Widget bugado
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Widget bugado
Widget bugado
Detalhes da questão
Endereço do fórum: http://online-winxclub.com
Versão do fórum: phpBB3
Descrição
Olá a todos!
Recentemente criei um widget de videos para o meu fórum, mas por algum motivo ele está bugado e não tem o resultado que era suposto ter. Ele inicialmente funcionou mas quando adicionei os videos, deixou de funcionar e agora não consigo encontrar o problema. Ele deveria mostrar o video que eu coloquei em urlVideo, bem como o texto de "TITLE" e "CONTENT", porém, ficam esses nomes (TITLE e CONTENT) e o video que aparece não é que indiquei!
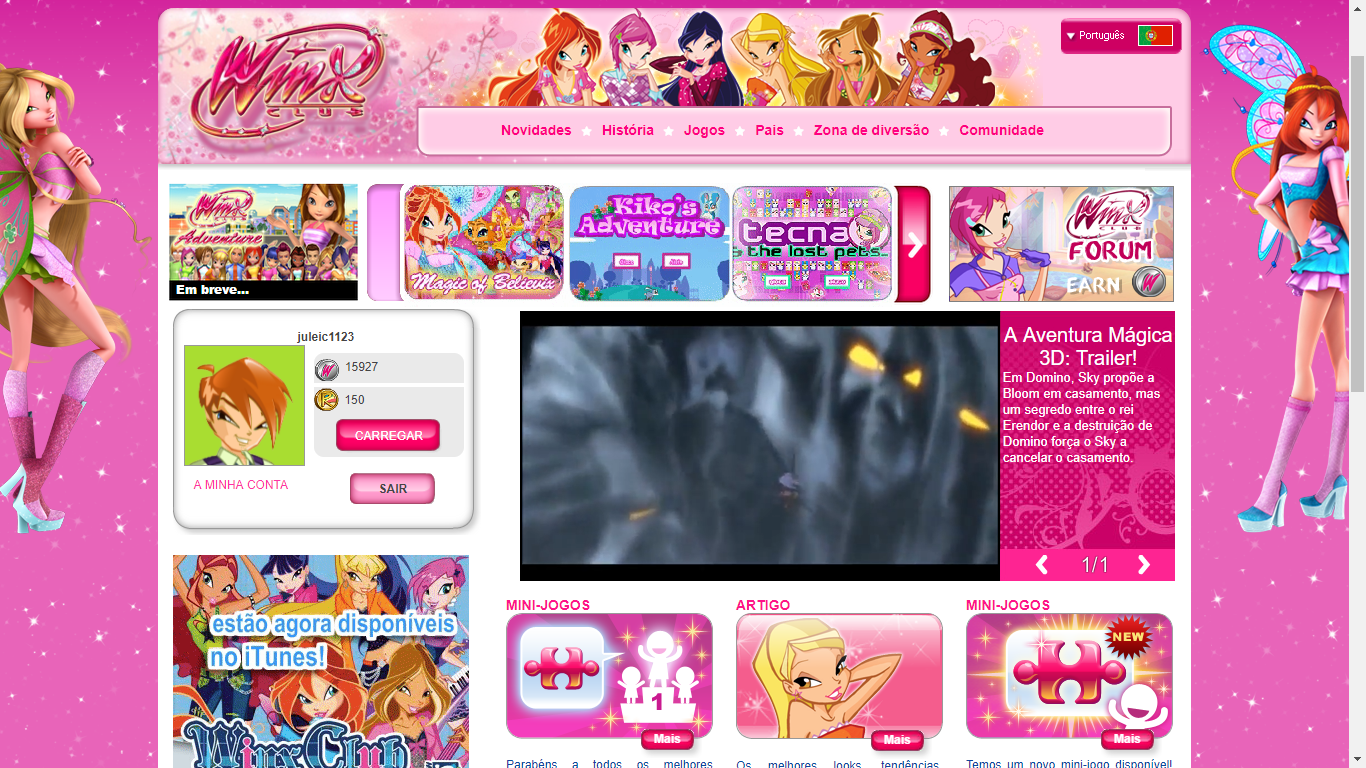
O resultado final seria algo mais ao menos assim:

Se pudessem dar uma olhada e me corrigir. agradecido!

- Código:
<table style="width:656px; height:272px; background: url(https://i95.servimg.com/u/f95/17/98/82/45/sem_ty10.png)" cellspacing="1" cellpadding="1" border="0">
<tbody></tbody>
<tr style="">
<td style="width: 479px; height: 270px; text-align: center;" rowspan="3">
<iframe id="videoIndex" src="https://www.youtube.com/embed/rXOakXR_Q5k" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"> </iframe>
</td>
<td style="width: 173px; text-align: center;">
<h2>
<span style="color: rgb(255, 255, 255);"><span id="videoTitle" style="font-size: 20px;">TITLE</span></span>
</h2>
</td>
</tr><tbody> </tbody>
<tr style="">
<td style="width: 173px; height:70%; text-align: left; vertical align: top;">
<p>
<span style="color: rgb(255, 255, 255);"><span id="videoContentTxt" style="font-size: 13px; width: 172px; line-height: 16px; margin-top: -88px !important; position: absolute !important; */">Content </span></span>
</p>
</td>
</tr><tbody> </tbody>
<tr style="">
<td style="width: 173px; height: 32px;">
</td>
</tr><tbody> </tbody>
</table><script>
var urlVideo = "";
if(lang_=="en")
{
urlVideo = 'https://www.youtube.com/embed/SPmsLus4bVU?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Summer is coming!';
videoContentTxt = 'Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!';
}
if(lang_=="fr")
{
urlVideo = 'https://www.youtube.com/embed/ih3TAR8xFks?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'L'été arrive!';
videoContentTxt = 'Préparez-vous pour les meilleures vacances de l'année! Vous aurez enfin du temps libre pour sortir avec vos amis, jouer à des jeux, discuter avec des amis toute la journée, être en famille, etc!';
}
if(lang_=="es")
{
urlVideo = 'https://www.youtube.com/embed/5p7JCkOSw1I?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Club 3D';
videoContentTxt = 'en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.';
}
if(lang_=="pt")
{
urlVideo = 'https://www.youtube.com/embed/6yYqw_Kccw0?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'A Aventura Mágica 3D: Trailer!';
videoContentTxt = 'Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.';
}
if(lang_=="ru")
{
urlVideo = 'https://www.youtube.com/embed/fth2A8iMsRw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx готовы провести этот чудесный рождественский год в Альфее! А как насчет вас?';
}
if(lang_=="de")
{
urlVideo = 'https://www.youtube.com/embed/jxKqj_gUNBM?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Club 3D';
videoContentTxt = 'Domino schlägt Sky Bloom vor, aber ein Geheimnis zwischen König Erendor und der Zerstörung von Domino zwingt Sky, die Hochzeit abzusagen.';
}
if(lang_=="br")
{
urlVideo = 'https://www.youtube.com/embed/X1OK_Xg3xMg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = '-';
videoContentTxt = '-';
}
if(lang_=="tr")
{
urlVideo = 'https://www.youtube.com/embed/0Sa4MV3lgO4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx, bu muhteşem Noel yılını Alfea\'da geçirmeye hazırdır! Ya sen?';
}
if(lang_=="it")
{
urlVideo = 'https://www.youtube.com/embed/o1ilM5EIxOg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Club 3D';
videoContentTxt = 'Su Domino, Sky propone a Bloom, ma un segreto tra il re Erendor e la distruzione di Domino costringe Sky a sopprimere il matrimonio.';
}
document.getElementById("videoIndex").src = urlVideo;
document.getElementById("videoTitle").innerText = videoTitle;
document.getElementById("videoContentTxt").innerText = videoContentTxt;
</script>
 Re: Widget bugado
Re: Widget bugado
Olá @juleic1123,
Poderia dar um detalhe, o widget parou de funcionar quando já tinha o sistema de lang ou antes?
Atenciosamente,

Poderia dar um detalhe, o widget parou de funcionar quando já tinha o sistema de lang ou antes?
Atenciosamente,


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Quando já tinha, mas pode estar relacionado... realmente não sei dizer, já tentei tudo.Pedxz escreveu:Olá @juleic1123,
Poderia dar um detalhe, o widget parou de funcionar quando já tinha o sistema de lang ou antes?
Atenciosamente,

 Re: Widget bugado
Re: Widget bugado
Teste este código:
Não usei o estilo que você usava, brevemente vou atualizar ele com o estilo, até se você quiser pode compactar no seu estilo, antes de mais teste e não adicionei todas as línguas que você usa , mas se reparar a última linha vai ver que o português é a língua padrão!
, mas se reparar a última linha vai ver que o português é a língua padrão!
Edit:
Mude para:
O caracter $ nos widgets buga, por isso o primeiro código passado não irá dar só em páginas html ou outro, tirando o widget!
só em páginas html ou outro, tirando o widget!
- Código:
<script>
$(function() {
var lang = _userdata["user_lang"];
if (lang == "en") {
text = "Summer is coming!";
desc = "Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/SPmsLus4bVU?autoplay=1";
} else if (lang == "es") {
text = "Winx Club 3D";
desc = "en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/5p7JCkOSw1I?autoplay=1";
} else {
text = "A aventura Mágica 3D: Trailer!";
desc = "Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/6yYqw_Kccw0?autoplay=1";
}
});
</script>
<div id="text"></div>
<div id="desc"></div>
<iframe id="player" type="text/html" width="479" height="268" src="" frameborder="0" allowfullscreen></iframe>
Não usei o estilo que você usava, brevemente vou atualizar ele com o estilo, até se você quiser pode compactar no seu estilo, antes de mais teste e não adicionei todas as línguas que você usa
 , mas se reparar a última linha vai ver que o português é a língua padrão!
, mas se reparar a última linha vai ver que o português é a língua padrão!Edit:
Mude para:
- Código:
<script>
jQuery(function(){
var lang = _userdata["user_lang"];
if (lang == "en") {
text = "Summer is coming!";
desc = "Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/SPmsLus4bVU?autoplay=1";
} else if (lang == "es") {
text = "Winx Club 3D";
desc = "en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/5p7JCkOSw1I?autoplay=1";
} else {
text = "A aventura Mágica 3D: Trailer!";
desc = "Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/6yYqw_Kccw0?autoplay=1";
}
});
</script>
<div id="text">
</div>
<div id="desc">
</div><iframe id="player" type="text/html" src="" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"></iframe>
O caracter $ nos widgets buga, por isso o primeiro código passado não irá dar
 só em páginas html ou outro, tirando o widget!
só em páginas html ou outro, tirando o widget!Última edição por Pedxz em 15.06.18 19:50, editado 1 vez(es)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Pedxz escreveu:Teste este código:
- Código:
<script>
$(function() {
var lang = _userdata["user_lang"];
if (lang == "en") {
text = "Summer is coming!";
desc = "Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/SPmsLus4bVU?autoplay=1";
} else if (lang == "es") {
text = "Winx Club 3D";
desc = "en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/5p7JCkOSw1I?autoplay=1";
} else {
text = "A aventura Mágica 3D: Trailer!";
desc = "Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/6yYqw_Kccw0?autoplay=1";
}
});
</script>
<div id="text"></div>
<div id="desc"></div>
<iframe id="player" type="text/html" width="479" height="268" src="" frameborder="0" allowfullscreen></iframe>
Não usei o estilo que você usava, brevemente vou atualizar ele com o estilo, até se você quiser pode compactar no seu estilo, antes de mais teste e não adicionei todas as línguas que você usa, mas se reparar a última linha vai ver que o português é a língua padrão!
Edit:
Mude para:
- Código:
<script>
jQuery(function(){
var lang = _userdata["user_lang"];
if (lang == "en") {
text = "Summer is coming!";
desc = "Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/SPmsLus4bVU?autoplay=1";
} else if (lang == "es") {
text = "Winx Club 3D";
desc = "en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/5p7JCkOSw1I?autoplay=1";
} else {
text = "A aventura Mágica 3D: Trailer!";
desc = "Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/6yYqw_Kccw0?autoplay=1";
}
});
</script>
<div id="text">
</div>
<div id="desc">
</div><iframe id="player" type="text/html" src="" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"></iframe>
O caracter $ nos widgets buga, por isso o primeiro código passado não irá darsó em páginas html ou outro, tirando o widget!
Ahhhh eu ia avisar isso agora; Editei o código no momento que você postou


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Já houve progresso! Os videos em inglês e espanhol não funcionam, só aparece o Português.
Eu nem vi que tinha editado.
Eu nem vi que tinha editado.

 Re: Widget bugado
Re: Widget bugado
Agora se você mudar a língua no fórum a língua vai se alterar, eu agora que estou a visitar o seu fórum está em inglês, língua padrão do fórum.
Entre no navegador anónimo e veja:
http://www.online-winxclub.com/
sem logar na sua conta
Entre no navegador anónimo e veja:
http://www.online-winxclub.com/
sem logar na sua conta

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Se a língua que você está a usar é o Português* sim claro porque no js é a língua padrão, você pode mudar claro.
*Para você mudar a sua língua vá ao Perfil > Preferências > Idioma do fórum
*Para você mudar a sua língua vá ao Perfil > Preferências > Idioma do fórum

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Oh, mas eu criei um sistema de idiomas (que está no código original acima), que faz com que dependendo da escolha do usuário na língua, tenha tal video. Não consegue tentar corrigir o código tendo em base o que eu forneci no primeiro tópico? É que eu não uso o idioma da forumeiros, eu criei um sistema totalmente novo que muda a linguagem do site conforme a pessoa escolher (consegue encontrar esse sistema no cabeçalho). O sistema de videos também tem esse sistema, como pode ver. Mas quando tento mudar os videos, ele fica bugado.
Eu tenho o código de quando o sistema funcionava. (Antes do bug ocorrer). Quer ver? Mas não muda nada, por isso não percebo de onde surge o bug, mas por algum motivo funciona...
CÓDIGO FUNCIONAL:
Eu tenho o código de quando o sistema funcionava. (Antes do bug ocorrer). Quer ver? Mas não muda nada, por isso não percebo de onde surge o bug, mas por algum motivo funciona...
CÓDIGO FUNCIONAL:
- Código:
<table style="width:657px; height:270px; background: url(https://i95.servimg.com/u/f95/17/98/82/45/sem_ty10.png)" cellspacing="1" cellpadding="1" border="0">
<tbody>
<tr>
<td style="width: 484px; height: 270px; text-align: center;" rowspan="3">
<iframe id="videoIndex" src="https://www.youtube.com/embed/rXOakXR_Q5k" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"> </iframe>
</td>
<td style="width: 173px; text-align: center;">
<h2>
<span style="color: rgb(255, 255, 255);"><span id="videoTitle" style="font-size: 20px;">TITLE</span></span>
</h2>
</td>
</tr>
<tr>
<td style="width: 173px; height:70%; text-align: left; vertical align: top;">
<p>
<span style="color: rgb(255, 255, 255);"><span id="videoContentTxt" style="font-size: 14px; line-height: 17px; margin-top: -85px !important; position: absolute !important; */">Content </span></span>
</p>
</td>
</tr>
<tr>
<td style="width: 173px; height: 32px;">
</td>
</tr>
</tbody>
</table><script>
var urlVideo = "";
if(lang_=="en")
{
urlVideo = 'https://www.youtube.com/embed/XiovAMbvLDg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'A Winx Xmas';
videoContentTxt = 'The Winx are ready to spend this wonderful Christmas year in Alfea! What about you?';
}
if(lang_=="fr")
{
urlVideo = 'https://www.youtube.com/embed/O0rsC7unwPM?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Noël Winx';
videoContentTxt = 'Les Winx sont prêts à passer cette merveilleuse année de Noël à Alfea! Et vous?';
}
if(lang_=="es")
{
urlVideo = 'https://www.youtube.com/embed/rnWlumMfbqw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Navidad';
videoContentTxt = '¡Las Winx están listas para pasar este maravilloso año navideño en Alfea! ¿Y tu?';
}
if(lang_=="pt")
{
urlVideo = 'https://www.youtube.com/embed/39XYz6ZqNng?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Um Natal Winx';
videoContentTxt = 'As Winx estão prontas para passar este maravilhoso ano natal em Alfea! E tu?';
}
if(lang_=="ru")
{
urlVideo = 'https://www.youtube.com/embed/fth2A8iMsRw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx готовы провести этот чудесный рождественский год в Альфее! А как насчет вас?';
}
if(lang_=="de")
{
urlVideo = 'https://www.youtube.com/embed/AK1Ri9NAMn4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Ein Winx Weihnachten';
videoContentTxt = 'Die Winx sind bereit, dieses wundervolle Weihnachtsjahr in Alfea zu verbringen! Was ist mit dir?';
}
if(lang_=="br")
{
urlVideo = 'https://www.youtube.com/embed/X1OK_Xg3xMg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = '-';
videoContentTxt = '-';
}
if(lang_=="tr")
{
urlVideo = 'https://www.youtube.com/embed/0Sa4MV3lgO4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx, bu muhteşem Noel yılını Alfea\'da geçirmeye hazırdır! Ya sen?';
}
if(lang_=="it")
{
urlVideo = 'https://www.youtube.com/embed/NQJgVJxtHoI?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Natale Winx';
videoContentTxt = 'Le Winx sono pronte a trascorrere questo meraviglioso anno di Natale ad Alfea! E tu?';
}
document.getElementById("videoIndex").src = urlVideo;
document.getElementById("videoTitle").innerText = videoTitle;
document.getElementById("videoContentTxt").innerText = videoContentTxt;
</script>
 Re: Widget bugado
Re: Widget bugado
Então mude para:
- Código:
<script>
jQuery(function(){
if (lang_ == "en") {
text = "Summer is coming!";
desc = "Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/SPmsLus4bVU?autoplay=1";
} else if (lang_ == "es") {
text = "Winx Club 3D";
desc = "en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/5p7JCkOSw1I?autoplay=1";
} else {
text = "A aventura Mágica 3D: Trailer!";
desc = "Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/6yYqw_Kccw0?autoplay=1";
}
});
</script>
<div id="text">
</div>
<div id="desc">
</div><iframe id="player" type="text/html" src="" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"></iframe>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Com a aparência:
- Código:
<style>
#wx-groups {
list-style: none;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
justify-content: space-around;
}
#wx-groups > li {
height:270px;
}
#wx-groups > li:last-child {
background-color: purple;
padding: 2em;
color: white;
margin-left: -9em;
width: 33%!important;
}
</style>
<ul id="wx-groups">
<li style="width: 60%;">
<iframe style="width: 479px; height: 268px;" allowfullscreen="" frameborder="0" src="" type="text/html" id="player"></iframe>
</li>
<li style="width: 173px;">
<div style="font-weight: 700; font-size: 16px" id="text">
</div>
<div style="font-size: 12px" id="desc">
</div>
</li>
</ul>
<script>
jQuery(function(){
if (lang_ == "en") {
text = "Summer is coming!";
desc = "Get ready for the best holidays of the year! You'll finally have freetime to hang out with your friends, play games, chat with friends all day, be with family or even finish something you started during school time!";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/SPmsLus4bVU?autoplay=1";
} else if (lang_ == "es") {
text = "Winx Club 3D";
desc = "en Domino, Sky propone Bloom, pero un secreto entre el Rey Erendor y la destrucción de Domino obliga a Sky a cancelar la boda.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/5p7JCkOSw1I?autoplay=1";
} else {
text = "A aventura Mágica 3D: Trailer!";
desc = "Em Domino, Sky propõe a Bloom em casamento, mas um segredo entre o rei Erendor e a destruição de Domino força o Sky a cancelar o casamento.";
document.getElementById("text").innerHTML = text;
document.getElementById("desc").innerHTML = desc;
document.getElementById("player").src = "https://www.youtube.com/embed/6yYqw_Kccw0?autoplay=1";
}
});
</script>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Widget bugado
Re: Widget bugado
Nossa para quê esse trabalho todo, eu só queria mesmo a foto no plano de fundo como antes, não era preciso fazer tudo em código. 
Eu precisava que fosse em foto, se for possível... não precisava disso tudo

Eu precisava que fosse em foto, se for possível... não precisava disso tudo

 Re: Widget bugado
Re: Widget bugado
Consegui arranjar sozinho. O problema era tão óbio.
Utilizei ' no inglês para dividir e isso bugou o código, bastou apenas mudar para \'
Obrigado na mesma pela ajuda!
Utilizei ' no inglês para dividir e isso bugou o código, bastou apenas mudar para \'
Obrigado na mesma pela ajuda!
 Re: Widget bugado
Re: Widget bugado
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Widget bugado
» Widget por template bugado
» Widget de parceiros bugado
» Formulario Bugado
» JavaScript não funciona
» Widget por template bugado
» Widget de parceiros bugado
» Formulario Bugado
» JavaScript não funciona
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por juleic1123 12.06.18 16:00
por juleic1123 12.06.18 16:00

 up
up :
: