Alinhar cabeçalho ao logo
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alinhar cabeçalho ao logo
Alinhar cabeçalho ao logo
Detalhes da questão
Endereço do fórum: http://www.comoparar.com/
Versão do fórum: ModernBB
Descrição
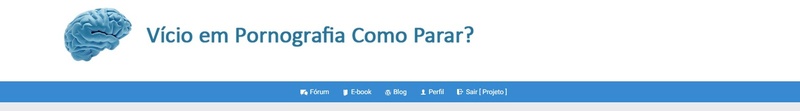
Prezados, gostaria de saber como faço para alinhar os itens do cabeçalho na altura do logo, ou seja, mais à esquerda.
Vejam como está:

Como eu gostaria que ficasse:

Última edição por Projeto em 29.08.17 17:14, editado 1 vez(es)
 Re: Alinhar cabeçalho ao logo
Re: Alinhar cabeçalho ao logo
Olá.
Adicione à sua Folha de Estilos CSS:
Espero ter ajudado.
Até! o/
Adicione à sua Folha de Estilos CSS:
- Código:
.navbar {
background-color: #368AD2;
bottom: 0;
font-size: 0;
left: 0;
position: absolute;
right: 0;
padding-left: 4%;
}
Espero ter ajudado.
Até! o/
 Re: Alinhar cabeçalho ao logo
Re: Alinhar cabeçalho ao logo
Olá Jefferson, dessa vez não deu certo. Acredito que por talvez no meu CSS já ter algumas instruções sobre a navbar que podem ser contraditórias. Veja abaixo o meu CSS completo (sem a sua inclusão):
- Código:
.navbar {
background-color: #368AD2;
text-align: center;
position: absolute;
bottom: 0px;
left: 0px;
right: 0px;
font-size: 0px;
}
.navbar a:hover {
background-color: #FFFFFF;
color: #444444;
padding: 12px;
}
.navbar.navlinks li {
margin: 0px;
padding: 0px;
}
.navbar.navlinks li a.mainmenu {
padding: 12px;
border-radius: 0px;
font-size: 13px;
}
.is-sticky#headerbar-top {
position: initial;
}
.headerbar {
height: 200px;
}
#headerbar-top.is-sticky {
background-color: transparent !important;
box-shadow: initial;
}
#logo-desc p{display: none !important;}
a.mainmenu {
font-weight: normal;
}
li > a.mainmenu[href="/groups"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/search"] { display : none; }
li > a.mainmenu[href="/memberlist"] { display : none; }
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/"] { display : none; }
li > a.mainmenu[href="/privmsg?folder=inbox"] { display : none; }
#search-box{display:none}
#site-title, #site-title h1 {
display: none !important;}
#site-desc p {
display: none !important;
}
#fa_ticker_block {
display: none!important;
}
.panel {
background-color: #f8f8f8;
border-radius: 3px;
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
color: #444;
margin-bottom: 24px;
overflow: hidden;
padding: 18px 18px 0;
position: relative;
display: none!important;
}
 Re: Alinhar cabeçalho ao logo
Re: Alinhar cabeçalho ao logo
Olá! É verdade.
Troque o seu CSS por este:
Até mais! o/
Troque o seu CSS por este:
- Código:
.navbar {
background-color: #368AD2;
text-align: left!important;
position: absolute;
bottom: 0px;
left: 0px;
right: 0px;
font-size: 0px;
padding-left: 4%!important;
}
.navbar a:hover {
background-color: #FFFFFF;
color: #444444;
padding: 12px;
}
.navbar.navlinks li {
margin: 0px;
padding: 0px;
}
.navbar.navlinks li a.mainmenu {
padding: 12px;
border-radius: 0px;
font-size: 13px;
}
.is-sticky#headerbar-top {
position: initial;
}
.headerbar {
height: 200px;
}
#headerbar-top.is-sticky {
background-color: transparent !important;
box-shadow: initial;
}
#logo-desc p{display: none !important;}
a.mainmenu {
font-weight: normal;
}
li > a.mainmenu[href="/groups"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/search"] { display : none; }
li > a.mainmenu[href="/memberlist"] { display : none; }
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/"] { display : none; }
li > a.mainmenu[href="/privmsg?folder=inbox"] { display : none; }
#search-box{display:none}
#site-title, #site-title h1 {
display: none !important;}
#site-desc p {
display: none !important;
}
#fa_ticker_block {
display: none!important;
}
.panel {
background-color: #f8f8f8;
border-radius: 3px;
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
color: #444;
margin-bottom: 24px;
overflow: hidden;
padding: 18px 18px 0;
position: relative;
display: none!important;
}
Até mais! o/
 Re: Alinhar cabeçalho ao logo
Re: Alinhar cabeçalho ao logo
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Alinhar o cabeçalho
» Alinhar cabeçalho
» Alinhar logo do fórum
» Alinhar perfil
» Alinhar fundo do logo com menu de navegação
» Alinhar cabeçalho
» Alinhar logo do fórum
» Alinhar perfil
» Alinhar fundo do logo com menu de navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Projeto 29.08.17 16:10
por Projeto 29.08.17 16:10


