Contador regressivo
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Contador regressivo
Contador regressivo
Detalhes da questão
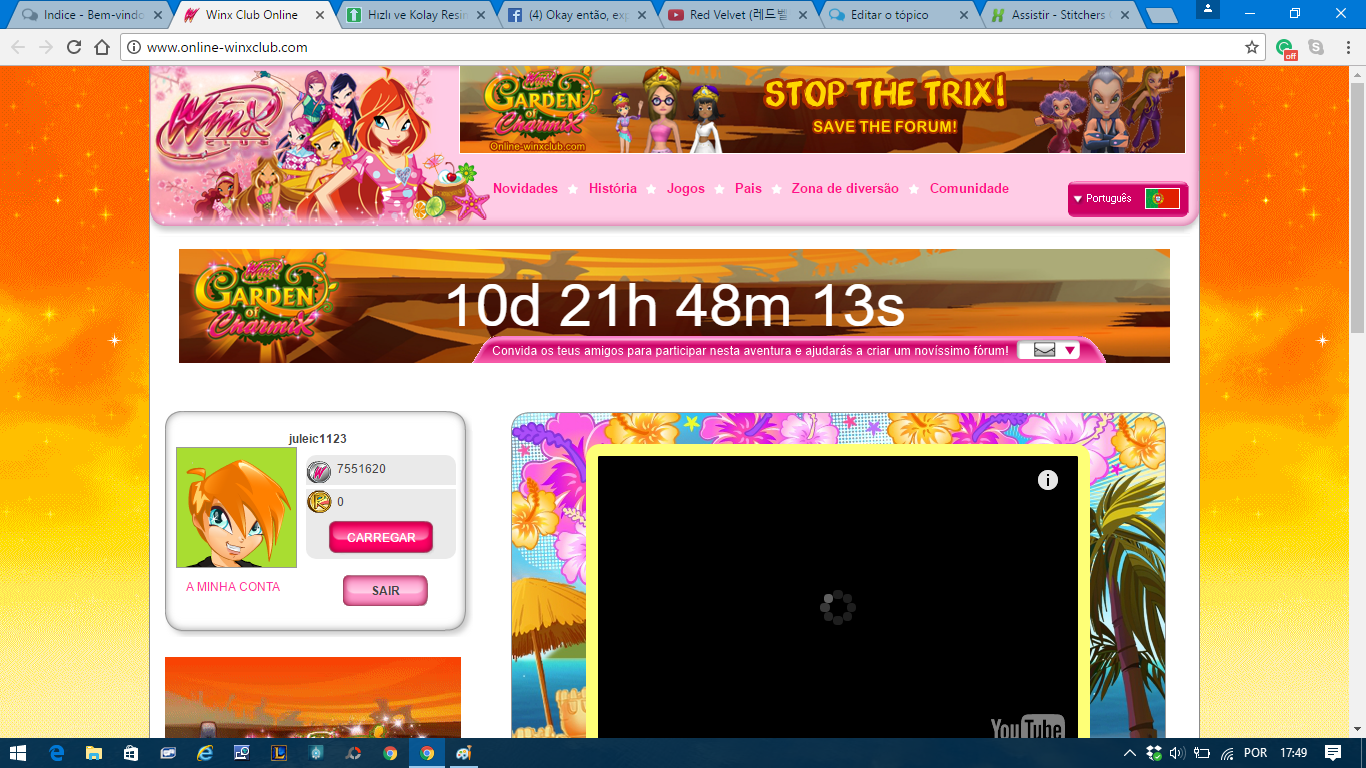
Endereço do fórum: http://www.online-winxclub.com/
Versão do fórum: phpBB3
Descrição
Olá a todos!
Eu gostaria de criar uma contagem regressiva personalizada, contudo com algumas particularidades.

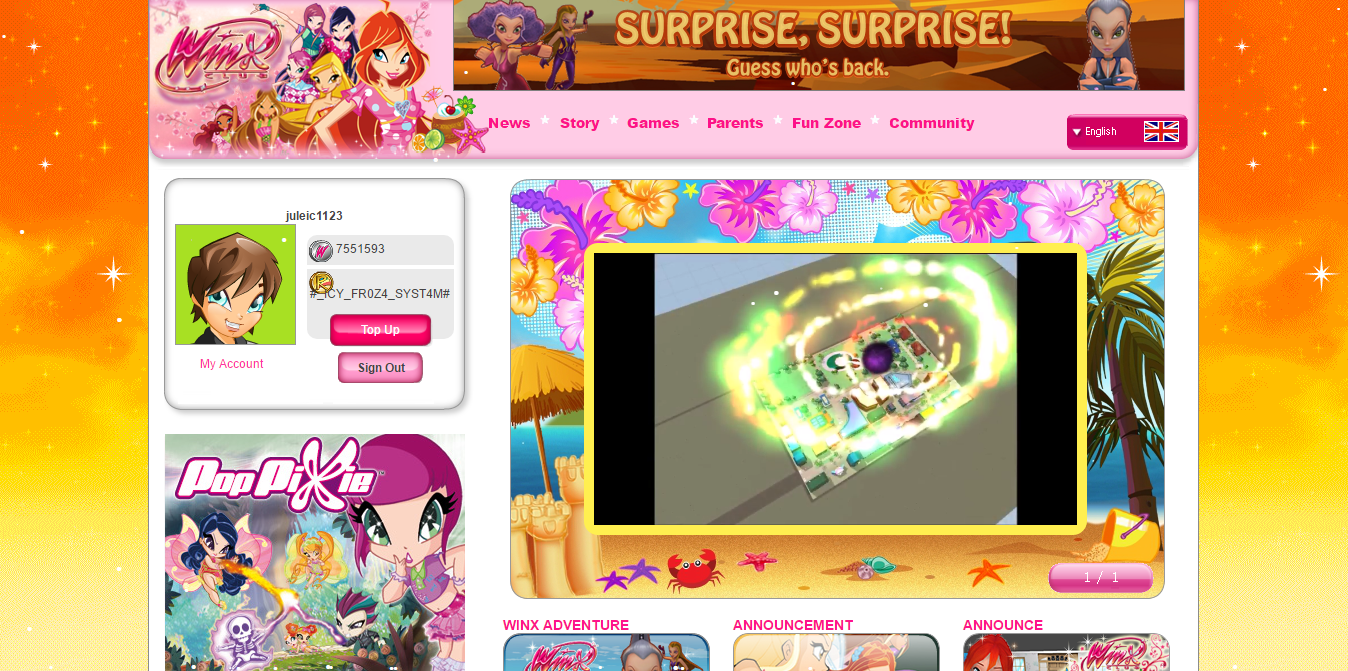
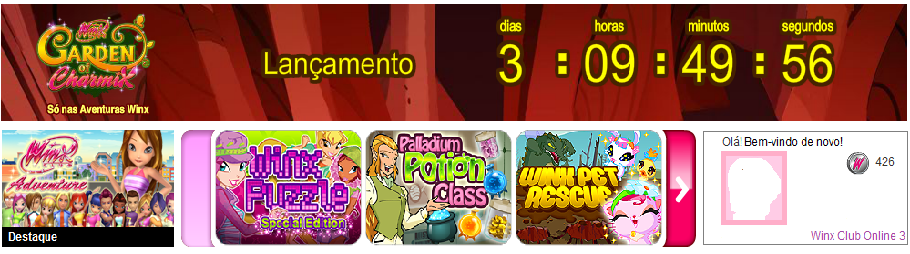
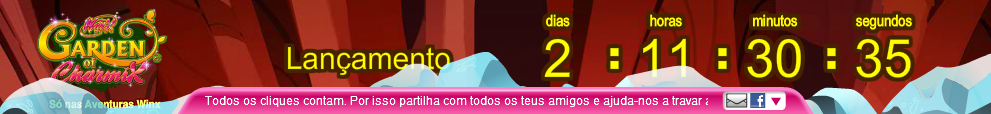
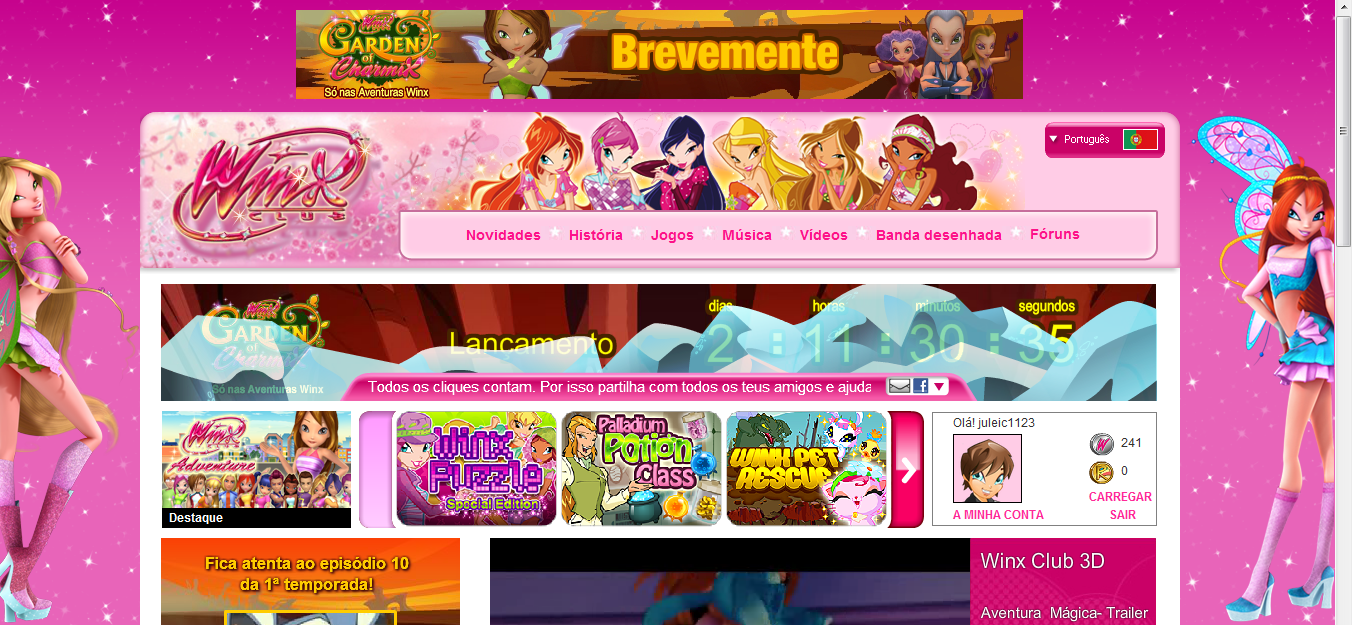
Aqui vai uma série de imagens que exemplificam o meu pedido:





Essa contagem regressiva encontrava-se à muito tempo atrás no meu site, então sei que é possível recriá-la, mas sozinho não irei conseguir.

Aqui vai alguns pedidos para vos tentar ajudar, talvez pareça difícil, mas a pessoa que fez a contagem inicialmente demorou 3 semanas, então acredito que esse deve ser o tempo normal:
 A contagem regressiva deve começar a: 7:24:59:59
A contagem regressiva deve começar a: 7:24:59:59 Ao chegar aos 3:15:59:59, o efeito do gelo (imagem número 3) deve aparecer e ficar assim por 2 dias. A contagem permanece congelada no tempo 3:15:59:59.
Ao chegar aos 3:15:59:59, o efeito do gelo (imagem número 3) deve aparecer e ficar assim por 2 dias. A contagem permanece congelada no tempo 3:15:59:59. Após os 2 dias, a contagem permanece parada mas o gelo desce um pouco (imagem 5) e fica assim durante mais dois.
Após os 2 dias, a contagem permanece parada mas o gelo desce um pouco (imagem 5) e fica assim durante mais dois.  Após estes próximos 2 dias, a contagem permanece parada mas o gelo desce ainda mais (imagem 2) e fica assim durante mais dois.
Após estes próximos 2 dias, a contagem permanece parada mas o gelo desce ainda mais (imagem 2) e fica assim durante mais dois. Após estes 2 dias, a contagem finalmente recomeça e vai até ao final.
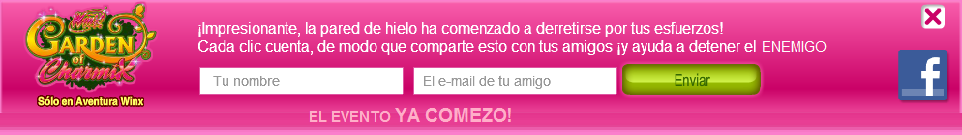
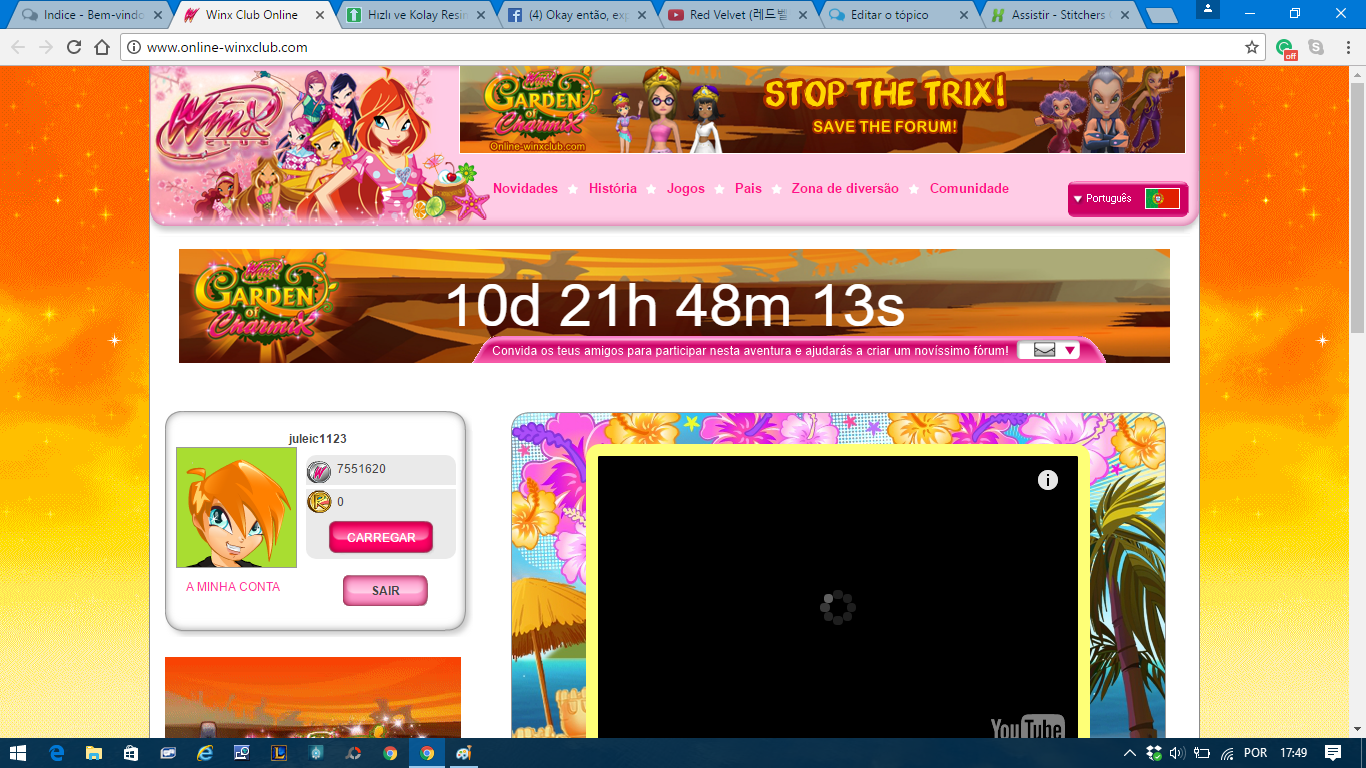
Após estes 2 dias, a contagem finalmente recomeça e vai até ao final. A imagem número 4, onde aparece um texto e um espaço para enviar um email a um amigo, quero que tentem recriar isso, se possível, essa é a coisa mais importante desta contagem regressiva, poder enviar um email a alguém.
A imagem número 4, onde aparece um texto e um espaço para enviar um email a um amigo, quero que tentem recriar isso, se possível, essa é a coisa mais importante desta contagem regressiva, poder enviar um email a alguém. O e-mail deve enviar uma mensagem automática:
email escreveu:Dear Fairies and Specialists!!
Juleic1123 have requested for your help to stop Icy’s Magic! This is what has happened:
Oh no! Icy is up to her usual no good! She has used her evil magic to leave the simulator on Garden of Charmix and came to the website! She's doing something to the forum and stopping the fairies from participating and having fun in the forums!
Help to stop her magic, find out what is happening and stick with us in the next few weeks, we never know what can happen!
Get your friends to help out too! We're counting on it!!
Every fairy is important to find out what is happening and stop it!
Love,
The Winx Club Team
Aguardo ansiosamente pela vossa resposta e possíveis dúvidas. Sei que esta não é bem a vossa especialidade, mas vi alguns tópicos antigos e há gente que aqui consegue criar este tipo de contagem regressiva!

OBS: A contagem regressiva deve ficar no inicio do portal.
Possíveis imagens necessárias:






 Re: Contador regressivo
Re: Contador regressivo
Bom dia.
Bem, em poucas palavras, isso é realmente muito grande para mim. Imagino que possa ter alguém possa fazer, mas, como é algo que exige mais programação, eu recomendo contatar um profissional da área de desenvolvimento de web para criar um script ou algo do gênero.
Até mais.
Bem, em poucas palavras, isso é realmente muito grande para mim. Imagino que possa ter alguém possa fazer, mas, como é algo que exige mais programação, eu recomendo contatar um profissional da área de desenvolvimento de web para criar um script ou algo do gênero.
Até mais.
 Re: Contador regressivo
Re: Contador regressivo
Como o próprio Shek disse acima, é um enorme trabalho, contudo, não entendi algumas partes, e sou obrigado a comentar em relação à outras.
---
Eu até posso tentar fazer, contudo não conseguiria fazer aquele "intervalo de dois dias", pois não consigo pensar um jeito em fazê-lo. Fora outros detalhes que também considero complicado.
Em suma, posso tentar fazer os números (e somente eles) em comparação à data atual, que é subtraída de outra data (difícil de explicar). Mas nem garanto que vá a dar certo.
---
Voltando às palavras do Shek, creio que o mais sábio seja contactar um profissional para isso.
Espero sua compreensão.
Até!
O que você fez com ela? Você ainda tem o código para tentarmos melhorar caso seja necessário?Essa contagem regressiva encontrava-se à muito tempo atrás no meu site, então sei que é possível recriá-la, mas sozinho não irei conseguir.
---
Eu até posso tentar fazer, contudo não conseguiria fazer aquele "intervalo de dois dias", pois não consigo pensar um jeito em fazê-lo. Fora outros detalhes que também considero complicado.
Em suma, posso tentar fazer os números (e somente eles) em comparação à data atual, que é subtraída de outra data (difícil de explicar). Mas nem garanto que vá a dar certo.
É um belo tempo. Creio que o sujeito à qual o senhor se refere neste caso é um profissional. E nós estamos aqui de forma voluntária. Nenhum de nós da equipe tem tempo para fazer esse projeto.demorou 3 semanas
---
Voltando às palavras do Shek, creio que o mais sábio seja contactar um profissional para isso.
Espero sua compreensão.
Até!
 Re: Contador regressivo
Re: Contador regressivo
Olá!
Na verdade ele nem profissional era, andava comigo na escola, aprendeu tudo o que sabe com o pai e passava a tarde inteira a fazer o código, ao fim de três semanas já tudo estava feito.
Na verdade, eu até penso que ele não criou esse intervalo de dois dias, eu não me consigo lembrar bem, mas eu acho que ele criou uma espécie de 4 códigos diferentes para parar os números e o gelo... um para cada intervalo. Ou seja, ele atualizava manualmente.
Se conseguir fazer isso ajudava imenso.
Quanto a uma secção de e-mail integrado... acham que é possível? Criar um pequeno formulário como aquele? Nem precisa de ser na contagem regressiva em si. Pode ser um link que nos leva diretos a uma página HTML ou um portal com isso mesmo.
Eu sei disso, por isso admiro bastante o vosso trabalho. Eu sei que peço ajuda imensas vezes e é normalmente bastante complicado e, para dizer a verdade, metade do meu fórum está da maneira profissional que está por vossa causa.
Eu sei que há limitações, mas também sei que há sempre uma maneira de contornar a situação se for possível. Como a criação de um formulário personalizado num portal. Esse não era o meu plano original, mas eu sei que é 70% mais fácil do que integrar na própria contagem regressiva.
Na verdade ele nem profissional era, andava comigo na escola, aprendeu tudo o que sabe com o pai e passava a tarde inteira a fazer o código, ao fim de três semanas já tudo estava feito.

Exactamente por não ter que preciso da vossa ajuda... infelizmente nós seguimos rumos diferentes, deixamos de ser amigos, caso contrário pediria novamente. Para não falar que como o JS (ele utilizou JS e algo mais) é limitado eu já apaguei completamente o código e pensei que nunca precisaria da contagem regressiva novamente...O que você fez com ela? Você ainda tem o código para tentarmos melhorar caso seja necessário?
Eu até posso tentar fazer, contudo não conseguiria fazer aquele "intervalo de dois dias", pois não consigo pensar um jeito em fazê-lo. Fora outros detalhes que também considero complicado. Em suma, posso tentar fazer os números (e somente eles) em comparação à data atual, que é subtraída de outra data (difícil de explicar). Mas nem garanto que vá a dar certo.
Na verdade, eu até penso que ele não criou esse intervalo de dois dias, eu não me consigo lembrar bem, mas eu acho que ele criou uma espécie de 4 códigos diferentes para parar os números e o gelo... um para cada intervalo. Ou seja, ele atualizava manualmente.
Se conseguir fazer isso ajudava imenso.
Quanto a uma secção de e-mail integrado... acham que é possível? Criar um pequeno formulário como aquele? Nem precisa de ser na contagem regressiva em si. Pode ser um link que nos leva diretos a uma página HTML ou um portal com isso mesmo.
E nós estamos aqui de forma voluntária.
Eu sei disso, por isso admiro bastante o vosso trabalho. Eu sei que peço ajuda imensas vezes e é normalmente bastante complicado e, para dizer a verdade, metade do meu fórum está da maneira profissional que está por vossa causa.

Eu sei que há limitações, mas também sei que há sempre uma maneira de contornar a situação se for possível. Como a criação de um formulário personalizado num portal. Esse não era o meu plano original, mas eu sei que é 70% mais fácil do que integrar na própria contagem regressiva.

 Re: Contador regressivo
Re: Contador regressivo
Eu entendo a sua preocupação em relação à isso.
Contudo, posso até te ajudar, mas não com tudo, pois é mais trabalho do que tenho tempo para fazer.
Me disponibilizo à tentar fazer o cronômetro, e somente ele.
Creio que eu — e mais ninguém da equipe — tem tempo e/ou conhecimento suficiente — como eu mesmo — para fazer isso.
De acordo? o/
Contudo, posso até te ajudar, mas não com tudo, pois é mais trabalho do que tenho tempo para fazer.
Me disponibilizo à tentar fazer o cronômetro, e somente ele.
Creio que eu — e mais ninguém da equipe — tem tempo e/ou conhecimento suficiente — como eu mesmo — para fazer isso.
De acordo? o/
 Re: Contador regressivo
Re: Contador regressivo
Olá,
Dê uma olhada aqui:
-> https://www.w3schools.com/howto/howto_js_countdown.asp
Faça o que é pedido para que depois demos uma estilizada.
o/
Dê uma olhada aqui:
-> https://www.w3schools.com/howto/howto_js_countdown.asp
Faça o que é pedido para que depois demos uma estilizada.
o/
 Re: Contador regressivo
Re: Contador regressivo
Feito
Quanto à estilada:
Tente colocar a contagem regressiva nesta foto de fundo, centrada se possível

- Código:
<!DOCTYPE HTML>
<html>
<head>
<style>
p {
text-align: center;
font-size: 60px;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
// Set the date we're counting down to
var countDownDate = new Date("June 20, 2017 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>
Quanto à estilada:
Tente colocar a contagem regressiva nesta foto de fundo, centrada se possível


 Re: Contador regressivo
Re: Contador regressivo
Olá!
Veja se isto lhe serve:

Veja se isto lhe serve:
- Código:
<br /><!DOCTYPE HTML>
<html>
<head>
<style>
p {
text-align: center;
font-size: 60px;
background-image: url(https://i.hizliresim.com/VM22rq.png);
background-repeat: no-repeat;
background-position: center;
color: white;
padding: 24px;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
// Set the date we're counting down to
var countDownDate = new Date("June 20, 2017 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>

 Re: Contador regressivo
Re: Contador regressivo
Isso por que foram selecionados todos os parágrafos para estilizar.
Troque por:
o/
Troque por:
- Código:
<br /><!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p#demo {
text-align: center;
font-size: 60px;
background-image: url(https://i.hizliresim.com/VM22rq.png);
background-repeat: no-repeat;
background-position: center;
color: white;
padding: 24px;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
// Set the date we're counting down to
var countDownDate = new Date("June 20, 2017 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>
o/
 Re: Contador regressivo
Re: Contador regressivo
Perfeito. 
Tenho mais uma pergunta para si, secalhar já é abusar um pouco, visto que disse que só ia fazer isso mesmo...
Mas acha que é possível fazer uma última coisa?
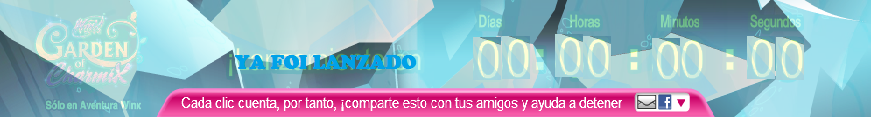
Colocar essa contagem regressiva com um link (coloque um à sorte, que eu depois mudo) e adicionar na mesma, no final esta pequena barrinha?

O resultado seria assim (uma vez mais, se quiser e puder visto que é mais do que me pediu inicialmente
 )
)


Tenho mais uma pergunta para si, secalhar já é abusar um pouco, visto que disse que só ia fazer isso mesmo...
Mas acha que é possível fazer uma última coisa?
Colocar essa contagem regressiva com um link (coloque um à sorte, que eu depois mudo) e adicionar na mesma, no final esta pequena barrinha?

O resultado seria assim (uma vez mais, se quiser e puder visto que é mais do que me pediu inicialmente
 )
)
 Re: Contador regressivo
Re: Contador regressivo
Poderia ser mais específico?Colocar essa contagem regressiva com um link
Não consegui entender muito bem a função deste link.
o/
 Re: Contador regressivo
Re: Contador regressivo
Claro! Sem problemas 
Caso você clique na contagem, em qualquer parte, quer seja no plano de fundo dela, na parte cor-de-rosa que eu pedi para adicionar ou outro local qualquer, a pessoa seria redirecionada para um formulário (que eu ainda vou criar, se descobrir como, tentei usar os da forumeiros mas não resultou ) em HTML para que os usuários possam mandar um email a alguém relativamente ao evento.
) em HTML para que os usuários possam mandar um email a alguém relativamente ao evento. 

Caso você clique na contagem, em qualquer parte, quer seja no plano de fundo dela, na parte cor-de-rosa que eu pedi para adicionar ou outro local qualquer, a pessoa seria redirecionada para um formulário (que eu ainda vou criar, se descobrir como, tentei usar os da forumeiros mas não resultou
 ) em HTML para que os usuários possam mandar um email a alguém relativamente ao evento.
) em HTML para que os usuários possam mandar um email a alguém relativamente ao evento. 
 Re: Contador regressivo
Re: Contador regressivo
Troque o código por:
- Código:
<br /><!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
div.counter-wrapper {
position: relative;
}
a#demo {
text-align: center;
font-size: 60px;
background-image: url(https://i.hizliresim.com/VM22rq.png);
background-repeat: no-repeat;
background-position: center;
color: white;
padding: 24px;
display: block;
line-height: 1.3em;
z-index: 1;
}
div.bottom-bar {
background-image: url(https://i.hizliresim.com/5Qo1lA.png);
position: absolute;
right: 0px;
bottom: 6px;
height: 27px;
width: 637px;
background-repeat: no-repeat;
z-index: 3;
}
.bottom-bar::before {
content: 'Convida os teus amigos para ...';
font-family: Arial, sans-serif;
color: #fff;
font-size: 16px;
top: 50%;
top: calc(50% + 1px);
transform: translateY(-50%);
left: 25px;
position: absolute;
}
</style>
</head>
<body>
<div class="counter-wrapper">
<a id="demo" href=" _LINK À SUA ESCOLHA_ "></a>
<div class="bottom-bar"></div>
</div>
<script>
// Set the date we're counting down to
var countDownDate = new Date("June 20, 2017 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>
 Re: Contador regressivo
Re: Contador regressivo
Save the forum by inviting your friends and help us defeat the Trix and open the magical forum again!
 Re: Contador regressivo
Re: Contador regressivo
Troque por:
- Código:
<br /><!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
div.counter-wrapper {
position: relative;
}
a#demo {
text-align: center;
font-size: 60px;
background-image: url(https://i.hizliresim.com/VM22rq.png);
background-repeat: no-repeat;
background-position: center;
color: white;
padding: 24px;
display: block;
line-height: 1.3em;
z-index: 1;
}
div.bottom-bar {
background-image: url(https://i.hizliresim.com/5Qo1lA.png);
position: absolute;
right: 0px;
bottom: 6px;
height: 27px;
width: 637px;
background-repeat: no-repeat;
z-index: 3;
}
.bottom-bar::before {
content: "Save the forum by inviting your friends and help us defeat the Trix and open the magical forum again!";
font-family: Arial, sans-serif;
color: #fff;
font-size: 16px;
top: 50%;
top: calc(50% + 1px);
transform: translateY(-50%);
left: 25px;
position: absolute;
}
</style>
</head>
<body>
<div class="counter-wrapper">
<a id="demo" href=" _LINK À SUA ESCOLHA_ "></a>
<div class="bottom-bar"></div>
</div>
<script>
// Set the date we're counting down to
var countDownDate = new Date("June 20, 2017 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>
 Re: Contador regressivo
Re: Contador regressivo
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Contador regressivo
» Contador regressivo
» Contador Regressivo
» contador de palavras
» Contador regressivo (ajuda!)
» Contador regressivo
» Contador Regressivo
» contador de palavras
» Contador regressivo (ajuda!)
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por juleic1123 04.06.17 12:36
por juleic1123 04.06.17 12:36