Modificar a aparência das categorias
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Modificar a aparência das categorias
Modificar a aparência das categorias
Detalhes da questão
Endereço do fórum: http://axt-nwd.forumeiros.com
Versão do fórum: phpBB2
Descrição
Olá.
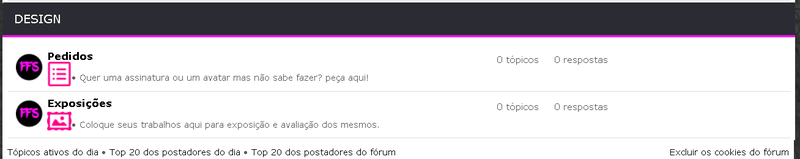
Bom, estou precisando mais uma vez, da ajuda de vocês, bom eu queria deixar as ''bordas'' não sei como diz, igual a print..
do jeito que eu quero no meu forum:
 meu forum: https://i.servimg.com/u/f62/19/88/46/23/axt110.png
meu forum: https://i.servimg.com/u/f62/19/88/46/23/axt110.png Re: Modificar a aparência das categorias
Re: Modificar a aparência das categorias
Olá @SheikZZ,
Tente trocar o seu CSS por este:
Até.
Tente trocar o seu CSS por este:
- Código:
/* Categorias */
li.header dl.icon {
background-color: #202226;
border-bottom: 4px solid #F0D;
border-radius: 1px 1px 0 0;
box-shadow: #39e5d0 0 0 inset;
margin: -5px -6px 7px;
padding: 1em;
position: relative;
text-shadow: none;
}
.forabg {
background-color: #FFFFFF;
background-image: none !important;
border: medium none !important;
border-radius: 5px;
box-shadow: 0 0 5px #202226;
margin: 5px 5px 10px;
padding: 5px;
}
.forabg .header, .forumbg .header {
border-bottom: 0px !important;
}
/*-- Menu FDF --*/
#page-header div.navbar {
height: 51px!important;
}
.navbar ul.linklist img {
display: none;
}
#page-header .navbar {
background: #202226!important;
border-bottom: 4px solid #F0D;
margin: 0px -5px 0!important;
}
#page-header .navbar .corners-top, .navbar .corners-top span {
background: transparent none repeat scroll 0% 0% !important;
}
a.mainmenu {
/*background: url(http://i.imgur.com/SBRzUFF.png) repeat-x 0 45px;
*/
display: inline-block;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
font-size: 15px;
font-weight: 700;
height: 50px;
line-height: 50px;
padding: 0 12px;
transition: 250ms;
color: white;
}
.navlinks > li:hover {
border-bottom: 5px solid #202226;
padding-bottom: 13px !important;
}
/* Legenda */
#i_whosonline + p br + br + em {
width: 70%;
background: white url(http://i41.servimg.com/u/f41/17/41/76/40/grey-u10.png) repeat-x scroll left bottom;
border: 2px solid #DDD;
border-radius: 6px;
text-align: justify;
padding: 10px 8px 5px 5px;
display: block;
margin: 0 auto;
font-size: 0px;
color: transparent;
}
#i_whosonline + p br + br + em a {
-webkit-transition-duration: .3s;
text-shadow: 0px 1px 1px #454545;
font-size: 15px;
margin: 0 5px;
font-style: normal;
font-weight: normal;
}
#i_whosonline + p br + br + em a:hover {
background: #DDD;
padding: 9px 10px 10px;
}
#i_whosonline + p br + br + em {
text-align: center !important;
width: 61% !important;
}
/* Tabela */
.fa-table1 tr:nth-child(2) {
font-weight: bold;
text-align: center;
color: #ff0000;
}
.fa-table1 tr:first-child {
text-align: center;
background-color: #ff0000;
color: #ff0000;
font-weight: bold;
}
.fa-table1 tr:hover {
background-color: #e6e6e6;
}
.fa-table1 {
border-radius: 10px 10px 0px 0px;
background-color: #F2F2F2!important;
border-top-width: 2px!important;
border: solid 1px #ff0000;
border-spacing: 0;
overflow: hidden;
padding: 0;
}
.fa-table1 td {
padding: 5px;
border: solid 1px #ff0000!important;
border-top: none!important;
}
/* Campo do avatar */
.postprofile {
background: #fff;
border: 3px solid #e2e2e1;
border-radius: 5px 5px 5px;
box-shadow: 0 0 7px #d2d2d2;
padding: 4px;
text-align: center;
}
.row2 {
background-color: #ffffff!important;
}
/*-- Largura do fundo cinza no perfil --*/
.post .postprofile{
width: 220px
}
/*-- Perfil fundo com borda --*/
.postprofile {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background-color: #fff;
border: 1px solid #E0E0E0;
border-left: 1px solid #E0E0E0;
border-radius: 1px;
padding-bottom: 20px;
padding-right: 10px;
padding-top: 20px;
text-align: center;
width: 20%;
}
/*-- Avatar meio quadrado indice --*/
.lastpost-avatar img {
background: #fff;
border: 1px solid #d5d5d5;
border-radius: 3px;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
height: 34px;
margin: 0 5px;
padding: 1px;
width: 34px;
}
/* Modificando perfil */
div#profile-advanced-right .module .inner {
border: solid 1px #ddd;
padding: 10px;
margin-bottom: 20px;
margin-top: 19px;
}
div#profile-advanced-right {
box-sizing: border-box;
}
div#profile-advanced-right .module .inner span[class^="corners"] {
display: none;
}
#profile-advanced-right > div.module > div.module {
margin: 0px 0px!important;
width: 103%;
margin-left: -10px!important;
}
/* Alinhar degrade */
#profile11{
margin-left:-10px!important;
}
/* Remover curvas das categorias */
.forabg, .forumbg {
border-radius: 0;
border: solid 1px #2a2c33;
border-bottom-width: 5px;
}
.forabg [class^="corners"], .forumbg [class^="corners"] {
display: none;
}
/*-- Perfil Text Center --*/
.postprofile {
text-align: center;
}
.forabg.hidden {
background-color: rgba(42,44,51,0.71);
}
.forabg > .topiclist:first-child {
border-bottom: 1px solid #4096FF;
box-shadow: #4096FF 0 -2px 0 inset;
}
.h3, h3 {
border-color: #4096FF;
border-style: solid;
border-width: 0 0 1px;
color: #444;
font-family: Roboto, sans-serif;
font-size: 1.6rem;
font-weight: 400;
letter-spacing: .3px;
margin-bottom: 12px;
padding-bottom: 3px;
}
/* Online/Offline */
.postprofile {
position: relative;
padding-top: 40px;
}
.postprofile:before {
content: 'OFFLINE';
position: absolute;
top: 0;
left: 0;
right: 0;
display: block;
background-color: grey;
padding: 2px;
color: #fff;
}
.online .postprofile:before {
background-color: #00ff04;
color: #fff;
content: 'ONLINE';
}
/* Início - Widgets Final do Fórum */
.widgetsbottom {
display: block;
background-color: #fff;
clear: both;
width:100%;
margin: 15px 0;
}
#fa_stats {
background: #2E3133 none repeat scroll 0 0;
color: #FFF;
font-family: Arial,Verdana,sans-serif;
padding: 15px 0;
text-align: center;
font-size: 10px;
}
.stat_label {
background: #F2F2F2 none repeat scroll 0 0;
border-radius: 3px;
color: #2E3133;
display: inline-block;
font-size: 0;
margin: 0 12px 0 3%;
padding: 6px 12px;
vertical-align: middle;
}
.stat_label strong {
display: inline-block;
font-size: 14px;
max-width: 150px;
overflow: hidden;
text-overflow: ellipsis;
}
.text_label {
font-size: 14px;
font-weight: 700;
margin-right: 7.5%;
text-transform: uppercase;
}
.qeel_title {
background: #FF0000 none repeat scroll 0 0;
color: #FFF;
font-family: "Trebuchet MS",Arial,Verdana,sans-serif;
font-size: 16px;
font-weight: 700;
padding: 5px 6px;
text-transform: uppercase;
}
.qeel_title a {
color: #FFF;
}
.qeel_section {
background: #FAFAFA none repeat scroll 0 0;
color: #333;
font-size: 11px;
padding: 8px 6px;
}
/* Fim - Widgets Final do Fórum */
/* Legenda 2 */
.qeel_section > em {
background-color: #fff;
border: 2px solid #ddd;
border-radius: 6px;
padding: 9px 8px 10px 5px;
display: block;
margin: 0 auto;
font-size: 0px;
color: transparent;
text-align: center;
width: 70%;
}
.qeel_section > em a {
-webkit-transition-duration: .3s;
text-shadow: 0 1px 1px #454545;
font-size: 15px;
margin: 0 5px;
font-style: normal;
font-weight: normal;
}
.qeel_section > em a:hover {
background: #DDD;
padding: 9px 10px 10px;
}
/* Aviso de nova MP - LightBox */
.fancybox-tmp iframe,.fancybox-tmp object{
vertical-align:top;
margin:0;
padding:0
}
.fancybox-wrap{
position:absolute;
top:0;
left:0;
z-index:1002
}
.fancybox-outer{
background:#f9f9f9;
color:#444;
text-shadow:none;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
margin:0;
padding:0
}
.fancybox-opened{
z-index:1003
}
.fancybox-opened .fancybox-outer{
-webkit-box-shadow:0 10px 25px rgba(0,0,0,0.5);
-moz-box-shadow:0 10px 25px rgba(0,0,0,0.5);
box-shadow:0 10px 25px rgba(0,0,0,0.5)
}
.fancybox-inner{
width:100%;
height:100%;
position:relative;
outline:none;
overflow:hidden;
margin:0;
padding:0
}
.fancybox-error{
color:#444;
font:14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;
margin:0;
padding:10px
}
.fancybox-image,.fancybox-iframe{
display:block;
width:100%;
height:100%;
border:0;
margin:0;
padding:0
}
.fancybox-image{
max-width:100%;
max-height:100%
}
#fancybox-loading{
position:fixed;
top:50%;
left:50%;
margin-top:-21px;
margin-left:-21px;
width:42px;
height:42px;
background:url(http://i48.servimg.com/u/f48/16/58/89/73/fancyb10.gif);
opacity:0.8;
cursor:pointer;
z-index:1010
}
.fancybox-close,.fancybox-prev span,.fancybox-next span{
background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/fancyb10.png)
}
.fancybox-close{
position:absolute;
top:-18px;
right:-18px;
width:36px;
height:36px;
cursor:pointer;
z-index:1004
}
.fancybox-tmp{
position:absolute;
top:-9999px;
left:-9999px;
overflow:visible;
visibility:hidden;
padding:0
}
#fancybox-overlay{
position:absolute;
top:0;
left:0;
overflow:hidden;
display:none;
z-index: 999;
background:#000
}
.fancybox-title{
display:none
}
.fancybox-title-float-wrap{
position:absolute;
bottom:0;
right:50%;
margin-bottom:-35px;
z-index: 999;
text-align:center
}
.fancybox-title-float-wrap .child{
display:inline-block;
margin-right:-100%;
background:rgba(0,0,0,0.8);
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
text-shadow:0 1px 2px #222;
color:#FFF;
font-weight:700;
line-height:24px;
white-space:nowrap;
padding:2px 20px
}
.fancybox-title-outside-wrap{
position:relative;
margin-top:10px;
color:#fff
}
.fancybox-title-inside-wrap{
margin-top:10px
}
.fancybox-title-over-wrap{
position:absolute;
bottom:0;
left:0;
color:#fff;
background:rgba(0,0,0,.8);
padding:10px
}
/* Efeito avatar 1 */
div.postprofile dl dt img{
margin-left: 3px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
div.postprofile dl dt img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
/* Hover*/
.postbody dl.codebox dd{
overflow-y:auto;
overflow-x:auto;
max-height:200px
}
.postbody dl.codebox pre{
display:block;
float:left;
font-size:12px;
line-height:15.199999809265137px;
padding:5px;
border-right:3px solid #6CE26C;
margin-top:2px;
color:#A8A5A5;
margin-right:5px;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
padding-right:8px
}
.postbody dl.codebox code{
overflow-y:hidden;
overflow-x:hidden;
max-height:none;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
background:url(http://i.imgur.com/eHvfR.png) repeat 0 0;
padding-top:0;
margin-top:7px
}
.perfilInfo {
background: url(http://forum.teamspeak.com.br/public/style_images/master/stems/bottomleft.png) no-repeat 98% 0;
float: left;
height: 14.8em;
left: -38em;
padding: 16px 0 20px 5px;
top: 13px;
width: 510px;
z-index: 999;
}
.avatar-index img {
height: 70px;
float: left;
margin: 0 4px;
}
.linkPrf {
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
background: #F6F6F6;
border: 1px solid #DBDBDB;
border-radius: 0 0 4px 4px;
bottom: 4px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 1) inset, 0 1px 0 rgba(0, 0, 0, 0.3);
color: #616161;
float: left;
height: 14px;
left: 21.7em;
position:relative;
margin: 2px;
padding: 5px;
text-align: center;
text-decoration: none;
transition: all .2s ease-in-out;
width: 8em;
}
.linkPrf:hover{
color: #4C4C4C;
border-color: #9A9A9A;
}
.linkPrf:hover a{
color: #4C4C4C;
}
.linkPrf a{
color:#616161;
font:normal 12px;
text-decoration:none;
}
.setPerfil {
background: rgba(0, 0, 0, 0.3);
display: block;
height: 100%;
padding: 5px;
padding-bottom: 10px;
border-radius: 3px;
}
.setPerfil > span {
background: #f9f9f9;
border-radius: 3px;
display: block;
height: 100%;
padding: 3px;
border: 1px solid #999;
}
.setPerfil .PerfilInfoImg {
width: 94px;
height: 166px;
float: left;
display: table;
background: #E1E1E1;
padding: 3px;
box-shadow: 1px 1px 0 #CCC;
}
.setPerfil p div, .setPerfil span p span{
display: inline;
}
.setPerfil h2 {
float: left;
font: bold 19px "Trebuchet MS";
display: block;
background: #E1E1E1;
width: 380px;
color:#333;
padding: 5px;
text-shadow: 1px 1px 0 white;
border-radius: 0 10px 0 0;
box-shadow: 1px 1px 0 #CCC;
margin:0 0 10px;
}
.setPerfil p {
margin: 2px 5px;
float: right;
display: block;
background: #F1F1F1;
width: 350px;
text-align: left;
padding: 5px;
box-shadow: 1px 1px 0 #CCC;
font-weight: normal;
border-left: 3px solid #333;
border-top: 1px solid #333;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
}
.setPerfil p:hover {
box-shadow: 1px 1px 0 #9A9A9A;
}
.setPerfil p span{
display:initial;
}
/* Remover opções do menu */
a.mainmenu[href*="/faq"] {
display: none;
}
a.mainmenu[href*="/calendar"]{
display: none;
}
span[style^="color:"] {
position:relative;
}
span[style^="color:"] {
position:relative;
}
/*Fundador tooltip*/
span[style="color:#F00000"] strong:hover:before {
content: 'Fundador do clã';
color: white;
background-color: #FF0000;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
/*Sub Dono tooltip*/
span[style="color:#00FF00"] strong:hover:before {
content: 'Sub Dono';
color: green;
background-color: #b3b3b3;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
/*Staff tooltip*/
span[style="color:#000DFF"] strong:hover:before {
content: 'Staff';
color: blue;
background-color: #b3b3b3;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
/*Tester Tooltip*/
span[style="color:#FF5CEC"] strong:hover:before {
content: 'Tester';
color: pink;
background-color: #b3b3b3;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
/*Organizador tooltip*/
span[style="color:#00E1FF"] strong:hover:before {
content: 'Tester';
color: aqua;
background-color: #b3b3b3;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
/*Membros AxT tooltip*/
span[style="color:#0E0F0F"] strong:hover:before {
content: 'Membros AxT';
color: black;
background-color: #b3b3b3;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
/*Membros AxT tooltip*/
span[style="color:#6E6F70"] strong:hover:before {
content: 'Recém inscritos';
color: black;
background-color: #b3b3b3;
padding: 4px;
text-transform: uppercase;
position: absolute;
left: 0;
bottom: 1em;
width: max-content;
}
Até.
 Re: Modificar a aparência das categorias
Re: Modificar a aparência das categorias
Título alterado de 'Bordas***-' para 'Modificar a aparência das categorias'.
 Re: Modificar a aparência das categorias
Re: Modificar a aparência das categorias
deu certo, pode fechar....
vlw lindos
vlw lindos
 Re: Modificar a aparência das categorias
Re: Modificar a aparência das categorias
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Tópicos semelhantes
Tópicos semelhantes» Modificar cor das categorias
» Modificar a cor do hover nas categorias
» Modificar a aba de categorias
» Modificar Categorias
» Modificar categorias
» Modificar a cor do hover nas categorias
» Modificar a aba de categorias
» Modificar Categorias
» Modificar categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por SheikZZ 17.04.18 16:18
por SheikZZ 17.04.18 16:18



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
