Campos do perfil lado a lado
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Campos do perfil lado a lado
Campos do perfil lado a lado
Detalhes da questão
Endereço do fórum: http://etherias.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá,
Estou a usar um tooltip nos campos do perfil em meu fórum, e gostaria de que os mesmos permanecessem um ao lado do outro já que utilizo apenas as imagens e não o texto dos mesmos.
Já tentei retirar o separador colocando "Nenhum" porém não resultou.
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
UP ;-;
Atualização: Estou a utilizar um novo campo de perfil, porém o problema permanece igual :c
Atualização: Estou a utilizar um novo campo de perfil, porém o problema permanece igual :c
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
UP--
Para melhor definir a minha questão estarei disponibilizando imagens para representa-la.
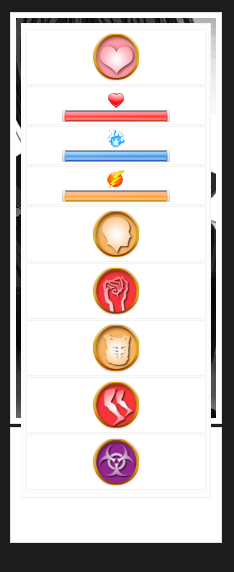
Como esta:

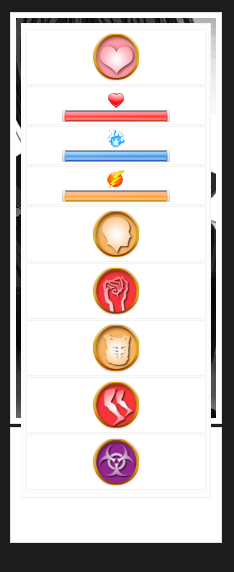
Como eu quero que fique:

Previamente, deixo claro que tenho total conhecimento de que é possível obter o efeito desejado utilizando o campo zona de texto e inserindo as imagens dentro de o BBCODE [img], entretanto eu gostaria que tal efeito fosse aplicado em imagens que estão dentro do campo "Lista de Imagens" pois são varias imagens que devem ser constantemente alteradas.
Para melhor definir a minha questão estarei disponibilizando imagens para representa-la.
Como esta:

Como eu quero que fique:

Previamente, deixo claro que tenho total conhecimento de que é possível obter o efeito desejado utilizando o campo zona de texto e inserindo as imagens dentro de o BBCODE [img], entretanto eu gostaria que tal efeito fosse aplicado em imagens que estão dentro do campo "Lista de Imagens" pois são varias imagens que devem ser constantemente alteradas.
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Eu procurei no seu fórum e não consegui achar o perfil como a imagem acima, mesmo passando o mouse sobre os avatares.
Deixei meu mouse sobre um avatar por uns 30 segundos e o efeito foi este:
-> http://prntscr.com/gif7ur
o/
Deixei meu mouse sobre um avatar por uns 30 segundos e o efeito foi este:
-> http://prntscr.com/gif7ur
o/
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Olá, perdoe minha falha. Os campos em questão estavam configurados para serem visualizados apenas por membros.
Foram atualizados
Desde já, agradeço
Foram atualizados
Desde já, agradeço
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
O seu template tem um grande erro, que é usar múltiplos elementos com um ID para todos eles.
Precisarei do seu template view_topic_body para corrigir tais erros e dar prosseguimento à sua questão. o/
Precisarei do seu template view_topic_body para corrigir tais erros e dar prosseguimento à sua questão. o/
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Aqui esta
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<center>
<!-- BEGIN switch_user_authpost --> <a rel="nofollow" href="{U_POST_NEW_TOPIC}"><img alt="{L_POST_NEW_TOPIC}" class="{POST_IMG_CLASS}" src="{POST_IMG}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img alt="{L_POST_REPLY_TOPIC}" class="i_reply" src="{REPLY_IMG}" /></a>
<!-- END switch_user_authreply -->
</center>
<div class="pathname-box">
<p itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="">
<a itemprop="url" href="{U_INDEX}" class="nav"><span itemprop="title">{L_INDEX}</span></a>
<!-- {NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a> --> {NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn --> <span> <a data-via="{TWITTER}" class="twitter-share-button" href="https://twitter.com/share">Tweet</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> </span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn --> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> <span data-share="false" data-show-faces="false" data-action="like" data-layout="button_count" data-href="{FORUM_URL}{TOPIC_URL}" class="fb-like"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER} • <a href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion" class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu --> • <script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear">
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">
{PAGINATION}
</p>
<!-- END topicpagination -->
<p class="left-box">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear">
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post1 {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">
{postrow.hidden.MESSAGE}
</p>
<div class="clear">
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div style="{postrow.displayed.DISPLAYABLE_STATE}" {postrow.displayed.thank_bgcolor}="" class="post1 {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<div class="inner2">
<span class="corners-top"><span></span></span>
<div id="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;">
</div>
<div id="post-tite">
<table><tr><td> <div id="perfil-nombre">
{postrow.displayed.POSTER_NAME}
</div> <div class="contatos">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</td><td>
<div class="perfil-rango2"> {postrow.displayed.RANK_IMAGE} </div></td></tr></table>
</div>
<div class="postbody2">
<table><tr><td><ul class="profile-icons">
<li>
{postrow.displayed.THANK_IMG}
</li>
<li>
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li>
{postrow.displayed.QUOTE_IMG}
</li>
<li>
{postrow.displayed.EDIT_IMG}
</li>
<li>
{postrow.displayed.DELETE_IMG}
</li>
<li>
{postrow.displayed.IP_IMG}
</li>
<li>
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul></td><td><p class="author">
Postado {postrow.displayed.POST_DATE_NEW}
</p></td></tr></table>
</div>
<div class="postbody">
<div class="clearfix">
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button">
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a>
</div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar">
<!-- BEGIN switch_vote_plus -->
<div style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;" class="vote-bar-plus">
</div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;" class="vote-bar-minus">
</div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div class="vote-no-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
----
</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button">
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a>
</div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none">
</div>
<div class="content clearfix">
<div>
{postrow.displayed.MESSAGE}
</div>
<!-- BEGIN switch_attachments --> <dl class="attachbox"> <dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt> <dd class="attachments">
<!-- BEGIN switch_post_attachments --> <dl class="file clearfix"> <dt> <img alt="" src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" /> </dt> <dd>
<!-- BEGIN switch_dl_att --> <span><a href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}" class="postlink">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att --> <span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment --> <span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att --> <span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att --> <span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span> </dd> </dl>
<!-- END switch_post_attachments --> </dd> </dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
<div id="profile{postrow.displayed.U_POST_ID}" class="postprofile">
<!-- div class="online2"></div -->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">
{postrow.displayed.POSTER_AVATAR}
</div>
<div id="perfil-datos">
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}
</div>
<div id="info-sep">
{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
</div>
</div>
</div>
<div id="perfil-fijo">
{postrow.displayed.POSTER_RANK_NEW}
</div>
</div>
</div>
</div>
<div class="clear">
</div>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post-bottom"></div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow --> <a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">
{PAGINATION}
</p>
<!-- END topicpagination -->
<p class="left-box">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear">
</div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">
{S_WATCH_TOPIC}
</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div style="display:none;font-size:1.3em;line-height:1.4em" id="ptrafic_close" class="post row2">
<span class="corners-top"><span></span></span> <span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img border="0" align="" alt="+" src="{TABS_MORE_IMG}" /></a></span> <span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span> <span class="corners-bottom"><span></span></span>
</div>
<div style="display:'';font-size:1.3em;line-height:1.4em" id="ptrafic_open" class="post row2">
<span class="corners-top"><span></span></span> <span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img border="0" align="" alt="-" src="{TABS_LESS_IMG}" /></a></span> <span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear">
</div>
<div>
<!-- BEGIN link --> » <a rel="nofollow" title="{promot_trafic.link.TITLE}" target="_blank" href="{promot_trafic.link.U_HREF}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div id="forum_rules" class="post row1">
<span class="corners-top"><span></span></span>
<div class="h3">
{L_FORUM_RULES}
</div>
<div class="clear">
</div>
<table class="postbody">
<tbody>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img alt="" src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</tbody>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost --> <a rel="nofollow" href="{U_POST_NEW_TOPIC}"><img alt="{L_POST_NEW_TOPIC}" class="{POST_IMG_CLASS}" src="{POST_IMG}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img alt="{L_POST_REPLY_TOPIC}" class="i_reply" src="{REPLY_IMG}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a href="{U_INDEX}" class="nav">{L_INDEX}</a>{NAV_SEP}<a href="{U_ALBUM}" class="nav">{L_ALBUM}</a>{NAV_CAT_DESC}
</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear">
</div>
<!-- BEGIN viewtopic_bottom -->
<form onsubmit="if(document.jumpbox.f.value == -1){return false;}" method="get" action="{S_JUMPBOX_ACTION}"><fieldset class="jumpbox"> <label>{L_JUMP_TO}: </label> {S_JUMPBOX_SELECT} <input value="{L_GO}" type="submit" class="button2" /></fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form action="{S_FORM_MOD_ACTION}" method="get"><fieldset class="quickmod"> <input value="{TOPIC_ID}" name="t" type="hidden" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> --> <input value="{SECURE_ID_VALUE}" name="{SECURE_ID_NAME}" type="hidden" /> <label>{L_MOD_TOOLS}: </label> {S_SELECT_MOD} <input value="{L_GO}" type="submit" class="button2" /></fieldset>
</form>
<div class="clear">
</div>
<p class="right">
{S_TOPIC_ADMIN}
</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">
{L_TABS_PERMISSIONS}
</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize --><script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize --> <script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Troque por este:
o/
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<center>
<!-- BEGIN switch_user_authpost --> <a rel="nofollow" href="{U_POST_NEW_TOPIC}"><img alt="{L_POST_NEW_TOPIC}" class="{POST_IMG_CLASS}" src="{POST_IMG}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img alt="{L_POST_REPLY_TOPIC}" class="i_reply" src="{REPLY_IMG}" /></a>
<!-- END switch_user_authreply -->
</center>
<div class="pathname-box">
<p itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="">
<a itemprop="url" href="{U_INDEX}" class="nav"><span itemprop="title">{L_INDEX}</span></a>
<!-- {NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a> --> {NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn --> <span> <a data-via="{TWITTER}" class="twitter-share-button" href="https://twitter.com/share">Tweet</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> </span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn --> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> <span data-share="false" data-show-faces="false" data-action="like" data-layout="button_count" data-href="{FORUM_URL}{TOPIC_URL}" class="fb-like"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER} • <a href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion" class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu --> • <script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear">
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">
{PAGINATION}
</p>
<!-- END topicpagination -->
<p class="left-box">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear">
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post1 {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">
{postrow.hidden.MESSAGE}
</p>
<div class="clear">
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div style="{postrow.displayed.DISPLAYABLE_STATE}" {postrow.displayed.thank_bgcolor}="" class="post1 {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<div class="inner2">
<span class="corners-top"><span></span></span>
<div id="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;">
</div>
<div id="post-tite">
<table><tr><td> <div id="perfil-nombre">
{postrow.displayed.POSTER_NAME}
</div> <div class="contatos">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</td><td>
<div class="perfil-rango2"> {postrow.displayed.RANK_IMAGE} </div></td></tr></table>
</div>
<div class="postbody2">
<table><tr><td><ul class="profile-icons">
<li>
{postrow.displayed.THANK_IMG}
</li>
<li>
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li>
{postrow.displayed.QUOTE_IMG}
</li>
<li>
{postrow.displayed.EDIT_IMG}
</li>
<li>
{postrow.displayed.DELETE_IMG}
</li>
<li>
{postrow.displayed.IP_IMG}
</li>
<li>
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul></td><td><p class="author">
Postado {postrow.displayed.POST_DATE_NEW}
</p></td></tr></table>
</div>
<div class="postbody">
<div class="clearfix">
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button">
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a>
</div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar">
<!-- BEGIN switch_vote_plus -->
<div style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;" class="vote-bar-plus">
</div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;" class="vote-bar-minus">
</div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div class="vote-no-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
----
</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button">
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a>
</div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none">
</div>
<div class="content clearfix">
<div>
{postrow.displayed.MESSAGE}
</div>
<!-- BEGIN switch_attachments --> <dl class="attachbox"> <dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt> <dd class="attachments">
<!-- BEGIN switch_post_attachments --> <dl class="file clearfix"> <dt> <img alt="" src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" /> </dt> <dd>
<!-- BEGIN switch_dl_att --> <span><a href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}" class="postlink">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att --> <span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment --> <span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att --> <span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att --> <span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span> </dd> </dl>
<!-- END switch_post_attachments --> </dd> </dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
<div id="profile{postrow.displayed.U_POST_ID}" class="postprofile">
<!-- div class="online2"></div -->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">
{postrow.displayed.POSTER_AVATAR}
</div>
<div id="perfil-datos">
<div id="datos-info">
<!-- BEGIN profile_field -->
<div id="info-cont" class="info-cont-class">
<span class="content-first-child">{postrow.displayed.profile_field.LABEL}</span> <span class="content-second-child">{postrow.displayed.profile_field.CONTENT}</span>
</div>
<div id="info-sep" class="info-sep-class">
{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
</div>
</div>
</div>
<div id="perfil-fijo">
{postrow.displayed.POSTER_RANK_NEW}
</div>
</div>
</div>
</div>
<div class="clear">
</div>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post-bottom"></div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow --> <a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">
{PAGINATION}
</p>
<!-- END topicpagination -->
<p class="left-box">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear">
</div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">
{S_WATCH_TOPIC}
</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div style="display:none;font-size:1.3em;line-height:1.4em" id="ptrafic_close" class="post row2">
<span class="corners-top"><span></span></span> <span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img border="0" align="" alt="+" src="{TABS_MORE_IMG}" /></a></span> <span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span> <span class="corners-bottom"><span></span></span>
</div>
<div style="display:'';font-size:1.3em;line-height:1.4em" id="ptrafic_open" class="post row2">
<span class="corners-top"><span></span></span> <span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img border="0" align="" alt="-" src="{TABS_LESS_IMG}" /></a></span> <span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear">
</div>
<div>
<!-- BEGIN link --> » <a rel="nofollow" title="{promot_trafic.link.TITLE}" target="_blank" href="{promot_trafic.link.U_HREF}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div id="forum_rules" class="post row1">
<span class="corners-top"><span></span></span>
<div class="h3">
{L_FORUM_RULES}
</div>
<div class="clear">
</div>
<table class="postbody">
<tbody>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img alt="" src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</tbody>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost --> <a rel="nofollow" href="{U_POST_NEW_TOPIC}"><img alt="{L_POST_NEW_TOPIC}" class="{POST_IMG_CLASS}" src="{POST_IMG}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img alt="{L_POST_REPLY_TOPIC}" class="i_reply" src="{REPLY_IMG}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a href="{U_INDEX}" class="nav">{L_INDEX}</a>{NAV_SEP}<a href="{U_ALBUM}" class="nav">{L_ALBUM}</a>{NAV_CAT_DESC}
</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear">
</div>
<!-- BEGIN viewtopic_bottom -->
<form onsubmit="if(document.jumpbox.f.value == -1){return false;}" method="get" action="{S_JUMPBOX_ACTION}"><fieldset class="jumpbox"> <label>{L_JUMP_TO}: </label> {S_JUMPBOX_SELECT} <input value="{L_GO}" type="submit" class="button2" /></fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form action="{S_FORM_MOD_ACTION}" method="get"><fieldset class="quickmod"> <input value="{TOPIC_ID}" name="t" type="hidden" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> --> <input value="{SECURE_ID_VALUE}" name="{SECURE_ID_NAME}" type="hidden" /> <label>{L_MOD_TOOLS}: </label> {S_SELECT_MOD} <input value="{L_GO}" type="submit" class="button2" /></fieldset>
</form>
<div class="clear">
</div>
<p class="right">
{S_TOPIC_ADMIN}
</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">
{L_TABS_PERMISSIONS}
</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize --><script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize --> <script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>
o/
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Perdão, troque novamente por:
o/
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<center>
<!-- BEGIN switch_user_authpost --> <a rel="nofollow" href="{U_POST_NEW_TOPIC}"><img alt="{L_POST_NEW_TOPIC}" class="{POST_IMG_CLASS}" src="{POST_IMG}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img alt="{L_POST_REPLY_TOPIC}" class="i_reply" src="{REPLY_IMG}" /></a>
<!-- END switch_user_authreply -->
</center>
<div class="pathname-box">
<p itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="">
<a itemprop="url" href="{U_INDEX}" class="nav"><span itemprop="title">{L_INDEX}</span></a>
<!-- {NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a> --> {NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn --> <span> <a data-via="{TWITTER}" class="twitter-share-button" href="https://twitter.com/share">Tweet</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> </span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn --> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> <span data-share="false" data-show-faces="false" data-action="like" data-layout="button_count" data-href="{FORUM_URL}{TOPIC_URL}" class="fb-like"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER} • <a href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion" class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu --> • <script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear">
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">
{PAGINATION}
</p>
<!-- END topicpagination -->
<p class="left-box">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear">
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post1 {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">
{postrow.hidden.MESSAGE}
</p>
<div class="clear">
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div style="{postrow.displayed.DISPLAYABLE_STATE}" {postrow.displayed.thank_bgcolor}="" class="post1 {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<div class="inner2">
<span class="corners-top"><span></span></span>
<div id="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;">
</div>
<div id="post-tite">
<table><tr><td> <div id="perfil-nombre">
{postrow.displayed.POSTER_NAME}
</div> <div class="contatos">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</td><td>
<div class="perfil-rango2"> {postrow.displayed.RANK_IMAGE} </div></td></tr></table>
</div>
<div class="postbody2">
<table><tr><td><ul class="profile-icons">
<li>
{postrow.displayed.THANK_IMG}
</li>
<li>
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li>
{postrow.displayed.QUOTE_IMG}
</li>
<li>
{postrow.displayed.EDIT_IMG}
</li>
<li>
{postrow.displayed.DELETE_IMG}
</li>
<li>
{postrow.displayed.IP_IMG}
</li>
<li>
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul></td><td><p class="author">
Postado {postrow.displayed.POST_DATE_NEW}
</p></td></tr></table>
</div>
<div class="postbody">
<div class="clearfix">
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button">
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a>
</div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar">
<!-- BEGIN switch_vote_plus -->
<div style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;" class="vote-bar-plus">
</div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;" class="vote-bar-minus">
</div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div class="vote-no-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
----
</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button">
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a>
</div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none">
</div>
<div class="content clearfix">
<div>
{postrow.displayed.MESSAGE}
</div>
<!-- BEGIN switch_attachments --> <dl class="attachbox"> <dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt> <dd class="attachments">
<!-- BEGIN switch_post_attachments --> <dl class="file clearfix"> <dt> <img alt="" src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" /> </dt> <dd>
<!-- BEGIN switch_dl_att --> <span><a href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}" class="postlink">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att --> <span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment --> <span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att --> <span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att --> <span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span> </dd> </dl>
<!-- END switch_post_attachments --> </dd> </dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
<div id="profile{postrow.displayed.U_POST_ID}" class="postprofile">
<!-- div class="online2"></div -->
<div id="perfil-cuerpo">
<div id="perfil-avatar">
<div id="perfil-img">
{postrow.displayed.POSTER_AVATAR}
</div>
<div id="perfil-datos">
<div id="datos-info">
<!-- BEGIN profile_field -->
<div class="info-cont">
<span class="content-first-child">{postrow.displayed.profile_field.LABEL}</span> <span class="content-second-child">{postrow.displayed.profile_field.CONTENT}</span>
</div>
<!-- END profile_field -->
</div>
</div>
</div>
<div id="perfil-fijo">
{postrow.displayed.POSTER_RANK_NEW}
</div>
</div>
</div>
</div>
<div class="clear">
</div>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post-bottom"></div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow --> <a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">
{PAGINATION}
</p>
<!-- END topicpagination -->
<p class="left-box">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear">
</div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">
{S_WATCH_TOPIC}
</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div style="display:none;font-size:1.3em;line-height:1.4em" id="ptrafic_close" class="post row2">
<span class="corners-top"><span></span></span> <span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img border="0" align="" alt="+" src="{TABS_MORE_IMG}" /></a></span> <span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span> <span class="corners-bottom"><span></span></span>
</div>
<div style="display:'';font-size:1.3em;line-height:1.4em" id="ptrafic_open" class="post row2">
<span class="corners-top"><span></span></span> <span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img border="0" align="" alt="-" src="{TABS_LESS_IMG}" /></a></span> <span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear">
</div>
<div>
<!-- BEGIN link --> » <a rel="nofollow" title="{promot_trafic.link.TITLE}" target="_blank" href="{promot_trafic.link.U_HREF}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div id="forum_rules" class="post row1">
<span class="corners-top"><span></span></span>
<div class="h3">
{L_FORUM_RULES}
</div>
<div class="clear">
</div>
<table class="postbody">
<tbody>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img alt="" src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</tbody>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost --> <a rel="nofollow" href="{U_POST_NEW_TOPIC}"><img alt="{L_POST_NEW_TOPIC}" class="{POST_IMG_CLASS}" src="{POST_IMG}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply --> <a href="{U_POST_REPLY_TOPIC}"><img alt="{L_POST_REPLY_TOPIC}" class="i_reply" src="{REPLY_IMG}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a href="{U_INDEX}" class="nav">{L_INDEX}</a>{NAV_SEP}<a href="{U_ALBUM}" class="nav">{L_ALBUM}</a>{NAV_CAT_DESC}
</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear">
</div>
<!-- BEGIN viewtopic_bottom -->
<form onsubmit="if(document.jumpbox.f.value == -1){return false;}" method="get" action="{S_JUMPBOX_ACTION}"><fieldset class="jumpbox"> <label>{L_JUMP_TO}: </label> {S_JUMPBOX_SELECT} <input value="{L_GO}" type="submit" class="button2" /></fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form action="{S_FORM_MOD_ACTION}" method="get"><fieldset class="quickmod"> <input value="{TOPIC_ID}" name="t" type="hidden" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> --> <input value="{SECURE_ID_VALUE}" name="{SECURE_ID_NAME}" type="hidden" /> <label>{L_MOD_TOOLS}: </label> {S_SELECT_MOD} <input value="{L_GO}" type="submit" class="button2" /></fieldset>
</form>
<div class="clear">
</div>
<p class="right">
{S_TOPIC_ADMIN}
</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">
{L_TABS_PERMISSIONS}
</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize --><script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize --> <script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js"></script>
o/
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Pronto!
As áreas dos campos do Perfil foram retiradas, entretanto eles permanecem um abaixo do outro.
As áreas dos campos do Perfil foram retiradas, entretanto eles permanecem um abaixo do outro.
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
No seu CSS, procure por:
E altere para:
Após isso, daremos continuidade. o/
- Código:
#info-cont
E altere para:
- Código:
.info-cont
Após isso, daremos continuidade. o/
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Finalmente, acho que conseguimos.
Crie um novo JavaScript investido nos tópicos com o código:
o/
Crie um novo JavaScript investido nos tópicos com o código:
- Código:
(function ($) {
'use strict';
$(function () {
$('#datos-info')
.children()
.each(function () {
var $item = $(this);
if ($item.index() <= 3) {
if ($item.index() === 3) {
$item.css('margin-bottom', '13px');
}
return;
}
$item.css('display', 'inline');
})
.end()
.css('text-align', 'center')
;
});
}(jQuery));
o/
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
Funcionou novamente Luiz <3
Caso eu deseje adicionar mais algum campo no perfil futuramente, há algo que eu deva alterar no JS?
Caso eu deseje adicionar mais algum campo no perfil futuramente, há algo que eu deva alterar no JS?
 Re: Campos do perfil lado a lado
Re: Campos do perfil lado a lado
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Campos do perfil lado a lado.
» Alinhar imagens do campo de perfil lado a lado
» Como colocar mais campos ao lado das mensagens?
» Como colocar uma imagem ao lado dos campos na ficha de personagem
» ID dos campos de perfil
» Alinhar imagens do campo de perfil lado a lado
» Como colocar mais campos ao lado das mensagens?
» Como colocar uma imagem ao lado dos campos na ficha de personagem
» ID dos campos de perfil
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por zHugh 04.09.17 1:00
por zHugh 04.09.17 1:00


