Trocar de footer
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Trocar de footer
Trocar de footer
Detalhes da questão
Endereço do fórum: http://master-publicitario.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Olá!
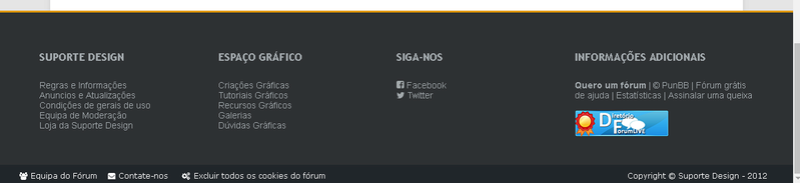
Eu gostaria de trocar o footer do ModernBB e deixar desta forma:

- http://suportedesign.forumeiros.com/
Sei que o novo tema ainda não tem edição de template, mas se for possível trocar gostava de saber, o código que foi usado foi:
- Código:
<style>
.fa-fw {
width: 1.28571429em;
text-align: center;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
.fa-equipe:before {
content: "\f0c0";
}
.fa-contato:before {
content: "\f0e0";
}
.fa-cookies:before {
content: '\f085 \00A0';
}
#page-footer {
background: #2E3133;
clear: both;
color: #A3AAAE;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
margin-top: -30px;
min-width: 960px;
padding-bottom: 30px;
text-align: left;
border-top: 3px solid #de9700;
}
#page-footer a {
color: #A3AAAE;
}
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
#page-footer a:hover {
color: #CCD0D2;
}
#footerBackToTop a img {
margin-top: 9px;
}
#footerBackToTop a {
background: #3E4143;
border-radius: 30px;
display: inline-block;
height: 30px;
left: 50%;
margin-left: -15px;
position: absolute;
top: 10px;
width: 30px;
}
.footer-copyright {height:10px!important;}
body > div.footer-row > div > a:nth-child(1) {color:#fff!important;position:absolute!important;margin-top:-10px;margin-left:30px;}
body > div.footer-row > div > a:nth-child(2) {color:#fff!important;position:absolute!important;margin-top:-10px;margin-left:170px;}
body > div.footer-row > div > a:nth-child(3) {color:#fff!important;position:absolute!important;margin-top:-10px;margin-left:290px;}
div#forum.footer-container {
margin: 0 auto;
padding: 0 15px;
width: 90%;
}
.footer-col {
float: left;
width: 25%;
}
.footer-title {
display: block;
font-family: "Trebuchet MS", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 17px;
margin: 60px 0 25px;
text-transform: uppercase;
}
.footer-list {
list-style: none;
margin: 0 0 10px;
padding-left: 0;
}
.footer-col {
float: left;
width: 25%;
}
.footer-copyright {
padding-top: 20px;
background-color: #21262A;
text-align: left;
color:#fff;
}
div.horarios {float:right!important;color:#fff;margin-left:1000px;position:absolute;margin-top:-10px;}
#footerBackToTop {
position: relative;
}
</style>
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<br />
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId : {switch_facebook_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'https://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
<div id="page-footer" itemscope itemtype="http://schema.org/Review"><span style="display: none !important;" itemprop="author" itemscope itemtype="http://schema.org/Person"><span style="display: none !important;" itemprop="name">Shek Crowley</span></span><div id="forum" class="footer-container" itemprop="itemReviewed" itemscope itemtype="http://schema.org/Thing"><div class="footer-row"><div class="footer-col"><strong class="footer-title" itemprop="name">Suporte Design</strong><ul class="footer-list"><li><a href="http://suportedesign.forumeiros.com/f2-regras-e-informacoes" target="_blank" title="Regras e Informações" itemprop="url">Regras e Informações</a></li><li><a href="http://suportedesign.forumeiros.com/f4-anuncios-e-atualizacoes" target="_blank" title="Anúncios e Atualizações" itemprop="url">Anuncios e Atualizações</a></li><li><a href="http://suportedesign.forumeiros.com/f5-duvidas-gerais" target="_blank" title="Dúvidas Gerais" itemprop="url">Condições de gerais de uso<li><a href="http://suportedesign.forumeiros.com/t3-equipa-de-moderacao-do-suporte-design" target="_blank" title="" itemprop="url">Equipa de Moderação</a></li><li><a href="http://suportedesign.forumeiros.com/f7-loja-suporte-design" target="_blank" title="" itemprop="url">Loja da Suporte Design</a></li></ul></div><div class="footer-col"><strong class="footer-title">Espaço Gráfico</strong><ul class="footer-list"><li><a href="http://suportedesign.forumeiros.com/f26-criacoes-graficas" target="_blank" title="Criações Gráficas" itemprop="url">Criações Gráficas</a></li><li><a href="http://suportedesign.forumeiros.com/f44-tutoriais-graficos" title="" itemprop="url">Tutoriais Gráficos</a></li><li><a href="http://suportedesign.forumeiros.com/f45-recursos-graficos" title="" itemprop="url">Recursos Gráficos</a></li><li><a href="http://suportedesign.forumeiros.com/f35-galerias" title="" itemprop="url">Galerias</a></li><li><a href="http://suportedesign.forumeiros.com/f46-questoes-sobre-design" target="_blank" title="" itemprop="url">Dúvidas Gráficas</a></li></ul></div><div class="footer-col"><strong class="footer-title">Siga-nos</strong><ul class="footer-list"><li><a href="https://www.facebook.com/Suporte-Design-O-seu-f%C3%B3rum-de-Design-1043855615732731/" target="_blank" data-original-title="Facebook" title="Facebook Connect" itemprop="sameAs"><i class="footer-image"><img src="http://i21.servimg.com/u/f21/18/21/41/30/fb11.png" alt=""/></i> Facebook</a></li><li><a href="https://twitter.com/sdesignforum" target="_blank" data-original-title=" Twitter" title=" Twitter" itemprop="sameAs"><i class="footer-image"><img src="http://i21.servimg.com/u/f21/18/21/41/30/tw10.png" alt=""/></i> Twitter</a></li><li></ul></div><div class="footer-col"><strong class="footer-title">Informações adicionais</strong><ul class="footer-list"><li id="default-footer"><strong><a href="http://www.quero-um-forum.com" target="_blank">Quero um fórum</a></strong> | <span class="gensmall">©</span> <a href="https://www.forumeiros.com/punbb" target="_blank">PunBB</a> | <a name="bottom" href="http://ajuda.forumeiros.com/" target="_blank">Fórum grátis de ajuda</a> | <a name="bottom" href="/statistics" rel="nofollow">Estatísticas</a> | <a href="/abuse?page=%2Fforum&report=1" rel="nofollow">Assinalar uma queixa</a> <style>#pun-about {display:none;}</style> <br><br> <a href='http://diretorio.shiftactif.com/s1041-suporte-design--o-seu-forum-de-design' title='Suporte Design - O seu fórum de Design!' target='_blank'><img src='http://diretorio.shiftactif.com/images/banners/directory_ ban2_150.png' /></a> <!-- BEGIN cookies_alert -->
<script type="text/javascript" src="https://illiweb.com/rs3/29/frm/cookiechoices.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function(event) {
cookieChoices.showCookieConsentBar("Ao continuar a navegação, você concorda com a utilização de serviços de terceiros que podem instalar cookies.",
"Ok", "Saiba mais", "/faq");
});
</script>
<!-- END cookies_alert --><li></li></ul></div></div><div class="clear"></div></div></a></div></div></div></div></div></div></div></div><div class="footer-row"><div class="footer-copyright"><a href="http://suportedesign.forumeiros.com/t3-equipa-de-moderacao-do-suporte-design"><li><i class="fa fa-equipe fa-fw"></i> Equipa do Fórum</li></a><a href="/contact"<li><i class="fa fa-contato fa-fw"></i> Contate-nos</li></a><a href="/?mode=delete_cookies"><i class="fa fa-cookies fa-fw"></i> Excluir todos os cookies do fórum</li></a> <div class="horarios"> Copyright © Suporte Design - 2012</div>
<script type="text/javascript">//<![CDATA[
fa_endpage();//]]></script></body></html>
 Re: Trocar de footer
Re: Trocar de footer
É possível recriar o rodapé com Javascript, mas o trabalho seria colossal. Sugiro esperar que o Forumeiros adicione suporte à edição de templates ao ModernBB.
o/
o/
 Re: Trocar de footer
Re: Trocar de footer
Também prefiro senão ficava ainda lento de tantos javascripts, obrigado resolvido.
 Re: Trocar de footer
Re: Trocar de footer
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 20.03.17 20:22
por IsmaelS. 20.03.17 20:22


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
