Redirecionar novo tópico para formulário
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Redirecionar novo tópico para formulário
Redirecionar novo tópico para formulário
Detalhes da questão
Endereço do fórum: http://brasilperfectnew.forumeiros.com
Versão do fórum: ModernBB
Descrição
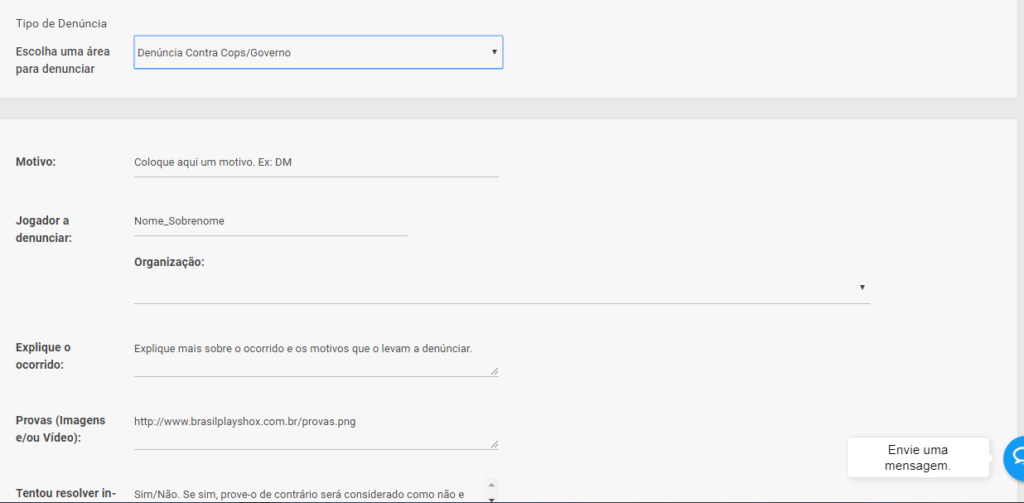
Ola, queria criar um fomulario em uma determinada area em meu forum, que no caso seria a area de denuncias.



Forum que eu vi bpsbrasilplayshox.forumeiros.com

 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
Olá @Victor Monteiro,
Leia o seguinte tópico: Gerador de formulários 2.0.
Cordialmente,
pedxz.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Título alterado de 'Como criar um fomulario desse modelo em uma determinada area de criação de topicos' para 'Criar formulário de postagem'.
Leia o seguinte tópico: Gerador de formulários 2.0.
Cordialmente,
pedxz.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Título alterado de 'Como criar um fomulario desse modelo em uma determinada area de criação de topicos' para 'Criar formulário de postagem'.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
realizei todo o procedimento, mas não funcionou.
codigo gerado
codigo gerado
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe F. <https://lffg.github.io/>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Preenchimento para Denúncias</title>
<link rel="stylesheet" href="https://forumeiros.github.io/assets/src/form-generator/form-styles.css" />
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Preenchimento para Denúncias</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<label for="campo1">Denunciado</label>
<input type="text" data-type="text" id="campo1" placeholder="" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Org</label>
<input type="text" data-type="text" id="campo2" placeholder="" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Motivo</label>
<input type="text" data-type="text" id="campo3" placeholder="" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">Descreva aqui a sua Denúncia</label>
<input type="text" data-type="text" id="campo4" placeholder="" required="">
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Motivo: {{campo3}}
Ocorrido: {{campo4}}</textarea>
<input type="hidden" id="fa-generated-title" value="{{campo1}} - {{campo2}} - {{campo3}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 21,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f21-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>

 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
Acabei de testar no meu fórum teste e o formulário funciona; verifique se a seguinte opção está marcada como Não?
Entre no Painel de Controle > Geral > Fórum > Segurança e veja se a opção Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas está marcada como Não.
Entre no Painel de Controle > Geral > Fórum > Segurança e veja se a opção Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas está marcada como Não.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
esta marcada
 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
Olá Vitor!
Crie um novo JavaScript com investimento em todas as páginas:
Até mais.
Crie um novo JavaScript com investimento em todas as páginas:
- Código:
jQuery(document).ready(function(){jQuery('a[href^="/post?f=21&mode=newtopic"]').attr("href","/h3-")});
Até mais.

 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
deu, mas eu queria que ficasse igual ao do play shox
 Re: Redirecionar novo tópico para formulário
Re: Redirecionar novo tópico para formulário
Olá,
Lamentamos informar, mas só é possível uma questão por tópico, neste caso como a sua dúvida foi sanada o tópico será arquivado.
Até mais.
Lamentamos informar, mas só é possível uma questão por tópico, neste caso como a sua dúvida foi sanada o tópico será arquivado.

Até mais.
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Redirecionar 'Novo Tópico' para o formulário de postagem
» Redirecionar 'Novo Tópico' para o formulário de postagem
» Botão novo tópico para ir ao formulario
» Formulário como novo tópico
» Formulário ao clicar em "Novo Tópico"
» Redirecionar 'Novo Tópico' para o formulário de postagem
» Botão novo tópico para ir ao formulario
» Formulário como novo tópico
» Formulário ao clicar em "Novo Tópico"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Victor Monteiro 15.11.18 19:37
por Victor Monteiro 15.11.18 19:37




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
