Criação de botões em HTML
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Criação de botões em HTML
Criação de botões em HTML
Detalhes da questão
Endereço do fórum: http://brasilplaycuritiba.forumeiros.com/
Versão do fórum: ModernBB
Descrição
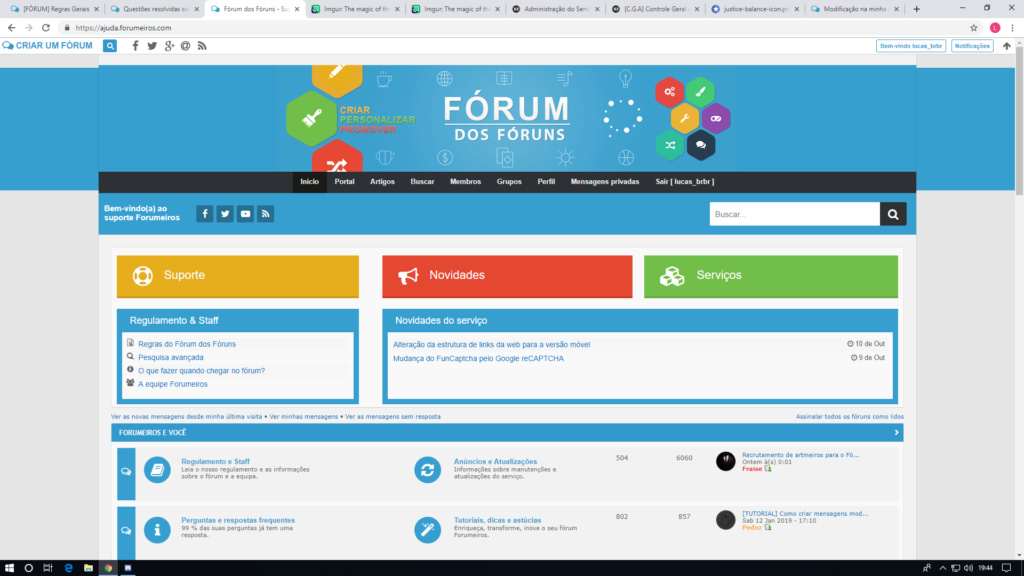
Queria saber como que cria esses botoes... Suporte, novidades e serviço

https://i.servimg.com/u/f53/17/59/05/37/captur10.png
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Olá, @lucas_brbr!
Queira ler esta questão resolvida.
Cordialmente,
Roger123
Título alterado de 'Criar esses botoes ' para 'Criação de botões em HTML'
Queira ler esta questão resolvida.
Cordialmente,
Roger123
Título alterado de 'Criar esses botoes ' para 'Criação de botões em HTML'

Convidado- Convidado
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Código utilizado foi esse
- Código:
<style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
}
.fa-bullhorn:before {
content: "\f0a1";
}
.fa-cubes:before {
content: "\f1b3";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
text-decoration: none;
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 32.5%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 32%;
}
</style>
<div class="cards">
<a href="/f17-suporte-ao-servidor-contas-conexao-etc" class="card yellow-card"> <em class="fa fa-life-ring"> </em> Suporte </a><a href="/f9-regras-servidorforum" class="card red-card"> <em class="fa fa-bullhorn"></em> Regras </a> <a href="https://www.teamspeak.com/en/downloads/" class="card green-card"> <em class="fa fa-cubes"></em> TeamSpeak </a>
</div>
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Troque para:
- Código:
<style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
font-family: "FontAwesome";
}
.fa-bullhorn:before {
content: "\f0a1";
font-family: "FontAwesome";
}
.fa-cubes:before {
content: "\f1b3";
font-family: "FontAwesome";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 30%;
text-decoration: none;
text-align: center
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 20%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
width: 20%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 30%;
}
</style>
<div class="cards">
<a href="/c2-atendimento" class="card yellow-card"> <em class="fa fa-life-ring"> </em> Suporte </a><a href="/f1-anuncios-e-atualizacoes" class="card red-card"> <em class="fa fa-bullhorn"></em> Novidades </a> <a href="/c5-servicos" class="card green-card"> <em class="fa fa-cubes"></em> Serviços </a>
</div>

Convidado- Convidado
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Troque para:
- Código:
<style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
}
.fa-bullhorn:before {
content: "\f0a1";
}
.fa-cubes:before {
content: "\f1b3";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
text-decoration: none;
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 32.5%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 32%;
}
</style>
<div class="cards">
<a href="/f17-suporte-ao-servidor-contas-conexao-etc" class="card yellow-card"> <em class="fa fa-life-ring"> </em><center> Suporte </center></a><a href="/f9-regras-servidorforum" class="card red-card"> <em class="fa fa-bullhorn"></em> <center>Regras </center></a> <a href="https://www.teamspeak.com/en/downloads/" class="card green-card"> <em class="fa fa-cubes"></em> <center>TeamSpeak</center> </a>
</div>

Convidado- Convidado
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Olá,
Troque pelo seguinte código:
Abraço!
Troque pelo seguinte código:
- Código:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" /><style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
}
.fa-bullhorn:before {
content: "\f0a1";
}
.fa-cubes:before {
content: "\f1b3";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
text-decoration: none;
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 32.5%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 32%;
}
</style>
<div class="cards">
<a class="card yellow-card" href="/f17-suporte-ao-servidor-contas-conexao-etc"> <em class="fa fa-life-ring"></em> </a>
<center style="">
Suporte
</center><a class="card yellow-card" href="/f17-suporte-ao-servidor-contas-conexao-etc"></a><a class="card red-card" href="/f9-regras-servidorforum"> <em class="fa fa-bullhorn"></em> </a>
<center style="">
Regras
</center><a class="card red-card" href="/f9-regras-servidorforum"></a> <a class="card green-card" href="https://www.teamspeak.com/en/downloads/"> <em class="fa fa-cubes"></em> </a>
<center style="">
TeamSpeak
</center><a class="card green-card" href="https://www.teamspeak.com/en/downloads/"> </a>
</div>
Abraço!
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Klanxi escreveu:Olá,
Troque pelo seguinte código:
- Código:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" /><style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
}
.fa-bullhorn:before {
content: "\f0a1";
}
.fa-cubes:before {
content: "\f1b3";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
text-decoration: none;
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 32.5%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 32%;
}
</style>
<div class="cards">
<a class="card yellow-card" href="/f17-suporte-ao-servidor-contas-conexao-etc"> <em class="fa fa-life-ring"></em> </a>
<center style="">
Suporte
</center><a class="card yellow-card" href="/f17-suporte-ao-servidor-contas-conexao-etc"></a><a class="card red-card" href="/f9-regras-servidorforum"> <em class="fa fa-bullhorn"></em> </a>
<center style="">
Regras
</center><a class="card red-card" href="/f9-regras-servidorforum"></a> <a class="card green-card" href="https://www.teamspeak.com/en/downloads/"> <em class="fa fa-cubes"></em> </a>
<center style="">
TeamSpeak
</center><a class="card green-card" href="https://www.teamspeak.com/en/downloads/"> </a>
</div>
Abraço!
Ficou quase bom, só deu umas bugadas...

 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Boa tarde,
Peço que troque novamente pelo seguinte:
Abraço!
Peço que troque novamente pelo seguinte:
- Código:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<div class="cards">
<a href="/c2-atendimento" class="card yellow-card"> <em class="fa fa-life-ring"> </em> Suporte </a> <a href="/f1-anuncios-e-atualizacoes" class="card red-card"> <em class="fa fa-bullhorn"></em> Novidades </a> <a href="/c5-servicos" class="card green-card"> <em class="fa fa-cubes"></em> Serviços </a>
<div class="clear">
</div>
</div>
Abraço!
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Código usado:
logo:
código:
- Código:
<style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
}
.fa-bullhorn:before {
content: "\f0a1";
}
.fa-cubes:before {
content: "\f1b3";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
text-decoration: none;
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 32.5%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 32%;
}
</style>
<div class="cards">
<a href="/f17-suporte-ao-servidor-contas-conexao-etc" class="card yellow-card"> <em class="fa fa-life-ring"> </em> Suporte </a><a href="/f9-regras-servidorforum" class="card red-card"> <em class="fa fa-bullhorn"></em> Regras </a> <a href="https://www.teamspeak.com/en/downloads/" class="card green-card"> <em class="fa fa-cubes"></em> TeamSpeak </a>
</div>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="cards">
</div>
logo:

código:
- Código:
https://cdn.freebiesupply.com/logos/large/2x/teamspeak-2-logo-png-transparent.png
 Re: Criação de botões em HTML
Re: Criação de botões em HTML
Olá!
Troque o código por este:
Até mais.
Troque o código por este:
- Código:
<style>
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.fa-life-ring:before {
content: "\f1cd";
}
.fa-bullhorn:before {
content: "\f0a1";
}
.fa-cubes:before {
content: "\f1b3";
}
.cards .card {
color: #fff;
float: left;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
text-decoration: none;
}
.cards .card.green-card {
background-color: #71be47;
border-bottom: 3px solid #60a53a;
margin-left: 1.5%;
text-shadow: 0 0 1px #60a53a;
width: 32.5%;
}
.cards .card.yellow-card {
background-color: #e6ad1d;
border-bottom: 3px solid #c79616;
margin-right: 1.5%;
text-shadow: 0 0 1px #c79616;
}
.cards .card.red-card {
background-color: #E54732;
border-bottom: 3px solid #C62F1A;
margin-left: 1.5%;
text-shadow: 0 0 1px #C62F1A;
width: 32%;
}
img.fa {
width: 10%;
}
</style>
<div class="cards">
<a href="/f17-suporte-ao-servidor-contas-conexao-etc" class="card yellow-card"> <em class="fa fa-life-ring"> </em> Suporte </a><a href="/f9-regras-servidorforum" class="card red-card"> <em class="fa fa-bullhorn"></em> Regras </a> <a href="https://www.teamspeak.com/en/downloads/" class="card green-card"> <img src="https://cdn.freebiesupply.com/logos/large/2x/teamspeak-2-logo-png-transparent.png" class="fa"/> TeamSpeak </a>
</div>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="cards">
</div>
Até mais.

 Tópicos semelhantes
Tópicos semelhantes» Criação de HTML e CSS (básico)
» Criação de Página HTML
» Criação de um editor em html
» Problemas com html na criação de topicos
» Criação de página inicial html
» Criação de Página HTML
» Criação de um editor em html
» Problemas com html na criação de topicos
» Criação de página inicial html
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por lucas_brbr 23.02.19 22:45
por lucas_brbr 23.02.19 22:45




