Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Avatar padrão
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Avatar padrão
Avatar padrão
Detalhes da questão
Endereço do fórum: http://srdteam.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Olá,
É o seguinte esses dias alterei o avatar padrão do meu fórum (aquele que quando a pessoa se regista no fórum fica de padrão até a própria pessoa alterar.) Só que teve um problema eu já tinha um de padrão á bastante tempo o que aconteceu foi que os usuários mais recentes (sem avatar) funcionou e ficaram com o novo avatar padrão os usuários mais antigos ficaram com o antigo avatar.
Como posso alterar o avatar de todos os usuários (sem avatar) para o que eu quero?
Obrigado,
 Re: Avatar padrão
Re: Avatar padrão
Olá @Steve_.,
Creio que tal função não seja existente. Ao alterar o avatar padrão, irá apenas afetar os membros que se cadastraram à partir desse momento. A não ser que queira alterar o avatar de todos os membros manualmente, poderíamos adicionar um script que ao encontrar a foto que você usava antigamente como avatar padrão, substituí pela nova. Para isso será necessário:
 Link das imagens usadas como avatar padrão antigamente.
Link das imagens usadas como avatar padrão antigamente.
 Link da imagem de avatar padrão (atual)
Link da imagem de avatar padrão (atual)
Até mais.
Creio que tal função não seja existente. Ao alterar o avatar padrão, irá apenas afetar os membros que se cadastraram à partir desse momento. A não ser que queira alterar o avatar de todos os membros manualmente, poderíamos adicionar um script que ao encontrar a foto que você usava antigamente como avatar padrão, substituí pela nova. Para isso será necessário:
 Link das imagens usadas como avatar padrão antigamente.
Link das imagens usadas como avatar padrão antigamente. Link da imagem de avatar padrão (atual)
Link da imagem de avatar padrão (atual)Até mais.
 Re: Avatar padrão
Re: Avatar padrão
Olá @RafaelS.
Avatares antigos usados:
https://i.imgur.com/lwyaB7L.png
https://i.imgur.com/CwPyv.png
https://i.imgur.com/CwPyv.png
https://2img.net/i/fa/invision/pp-blank-thumb.png
https://i.imgur.com/Ao8BDoR.png
https://2img.net/h/oi48.tinypic.com/2ebwcc8.jpg
Avatar que eu quero que fique em todos:
https://i.imgur.com/NyuV16z.gif
Obrigado,
Avatares antigos usados:
https://i.imgur.com/lwyaB7L.png
https://i.imgur.com/CwPyv.png
https://i.imgur.com/CwPyv.png
https://2img.net/i/fa/invision/pp-blank-thumb.png
https://i.imgur.com/Ao8BDoR.png
https://2img.net/h/oi48.tinypic.com/2ebwcc8.jpg
Avatar que eu quero que fique em todos:
https://i.imgur.com/NyuV16z.gif
Obrigado,
 Re: Avatar padrão
Re: Avatar padrão
Olá!
Crie um novo JavaScript, com investimento em todas as páginas:
Eu fiz o código para a versão PhpBB3, pois é a que consta no seu perfil.
Até.
Crie um novo JavaScript, com investimento em todas as páginas:
- Código:
// @author RafaelS.
// Replaces standard avatar by new ones
$(function() {
$( '.postprofile img, #profile-advanced-right img' ).each(function() {
var $this = $(this);
var atual = "https://i.imgur.com/NyuV16z.gif";
if($this.attr("src") == "https://i.imgur.com/lwyaB7L.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "https://i.imgur.com/CwPyv.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "https://2img.net/i/fa/invision/pp-blank-thumb.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "https://i.imgur.com/Ao8BDoR.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "http://i48.tinypic.com/2ebwcc8.jpg") {
$this.attr("src",atual);
}
else {
return ;
}
});
});
Eu fiz o código para a versão PhpBB3, pois é a que consta no seu perfil.
Até.
Última edição por RafaelS. em 03.07.18 14:00, editado 2 vez(es) (Motivo da edição : Edit código)
 Re: Avatar padrão
Re: Avatar padrão
Não funcionou. Não sei se a versão é a correta pode me dizer como vejo qual é a versão?
 Re: Avatar padrão
Re: Avatar padrão
Steve_. escreveu:Não funcionou. Não sei se a versão é a correta pode me dizer como vejo qual é a versão?
Pois já previa... O mais fácil seria você me disponibilizar uma conta, para que eu tenha acesso aos tópicos. Ou então tornar os tópicos visíveis para convidados.
Até.
 Re: Avatar padrão
Re: Avatar padrão
Substitua o javascript fornecido anteriormente, por este:

- Código:
$(function(){
$('img[src="https://i.imgur.com/lwyaB7L.png"], img[src="https://i.imgur.com/CwPyv.png"], img[src="https://i.imgur.com/CwPyv.png"], img[src="https://2img.net/i/fa/invision/pp-blank-thumb.png"], img[src="https://i.imgur.com/Ao8BDoR.png"], img[src="http://i48.tinypic.com/2ebwcc8.jpg
"] ').attr('src', 'https://i.imgur.com/NyuV16z.gif');
});

 Re: Avatar padrão
Re: Avatar padrão
Olá @Steve_.
Aqui tem:
 Quando alterar novamente o avatar padrão procure por atual no código, e troque pelo link atual.
Quando alterar novamente o avatar padrão procure por atual no código, e troque pelo link atual.
Saudações.
Aqui tem:
- Código:
// @author RafaelS.
// Replaces standard avatar by new ones
$(function() {
$( '.postprofile img, #profile-advanced-right img' ).each(function() {
var $this = $(this);
var atual = "https://i.imgur.com/NyuV16z.gif";
if($this.attr("src") == "https://i.imgur.com/lwyaB7L.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "https://i.imgur.com/CwPyv.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "https://2img.net/i/fa/invision/pp-blank-thumb.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "https://i.imgur.com/Ao8BDoR.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "http://i48.tinypic.com/2ebwcc8.jpg") {
$this.attr("src",atual);
}
else {
return ;
}
});
});
 Quando alterar novamente o avatar padrão procure por atual no código, e troque pelo link atual.
Quando alterar novamente o avatar padrão procure por atual no código, e troque pelo link atual.Saudações.
 Re: Avatar padrão
Re: Avatar padrão
Olá @RafaelS.
Continua sem funcionar. Os avatares antigos permanecem.
@EDIT
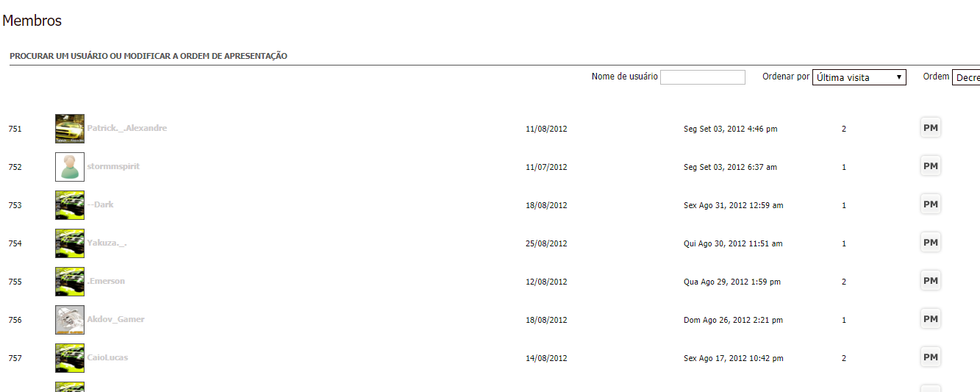
Olá funcionou mas quando vou em "Membros" os avatares não mudaram. Mudaram apenas no perfil.
Continua sem funcionar. Os avatares antigos permanecem.
@EDIT
Olá funcionou mas quando vou em "Membros" os avatares não mudaram. Mudaram apenas no perfil.
 Re: Avatar padrão
Re: Avatar padrão
Olá @Steve_.,
Bom isso é estranho, pois eu testei no console do navegador e funcionou perfeitamente!
Certifique-se de que:
1. Tem o gerenciamento do JavaScript habilitado
2. Aplicou o investimento "em todas as páginas"
Se tiver tudo isso ativo, poderia me fornecer o link do perfil de um usuário que use o avatar padrão antigo, para eu realizar alguns testes?
Fico no aguardo.
Bom isso é estranho, pois eu testei no console do navegador e funcionou perfeitamente!
Certifique-se de que:
1. Tem o gerenciamento do JavaScript habilitado
2. Aplicou o investimento "em todas as páginas"
Se tiver tudo isso ativo, poderia me fornecer o link do perfil de um usuário que use o avatar padrão antigo, para eu realizar alguns testes?
Fico no aguardo.

 Re: Avatar padrão
Re: Avatar padrão
Sim está tudo ativo.
Link:
http://srdteam.forumeiros.com/u41
http://srdteam.forumeiros.com/u650
Dois exemplos.
Link:
http://srdteam.forumeiros.com/u41
http://srdteam.forumeiros.com/u650
Dois exemplos.
 Re: Avatar padrão
Re: Avatar padrão
Olá!
Acho que o erro estava no https://, pois os links que você forneceu continha https:// enquanto os que estão no perfil são http://.
Substitua por este:
Saudações.
Acho que o erro estava no https://, pois os links que você forneceu continha https:// enquanto os que estão no perfil são http://.
Substitua por este:
- Código:
// @author RafaelS.
// Replaces standard avatar by new ones
$(function() {
$( '.postprofile img, #profile-advanced-right img' ).each(function() {
var $this = $(this);
var atual = "https://i.imgur.com/NyuV16z.gif";
if($this.attr("src") == "http://i.imgur.com/lwyaB7L.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "http://i.imgur.com/CwPyv.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "http://2img.net/i/fa/invision/pp-blank-thumb.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "http://i.imgur.com/Ao8BDoR.png") {
$this.attr("src",atual);
}
else if($this.attr("src") == "http://i48.tinypic.com/2ebwcc8.jpg") {
$this.attr("src",atual);
}
else {
return ;
}
});
});
Saudações.

 Re: Avatar padrão
Re: Avatar padrão
Olá novamente!
Nesse caso iremos substituir por:
Saudações.
Nesse caso iremos substituir por:
- Código:
$(function(){
var atual = "https://i.imgur.com/NyuV16z.gif";
$('img[src="http://i.imgur.com/CwPyv.png"], img[src="http://i.imgur.com/lwyaB7L.png"], img[src="http://i.imgur.com/CwPyv.png"], img[src="http://2img.net/i/fa/invision/pp-blank-thumb.png"], img[src="http://i.imgur.com/Ao8BDoR.png"], img[src="http://i48.tinypic.com/2ebwcc8.jpg"]').attr('src',atual);
});
Saudações.

Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início