Wigget com uma certa area especifica do fórum
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Wigget com uma certa area especifica do fórum
Wigget com uma certa area especifica do fórum
Detalhes da questão
Endereço do fórum: http://criadoresdepassaros.com
Versão do fórum: phpBB3
Descrição
Gostaria que criasse um Widget ou algo como se fosse de ultimos assuntos ou novidades do Fórum que tivesse o efeito seguinte , o que posto em uma certa categoria criada no fórum fique listado neste Wigdet automatico , exemplo eu estou criando esta categoria com especies de pássaros e gostaria que elas ficassem em um widget para que as pessoas vistes todas especies que contem o site , a categoria é esta do link :
https://www.criadoresdepassaros.com/f72-passaros-e-pesquisa-descubra-outras-especies-aqui-acesse
Até mais
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Você deseja que todos os tópicos neste subfórum apareçam no widget?
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Não todos especificos ou aleatorios conforme atualização da pagina ...
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Crie um novo widget com o código:
O senhor pode adicionar mais links dentro dessa
, conforme como fora feito acima:
Os links já ficaram no estilo correto automaticamente.
o/
- Código:
<div class="fa-topics">
<h4>Espécies em Destaque</h4>
<a href="/t45189-beija-flores">Beija-flores</a>
<a href="/t44144-saiba-tudo-sobre-o-sanhaco-de-fogo">Sanhaço de Fogo</a>
<a href="/t45183-gaviao-de-cauda-curta">Gavião de cauda-curta</a>
<a href="/t45175-tucano-tucanucu">Tucano Tucanucu</a>
<a href="/t45172-tangara-dancarino">Tangará Dançarino</a>
</div>
<style type="text/css">
.fa-topics {
width: 100%;
}
.fa-topics,
.fa-topics * {
box-sizing: border-box;
}
.fa-topics a {
display: table;
margin: 10px 15px;
width: 100%;
color: #1775bd;
text-decoration: none;
border: solid 1px #1775bd;
padding: 6px 10px;
border-radius: 2px;
box-shadow: inset 0 0 6px rgba(26, 117, 187, 0.55);
-webkit-transition: all linear 200ms;
transition: all linear 200ms;
}
.fa-topics a:hover {
background-color: rgba(26, 117, 187, 0.55);
color: #104a77;
}
.fa-topics h4 {
color: #1775bd;
border-bottom: solid 1px #1775bd;
margin: 10px 15px;
width: 100%;
margin-right: 0px;
padding-right: 20px;
}
</style>
O senhor pode adicionar mais links dentro dessa
| <div> |
- Código:
<div class="fa-topics">
<h4>Espécies em Destaque</h4>
<a href="/t45189-beija-flores">Beija-flores</a>
<a href="/t44144-saiba-tudo-sobre-o-sanhaco-de-fogo">Sanhaço de Fogo</a>
<a href="/t45183-gaviao-de-cauda-curta">Gavião de cauda-curta</a>
<a href="/t45175-tucano-tucanucu">Tucano Tucanucu</a>
<a href="/t45172-tangara-dancarino">Tangará Dançarino</a>
</div>
Os links já ficaram no estilo correto automaticamente.
o/
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Legal , apenas ficou muito largo o contorna azul que o nome da especie fica dentro como diminuir
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Troque todo o código por:
- Código:
<div class="fa-topics">
<h4>Espécies em Destaque</h4>
<a href="/t45189-beija-flores">Beija-flores</a>
<a href="/t44144-saiba-tudo-sobre-o-sanhaco-de-fogo">Sanhaço de Fogo</a>
<a href="/t45183-gaviao-de-cauda-curta">Gavião de cauda-curta</a>
<a href="/t45175-tucano-tucanucu">Tucano Tucanucu</a>
<a href="/t45172-tangara-dancarino">Tangará Dançarino</a>
</div>
<style type="text/css">
.fa-topics {
width: 100%;
max-width: 300px;
}
.fa-topics,
.fa-topics * {
box-sizing: border-box;
}
.fa-topics a {
display: table;
margin: 10px 15px;
width: 100%;
color: #1775bd;
text-decoration: none;
border: solid 1px #1775bd;
padding: 6px 10px;
border-radius: 2px;
box-shadow: inset 0 0 6px rgba(26, 117, 187, 0.55);
-webkit-transition: all linear 200ms;
transition: all linear 200ms;
}
.fa-topics a:hover {
background-color: rgba(26, 117, 187, 0.55);
color: #104a77;
}
.fa-topics h4 {
color: #1775bd;
border-bottom: solid 1px #1775bd;
margin: 10px 15px;
width: 100%;
margin-right: 0px;
padding-right: 20px;
}
</style>
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
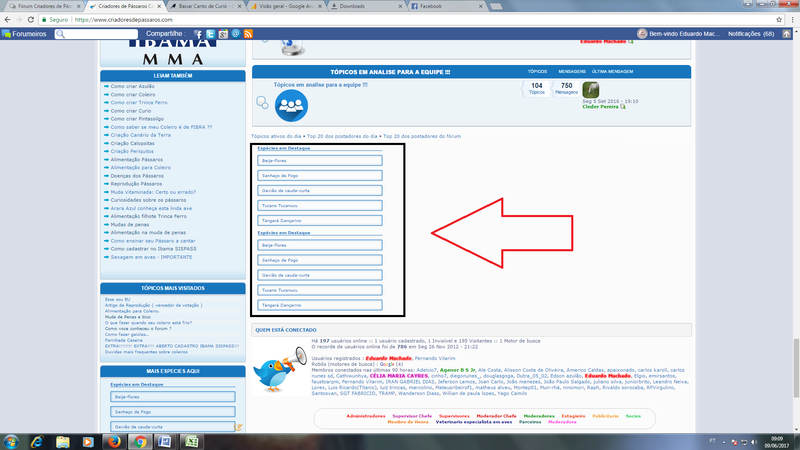
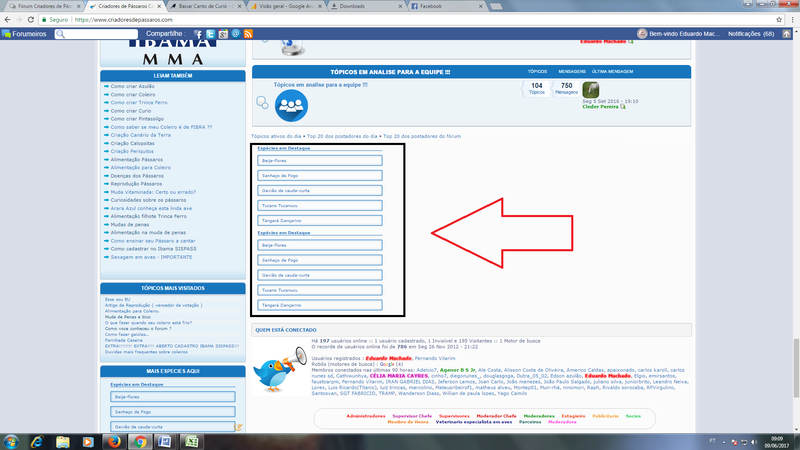
Legal .. Estou querendo colocar onde coloquei no exemplo e que ficasse um ao lado do outro , pois se repito dois codigos iguais fica um abaixo do outro , veja exemplo :

quero que fique lado a lado .. obrigado

quero que fique lado a lado .. obrigado

 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Bom dia!
Acessa seu CSS passado por Luiz, e troca a primeira linha:
Shek
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'.
Acessa seu CSS passado por Luiz, e troca a primeira linha:
- Código:
.fa-topics {
width: 100%;
}
- Código:
.fa-topics {
float: left;
width: 50%;
padding: 5px;
}
Shek

Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'.
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Ficou bugado da uam olhada , segue:



 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Olá!
Desfaça a mudança do CSS que orientei, e troca o seu HTML por este:
Desfaça a mudança do CSS que orientei, e troca o seu HTML por este:
- Código:
<table>
<tr>
<td style="padding: 5px;">
<div class="fa-topics">
<h4>Espécies em Destaque</h4>
<a href="/t45189-beija-flores">Beija-flores</a>
<a href="/t44144-saiba-tudo-sobre-o-sanhaco-de-fogo">Sanhaço de Fogo</a>
<a href="/t45183-gaviao-de-cauda-curta">Gavião de cauda-curta</a>
<a href="/t45175-tucano-tucanucu">Tucano Tucanucu</a>
<a href="/t45172-tangara-dancarino">Tangará Dançarino</a>
</div>
</td>
<td style="padding: 5px;">
<div class="fa-topics">
<h4>Espécies em Destaque</h4>
<a href="/t45189-beija-flores">Beija-flores</a>
<a href="/t44144-saiba-tudo-sobre-o-sanhaco-de-fogo">Sanhaço de Fogo</a>
<a href="/t45183-gaviao-de-cauda-curta">Gavião de cauda-curta</a>
<a href="/t45175-tucano-tucanucu">Tucano Tucanucu</a>
<a href="/t45172-tangara-dancarino">Tangará Dançarino</a>
</div>
</td>
</tr>
</table>


 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
inline-block? Nossa... Eu não sabia da existência dessa propriedade @RafaelS.... Obrigado!! 

 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
Olá!
Ora essa @Shek !
Vivemos aprendendo não é mesmo?
Sim realmente existe essa propriedade, e como o nome diz "os blocos ficam em linha"
Obrigado eu, até mais.
Ora essa @Shek !

Vivemos aprendendo não é mesmo?
Sim realmente existe essa propriedade, e como o nome diz "os blocos ficam em linha"

Obrigado eu, até mais.
 Re: Wigget com uma certa area especifica do fórum
Re: Wigget com uma certa area especifica do fórum
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Personalização área especifica fórum
» Inserir código php em certa aréa
» Como mover tópico de uma area errada para uma area certa?
» Questão com área especifica
» Falsificar uma certa area
» Inserir código php em certa aréa
» Como mover tópico de uma area errada para uma area certa?
» Questão com área especifica
» Falsificar uma certa area
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por EDU2010 08.06.17 18:18
por EDU2010 08.06.17 18:18






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
