Efeito hover no menu
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Efeito hover no menu
Efeito hover no menu
Detalhes da questão
Endereço do fórum: http://brunomichael.forumeiros.com/forum
Versão do fórum: ModernBB
Descrição
Prezados,
boa noite.
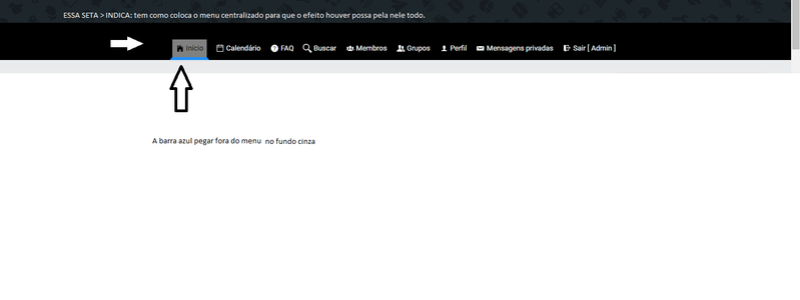
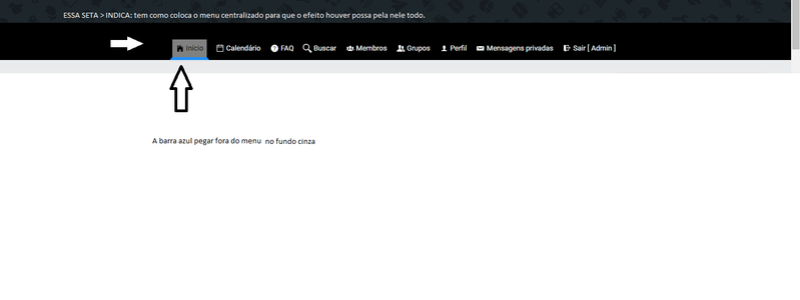
Bom quero centralizar o menu do meu fórum e tira o efeito houver branco e coloca o seguinte da imagem.
http://prntscr.com/hiauso
Explicação da ilustração kkk.
Atualmente fica branco o menu selecionado, eu queria que fica se cinza o fundo e aparecer um barra azul em bairro.
Última edição por Bruno_Michael em 07.12.17 9:49, editado 1 vez(es)
 Re: Efeito hover no menu
Re: Efeito hover no menu
Olá novamente querido!
Adicione na tua CSS:
Att!
Adicione na tua CSS:
- Código:
.navbar a:hover {
background-color: grey;
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
color: #000;
border-top: 5px solid black;
border-right: 5px solid black;
border-left: 5px solid black;
border-bottom: 5px solid dodgerblue;
line-height: 20px;
}
.navbar {
text-align: center !important;
background-color: white !important;
border: 5px solid black;
height: 50px;
line-height: 0;
}
.navbar a {
border-radius: 0 !important;
color: black;
display: inline-block;
font-size: 15px;
font-weight: 700;
padding: 0 15px;
position: relative;
top: -12px;
}
Att!

 Re: Efeito hover no menu
Re: Efeito hover no menu
Opa
veja como está http://prntscr.com/hib652
Uma imagem ilustra como eu desejo se for possível.

Edit: Imagem ficou ruim para observar estou colocando o link: https://i.servimg.com/u/f62/18/65/51/17/gawgaw10.png
veja como está http://prntscr.com/hib652
Uma imagem ilustra como eu desejo se for possível.

Edit: Imagem ficou ruim para observar estou colocando o link: https://i.servimg.com/u/f62/18/65/51/17/gawgaw10.png
 Re: Efeito hover no menu
Re: Efeito hover no menu
O código faz isso, é que precisa forçá-lo.
Substitua por este:
Att!
Substitua por este:
- Código:
.navbar a:hover {
background-color: grey !important;
box-shadow: 0 1px 6px rgba(0,0,0,0.06) !important;
color: black !important;
border-top: 5px solid black !important;
border-right: 5px solid black !important;
border-left: 5px solid black !important;
border-bottom: 5px solid dodgerblue !important;
line-height: 20px !important;
}
.navbar {
text-align: center !important;
background-color: white !important;
border: 5px solid black !important;
height: 50px !important;
line-height: 0 !important;
}
.navbar a {
border-radius: 0 !important;
color: black !important;
display: inline-block !important;
font-size: 15px !important;
font-weight: 700 !important;
padding: 0 15px !important;
position: relative !important;
top: -12px !important;
}
Att!

 Re: Efeito hover no menu
Re: Efeito hover no menu
Ainda persistir, aqui está o meu css:
Imagem das opção abaixo do css: http://prntscr.com/hibb7l
- Código:
/******MENU ALTERADO**********/
.is-sticky#headerbar-top {
display: none !important;
}
.navbar {
text-align: center !important;
background-color: black !important;
}
.navbar a {
border-radius: none !important;
}
.navbar a:hover {
background-color: grey !important;
box-shadow: 0 1px 6px rgba(0,0,0,0.06) !important;
color: black !important;
border-top: 5px solid black !important;
border-right: 5px solid black !important;
border-left: 5px solid black !important;
border-bottom: 5px solid dodgerblue !important;
line-height: 20px !important;
}
/******LINHA NO USERINFO POST**********/
div.postprofile {
border: 1px solid #3793ff !important;
background-color: #fff !important;
margin-right: 10px !important;
margin-top: 27px !important;
}
Imagem das opção abaixo do css: http://prntscr.com/hibb7l
 Re: Efeito hover no menu
Re: Efeito hover no menu
Marque a opção "Melhorar CSS" por gentileza!
Substitua a tua CSS por esta:
Att!
Substitua a tua CSS por esta:
- Código:
/******MENU ALTERADO**********/
.is-sticky#headerbar-top {
display: none !important;
}
.navbar a:hover {
background-color: grey !important;
box-shadow: 0 1px 6px rgba(0,0,0,0.06) !important;
color: black !important;
border-top: 5px solid black !important;
border-right: 5px solid black !important;
border-left: 5px solid black !important;
border-bottom: 5px solid dodgerblue !important;
line-height: 20px !important;
}
.navbar {
text-align: center !important;
background-color: white !important;
border: 5px solid black !important;
height: 50px !important;
line-height: 0 !important;
}
.navbar a {
border-radius: 0 !important;
color: black !important;
display: inline-block !important;
font-size: 15px !important;
font-weight: 700 !important;
padding: 0 15px !important;
position: relative !important;
top: -12px !important;
}
/******LINHA NO USERINFO POST**********/
div.postprofile {
border: 1px solid #3793ff !important;
background-color: #fff !important;
margin-right: 10px !important;
margin-top: 27px !important;
}
Att!

 Re: Efeito hover no menu
Re: Efeito hover no menu
Olá,
O menu foi resolvido agora ele está centralizado.
Sobre o efeito houve não era daquela maneira então seguindo a base do seu código conseguir fazer porém estou com um problema agora.
Imagem como ficou o seu: https://i.servimg.com/u/f62/18/65/51/17/screen10.png
Imagem como ficou com minha alteração: https://i.servimg.com/u/f62/18/65/51/17/screen11.png
Agora observar a segunda imagem o que o efeito houver não está no top do menu ele está com um espaço queria tira aquele espaço.
O menu foi resolvido agora ele está centralizado.
Sobre o efeito houve não era daquela maneira então seguindo a base do seu código conseguir fazer porém estou com um problema agora.
Imagem como ficou o seu: https://i.servimg.com/u/f62/18/65/51/17/screen10.png
Imagem como ficou com minha alteração: https://i.servimg.com/u/f62/18/65/51/17/screen11.png
Agora observar a segunda imagem o que o efeito houver não está no top do menu ele está com um espaço queria tira aquele espaço.
 Re: Efeito hover no menu
Re: Efeito hover no menu
Olá,
O senhor pode me repassar o código que está utilizando para determinado efeito.
Até mais!
O senhor pode me repassar o código que está utilizando para determinado efeito.
Até mais!
 Re: Efeito hover no menu
Re: Efeito hover no menu
Segue o css do menu:
- Código:
/******MENU ALTERADO**********/
.is-sticky#headerbar-top {
display: none !important;
}
.navbar a:hover {
background: #888;
border-bottom: #2ea3f2 3px solid;
color: #fff!important;
height: 50px;
transition: .2s;
}
.navbar {
text-align: center !important;
background-color: black !important;
border: 1px solid black !important;
height: 50px !important;
line-height: 0 !important;
margin: 0 auto;
max-width: 1400px;
width: 94%;
}
.navbar a {
border-radius: 0 !important;
color: #fff !important;
display: inline-block !important;
font-size: 15px !important;
font-weight: 700 !important;
padding: 0 15px !important;
position: relative !important;
top: -12px !important;
}
 Re: Efeito hover no menu
Re: Efeito hover no menu
Olá autor, boa tarde
Adicione mais esse código em sua folha de estilo css:
Até.
Adicione mais esse código em sua folha de estilo css:
- Código:
.navbar a:hover {
border-bottom: #2ea3f2 4px solid!important;
height: 30px!important;
}
Até.
 Re: Efeito hover no menu
Re: Efeito hover no menu
Nada resultou ainda persistir https://i.servimg.com/u/f62/18/65/51/17/screen11.png
 Re: Efeito hover no menu
Re: Efeito hover no menu
Bruno_Michael escreveu:Nada resultou ainda persistir https://i.servimg.com/u/f62/18/65/51/17/screen11.png
Retire o código repassado por while e substitua por esse:
- Código:
.navbar a:hover {
background: #888;
border-bottom: #2ea3f2 4px solid!important;
color: #fff!important;
height: 25px!important;
transition: .2s;
}
Resulta?
 Re: Efeito hover no menu
Re: Efeito hover no menu
Resulta porém não pegar no menu preto fica pequeno http://prntscr.com/himoy2
 Re: Efeito hover no menu
Re: Efeito hover no menu
Olá novamente!
Para testes, troque todo o código do menu, por este:

OBS: Todos, exceto este código:
Att!
Para testes, troque todo o código do menu, por este:
- Código:
.navbar {
background: black !important;
margin: -12px 0 12px 0 !important;
}
.navbar a {
color: white !important;
display: inline-block !important;
font-family: "Trebuchet MS", Sans-serif, Arial, Verdana !important;
font-size: 13px !important;
font-weight: 700 !important;
height: 40px !important;
line-height: 39px !important;
padding: 0 12px !important;
transition-duration: 300ms !important;
text-shadow: none !important;
}
.navbar a:hover {
border-bottom: #2ea3f2 2px solid !important;
background-color: grey !important;
}

OBS: Todos, exceto este código:
- Código:
.is-sticky#headerbar-top {
display: none !important;
}
Att!

Última edição por Gaaratsu em 03.12.17 22:25, editado 1 vez(es)
 Re: Efeito hover no menu
Re: Efeito hover no menu
Ficou assim http://prntscr.com/hinjkl com o efeito ativado vai fica assim http://prntscr.com/hinjsd
 Re: Efeito hover no menu
Re: Efeito hover no menu
Bruno_Michael escreveu:Ficou assim http://prntscr.com/hinjkl com o efeito ativado vai fica assim http://prntscr.com/hinjsd
Boa tarde,
Vamos ver se entendi direito, o senhor quer algo parecido com esse efeito?
https://i.servimg.com/u/f62/19/71/92/43/screen23.png.
Caso não seja isso, poderia específica-se a qual efeito o senhor deseja que o menu possua. No exemplo acima o efeito haver ficar completamente preenchendo a atalho ao mouse ficar por cima do mesmo, seria isso que deseja?
 Re: Efeito hover no menu
Re: Efeito hover no menu
Sim, segue a imagem que eu fiz no paint onde se encontrar no inicio do post
EXEMPLO MEU: https://image.prntscr.com/image/0dejDr_wSNeZT_4zWQHucQ.png
é o mesmo efeito dessa imagem sua porém com uma borda azul fora da barra do menu.
SUA IMAGEM: https://i.servimg.com/u/f62/19/71/92/43/screen23.png
Desde de já agradeço pela atenção de todos.
EXEMPLO MEU: https://image.prntscr.com/image/0dejDr_wSNeZT_4zWQHucQ.png
é o mesmo efeito dessa imagem sua porém com uma borda azul fora da barra do menu.
SUA IMAGEM: https://i.servimg.com/u/f62/19/71/92/43/screen23.png
Desde de já agradeço pela atenção de todos.
 Re: Efeito hover no menu
Re: Efeito hover no menu
Adicione isso no seu css:
- Código:
.navbar{
margin: 0px !important;
}
.navbar li{
margin: 0px !important
}
- Código:
.navbar a:hover {
border-bottom: #2ea3f2 2px solid !important;
background-color: grey !important;
}
- Código:
.navbar a:hover {
background-color: grey !important;
-webkit-box-shadow: 0px 5px 0px 0px #2ea3f2;
-moz-box-shadow: 0px 5px 0px 0px #2ea3f2;
box-shadow: 0px 5px 0px 0px #2ea3f2
}
 Re: Efeito hover no menu
Re: Efeito hover no menu
Lemon~ escreveu:Adicione isso no seu css:E onde tem isso
- Código:
.navbar{
margin: 0px !important;
}
.navbar li{
margin: 0px !important
}Subistitua por isso:
- Código:
.navbar a:hover {
border-bottom: #2ea3f2 2px solid !important;
background-color: grey !important;
}
- Código:
.navbar a:hover {
background-color: grey !important;
-webkit-box-shadow: 0px 5px 0px 0px #2ea3f2;
-moz-box-shadow: 0px 5px 0px 0px #2ea3f2;
box-shadow: 0px 5px 0px 0px #2ea3f2
}
Funcionou, só que o texto do menu está um pouco no topo e não centralizado.
Veja: http://prntscr.com/hk3y3e
Código se for preciso.
- Código:
.navbar a {
color: white !important;
display: inline-block !important;
font-family: "Trebuchet MS", Sans-serif, Arial, Verdana !important;
font-size: 15px !important;
font-weight: 700 !important;
height: 40px !important;
line-height: 39px !important;
padding: 0 15px !important;
position: relative !important;
transition-duration: 300ms !important;
text-shadow: none !important;
border-radius: 0 !important;
}
 Re: Efeito hover no menu
Re: Efeito hover no menu
Olá novamente!
Na busca da CSS, procure por:
Veja:

Na busca da CSS, procure por:
- Código:
line-height: 39px!important;
- Código:
line-height: 45px!important;
Veja:
Att!.navbar a {
color: white !important;
display: inline-block !important;
font-family: "Trebuchet MS", Sans-serif, Arial, Verdana !important;
font-size: 15px !important;
font-weight: 700 !important;
height: 40px !important;
line-height: 39px !important;
padding: 0 15px !important;
position: relative !important;
transition-duration: 300ms !important;
text-shadow: none !important;
border-radius: 0 !important;
}

 Re: Efeito hover no menu
Re: Efeito hover no menu
Obrigado resultou, Agradeço a todos que contribuíram aqui no tópico.
Vocês são censurado.
Vocês são censurado.
 Re: Efeito hover no menu
Re: Efeito hover no menu
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Menu com efeito hover
» Efeito hover no menu
» Efeito hover no menu
» Menu com efeito hover
» Efeito no menu com hover
» Efeito hover no menu
» Efeito hover no menu
» Menu com efeito hover
» Efeito no menu com hover
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Bruno_Michael 02.12.17 22:58
por Bruno_Michael 02.12.17 22:58




