Modificar área de perfil/rank
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Modificar área de perfil/rank
Modificar área de perfil/rank
Detalhes da questão
Endereço do fórum: http://hogwartsreturns.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá!
Gostaria de modificar a área do perfil/ranks dentro da pagina.
Queria que o rank ficasse em cima, e o nome e informações se escondessem atrás do avatar - sendo revelados quando o mouse passasse por cima, como nesse exemplo.
- Spoiler:

O exemplo é desse fórum.
Grato;
 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Aqui está, @Luiz~.
Ele ainda não foi modificado, diferente do index_body e index_box.
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Ele ainda não foi modificado, diferente do index_body e index_box.
 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Olá,
Troque por este para que eu possa iniciar com a parte do CSS:

Troque por este para que eu possa iniciar com a parte do CSS:
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl class="profile-main">
<dt>
<dd class="user-rank">{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
<div class="avatar">{postrow.displayed.POSTER_AVATAR}</div>
<strong class="username-perfil"><span>{postrow.displayed.POSTER_NAME}</span></strong>
<dd class="profile-content">
<div class="profile-entire">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
<div class="contact">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>

 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Pronto, @Luiz~. Já foi modificado.
Aqui está meu CSS.
Aqui está meu CSS.
- Código:
/* quem esta conectado */
.g1{
background: #330202;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g2{
background: #8FB395;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g3{
background: #588A50;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g4{
background: #366625;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g5{
background: #80B574;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g6{
background: #858063;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g7{
background: #8ABED1;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g8{
background: #373370;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g9{
background: #315A61;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g10{
background: #702F2F;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g11{
background: #5D9294;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g12{
background: #8881E6;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g13{
background: #E69191;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g14{
background: #4F7AAD;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g15{
background: #986B9E;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g16{
background: #B82828;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g17{
background: #73C4C7;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g18{
background: #A85960;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g19{
background: #B893B4;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g20{
background: #000000;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.g21{
background: #FF99DB;
border: 2px solid #fff;
height: 19px;
margin-left: 5px;
margin-top: 2px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
width: 210px;
padding-top: 15px;
}
.grup,
.grup a {
color: #FFF;
font-family: calibri;
font-size: 10px;
font-weight: 700;
line-height: 100%;
text-align: center;
text-transform: uppercase;
width: 85px;
}
.grupos {
font-family: 'Open Sans', sans-serif;
height: 140px;
line-height: 130%;
margin: 10px auto;
overflow: auto;
padding-right: 4px;
text-align: justify;
width: 240px;
}
.titulo-foro:before {
background-color: #ccc;
content: "";
display: inline-block;
height: 1px;
margin-bottom: 3px;
margin-right: 10px;
position: relative;
width: 30px;
z-index: 0;
}
.titulo-foro:after {
background-color: #ccc;
content: "";
display: inline-block;
height: 1px;
margin-bottom: 3px;
margin-left: 10px;
position: relative;
width: 30px;
z-index: 0;
}
.table-estadistics-1 {
margin: 20px 0px 0px 80px;
width: 820px;
}
.miembros-estadistics1 {
font-family: 'Open Sans', sans-serif;
height: 65px;
line-height: 130%;
margin: 10px auto;
overflow: auto;
padding-right: 4px;
text-align: justify;
width: 280%;
}
.miembros-estadistics {
font-family: 'Open Sans', sans-serif;
height: 140px;
line-height: 130%;
margin: 10px auto;
overflow: auto;
padding-right: 4px;
text-align: justify;
width: 240px;
}
.titulo-foro {
color: #212121;
font-family: Montserrat, sans-serif;
font-size: 18px;
font-weight: 700;
line-height: 100%;
text-align: center;
text-transform: uppercase;
}
/* vagas medicos */
.quemtitle {
background: url(http://i.imgbox.com/y6oNBDsU.png);
font-family: Josefin Sans;
color: #fff;
font-size: 16px;
letter-spacing: 1px;
padding: 20px;
text-transform: uppercase;
width: 190px
}
.quemtext {
background-color: #eaeaea;
font-family: Montserrat;
font-size: 11px;
color: #000;
height: 120px;
margin: 2px;
overflow: auto;
padding: 25px;
text-align: left;
width: 180px
}
/* tablon */
.u-temas {
border: 1px solid #e0e0e0;
height: 170px;
margin-left: 3px;
padding: 10px;
width: 180px;
}
.tit {
border-bottom: 2px solid #242d2f;
color: #000;
font-family: montserrat;
font-size: 12px;
font-weight: 700;
margin-bottom: 10px;
padding-bottom: 2px;
text-transform: uppercase;
}
.tit2 {
margin-left: 320px;
font-weight: lighter;
text-align: right;
}
.clim {
background: #fff;
border: 0px solid #e0e0e0;
font-family: roboto condensed;
font-size: 9px;
font-weight: 700;
height: 40px;
margin-top: 5px;
padding: 10px;
text-align: center;
text-transform: uppercase;
width: 180px;
}
.dat {
color: #242d2f;
font-family: montserrat;
font-size: 46px;
font-weight: 700;
letter-spacing: -1px;
margin-bottom: 10px;
text-align: center;
}
.port {
background: #fff;
border: 1px solid #e0e0e0;
font-family: source sans pro;
font-size: 10px;
height: 105px;
line-height: 130%;
padding: 10px;
text-align: justify;
width: 180px;
}
.nvwrap {
height: 200px;
margin-top: -5px;
width: 250px;
}
.navcont {
background: #242d2f;
border: 2px solid #fff;
color: #fff;
font-family: roboto condensed;
font-size: 9px;
font-weight: 700;
height: 25px;
margin-left: 5px;
margin-top: 5px;
outline: 1px solid #242d2f;
padding: 10px 5px 5px;
text-align: center;
text-transform: uppercase;
transition: all .5s ease;
width: 145px;
}
.busqstaff {
background: url(https://i.imgur.com/lmFR6Vz.png);
height: 190px;
margin-left: 85px;
margin-top: -5px;
width: 180px;
}
.bustitle {
background: #fff;
font-family: roboto condensed;
font-size: 8px;
font-weight: 700;
line-height: 100%;
margin: auto;
opacity: 0;
outline: 3px double #fff;
padding: 20px 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 70px;
transition: all .5s ease;
width: 100px;
}
.bustitle:hover {
opacity: 1;
transition: all .5s ease;
}
/* FORUM */
.forabg .header .topics,
.forabg .header .posts,
.forabg .header .lastpost {
display:none;
}
.forabg li.row dd.posts:after{content:"posts"}
.forabg li.row dd.topics:after{content:"topics"}
ul.topiclist {
list-style: none;
margin-left: -10px;
}
ul.topiclist.forums li.row {
display: inline-block;
}
.forabg dd.topics {
border-bottom: 1px solid #d8d8d8;
border-top: 1px solid #d8d8d8;
color: #000;
display: inline-block;
font-family: montserrat;
font-size: 8px;
font-weight: lighter;
letter-spacing: 2px;
margin-left: -246px;
margin-top: 120px;
padding-bottom: 5px;
padding-top: 5px;
position: absolute;
text-align: right;
text-transform: uppercase;
width: 205px;
}
.forabg dd.posts {
border-bottom: 1px solid #d8d8d8;
border-top: 1px solid #d8d8d8;
color: #000;
display: inline-block;
font-family: montserrat;
font-size: 8px;
font-weight: lighter;
letter-spacing: 2px;
margin-left: -40px;
margin-top: 120px;
padding-bottom: 5px;
padding-top: 5px;
position: absolute;
text-align: left;
text-transform: uppercase;
width: 213px;
}
.forabg dd.lastpost {
background-color: #ff;
border-bottom: 1px solid #d8d8d8;
border-top: 1px solid #d8d8d8;
color: #333;
font-family: montserrat;
font-size: 7px;
height: 20px;
letter-spacing: 2px;
line-height: 20px;
margin-left: 50px;
margin-top: 155px;
overflow: hidden;
padding: 0 10px;
position: absolute;
text-transform: uppercase;
width: 394px;
}
.fdesc {
color: #444;
font-family: roboto;
font-size: 9px;
font-weight: 900px;
height: 80px;
line-height: 105%;
margin-top: -5px;
overflow: auto;
padding-right: 5px;
text-align: justify;
text-transform: uppercase;
width: 380px;
}
.fwrap2 {
background-color: #fff;
border: 1px solid #e5e5e5;
height: 50px;
margin-bottom: 25px;
margin-top: 5px;
padding: 15px;
width: 380px;
}
a.forumtitle:hover{
text-decoration: none;
}
a.forumtitle {
border-bottom: 1px solid #d8d8d8;
color: #111;
display: block;
font-family: Montserrat;
font-size: 9px;
font-style: 400;
font-weight: lighter;
letter-spacing: 3px;
line-height: 99%;
position: relative;
text-align: center;
text-decoration: initial;
text-transform: uppercase;
top: 10px;
width: 420px;
}
/* CATEGORIA */
#titulo {
margin-right: -350px;
}
li.header {
background: url(http://i.imgbox.com/y6oNBDsU.png) repeat scroll right bottom transparent!important;
font-size: 0!important;
height: 120px!important;
line-height: 90px!important;
text-transform: none!important;
width: 980px!important;
}
.table-title, .table-title h2 {
color: #fff!important;
font-family: 'Roboto Condensed'!important;
font-size: 25px!important;
font-variant: normal!important;
font-weight: 600!important;
letter-spacing: 2px!important;
line-height: 90px!important;
margin-right: 0px!important;
text-align: right!important;
text-shadow: 1px 1px 1px #000!important;
text-transform: uppercase!important;
}
/* TEMPLATE DE POSTAGEM */
.cajatitulo {
background: url(http://i.imgbox.com/y6oNBDsU.png);
height: 40px;
padding: 40px;
width: 362px;
}
.titulotex {
color: #f5f5f5;
font-family: roboto;
font-size: 14px;
font-weight: 900;
height: 16px;
letter-spacing: 3px;
line-height: 100%;
margin-bottom: 5px!important;
padding: 20px 0px 20px;
text-align: right;
text-transform: uppercase;
}
.pcuerpo {
width: 400px;
background: #F7F7F7;
font-family: Roboto;
padding: 20px;
color: #141414;
font-size: 11px;
line-height: 110%;
text-align: justify;
border: 1px solid #ccc;
}
.titucuerpo {
border-bottom: 3px solid #0A1214;
font-family: Roboto;
letter-spacing: 3px;
font-size: 12px;
font-weight: 700;
margin: 5px 0;
padding: 5px 0;
text-align: right;
text-transform: uppercase;
}
/* MENU DO FORUM */
.navlinks {
background-color: #000;
left: 0;
position: fixed;
right: 0;
top: 0;
}
a.mainmenu {
-moz-transition: 1S all ease-in-out;
-o-transition: 1S all ease-in-out;
-webkit-transition: 1S all ease-in-out;
background: #000;
border-bottom: 1px solid #000;
color: #fff;
font-family: roboto condensed;
font-size: 10px;
letter-spacing: 1px;
margin-bottom: 30px;
margin-right: -11px!important;
margin-top: 80px!important;
opacity: 1;
padding: 10px;
text-transform: uppercase;
transition: 1S all ease-in-out;
width: 100%;
}
ul.navlinks {
background: #000;
display: block;
font-weight: 700;
margin-bottom: 35px;
padding: 25px;
text-align: center;
width: 100%;
z-index: 999;
}
#search-box{
display:none;
}
a.mainmenu[href="/calendar"],a.mainmenu[href="/faq"],a.mainmenu[href="/gallery/index.htm"],a.mainmenu[href="/search"]{
display:none;
}
li > a.mainmenu[href="/calendar"] { display : none; }
/* TEMPLATE DE POSTAGEM */
.cajatitulo {
background: url(http://i.imgbox.com/y6oNBDsU.png);
height: 40px;
padding: 40px;
width: 362px;
}
.titulotex {
color: #f5f5f5;
font-family: roboto;
font-size: 14px;
font-weight: 900;
height: 16px;
letter-spacing: 3px;
line-height: 100%;
margin-bottom: 5px!important;
padding: 20px 0px 20px;
text-align: right;
text-transform: uppercase;
}
.pcuerpo {
width: 400px;
background: #F7F7F7;
font-family: Roboto;
padding: 20px;
color: #141414;
font-size: 11px;
line-height: 110%;
text-align: justify;
border: 1px solid #ccc;
}
.titucuerpo {
border-bottom: 3px solid #0A1214;
font-family: Roboto;
letter-spacing: 3px;
font-size: 12px;
font-weight: 700;
margin: 5px 0;
padding: 5px 0;
text-align: right;
text-transform: uppercase;
}
/* ESTILO DA BARRA DE ROLAGEM */
it-scrollbar-button:end:increment,
::-webkit-scrollbar-button:start:decrement{
display:none;
}
::-webkit-scrollbar-thumb:vertical{
background-color:#fff;
border:2px solid #0e0e0e;
height:10px;
margin-top:30px
}
::-webkit-scrollbar-thumb:horizontal{
background-color:#fff;
border:2px solid #0e0e0e;
margin-top:30px
}
::-webkit-scrollbar{
background-color:#fff;
border:4px solid #0e0e0e;
height:5px;
margin-top:30px;
width:9px
}
/* parceiros */
.tituh {
color: #000;
font-family: montserrat;
font-size: 14px;
height: 40px;
line-height: 51px;
margin: 5px 0 0 15px;
text-align: right;
text-transform: uppercase;
width: 310px;
}
.titue {
color: #000;
font-family: montserrat;
font-size: 14px;
height: 40px;
line-height: 51px;
margin: 5px 0 0 15px;
text-align: right;
text-transform: uppercase;
width: 280px;
}
.tituc {
color: #000;
font-family: montserrat;
font-size: 14px;
height: 40px;
line-height: 51px;
margin: 5px 0 0 15px;
text-align: right;
text-transform: uppercase;
width: 180px;
}
#cajaelite,
#cajahermanos {
background: #fff;
height: 160px;
overflow: hidden;
padding: 10px;
top: 45px;
width: 330px;
}
#cajacredito {
background: #fff;
color: #444;
height: 160px;
overflow: hidden;
padding: 10px;
width: 200px;
text-align: justify;
}
#cajahermanos img {
height: 50px;
margin: 2px;
width: 100px;
border: 3px solid #fdfdfd;
height: 39px;
margin-bottom: 5px;
margin-top: 1px;
outline: 1px solid #e5e5e5;
}
#cajaelite img {
width: 50px;
height: 50px;
width: 50px;
margin: 1px 2px 5px;
border: 3px solid #fdfdfd;
outline: 1px solid #e5e5e5;
}
.tituafis {
border-bottom: 1px solid #0A1214;
color: #000;
font-family: Montserrat;
font-size: 20px;
font-style: normal;
font-variant: normal;
font-weight: 700;
height: 40px;
line-height: 40px;
text-align: center;
text-transform: uppercase;
width: 930px;
}
.cajaafis{
margin-left: 30px;
}
/* chatbox */
.chatbox_row_1 {
padding: 4px;
background-color: transparent;margin-left: 30px;
}
.chatbox_row_2 {
padding: 4px;
background-color: transparent;margin-left: 30px;
}
.chatbox_row_3 {
padding: 4px;
background-color: transparent;margin-left: 30px;
}
#chatbox {
bottom: 30px;
left: 181px;
line-height: 10px;
overflow: auto;
position: absolute;
right: 0;
top: 30px;
color:#000;
background-color: #eaeaea;
}
.chatbox-options li,
.chatbox-options li a,
.chatbox-options li label {
color: #f5f5f5;
}
.chatbox-title,
.chatbox-title a.chat-title {
color: #f5f5f5!important;
}
#cp-main .panel {
background-color: #eaeaea
}
#body.chatbox {
background-color: #eaeaea;
}
#chatbox_footer label {
color: #f5f5f5;
}
#chatbox_members {
border-right: 1px solid;
bottom: 30px;
background-color: #eaeaea;
overflow: auto;
position: absolute;
top: 30px;
width: 180px;
}
#chatbox_header {
background-color: #000;
color:#fff;
height: 30px;
font-family:Roboto;
font-size:12px;
letter-spaccing: 3px;
text-transform:uppercase;
}
.chatbox .forabg {
background-color: #000;
border: none;
margin: 0;
padding: 0;
}
/* CORPO DO FORUM */
#logo img {
left: -15px;
position: relative;
top: -10px;
width: 102.1%;
}
#wrap {
width: 990px;
margin: auto;
background: #fff;
padding: 30px;
outline-offset: -25px;
outline: 1px solid #c2c2c2;
margin-top: 90px;
}
body {
background-attachment: fixed;
background-color: #171714;
background-image: url(https://i.imgur.com/BpHJ2YJ.png);
color: #000;
font-family: Roboto;
font-size: 10px;
height: auto;
padding: 10px 0;
}
/* FONTES */
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: local('Montserrat-Regular'), url(https://fonts.gstatic.com/s/montserrat/v7/zhcz-_WihjSQC0oHJ9TCYPk_vArhqVIZ0nv9q090hN8.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family: 'Oswald';
font-style: normal;
font-weight: 400;
src: local('Oswald Regular'), local('Oswald-Regular'), url(http://themes.googleusercontent.com/static/fonts/oswald/v8/-g5pDUSRgvxvOl5u-a_WHw.woff) format('woff');
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/ek4gzZ-GeXAPcSbHtCeQI_esZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/-2n2p-_Y08sg57CNWQfKNvesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/u0TOpm082MNkS5K0Q4rhqvesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/NdF9MtnOpLzo-noMoG0miPesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/Fcx7Wwv8OzT71A3E1XOAjvesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v15/CWB0XYA8bzo0kSThX0UTuA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsDrvev4WAjW489CRDHIkJ90.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsCGXDOnx9ptx3UTSPTrfsgk.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsAZ98xO_Wnt-JIem4AuLGfs.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsE1G989qbVg6RT5ly5jB8V8.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsJ84zb0nVte6liF9gGtpo1Y.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsD86pq2NkPzVgw_9lpT6RGI.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v13/Zd2E9abXLFGSr9G3YK2MsDAdhzWOYhqHvOZMRGaEyPo.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: local('Montserrat-Regular'), url(https://fonts.gstatic.com/s/montserrat/v7/zhcz-_WihjSQC0oHJ9TCYPk_vArhqVIZ0nv9q090hN8.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face{font-family:Damion;font-style:normal;font-weight:400;src:local(Damion), url(http://fonts.gstatic.com/s/damion/v6/DwAj7ratfj53tabaOiOW3g.woff2) format("woff2");unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000}
 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Olá,
Adicione ao final de sua CSS:

Adicione ao final de sua CSS:
- Código:
dl.profile-main {
position: relative;
height: 350px;
font-size: 12px;
}
div.avatar img {
position: absolute;
top: 40px;
left: 0px;
right: 0px;
bottom: 260px;
width: 100%;
height: 300px;
opacity: 1;
transition: all ease-in 100ms;
z-index: 999999;
}
div.avatar img:hover {
opacity: 0;
}
strong.username-perfil {
text-align: center;
position: absolute;
top: 60px;
left: 50%;
transform: translateX(-50%);
}
.profile-entire {
position: absolute;
top: 120px;
text-align: center;
}
.contact {
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
}
strong.username-perfil:before {
content: 'Nome de usuário:';
display: block;
}
dd.user-rank {
position: absolute;
text-align: center;
left: 50%;
transform: translateX(-50%);
margin: 0px!important;
top: 10px;
}

 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
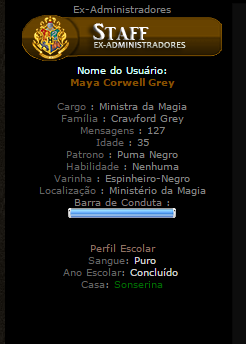
Digamos que o código funcionou, @Luiz~. Porém houve uma pequena mudança na resolução do avatar, ele parece estar mais largo de alguma forma.
Você pode ver a mudança entre os dois;
Você pode ver a mudança entre os dois;
- Avatar Original:

- Avatar no Tópico:

 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Olá,
Isso é proposital, pois se não ficar assim, digamos que o código "não funciona", entende?

Isso é proposital, pois se não ficar assim, digamos que o código "não funciona", entende?

 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Não...
Ou o avatar fica com aspecto de que está com a resolução errada ou o código não funciona?
Ou o avatar fica com aspecto de que está com a resolução errada ou o código não funciona?
 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
O senhor pode aumentar a altura, a fim de deixar proporcional.
Mas essa é a largura necessária para que tudo fique "certinho" dentro do avatar, entende? Se diminuirmos, o efeito pode ser prejudicado.
Para aumentar a altura do avatar, adicione este código em sua CSS:


Mas essa é a largura necessária para que tudo fique "certinho" dentro do avatar, entende? Se diminuirmos, o efeito pode ser prejudicado.
Para aumentar a altura do avatar, adicione este código em sua CSS:
- Código:
div.avatar img {
height: 400px!important;
}
dl.profile-main {
height: 450px!important;
}
Nenhum dos dois. O código não irá "parar" de funcionar caso diminua a largura, somente será prejudicado... Digo, a aparência será prejudicada.Ou o avatar fica com aspecto de que está com a resolução errada ou o código não funciona?


 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Ele será prejudicado até mesmo se os avatares forem 200x320 e não 200x400 como normalmente é?
 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Olá,
É preciso entender, que altura e largura são aspectos diferentes, que também comportam-se de maneira diferente no perfil que o senhor solicitou.
A largura é fixa no valor estipulado, para que possa tampar todo o conteúdo por baixo da imagem.
Se fosse um pouco menos larga, parte das letras que ficam por baixo da imagem poderiam aparecer. E é isso que queremos evitar!
Todavia, a altura pode ser aumentada tranquilamente, já que não irá destampar nada.
Espero que o senhor tenha entendido.

É preciso entender, que altura e largura são aspectos diferentes, que também comportam-se de maneira diferente no perfil que o senhor solicitou.
A largura é fixa no valor estipulado, para que possa tampar todo o conteúdo por baixo da imagem.
Se fosse um pouco menos larga, parte das letras que ficam por baixo da imagem poderiam aparecer. E é isso que queremos evitar!
Todavia, a altura pode ser aumentada tranquilamente, já que não irá destampar nada.

Espero que o senhor tenha entendido.

 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Não dá de dar um jeito nisso nem mesmo se a font das informações for diminuída, @Luiz~?
 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
Vamos fazer o seguinte:
Como eu não sei como o senhor quer, exatamente, vou te dar o código, e você ajusta à seu gosto, pode ser?
Modifique os valores em vermelho à seu gosto.
É o melhor que podemos fazer.

Como eu não sei como o senhor quer, exatamente, vou te dar o código, e você ajusta à seu gosto, pode ser?

div.avatar img {
width: 200px!important; /* Largura da imagem */
}
dl.profile-main {
font-size: 10px!important; /* Tamanho da fonte */
}
Modifique os valores em vermelho à seu gosto.
É o melhor que podemos fazer.


 Re: Modificar área de perfil/rank
Re: Modificar área de perfil/rank
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Modificar área do perfil
» Modificar área de menus
» [ajuda] modificar area do lado do perfil
» modificar pontuaçao rank numeros para rank nomes
» Modificar área do banimento
» Modificar área de menus
» [ajuda] modificar area do lado do perfil
» modificar pontuaçao rank numeros para rank nomes
» Modificar área do banimento
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Icarus Hošek Pendragon 05.04.17 18:14
por Icarus Hošek Pendragon 05.04.17 18:14


