('.fa-register-step');
var step;
if (!$('#ucp').length && !$('#form_confirm').length) {
step = 0;
} else if ($('.inputbox[name="username"]').length) {
step = 1;
} else {
step = 2;
}
$step.children().eq(step).addClass('active');
$('.fa-register-form dt span:contains("Sexo")')
.closest('dl')
.addClass('fa-register-gender')
;
$('.fa-register-form dt span:contains("Data de nascimento")')
.closest('dl')
.addClass('fa-register-birthday')
;
$([
'.fa-register-form dt span',
'.fa-register-form dt label',
'.fa-register-form .corners-top + p',
'.pwd_img',
].join(', ')).each(function() {
var $this = $(this);
$this.text(t($this.text()));
});
$([
'.fa-register-form input[name="submit"]',
'.fa-register-form input[name="reset"]',
].join(', ')).each(function() {
var $this = $(this);
$this.val(t($this.val()));
});
$.each(lang, function(key, value) {
$([
'.fa-register-birthday',
'p[style="color: red;"] span',
].join(', ')).each(function() {
var $this = $(this);
$this.html($this.html().replace(key, value));
});
});
});
}(jQuery));
Precisarei do template do seu agreement também. o/
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Muito bom dia, bom te ver de novo! Como foi sua páscoa? 
Troquei e aqui está o template!

Troquei e aqui está o template!

- Código:
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<!-- BEGIN switch_fb_explain -->
<div class="panel">
<div class="inner">
<span class="corners-top"><span></span></span>
<img src="https://2img.net/i/fa/admin/icones/big_ico/warning.png" class="left" alt="" />
<div id="fb_explain">{switch_fb_explain.FB_EXPLAIN}</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_fb_explain -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
{AGREEMENT}<br />
{MY_RULES}<br />
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<p class="center"><a class="button1 cgu-buttons" href="{U_AGREE_OVER13}">{AGREE_OVER_13}</a>
<a class="button2 cgu-buttons" href="{U_INDEX}">{DO_NOT_AGREE}</a>
</p>
<span class="corners-bottom"><span></span></span></div>
</div>
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Foi boa. Intoxiquei-me de comer chocolate e jogar vídeo-game. *-*
---
Troque por esse:
E no CSS, troque:
Por:
---
Troque por esse:
- Código:
<div class="panel">
<div class="inner">
<div class="fa-register-rules">
{AGREEMENT}<br />
{MY_RULES}<br />
</div>
<div class="submit-buttons">
<a class="button1 cgu-buttons" href="{U_AGREE_OVER13}">{AGREE_OVER_13}</a>
<a class="button2 cgu-buttons" href="{U_INDEX}">{DO_NOT_AGREE}</a>
</div>
</div>
</div>
<!-- BEGIN switch_fb_explain -->
<div class="panel">
<div class="inner">
<span class="corners-top"><span></span></span>
<img src="https://2img.net/i/fa/admin/icones/big_ico/warning.png" class="left" alt="" />
<div id="fb_explain">{switch_fb_explain.FB_EXPLAIN}</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_fb_explain -->
E no CSS, troque:
- Código:
#phpbb #content .fa-register-form input.button1,
#phpbb #content .fa-register-form input.button2
Por:
- Código:
#phpbb #content .fa-register-form input.button1,
#phpbb #content .fa-register-form input.button2,
#phpbb #content .fa-register-form a.cgu-buttons
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Acabou de descrever minha páscoa 
---
Ficou mais ao menos... ainda tem uns pequenos bugs (o texto não desce para baixo quando chega às fotos e ultrapassa-as), mas eu não considero totalmente relevante, pelo sim pelo não, acha que pode arranjar?

---
Ficou mais ao menos... ainda tem uns pequenos bugs (o texto não desce para baixo quando chega às fotos e ultrapassa-as), mas eu não considero totalmente relevante, pelo sim pelo não, acha que pode arranjar?

 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Isso era meio que esperado. Adicione ao CSS:
E o código a ser utilizado será esse:
Em:
É basicamente idioma: '/página-com-os-termos'. o/
- Código:
.fa-register-rules {
width: 57.5%;
margin: 20px 10px;
padding: 20px;
font-size: 14px;
max-height: 700px;
overflow: auto;
border: 1px #ccc solid;
}
E o código a ser utilizado será esse:
- Código:
(function($) {
'use strict';
if (location.pathname !== '/register') {
return;
}
var i18n = {
en: '/h2-terms-of-service',
pt: '/h3-termos-de-servico',
};
if (!window.lang_) {
window.lang_ = my_getcookie('lang_');
}
$(function() {
var lang = window.lang_ && i18n[lang_] ?
i18n[lang_] : i18n.en
;
$.get(lang, function(context) {
$('.fa-register-rules').html(context);
});
});
}(jQuery));
Em:
- Código:
var i18n = {
en: '/h2-terms-of-service',
pt: '/h3-termos-de-servico',
};
É basicamente idioma: '/página-com-os-termos'. o/
 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
Parrrrrrrrrrrrrrrrrrrrrrrrrfait!
Merci beaucoup mon ami!
Agora sendo sincero, muito obrigado pelo tempo dedicado nesta página de registo a todos os envolvidos e especialmente para você, acabei por reclamar um pouco por impaciência e assim que vi o código percebi que você se estava a dedicar imenso.
Muito, muito obrigado!
Merci beaucoup mon ami!

Agora sendo sincero, muito obrigado pelo tempo dedicado nesta página de registo a todos os envolvidos e especialmente para você, acabei por reclamar um pouco por impaciência e assim que vi o código percebi que você se estava a dedicar imenso.
Muito, muito obrigado!

 Re: Formulário de Registo personalizado
Re: Formulário de Registo personalizado
E eu, olho para isso, e penso:
"Será que um dia vou dar conta de fazer isso?"
- Talvez sim, quem sabe.
---
"Será que um dia vou dar conta de fazer isso?"

- Talvez sim, quem sabe.
---
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Perfil personalizado do registo
» Formulário personalizado
» Formulário de postagem personalizado
» Adicionar logotipo ao formulário personalizado
» Formulário personalizado não cria a quebra de linha
» Formulário personalizado
» Formulário de postagem personalizado
» Adicionar logotipo ao formulário personalizado
» Formulário personalizado não cria a quebra de linha
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
