Páginas saindo do corpo principal
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Páginas saindo do corpo principal
Páginas saindo do corpo principal
Detalhes da questão
Endereço do fórum: http://naruto-survival2.forumeiros.com
Versão do fórum: phpBB2
Descrição
Olá, estou com um problema que faz com que as páginas do corpo do meu fórum saiam da formatação quando a janela é minimizada.
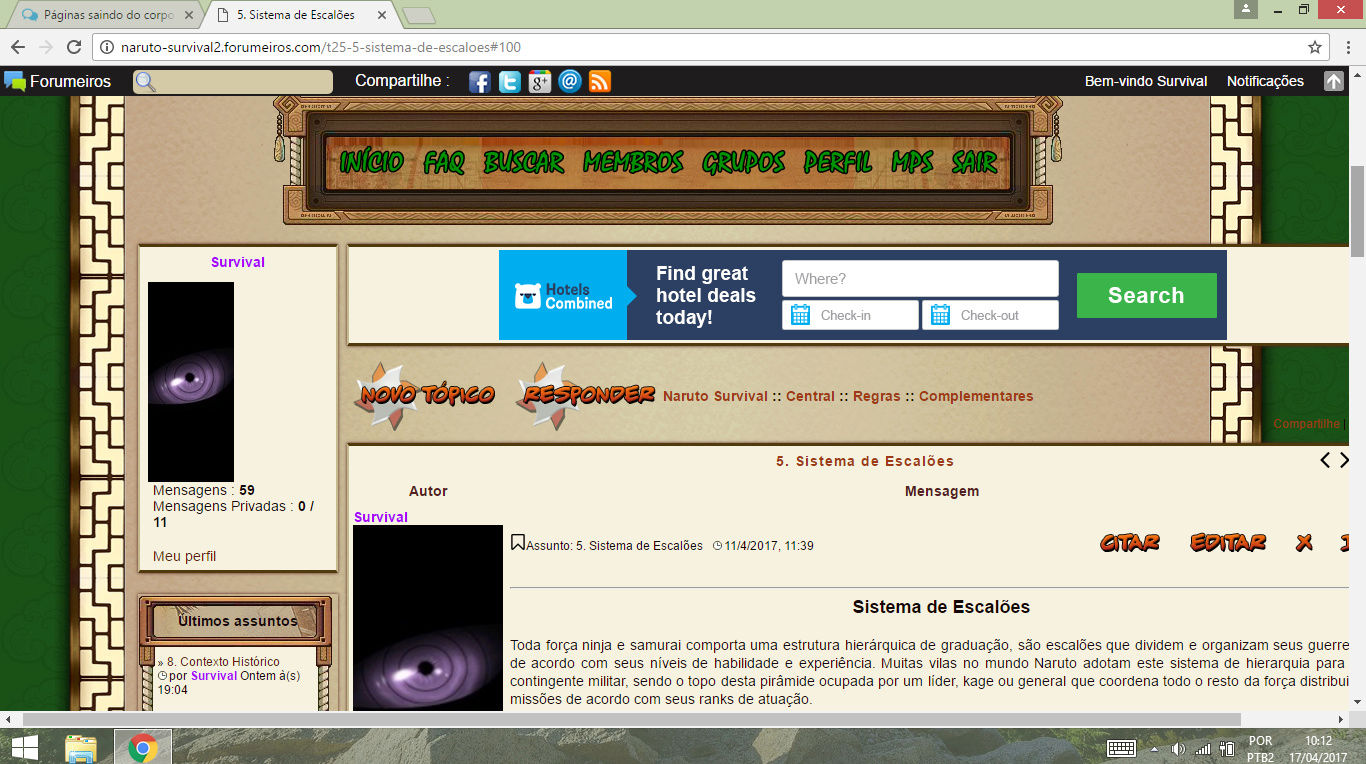
A principio elas ficam normais, mas aí quando vai diminuir o tamanho da janela as paginas saem da formatação padrão e se expandem pro lado direito. Podem usar essa pagina como exemplo, mas isso vale para qualquer um no meu fórum: http://naruto-survival2.forumeiros.com/t25-5-sistema-de-escaloes#100
No meu CSS uso alguns códigos em porcentagem, já tentei alterar todos eles, colocar padding e margim mas não resultou. Não sei como proceder, mas de qualquer forma aqui está o CSS inteiro:
- Código:
/*------------ CONTORNO WIDGET ÚLTIMOS ASSUNTOS -----------------*/
#regras:hover {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
#jornal:hover {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
#criar:hover {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
#mapa:hover {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
/*------------ BANNERS NO TOPO -----------------*/
div#rotator1491704271396 {
position: relative;
left: -228px;
}
/*------------ SPOILER PERGAMINHO -----------------*/
dl.codebox.spoiler {
background: url(https://i58.servimg.com/u/f58/19/55/10/92/oie_tr55.png);
background-repeat: no-repeat;
padding: 25px 65px 0 10px;
width: 100%;
text-align: center;
}
.spoiler_content {
position: relative;
background-position-x: 0px;
top: 2px;
left: -10px;
background-image: url(https://i58.servimg.com/u/f58/19/55/10/92/oie_tr62.png);
background-repeat: repeat-y;
padding: 5px 87px 40px 90px;
text-align: justify;
line-height:16px;
background-color:#;
border: none!important;
color:#140707;
display:block;
font-family:Verela,Arial,Helvetica,sans-serif;
font-size:13px;
max-width: 460px;
}
.spoiler_closed {
border: none!important;
color:#140707;
display:block;
font-family:Verela,Arial,Helvetica,sans-serif;
font-size:14px;
line-height:100%;
}
/*------------ CHATBOX -----------------*/
#chatbox_header {
background-image: url(https://i58.servimg.com/u/f58/19/63/06/49/sup1010.jpg);
}
#chatbox {
background-color: #fbf3e8;
}
#chatbox_members {
background-image: url(https://i58.servimg.com/u/f58/19/63/06/49/member10.jpg);
background-repeat: no-repeat;
background-attachment: scroll;
border: none !important;
font-size: 11px;
}
#chatbox_footer {
background-image: url(https://i58.servimg.com/u/f58/19/63/06/49/inf1010.jpg);
}
.cb
{
width: 577px;
height: 296px;
margin-top: 122px;
margin-left: -23px;
}
.chatbox_row_1, .chatbox_row_2
{
font-size: 11px;
}
#chatbox.recently-connected:after {
font-family: "trebuchet ms", serif;
font-size: 12px; line-height:12px; font-weight: bold; color: #8BC34A;
box-shadow:0 0 5px #AED581; display:block; background: #F1F8E9; margin:auto;
width:84%; margin:1.5% auto; padding:1%; white-space: pre;
content: "Bem vindo ao Chat Ninja! Proibido flood, ofensas, bullyng, pornografia e links de outros fóruns.";
}
/*------------ TAMANHO MÁXIMO DO AVATAR -----------------*/
.user-avatar img {
height: 300px!important;
width: 150px!important;
}
.user-avatar img:hover {
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
/*------------ BOTÕES DE AVALIAÇÃO -----------------*/
.sucesso, .alerta, .aviso, .infos {
width: 75%;
margin: 8px 0;
padding: 8px;
color: #fefefe;
-webkit-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-khtml-box-shadow: 0 1px 5px rgba(0,0,0,0.4);
box-shadow: 0 1px 5px rgba(0,0,0,0.4);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-khtml-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 0;
position: relative;
font: 14px/20px Museo300Regular,Helvetica,Arial,sans-serif;
}
.sucesso {
background-color: #7EB62E;
}
.alerta {
background-color: #D8000C;
}
.aviso {
background-color: #FFD700;
}
.infos {
background-color: #2fa9f6;
}
/*------------ CONTORNO WIDGET ÚLTIMOS ASSUNTOS -----------------*/
.module-title {
font-weight: 700;
margin: 0 auto;
text-align: center;
background: url('https://i58.servimg.com/u/f58/19/55/10/92/oie_vp10.png') no-repeat!important;;
padding: 20px;
}
#left table.forumline:nth-child(3) {
border: 0px !important;
background: url('https://i58.servimg.com/u/f58/19/46/73/96/oie_tr10.png') no-repeat!important;
}
#left table.forumline:nth-child(3) td.catHead, #left table.forumline:nth-child(3) .row1 {
border: 0px !important;
background: none;
}
#left table.forumline:nth-child(3) td.catHead {
padding-top: 12px;
}
#left table.forumline:nth-child(3) .row1 {
padding-top: 18px !important;
padding: 18px;
}
#left {
width: 200px !important;
}
/*------------ EFEITO OPACIDADE NO MENU -----------------*/
a.mainmenu:hover { opacity: 0.7; }
#page-footer {
font-size: 11px;
}
/*------------ CORPO DA PÁGINA-----------------*/
body
{
background-image: url(https://i58.servimg.com/u/f58/19/55/10/92/oie_hy10.png),
url(http://img15.hostingpics.net/pics/916959back02.jpg),
url(http://img15.hostingpics.net/pics/954568back09.jpg),
url(https://i58.servimg.com/u/f58/19/63/06/49/66205510.jpg);
background-position: top center, top left, bottom left, top left;
background-repeat: repeat-y, repeat-x, repeat-x, repeat;
background-attachment: scroll, scroll, scroll, scroll;
background-color: #140707;
font-family: \\\'Varela\\\', sans-serif;
}
.bodylinewidth
{
width: 100% !important;
margin-left: auto;
}
#page-body
{
width: 1060px;
margin: auto;
}
.forumline
{
width: 100% !important;
max-width: 100% !important;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #f7f2de;
border-top: 3px solid #50390d;
border-bottom: 3px solid #50390d;
box-shadow: 0px 0px 4px #542121;
-moz-box-shadow: 0px 0px 4px #542121;
-o-box-shadow: 0px 0px 4px #542121;
-htm-box-shadow: 0px 0px 4px #542121;
-webkit-box-shadow: 0px 0px 4px #542121;
}
table
{
width: 100% !important;
margin: auto;
}
#i_logo
{
margin-top: -18px;
}
a:link, a:hover
{
text-decoration: none !important;
}
/* ACCUEIL */
.accueil
{
position: relative;
z-index: 100;
width: 980px;
height: 500px;
margin-top: -50px;
}
.accueil_nav
{
float: left;
width: 306px;
height: 447px;
background: url(http://img15.hostingpics.net/pics/218726fondnavig04.jpg);
}
.accueil_contenu
{
float: right;
width: 674px;
height: 447px;
background: url(http://img15.hostingpics.net/pics/895199accueilfond07.jpg);
}
#navigation
{
position: absolute;
z-index: 101;
margin-top: -130px;
margin-left: 75px;
}
#navigation img
{
display: block;
opacity: 0.7;
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
filter: alpha(opacity=70);
}
#navigation img:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
}
#search_menu
{
position: absolute;
z-index: 998;
margin-left: -280px;
margin-top: -550px;
}
/* PAGE ACCUEIL */
.pa
{
position: absolute;
z-index: 102;
width: 604px;
height: 390px;
margin-top: -573px;
margin-left: 305px;
}
.onglets_bloc
{
width: 604px;
height: 80px;
text-align: left;
}
.pa_contenu
{
width: 578px;
height: 297px;
overflow: hidden;
}
.contenu1, .contenu2, .contenu3
{
position: absolute;
z-index: 200;
width: 0px;
height: 0px;
overflow: hidden;
}
#target1:target .contenu1, #target2:target .contenu2, #target4:target .contenu3
{
width: 578px;
height: 297px;
}
#target3:target .contenu_defaut
{
width: 0px;
height: 0px;
overflow: hidden;
}
.contenu
{
width: 568px;
height: 287px;
padding: 5px;
overflow: auto;
text-align: justify;
background: #d6cba8;
}
/* CATEGORIES */
.cate_head
{
width: 980px;
height: 134px;
background: url(http://img15.hostingpics.net/pics/250449catehead18.jpg);
}
.cate_body
{
width: 980px;
background: url(http://img15.hostingpics.net/pics/637772cate19.jpg) repeat-y;
}
.cate_foot
{
width: 980px;
height: 29px;
background: url(http://img15.hostingpics.net/pics/701982cate21.jpg);
}
.cate_titre
{
display: block;
padding-top: 30px;
}
.cate_titre h2
{
display: block;
padding-left: 20px;
font-size: 36px;
color: #140707 !important;
font-family: \\\'Joti One\\\', cursive;
margin-top: 20px;
font-weight: normal !important;
text-shadow: 1px 1px 0px #D7CCAA;
}
a.nav img
{
width: 400px;
}
.forum
{
width: 930px;
margin: auto;
height: 150px;
background: url(http://img15.hostingpics.net/pics/238025fondforum.png);
}
.forumlink a
{
display: block;
margin-bottom: -10px;
text-align: center;
font-size: 20px;
color: #756457 !important;
font-weight: normal !important;
font-family: \\\'Anton\\\', sans-serif;
letter-spacing: 2px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.forumlink a:hover
{
color: #833511 !important;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.forum_bloc
{
padding: 15px;
}
.forum_table
{
height: 120px;
}
.forum_icone
{
display: block;
float: left;
}
.stats_last
{
width: 130px;
height: 80px;
padding: 10px;
background: #d6cba8;
border: 1px solid #c4ac8b;
margin-left: 100px;
text-align: center;
}
.stats
{
display: block;
margin-bottom: 10px;
font-size: 10px;
color: #735742;
}
.last
{
font-size: 11px;
}
.illu
{
display: block;
float: left;
margin-right: 10px;
width: 80px;
height: 80px;
padding: 5px;
background: #f7f2de;
border: 1px solid #a29582;
}
.description
{
float: left;
width: 420px;
height: 100px;
overflow: auto;
font-size: 10px;
line-height: 11px;
color: #140707;
text-align: justify;
}
.descr_intro
{
font-size: 11px;
font-weight: bold;
padding-right: 10px;
color: #623113;
text-transform: uppercase;
}
.sous_forum
{
width: 140px;
height: 115px;
overflow: auto;
}
/* BOUTONS ET CHAMPS */
input, select
{
background: #d6cba8;
border: 1px solid #c4ac8b;
padding: 2px;
margin: 2px;
}
textarea
{
background: #fbf9f0;
border: 1px solid #a29582;
padding: 2px;
margin: 2px;
}
textarea:focus, input:focus, select:focus
{
box-shadow: 0px 0px 3px #542121;
-moz-box-shadow: 0px 0px 3px #542121;
-o-box-shadow: 0px 0px 3px #542121;
-htm-box-shadow: 0px 0px 3px #542121;
-webkit-box-shadow: 0px 0px 3px #542121;
}
.mainoption, .liteoption
{
background: #542121;
border: 1px solid #351515;
box-shadow: 0px 0px 3px #240e0e;
-moz-box-shadow: 0px 0px 3px #240e0e;
-o-box-shadow: 0px 0px 3px #240e0e;
-htm-box-shadow: 0px 0px 3px #240e0e;
-webkit-box-shadow: 0px 0px 3px #240e0e;
color: #d4c9a5;
text-shadow: 1px 1px 0px #000000;
}
.mainoption:hover, .liteoption:hover
{
background: #652c2c;
}
/* SUJETS */
h2.topic-title
{
display: inline-block;
padding-left: 10px;
}
/* MESSAGES */
.message_titre
{
display: block;
font-size: 13px;
font-variant: small-caps;
color: #4e2205 !important;
text-align: center;
font-weight: bold;
margin-top: 20px;
}
.message_navig, .message_pages
{
display: inline-block;
float: right;
margin-right: 50px;
}
.message_profil
{
position: absolute;
width: 250px;
height: 400px;
margin-left: 720px;
margin-top: 20px;
background: url(http://img15.hostingpics.net/pics/325816fondprofil.jpg);
border: 2px solid #50390d;
box-shadow: 0px 0px 6px #321919;
-moz-box-shadow: 0px 0px 6px #321919;
-o-box-shadow: 0px 0px 6px #321919;
-htm-box-shadow: 0px 0px 6px #321919;
-webkit-box-shadow: 0px 0px 6px #321919;
}
.message_avatar
{
position: absolute;
z-index: 2;
margin-top: 14px;
margin-left: 24px;
}
.message_rank
{
position: absolute;
z-index: 4;
margin-top: 5px;
margin-left: 5px;
transform: rotate(-30deg);
}
.message_auteur
{
position: absolute;
margin-top: 347px;
display: block;
width: 250px;
font-size: 20px;
text-align: center;
text-shadow: 1px 1px 0px #3b1515;
font-family: \\\'Joti One\\\', cursive;
}
.profil_contenu
{
position: absolute;
width: 200px;
height: 320px;
overflow: hidden;
z-index: 3;
margin-top: 14px;
margin-left: 24px;
background: #d6cba8;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.profil_contenu:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.profil_contenu1
{
display: block;
width: 80%;
margin: 40px auto 0px auto;
height: 100px;
overflow: auto;
font-size: 11px;
padding: 5px;
background: #542121;
border: 1px solid #421919;
color: #d6cba8;
}
.profil_contenu2
{
display: block;
width: 80%;
margin: 10px auto 0px auto;
height: 135px;
overflow: auto;
font-size: 11px;
padding: 5px;
background: #542121;
border: 1px solid #421919;
color: #d6cba8;
}
.message_contenu
{
width: 720px;
margin-bottom: 20px;
background: #f7f2de;
border-top: 3px solid #50390d;
border-bottom: 3px solid #50390d;
box-shadow: 0px 0px 4px #542121;
-moz-box-shadow: 0px 0px 4px #542121;
-o-box-shadow: 0px 0px 4px #542121;
-htm-box-shadow: 0px 0px 4px #542121;
-webkit-box-shadow: 0px 0px 4px #542121;
padding: 10px;
}
.message_infos
{
display: inline-block;
width: 50%;
font-size: 10px;
}
.message_options
{
display: inline-block;
width: 50%;
text-align: right;
}
.message_texte
{
min-height: 400px;
background: #f6f3e8;
border: 1px solid #d6cba8;
color: #746954;
padding: 15px;
text-align: justify;
font-size: 11px;
}
.posteur_infos
{
position: absolute;
width: 200px;
height: 100px;
margin-left: 750px;
margin-top: 425px;
}
#plus_menu
{
z-index: 999 !important;
}
.user_online
{
position: absolute;
width: 80px;
height: 120px;
margin-left: 223px;
margin-top: 20px;
}
.sondage
{
width: 80%;
margin: 10px auto 10px;
background: #f7f2de;
border-top: 3px solid #50390d;
border-bottom: 3px solid #50390d;
box-shadow: 0px 0px 4px #542121;
-moz-box-shadow: 0px 0px 4px #542121;
-o-box-shadow: 0px 0px 4px #542121;
-htm-box-shadow: 0px 0px 4px #542121;
-webkit-box-shadow: 0px 0px 4px #542121;
padding: 10px;
}
.progress-bar td
{
float: left;
cellpadding: 0 !important;
cellspacing: 0 !important;
border: 0 !important;
padding: 0 !important;
margin: 0 !important;
}
.quote
{
border: 1px solid #c4aa89;
color: #140707;
background: #d6cba8;
padding: 5px;
text-align: justify;
}
.code
{
background: #efede6;
padding: 2px;
border: 1px dotted #d6cba8;
color: #8c7b67;
}
/* QEEL */
.qeel
{
width: 667px;
height: 440px;
margin-left: 10px;
background: url(http://img15.hostingpics.net/pics/231674qeel24.png);
}
.qeel2
{
padding-top: 34px;
margin-left: 30px;
}
.onglets_bloc
{
width: 604px;
height: 80px;
text-align: left;
}
.qeel_contenu
{
width: 578px;
height: 297px;
overflow: hidden;
}
.contenu1, .contenu2, .contenu3
{
position: absolute;
z-index: 200;
width: 0px;
height: 0px;
overflow: hidden;
}
#targetqeel1:target .contenu_defaut, #targetqeel2:target .contenu2, #targetqeel3:target .contenu3
{
width: 578px;
height: 297px;
}
.contenu
{
width: 568px;
height: 287px;
padding: 5px;
overflow: auto;
text-align: justify;
background: #d6cba8;
font-size: 11px;
}
.bloc_groupes
{
width: 200px;
height: 600px;
position: absolute;
margin-top: 50px;
margin-left: 700px;
}
.groupe1
{
position: absolute;
width: 200px;
height: 54px;
z-index: 1;
width: 274px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe2
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 54px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe3
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 108px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe4
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 162px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe5
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 216px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe6
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 270px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe7
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 324px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe8
{
position: absolute;
z-index: 1;
width: 200px;
margin-top: 378px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
}
.groupe1:hover, .groupe2:hover, .groupe3:hover, .groupe4:hover,
.groupe5:hover, .groupe6:hover, .groupe7:hover, .groupe8:hover
{
z-index: 999;
margin-top: 40px;
}
.groupe1:hover .parchemin1 img, .groupe2:hover .parchemin2 img, .groupe3:hover .parchemin3 img,
.groupe4:hover .parchemin4 img, .groupe5:hover .parchemin5 img, .groupe6:hover .parchemin6 img,
.groupe7:hover .parchemin7 img, .groupe8:hover .parchemin8 img
{
position: relative;
z-index: 9;
width: 200px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.groupe1:hover .description_gr, .groupe2:hover .description_gr, .groupe3:hover .description_gr,
.groupe4:hover .description_gr, .groupe5:hover .description_gr, .groupe6:hover .description_gr,
.groupe7:hover .description_gr, .groupe8:hover .description_gr
{
position: absolute;
z-index: 8;
width: 200px;
height: 282px;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.parchemin1, .parchemin2, .parchemin3, .parchemin4, .parchemin5, .parchemin6, .parchemin7, .parchemin8
{
position: relative;
z-index: 1;
width: 200px;
text-align: center;
}
.parchemin1 img, .parchemin2 img, .parchemin3 img, .parchemin4 img, .parchemin5 img,
.parchemin6 img, .parchemin7 img, .parchemin8 img
{
position: relative;
z-index: 1;
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.description_gr
{
position: absolute;
z-index: 8;
width: 200px;
height: 0px;
margin-top: -7px;
overflow: hidden;
background: url(http://img15.hostingpics.net/pics/743580groupedescriptionfond.png);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.description_gr_contenu
{
display: block;
width: 130px;
margin: auto;
height: 250px;
overflow: auto;
text-align: justify;
font-size: 10px;
}
/* BORDURES */
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
/* FOOTER */
#page-footer
{
width: 980px;
height: 170px;
margin: 0px auto -18px auto;
background: url(https://i58.servimg.com/u/f58/19/55/10/92/oie_tr19.png) bottom no-repeat;
}
#page-footer a
{
font-size: 10px;
}
Última edição por BichodoMato em 18.04.17 20:15, editado 1 vez(es)
 Re: Páginas saindo do corpo principal
Re: Páginas saindo do corpo principal
Eu tentei reduzir o tamanho da tela, mas não consegui reproduzir o erro. Poderia tirar uma captura de tela do problema?
 Re: Páginas saindo do corpo principal
Re: Páginas saindo do corpo principal
Parece ser um problema apenas para usuários logados. Adicione ao CSS:
- Código:
#content-container > table:first-child,
#content-container .noprint,
#content-container .noprint table {
table-layout: fixed;
}
 Re: Páginas saindo do corpo principal
Re: Páginas saindo do corpo principal
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por BichodoMato 16.04.17 22:36
por BichodoMato 16.04.17 22:36