Problemas com os topicos recentes
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Problemas com os topicos recentes
Problemas com os topicos recentes
Detalhes da questão
Endereço do fórum: http://neworleansoriginals.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Após uma reforma em meu forum, acabei mudando a skin e encontrei um problema bem chato.
Eu consegui colocar os topicos recentes dentro do quadro de anúncios, porém aparecem dois erros:
1 - Fica cortado, como mostra no print abaixo:

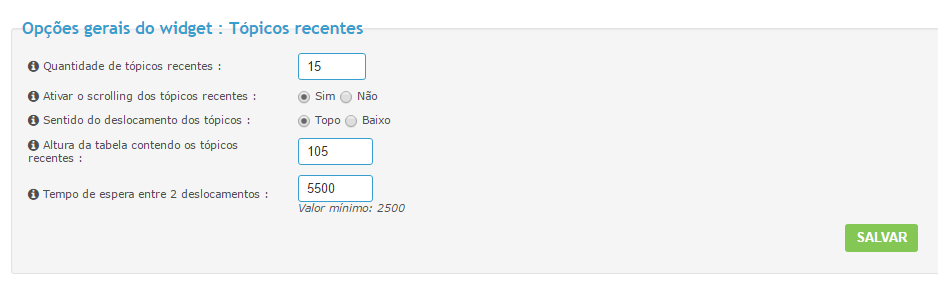
2 - Aparece apenas o topico mais recente e desaparece e voltando a aparecer apenas aquele. Não é um problema na configuração do widget, pois o mesmo está com 15 topicos.

Fico no aguardo.
 Re: Problemas com os topicos recentes
Re: Problemas com os topicos recentes
Olá,
Aceda à:
Painel de Controle Módulos
Módulos  Gestão das páginas Javascript.
Gestão das páginas Javascript.
Feito isso, crie um novo JS com investimento em todas as páginas, com o código:
[!] Lembre-se de ativar a gestão dos códigos JS.
o/
Aceda à:
Painel de Controle
 Módulos
Módulos  Gestão das páginas Javascript.
Gestão das páginas Javascript.Feito isso, crie um novo JS com investimento em todas as páginas, com o código:
- Código:
(function ($) {
'use strict';
var fixMarqueeStyles = [
'.u-temas div.marquee {',
' height: 172px!important;',
'}',
'',
'.u-temas div.marquee .js-marquee-wrapper {',
' animation: lzAnimation 10s linear 0s infinite!important;',
' margin-top: initial;',
'}',
'',
'@-webkit-keyframes lzAnimation {',
' 0% {',
' margin-top: 0px;',
' }',
' 100% {',
' margin-top: -650px',
' }',
'}',
'',
'@keyframes lzAnimation {',
' 0% {',
' margin-top: 0px;',
' }',
' 100% {',
' margin-top: -650px',
' }',
'}',
].join('\n');
$(function () {
$('<style>', {
type: 'text/css',
text: fixMarqueeStyles
}).appendTo('head');
});
}(jQuery));
[!] Lembre-se de ativar a gestão dos códigos JS.
o/
 Re: Problemas com os topicos recentes
Re: Problemas com os topicos recentes
Olá, Luiz~!
Obrigado pela resposta. O java funcionou porém ficou extremamente rápido e quando eu passo o mouse sobre não para, teria como ajudar com essas questões?
Obrigado pela resposta. O java funcionou porém ficou extremamente rápido e quando eu passo o mouse sobre não para, teria como ajudar com essas questões?
 Re: Problemas com os topicos recentes
Re: Problemas com os topicos recentes
Olá,
Desculpe as imperfeições, havia me esquecido delas.
---
Troque o código por:
Se você quiser deixar mais demorado/rápido, procure por:
à seu gosto. Lembre-se só de não remover o
!
o/
Desculpe as imperfeições, havia me esquecido delas.

---
Troque o código por:
- Código:
(function ($) {
'use strict';
var fixMarqueeStyles = [
'.u-temas div.marquee {',
' height: 172px!important;',
'}',
'',
'.u-temas div.marquee .js-marquee-wrapper {',
' animation: lzAnimation 18s linear 0s infinite!important;',
' margin-top: initial;',
'}',
'',
'.u-temas div.marquee .js-marquee-wrapper:hover {',
' animation-play-state: paused!important;',
'}',
'',
'@-webkit-keyframes lzAnimation {',
' 0% {',
' margin-top: 0px;',
' }',
' 100% {',
' margin-top: -650px',
' }',
'}',
'',
'@keyframes lzAnimation {',
' 0% {',
' margin-top: 0px;',
' }',
' 100% {',
' margin-top: -650px',
' }',
'}',
].join('\n');
$(function () {
$('<style>', {
type: 'text/css',
text: fixMarqueeStyles
}).appendTo('head');
});
}(jQuery));
Se você quiser deixar mais demorado/rápido, procure por:
- Código:
animation: lzAnimation 18s linear 0s infinite!important;
| 18s |
| s |
o/
 Re: Problemas com os topicos recentes
Re: Problemas com os topicos recentes
De nada. 
---

---
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Topicos recentes
» Imagem nos últimos tópicos/tópicos recentes
» Tópicos Recentes
» topicos recentes
» Tópicos recentes
» Imagem nos últimos tópicos/tópicos recentes
» Tópicos Recentes
» topicos recentes
» Tópicos recentes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
