Gerador de Formularios não Funciona
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Gerador de Formularios não Funciona
Gerador de Formularios não Funciona
Detalhes da questão
Endereço do fórum: http://dedsec-ner.forumeiros.com/
Versão do fórum: phpBB2
Descrição
Olá,
Eu estou com o Mesmo problema que já havia sido Citado aqui, mas eu tentei todas as Formas que deram de Solução no tópico sobre isso e não funcionou. Podem me Ajudar ?
Tópico mencionado:
https://ajuda.forumeiros.com/t109987-gerador-formularios-2-0-novo-topico-nao-funciona
Última edição por LinkinMand em 01.10.17 19:39, editado 2 vez(es)
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Olá
O senhor poderia posta o código que está sendo utilizado.
Atenciosamente: Ketholy
O senhor poderia posta o código que está sendo utilizado.
Atenciosamente: Ketholy
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Código JavaScrypt ou HTML ?
Os dois por gentileza. ^^
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
HTML que criei através do Gerador:
JavaScrypt que usei atráves do Tutorial da TVForumeiros no Youtube:
- Código:
<br /><script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script src="http://ajuda.forumeiros.com/29110.js"></script> <script src="http://ajuda.forumeiros.com/28074.js"></script> <style>
#generated_form .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#generated_form .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
#generated_form .image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
#generated_form .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
#generated_form .image { width: 300px; }
#generated_form h1 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color:#ddd;
cursor:pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width:auto;
max-width:100%;/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text], #generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form onsubmit="submit_form();" action="/posting.forum" id="generated_form" method="post" enctype="multipart/form-data">
<input type="hidden" name="form_mode" value="0" />
<h1 data-type="field">
[RECRUTAMENTO]<br /><br /><br />
</h1>
<dl><dt>Nick in-game</dt> <dd><input type="text" data-type="field" value="Valor padrão" id="field1" maxlength="50" /></dd> </dl> <dl><dt>Level</dt> <dd><input type="text" data-type="field" value="Valor padrão" id="field2" maxlength="4" /></dd> </dl> <dl> <dt>No que quer ser Testado ?</dt> <dd><select data-type="field" id="field4"><option value=""></option><option value="
DM">
DM</option><option value="
Race">
Race</option></select></dd> </dl> <dl> <dt>Por que quer entrar na Corporação ?</dt> <dd><textarea data-type="field" id="field6"></textarea></dd> </dl> <input type="hidden" name="f" value="4" /> <input type="hidden" name="subject" value="O script não enviou o título" template="[RECRUTAMENTO]" /> <input type="hidden" name="description" value="O script não enviou a descrição" template="" /> <textarea name="message" style="display:none"></textarea> <textarea id="message-template-bbcode-0" style="display:none"></textarea> <input type="hidden" name="mode" value="newtopic" /> <input type="hidden" name="lt" value="0" /> <input type="submit" name="post" class="button2" value="Enviar" />
</form>
JavaScrypt que usei atráves do Tutorial da TVForumeiros no Youtube:
- Código:
jQuery(document).ready(function() {
jQuery('at;/post?[color=red]f=4&mode=newtopic"]').attr('href', '/h4-');
});
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Olá novamente,
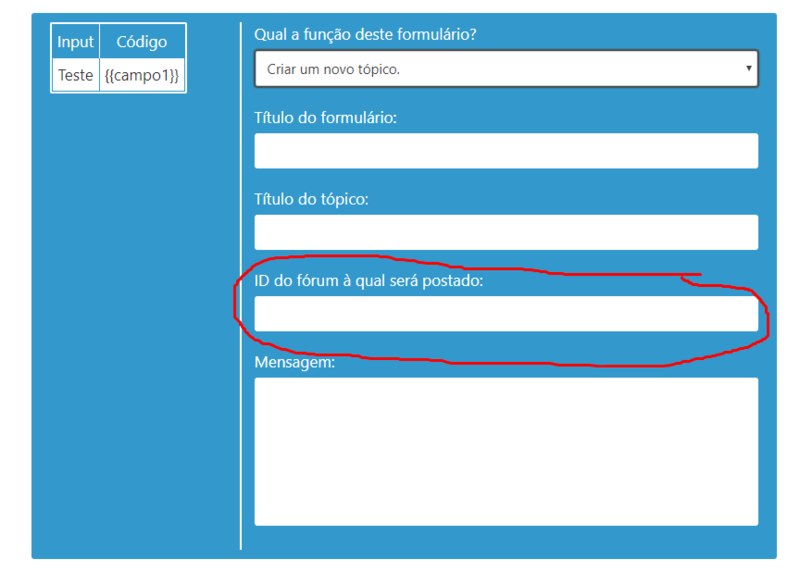
Testei seu formulário e está tudo Ok com ele, na minha percepção o senhor colocou os seguintes ID do seu formulário errado.
Exemplo de um formulário correto.

Procure no código por:
E faça o mesmo para esse linha:
Obs: Poste resultado.
Atenciosamente: Ketholy
Testei seu formulário e está tudo Ok com ele, na minha percepção o senhor colocou os seguintes ID do seu formulário errado.
Exemplo de um formulário correto.

Procure no código por:
- Código:
location.pathname = '/f1-';
E faça o mesmo para esse linha:
- Código:
f: 1,
Obs: Poste resultado.
Atenciosamente: Ketholy
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Eu não consegui achar nada nos Meus códigos, tanto no HTML quanto no JavaScrypt
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Eu não consegui achar nada nos Meus códigos, tanto no HTML quanto no
JavaScrypt
Vamos tenta o seguinte:
Delete os dois código e vamos recriar seu formulário.
Seguindo o tutorial e mais algumas dicas.
Tutorial: https://ajuda.forumeiros.com/t109239-tutorial-criar-um-formulario-pelo-gerador-de-formularios-2-0
Siga cada etapa corretamente. Não se esqueça de fornece o ID correto onde o tópico será postado.

Obs: Após ter feito todas as etapas gere o código e refaça os procedimentos, caso não funcione poste o código aqui para está verificando.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
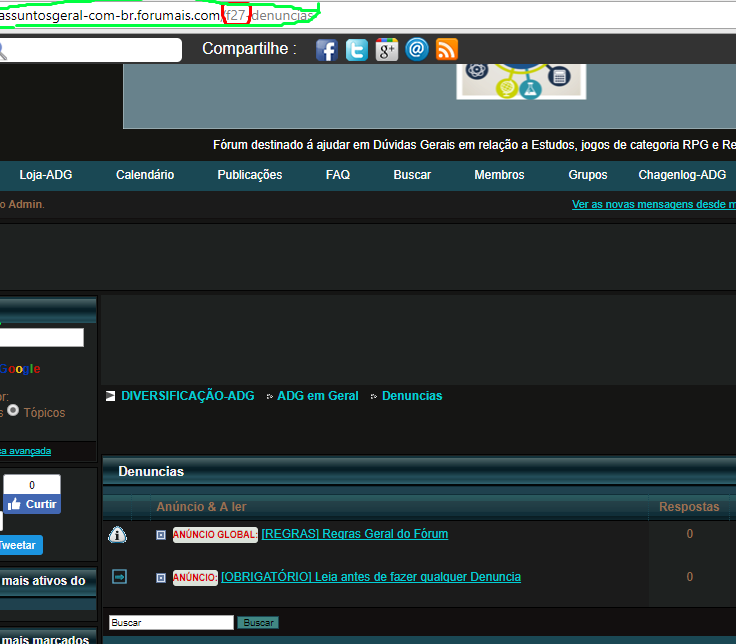
Uma coisa, eu não tenho certeza de onde fica o ID do Fórum. É no URL da página ou aonde ?
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Uma coisa, eu não tenho certeza de onde fica o ID do Fórum. É no URL da página ou aonde ?
O senhor pode está localizando o ID quando clicar na página desejada, por exemplo no meu caso vou entrar no fórum Denuncias /f27 destacado de vermelho o que corresponde ao ID fórum de denuncia do meu fórum e o marcado de verde corresponde a URL da página que estou.

 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Olá,
o código que gerei:
o código que gerei:
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/*
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz (http://ajuda.forumeiros.com/u60563)
*/
<- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>[RECRUTAMENTO]</title>
<style type="text/css">
*,
*::before,
*::after {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
line-height: 1.5;
color: #24292e;
background-color: #fff;
}
#fa-generated-form {
width: 60%;
margin: 0 auto;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 0 3px 3px;
}
.fa-form-wrapper {
width: 100%;
}
.fa-form-group {
display: block;
width: 100%;
padding: 0px 20px;
}
.fa-form-group *:last-child {
margin-bottom: 7px;
}
.fa-form-group h4 {
font-size: 23px;
color: #3072ab;
}
.fa-form-group p {
font-size: 16.4px;
border-left: solid 3px #ddd;
margin-left: -20px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
#fa-generated-form h1 {
font-size: 35px;
display: block;
text-align: center;
margin: 15px 0px;
color: #ffffff;
text-transform: uppercase;
background-color: #3072ab;
margin-top: 0px;
font-weight: normal;
}
.fa-form-group label {
display: block;
font-size: 16px;
margin-bottom: 5px;
}
.fa-form-group input,
.fa-form-group textarea,
.fa-form-group select {
display: block;
width: 100%;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
color: #464a4c;
background-color: #fff;
background-image: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
}
.fa-form-group input:focus,
.fa-form-group textarea:focus,
.fa-form-group select:focus {
color: #464a4c;
background-color: #fff;
border-color: #5cb3fd;
outline: 0;
}
.fa-form-group select[multiple] {
padding-right: 0px;
}
.fa-submit {
display: block;
width: 100%;
padding: 20px;
}
.fa-submit button {
padding: 10px 20px;
background-color: #3072ab;
color: #fff;
font-size: 14px;
border: none;
border-radius: 3px;
}
.fa-submit button:hover {
background-color: #2a6192;
}
[class*="conteneur"] form#fa-generated-form {
border-top: solid 1px #ddd;
margin-top: 20px;
border-radius: 3px!important;
}
@media (max-width: 700px) {
#fa-generated-form {
width: 100%;
border: none;
}
}
</style>
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>[RECRUTAMENTO]</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">[Recrutamento]</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Nick in-game</label>
<input type="text" data-type="text" id="campo2" placeholder="JonhTucano" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">Level</label>
<input type="text" data-type="text" id="campo4" placeholder="7" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Por que quer entrar na Corporação ?</label>
<textarea data-type="textarea" id="campo7" placeholder="Escreva o Motivo aqui!" required=""></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Nick in-game{{campo2}}
Level{{campo4}}
Por que quer entrar na Corporação ?{{campo7}}</textarea>
<input type="hidden" id="fa-generated-title" value="Recrutamento" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 4,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f4-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Agora vamos proceder.
Está tudo em ordem agora e só aplica o formulário, e veremos o resultado.
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/*
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz (http://ajuda.forumeiros.com/u60563)
*/
<- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>[RECRUTAMENTO]</title>
<style type="text/css">
*,
*::before,
*::after {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
line-height: 1.5;
color: #24292e;
background-color: #fff;
}
#fa-generated-form {
width: 60%;
margin: 0 auto;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 0 3px 3px;
}
.fa-form-wrapper {
width: 100%;
}
.fa-form-group {
display: block;
width: 100%;
padding: 0px 20px;
}
.fa-form-group *:last-child {
margin-bottom: 7px;
}
.fa-form-group h4 {
font-size: 23px;
color: #3072ab;
}
.fa-form-group p {
font-size: 16.4px;
border-left: solid 3px #ddd;
margin-left: -20px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
#fa-generated-form h1 {
font-size: 35px;
display: block;
text-align: center;
margin: 15px 0px;
color: #ffffff;
text-transform: uppercase;
background-color: #3072ab;
margin-top: 0px;
font-weight: normal;
}
.fa-form-group label {
display: block;
font-size: 16px;
margin-bottom: 5px;
}
.fa-form-group input,
.fa-form-group textarea,
.fa-form-group select {
display: block;
width: 100%;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
color: #464a4c;
background-color: #fff;
background-image: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
}
.fa-form-group input:focus,
.fa-form-group textarea:focus,
.fa-form-group select:focus {
color: #464a4c;
background-color: #fff;
border-color: #5cb3fd;
outline: 0;
}
.fa-form-group select[multiple] {
padding-right: 0px;
}
.fa-submit {
display: block;
width: 100%;
padding: 20px;
}
.fa-submit button {
padding: 10px 20px;
background-color: #3072ab;
color: #fff;
font-size: 14px;
border: none;
border-radius: 3px;
}
.fa-submit button:hover {
background-color: #2a6192;
}
[class*="conteneur"] form#fa-generated-form {
border-top: solid 1px #ddd;
margin-top: 20px;
border-radius: 3px!important;
}
@media (max-width: 700px) {
#fa-generated-form {
width: 100%;
border: none;
}
}
</style>
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>[RECRUTAMENTO]</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">[Recrutamento]</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Nick in-game</label>
<input type="text" data-type="text" id="campo2" placeholder="JonhTucano" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">Level</label>
<input type="text" data-type="text" id="campo4" placeholder="7" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo7">Por que quer entrar na Corporação ?</label>
<textarea data-type="textarea" id="campo7" placeholder="Escreva o Motivo aqui!" required=""></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Nick in-game{{campo2}}
Level{{campo4}}
Por que quer entrar na Corporação ?{{campo7}}</textarea>
<input type="hidden" id="fa-generated-title" value="Recrutamento" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 4,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f4-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Está tudo em ordem agora e só aplica o formulário, e veremos o resultado.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Apliquei e não deu, fiz exatamente oque estava no Tutorial.
Qual o erro que ocorre?
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Apliquei o Código Gerado e o JavaScrypt do Tutorial com a Mudança do ID do Subfórum e o Número da Página HTML igual explicava.
JavaScrypt:
JavaScrypt:
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f={{4}}&mode=newtopic"]')
.attr('href', '/h{{/h1-}}-')
;
});
}(jQuery));
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Apliquei o Código Gerado e o JavaScrypt do Tutorial com a Mudança do ID do Subfórum e o Número da Página HTML igual explicava.
JavaScrypt:
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f={{4}}&mode=newtopic"]')
.attr('href', '/h{{/h1-}}-')
;
});
}(jQuery));
Teste usar esse JS:
- Código:
jQuery(document).ready(function() { jQuery('a[href^="/post?f=4&mode=newtopic"]').attr('href', '/h1-'); });
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Eu coloquei e não deu.
Vamos tenta ver se o problema está aqui:
Painel de controle>Geral>Fórum>Segurança>
Marque onde está escrito: Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas como (Não)
E por fim salve e teste novamente.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Eu coloquei e não deu.
LinKinMand
Testei aqui e está funcionando corretamente.
Você possui alguma página há mais de HTML?
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Não, exclui todas como Pedido. Acho que o Erro está no ID que coloquei. E se vc criar uma Conta no meu Fórum e ver vc Mesma ? Sem comandos de Moderador e Administrador. Apenas para conferir o ID que coloquei ?
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Não, exclui todas como Pedido. Acho que o Erro está no ID que coloquei. E se vc criar uma Conta no meu Fórum e ver vc Mesma ? Sem comandos de Moderador e Administrador. Apenas para conferir o ID que coloquei ?
Minha conta está ativa, porém não está dando para verificar por conta que a ária recrutamento não está liberada para membros.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Tente olhar Agora.
Continua da mesma forma, apenas administradores podem postar no fórum recrutamento.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
LinkinMand escreveu:Desculpe, foi um Erro meu. Tente agora
Finalmente encontrei o erro,
Na página do código HTML você deve aplica em: (Você deseja utilizar o início e o final da página do seu fórum como [SIM]
No JS você deve marca Em todas as páginas, e por fim salvar.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Fiz isso, mas quando crio um Novo tópico fica igual o Original. Apenas o Titulo e a Mensagem
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Achei o Erro finalmente. No HTML, eu apenas tinha que marcar:
Habilitar o gerenciamento dos códigos JavaScript : SIM
Pode fechar que está resolvido.
Habilitar o gerenciamento dos códigos JavaScript : SIM
Pode fechar que está resolvido.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
Agradeço por ter me Ajudado! Estou devendo essa para Vc. Até mais.
 Re: Gerador de Formularios não Funciona
Re: Gerador de Formularios não Funciona
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Gerador de formularios
» Gerador de Formulários 2.0
» Problema com o Gerador de Formulários do FdF
» Problemas com o gerador de formulários
» [DÚVIDA] Gerador de formulários 2.0
» Gerador de Formulários 2.0
» Problema com o Gerador de Formulários do FdF
» Problemas com o gerador de formulários
» [DÚVIDA] Gerador de formulários 2.0
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por LinkinMand 01.10.17 15:41
por LinkinMand 01.10.17 15:41



