Adicionar mini estatísticas
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adicionar mini estatísticas
Adicionar mini estatísticas
Detalhes da questão
Endereço do fórum: http://ismaels.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Olá!
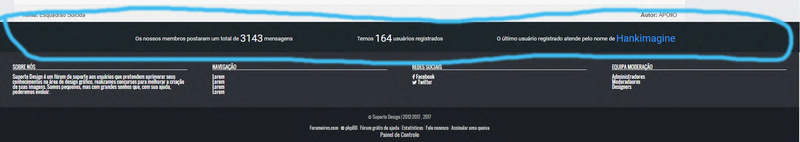
Gostaria nas juntamente com o footer do meu fórum adicionar uma barra com as estatísticas, algo como nesta imagem que modiquei para deixar igual:

 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Precisarei do seu overall_footer_end e overall_footer_begin, além do index_body.
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Aqui esta amigo:
index_body:
overal_footer_begin:
overall_footer_end:
index_body:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block" style="position: absolute; visibility: hidden; opacity: 0;"></div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
overal_footer_begin:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<div class="fa-footer">
<div class="fa-footer-inner">
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title1">SOBRE NÓS</div>
</div>
<div class="fa-footer-content">
Suporte Design é um fórum de suporte aos usuários que pretendem aprimorar seus conhecimentos na área de design gráfico, realizamos concursos para melhorar a criação de suas imagens. Somos pequenos, mas com grandes sonhos que, com sua ajuda, poderemos evoluir.
</div>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title2">NAVEGAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title3">REDES SOCIAIS</div>
</div>
<ul class="fa-footer-content">
<a href="#"><i class="fa fa-facebook"></i> Facebook</a><br/>
<a href="#"><i class="fa fa-twitter"></i> Twitter</a>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title4">EQUIPA MODERAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Administradores</a></li>
<li><a href="#">Moderadaores</a></li>
<li><a href="#">Designers</a></li>
</ul>
</div>
</div>
</div>
<div class="fa-copyright">
<div class="fa-copyright-inner">
<div class="fa-copyright-forum">
© Suporte Design | 2012-2017 {L_INDEX},
</div>
<ul class="fa-copyright-links">
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END html_validation -->
overall_footer_end:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<script>
(function($) {
'use strict';
$('.fa-copyright-forum').append((new Date()).getFullYear());
})(jQuery);
</script>
</div>
<br />
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Troque o overall_footer_begin por este:

- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<div class="fa-footer">
<div class="statistics">
<div class="wrap">
<div class="statistics-item">
{TOTAL_POSTS}
</div>
<div class="statistics-item">
{TOTAL_USERS}
</div>
<div class="statistics-item">
{NEWEST_USER}
</div>
</div>
</div>
<div class="fa-footer-inner">
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title1">SOBRE NÓS</div>
</div>
<div class="fa-footer-content">
Suporte Design é um fórum de suporte aos usuários que pretendem aprimorar seus conhecimentos na área de design gráfico, realizamos concursos para melhorar a criação de suas imagens. Somos pequenos, mas com grandes sonhos que, com sua ajuda, poderemos evoluir.
</div>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title2">NAVEGAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title3">REDES SOCIAIS</div>
</div>
<ul class="fa-footer-content">
<a href="#"><i class="fa fa-facebook"></i> Facebook</a><br/>
<a href="#"><i class="fa fa-twitter"></i> Twitter</a>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title4">EQUIPA MODERAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Administradores</a></li>
<li><a href="#">Moderadaores</a></li>
<li><a href="#">Designers</a></li>
</ul>
</div>
</div>
</div>
<div class="fa-copyright">
<div class="fa-copyright-inner">
<div class="fa-copyright-forum">
 Suporte Design | 2012-2017 {L_INDEX},
Suporte Design | 2012-2017 {L_INDEX},
</div>
<ul class="fa-copyright-links">
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END html_validation -->

 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Adicionado mas ficou um pouco estranho: http://ismaels.forumeiros.com/
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Troque novamente por este:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div class="statistics">
<div class="wrap">
<div class="statistics-item">
{TOTAL_POSTS}
</div>
<div class="statistics-item">
{TOTAL_USERS}
</div>
<div class="statistics-item">
{NEWEST_USER}
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<div class="fa-footer">
<div class="fa-footer-inner">
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title1">SOBRE NÓS</div>
</div>
<div class="fa-footer-content">
Suporte Design é um fórum de suporte aos usuários que pretendem aprimorar seus conhecimentos na área de design gráfico, realizamos concursos para melhorar a criação de suas imagens. Somos pequenos, mas com grandes sonhos que, com sua ajuda, poderemos evoluir.
</div>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title2">NAVEGAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title3">REDES SOCIAIS</div>
</div>
<ul class="fa-footer-content">
<a href="#"><i class="fa fa-facebook"></i> Facebook</a><br/>
<a href="#"><i class="fa fa-twitter"></i> Twitter</a>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title4">EQUIPA MODERAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Administradores</a></li>
<li><a href="#">Moderadaores</a></li>
<li><a href="#">Designers</a></li>
</ul>
</div>
</div>
</div>
<div class="fa-copyright">
<div class="fa-copyright-inner">
<div class="fa-copyright-forum">
© Suporte Design | 2012-2017 {L_INDEX},
</div>
<ul class="fa-copyright-links">
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END html_validation -->
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
É isso amigo só falta juntar ao footer e ao navegar pelo fórum por tópicos as informações não aparecem.
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Adicione este código ao final de sua CSS:
Ficará assim:
-> http://prntscr.com/gsik6y
- Código:
.statistics {
margin-bottom: -40px;
background-color: #1c1f25;
}
Ficará assim:
-> http://prntscr.com/gsik6y
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Resultou agora falta este problema veja que ao navegar pelo fórum não aparece nada:
- http://ismaels.forumeiros.com/f1-seu-primeiro-forum
- http://ismaels.forumeiros.com/u1
Apenas aparece no inicial.
- http://ismaels.forumeiros.com/f1-seu-primeiro-forum
- http://ismaels.forumeiros.com/u1
Apenas aparece no inicial.
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Sim, as estatísticas só funcionam na página inicial.
Crie um novo JavaScript investido em todas as páginas contendo:
o/
Crie um novo JavaScript investido em todas as páginas contendo:
- Código:
(function ($) {
'use strict';
$(function () {
if (location.pathname === '/' || location.pathname === '/forum') {
return;
}
$('.statistics').hide();
});
}(jQuery));
o/
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Esse era o intuito do código acima: retirar as estatísticas de todas as páginas, exceto na home, tendo em vista que é só na home que as variáveis para isso funcionam. 

 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Hmm então é possível retirar aquela borda na navegação do fórum? Apenas aparecer no inicio.
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
Luiz escreveu:Sim, as estatísticas só funcionam na página inicial.
Crie um novo JavaScript investido em todas as páginas contendo:
- Código:
(function ($) {
'use strict';
$(function () {
if (location.pathname === '/' || location.pathname === '/forum') {
return;
}
$('.statistics').hide();
});
}(jQuery));
o/
É o que expliquei aqui.
 Re: Adicionar mini estatísticas
Re: Adicionar mini estatísticas
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Adicionar Mini icones
» Adicionar mini avatar na citação
» Adicionar Mini-Menu nos fóruns
» Adicionar mini imagens descritivas no perfil
» Adicionar recorde online nas estatisticas
» Adicionar mini avatar na citação
» Adicionar Mini-Menu nos fóruns
» Adicionar mini imagens descritivas no perfil
» Adicionar recorde online nas estatisticas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

