Criar uma Página Personalizada HTML
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Criar uma Página Personalizada HTML
Criar uma Página Personalizada HTML
Detalhes da questão
Endereço do fórum: http://futurohabblet.forumeiros.com
Versão do fórum: ModernBB
Descrição
Olá, eu sou nova na questão de HTML, procurei saber sobre, porém não consegui muita coisa. Preciso de uma ajudinha se alguém puder. Tenho dois problemas.

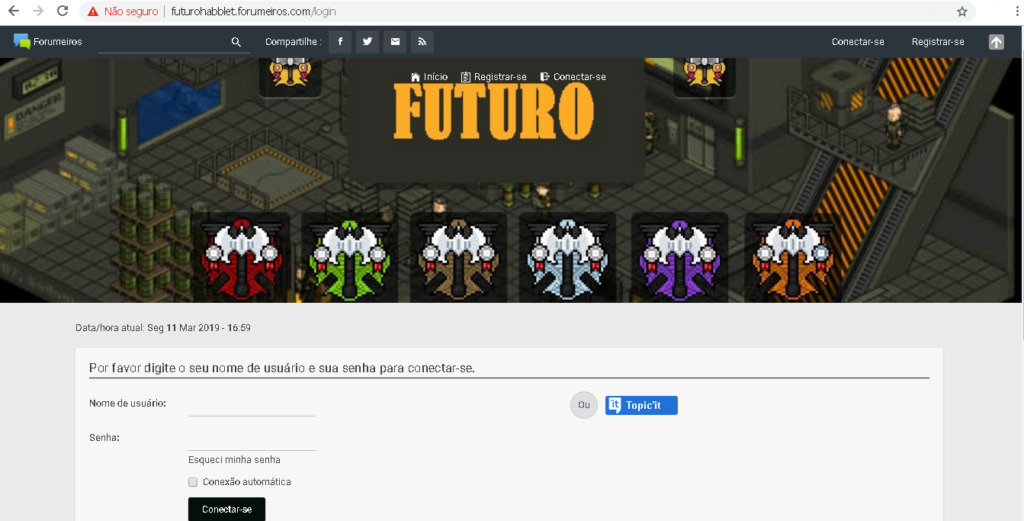
Nessa imagem acima, eu peguei o código de login em HTML aqui no fórum mesmo (https://ajuda.forumeiros.com/t113524-pagina-de-login-inicial-html?highlight=inicial). O Rodapé da página não está centralizado e está muito em cima do quadro de login, se possível arruma-lo.

Já neste aqui, gostaria de retirar esse aba de login e colocar redirecionada para a outra acima; E também retirar a aba de registrar-se da barra de navegação. Estou a procura de um código de HTML de cadastro(se alguem desejar me ajudar, chamar console), e ativar o botão de Criar conta na página de login.
Agradeço desde já.
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Olá,
Pode fornecer o código, por favor?
Fico no aguardo.
Bem-vinda ao Fórum dos Fóruns!Seja bem-vinda ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
Pode fornecer o código, por favor?
Fico no aguardo.

Convidado- Convidado
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Claro, segue abaixo o código:
- Código:
<br /><br />
<!-- Página Login <Forumeiros> --> <meta charset="UTF-8" /> <meta content="IE=edge" http-equiv="X-UA-Compatible" /> <meta content="width=device-width, initial-scale=1, user-scalable=no" name="viewport" /> <title>Entrar no fórum</title> <link rel="icon" href="https://cdn.discordapp.com/attachments/363420145248501760/534007232656834573/Screenshot_12.fw.png" type="image/png" /> <link href="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <script src="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.js"></script> <script src="https://forumeiros.github.io/resources/bootstrap/popper.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript">
(function($) {
'use strict';
$(function() {
$.get('/forum?change_version=prosilver')
.done(function(context) {
if ($('a[id="logout"]', context).length != 0) {
$('.alert-success').fadeIn();
$('.register').html('Sessão iniciada').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/forum';
});
$('form').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Você especificou um nome de Usuário ou Senha inválida, incorreta ou inativa') > 0) {
$('.form-control-feedback').fadeIn();
} else {
$('.form-control-feedback').hide();
$('.register').html('Bem-vindo ' + username + ' redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script> <div class="container">
<div class="pt-5 text-center text-light">
<h2>
Título<img class="emojione" alt="®️" title=":registered:" title=":registered:" src="https://cdn.jsdelivr.net/emojione/assets/png/00ae.png?v=2.2.7"/>
</h2>
<p class="lead">
SubTítulo !
</p>
</div>
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card border-0 shadow-lg my-5">
<div class="card-body">
<h5 class="card-title text-center">
Entrar no fórum
</h5>
<form action="/login" method="post" class="form-signin">
<div class="form-label-group mb-3">
<input type="text" autofocus="" required="" tabindex="1" name="username" id="username" size="30" maxlength="40" value="" placeholder="Seu usuário" class="form-control" />
</div>
<div class="form-label-group mb-3">
<input type="password" required="" placeholder="Sua Senha" tabindex="2" id="password" name="password" size="30" maxlength="25" class="form-control" />
<div style="display: none" class="form-control-feedback">
Usuário ou senha incorretos, tente novamente!
</div>
</div>
<div class="custom-control custom-checkbox mb-3 float-right">
<input type="checkbox" id="autologin" name="autologin" class="custom-control-input" /> <label for="autologin" class="custom-control-label">Lembrar dados</label>
</div>
<input type="hidden" name="redirect" value="" /> <input type="hidden" name="query" value="" /> <input type="submit" name="login" tabindex="6" value="Entrar" class="btn btn-lg btn-primary btn-block text-uppercase rounded-0" />
</form>
<hr class="my-4" />
<button onclick="location.href='/register?change_temp=3'" type="submit" class="btn btn-lg btn-google btn-block text-uppercase register rounded-0 text-truncate">
<em class="fa fa-user mr-2">
</em> Criar Conta
</button>
</div>
</div>
</div>
</div>
<div class="credt"> <footer class="text-light text-center text-small"> </footer>
<p style="" class="mb-1">
<li class="list-inline-item">
<a href="/forum" class="text-light">Início</a>
</li>
<li class="list-inline-item">
<a href="/faq" class="text-light">FAQ</a>
</li>
<li class="list-inline-item">
<a href="/privacy" class="text-light">Política de Confidencialidade</a>
</li>
<li class="list-inline-item">
<a href="/profile?mode=sendpassword" class="text-light">Esqueceu a senha?</a>
</li>
</div></div>
<style>
body {
background: url(https://www.freevector.com/uploads/vector/preview/13611/FreeVector-Vector-Sky-Background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.text-light {
color: #000000!important;
margin-top: 25px;
}
.h2, h2 {
font-size: 2rem;
color: black!important;
font-weight: bold;
}
.credt {
display: block;
position: absolute;
bottom: -30;
width: 65%;
margin-left: 133px;
opacity: 0.6;
float: right;
font-size: 20px;
margin-top: -5px;
padding: 15px;
color: black!important;
font-weight: 600!important;
}
.mb-1, .my-1 {
margin-left: 160px!important;
}
.list-inline {
margin-left: 24px!important;
}
<li class="list-inline-item">
<a target="_blank" href="https://www.forumeiros.com">forumeiros.com</a>
</li>
</style>
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
<br /><br />
<!-- Página Login <Forumeiros> --> <meta charset="UTF-8" /> <meta content="IE=edge" http-equiv="X-UA-Compatible" /> <meta content="width=device-width, initial-scale=1, user-scalable=no" name="viewport" /> <title>Entrar no fórum</title> <link rel="icon" href="https://cdn.discordapp.com/attachments/363420145248501760/534007232656834573/Screenshot_12.fw.png" type="image/png" /> <link href="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <script src="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.js"></script> <script src="https://forumeiros.github.io/resources/bootstrap/popper.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript">
(function($) {
'use strict';
$(function() {
$.get('/forum?change_version=prosilver')
.done(function(context) {
if ($('a[id="logout"]', context).length != 0) {
$('.alert-success').fadeIn();
$('.register').html('Sessão iniciada').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/forum';
});
$('form').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Você especificou um nome de Usuário ou Senha inválida, incorreta ou inativa') > 0) {
$('.form-control-feedback').fadeIn();
} else {
$('.form-control-feedback').hide();
$('.register').html('Bem-vindo ' + username + ' redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script> <div class="container">
<div class="pt-5 text-center text-light">
<h2>
Título<img class="emojione" alt="®️" title=":registered:" title=":registered:" src="https://cdn.jsdelivr.net/emojione/assets/png/00ae.png?v=2.2.7"/>
</h2>
<p class="lead">
SubTítulo !
</p>
</div>
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card border-0 shadow-lg my-5">
<div class="card-body">
<h5 class="card-title text-center">
Entrar no fórum
</h5>
<form action="/login" method="post" class="form-signin">
<div class="form-label-group mb-3">
<input type="text" autofocus="" required="" tabindex="1" name="username" id="username" size="30" maxlength="40" value="" placeholder="Seu usuário" class="form-control" />
</div>
<div class="form-label-group mb-3">
<input type="password" required="" placeholder="Sua Senha" tabindex="2" id="password" name="password" size="30" maxlength="25" class="form-control" />
<div style="display: none" class="form-control-feedback">
Usuário ou senha incorretos, tente novamente!
</div>
</div>
<div class="custom-control custom-checkbox mb-3 float-right">
<input type="checkbox" id="autologin" name="autologin" class="custom-control-input" /> <label for="autologin" class="custom-control-label">Lembrar dados</label>
</div>
<input type="hidden" name="redirect" value="" /> <input type="hidden" name="query" value="" /> <input type="submit" name="login" tabindex="6" value="Entrar" class="btn btn-lg btn-primary btn-block text-uppercase rounded-0" />
</form>
<hr class="my-4" />
<button onclick="location.href='/register?change_temp=3'" type="submit" class="btn btn-lg btn-google btn-block text-uppercase register rounded-0 text-truncate">
<em class="fa fa-user mr-2">
</em> Criar Conta
</button>
</div>
</div>
</div>
</div>
<div class="credt"> <footer class="text-light text-center text-small"> </footer>
<p style="" class="mb-1">
<li class="list-inline-item">
<a href="/forum" class="text-light">Início</a>
</li>
<li class="list-inline-item">
<a href="/faq" class="text-light">FAQ</a>
</li>
<li class="list-inline-item">
<a href="/privacy" class="text-light">Política de Confidencialidade</a>
</li>
<li class="list-inline-item">
<a href="/profile?mode=sendpassword" class="text-light">Esqueceu a senha?</a>
</li>
</div></div>
<style>
body {
background: url(https://www.freevector.com/uploads/vector/preview/13611/FreeVector-Vector-Sky-Background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.text-light {
color: #000000!important;
margin-top: 25px;
}
.h2, h2 {
font-size: 2rem;
color: black!important;
font-weight: bold;
}
.credt {
display: block;
position: relative;
bottom: -30;
width: 65%;
opacity: 0.6;
font-size: 20px;
margin-top: -5px;
padding: 15px;
margin-left: 264px;
color: black!important;
font-weight: 600!important;
}
.mb-1, .my-1 {
margin-left: 160px!important;
}
.list-inline {
margin-left: 24px!important;
}
<li class="list-inline-item">
<a target="_blank" href="https://www.forumeiros.com">forumeiros.com</a>
</li>
</style>
Até mais!
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
AquilesD. escreveu:Olá,
Substitua o código por esse
- Código:
<br /><br />
<!-- Página Login <Forumeiros> --> <meta charset="UTF-8" /> <meta content="IE=edge" http-equiv="X-UA-Compatible" /> <meta content="width=device-width, initial-scale=1, user-scalable=no" name="viewport" /> <title>Entrar no fórum</title> <link rel="icon" href="https://cdn.discordapp.com/attachments/363420145248501760/534007232656834573/Screenshot_12.fw.png" type="image/png" /> <link href="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <script src="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.js"></script> <script src="https://forumeiros.github.io/resources/bootstrap/popper.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript">
(function($) {
'use strict';
$(function() {
$.get('/forum?change_version=prosilver')
.done(function(context) {
if ($('a[id="logout"]', context).length != 0) {
$('.alert-success').fadeIn();
$('.register').html('Sessão iniciada').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/forum';
});
$('form').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Você especificou um nome de Usuário ou Senha inválida, incorreta ou inativa') > 0) {
$('.form-control-feedback').fadeIn();
} else {
$('.form-control-feedback').hide();
$('.register').html('Bem-vindo ' + username + ' redirecionado...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('/forum');
}, 3000);
}
})
.fail(function() {
alert('Contacte o Suporte Forumeiros!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script> <div class="container">
<div class="pt-5 text-center text-light">
<h2>
Título<img class="emojione" alt="®️" title=":registered:" title=":registered:" src="https://cdn.jsdelivr.net/emojione/assets/png/00ae.png?v=2.2.7"/>
</h2>
<p class="lead">
SubTítulo !
</p>
</div>
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card border-0 shadow-lg my-5">
<div class="card-body">
<h5 class="card-title text-center">
Entrar no fórum
</h5>
<form action="/login" method="post" class="form-signin">
<div class="form-label-group mb-3">
<input type="text" autofocus="" required="" tabindex="1" name="username" id="username" size="30" maxlength="40" value="" placeholder="Seu usuário" class="form-control" />
</div>
<div class="form-label-group mb-3">
<input type="password" required="" placeholder="Sua Senha" tabindex="2" id="password" name="password" size="30" maxlength="25" class="form-control" />
<div style="display: none" class="form-control-feedback">
Usuário ou senha incorretos, tente novamente!
</div>
</div>
<div class="custom-control custom-checkbox mb-3 float-right">
<input type="checkbox" id="autologin" name="autologin" class="custom-control-input" /> <label for="autologin" class="custom-control-label">Lembrar dados</label>
</div>
<input type="hidden" name="redirect" value="" /> <input type="hidden" name="query" value="" /> <input type="submit" name="login" tabindex="6" value="Entrar" class="btn btn-lg btn-primary btn-block text-uppercase rounded-0" />
</form>
<hr class="my-4" />
<button onclick="location.href='/register?change_temp=3'" type="submit" class="btn btn-lg btn-google btn-block text-uppercase register rounded-0 text-truncate">
<em class="fa fa-user mr-2">
</em> Criar Conta
</button>
</div>
</div>
</div>
</div>
<div class="credt"> <footer class="text-light text-center text-small"> </footer>
<p style="" class="mb-1">
<li class="list-inline-item">
<a href="/forum" class="text-light">Início</a>
</li>
<li class="list-inline-item">
<a href="/faq" class="text-light">FAQ</a>
</li>
<li class="list-inline-item">
<a href="/privacy" class="text-light">Política de Confidencialidade</a>
</li>
<li class="list-inline-item">
<a href="/profile?mode=sendpassword" class="text-light">Esqueceu a senha?</a>
</li>
</div></div>
<style>
body {
background: url(https://www.freevector.com/uploads/vector/preview/13611/FreeVector-Vector-Sky-Background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.text-light {
color: #000000!important;
margin-top: 25px;
}
.h2, h2 {
font-size: 2rem;
color: black!important;
font-weight: bold;
}
.credt {
display: block;
position: relative;
bottom: -30;
width: 65%;
opacity: 0.6;
font-size: 20px;
margin-top: -5px;
padding: 15px;
margin-left: 264px;
color: black!important;
font-weight: 600!important;
}
.mb-1, .my-1 {
margin-left: 160px!important;
}
.list-inline {
margin-left: 24px!important;
}
<li class="list-inline-item">
<a target="_blank" href="https://www.forumeiros.com">forumeiros.com</a>
</li>
</style>
Até mais!
Obrigada, funcionou certinho. Porém em relação a barra de navegação, tem como tirar as opções de Conectar-se e Registre-se e colocar redirecionada pra esta página?
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Olá,
Adiciona esse código em sua Folha de estilo CSS e veja se é o que deseja
Até mais!
Adiciona esse código em sua Folha de estilo CSS e veja se é o que deseja
- Código:
a.mainmenu[href="/login"]{
display: none !important;
}
a.mainmenu[href="/register"]{
display: none !important;
}
Até mais!
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Olá,
Adiciona o código em
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Caso não funcione, me envie a sua Folha de estilo CSS
Até mais!
Adiciona o código em
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCaso não funcione, me envie a sua Folha de estilo CSS
Até mais!
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Aqui esta:
- Código:
a[href="/u1"] {
text-shadow: 0px 0px 5px #1c1c1c;
background: url(http://img0.liveinternet.ru/images/attach/c/3/77/140/77140894_bluestarglitterangel.gif
}
a.mainmenu[href="/login"]{
display: none !important;
}
a.mainmenu[href="/register"]{
display: none !important;
}
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Olá,
Substitua a sua Folha de estilo CSS pelo código abaixo
Até mais!
Substitua a sua Folha de estilo CSS pelo código abaixo
- Código:
a[href="/u1"] {
text-shadow: 0px 0px 5px #1c1c1c;
background: url(http://img0.liveinternet.ru/images/attach/c/3/77/140/77140894_bluestarglitterangel.gif
}
li > a.mainmenu[href="/login"] { display : none; }
li > a.mainmenu[href="/register"] { display : none; }
Até mais!
 Re: Criar uma Página Personalizada HTML
Re: Criar uma Página Personalizada HTML
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 5 dias serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Criar página HTML personalizada
» Criar página HTML personalizada
» Criar página html personalizada!
» Criar página HTML personalizada
» [Dúvida] Criar uma página inicial HTML personalizada
» Criar página HTML personalizada
» Criar página html personalizada!
» Criar página HTML personalizada
» [Dúvida] Criar uma página inicial HTML personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por .Russa. 09.03.19 23:41
por .Russa. 09.03.19 23:41