Tela de Login
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Tela de Login
Tela de Login
Detalhes da questão
Endereço do fórum: http://lsr-nwdgames.forumeiros.com/forum
Versão do fórum: phpBB2
Descrição
Olá Gostaria de Ter Essa Tela de Login No fórum que deixei acima no Meu fórum.

 Re: Tela de Login
Re: Tela de Login
Olá,
Leia:
-> https://ajuda.forumeiros.com/t26697-faq-configurar-a-pagina-inicial-do-forum
-> https://ajuda.forumeiros.com/t7967-faq-criar-uma-pagina-inicial-html-personalizada
o/
Leia:
-> https://ajuda.forumeiros.com/t26697-faq-configurar-a-pagina-inicial-do-forum
-> https://ajuda.forumeiros.com/t7967-faq-criar-uma-pagina-inicial-html-personalizada
o/
 Re: Tela de Login
Re: Tela de Login
Nós não fazemos códigos grandes como de páginas HTML, mas...
Existem vários códigos de páginas HTML prontos aqui no FDF, veja:
-> https://ajuda.forumeiros.com/search?search_keywords=inicial
o/
Existem vários códigos de páginas HTML prontos aqui no FDF, veja:
-> https://ajuda.forumeiros.com/search?search_keywords=inicial
o/
 Re: Tela de Login
Re: Tela de Login
- Código:
<html><head><title>Bem-vindo</title><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta http-equiv="content-script-type" content="text/javascript"><meta http-equiv="content-style-type" content="text/css"><link rel="shortcut icon" type="image/x-icon" href="https://i58.servimg.com/u/f58/19/60/65/31/hnujvd10.png"><link rel="stylesheet" href="http://flames.br22.com/proxima-nova.css"><meta name="title" content="Upgrade | Bem-vindo!"><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script><style>/* GOOGLE FONTS */
@import url(http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900,100italic,300italic,400italic,700italic,900italic);
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800);
/* GERAL */* {margin: 0;padding: 0;list-style-type: none;text-decoration: none;}body {background: #202020;color: white;}a {color: white;}.content {width: 75%;margin: 0 auto;}.none {display: none;}
/* SLIDE */#slide {position: absolute;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden;}#slide > #slide-bg {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-size: cover;-webkit-filter: brightness(1.2) blur(3px);z-index: 9;}#slide > #slide-main {position: absolute;top: 38%;bottom: 41%;z-index: 99;text-align: center;left: 17.5%;right: 17.5%;width: 65%;}#slide > #slide-main h1.logotype {color: white;font-family: "proxima-bold", "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: 900;font-size: 82px;text-shadow: 0 1px 2px rgba(2, 24, 116, 0.3);line-height: 90px;}#slide > #slide-main p.paragraph {font-family: 'Lato';font-weight: 300;font-size: 20px;padding: 5px 0;font-style: italic;text-shadow: 0 1px 2px rgba(2, 24, 116, 0.3);}#slide > #slide-main .slide-button {background: rgba(0, 0, 0, 0.42);padding: 8px 20px 9px 20px;border: 1px solid white;display: inline-block;border-radius: 3px;font-family: 'Lato', 'Helvetica Neue';margin-top: 12px;margin-right: 10px;}#slide > #slide-main .slide-button.contact {margin-right: 0;margin-left: 10px;border-color: darkcyan;color: darkcyan;}
/* CONTATO */#contact {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, 0.9);z-index: 999;display: none;}#contact > .container {text-align: center;}#contact > .container h1.logotype {color: white;font-family: "proxima-bold", "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: 900;font-size: 62px;text-shadow: 0 1px 2px rgba(2, 24, 116, 0.3);line-height: 80px;}#contact > .container .paragraph {font-family: 'Lato';font-weight: 300;font-size: 20px;font-style: italic;text-shadow: 0 1px 2px rgba(2, 24, 116, 0.3);opacity: 0;padding: 15px 0;}#contact > .container form {text-align: center;margin: 50px 0;}#contact > .container form input {background: rgba(255, 255, 255, 0.15);padding: 14px 25px;border: 0;border-bottom: 1px solid rgba(255, 255, 255, 0.35);display: inline-block;font-family: 'Lato', 'Helvetica Neue';font-size: 18px;font-style: italic;font-weight: 300;margin-bottom: 20px;color: white;width: 50%;}#contact > .container form textarea {background: rgba(255, 255, 255, 0.15);padding: 14px 25px;border: 0;border-bottom: 1px solid rgba(255, 255, 255, 0.35);display: inline-block;font-family: 'Lato', 'Helvetica Neue';font-size: 18px;font-style: italic;font-weight: 300;margin-bottom: 20px;color: white;width: 50%;height: 150px;}#contact > .container form input.button2 {width: 10%;cursor: pointer;}#contact > .container form .captcha img {padding: 12px 20px;border: 1px solid #222;background: rgba(255, 255, 255, 0.15);margin-bottom: 0px;}#contact > #contact-close {position: fixed;top: 25px;right: 25px;display: block;}#contact > #contact-close a {display: block;width: 25px;height: 24px;background-image: url(https://cdn1.iconfinder.com/data/icons/jigsoar-icons/64/_close.png);background-color: #252525;background-repeat: no-repeat;background-size: 22px;background-position: center;border: 0;border-radius: 500px;padding: 10px;cursor: pointer;-webkit-filter: grayScale();}</style><script>function contact() {$('#contact').fadeToggle();}
function submit_form() {var result=$('iframe[name="rcontact"]').contents().find('#main-content .main .main-content p.center').text();$('#contact > .container .paragraph').html(result);$('#contact > .container .paragraph').animate({opacity: '1'}, 2500);if(result="O código de confirmação não corresponde ao da imagem. Tente mais tarde.") {$('#contact > .container form .captcha img').attr('src','/antirobot_pic.forum?a=262cf829fcf970a531ff7b6bccc7ba62');}if(result="A tua mensagem nos foi transmitida. Ela será lida nos melhores prazos.") {setTimeout('contact()', 5000);}}</script>
</head><body><div id="slide">
<script>
var id = 0;
var imgs = new Array();
imgs[0] = "Aqui que vai a print";
imgs[2] = "Aqui que vai a print";
//Aqui apenas adicione mais imagens
function troca(){
if (id<imgs.length-1){
id++;
}else{
id=0
}
$("#slide-bg").fadeOut(500);
setTimeout("$('#slide-bg').html('<img src=\""+imgs[id]+"\" width=\"100%\" height=\"100%\" />');$('#slide-bg').fadeIn(500);",500);
}
</script>
<div id="slide-main" class="content container">
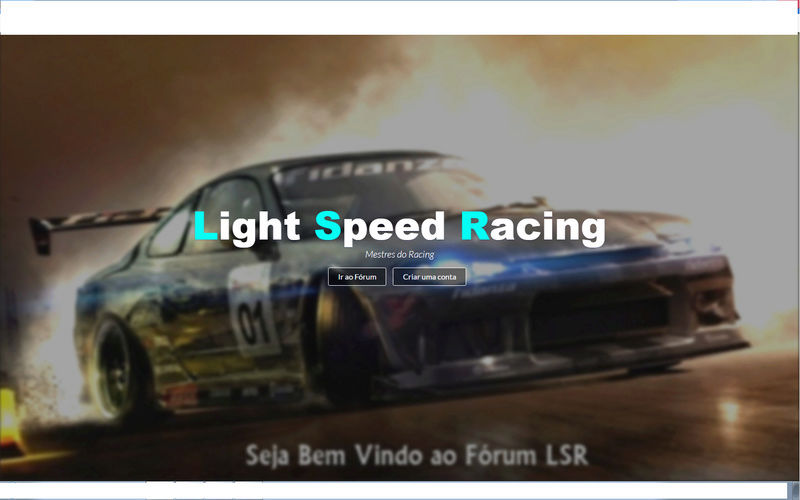
<h1 class="logotype">
<font color = "06FFF3">L</font>ight <font color = "06FFF3">S</font>peed <font color = "06FFF3">R</font>acing
</h1>
<p class="paragraph">
Mestres do Racing
</p>
<a href="http://lsr-nwdgames.forumeiros.com/forum" class="slide-button">Ir ao Fórum</a> <a href="/register" class="slide-button">Criar uma conta</a>
</div>
<div id="slide-bg" style="opacity: 0.6; display: block; background-image: url("Aqui que vai a print");"><img src="http://i.imgur.com/UoRd3ga.jpg" width="100%" height="100%"></div>
<div id="footer">
</div>
</div>
<div id="contact">
<div id="contact-main" class="content container">
<h1 class="logotype">
fale conosco
</h1>
<div class="center paragraph">
O código de confirmação não corresponde ao da imagem. Tente mais tarde.
</div>
<form action="/contact?action=submit" target="rcontact" class="report" method="post">
<input name="subject" id="subject" maxlength="49" class="report-abuse-textarea" placeholder="Assunto" type="text"> <br> <br> <textarea cols="25" rows="10" name="message" id="message" class="report-abuse-textarea" placeholder="Mensagem"></textarea> <br> <br>
<div class="captcha">
<div class="captcha-img">
<label for="reg_key" dir="ltr"> <img src="/antirobot_pic.forum?a=262cf829fcf970a531ff7b6bccc7ba62" alt=""> </label> <input name="username" value="" type="hidden"> <input name="time" value="" type="hidden">
</div>
<input class="inputbox tiny" name="reg_key" id="reg_key" maxlength="5" placeholder="Captcha" dir="ltr" style="margin-bottom: 5px;" type="text">
</div>
<br> <br> <input class="button2" name="submit" value="Enviar" onclick="contact();submit_form();" type="submit"> <input name="time" value="" type="hidden">
</form>
<iframe src="" name="rcontact" style="width: 0;height: 0;border: 0;opacity: 0;display: none;visibility: hidden;"></iframe>
</div>
<div id="contact-close">
<a href="#" onclick="contact();"></a>
</div>
</div>
<div id="linkforum">
<a href="#" target="_blank"></a>
</div><a href="http://www.forumeiros.com" target="_blank"> </a></body></html>
 Re: Tela de Login
Re: Tela de Login
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Tirar tela de login
» Mudar tela de login
» Realização de tela de login
» Tela para login/cadastro
» Criar tela de Login em página HTML
» Mudar tela de login
» Realização de tela de login
» Tela para login/cadastro
» Criar tela de Login em página HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Thiago._. 16.05.17 22:04
por Thiago._. 16.05.17 22:04



